Zelfstudie: Routes zoeken en weergeven voor verschillende manieren van reizen met behulp van Azure Maps
In deze zelfstudie ziet u hoe u de Azure Maps Route-service en het kaartbeheer gebruikt om routebeschrijvingen weer te geven voor zowel privévoertuigen als bedrijfsvoertuigen (vrachtwagens) met USHazmatClass2 het vrachttype.
In deze zelfstudie leert u het volgende:
- Het kaartbesturingselement maken en weergeven op een webpagina
- Realtime verkeersgegevens op een kaart weergeven
- De route van privé- en bedrijfsvoertuigen op een kaart aanvragen en weergeven
Vereisten
- Een Azure Maps-account
- Een abonnementssleutel
Notitie
Zie Verificatie beheren in Azure Maps voor meer informatie over verificatie in Azure Maps.
Een nieuwe webpagina maken met de kaartbesturingselement-API
De volgende stappen laten zien hoe u het kaartbesturingselement maakt en weergeeft op een webpagina.
Maak een nieuw bestand op uw lokale computer en noem dit MapTruckRoute.html.
Voeg de volgende HTML toe aan het bestand:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Enkele dingen die u moet weten over de HTML:
- De HTML-header bevat CSS- en JavaScript-resourcebestanden die worden gehost door de Azure Map Control-bibliotheek.
- De
onloadgebeurtenis in de hoofdtekst van de pagina roept deGetMapfunctie aan wanneer de hoofdtekst van de pagina is geladen. - De
GetMapfunctie bevat de inline JavaScript-code die wordt gebruikt voor toegang tot de Azure Maps-API.
Voeg vervolgens de volgende JavaScript-code toe aan de
GetMapfunctie, net onder de code die in de laatste stap is toegevoegd. Met deze code maakt u een kaartbeheer en initialiseert u dit met behulp van uw Azure Maps-abonnementssleutels die u opgeeft. Zorg ervoor dat en vervang de tekenreeks<Your Azure Maps Subscription Key>door de Azure Maps-abonnementssleutel die u hebt gekopieerd uit uw Maps-account.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Enkele dingen die u moet weten over JavaScript:
Sla het bestand op en open het in uw browser. In de browser wordt een basiskaart weergegeven door
atlas.Mapuw Azure Maps-abonnementssleutel te gebruiken.
Realtime verkeersgegevens op een kaart weergeven
Voeg de volgende JavaScript-code toe aan de functie
GetMapnadat de kaart is geïnitialiseerd. Met deze code wordt de gebeurtenis-handlerreadyvan het kaartbesturingselement geïmplementeerd.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });Enkele dingen die u moet weten over JavaScript:
- Met deze code wordt de gebeurtenis-handler
readyvan het kaartbesturingselement geïmplementeerd. De rest van de code in deze zelfstudie wordt in dereadygebeurtenis-handler geplaatst. - In de gebeurtenis-handler voor kaart
readyis de instelling voor de verkeersstroom op de kaart ingesteld oprelative, dit is de snelheid van de weg ten opzichte van een situatie met een vrije verkeersstroom. - Zie TrafficOptions-interface voor meer verkeersopties.
- Met deze code wordt de gebeurtenis-handler
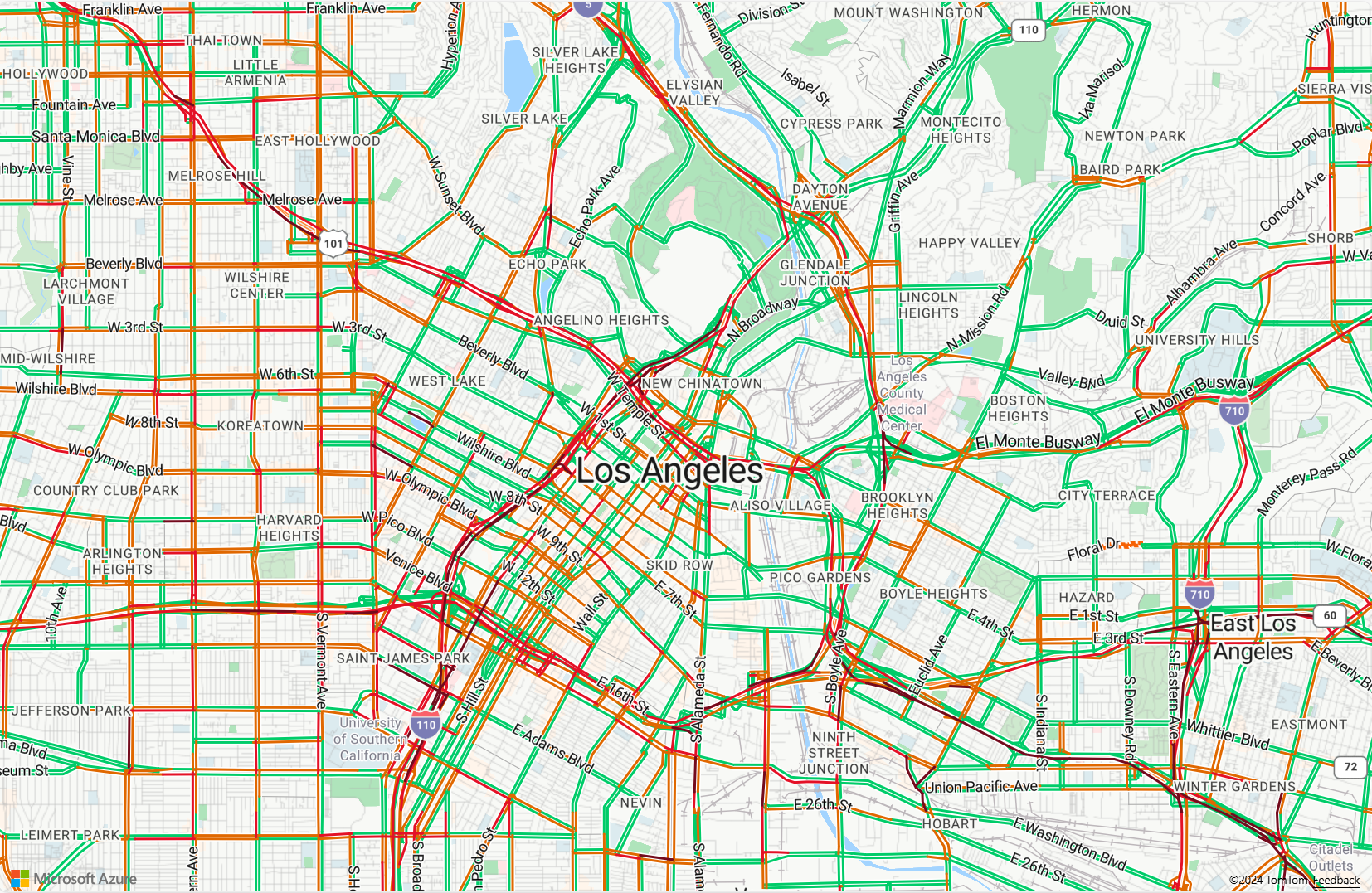
Sla het bestand MapTruckRoute.html op en vernieuw de pagina in uw browser. Als u inzoomt op een stad, zoals Los Angeles, worden de straten weergegeven met actuele verkeersstroomgegevens.
Rendering van routeweergave definiëren
In deze zelfstudie worden twee routes berekend op de kaart. De eerste route wordt berekend voor een privévoertuig (auto). De tweede route wordt berekend voor een bedrijfsvoertuig (vrachtwagen) om het verschil tussen de resultaten weer te geven. Wanneer deze wordt weergegeven, geeft de kaart een symboolpictogram weer voor de begin- en eindpunten van de route en routelijngeometrieën met verschillende kleuren voor elk routepad. Zie Een lijnlaag toevoegen aan een kaart voor meer informatie over het toevoegen van lijnlagen. Zie Een symboollaag toevoegen aan een kaart voor meer informatie over symboollagen.
Voeg de volgende code toe aan de gebeurtenis-handler
readyvan het kaartbesturingselement.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));Enkele dingen die u moet weten over JavaScript:
- In de gebeurtenis-handler
readyvan Map control wordt een gegevensbron gemaakt waarin de route vanaf het begin- tot het eindpunt wordt opgeslagen. - Er wordt gebruikgemaakt van expressies om de lijndikte en kleur op te halen uit de eigenschappen van de routelijnfunctie.
- Om ervoor te zorgen dat de routelijn de weglabels niet bedekt, geeft u een tweede parameter door met de waarde van
'labels'.
Vervolgens wordt er een symboollaag gemaakt en aan de gegevensbron gekoppeld. In deze laag wordt aangegeven hoe de begin- en eindpunten worden weergegeven. Expressies worden toegevoegd om de afbeelding van het pictogram en de tekstlabelgegevens op te halen uit eigenschappen op elk puntobject. Zie Gegevensgestuurde stijlexpressies voor meer informatie over expressies.
- In de gebeurtenis-handler
Stel vervolgens het beginpunt in als een fictief bedrijf in Seattle met de naam Fabrikam en het eindpunt als een Microsoft-kantoor. Voeg de volgende code toe aan de gebeurtenis-handler
readyvan het kaartbesturingselement.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });Over JavaScript:
- Deze code maakt twee GeoJSON-puntobjecten die de begin- en eindpunten vertegenwoordigen, die vervolgens aan de gegevensbron worden toegevoegd.
- In het laatste codeblok wordt de cameraweergave ingesteld met de breedtegraad en de lengtegraad van het begin- en eindpunt.
- De begin- en eindpunten worden toegevoegd aan de gegevensbron.
- Het begrenzingsvak voor de begin- en eindpunten wordt berekend met behulp van de functie
atlas.data.BoundingBox.fromData. Dit begrenzingsvak wordt gebruikt om de cameraweergave van de kaart met behulp van de functiemap.setCamerain te stellen op de hele route. - Er wordt opvulling toegevoegd om de grootte van de pixels in de symboolpictogrammen te compenseren.
- Zie de functie setCamera in de technische documentatie van Microsoft voor meer informatie.
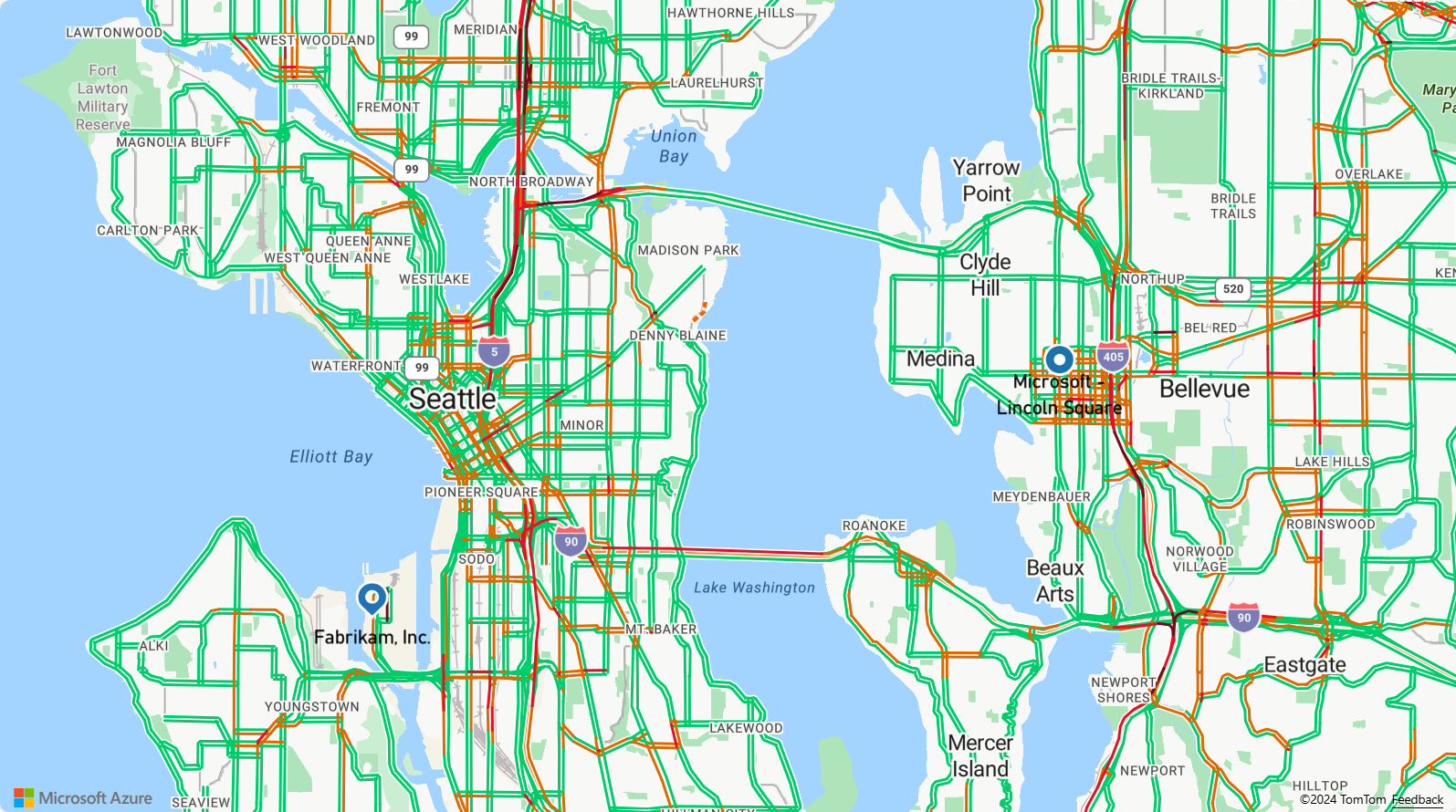
Sla TruckRoute.html op en vernieuw de browser. De kaart is nu gecentreerd op Seattle. De blauwe traanpin markeert het beginpunt. De blauwe ronde speld duidt het eindpunt aan.
De route van privé- en bedrijfsvoertuigen op een kaart aanvragen en weergeven
In deze sectie wordt beschreven hoe u de API Azure Maps-routeservice kunt gebruiken om routebeschrijving van het ene naar het andere punt op te halen, op basis van uw vervoersmiddel. Er worden twee vervoerswijzen gebruikt: vrachtwagen en auto.
Tip
De Route-service biedt API's om de snelste, kortste, zuinigste of leukste route te plannen, waarbij rekening wordt gehouden met afstand, verkeersomstandigheden en vervoersmiddel. Met de service kunnen gebruikers ook toekomstige routes plannen op basis van historische verkeersomstandigheden. Gebruikers kunnen de voorspelling van de duur van de route voor elke gewenste tijd bekijken. Zie API Routebeschrijving ophalen voor meer informatie.
Voeg in de
GetMapfunctie in de gebeurtenis-handler vanreadyhet besturingselement de volgende JavaScript-code toe om een vrachtwagenroute vanaf het begin naar de eindpunten te maken. Deze route wordt gemaakt en weergegeven voor een vrachtwagen die lading van de klasseUSHazmatClass2vervoert.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });Over het bovenstaande JavaScript:
- Met deze code wordt een query uitgevoerd op de Azure Maps Route-service via de Azure Maps Route Directions-API.
- De routelijn wordt vervolgens gemaakt op basis van de coördinaten van elke draai van het antwoord.
- De routeregel wordt vervolgens toegevoegd aan de gegevensbron.
- Er worden twee eigenschappen toegevoegd aan de vrachtwagenroutelijn: een blauwe lijnkleur
#2272B9en een lijnbreedte van negen pixels. - De routelijn krijgt een index van 0 om ervoor te zorgen dat de vrachtwagenroute vóór andere regels in de gegevensbron wordt weergegeven. De reden hiervoor is dat de berekening van de vrachtwagenroute vaak langzamer is dan een autorouteberekening. Als de routelijn voor de vrachtwagen wordt toegevoegd aan de gegevensbron na de autoroute, wordt deze hierboven weergegeven.
Tip
Als u alle mogelijke opties en waarden voor de Azure Maps Route Directions-API wilt weergeven, raadpleegt u URI-parameters voor Post Route Directions.
Voeg vervolgens de volgende JavaScript-code toe om een route voor een auto te maken.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });Over JavaScript:
- Met deze code wordt een query uitgevoerd op de Azure Maps-routeringsservice via de API-methode routebeschrijving van Azure Maps.
- De routelijn wordt vervolgens gemaakt op basis van de coördinaten van elke draai en toegevoegd aan de gegevensbron.
- Er worden twee eigenschappen toegevoegd aan de routelijn van de vrachtwagen: een paarse lijnkleur
#B76DABen een lijnbreedte van vijf pixels.
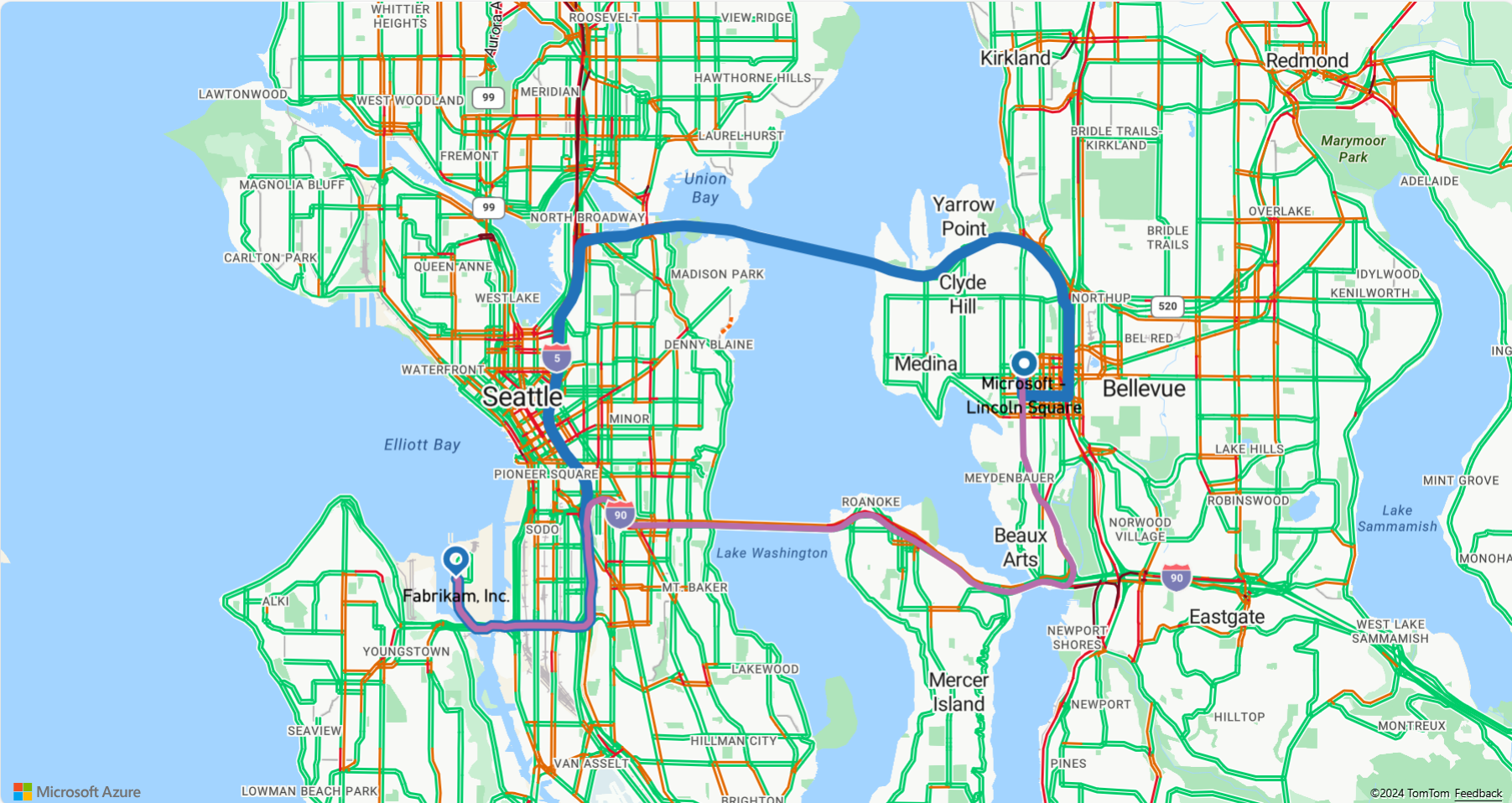
Sla het bestand TruckRoute.html op en vernieuw de webbrowser. Op de kaart moeten nu zowel de vrachtwagen- als autoroutes worden weergegeven.
- De vrachtwagenroute wordt weergegeven met behulp van een dikke blauwe lijn en de autoroute wordt weergegeven met behulp van een dunne paarse lijn.
- De autoroute gaat over Lake Washington via I-90 door tunnels onder woongebieden. Omdat de tunnels zich in woonwijken bevinden, wordt gevaarlijke afvalvracht beperkt. De vrachtwagenroute, die een
USHazmatClass2vrachttype aangeeft, wordt omgeleid om een andere route te gebruiken die niet over deze beperking beschikt.
- Zie de zelfstudie Vrachtwagenroute op GitHub voor de voltooide code die in deze zelfstudie wordt gebruikt.
- Als u dit voorbeeld live wilt bekijken, bekijkt u meerdere routes per reismodus op de site codevoorbeelden van Azure Maps.
- U kunt ook expressies voor gegevensgestuurde stijlen gebruiken.
Volgende stappen
In de volgende zelfstudie ziet u het proces voor het maken van een eenvoudige winkelzoeker met behulp van Azure Maps.