Een veelhoeklaag toevoegen aan de kaart
In dit artikel leest u hoe u de gebieden van en MultiPolygon functiegeometrieën op de kaart weergeeft met behulp van Polygon een polygoonlaag. De Azure Maps Web SDK biedt ook ondersteuning voor het maken van Circle-geometrieën zoals gedefinieerd in het uitgebreide GeoJSON-schema. Deze cirkels worden omgezet in veelhoeken wanneer ze op de kaart worden weergegeven. Alle functiegeometrieën kunnen eenvoudig worden bijgewerkt wanneer ze worden verpakt met de atlas. Shapeklasse .
Een polygoonlaag gebruiken
Wanneer een veelhoeklaag is verbonden met een gegevensbron en op de kaart wordt geladen, wordt het gebied weergegeven met Polygon en MultiPolygon functies. Als u een veelhoek wilt maken, voegt u deze toe aan een gegevensbron en geeft u deze weer met een polygoonlaag met behulp van de klasse PolygonLayer .
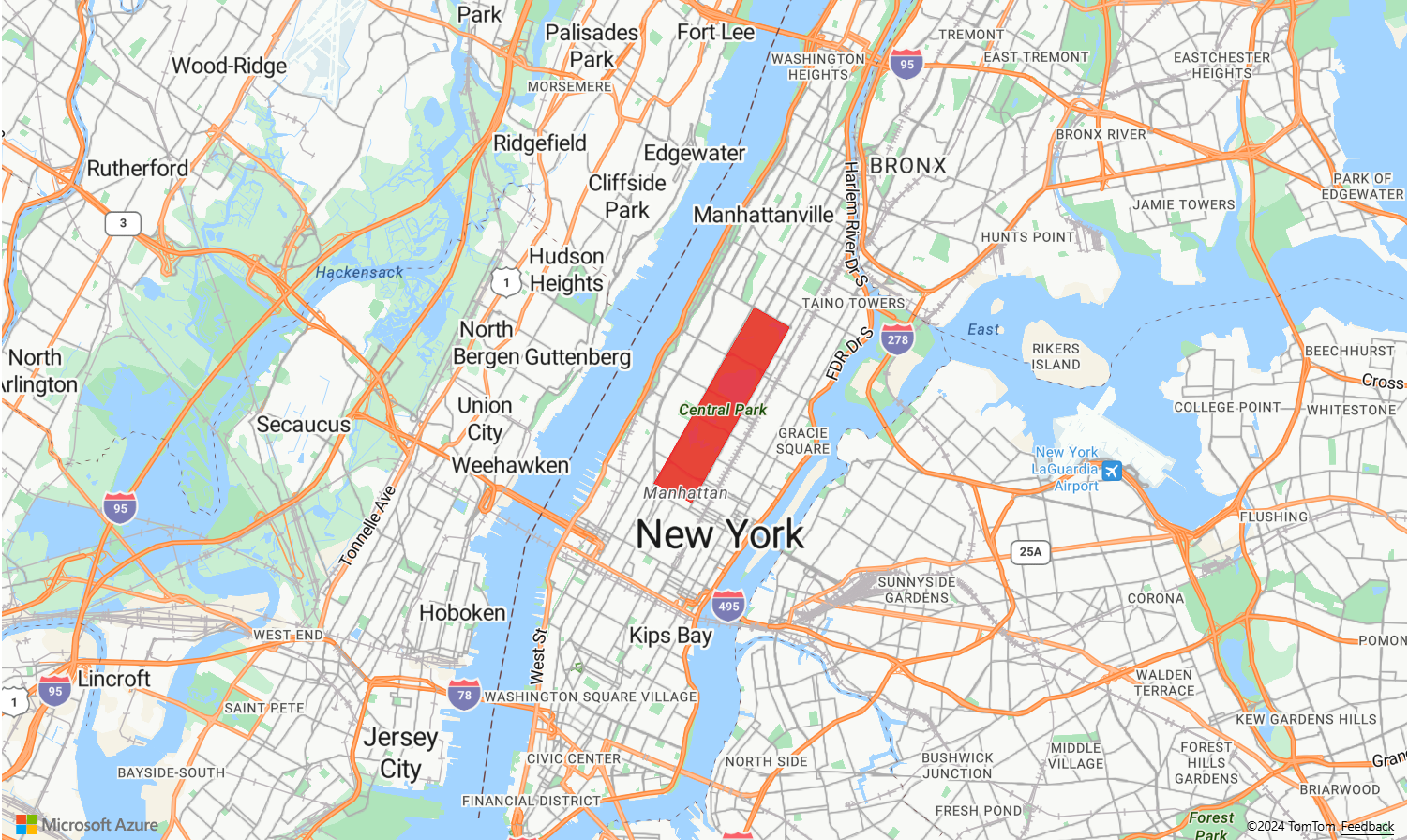
De volgende voorbeeldcode laat zien hoe u een polygoonlaag maakt die het Central Park van New York met een rode veelhoek bedekt.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Een polygoon en lijnlaag samen gebruiken
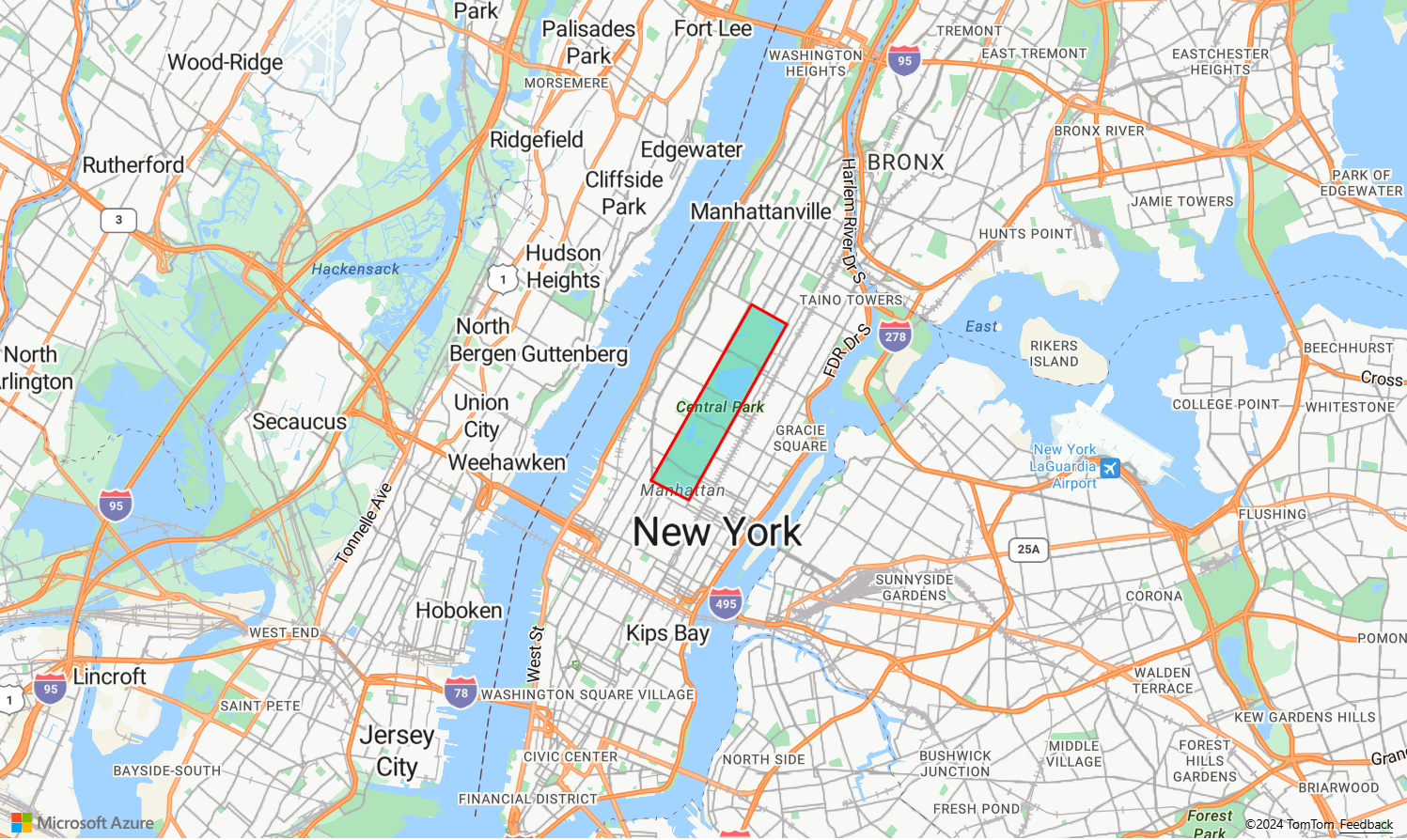
Een lijnlaag wordt gebruikt om het overzicht van veelhoeken weer te geven. In het volgende codevoorbeeld wordt een veelhoek weergegeven zoals in het vorige voorbeeld, maar er wordt nu een lijnlaag toegevoegd. Deze lijnlaag is een tweede laag die is verbonden met de gegevensbron.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Een veelhoek vullen met een patroon
Naast het vullen van een veelhoek met een kleur, kunt u een afbeeldingspatroon gebruiken om de veelhoek te vullen. Laad een afbeeldingspatroon in de sprite-resources van de kaartafbeelding en verwijs vervolgens naar deze afbeelding met de fillPattern eigenschap van de polygoonlaag.
Voor een volledig functioneel voorbeeld waarin wordt getoond hoe u een afbeeldingssjabloon gebruikt als opvulpatroon in een polygoonlaag, raadpleegt u Veelhoek vullen met ingebouwde pictogramsjabloon in de Voorbeelden van Azure Maps. Zie Voor de broncode voor dit voorbeeld veelhoek vullen met ingebouwde sjabloonbroncode voor pictogrammen.
Tip
De Azure Maps-web-SDK biedt verschillende aanpasbare afbeeldingssjablonen die u als opvulpatronen kunt gebruiken. Zie het document Afbeeldingssjablonen gebruiken voor meer informatie.
Een polygoonlaag aanpassen
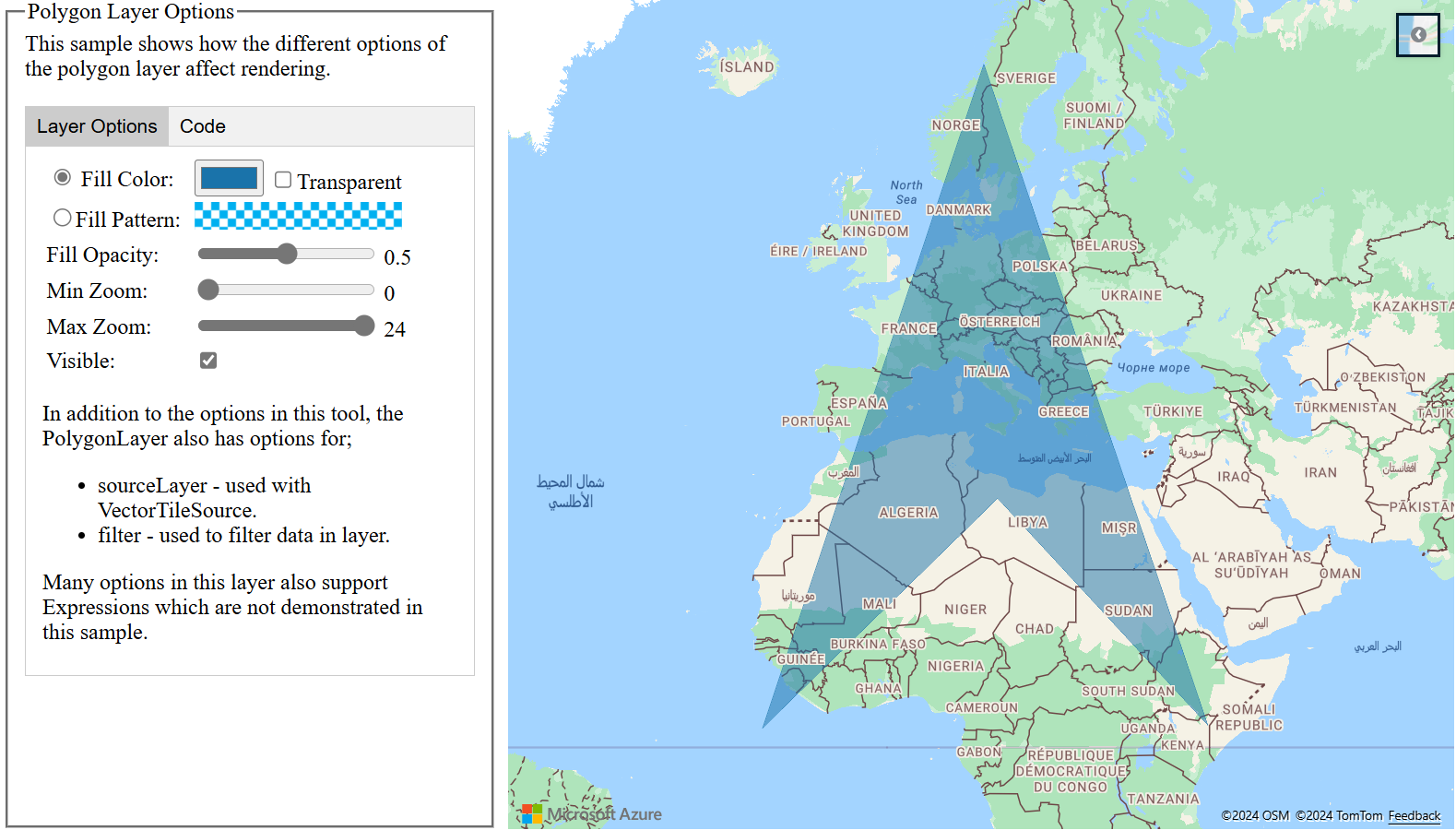
De laag Veelhoek heeft slechts enkele stijlopties. Zie de voorbeeldkaart met opties voor veelhoeklagen in de Azure Maps-voorbeelden om ze uit te proberen. Zie de broncode voor polygon-laagopties voor de broncode voor dit voorbeeld.
Een cirkel toevoegen aan de kaart
Azure Maps maakt gebruik van een uitgebreide versie van het GeoJSON-schema dat een definitie biedt voor cirkels. Een cirkel wordt weergegeven op de kaart door een Point functie te maken. Dit Point heeft een subType eigenschap met een waarde van "Circle" en een radius eigenschap met een getal dat de straal in meters vertegenwoordigt.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
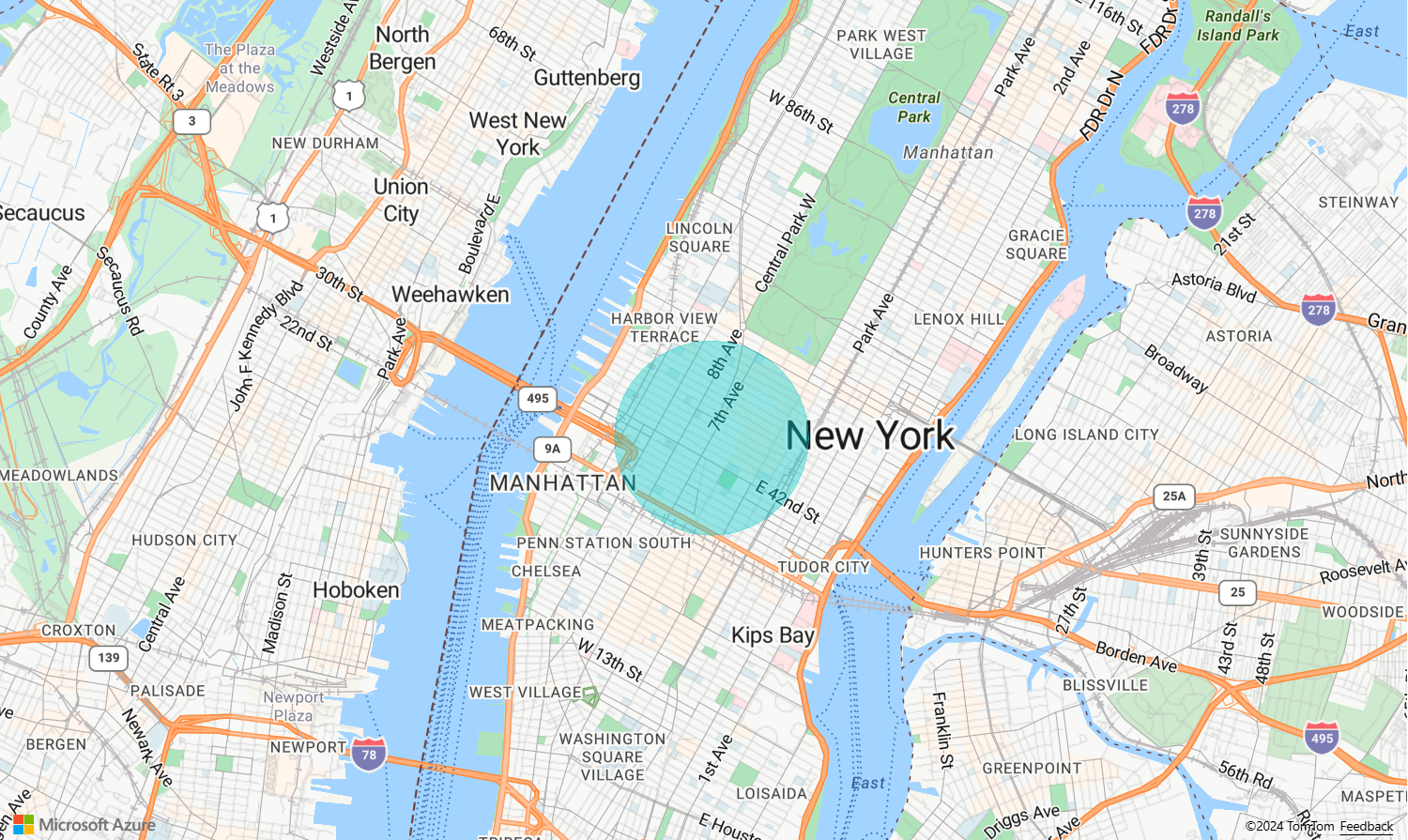
De Azure Maps Web SDK converteert deze Point functies naar Polygon functies. Vervolgens worden deze functies weergegeven op de kaart met behulp van veelhoek- en lijnlagen, zoals wordt weergegeven in het volgende codevoorbeeld.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Een geometrie eenvoudig bij te werken
Een Shape klasse verpakt een geometrie of functie en maakt het eenvoudig om deze functies bij te werken en te onderhouden. Als u een shapevariabele wilt instantiëren, geeft u een geometrie of een set eigenschappen door aan de shapeconstructor.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
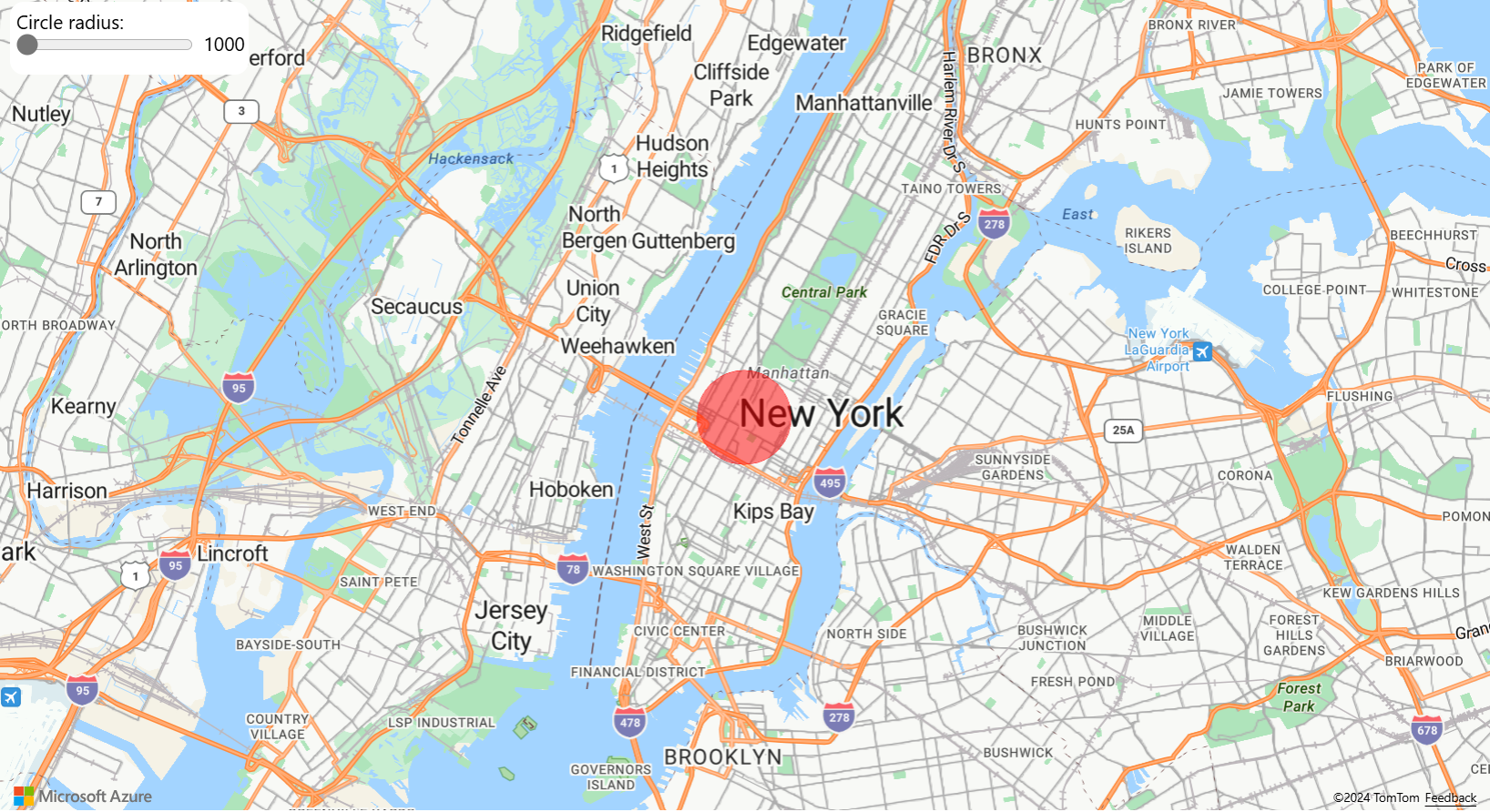
In het voorbeeld een geometrie maken die eenvoudig kan worden bijgewerkt , ziet u hoe u een geoJSON-object met een shapeklasse inpakt. Naarmate de waarde van de radius in de shape verandert, wordt de cirkel automatisch weergegeven op de kaart. Voor de broncode voor dit voorbeeld raadpleegt u De geometrie eenvoudig bijwerken van broncode.

Volgende stappen
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen:
Meer resources: