Een tegellaag toevoegen aan een kaart (Android SDK)
Notitie
Buitengebruikstelling van Azure Maps Android SDK
De Systeemeigen SDK van Azure Maps voor Android is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Maps-web-SDK. Zie de migratiehandleiding voor De Android SDK voor Azure Maps voor meer informatie.
In dit artikel wordt beschreven hoe u een tegellaag op een kaart weergeeft met behulp van de Android SDK van Azure Maps. Met tegellagen kunt u afbeeldingen boven op Basiskaarttegels van Azure Maps vervangen. Meer informatie over het tegelsysteem van Azure Maps vindt u in de documentatie over zoomniveaus en tegelrasters .
Een tegellaag wordt geladen in tegels vanaf een server. Deze afbeeldingen kunnen worden vooraf samengesteld en opgeslagen zoals elke andere afbeelding op een server, met behulp van een naamconventie die de tegellaag begrijpt. Of deze afbeeldingen kunnen worden weergegeven met een dynamische service waarmee de afbeeldingen bijna in realtime worden gegenereerd. Er zijn drie verschillende naamconventies voor de tegelservice die worden ondersteund door de Azure Maps TileLayer-klasse:
- X, Y, Zoom notatie: op basis van het zoomniveau is x de kolom en y de rijpositie van de tegel in het tegelraster.
- Quadkey-notatie : combinatie x, y, zoominformatie in op één tekenreekswaarde die een unieke id voor een tegel is.
- Begrenzingsvak- Coördinaten van begrenzingsvak kunnen worden gebruikt om een afbeelding op te geven in de indeling
{west},{south},{east},{north}, die vaak wordt gebruikt door webtoewijzingsservices (WMS).
Tip
Een TileLayer is een uitstekende manier om grote gegevenssets op de kaart te visualiseren. Niet alleen kan een tegellaag worden gegenereerd op basis van een afbeelding, maar vectorgegevens kunnen ook worden weergegeven als tegellaag. Door vectorgegevens als tegellaag te renderen, hoeft het kaartbeheer alleen de tegels te laden, wat veel kleiner kan zijn in de bestandsgrootte dan de vectorgegevens die ze vertegenwoordigen. Deze techniek wordt gebruikt door velen die miljoenen rijen met gegevens op de kaart moeten weergeven.
De tegel-URL die is doorgegeven aan een tegellaag, moet een HTTP/https-URL zijn naar een TileJSON-resource of een tegel-URL-sjabloon die gebruikmaakt van de volgende parameters:
{x}- X-positie van de tegel. Ook behoeften{y}en{z}.{y}- Y-positie van de tegel. Ook behoeften{x}en{z}.{z}- Zoomniveau van de tegel. Ook behoeften{x}en{y}.{quadkey}- Tegel quadkey-id op basis van de naamconventie van het bing Kaarten-tegelsysteem.{bbox-epsg-3857}- Een begrenzingsvaktekenreeks met de notatie{west},{south},{east},{north}in het EPSG 3857 Spatial Reference System.{subdomain}- Een tijdelijke aanduiding voor de subdomeinwaarden, als de waarde van het subdomein is opgegeven.azmapsdomain.invalid- Een tijdelijke aanduiding om het domein en de verificatie van tegelaanvragen uit te lijnen met dezelfde waarden die door de kaart worden gebruikt. Gebruik deze optie bij het aanroepen van een tegelservice die wordt gehost door Azure Maps.
Vereisten
Als u het proces in dit artikel wilt voltooien, moet u de Azure Maps Android SDK installeren om een kaart te laden.
Een tegellaag toevoegen aan de kaart
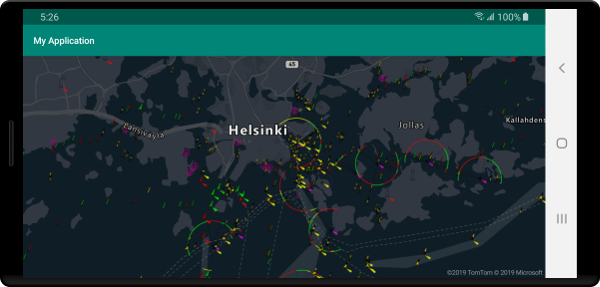
In dit voorbeeld ziet u hoe u een tegellaag maakt die verwijst naar een set tegels. In dit voorbeeld wordt het tegelsysteem x, y, zoom gebruikt. De bron van deze tegellaag is het OpenSeaMap-project, dat crowd sourced nautische grafieken bevat. Wanneer u tegellagen bekijkt, is het vaak wenselijk om de labels van steden op de kaart duidelijk te kunnen zien. Dit gedrag kan worden bereikt door de tegellaag onder de kaartlabellagen in te voegen.
TileLayer layer = new TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png"),
opacity(0.8f),
tileSize(256),
minSourceZoom(7),
maxSourceZoom(17)
)
map.layers.add(layer, "labels")
In de volgende schermopname ziet u de bovenstaande code met een tegellaag met nautische informatie op een kaart met een donkergrijstintenstijl.

Een OGC-webtoewijzingsservice (WMS) toevoegen
Een webtoewijzingsservice (WMTS) is een OGC-standaard (Open Geospatial Consortium) voor het leveren van afbeeldingen van kaartgegevens. Er zijn veel geopende gegevenssets beschikbaar in deze indeling die u kunt gebruiken met Azure Maps. Dit type service kan worden gebruikt met een tegellaag als de service het EPSG:3857 coördinaatreferentiesysteem (CRS) ondersteunt. Wanneer u een WMS-service gebruikt, stelt u de breedte- en hoogteparameters in op de waarde die door de service wordt ondersteund. Zorg ervoor dat u dezelfde waarde in de tileSize optie instelt. Stel in de opgemaakte URL de BBOX parameter van de service in met de {bbox-epsg-3857} tijdelijke aanduiding.
TileLayer layer = new TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
);
map.layers.add(layer, "labels");
val layer = TileLayer(
tileUrl("https://mrdata.usgs.gov/services/gscworld?FORMAT=image/png&HEIGHT=1024&LAYERS=geology&REQUEST=GetMap&STYLES=default&TILED=true&TRANSPARENT=true&WIDTH=1024&VERSION=1.3.0&SERVICE=WMS&CRS=EPSG:3857&BBOX={bbox-epsg-3857}"),
tileSize(1024)
)
map.layers.add(layer, "labels")
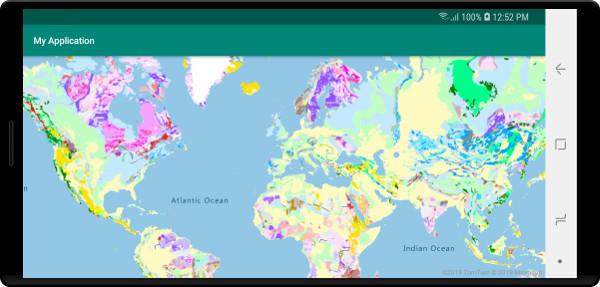
In de volgende schermopname ziet u de bovenstaande code over een webtoewijzingsservice van geologisch gegevens van de Amerikaanse geologisch onderzoek (USGS) boven op een kaart, onder de labels.

Een OGC-webtoewijzingstegelservice (WMTS) toevoegen
Een webtoewijzingtegelservice (WMTS) is een OGC-standaard (Open Geospatial Consortium) voor het leveren van betegelde overlays voor kaarten. Er zijn veel geopende gegevenssets beschikbaar in deze indeling die u kunt gebruiken met Azure Maps. Dit type service kan worden gebruikt met een tegellaag als de service het EPSG:3857 CRS (Reference System) ondersteunt of GoogleMapsCompatible coördineert. Wanneer u een WMTS-service gebruikt, stelt u de parameters voor breedte en hoogte in op de waarde die door de service wordt ondersteund, zorg er dan voor dat u dezelfde waarde in de tileSize optie instelt. Vervang in de opgemaakte URL de volgende tijdelijke aanduidingen dienovereenkomstig:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
TileLayer layer = new TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
);
map.layers.add(layer, "transit");
val layer = TileLayer(
tileUrl("https://basemap.nationalmap.gov/arcgis/rest/services/USGSImageryOnly/MapServer/WMTS/tile/1.0.0/USGSImageryOnly/default/GoogleMapsCompatible/{z}/{y}/{x}"),
tileSize(256),
bounds(-173.25000107492872, 0.0005794121990209753, 146.12527718104752, 71.506811402077),
maxSourceZoom(18)
)
map.layers.add(layer, "transit")
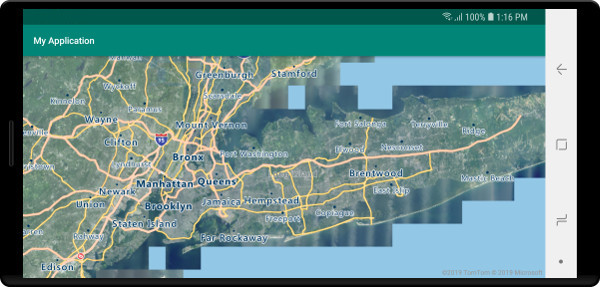
In de volgende schermopname ziet u de bovenstaande code over een webtoewijzingstegelservice van afbeeldingen uit de Amerikaanse geologisch onderzoek (USGS) National Map boven op een kaart, onder de wegen en labels.

Volgende stappen
Zie het volgende artikel voor meer informatie over manieren om afbeeldingen over te leggen op een kaart.