Clusteringpuntgegevens in de iOS SDK (preview)
Notitie
Buitengebruikstelling van Azure Kaarten iOS SDK
De Azure Kaarten Native SDK voor iOS is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Kaarten Web SDK. Zie de migratiehandleiding voor de Azure Kaarten iOS SDK voor meer informatie.
Wanneer u veel gegevenspunten op de kaart weergeeft, kunnen gegevenspunten elkaar overlappen. De overlapping kan ertoe leiden dat de kaart onleesbaar en moeilijk te gebruiken is. Het clusteren van puntgegevens is het proces van het combineren van puntgegevens die zich dicht bij elkaar bevinden en deze als één geclusterd gegevenspunt weer te geven op de kaart. Als de gebruiker inzoomt op de kaart, vallen de clusters uiteen in de afzonderlijke gegevenspunten. Wanneer u met een groot aantal gegevenspunten werkt, gebruikt u de clusteringprocessen om uw gebruikerservaring te verbeteren.
Internet of Things Show - Clustering point data in Azure Kaarten
Vereisten
Zorg ervoor dat u de stappen in de quickstart voltooit: Een iOS-app-document maken. Codeblokken in dit artikel kunnen worden ingevoegd in de viewDidLoad functie van ViewController.
Clustering inschakelen op een gegevensbron
Schakel clustering in de DataSource klasse in door de cluster optie in te stellen op true. Ingesteld clusterRadius om gegevenspunten in de buurt te selecteren en deze te combineren in een cluster. De waarde van clusterRadius is in punten. Hiermee clusterMaxZoom geeft u een zoomniveau op waarop u de clusterlogica kunt uitschakelen. Hier volgt een voorbeeld van het inschakelen van clustering in een gegevensbron.
// Create a data source and enable clustering.
let source = DataSource(options: [
//Tell the data source to cluster point data.
.cluster(true),
//The radius in points to cluster data points together.
.clusterRadius(45),
//The maximum zoom level in which clustering occurs.
//If you zoom in more than this, all points are rendered as symbols.
.clusterMaxZoom(15)
])
Let op
Clustering werkt alleen met Point functies. Als uw gegevensbron functies van andere geometrietypen bevat, zoals Polyline of Polygon, treedt er een fout op.
Tip
Als twee gegevenspunten dicht bij elkaar liggen, is het mogelijk dat het cluster nooit uit elkaar valt, ongeacht hoe dicht de gebruiker inzoomt. Hiertoe kunt u de clusterMaxZoom optie instellen om de clusterlogica uit te schakelen en gewoon alles weer te geven.
De DataSource klasse biedt ook de volgende methoden met betrekking tot clustering.
| Methode | Resultaattype | Beschrijving |
|---|---|---|
children(of cluster: Feature) |
[Feature] |
Hiermee worden de onderliggende elementen opgehaald van het opgegeven cluster op het volgende zoomniveau. Deze onderliggende elementen kunnen een combinatie zijn van functies en subclusters. De subclusters worden functies met eigenschappen die overeenkomen met ClusteredProperties. |
zoomLevel(forExpanding cluster: Feature) |
Double |
Hiermee berekent u een zoomniveau waarop het cluster wordt uitgebreid of gesplitst. |
leaves(of cluster: Feature, offset: UInt, limit: UInt) |
[Feature] |
Hiermee worden alle punten in een cluster opgehaald. Stel de limit in voor het retourneren van een subset van de punten en gebruik de offset om door de punten te bladeren. |
Clusters weergeven met behulp van een bellenlaag
Een bellenlaag is een uitstekende manier om geclusterde punten weer te geven. Gebruik expressies om de radius te schalen en de kleur te wijzigen op basis van het aantal punten in het cluster. Als u clusters weergeeft met behulp van een bellenlaag, moet u een afzonderlijke laag gebruiken om niet-geclusterde gegevenspunten weer te geven.
Als u de grootte van het cluster boven op de bel wilt weergeven, gebruikt u een symboollaag met tekst en gebruikt u geen pictogram.
De volgende code geeft geclusterde punten weer met behulp van een bellenlaag en het aantal punten in elk cluster met behulp van een symboollaag. Een tweede symboollaag wordt gebruikt om afzonderlijke punten weer te geven die zich niet in een cluster bevinden.
// Create a data source and enable clustering.
let source = DataSource(options: [
// Tell the data source to cluster point data.
.cluster(true),
// The radius in points to cluster data points together.
.clusterRadius(45),
// The maximum zoom level in which clustering occurs.
// If you zoom in more than this, all points are rendered as symbols.
.clusterMaxZoom(15)
])
// Import the geojson data and add it to the data source.
let url = URL(string: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson")!
source.importData(fromURL: url)
// Add data source to the map.
map.sources.add(source)
// Create a bubble layer for rendering clustered data points.
map.layers.addLayer(
BubbleLayer(
source: source,
options: [
// Scale the size of the clustered bubble based on the number of points in the cluster.
.bubbleRadius(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "point_count"),
// Default of 20 point radius.
from: NSExpression(forConstantValue: 20),
stops: NSExpression(forConstantValue: [
// If point_count >= 100, radius is 30 points.
100: 30,
// If point_count >= 750, radius is 40 points.
750: 40
])
)
),
// Change the color of the cluster based on the value on the point_count property of the cluster.
.bubbleColor(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "point_count"),
// Default to green.
from: NSExpression(forConstantValue: UIColor.green),
stops: NSExpression(forConstantValue: [
// If the point_count >= 100, color is yellow.
100: UIColor.yellow,
// If the point_count >= 100, color is red.
750: UIColor.red
])
)
),
.bubbleStrokeWidth(0),
// Only rendered data points which have a point_count property, which clusters do.
.filter(from: NSPredicate(format: "point_count != NIL"))
]
)
)
// Create a symbol layer to render the count of locations in a cluster.
map.layers.addLayer(
SymbolLayer(
source: source,
options: [
// Hide the icon image.
.iconImage(nil),
// Display the point count as text.
.textField(from: NSExpression(forKeyPath: "point_count")),
.textOffset(CGVector(dx: 0, dy: 0.4)),
.textAllowOverlap(true),
// Allow clustered points in this layer.
.filter(from: NSPredicate(format: "point_count != NIL"))
]
)
)
// Create a layer to render the individual locations.
map.layers.addLayer(
SymbolLayer(
source: source,
options: [
// Filter out clustered points from this layer.
.filter(from: NSPredicate(format: "point_count = NIL"))
]
)
)
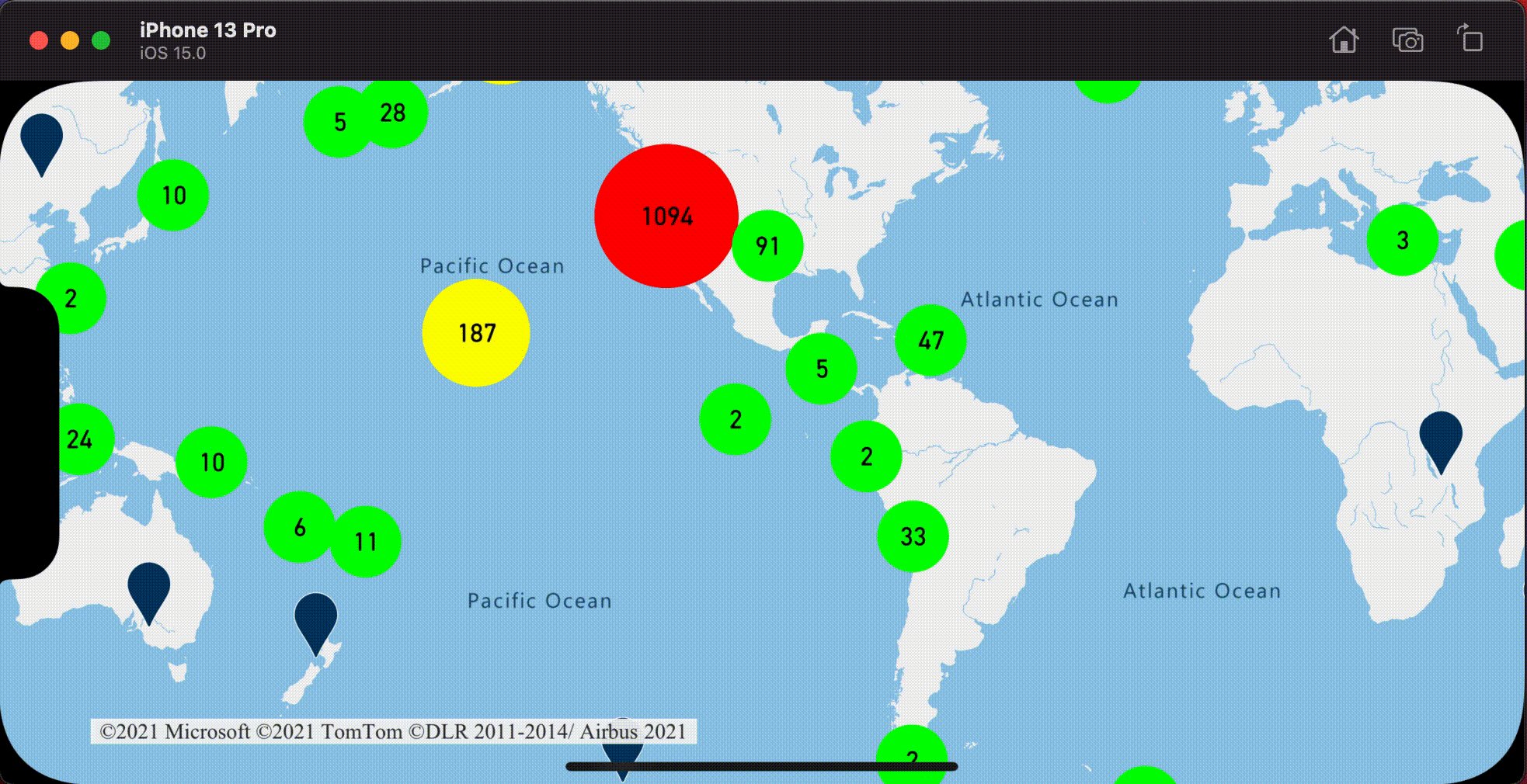
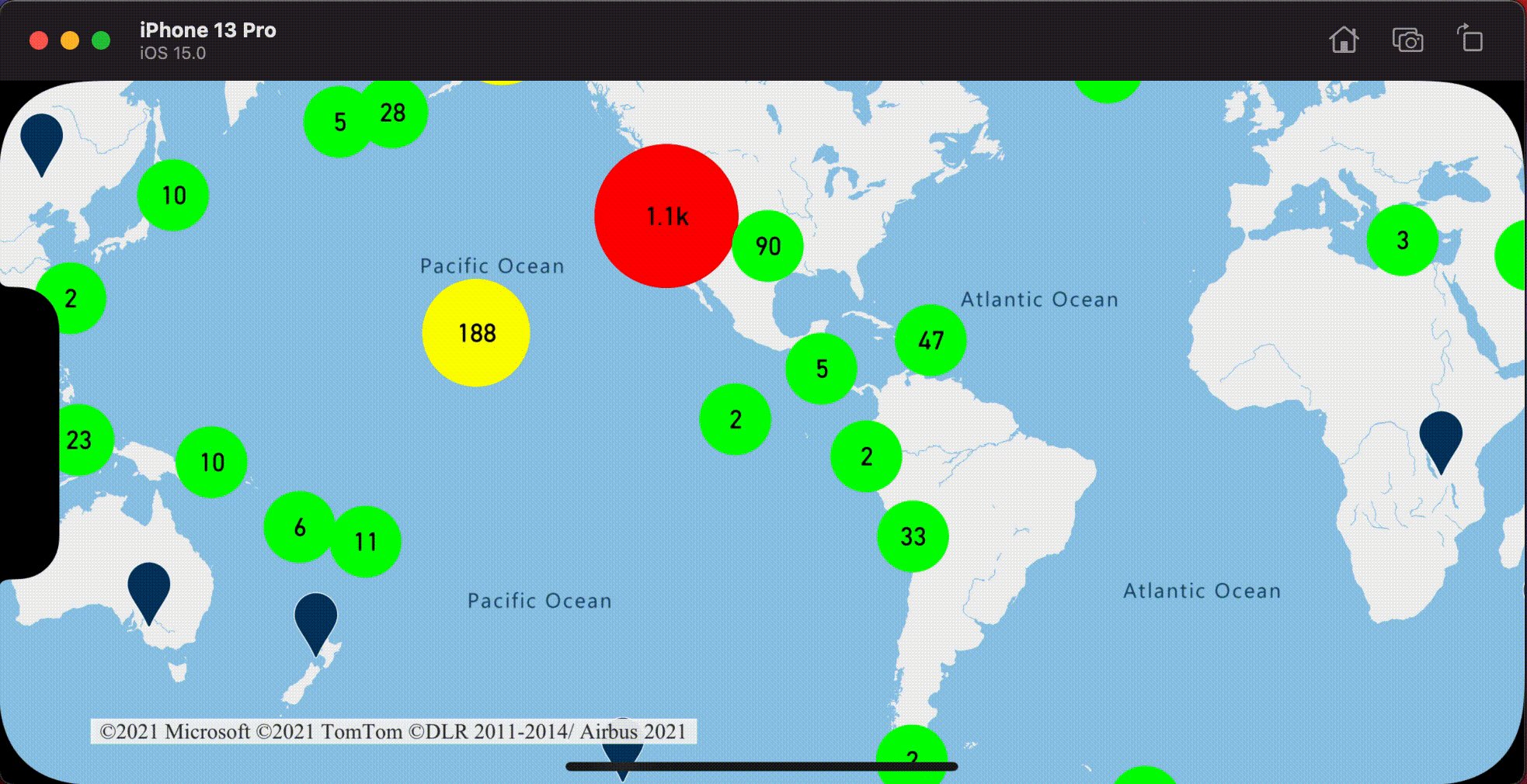
In de volgende afbeelding ziet u de bovenstaande code met geclusterde puntfuncties in een bellenlaag, geschaald en gekleurd op basis van het aantal punten in het cluster. Niet-geclusterde punten worden weergegeven met behulp van een symboollaag.

Clusters weergeven met een symboollaag
Bij het weergeven van gegevenspunten verbergt de symboollaag automatisch symbolen die elkaar overlappen om een schonere gebruikersinterface te garanderen. Dit standaardgedrag kan ongewenst zijn als u de gegevenspuntendichtheid op de kaart wilt weergeven. Deze instellingen kunnen echter worden gewijzigd. Als u alle symbolen wilt weergeven, stelt u de optie van de iconAllowOverlap symboollaag in op true.
Gebruik clustering om de gegevenspuntendichtheid weer te geven terwijl u een schone gebruikersinterface houdt. In het volgende voorbeeld ziet u hoe u aangepaste symbolen toevoegt en clusters en afzonderlijke gegevenspunten vertegenwoordigt met behulp van de symboollaag.
// Load all the custom image icons into the map resources.
map.images.add(UIImage(named: "earthquake_icon")!, withID: "earthquake_icon")
map.images.add(UIImage(named: "warning-triangle-icon")!, withID: "warning-triangle-icon")
// Create a data source and add it to the map.
let source = DataSource(options: [
// Tell the data source to cluster point data.
.cluster(true)
])
// Import the geojson data and add it to the data source.
let url = URL(string: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson")!
source.importData(fromURL: url)
// Add data source to the map.
map.sources.add(source)
// Create a layer to render the individual locations.
map.layers.addLayer(
SymbolLayer(
source: source,
options: [
.iconImage("earthquake_icon"),
// Filter out clustered points from this layer.
.filter(from: NSPredicate(format: "point_count = NIL"))
]
)
)
// Create a symbol layer to render the clusters.
map.layers.addLayer(
SymbolLayer(
source: source,
options: [
.iconImage("warning-triangle-icon"),
.textField(from: NSExpression(forKeyPath: "point_count")),
.textOffset(CGVector(dx: 0, dy: -0.4)),
// Allow clustered points in this layer.
.filter(from: NSPredicate(format: "point_count != NIL"))
]
)
)
Voor dit voorbeeld wordt de volgende afbeelding geladen in de map assets van de app.
| earthquake-icon.png | warning-triangle-icon.png |
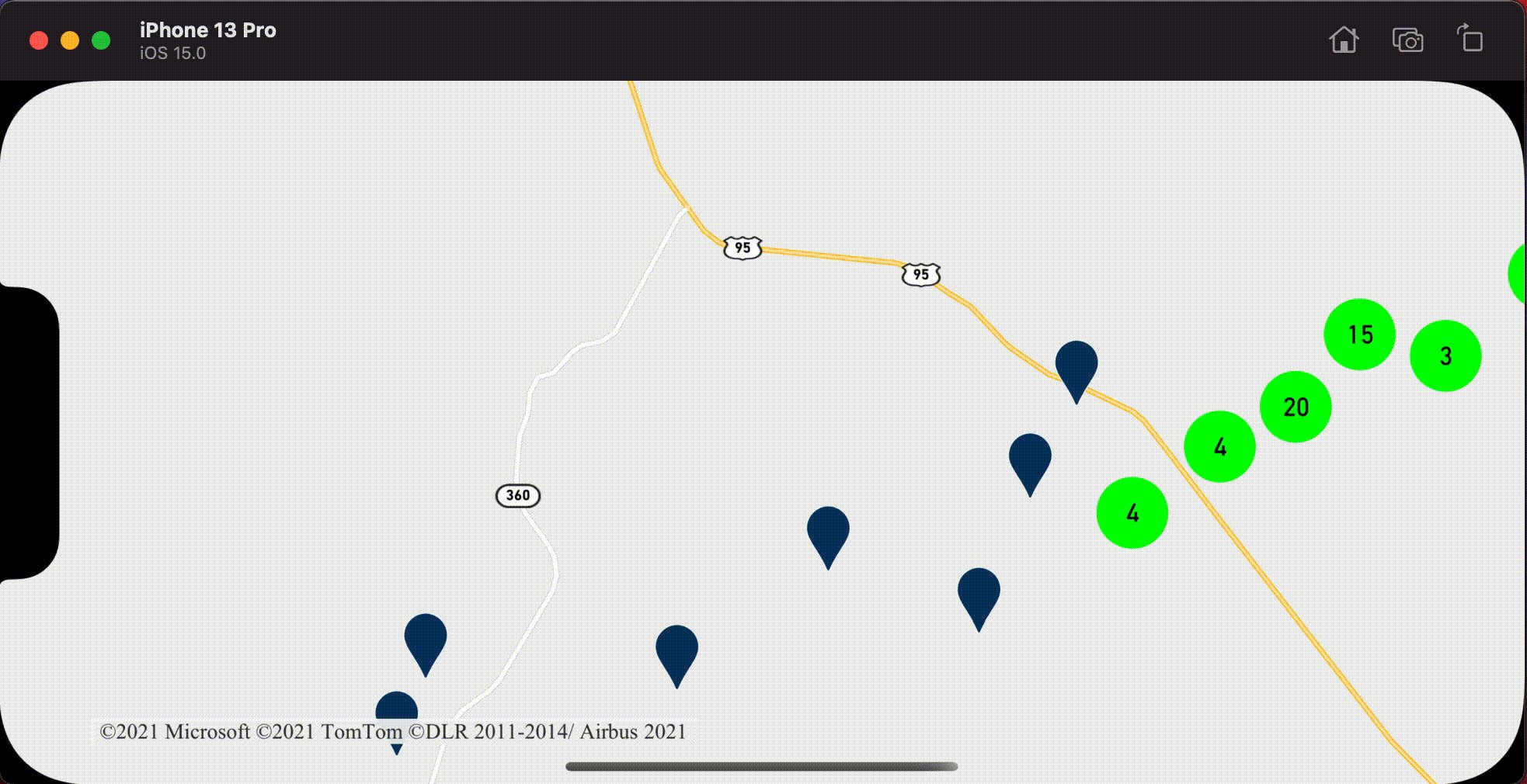
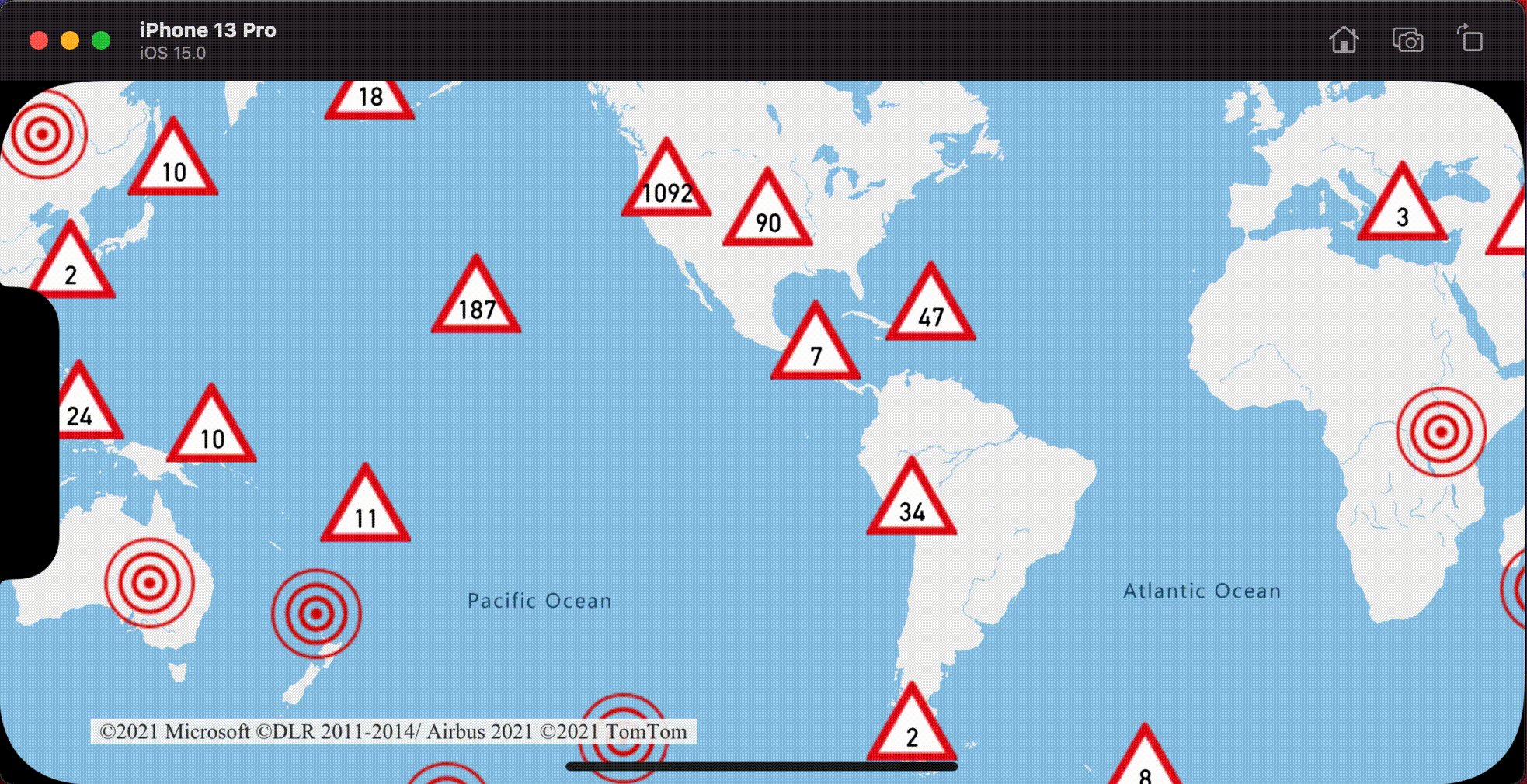
In de volgende afbeelding ziet u de bovenstaande functies voor het weergeven van geclusterde en niet-geclusterde punten met behulp van aangepaste pictogrammen.

Clustering en de heatmaplaag
Heatmaps zijn een uitstekende manier om de dichtheid van gegevens op de kaart weer te geven. Deze visualisatiemethode kan een groot aantal gegevenspunten zelfstandig verwerken. Als de gegevenspunten zijn geclusterd en de clustergrootte wordt gebruikt als het gewicht van de heatmap, kan de heatmap nog meer gegevens verwerken. Als u deze optie wilt bereiken, stelt u de optie van de heatmapWeight heatmaplaag in op NSExpression(forKeyPath: "point_count"). Wanneer de clusterstraal klein is, ziet de heatmap er bijna identiek uit als een heatmap met behulp van de niet-geclusterde gegevenspunten, maar deze presteert beter. Hoe kleiner de clusterstraal, hoe nauwkeuriger de heatmap is, maar met minder prestatievoordelen.
// Create a data source and enable clustering.
let source = DataSource(options: [
// Tell the data source to cluster point data.
.cluster(true),
// The radius in points to cluster points together.
.clusterRadius(10)
])
// Import the geojson data and add it to the data source.
let url = URL(string: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson")!
source.importData(fromURL: url)
// Add data source to the map.
map.sources.add(source)
// Create a heat map and add it to the map.
map.layers.insertLayer(
HeatMapLayer(
source: source,
options: [
// Set the weight to the point_count property of the data points.
.heatmapWeight(from: NSExpression(forKeyPath: "point_count")),
// Optionally adjust the radius of each heat point.
.heatmapRadius(20)
]
),
below: "labels"
)
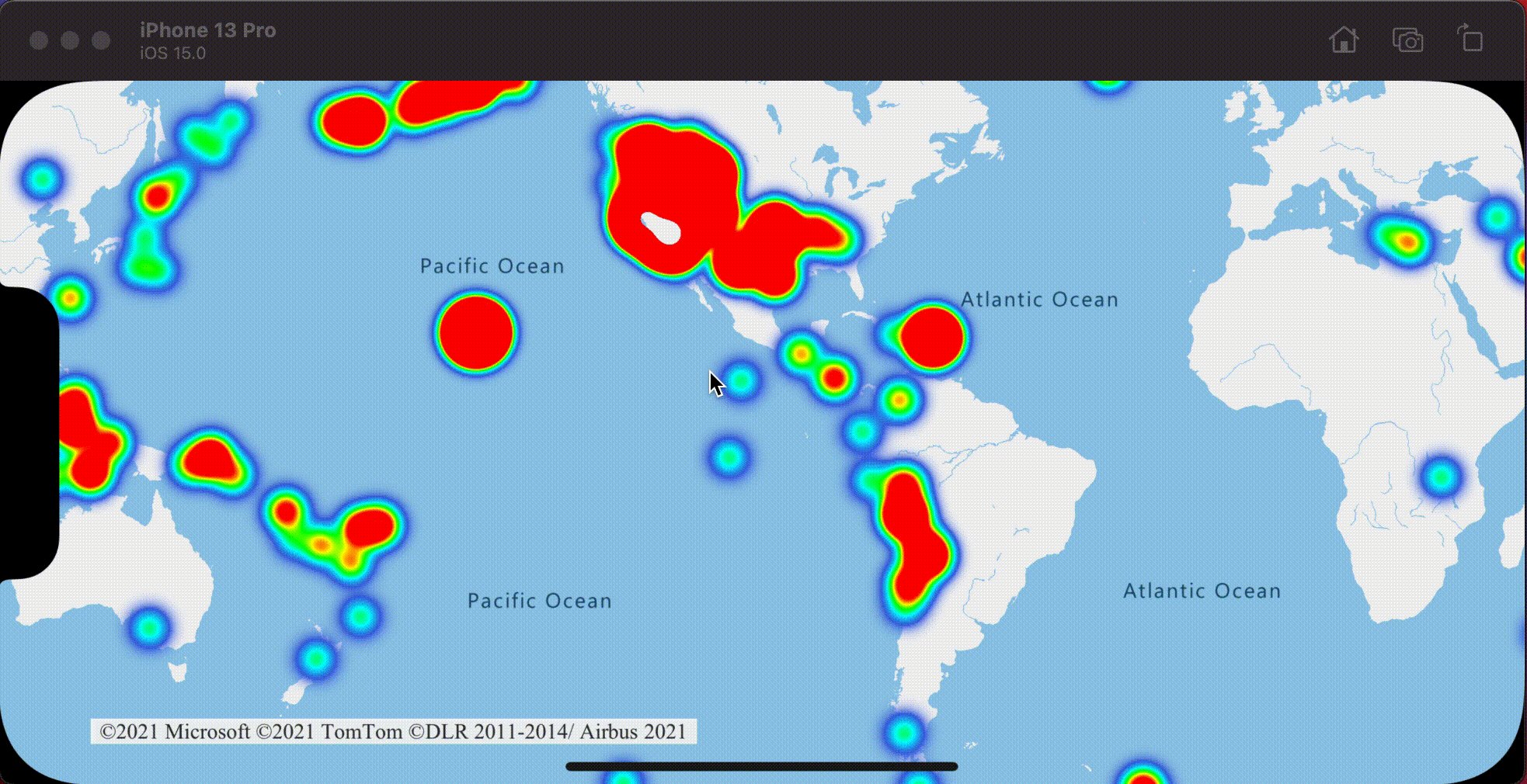
In de volgende afbeelding ziet u de bovenstaande code die een heatmap weergeeft die is geoptimaliseerd met behulp van geclusterde puntfuncties en het aantal clusters als het gewicht in de heatmap.

Tik op gebeurtenissen op geclusterde gegevenspunten
Wanneer tikt op gebeurtenissen op een laag die geclusterde gegevenspunten bevat, keert het geclusterde gegevenspunt terug naar de gebeurtenis als een GeoJSON-puntfunctieobject. Deze puntfunctie heeft de volgende eigenschappen:
| Eigenschapsnaam | Type | Beschrijving |
|---|---|---|
cluster |
boolean | Geeft aan of de functie een cluster vertegenwoordigt. |
point_count |
Nummer | Het aantal punten dat het cluster bevat. |
point_count_abbreviated |
tekenreeks | Een tekenreeks die de point_count waarde afkort als deze lang is. (4000 wordt bijvoorbeeld 4K). |
In dit voorbeeld wordt een bellenlaag gebruikt die clusterpunten weergeeft en een tik-gebeurtenis toevoegt. Wanneer de tik-gebeurtenis wordt geactiveerd, wordt de code berekend en ingezoomd op het volgende zoomniveau, waarbij het cluster uit elkaar breekt. Deze functionaliteit wordt geïmplementeerd met behulp van de zoomLevel(forExpanding:) methode van de DataSource klasse.
// Create a data source and enable clustering.
let source = DataSource(options: [
// Tell the data source to cluster point data.
.cluster(true),
// The radius in points to cluster data points together.
.clusterRadius(45),
// The maximum zoom level in which clustering occurs.
// If you zoom in more than this, all points are rendered as symbols.
.clusterMaxZoom(15)
])
// Set data source to the class property to use in events handling later.
self.source = source
// Import the geojson data and add it to the data source.
let url = URL(string: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson")!
source.importData(fromURL: url)
// Add data source to the map.
map.sources.add(source)
// Create a bubble layer for rendering clustered data points.
let clusterBubbleLayer = BubbleLayer(
source: source,
options: [
// Scale the size of the clustered bubble based on the number of points in the cluster.
.bubbleRadius(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "point_count"),
// Default of 20 point radius.
from: NSExpression(forConstantValue: 20),
stops: NSExpression(forConstantValue: [
// If point_count >= 100, radius is 30 points.
100: 30,
// If point_count >= 750, radius is 40 points.
750: 40
])
)
),
// Change the color of the cluster based on the value on the point_count property of the cluster.
.bubbleColor(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "point_count"),
// Default to green.
from: NSExpression(forConstantValue: UIColor.green),
stops: NSExpression(forConstantValue: [
// If the point_count >= 100, color is yellow.
100: UIColor.yellow,
// If the point_count >= 100, color is red.
750: UIColor.red
])
)
),
.bubbleStrokeWidth(0),
// Only rendered data points which have a point_count property, which clusters do.
.filter(from: NSPredicate(format: "point_count != NIL"))
]
)
// Add the clusterBubbleLayer to the map.
map.layers.addLayer(clusterBubbleLayer)
// Create a symbol layer to render the count of locations in a cluster.
map.layers.addLayer(
SymbolLayer(
source: source,
options: [
// Hide the icon image.
.iconImage(nil),
// Display the point count as text.
.textField(from: NSExpression(forKeyPath: "point_count_abbreviated")),
// Offset the text position so that it's centered nicely.
.textOffset(CGVector(dx: 0, dy: 0.4)),
// Allow text overlapping so text is visible anyway
.textAllowOverlap(true),
// Allow clustered points in this layer.
.filter(from: NSPredicate(format: "point_count != NIL"))
]
)
)
// Create a layer to render the individual locations.
map.layers.addLayer(
SymbolLayer(
source: source,
options: [
// Filter out clustered points from this layer.
.filter(from: NSPredicate(format: "point_count = NIL"))
]
)
)
// Add the delegate to handle taps on the clusterBubbleLayer only.
map.events.addDelegate(self, for: [clusterBubbleLayer.id])
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
guard let source = source, let cluster = features.first else {
// Data source have been released or no features provided
return
}
// Get the cluster expansion zoom level. This is the zoom level at which the cluster starts to break apart.
let expansionZoom = source.zoomLevel(forExpanding: cluster)
// Update the map camera to be centered over the cluster.
map.setCameraOptions([
// Center the map over the cluster points location.
.center(cluster.coordinate),
// Zoom to the clusters expansion zoom level.
.zoom(expansionZoom),
// Animate the movement of the camera to the new position.
.animationType(.ease),
.animationDuration(200)
])
}
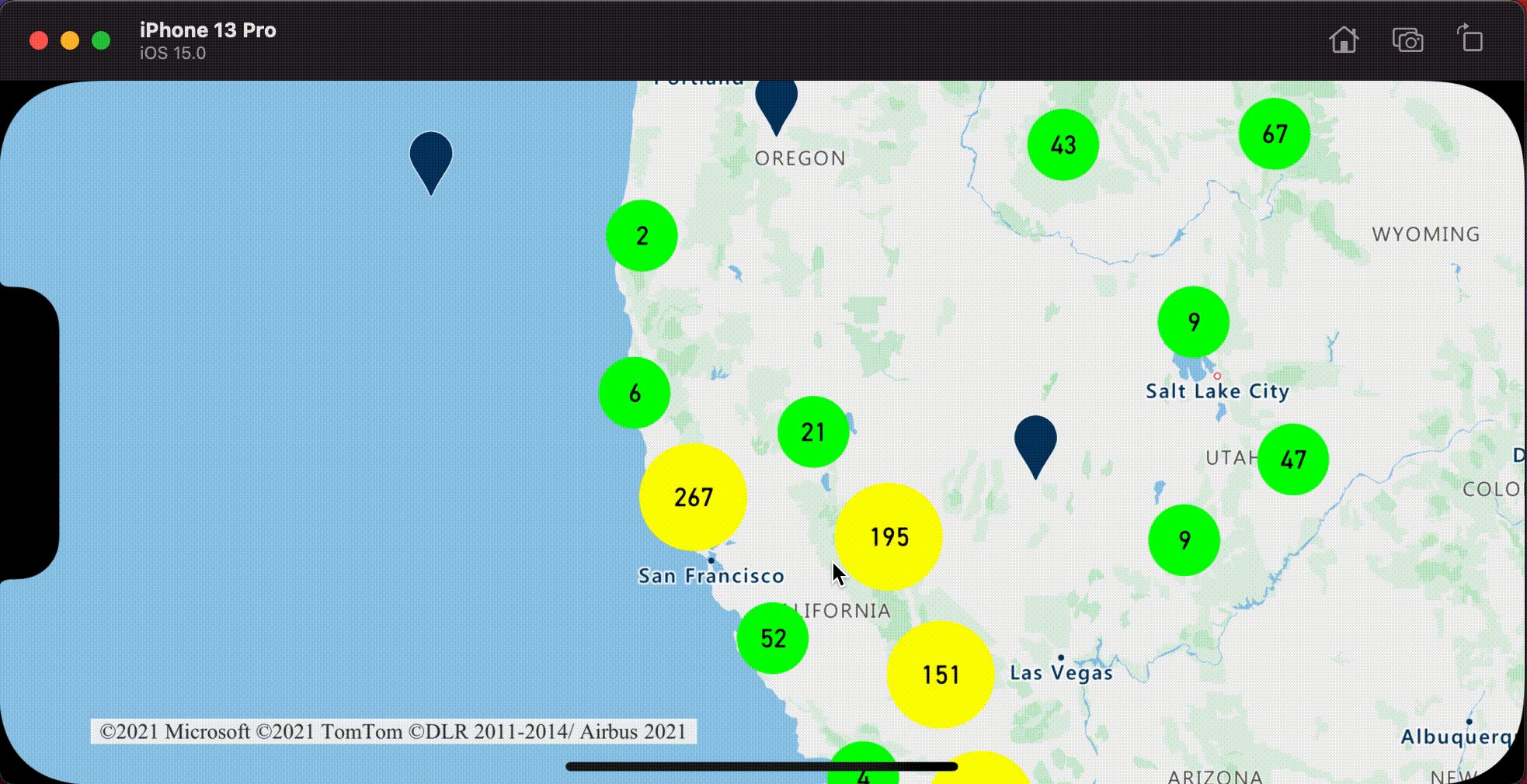
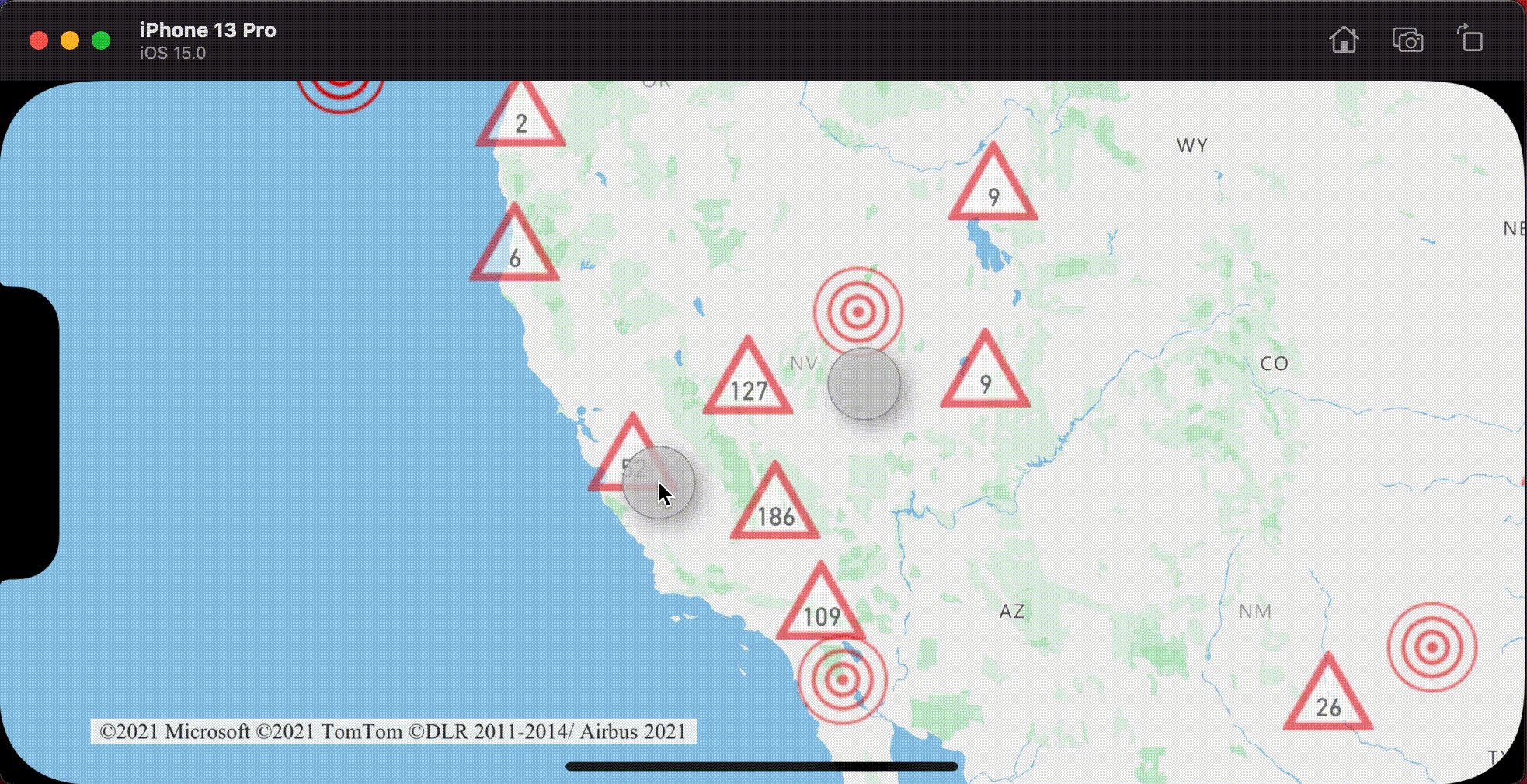
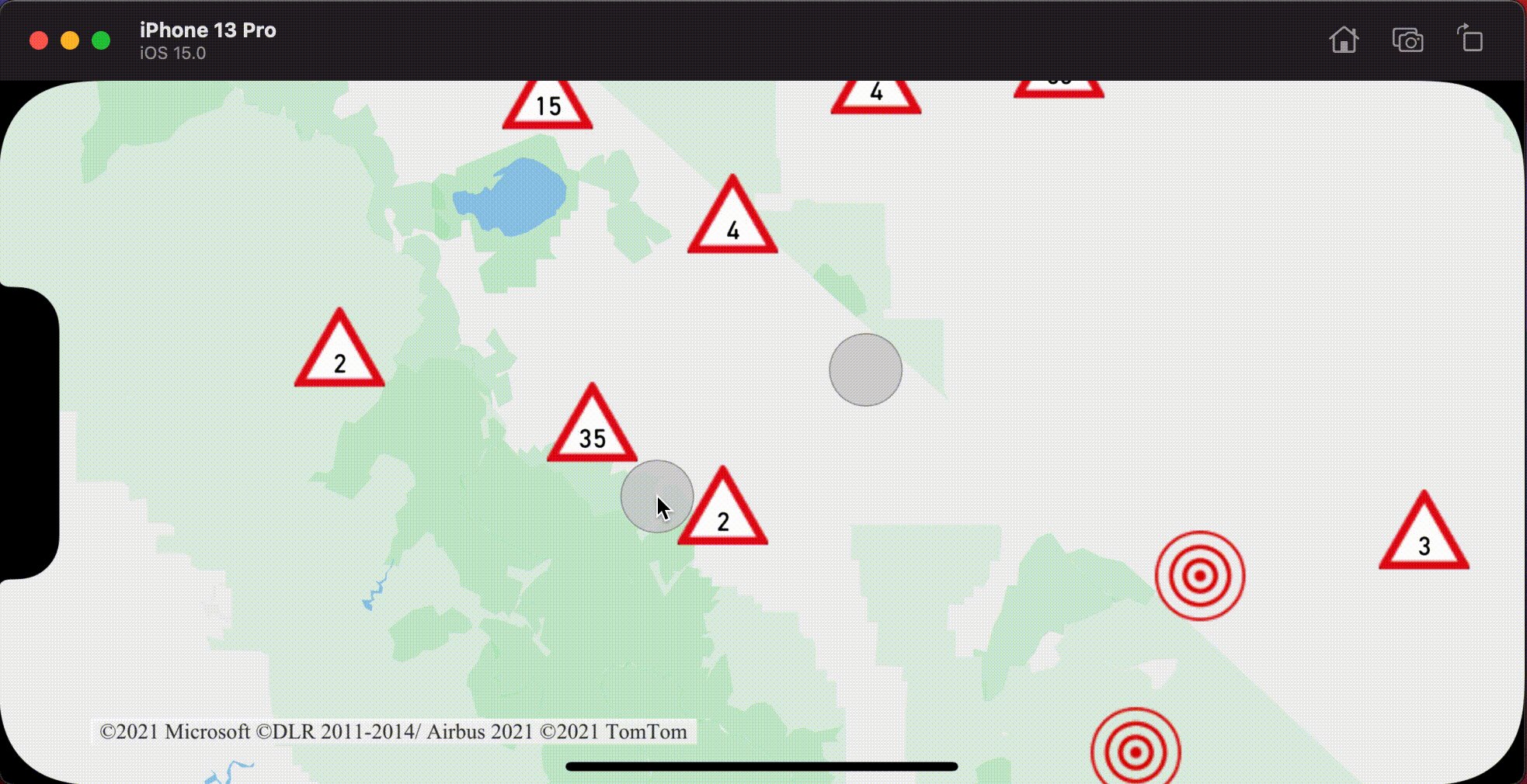
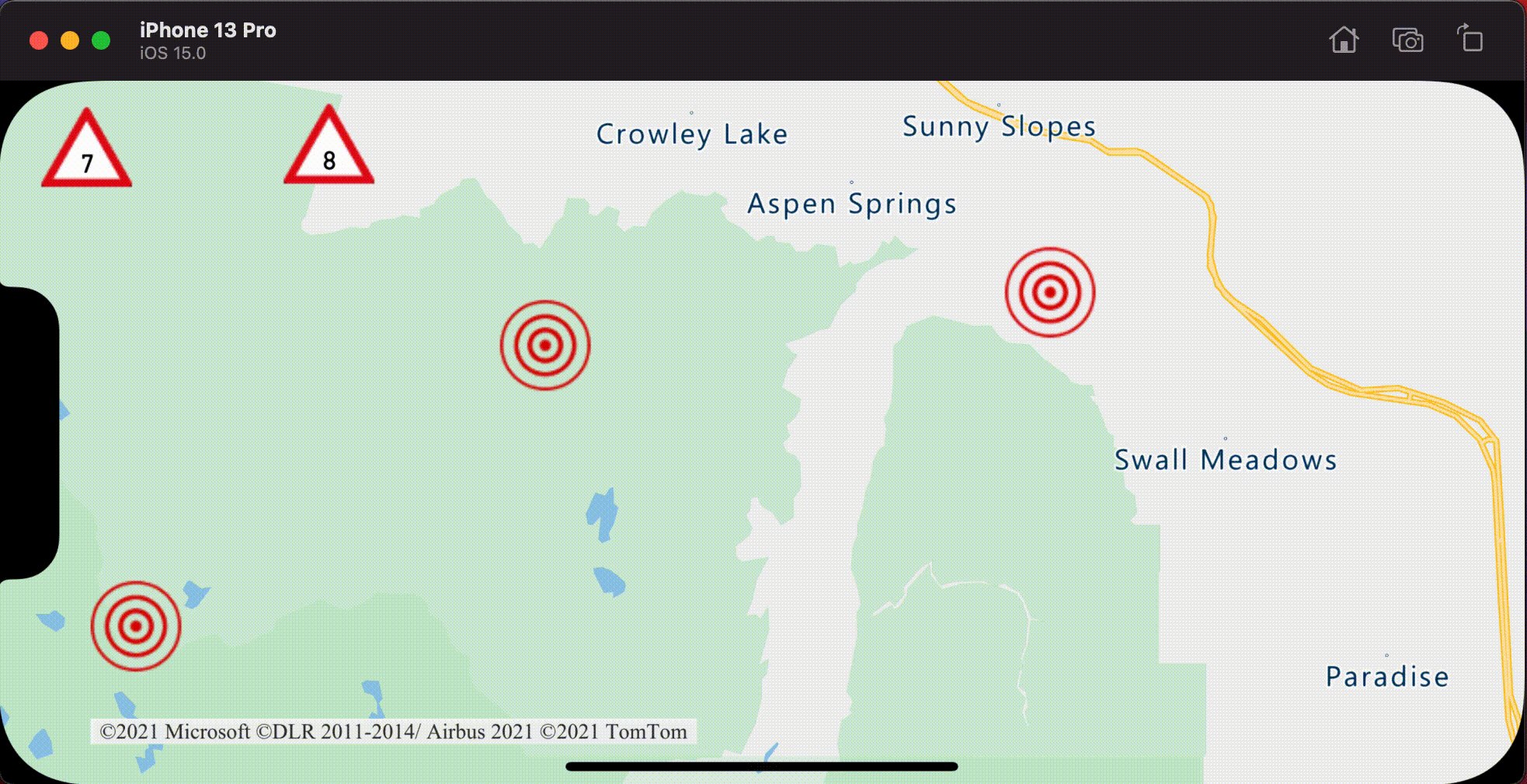
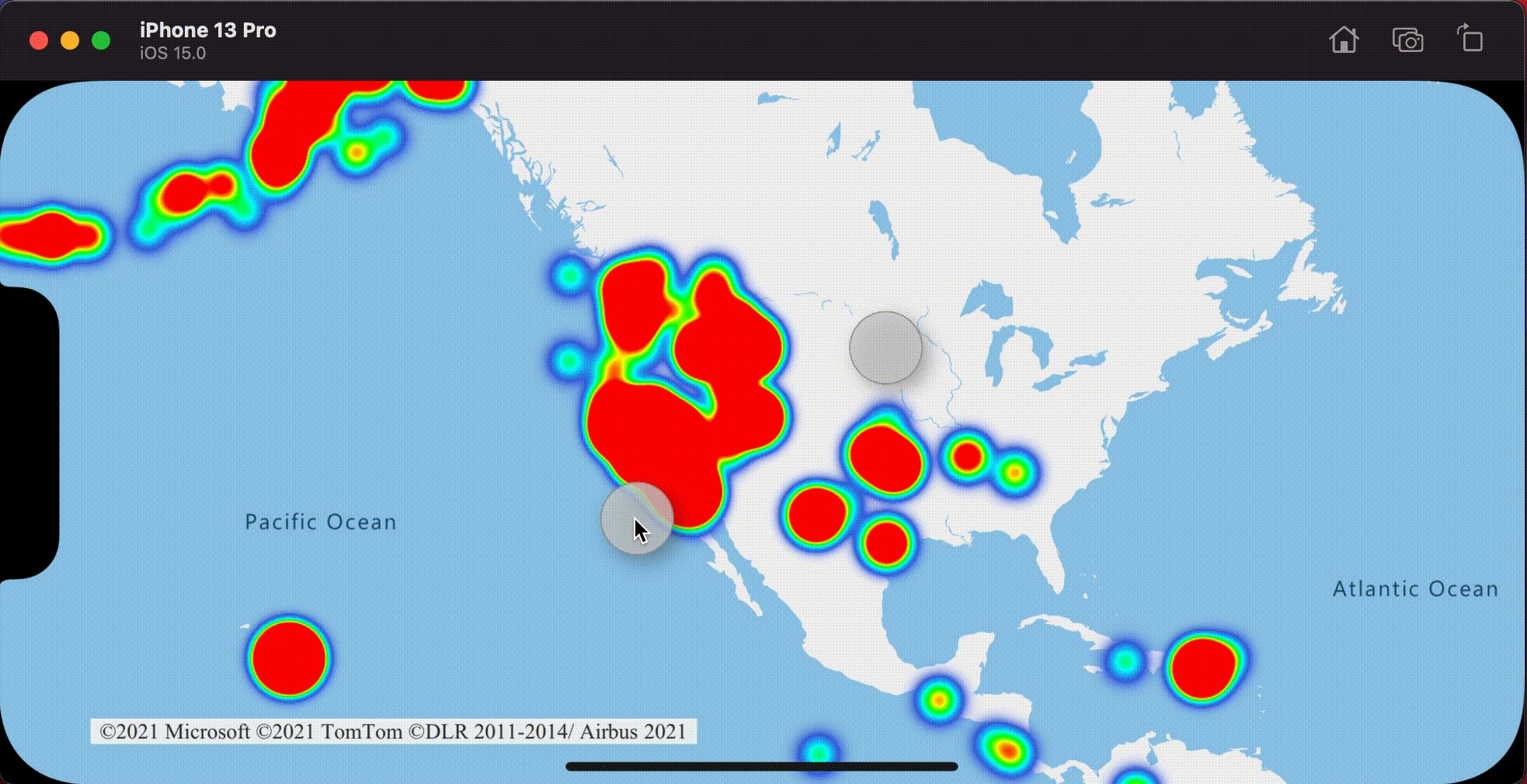
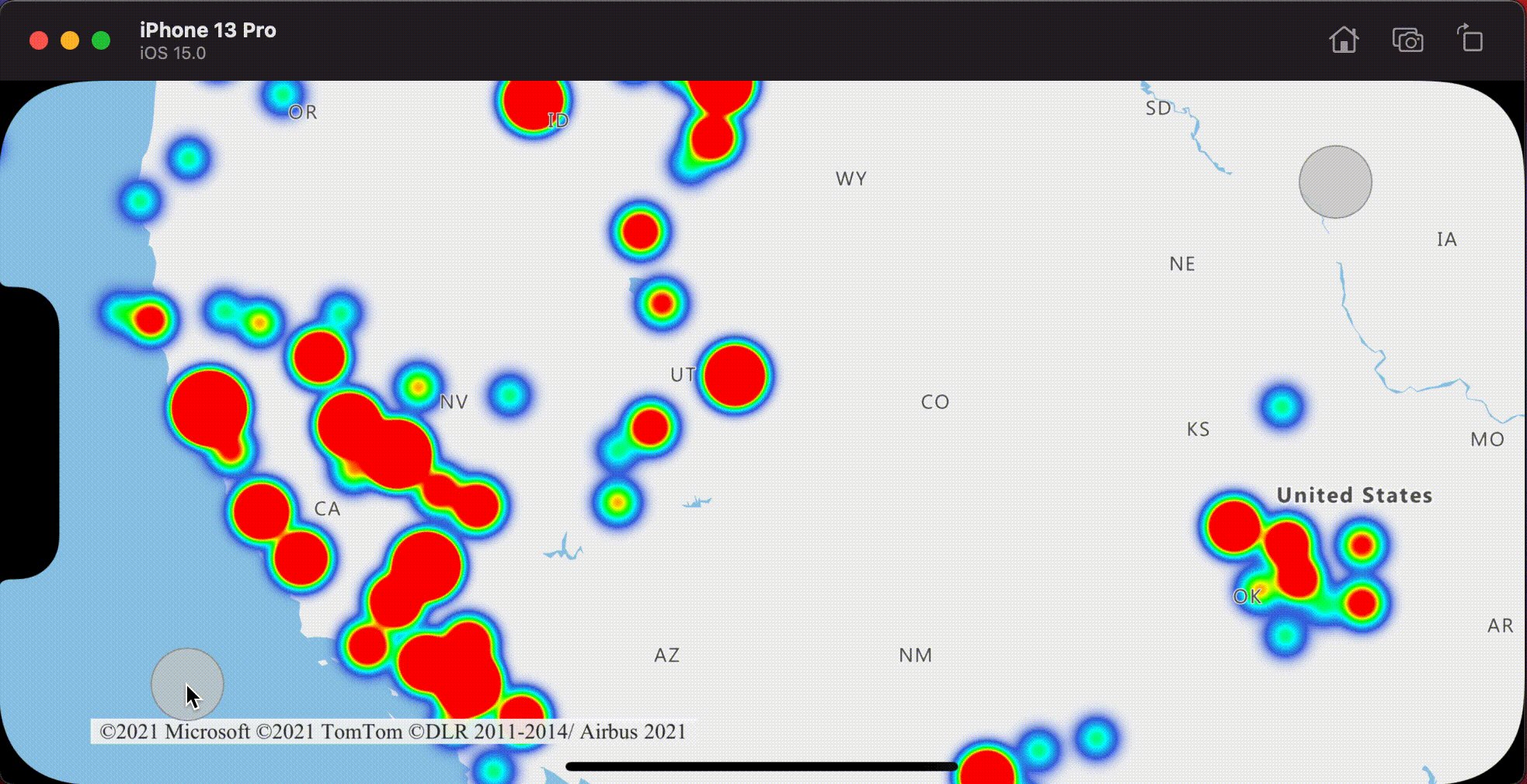
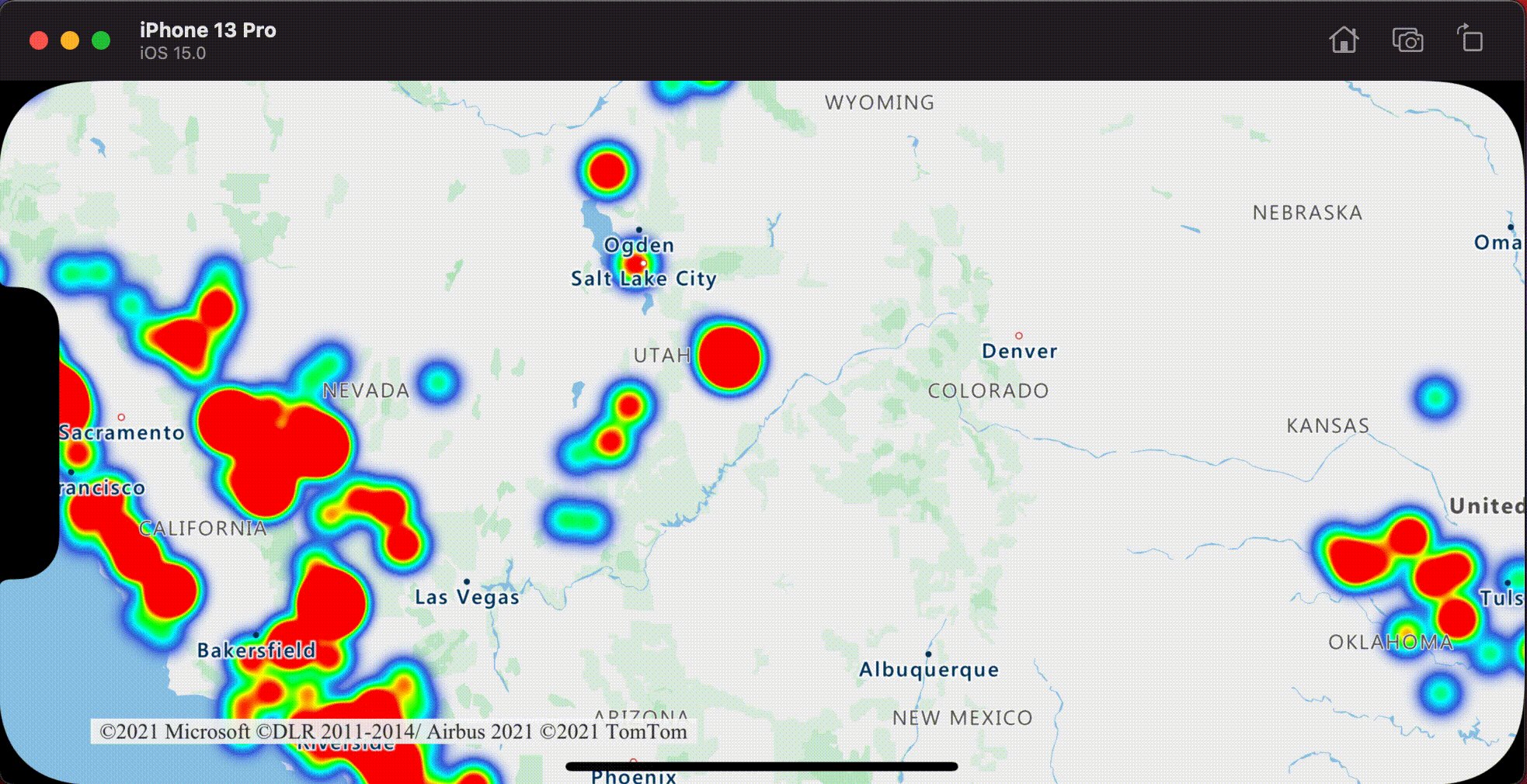
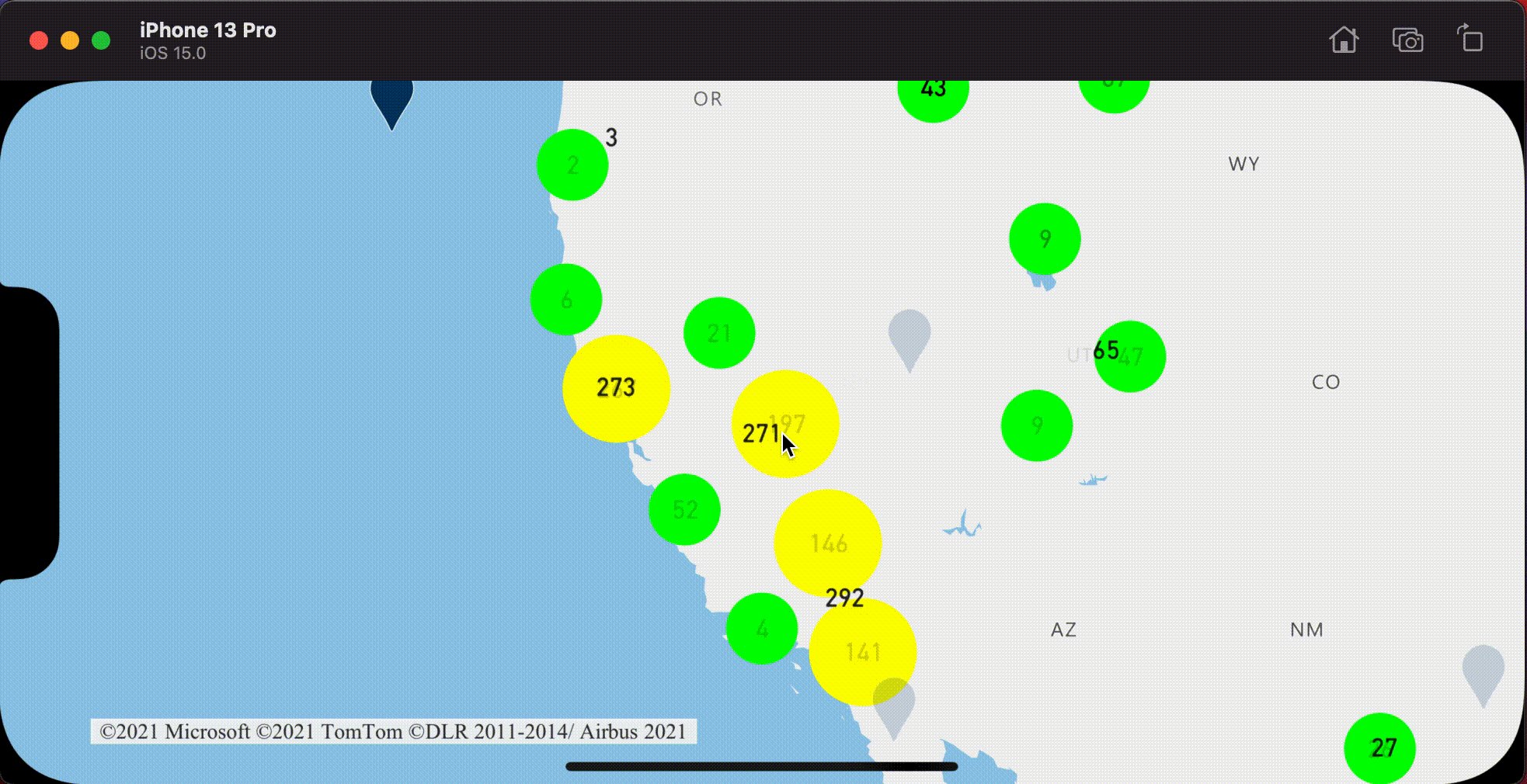
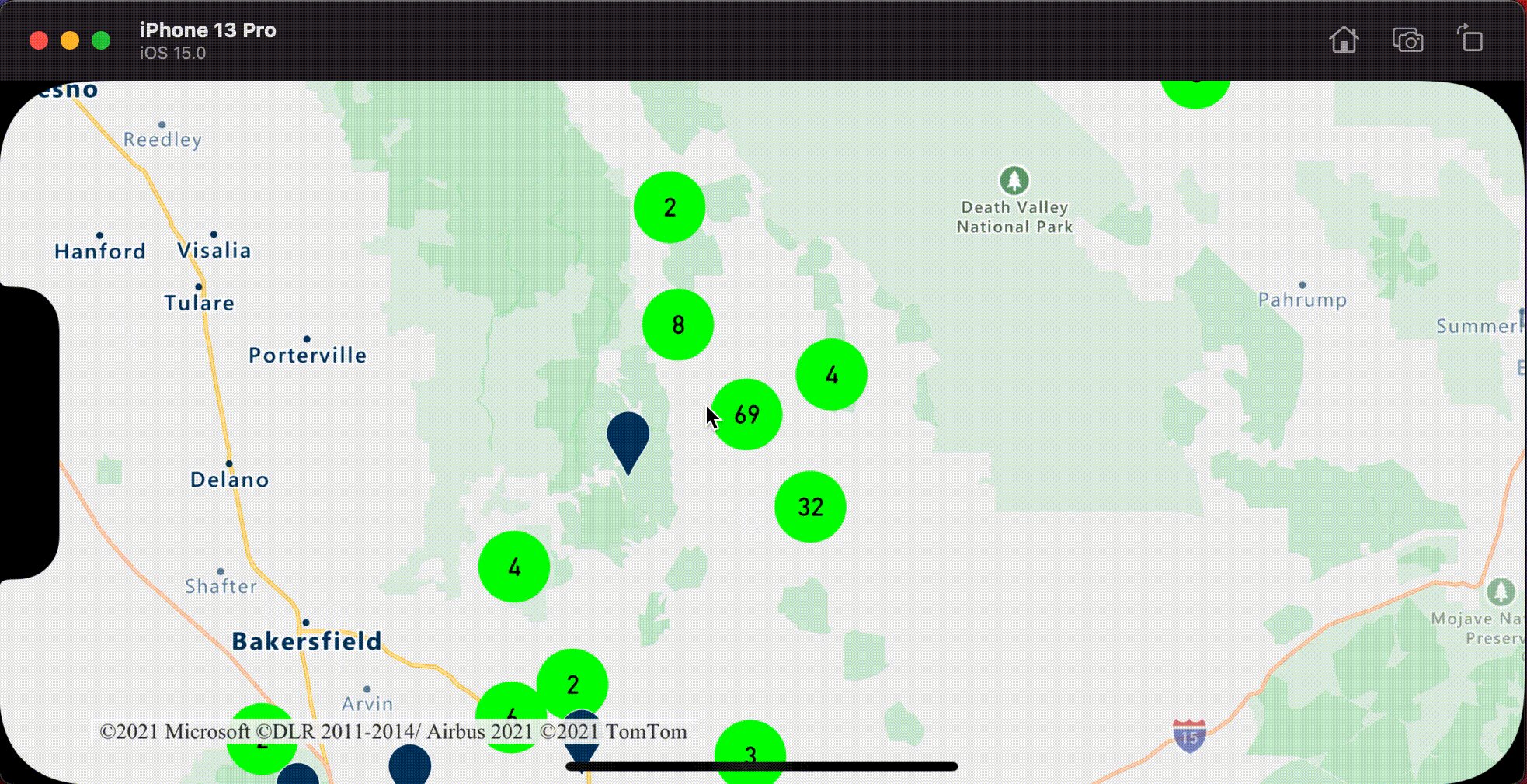
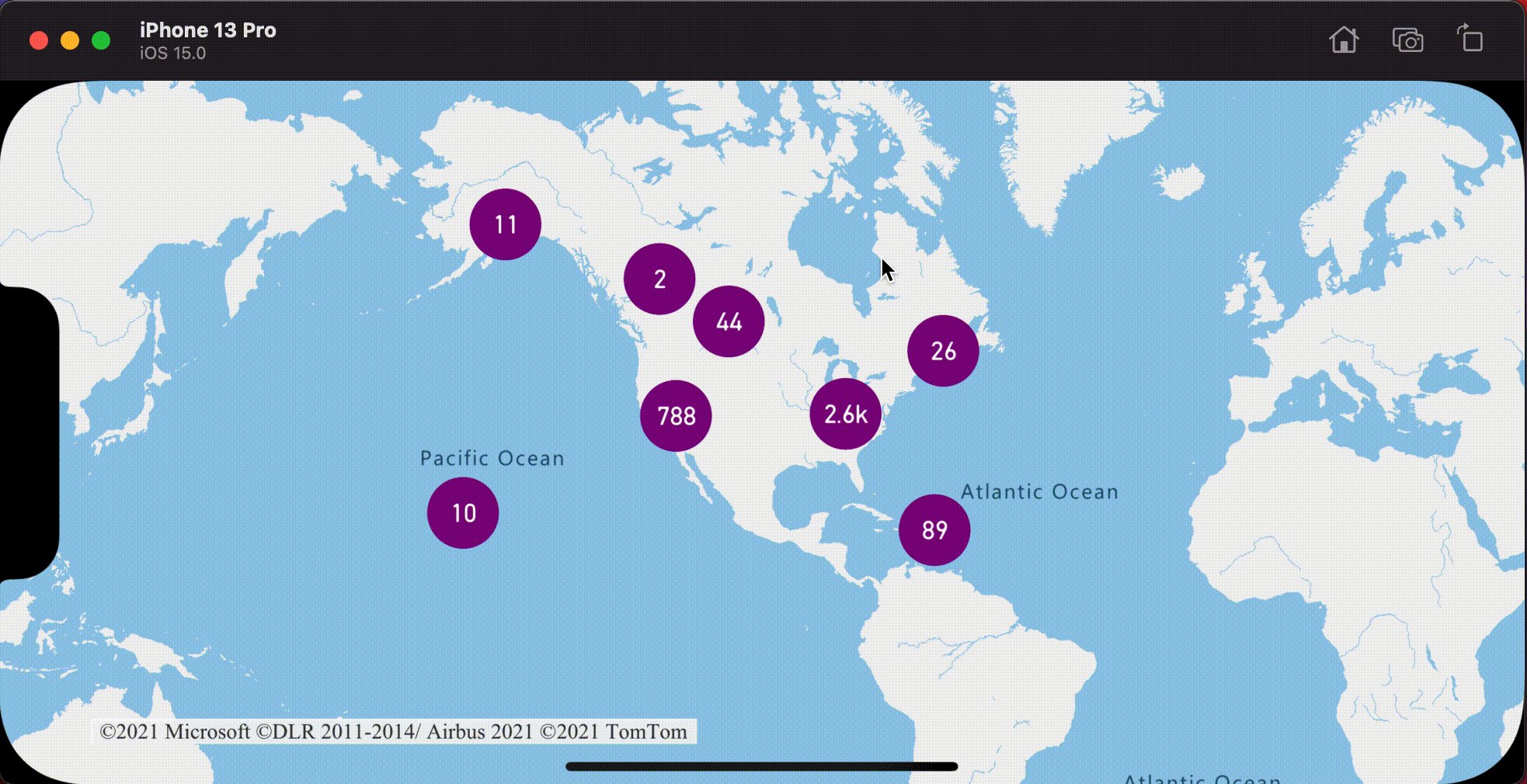
In de volgende afbeelding ziet u de bovenstaande code die geclusterde punten weergeeft op een kaart. Wanneer erop wordt getikt, zoomt u in op het volgende zoomniveau dat een cluster uit elkaar begint te breken en uit te vouwen.

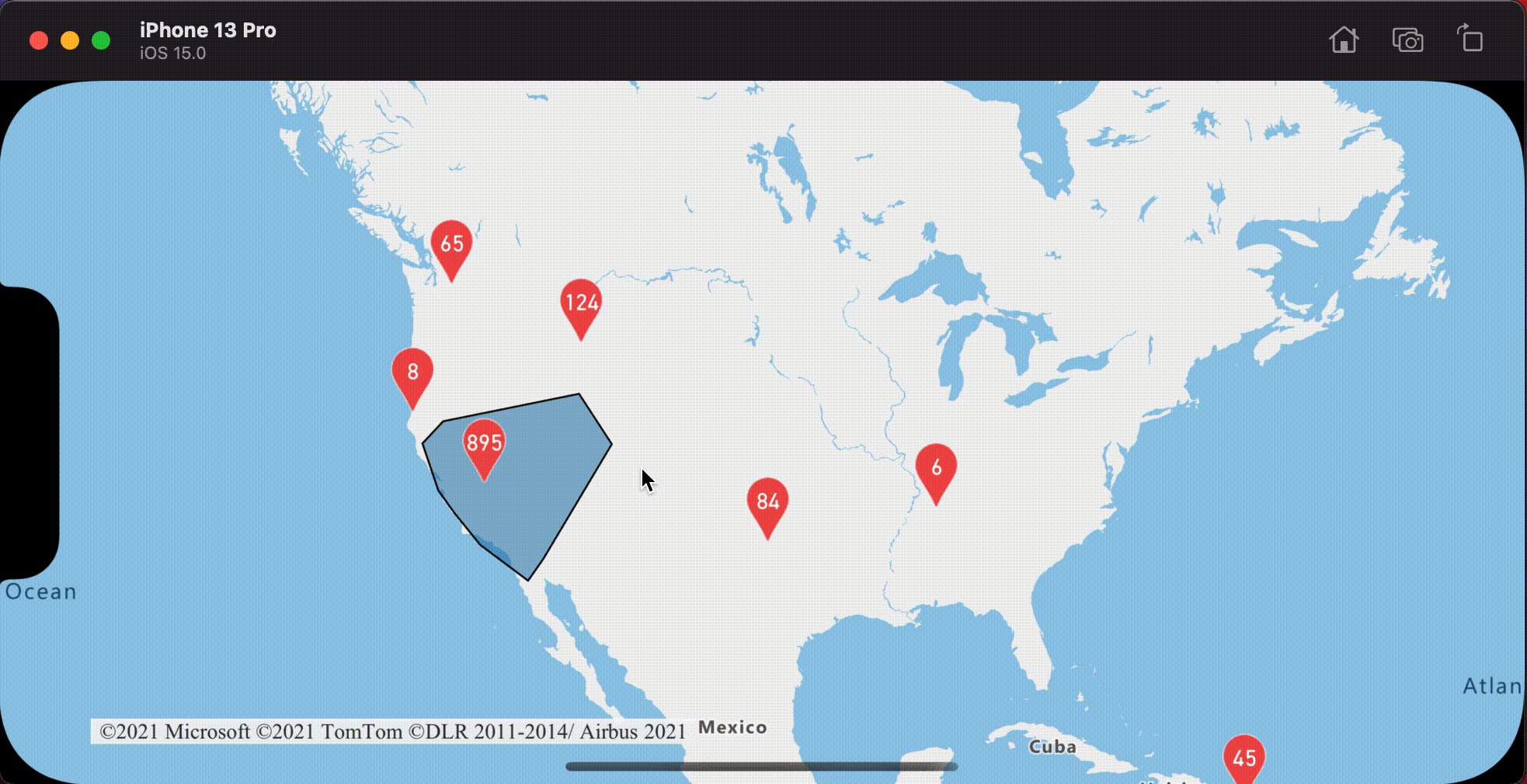
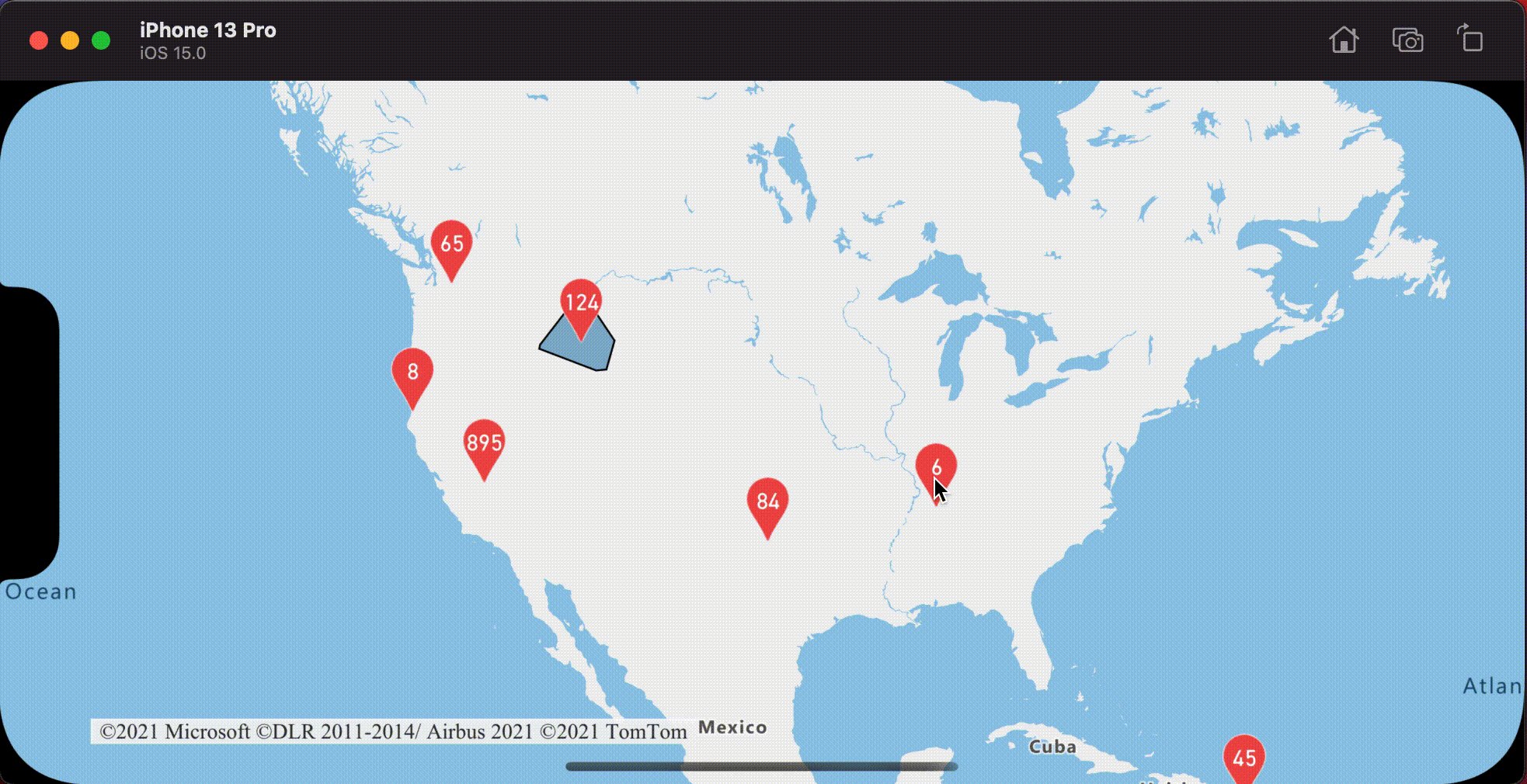
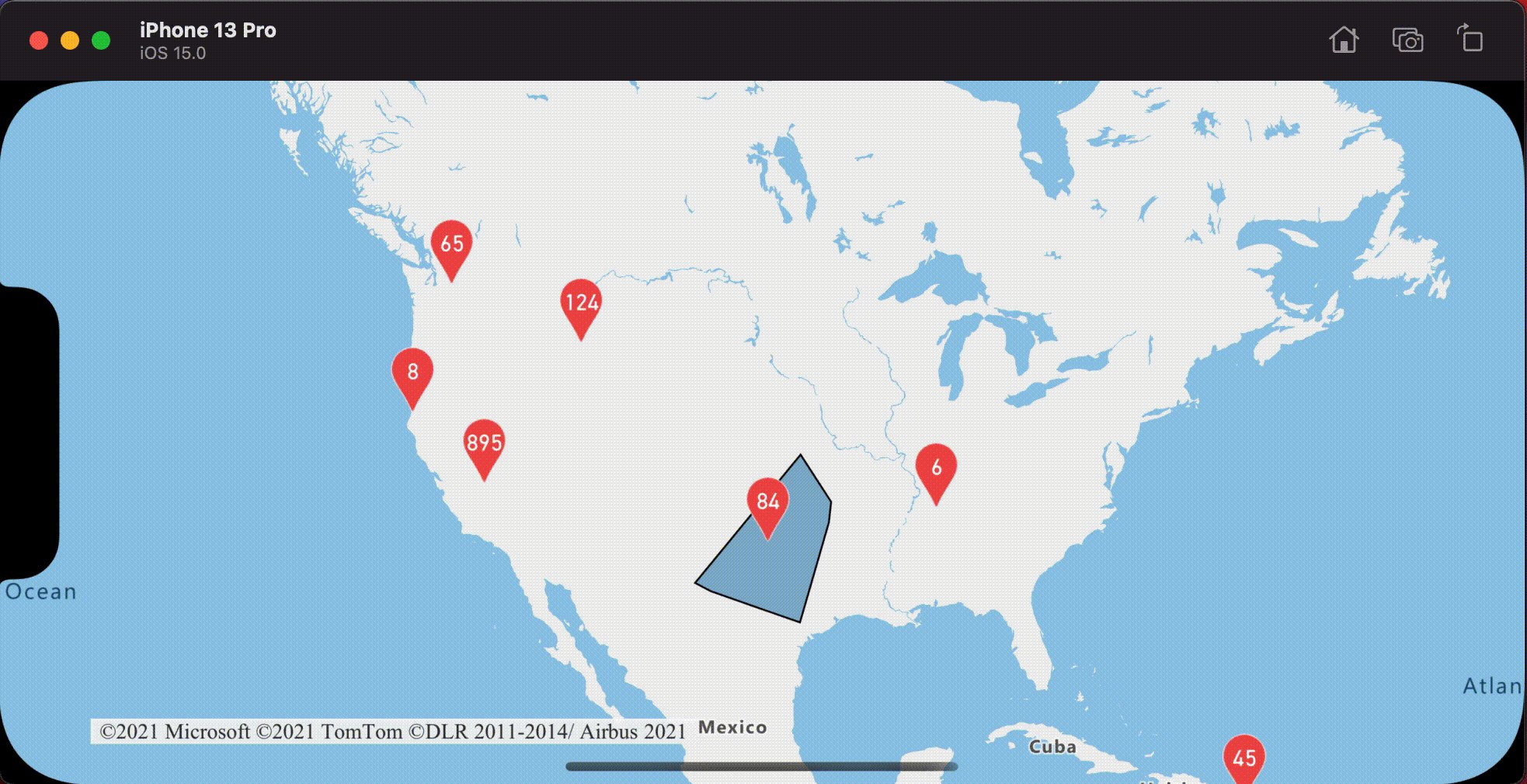
Clustergebied weergeven
De puntgegevens die een cluster vertegenwoordigt, worden verspreid over een gebied. In dit voorbeeld wanneer op een cluster wordt getikt, treden er twee hoofdgedragen op. Eerst worden de afzonderlijke gegevenspunten in het cluster gebruikt om een convexe romp te berekenen. Vervolgens wordt de convexe romp op de kaart weergegeven om een gebied weer te geven. Een convexe romp is een veelhoek die een set punten verpakt zoals een elastische band en kan worden berekend met behulp van de convexHull(from:) methode. Alle punten in een cluster kunnen worden opgehaald uit de gegevensbron met behulp van de leaves(of:offset:limit:) methode.
// Create a data source and enable clustering.
let source = DataSource(options: [
// Tell the data source to cluster point data.
.cluster(true)
])
// Set data source to the class property to use in events handling later.
self.source = source
// Import the geojson data and add it to the data source.
let url = URL(string: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson")!
source.importData(fromURL: url)
// Add data source to the map.
map.sources.add(source)
// Create a data source for the convex hull polygon.
// Since this will be updated frequently it is more efficient to separate this into its own data source.
let polygonDataSource = DataSource()
// Set polygon data source to the class property to use in events handling later.
self.polygonDataSource = polygonDataSource
// Add data source to the map.
map.sources.add(polygonDataSource)
// Add a polygon layer and a line layer to display the convex hull.
map.layers.addLayer(PolygonLayer(source: polygonDataSource))
map.layers.addLayer(LineLayer(source: polygonDataSource))
// Load an icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render the clusters.
let clusterLayer = SymbolLayer(
source: source,
options: [
.iconImage("marker-red"),
.textField(from: NSExpression(forKeyPath: "point_count_abbreviated")),
.textOffset(CGVector(dx: 0, dy: -1.2)),
.textColor(.white),
.textSize(14),
// Only rendered data points which have a point_count property, which clusters do.
.filter(from: NSPredicate(format: "point_count != NIL"))
]
)
// Add the clusterLayer to the map.
map.layers.addLayer(clusterLayer)
// Create a layer to render the individual locations.
map.layers.addLayer(
SymbolLayer(
source: source,
options: [
// Filter out clustered points from this layer.
.filter(from: NSPredicate(format: "point_count = NIL"))
]
)
)
// Add the delegate to handle taps on the clusterLayer only
// and then calculate the convex hull of all the points within a cluster.
map.events.addDelegate(self, for: [clusterLayer.id])
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
guard let source = source, let polygonDataSource = polygonDataSource, let cluster = features.first else {
// Data source have been released or no features provided
return
}
// Get all points in the cluster. Set the offset to 0 and the max int value to return all points.
let featureLeaves = source.leaves(of: cluster, offset: 0, limit: .max)
// When only two points in a cluster. Render a line.
if featureLeaves.count == 2 {
// Extract the locations from the feature leaves.
let locations = featureLeaves.map(\.coordinate)
// Create a line from the points.
polygonDataSource.set(geometry: Polyline(locations))
return
}
// When more than two points in a cluster. Render a polygon.
if let hullPolygon = Math.convexHull(from: featureLeaves) {
// Overwrite all data in the polygon data source with the newly calculated convex hull polygon.
polygonDataSource.set(geometry: hullPolygon)
}
}
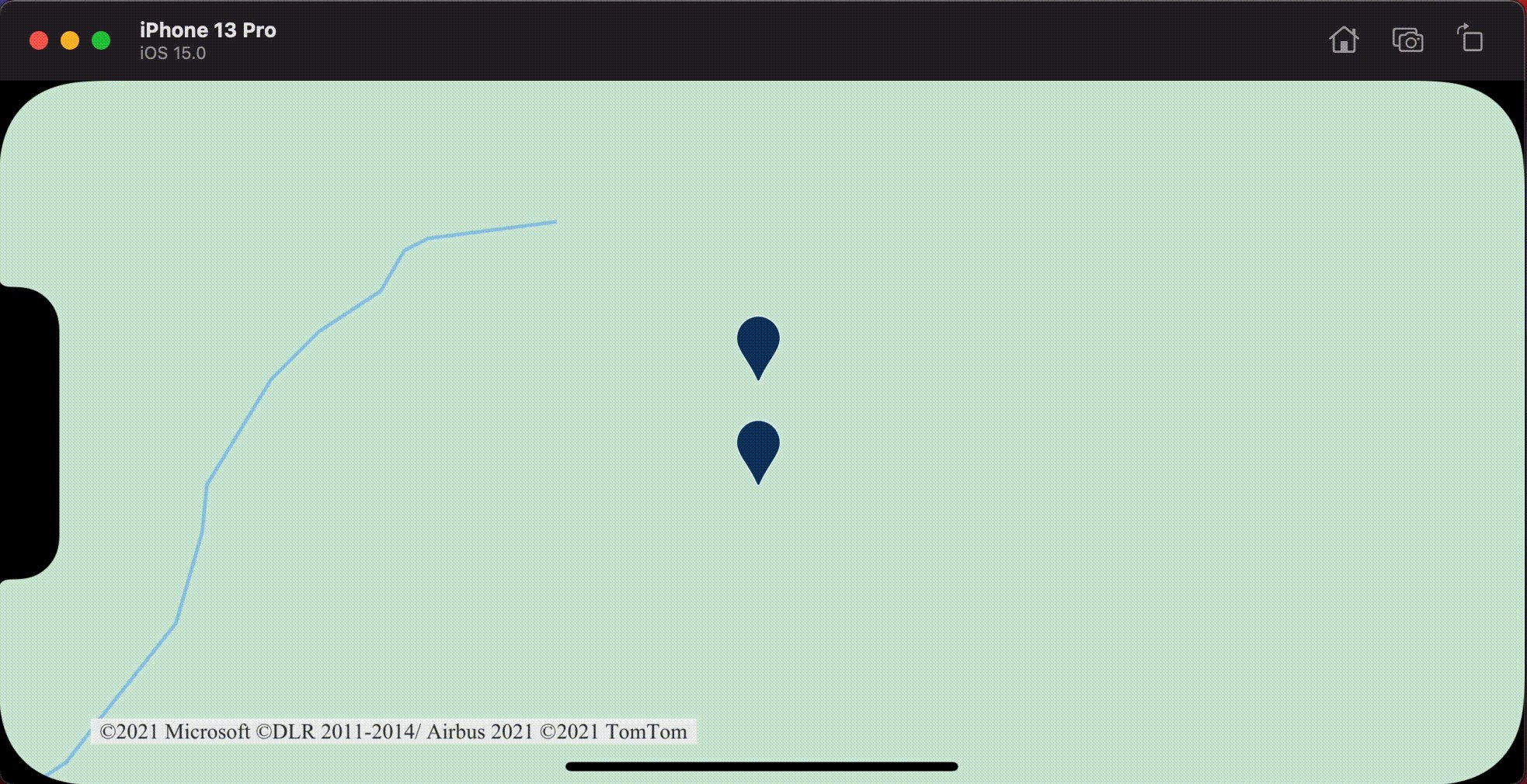
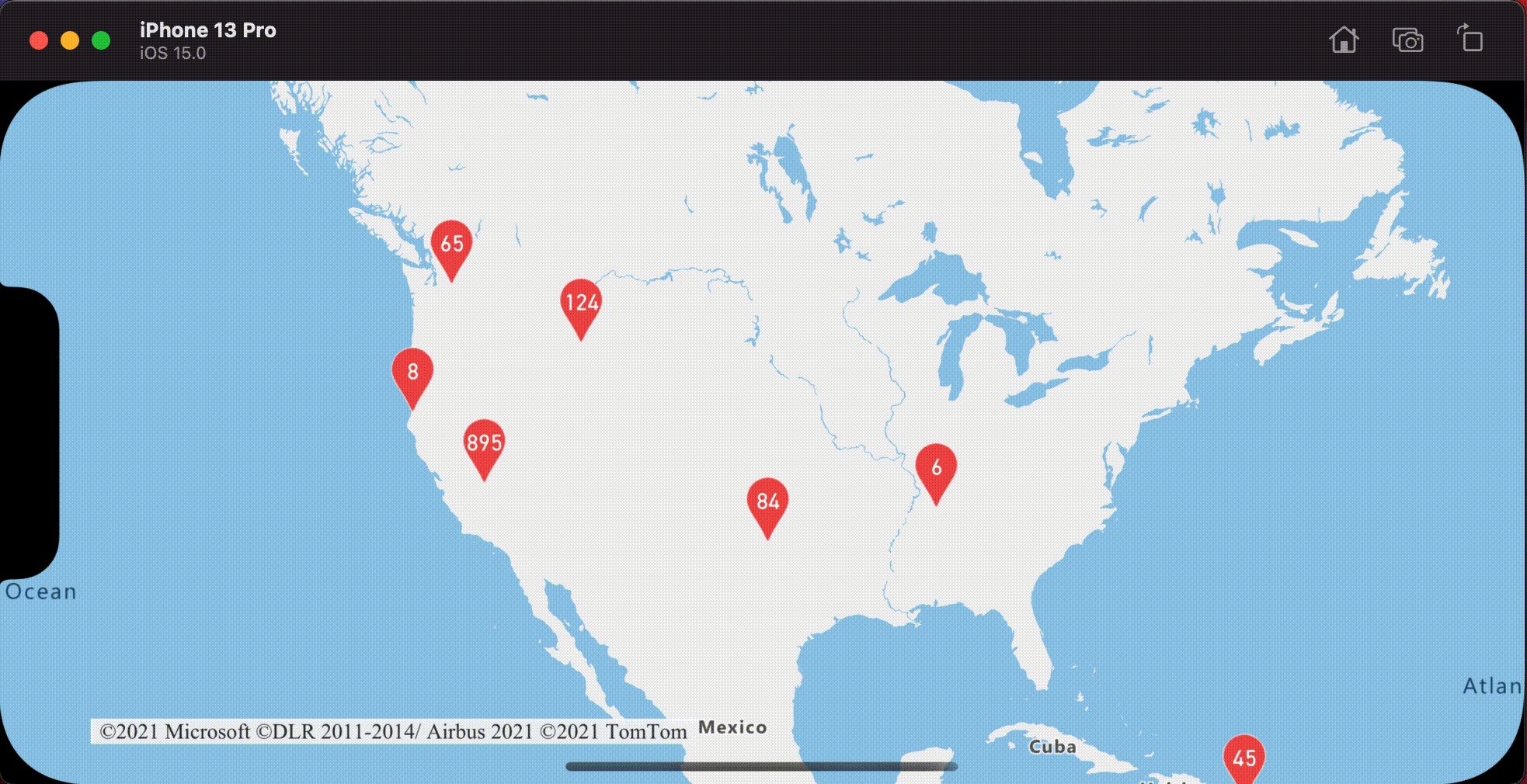
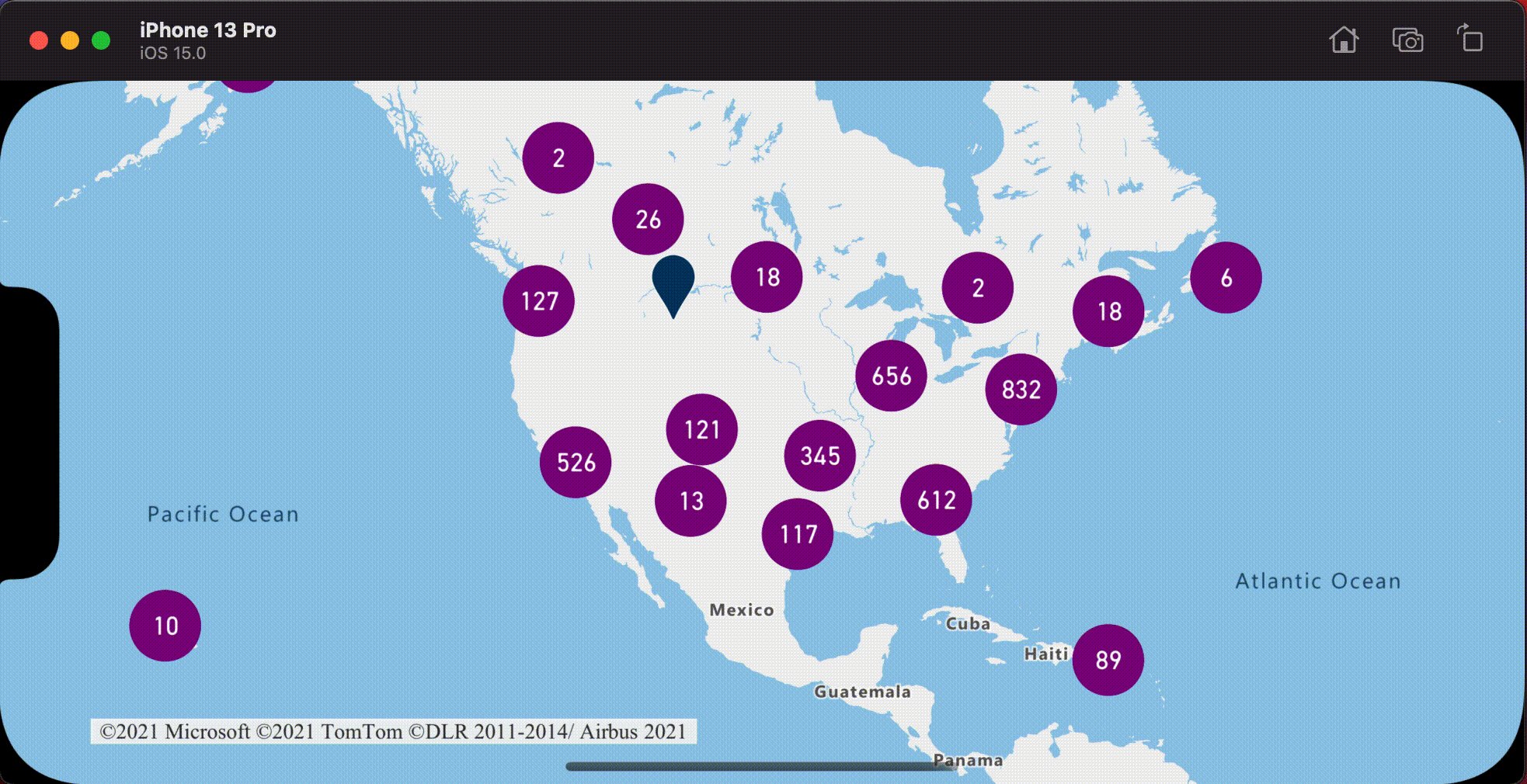
In de volgende afbeelding ziet u de bovenstaande code waarin het gebied van alle punten in een getikt cluster wordt weergegeven.

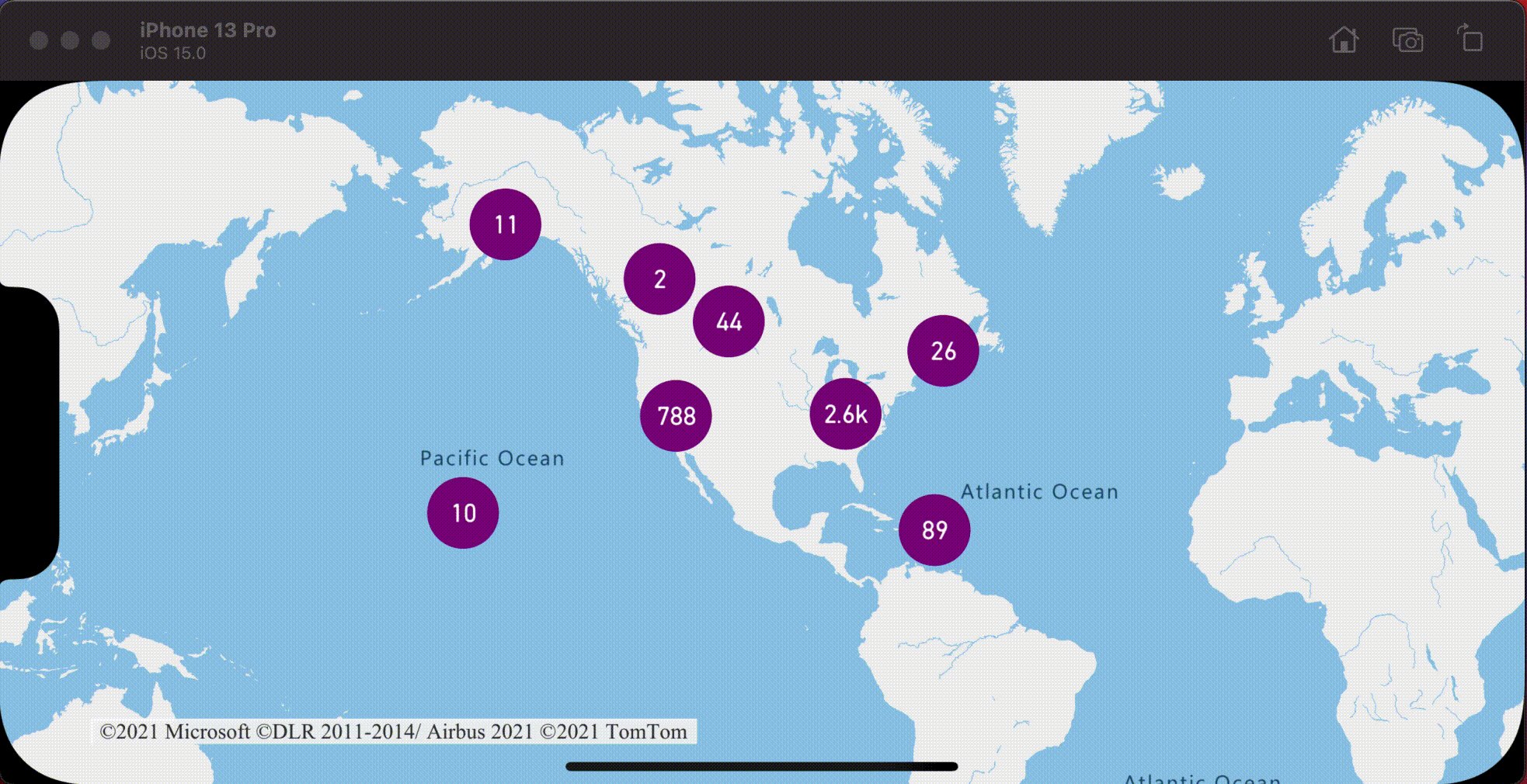
Gegevens samenvoegen in clusters
Clusters worden vaak weergegeven met behulp van een symbool met het aantal punten in het cluster. Maar soms is het wenselijk om de stijl van clusters aan te passen met aanvullende metrische gegevens. Met clustereigenschappen kunnen aangepaste eigenschappen worden gemaakt en gelijk zijn aan een berekening op basis van de eigenschappen binnen elk punt met een cluster. Clustereigenschappen kunnen worden gedefinieerd in clusterProperties de DataSourceoptie .
Met de volgende code wordt een telling berekend op basis van de eigenschap entiteitstype van elk gegevenspunt in een cluster. Wanneer een gebruiker op een cluster tikt, wordt er een pop-up weergegeven met aanvullende informatie over het cluster.
// Create a popup and add it to the map.
let popup = Popup()
map.popups.add(popup)
// Set popup to the class property to use in events handling later.
self.popup = popup
// Close the popup initially.
popup.close()
// Create a data source and enable clustering.
let source = DataSource(options: [
// Tell the data source to cluster point data.
.cluster(true),
// The radius in points to cluster data points together.
.clusterRadius(50),
// Calculate counts for each entity type in a cluster as custom aggregate properties.
.clusterProperties(self.entityTypes.map { entityType in
ClusterProperty(
name: entityType,
operator: NSExpression(
forFunction: "sum:",
arguments: [
NSExpression.featureAccumulatedAZMVariable,
NSExpression(forKeyPath: entityType)
]
),
map: NSExpression(
forConditional: NSPredicate(format: "EntityType = '\(entityType)'"),
trueExpression: NSExpression(forConstantValue: 1),
falseExpression: NSExpression(forConstantValue: 0)
)
)
})
])
// Import the geojson data and add it to the data source.
let url = URL(string: "https://samples.azuremaps.com/data/geojson/SamplePoiDataSet.json")!
source.importData(fromURL: url)
// Add data source to the map.
map.sources.add(source)
// Create a bubble layer for rendering clustered data points.
let clusterBubbleLayer = BubbleLayer(
source: source,
options: [
.bubbleRadius(20),
.bubbleColor(.purple),
.bubbleStrokeWidth(0),
// Only rendered data points which have a point_count property, which clusters do.
.filter(from: NSPredicate(format: "point_count != NIL"))
]
)
// Add the clusterBubbleLayer to the map.
map.layers.addLayer(clusterBubbleLayer)
// Create a symbol layer to render the count of locations in a cluster.
map.layers.addLayer(
SymbolLayer(
source: source,
options: [
// Hide the icon image.
.iconImage(nil),
// Display the 'point_count_abbreviated' property value.
.textField(from: NSExpression(forKeyPath: "point_count_abbreviated")),
.textColor(.white),
.textOffset(CGVector(dx: 0, dy: 0.4)),
// Allow text overlapping so text is visible anyway
.textAllowOverlap(true),
// Only rendered data points which have a point_count property, which clusters do.
.filter(from: NSPredicate(format: "point_count != NIL"))
]
)
)
// Create a layer to render the individual locations.
map.layers.addLayer(
SymbolLayer(
source: source,
options: [
// Filter out clustered points from this layer.
SymbolLayerOptions.filter(from: NSPredicate(format: "point_count = NIL"))
]
)
)
// Add the delegate to handle taps on the clusterBubbleLayer only
// and display the aggregate details of the cluster.
map.events.addDelegate(self, for: [clusterBubbleLayer.id])
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
guard let popup = popup, let cluster = features.first else {
// Popup has been released or no features provided
return
}
// Create a number formatter that removes decimal places.
let nf = NumberFormatter()
nf.maximumFractionDigits = 0
// Create the popup's content.
var text = ""
let pointCount = cluster.properties["point_count"] as! Int
let pointCountString = nf.string(from: pointCount as NSNumber)!
text.append("Cluster size: \(pointCountString) entities\n")
entityTypes.forEach { entityType in
text.append("\n")
text.append("\(entityType): ")
// Get the aggregated entity type count from the properties of the cluster by name.
let aggregatedCount = cluster.properties[entityType] as! Int
let aggregatedCountString = nf.string(from: aggregatedCount as NSNumber)!
text.append(aggregatedCountString)
}
// Create the custom view for the popup.
let customView = PopupTextView()
// Set the text to the custom view.
customView.setText(text)
// Get the position of the cluster.
let position = Math.positions(from: cluster).first!
// Set the options on the popup.
popup.setOptions([
// Set the popups position.
.position(position),
// Set the anchor point of the popup content.
.anchor(.bottom),
// Set the content of the popup.
.content(customView)
])
// Open the popup.
popup.open()
}
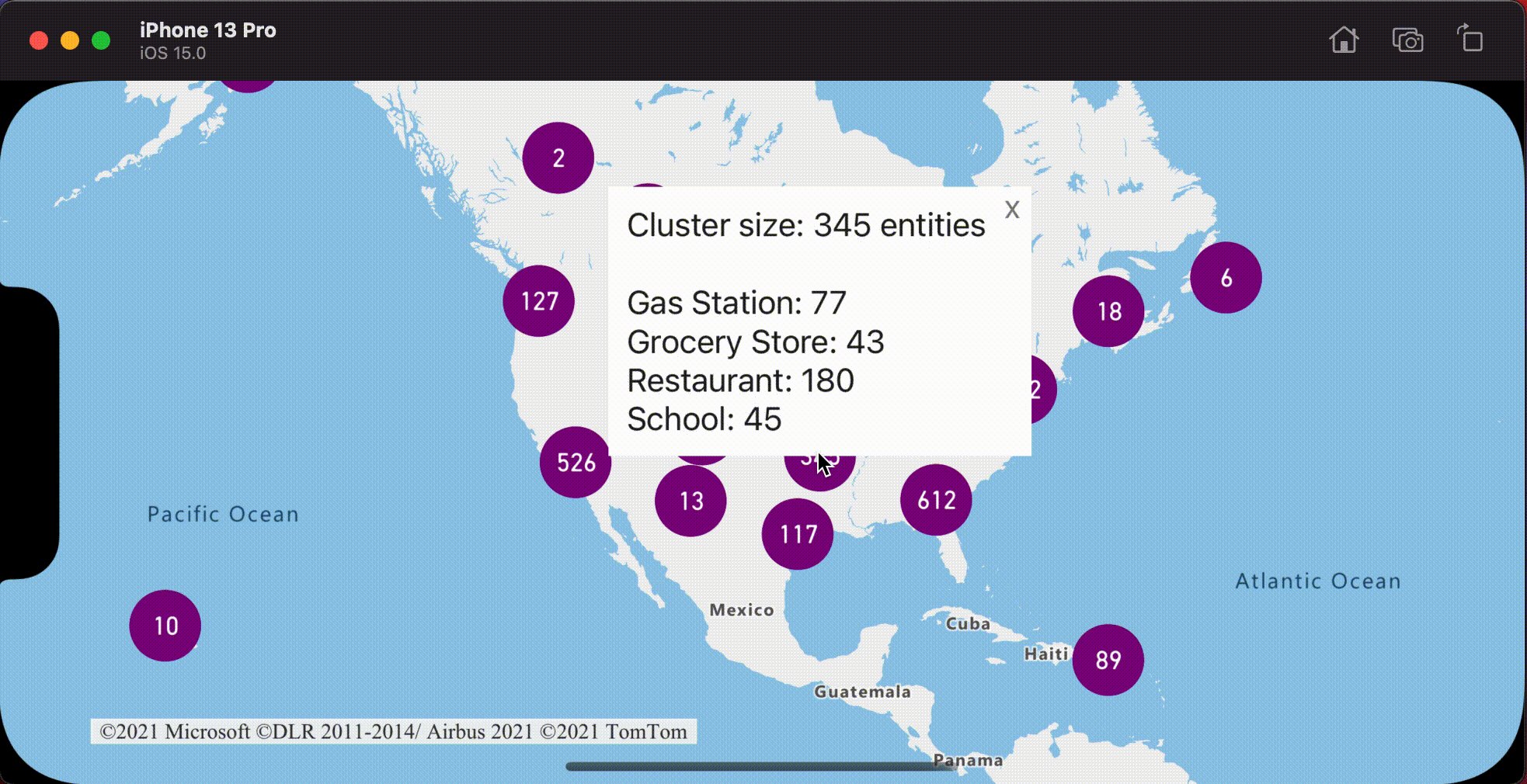
De pop-up volgt de stappen die worden beschreven in het pop-updocument weergeven.
In de volgende afbeelding ziet u de bovenstaande code met een pop-up met geaggregeerde tellingen van elk entiteitswaardetype voor alle punten in het getikte geclusterde punt.

Aanvullende informatie
Ga als volgende te werk om meer gegevens toe te voegen aan uw kaart: