Rediger topptekst for nettsted
Rediger overskriften for området for å bruke varemerket ditt på Power Pages-området. Du kan gjøre følgende:
- Oppdater områdetittelen, og legg til organisasjonslogoen.
- Angi alternativ tekst for logobilder
- Endre farger og skrifter.
- Forhåndsvise det responsive oppsettet for nettstedet
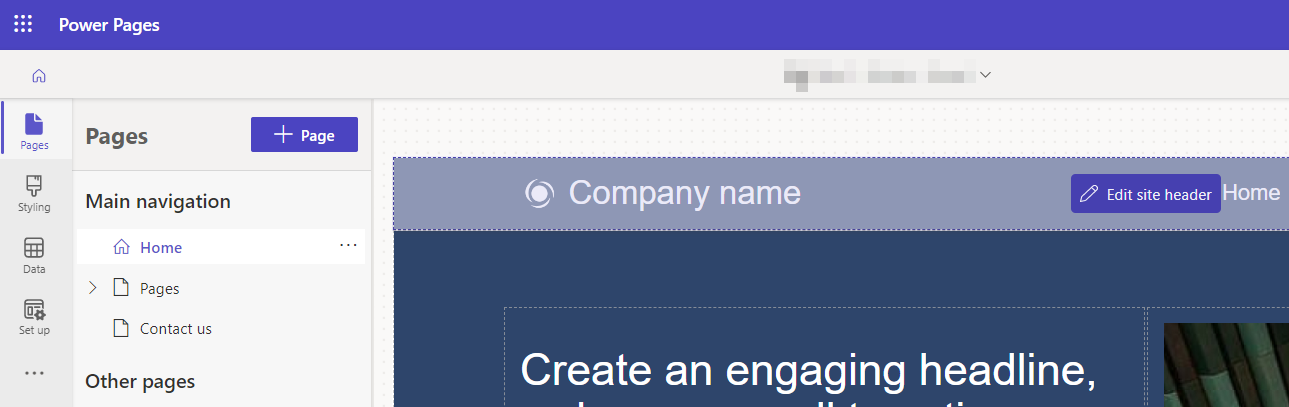
I arbeidsområdet Sider holder du musepekeren over topptekstkomponenten og velger Rediger topptekst for nettsted. Redigeringsalternativer vises i et vindu i arbeidsområdet Sider.

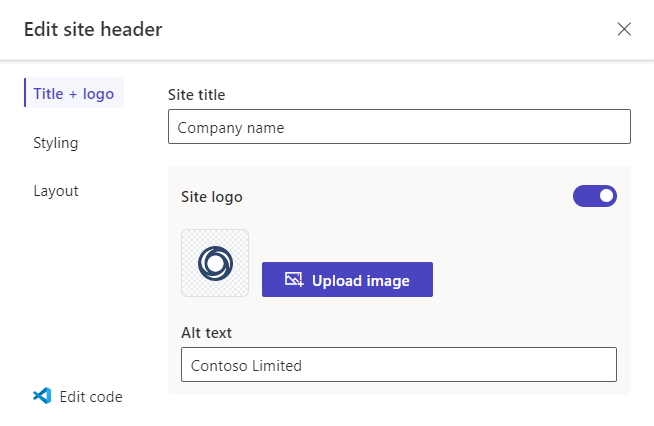
Tittel og logo
Endre områdets tittel, og endre eller fjern logoen i delen Tittel + logo i vinduet for topptekstredigering. Du kan også tilpasse dem ved hjelp av Liquid-kode.

- Skriv inn tittelen på stedet i boksen under Områdetittel.
- Hvis du vil bruke en annen logo, velger du Last opp bilde, og følger instruksjonene for å velge en bildefil.
- Skriv inn alternativ tekst for logobildet i boksen under Alternativ tekst.
- Hvis du vil fjerne logoen fullstendig fra toppteksten, deaktiverer du veksleknappen for Områdelogo .
Tilpasse tittelen og logoen ved hjelp av Liquid
Toppteksten består av tre innholdssnutter som bruker markup-språket Liquid.
| Innholdssnutt | Liquid-syntaks |
|---|---|
| Områdenavn | {{ snippets['Site name'] }} |
| URL-adresse for logo | {{ snippets['Logo URL'] }} |
| Alternativ logotekst | {{ snippets['Logo alt text'] }} |
Hvis tittelen og logoen endres i koden, overstyrer endringene eventuelle endringer du gjør i vinduet for topptekstredigering. Når disse endringene hindrer redigeringene, vises følgende melding: Your updates may not show on the site because of customizations to the code made by someone in your org.
Endre toppteksten i Portalbehandling-appen, slik at overskriftskoden samsvarer med endringene i vinduet for topptekstredigering.
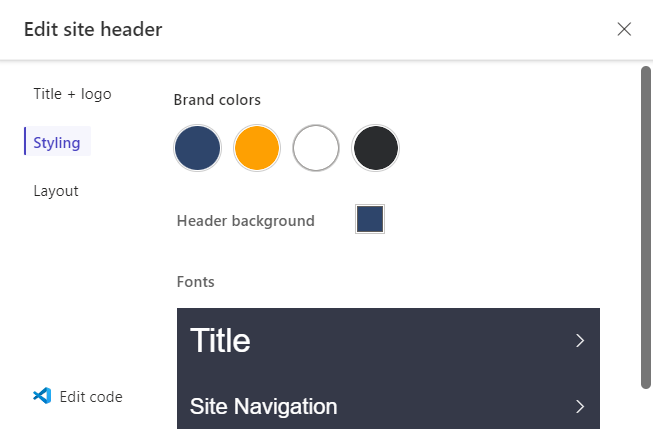
Stiling
Endre stilen for toppteksten i delen Stil for topptekstredigering.
Tips
Du kan også tilpasse hodets utforming ved å redigere nettstedets CSS-filer.
Merkevarefarger

- Velg sirklene under Merkefarger for å endre fargene i hodet på området.
- Velg firkanten til høyre for Bakgrunnsfarge for topptekst for å endre bakgrunnsfargen i toppteksten.
- Velg > til høyre for Tittel og Områdenavigasjon for å endre egenskapene for områdetittelen og navigasjonselementene.
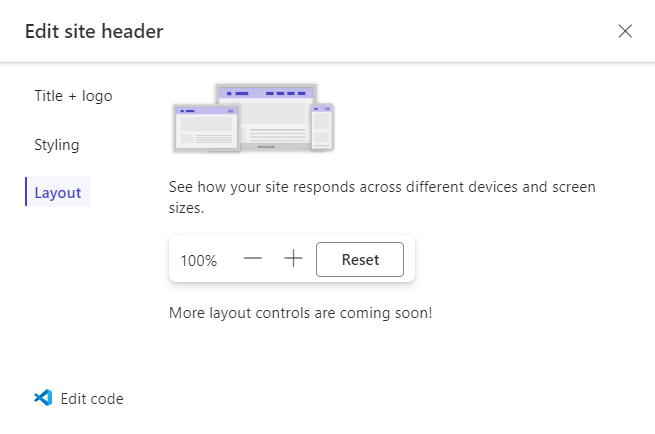
Layout
Forhåndsvis områdets responsive oppsett i Oppsett-delen av vinduet for topptekstredigering.

- Bruk kontrollene + og - til å endre visningsstørrelsen.
Se også
Legg til tekst
Legg til-knappen
Legg til bilde
Legg til video
Legg til avstand
Legg tilPower BI
Legg til liste
Legg til skjema
Legg til iFrame
Legg til flertrinnsskjema
Rediger kode med Visual Studio Code for nettet
Strukturer områdekart