Administrer CSS-filer
Ved hjelp av CSS (Cascading Style Sheets) kan du kontrollere formateringen og stilen på nettstedet.
Som standard har nye Power Pages-områder filene bootstrap.min.css, theme.css og portalbasictheme.css installert som en del av områdemalene.
Du kan endre stilen ved hjelp av stilarbeidsområdet, eller du kan laste opp dine egne egendefinerte CSS-filer.
Når du laster opp en ny egendefinert CSS-fil, blir den tilgjengelig som en nettfil i Portalbehandling-appen.
Merk
Power Pages-nettsteder bruker Bootstrap 3.3.x. Nettstedsutviklere bør ikke erstatte Bootstrap 3 med andre CSS-biblioteker, siden enkelte av scenarioene i Power Pages er avhengige av Bootstrap 3.3.x. Mer informasjon: Oversikt over Bootstrap.
Behandle egendefinerte CSS-filer i stilarbeidsområdet
Gå til Power Pages.
Velg Rediger på nettstedet der du vil legge til en side.
Velg arbeidsområdet Stil.
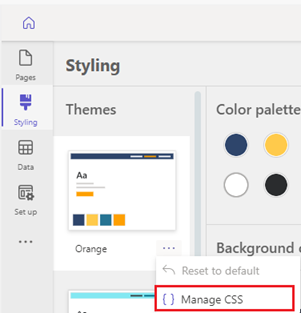
Velg Administrer CSS-alternativet under flere alternativer i stilarbeidsområdet.

Last opp CSS-filer
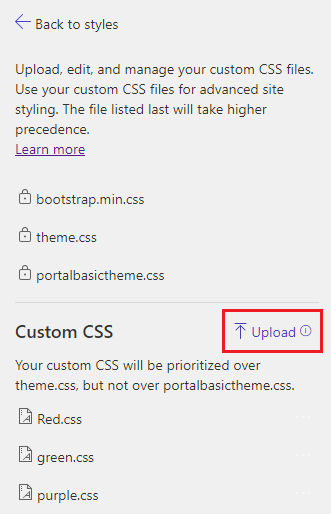
I Behandle CSS-panelet vises en liste over standard CSS-filer:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Hvis du vil laste opp den egendefinerte CSS-filen, velger du Last opp og velger den egendefinerte CSS-filen.

Merk
- Du kan laste opp egendefinerte CSS-filer på opptil 1 MB.
- Når den egendefinerte CSS-filen er lastet opp, reflekteres forhåndsvisningen til høyre.
- De opplastede egendefinerte CSS-filene gjelder alle temaene.
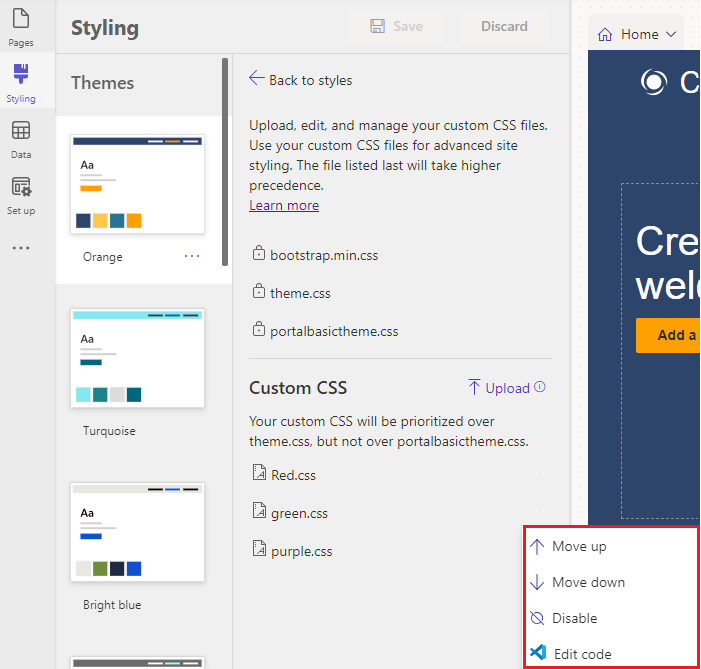
Flere alternativer
Velg ... (ellipse) til høyre for den egendefinerte CSS-filen, der du kan flytte filen med høyere eller lavere prioritet og deaktivere den egendefinerte CSS-filen.
Merk
CSS-filer som er oppført nederst, har høyere prioritet, noe som betyr at hvis to filer inneholder samme egenskap, blir oppdateringen i filen lavere i listen tatt i bruk.

Arkitektur
Alle egendefinerte CSS-filer har lavere prioritet enn standard portalbasictheme.css og høyere enn theme.css. Denne prioriteringen er for å oppmuntre til tilpasning av stiler ved hjelp av stilpanelet for standard stilalternativer.
Merk
Vi anbefaler at du bruker egendefinert CSS til å formatere bare stiler som ikke leveres som standard i stilruten.
Advarsel!
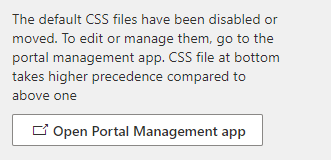
Ikke deaktiver, slett eller endre visningsrekkefølgen for noen av standard CSS-filer (bootstrap.min.css, theme.css eller portalbasictheme.css). Det vises en feil i utformingsstudioet.

Åpne Portalbehandling-appen og gjenopprett standardtilstanden og visningsrekkefølgen for standard CSS-filer for å løse problemet.
Slett en egendefinert CSS-fil
CSS-filene lagres som nettfiler. Hvis du vil fjerne den egendefinerte CSS-filen, går du til Portalbehandling-appen og velger Nettfiler.
Finn den egendefinerte CSS-filoppføringen. Det kan hende du må filtrere etter verdiene navn og nettsted for å finne den riktige oppføringen.
Når nettfiloppføringen er valgt, velger du Slett.
Velg Synkroniseringskonfigurasjon i utformingsstudioet for å fjerne endringene fra den egendefinerte CSS-filen.