Een eenvoudige gegevenslaag toevoegen
De Azure Maps Web SDK biedt een Ruimtelijke IO-module die een SimpleDataLayer klasse bevat. Met deze klasse kunt u eenvoudig gestijlde functies op een kaart weergeven. Het kan zelfs gegevenssets weergeven met stijleigenschappen en gegevenssets die gemengde geometrietypen bevatten.
De eenvoudige gegevenslaag bereikt deze functionaliteit door meerdere renderinglagen te verpakken en met behulp van stijlexpressies. De stijlexpressies zoeken in verpakte lagen voor algemene stijleigenschappen. De atlas.io.read en atlas.io.write functies gebruiken deze eigenschappen om stijlen te lezen en te schrijven in een ondersteunde bestandsindeling. Wanneer u eigenschappen toevoegt aan een ondersteunde bestandsindeling, kunt u het bestand gebruiken voor doeleinden zoals het weergeven van gestijlde functies op een kaart.
De SimpleDataLayer klasse biedt ook een ingebouwde pop-upfunctie met een pop-upsjabloon. De pop-up wordt weergegeven wanneer een functie is geselecteerd. Deze laag ondersteunt ook geclusterde gegevens. Wanneer een cluster is geselecteerd, zoomt de kaart in op het cluster en breidt het uit naar afzonderlijke punten en subclusters. U kunt de pop-upfunctie uitschakelen als u deze niet nodig hebt.
De SimpleDataLayer klasse is bedoeld om te worden gebruikt voor grote gegevenssets met functies met veel toegepaste geometrietypen en -stijlen. Wanneer u deze klasse gebruikt, wordt er een overhead toegevoegd van zes lagen die stijlexpressies bevatten. Als u slechts enkele geometrietypen en stijlen voor een functie hoeft weer te geven, is het mogelijk efficiënter om een kernrenderingslaag te gebruiken. Zie Een bellenlaag toevoegen aan de kaart, een lijnlaag toevoegen aan de kaart en een veelhoeklaag toevoegen aan de kaart voor meer informatie.
Een eenvoudige gegevenslaag gebruiken
U kunt de SimpleDataLayer klasse gebruiken zoals de andere renderinglagen. De volgende code laat zien hoe u een eenvoudige gegevenslaag in een kaart gebruikt:
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
Het volgende codefragment laat zien hoe u een eenvoudige gegevenslaag gebruikt die verwijst naar gegevens uit een onlinebron:
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details to connect to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
Wanneer u functies aan de gegevensbron toevoegt, worden deze op de meest geschikte manier weergegeven in de eenvoudige gegevenslaag. U kunt stijlen instellen als eigenschappen voor elke afzonderlijke functie.
In de voorgaande voorbeeldcode ziet u een geoJSON-puntfunctie (Geographic JavaScript Object Notation) met een color eigenschap ingesteld op red.
De voorbeeldcode geeft de puntfunctie weer met behulp van de eenvoudige gegevenslaag en het resultaat wordt als volgt weergegeven.

Notitie
De waarde van de gegevensbron "coordinates": [0, 0] overschrijft de coördinaten center: [-73.967605, 40.780452] die u hebt ingesteld toen de kaart werd geïnitialiseerd.
De eenvoudige gegevenslaag is een krachtig hulpprogramma in de volgende scenario's:
- Een gegevensbron bevat verschillende functietypen.
- Functies in de gegevensset hebben verschillende stijleigenschappen die afzonderlijk zijn ingesteld.
- U weet niet zeker wat de gegevensset bevat.
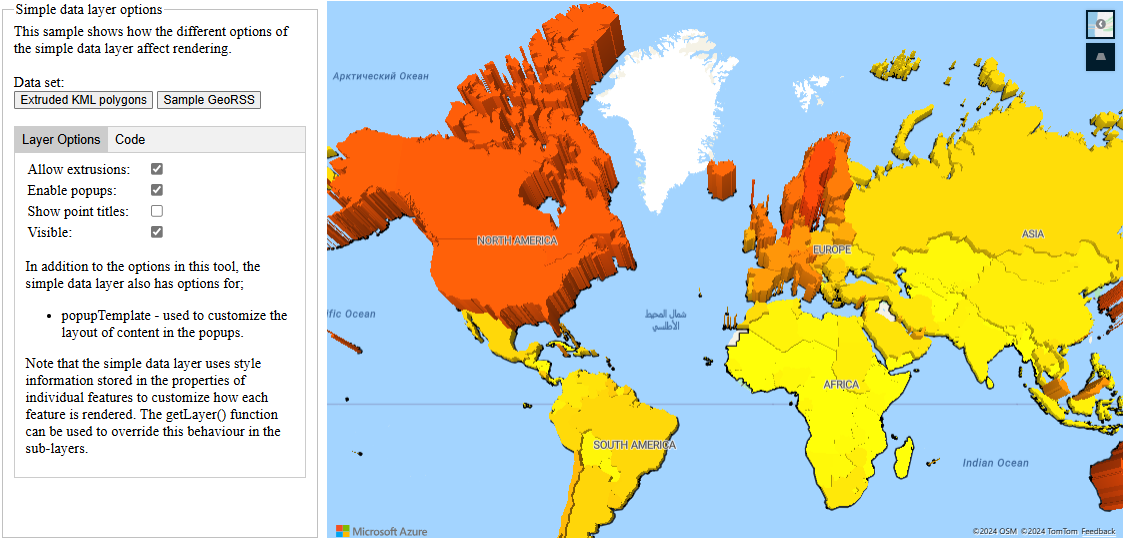
Wanneer u bijvoorbeeld XML-gegevensfeeds parseert, weet u mogelijk niet wat de stijl- en geometrietypen van de functies zijn. In het voorbeeld met opties voor eenvoudige gegevenslagen ziet u hoe de eenvoudige gegevenslaag de functies van een KML-bestand (Keyhole Markup Language) weergeeft. U kunt ook de opties in de SimpleDataLayer klas zien. Zie Eenvoudige gegevenslaag options.html in de Azure Maps-codevoorbeelden in GitHub voor de broncode voor dit voorbeeld.

Notitie
Deze eenvoudige gegevenslaag maakt gebruik van de pop-upsjabloonklasse om KML-ballonnen of functie-eigenschappen weer te geven als een tabel. Standaard wordt alle inhoud die in de pop-up wordt weergegeven, in een iFrame geplaatst als beveiligingsfunctie. Er zijn echter beperkingen:
- Alle vergrendelingsfunctionaliteit van de aanwijzer, de bovenste navigatiefunctionaliteit, scripts en formulieren zijn uitgeschakeld. Koppelingen kunnen worden geopend op een nieuw tabblad wanneer ze zijn geselecteerd.
- Oudere browsers die de
srcdocparameter op iFrames niet ondersteunen, kunnen slechts een kleine hoeveelheid inhoud weergeven.
Als u de gegevens vertrouwt die in de pop-ups zijn geladen en u wilt dat de pop-upscripts toegang hebben tot uw toepassing, kunt u deze functie uitschakelen. Stel de sandboxContent optie in de pop-upsjabloon in op false.
Standaard ondersteunde stijleigenschappen
De eenvoudige gegevenslaag verpakt verschillende kernweergavelagen: bellen, symbool, lijn, veelhoek en geëxtrudeerd veelhoek. Er worden expressies gebruikt om te zoeken naar geldige stijleigenschappen voor afzonderlijke functies.
De twee belangrijkste sets met ondersteunde eigenschapsnamen zijn Azure Maps en GitHub. De meeste eigenschapsnamen van Azure Maps-laagopties worden ondersteund in de eenvoudige gegevenslaag als stijleigenschappen van functies. Sommige laagopties omvatten expressies die ondersteuning bieden voor stijleigenschapsnamen die door GitHub vaak worden gebruikt.
De ondersteuning voor GeoJSON-kaarten van GitHub definieert deze eigenschapsnamen, die worden gebruikt om GeoJSON-bestanden te stylen die worden opgeslagen en weergegeven binnen het platform. De meeste stijleigenschappen van GitHub worden ondersteund in de eenvoudige gegevenslaag, met uitzondering van de marker-symbol stijleigenschappen.
Als de lezer een minder gangbare stijleigenschap tegenkomt, wordt deze geconverteerd naar de meest vergelijkbare eigenschap van de Azure Maps-stijl. Daarnaast kunt u de standaardstijlexpressies overschrijven met behulp van de getLayers functie van de eenvoudige gegevenslaag en de opties op een van de lagen bijwerken.
De volgende secties bevatten details over de standaardstijleigenschappen die door de eenvoudige gegevenslaag worden ondersteund. De volgorde van de ondersteunde eigenschapsnamen is ook de prioriteit. Als er twee stijleigenschappen zijn gedefinieerd voor dezelfde laagoptie, heeft de eerste in de lijst voorrang. Kleuren kunnen elke CSS3-kleurwaarde zijn (HEX, RGB, RGBA, HSL, HSLA) of benoemde kleurwaarde.
Eigenschappen van stijl voor bellenlaag
Als een functie een Point of een MultiPoint, is en geen eigenschap van de afbeelding heeft die moet worden gebruikt als een aangepast pictogram om het punt weer te geven als een symbool, wordt deze weergegeven met een BubbleLayer.
| Laagoptie | Ondersteunde eigenschapsnamen | Default value |
|---|---|---|
color |
color, marker-color |
'#1A73AA' |
radius |
size
1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor, stroke |
'#FFFFFF' |
1 De grootte- en schaalwaarden worden beschouwd als scalaire waarden en worden vermenigvuldigd met 8.
2 Als de GitHub-optie marker-size is opgegeven, gebruikt de radius de volgende waarden:
| Markeringsgrootte | Radius |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
Clusters worden ook weergegeven in de bellenlaag. De radius van een cluster is standaard ingesteld op 16. De kleur van het cluster varieert, afhankelijk van het aantal punten in het cluster, zoals gedefinieerd in de volgende tabel:
| Aantal punten | Color |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
Eigenschappen van symboolstijl
Als een functie een Point of MultiPoint, met een afbeeldingseigenschap die wordt gebruikt als een aangepast pictogram om het punt weer te geven als een symbool, wordt deze weergegeven met een SymbolLayer.
| Laagoptie | Ondersteunde eigenschapsnamen | Default value |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
1 Als de GitHub-optie marker-size is opgegeven, worden de volgende waarden gebruikt voor de optie voor pictogramgrootte:
| Markeringsgrootte | Symboolgrootte |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
Als de puntfunctie een cluster is, wordt de point_count_abbreviated eigenschap weergegeven als een tekstlabel. Er wordt geen afbeelding weergegeven.
Eigenschappen van lijnstijl
Als de functie een , of , of MultiPolygon, wordt weergegeven met een LineLayer. PolygonMultiLineStringLineString
| Laagoptie | Ondersteunde eigenschapsnamen | Default value |
|---|---|---|
strokeColor |
strokeColor, stroke |
'#1E90FF' |
strokeWidth |
strokeWidth, , stroke-widthstroke-thickness |
3 |
strokeOpacity |
strokeOpacity, stroke-opacity |
1 |
Eigenschappen van veelhoekstijl
Als de functie een Polygon of a MultiPolygonis en geen eigenschap hoogte heeft of als de eigenschap hoogte nul is, wordt deze weergegeven met een PolygonLayer.
| Laagoptie | Ondersteunde eigenschapsnamen | Default value |
|---|---|---|
fillColor |
fillColor, fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
Eigenschappen van geëxtrudeerde veelhoekstijl
Als de functie een Polygon of a MultiPolygonis en een hoogte-eigenschap heeft met een waarde die groter is dan nul, wordt deze weergegeven met een PolygonExtrusionLayer.
| Laagoptie | Ondersteunde eigenschapsnamen | Default value |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor, fill |
'#1E90FF' |
height |
height |
0 |
Gerelateerde inhoud
Meer informatie over de klassen en methoden in dit artikel:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: