Een bellenlaag toevoegen aan een kaart in de iOS SDK (preview)
In dit artikel leest u hoe u puntgegevens uit een gegevensbron kunt weergeven als een bellenlaag op een kaart. Bellenlagen geven punten weer als cirkels op de kaart met een radius met een vast punt.
Notitie
Buitengebruikstelling van Azure Kaarten iOS SDK
De Azure Kaarten Native SDK voor iOS is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Kaarten Web SDK. Zie de migratiehandleiding voor de Azure Kaarten iOS SDK voor meer informatie.
Tip
Bellenlagen geven standaard de coördinaten van alle geometrieën in een gegevensbron weer. Als u de laag zodanig wilt beperken dat er alleen puntgeometriefuncties worden weergegeven, stelt u de filter optie van de laag in op NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Als u ook MultiPoint-functies wilt opnemen, gebruikt u NSCompoundPredicate.
Vereisten
Zorg ervoor dat u de stappen in de quickstart voltooit: Een iOS-app-document maken. Codeblokken in dit artikel kunnen worden ingevoegd in de viewDidLoad functie van ViewController.
Een bubbellaag toevoegen
Met de volgende code wordt een matrix met punten in een gegevensbron geladen. Vervolgens worden de gegevenspunten verbonden met een bellenlaag. De bellenlaag geeft de straal van elke bel weer met vijf punten en een opvulkleur wit. En een lijnkleur van blauw en een lijnbreedte van zes punten.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create point locations.
let points = [
Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)),
Point(CLLocationCoordinate2D(latitude: 40.76542, longitude: -73.985600)),
Point(CLLocationCoordinate2D(latitude: 40.77900, longitude: -73.985550)),
Point(CLLocationCoordinate2D(latitude: 40.74859, longitude: -73.975550)),
Point(CLLocationCoordinate2D(latitude: 40.78859, longitude: -73.968900))
]
// Add multiple points to the data source.
source.add(geometries: points)
// Create a bubble layer to render the filled in area of the circle, and add it to the map.
let layer = BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
map.layers.addLayer(layer)
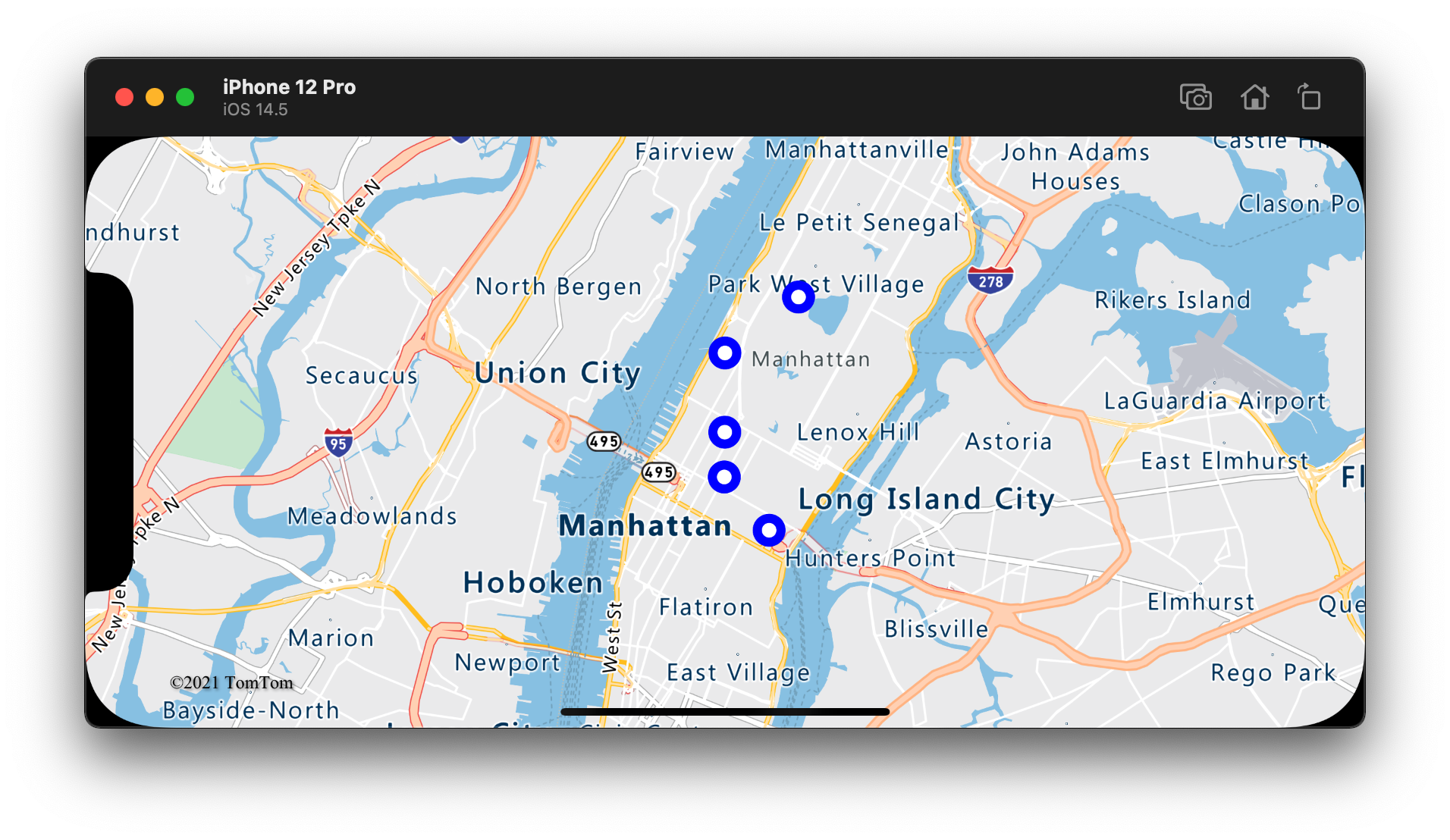
In de volgende schermopname ziet u de bovenstaande code om punten weer te geven in een bellenlaag.

Labels met een bellenlaag weergeven
Deze code laat zien hoe u een bellenlaag gebruikt om een punt op de kaart weer te geven. En hoe u een symboollaag gebruikt om een label weer te geven. Als u het pictogram van de symboollaag wilt verbergen, stelt u de iconImage optie in op nil.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Add a data point to the map.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 47.627631, longitude: -122.336641)))
// Add a bubble layer.
map.layers.addLayer(
BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
)
// Add a symbol layer to display text, hide the icon image.
map.layers.addLayer(
SymbolLayer(source: source, options: [
.iconImage(nil),
.textField("Museum of History & Industry (MOHAI)"),
.textColor(.blue),
.textOffset(CGVector(dx: 0, dy: -2.2))
])
)
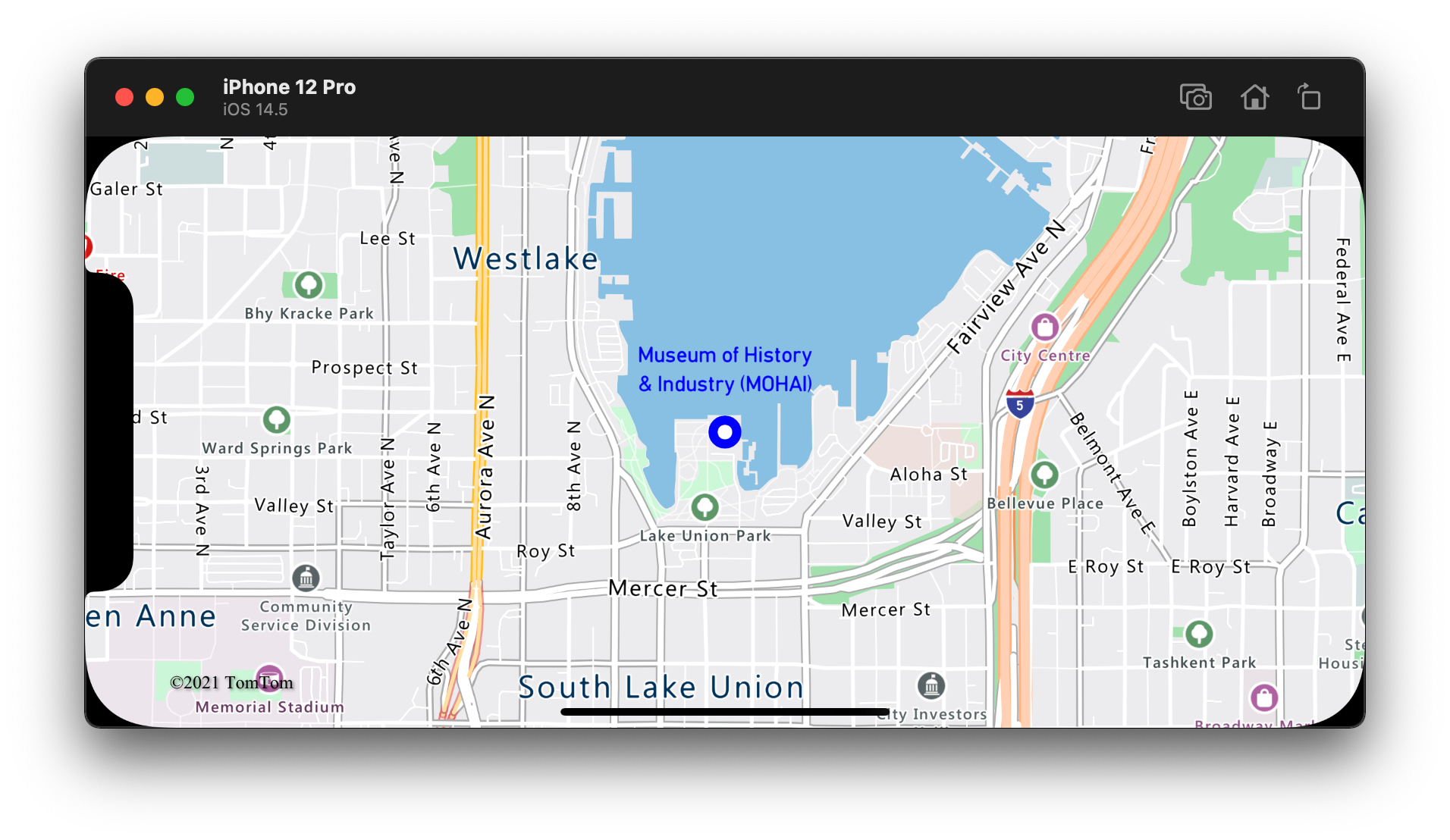
In de volgende schermopname ziet u de bovenstaande code die een punt in een bellenlaag en een tekstlabel voor het punt met een symboollaag weergeeft.

Aanvullende informatie
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: