Besturingselementen toevoegen aan een kaart
In dit artikel leest u hoe u besturingselementen toevoegt aan een kaart, inclusief het maken van een kaart met alle besturingselementen en een stijlkiezer.
Zoombesturing toevoegen
Met een zoom besturingselement worden knoppen toegevoegd voor het in- en uitzoomen van de kaart. In het volgende codevoorbeeld wordt een exemplaar van de ZoomControl-klasse gemaakt en wordt deze in de rechterbenedenhoek van de kaart toegevoegd.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Pitch control toevoegen
Met een pitch-besturingselement worden knoppen toegevoegd om de pitch te kantelen ten opzichte van de horizon. In het volgende codevoorbeeld wordt een exemplaar van de PitchControl-klasse gemaakt. Hiermee wordt PitchControl toegevoegd aan de rechterbovenhoek van de kaart.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Kompasbesturing toevoegen
Een kompasbesturing voegt een knop toe voor het draaien van de kaart. In het volgende codevoorbeeld wordt een exemplaar van de klasse CompassControl gemaakt en wordt deze in de linkerbenedenhoek van de kaart toegevoegd.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Schaalbeheer toevoegen
Met een schaal besturingselement wordt een schaalbalk aan de kaart toegevoegd. In het volgende codevoorbeeld wordt een exemplaar van de klasse ScaleControl gemaakt en toegevoegd aan de linkerbenedenhoek van de kaart.
//Construct a scale control and add it to the map.
map.controls.add(new atlas.control.ScaleControl(), {
position: 'bottom-left'
});
Volledig scherm toevoegen
Een besturingselement voor volledig scherm voegt een knop toe om de kaart of het opgegeven HTML-element tussen volledig scherm en de normale weergave in te schakelen. In het volgende codevoorbeeld wordt een exemplaar van de klasse FullscreenControl gemaakt en toegevoegd aan de rechterbovenhoek van de kaart.
//Construct a fullscreen control and add it to the map.
map.controls.add(new atlas.control.FullscreenControl(), {
position: 'top-right'
});
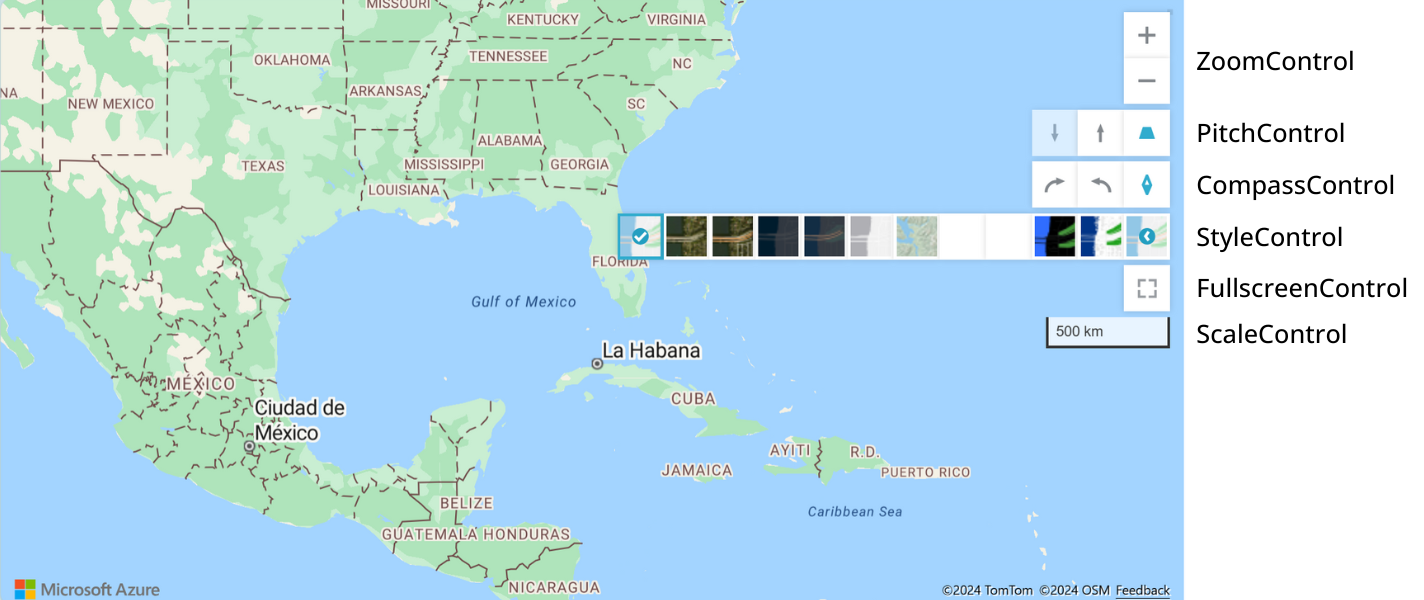
Een kaart met alle besturingselementen
Meerdere besturingselementen kunnen in een matrix worden geplaatst en allemaal tegelijk aan de kaart worden toegevoegd en in hetzelfde gebied van de kaart worden geplaatst om de ontwikkeling te vereenvoudigen. Met het volgende codefragment worden de standaardnavigatiebesturingselementen aan de kaart toegevoegd met behulp van deze methode.
map.controls.add(
[
new atlas.control.ZoomControl(),
new atlas.control.PitchControl(),
new atlas.control.CompassControl(),
new atlas.control.StyleControl(),
new atlas.control.FullscreenControl(),
new atlas.control.ScaleControl(),
],
{
position: 'top-right',
}
);
In de volgende afbeelding ziet u een kaart met de besturingselementen zoom, pitch, kompas, stijl, volledig scherm en schaal in de rechterbovenhoek van de kaart. U ziet hoe ze automatisch worden gestapeld. De volgorde van de besturingsobjecten in het script bepaalt de volgorde waarin ze op de kaart worden weergegeven. Als u de volgorde van de besturingselementen op de kaart wilt wijzigen, kunt u de volgorde in de matrix wijzigen.
Het besturingselement stijlkiezer wordt gedefinieerd door de klasse StyleControl . Zie Een kaartstijl kiezen voor meer informatie over het gebruik van het besturingselement stijlkiezer.
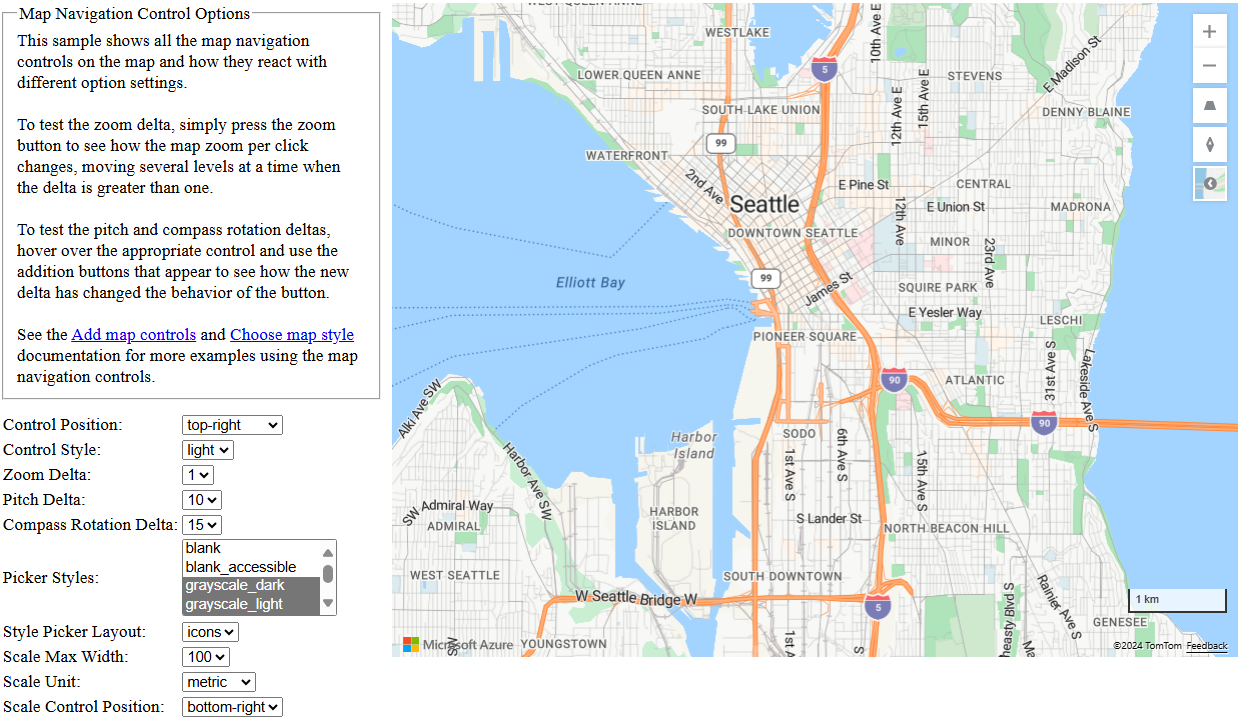
Besturingselementen aanpassen
Het voorbeeld navigatiebeheeropties is een hulpprogramma om de verschillende opties voor het aanpassen van de besturingselementen te testen. Zie de broncode voor navigatiebeheeropties voor de broncode voor dit voorbeeld.
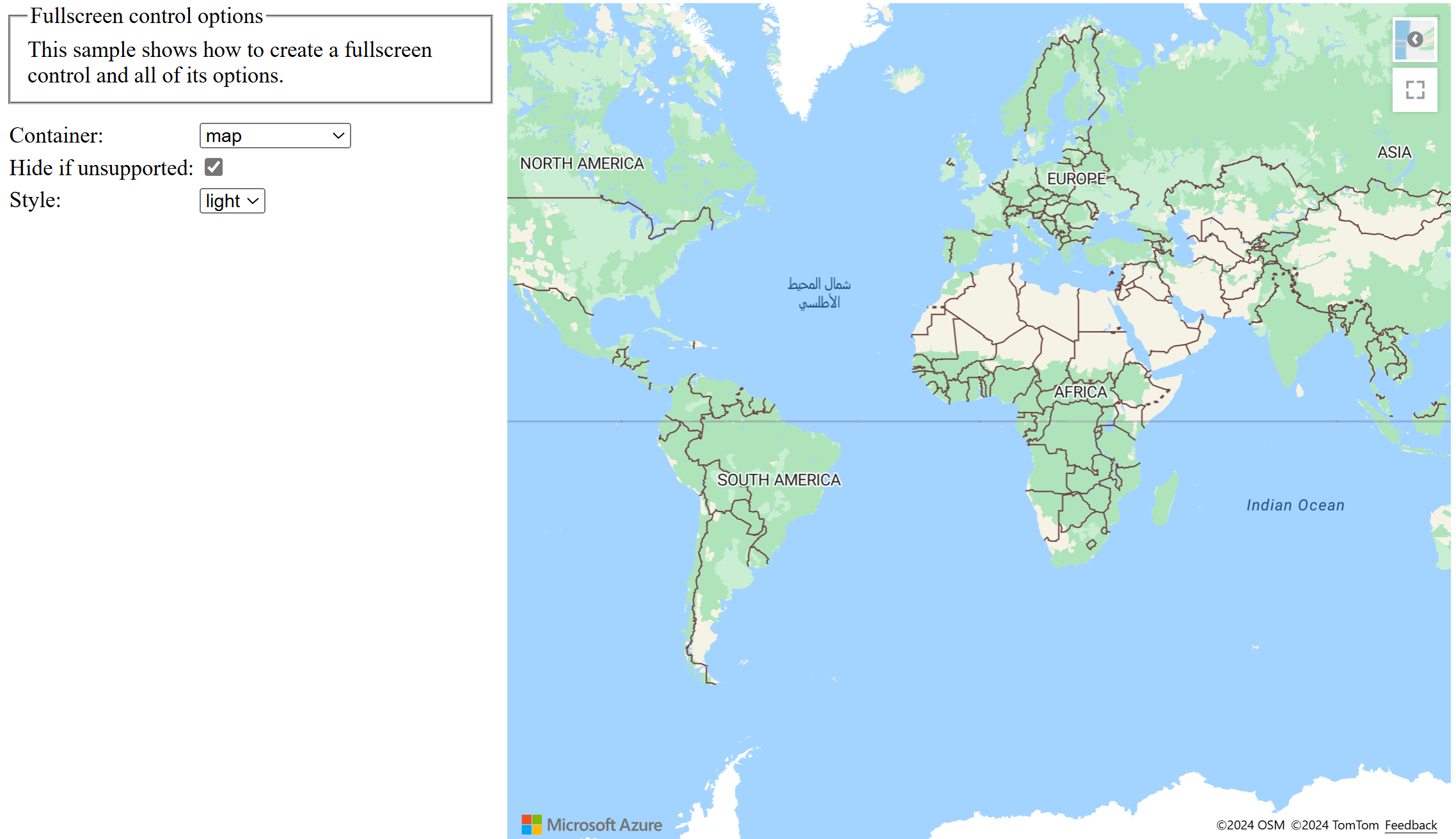
Het voorbeeld opties voor volledig scherm biedt een hulpprogramma om de opties voor het aanpassen van het besturingselement volledig scherm te testen. Zie de broncode voor opties voor volledig scherm voor besturingselementen voor de broncode voor dit voorbeeld.
Als u aangepaste navigatiebesturingselementen wilt maken, maakt u een klasse die zich uitbreidt van de atlas.Control klasse of maakt u een HTML-element en plaatst u het boven de div-kaart. Laat dit UI-besturingselement de kaartfunctie setCamera aanroepen om de kaart te verplaatsen.
Volgende stappen
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor volledige code: