Expressies voor gegevensgestuurde stijlen in de iOS SDK (preview)
Notitie
Buitengebruikstelling van Azure Kaarten iOS SDK
De Azure Kaarten Native SDK voor iOS is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Kaarten Web SDK. Zie de migratiehandleiding voor de Azure Kaarten iOS SDK voor meer informatie.
Lagen maken gebruik van predicaten en expressies om te bepalen wat er moet worden weergegeven en hoe deze moeten worden opgemaakt. Predicaten worden vertegenwoordigd door dezelfde NSPredicate klasse die resultaten filtert op basisgegevens of items in een NSArray Objective-C.
Predicaten zijn gebaseerd op expressies die worden vertegenwoordigd door de NSExpression klasse.
In dit document wordt de specifieke subset van het predicaat en de expressiesyntaxis besproken die door deze SDK wordt ondersteund. Raadpleeg de predicaatprogrammeerhandleiding in de Apple-documentatie voor ontwikkelaars voor een algemene inleiding tot predicaten en expressies.
Predicaten gebruiken om vectorgegevens te filteren
In de meeste laagklassen worden objecten weergegeven Feature die u kunt weergeven of verbergen op basis van de eigenschappen van de functie. Gebruik de filter optie om alleen de functies in de bronlaag op te nemen die voldoen aan een voorwaarde die u definieert.
Operators
De volgende vergelijkingsoperatoren worden ondersteund:
NSPredicateOperatorType |
Tekenreekssyntaxis opmaken |
|---|---|
NSEqualToPredicateOperatorType |
key = valuekey == value |
NSGreaterThanOrEqualToPredicateOperatorType |
key >= valuekey => value |
NSLessThanOrEqualToPredicateOperatorType |
key <= valuekey =< value |
NSGreaterThanPredicateOperatorType |
key > value |
NSLessThanPredicateOperatorType |
key < value |
NSNotEqualToPredicateOperatorType |
key != valuekey <> value |
NSBetweenPredicateOperatorType |
key BETWEEN { 32, 212 } |
Als u wilt testen of een functie een specifieke eigenschap heeft of ontbreekt, vergelijkt u het kenmerk met NULL of NIL. Predicaten die zijn gemaakt met behulp van de NSPredicate(value:) initialisatiefunctie, worden ook ondersteund. Tekenreeksoperators en aangepaste operators worden niet ondersteund.
De volgende samengestelde operators worden ondersteund:
NSCompoundPredicateType |
Tekenreekssyntaxis opmaken |
|---|---|
NSAndPredicateType |
predicate1 AND predicate2predicate1 && predicate2 |
NSOrPredicateType |
predicate1 OR predicate2predicate1 \|\| predicate2 |
NSNotPredicateType |
NOT predicate!predicate |
De volgende statistische operators worden ondersteund:
NSPredicateOperatorType |
Tekenreekssyntaxis opmaken |
|---|---|
NSInPredicateOperatorType |
key IN { 'iOS', 'macOS', 'tvOS', 'watchOS' } |
NSContainsPredicateOperatorType |
{ 'iOS', 'macOS', 'tvOS', 'watchOS' } CONTAINS key |
U kunt de IN en CONTAINS operators gebruiken om te testen of een waarde in een verzameling wordt weergegeven, of een tekenreeks een subtekenreeks van een grotere tekenreeks is of of de geëvalueerde functie (SELF) binnen een bepaalde Featurewaarde ligt.
De volgende combinaties van vergelijkingsoperatoren en modifiers worden ondersteund:
NSComparisonPredicateModifier |
NSPredicateOperatorType |
Tekenreekssyntaxis opmaken |
|---|---|---|
NSAllPredicateModifier |
NSNotEqualToPredicateOperatorType |
ALL haystack != needle |
NSAnyPredicateModifier |
NSEqualToPredicateOperatorType |
ANY haystack = needleSOME haystack = needle |
De volgende vergelijkingspredicaatopties worden ondersteund voor vergelijkings- en statistische operators die worden gebruikt in het predicaat:
NSComparisonPredicateOptions |
Tekenreekssyntaxis opmaken |
|---|---|
NSCaseInsensitivePredicateOption |
'QUEBEC' =[c] 'Quebec' |
NSDiacriticInsensitivePredicateOption |
'Québec' =[d] 'Quebec' |
Andere vergelijkingspredicaatopties worden niet ondersteund, namelijk l (voor locale gevoeligheid) en n (voor normalisatie). Een vergelijking is landinstellingengevoelig zolang het hoofdlettergevoelig of diakritisch is. Vergelijkingspredicaatopties worden niet ondersteund met vergelijkingsaanpassingen zoals ALL en ANY.
Operands
Operanden in predicaten kunnen variabelen, sleutelpaden of bijna iets anders zijn dat in een expressie kan worden weergegeven.
Automatische typecasting wordt niet uitgevoerd. Daarom komt een functie alleen overeen met een predicaat als de waarde voor de betreffende eigenschap van hetzelfde type is als de waarde die is opgegeven in het predicaat. Gebruik de CAST() operator om een sleutelpad of variabele te converteren naar een overeenkomend type:
- Als u een waarde wilt casten naar een getal, gebruikt u
CAST(key, 'NSNumber'). - Als u een waarde wilt casten naar een tekenreeks, gebruikt u
CAST(key, 'NSString'). - Als u een waarde wilt casten naar een kleur, gebruikt u
CAST(key, 'UIColor'). - Als u een
UIColorobject wilt casten naar een matrix, gebruikt uCAST(noindex(color), 'NSArray').
Zie het hoofdstuk Predicaat Tekenreekssyntaxis van predicaat in de predicaatprogrammeerhandleiding in de apple-documentatie voor ontwikkelaars voor meer informatie over de syntaxis van de predicaatnotatietekenreeks.
Voorbeelden van Operands
Bellen- en symboollagen geven standaard de coördinaten van alle geometrieën in een gegevensbron weer. Dit gedrag kan de hoekpunten van een veelhoek of lijn markeren. De filter optie van de laag kan worden gebruikt om het geometrietype te beperken van de kenmerken die worden weergegeven, met behulp van NSExpression.geometryTypeAZMVariable een predicaat. In het volgende voorbeeld wordt een bellenlaag beperkt, zodat alleen Point functies worden weergegeven.
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable)
)
])
In het volgende voorbeeld kunnen zowel als Point Polygon functies worden weergegeven.
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSCompoundPredicate(orPredicateWithSubpredicates: [
NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable),
NSPredicate(format: "%@ == \"Polygon\"", NSExpression.geometryTypeAZMVariable)
])
)
])
Expressies gebruiken om laagopties te configureren
Een expressie kan subexpressies van verschillende typen bevatten. Elk van de ondersteunde typen expressies wordt hieronder besproken.
In sommige voorbeelden in dit gedeelte van het document wordt de volgende functie gebruikt om verschillende manieren te demonstreren waarop deze expressies kunnen worden gebruikt.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
De volgende code laat zien hoe u deze GeoJSON-functie handmatig maakt in een app.
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 45, longitude: -100)))
// Add properties to the feature.
feature.addProperty("id", value: 123)
feature.addProperty("entityType", value: "restaurant")
feature.addProperty("revenue", value: 12345)
feature.addProperty("subTitle", value: "Building 40")
feature.addProperty("temperature", value: 64)
feature.addProperty("title", value: "Cafeteria")
feature.addProperty("zoneColor", value: "purple")
feature.addProperty("abcArray", value: ["a", "b", "c"])
feature.addProperty("array2d", value: [["a", "b"], ["x", "y"]])
feature.addProperty("_style", value: ["fillColor": "red"])
De volgende code laat zien hoe u de tekenreeksversie van het JSON-object deserialiseert in een GeoJSON-functie in een app.
let featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
let feature = Feature.fromJson(featureString)
Op basis van JSON
De Azure Kaarten Web SDK biedt ook ondersteuning voor gegevensgestuurde stijlexpressies die worden weergegeven met behulp van een JSON-matrix. Dezelfde expressies kunnen opnieuw worden gemaakt met behulp van de systeemeigen NSExpression klasse in de iOS SDK. U kunt deze op JSON gebaseerde expressies ook delen met de ios-app (bijvoorbeeld gekoppeld aan het antwoord) en doorgegeven aan de NSExpression(azmJSONObject:) methode. Neem bijvoorbeeld de volgende JSON-expressie.
var exp = ['get','title'];
De swift-versie van de bovenstaande expressie zou zijn ["get", "title"] en kan als volgt worden ingelezen in de iOS SDK.
let jsonResponse = ["get", "title"]
let exp = NSExpression(azmJSONObject: jsonResponse)
Met deze methode kunt u eenvoudig stijlexpressies hergebruiken tussen mobiele en web-apps die gebruikmaken van Azure Kaarten.
Deze video biedt een overzicht van gegevensgestuurde stijl in Azure Kaarten.
Internet of Things Show - Gegevensgestuurde stijl met Azure Kaarten
Constante waarden
Een constante waarde kan van een van de volgende typen zijn:
UIColorStringNSNumber.boolValueNSNumber.doubleValue[Float][String]NSValue.cgVectorValueNSValue.uiEdgeInsetsValue
Voorbeeld van constante waarden
NSExpression(forConstantValue: UIColor.red)
NSExpression(forConstantValue: "constant")
NSExpression(forConstantValue: true)
NSExpression(forConstantValue: 20)
NSExpression(forConstantValue: [20, 21, 22])
NSExpression(forConstantValue: ["constant1", "constant2"])
NSExpression(forConstantValue: NSValue(cgVector: CGVector(dx: 2, dy: -4)))
NSExpression(forConstantValue: NSValue(uiEdgeInsets: UIEdgeInsets(top: 8, left: 0, bottom: 8, right: 0)))
Sleutelpaden
Een sleutelpadexpressie verwijst naar een eigenschap van het Feature object dat wordt geëvalueerd voor weergave. Als de woordenlijst van Feature.properties een veelhoek bijvoorbeeld de floorCount sleutel bevat, verwijst het sleutelpad floorCount naar de waarde van de eigenschap bij het floorCount evalueren van die specifieke veelhoek.
Sommige tekens worden mogelijk niet rechtstreeks gebruikt als onderdeel van een sleutelpad in een notatietekenreeks. Als de eigenschap van een functie bijvoorbeeld de naam ISO 3166-1:2006heeft, wordt een tekenreeks voor expressieopmaak van lowercase(ISO 3166-1:2006) of een tekenreeks voor predicaatnotatie van ISO 3166-1:2006 == 'US-OH' een uitzondering gegenereerd. Gebruik in plaats daarvan een %K tijdelijke aanduiding of de NSExpression(forKeyPath:) initialisatiefunctie:
NSPredicate(format: "%K == 'US-OH'", "ISO 3166-1:2006")
NSExpression(
forFunction: "lowercase:",
arguments: [NSExpression(forKeyPath: "ISO 3166-1:2006")]
)
Functions
Van de functies die vooraf zijn gedefinieerd door de NSExpression(forFunction:arguments:) methode, wordt de volgende subset ondersteund in laagopties:
| Initialisatieparameter | Tekenreekssyntaxis opmaken |
|---|---|
average: |
average({1, 2, 2, 3, 4, 7, 9}) |
sum: |
sum({1, 2, 2, 3, 4, 7, 9}) |
count: |
count({1, 2, 2, 3, 4, 7, 9}) |
min: |
min({1, 2, 2, 3, 4, 7, 9}) |
max: |
max({1, 2, 2, 3, 4, 7, 9}) |
add:to: |
1 + 2 |
from:subtract: |
2 - 1 |
multiply:by: |
1 * 2 |
divide:by: |
1 / 2 |
modulus:by: |
modulus:by:(1, 2) |
sqrt: |
sqrt(2) |
log: |
log(10) |
ln: |
ln(2) |
raise:toPower: |
2 ** 2 |
exp: |
exp(0) |
ceiling: |
ceiling(0.99999) |
abs: |
abs(-1) |
trunc: |
trunc(6378.1370) |
floor: |
floor(-0.99999) |
uppercase: |
uppercase('Elysian Fields') |
lowercase: |
lowercase('DOWNTOWN') |
noindex: |
noindex(0 + 2 + c) |
length: |
length('Wapakoneta') |
castObject:toType: |
CAST(ele, 'NSString')CAST(ele, 'NSNumber') |
De volgende vooraf gedefinieerde functies worden niet ondersteund:
| Initialisatieparameter | Tekenreekssyntaxis opmaken |
|---|---|
median: |
median({1, 2, 2, 3, 4, 7, 9}) |
mode: |
mode({1, 2, 2, 3, 4, 7, 9}) |
stddev: |
stddev({1, 2, 2, 3, 4, 7, 9}) |
random |
random() |
randomn: |
randomn(10) |
now |
now() |
bitwiseAnd:with: |
bitwiseAnd:with:(5, 3) |
bitwiseOr:with: |
bitwiseOr:with:(5, 3) |
bitwiseXor:with: |
bitwiseXor:with:(5, 3) |
leftshift:by: |
leftshift:by:(23, 1) |
rightshift:by: |
rightshift:by:(23, 1) |
onesComplement: |
onesComplement(255) |
distanceToLocation:fromLocation: |
distanceToLocation:fromLocation:(there, here) |
Vereisten
Voorwaardelijke voorwaarden worden ondersteund via de ingebouwde NSExpression(forAZMConditional:trueExpression:falseExpression:) methode en TERNARY() operator. Als u meerdere gevallen ('else-if') wilt uitdrukken, kunt u een voorwaarde binnen een voorwaarde nesten of de overeenkomstexpressie gebruiken.
Voorbeeld van voorwaardelijke voorwaarden
In het volgende voorbeeld worden verschillende predicaten doorlopen totdat er een wordt gevonden die wordt geëvalueerd trueen vervolgens de werkelijke expressie wordt geretourneerd. Als er geen predicaten worden geëvalueerd true, wordt de laatste onwaar-expressie geretourneerd.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Check to see whether a feature has a zoneColor property
forAZMConditional: NSPredicate(format: "zoneColor != NIL"),
// If it has a zoneColor property, use its value as a color.
trueExpression: NSExpression(forKeyPath: "zoneColor"),
// if not, do another check
falseExpression: NSExpression(
// Check to see whether it has a temperature property with a value greater than or equal to 100.
forConditional: NSPredicate(format: "temperature != nil && temperature >= 100"),
// If it has, use red color.
trueExpression: NSExpression(forConstantValue: UIColor.red),
// If not, use green color.
falseExpression: NSExpression(forConstantValue: UIColor.green)
)
)
)
]
)
Aggregaties
Statistische expressies kunnen matrices van expressies bevatten. In sommige gevallen is het mogelijk om de matrix zelf te gebruiken in plaats van de matrix in een statistische expressie te verpakken.
Variabelen
De iOS SDK definieert de volgende variabelen voor gebruik met laagopties.
Functie-id
De id van een functie. Deze variabele komt overeen met de NSExpression.featureIdentifierAZMVariable eigenschap.
Tekenreekssyntaxis opmaken: $featureIdentifier
Eigenschappen van functies
Het eigenschappenobject van een functie. Deze variabele komt overeen met de NSExpression.featurePropertiesAZMVariable eigenschap.
Tekenreekssyntaxis opmaken: $featureAttributes
Functie verzameld
De waarde van een clustereigenschap die tot nu toe is verzameld.
Dit kan alleen worden gebruikt in de clusterProperties optie van een geclusterde DataSource bron.
Deze variabele komt overeen met de NSExpression.featureAccumulatedAZMVariable eigenschap.
Tekenreekssyntaxis opmaken: $featureAccumulated
Geometrietype
Het type geometrie dat wordt vertegenwoordigd door de functie. Het type van een functie is een van de volgende tekenreeksen:
Pointvoor puntfuncties die overeenkomen met dePointklasse.MultiPointvoor puntenverzamelingsfuncties die overeenkomen met dePointCollectionklasse.LineStringvoor polylinefuncties die overeenkomen met dePolylineklasse.MultiLineStringvoor meerdere polylijnenfuncties, die overeenkomen met deMultiPolylineklasse.Polygonvoor veelhoekfuncties die overeenkomen met dePolygonklasse.MultiPolygonvoor meerdere polygonenfuncties, die overeenkomen met deMultiPolygonklasse.GeometryCollectionvoor geometrieverzamelingsfuncties, die overeenkomen met deGeometryCollectionklasse.
Deze variabele komt overeen met de NSExpression.geometryTypeAZMVariable eigenschap.
Tekenreekssyntaxis opmaken: $geometryType
Voorbeeld van variabelen
Zoom
Het huidige zoomniveau.
In de stijlopties van de laag kan deze variabele alleen worden weergegeven als het doel van een interpolatie op het hoogste niveau of een stapexpressie.
Deze variabele komt overeen met de NSExpression.zoomLevelAZMVariable eigenschap.
Tekenreekssyntaxis opmaken: $zoomLevel
Voorbeeld van in- en uitzoomen
De radii van gegevenspunten die in de heatmaplaag worden weergegeven, hebben standaard een vaste puntstraal voor alle zoomniveaus. Terwijl de kaart wordt ingezoomd, worden de gegevens samengevoegd en ziet de heatmaplaag er anders uit. Een zoom expressie kan worden gebruikt om de radius voor elk zoomniveau te schalen, zodat elk gegevenspunt hetzelfde fysieke gebied van de kaart bedekt. Hierdoor ziet de heatmaplaag er statisch en consistenter uit. Elk zoomniveau van de kaart heeft twee keer zoveel punten verticaal en horizontaal als het vorige zoomniveau. Als u de straal schaalt, zodat deze verdubbelt met elk zoomniveau, wordt er een heatmap gemaakt die consistent is voor alle zoomniveaus. Dit kan worden bereikt met behulp van de zoom expressie met een base 2 exponential interpolation expressie, waarbij de puntstraal is ingesteld voor het minimale zoomniveau en een geschaalde radius voor het maximale zoomniveau dat wordt berekend, zoals pow(2, maxZoom - minZoom) * radius hieronder wordt weergegeven.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
]
)
HeatMap-dichtheid
De kerneldichtheidsschatting van een schermpunt in een heatmaplaag; met andere woorden, een relatieve meting van het aantal gegevenspunten dat rond een bepaalde pixel is overvol.
Deze variabele resulteert in een getal tussen 0 en 1.
Deze wordt gebruikt in combinatie met een interpolation of step expressie om de kleurovergang te definiëren die wordt gebruikt om de heatmap te kleuren.
Kan alleen worden gebruikt in de optie van de heatmapColor heatmaplaag.
Deze variabele komt overeen met de NSExpression.heatmapDensityAZMVariable eigenschap.
Tekenreekssyntaxis opmaken: $heatmapDensity
Tip
De kleur bij index 0, in een interpolatie-expressie of de standaardkleur van een stapkleur, definieert de kleur van het gebied waar geen gegevens zijn. De kleur bij index 0 kan worden gebruikt om een achtergrondkleur te definiëren. Velen geven er de voorkeur aan deze waarde in te stellen op transparant of semi-transparant zwart.
Voorbeeld van HeatMap-dichtheid
In dit voorbeeld wordt een linerinterpolatie-expressie gebruikt om een vloeiende kleurovergang te maken voor het weergeven van de heatmap.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251 / 255, green: 0, blue: 251 / 255, alpha: 1),
1: UIColor(red: 0, green: 195 / 255, blue: 1, alpha: 1)
])
)
)
]
)
Naast het gebruik van een vloeiende kleurovergang om een heatmap te kleuren, kunnen kleuren binnen een reeks bereiken worden opgegeven met behulp van een stapexpressie. Als u een stapexpressie gebruikt om de heatmap visueel te kleuren, wordt de dichtheid opgesplitst in bereiken die lijken op een contour- of radarstijlkaart.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128 / 255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
Zie het artikel Een heatmaplaag toevoegen voor meer informatie.
Voortgang van regel
Een getal dat de relatieve afstand aangeeft langs een lijn op een bepaald punt langs de lijn.
Deze variabele resulteert in 0 aan het begin van de regel en 1 aan het einde van de regel.
Deze kan alleen worden gebruikt met de optie van de LineLayerOption.strokeGradient lijnlaag.
Het komt overeen met de NSExpression.lineProgressAZMVariable eigenschap.
Tekenreekssyntaxis opmaken: $lineProgress
Notitie
Voor strokeGradient de optie van de lijnlaag moet de lineMetrics optie van de gegevensbron worden ingesteld op true.
Voorbeeld van regelvoortgang
In dit voorbeeld wordt de NSExpression.lineProgressAZMVariable expressie gebruikt om een kleurovergang toe te passen op de lijn van een lijn.
let layer = LineLayer(
source: source,
options: [
.strokeGradient(
from: NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: UIColor.cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
Azure Kaarten-specifieke methoden
In de volgende sectie ziet u specifieke methoden voor Azure Kaarten waarmee de NSExpression klasse wordt uitgebreid
Expressie vergelijken
Een overeenkomstexpressie is een type voorwaardelijke expressie dat schakelinstructie biedt, zoals logica. De invoer kan elke expressie zijn, zoals NSExpression(forKeyPath: "entityType") die een tekenreeks of een getal retourneert. De overeenkomende expressie is een woordenlijst, die sleutels moet hebben als expressies die één tekenreeks of getal of een matrix van alle tekenreeksen of alle getallen en waarden als expressies evalueren. Als het invoerexpressietype niet overeenkomt met het type sleutels, is het resultaat de standaardvalwaarde.
Voorbeelden van overeenkomstexpressie
In het volgende voorbeeld wordt de entityType eigenschap van een Point functie in een bellenlaag bekeken en wordt gezocht naar een overeenkomst. Als er een overeenkomst wordt gevonden, wordt die opgegeven waarde geretourneerd of wordt de terugvalwaarde geretourneerd.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" return red color.
NSExpression(forConstantValue: "restaurant"): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
In het volgende voorbeeld wordt een expressie gebruikt die wordt geëvalueerd naar een tekenreeksmatrix om een set labels op te geven die allemaal dezelfde waarde moeten retourneren. Deze aanpak is veel efficiënter dan elk label afzonderlijk weer te geven. In dit geval wordt, als de entityType eigenschap is "restaurant" of "grocery_store", een rode kleur geretourneerd.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" or "grocery_store" return red color.
NSExpression(forConstantValue: ["restaurant", "grocery_store"]): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
Samenvoegingsexpressie
Een samenvoegingsexpressie doorloopt een set expressies totdat de eerste niet-null-waarde wordt verkregen en die waarde retourneert.
Voorbeeld van samenvoegingsexpressie
In het volgende voorbeeld wordt een samenvoegingsexpressie gebruikt om de textField optie van een symboollaag in te stellen. Als de title eigenschap ontbreekt in de functie of is ingesteld nilop, zoekt de expressie naar de subTitle eigenschap als deze ontbreekt of nilretourneert deze een lege tekenreeks.
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionCoalesce: [
// Try getting the title property.
NSExpression(forKeyPath: "title"),
// If there is no title, try getting the subTitle.
NSExpression(forKeyPath: "subTitle"),
// Default to an empty string.
NSExpression(forConstantValue: "")
])
)
]
)
Join-expressie
Voegt meerdere tekenreeksen samen. Elke waarde moet een tekenreeks of een getal zijn.
Voorbeeld van join-expressie
In het volgende voorbeeld wordt de temperature eigenschap van de puntfunctie en "°F".
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
])
),
// Some additional style options.
.textOffset(CGVector(dx: 0, dy: -1.5)),
.textSize(12),
.textColor(.white)
]
)
De bovenstaande expressie geeft een speld weer op de kaart met de tekst "64°F" erboven, zoals wordt weergegeven in de volgende afbeelding.

Interpolatie en stapexpressies
Interpolatie en stapexpressies kunnen worden gebruikt om waarden langs een geïnterpoleerde curve of stapfunctie te berekenen. Deze expressies nemen een expressie op die bijvoorbeeld een getal als invoer NSExpression(forKeyPath: "temperature")retourneert. De invoerwaarde wordt geëvalueerd op basis van paren invoer- en uitvoerwaarden om de waarde te bepalen die het beste past bij de geïnterpoleerde curve of stapfunctie. De uitvoerwaarden worden 'stops' genoemd. De invoerwaarden voor elke stop moeten een getal zijn en in oplopende volgorde staan. De uitvoerwaarden moeten een getal, een matrix met getallen of een kleur zijn.
Interpolatie-expressie
Een interpolatie-expressie kan worden gebruikt om een doorlopende, vloeiende set waarden te berekenen door tussen stopwaarden te interpoleren.
Er zijn drie typen interpolatiemethoden die kunnen worden gebruikt in een interpolatie-expressie:
| Name | Beschrijving | Parameters |
|---|---|---|
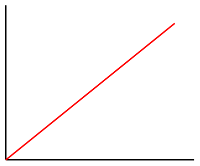
ExpressionInterpolationMode.linear |
Interpoleert lineair tussen het paar stops. | nil |
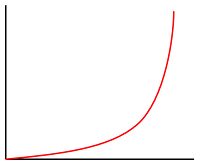
ExpressionInterpolationMode.exponential |
Interpoleert exponentieel tussen de stops. Er wordt een basis opgegeven en bepaalt de snelheid waarmee de uitvoer toeneemt. Hogere waarden zorgen ervoor dat de uitvoer meer toeneemt naar het hoogste uiteinde van het bereik. Een basiswaarde dicht bij 1 produceert een uitvoer die lineairer toeneemt. | Een expressie die resulteert in een getal, waarbij de basis van de exponentiële interpolatie wordt opgegeven. |
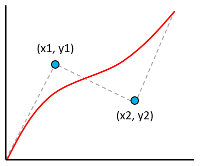
ExpressionInterpolationMode.cubicBezier |
Interpoleert het gebruik van een kubieke Bezier-curve die is gedefinieerd door de opgegeven besturingspunten. | Een matrix- of aggregatie-expressie met vier expressies, die elk worden geëvalueerd op een getal. De vier getallen zijn besturingspunten voor de kubieke Bézier-curve. |
Hier volgt een voorbeeld van hoe deze verschillende soorten interpolaties eruitzien.
| Lineair | Exponentieel | Kubieke bezier |
|---|---|---|
 |
 |
 |
Voorbeeld van interpolatie-expressie
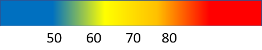
In het volgende voorbeeld wordt een lineaire interpolatie-expressie gebruikt om de bubbleColor eigenschap van een bellenlaag in te stellen op basis van de temperature eigenschap van de puntfunctie. Als de temperature waarde kleiner is dan 60, wordt blauwe kleur geretourneerd. Als het tussen de 60 en minder dan 70 is, wordt geel geretourneerd. Als het tussen de 70 en minder dan 80 is, wordt oranje geretourneerd. Als het 80 of hoger is, wordt rood geretourneerd.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "temperature"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
In de volgende afbeelding ziet u hoe de kleuren worden gekozen voor de bovenstaande expressie.

Stapexpressie
Een stapexpressie kan worden gebruikt om discrete, getrapte resultaatwaarden te berekenen door een stukgewijze constante functie te evalueren die is gedefinieerd door stops.
Stapexpressies retourneren de uitvoerwaarde van de stop vlak voor de invoerwaarde of de van-waarde als de invoer kleiner is dan de eerste stop.
Voorbeeld van stapexpressie
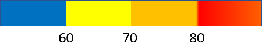
In het volgende voorbeeld wordt een stapexpressie gebruikt om de bubbleColor eigenschap van een bellenlaag in te stellen op basis van de temperature eigenschap van de puntfunctie. Als de temperature waarde kleiner is dan 60, wordt blauw geretourneerd. Als het tussen de 60 en minder dan 70 is, wordt geel geretourneerd. Als het tussen de 70 en minder dan 80 is, wordt oranje geretourneerd. Als het 80 of hoger is, wordt rood geretourneerd.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "temperature"),
from: NSExpression(forConstantValue: UIColor.blue),
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
In de volgende afbeelding ziet u hoe de kleuren worden gekozen voor de bovenstaande expressie.

Aanvullende informatie
Meer informatie over de lagen die ondersteuning bieden voor expressies: