Een afbeeldingslaag toevoegen aan een kaart (Android SDK)
Notitie
Buitengebruikstelling van Azure Maps Android SDK
De Systeemeigen SDK van Azure Maps voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Maps-web-SDK. Zie de migratiehandleiding voor De Android SDK voor Azure Maps voor meer informatie.
In dit artikel leest u hoe u een afbeelding over een vaste set coördinaten kunt leggen. Hier volgen enkele voorbeelden van verschillende typen afbeeldingen die op kaarten kunnen worden weergegeven:
- Afbeeldingen die zijn vastgelegd door drones
- Plattegronden van het gebouw
- Historische of andere gespecialiseerde kaartafbeeldingen
- Blauwdrukken van taaksites
Tip
Een afbeeldingslaag is een eenvoudige manier om een afbeelding op een kaart te overlayen. Houd er rekening mee dat grote afbeeldingen veel geheugen kunnen verbruiken en mogelijk prestatieproblemen kunnen veroorzaken. In dit geval kunt u overwegen de afbeelding op te breken in tegels en deze als tegellaag in de kaart te laden.
Een afbeeldingslaag toevoegen
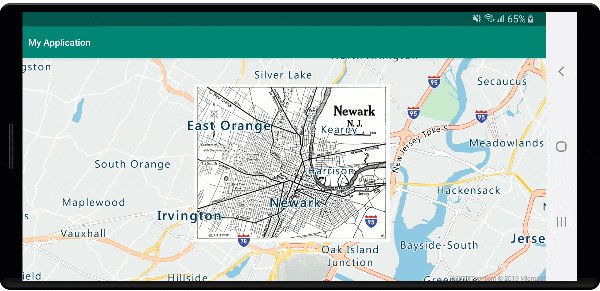
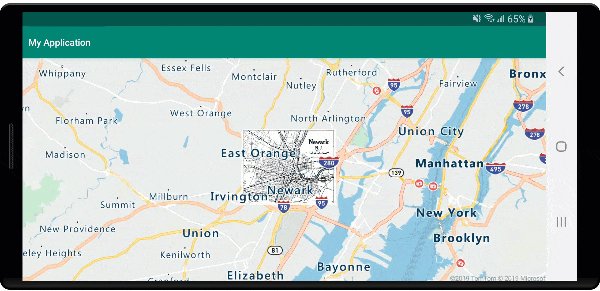
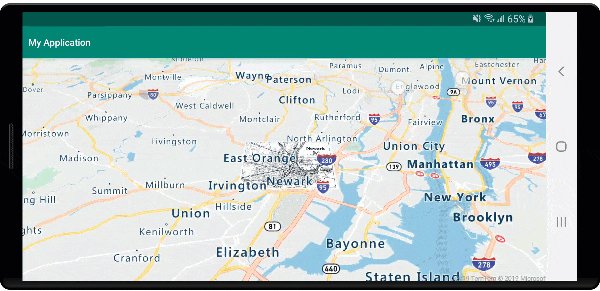
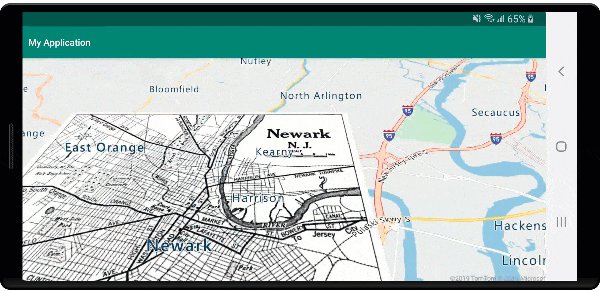
Met de volgende code wordt een afbeelding van een kaart van Newark, New Jersey, vanaf 1922 op de kaart weergegeven. Deze afbeelding wordt toegevoegd aan de drawable map van het project. Er wordt een afbeeldingslaag gemaakt door de afbeelding en coördinaten voor de vier hoeken in de indeling [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner]in te stellen. Het toevoegen van afbeeldingslagen onder de label laag is vaak wenselijk.
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setImage(R.drawable.newark_nj_1922)
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setImage(R.drawable.newark_nj_1922)
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
U kunt ook een URL naar een afbeelding opgeven die op internet wordt gehost. Als uw scenario het echter toestaat, voegt u de afbeelding toe aan de map Projecten drawable , dan wordt deze sneller geladen omdat de installatiekopieën lokaal beschikbaar zijn en niet hoeven te worden gedownload.
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
In de volgende schermopname ziet u een kaart van Newark, New Jersey, vanaf 1922 overlayd met behulp van een afbeeldingslaag.

Een KML-bestand als ground-overlay importeren
In dit voorbeeld ziet u hoe u informatie over KML-grondoverlays toevoegt als afbeeldingslaag op de kaart. KML-grondoverlays bieden noord-, zuid-, oost- en westcoördinaten en een draaiing met de klok mee. De afbeeldingslaag verwacht echter coördinaten voor elke hoek van de afbeelding. De KML-grondoverlay in dit voorbeeld is voor de kathedraal van De Resources en is afkomstig uit Wikimedia.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<GroundOverlay>
<name>Map of Chartres cathedral</name>
<Icon>
<href>https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png</href>
<viewBoundScale>0.75</viewBoundScale>
</Icon>
<LatLonBox>
<north>48.44820923628113</north>
<south>48.44737203258976</south>
<east>1.488833825534365</east>
<west>1.486788581643038</west>
<rotation>46.44067597839695</rotation>
</LatLonBox>
</GroundOverlay>
</kml>
De code maakt gebruik van de statische getCoordinatesFromEdges methode uit de ImageLayer klasse. Met deze methode worden de vier hoeken van de afbeelding berekend met behulp van de informatie over de KML-grondoverlay in het noorden, het zuiden, het oosten, het westen en de draaiing.
//Calculate the corner coordinates of the ground overlay.
Position[] corners = ImageLayer.getCoordinatesFromEdges(
//North, south, east, west
48.44820923628113, 48.44737203258976, 1.488833825534365, 1.486788581643038,
//KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
);
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Calculate the corner coordinates of the ground overlay.
val corners: Array<Position> =
ImageLayer.getCoordinatesFromEdges( //North, south, east, west
48.44820923628113,
48.44737203258976,
1.488833825534365,
1.486788581643038, //KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
)
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
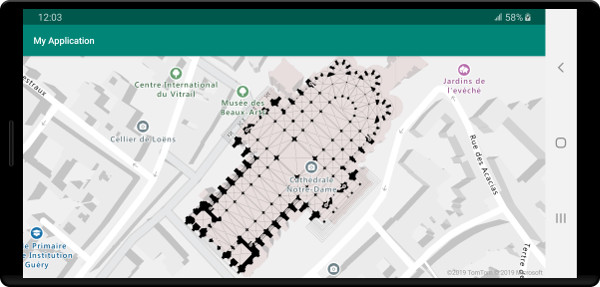
In de volgende schermopname ziet u een kaart met een KML-grondoverlay overlay met behulp van een afbeeldingslaag.

Tip
Gebruik de getPixels en getPositions methoden van de klasse afbeeldingslaag om te converteren tussen geografische coördinaten van de geplaatste afbeeldingslaag en de coördinaten van de lokale afbeeldings pixel.
Volgende stappen
Zie het volgende artikel voor meer informatie over manieren om afbeeldingen over te leggen op een kaart.