Legg til og naviger på skjermer i lerretsapper
Opprett moderne, responsive apper ved å legge til forhåndsbygde skjermer for vanlige appscenarioer. Skjermene har responsive beholdere og moderne kontroller som tilpasser seg forskjellige skjermstørrelser. Du kan også legge til egendefinerte skjermer med forskjellige oppsett og kontroller.
Følgende nye forhåndsbygde skjermer er tilgjengelige:

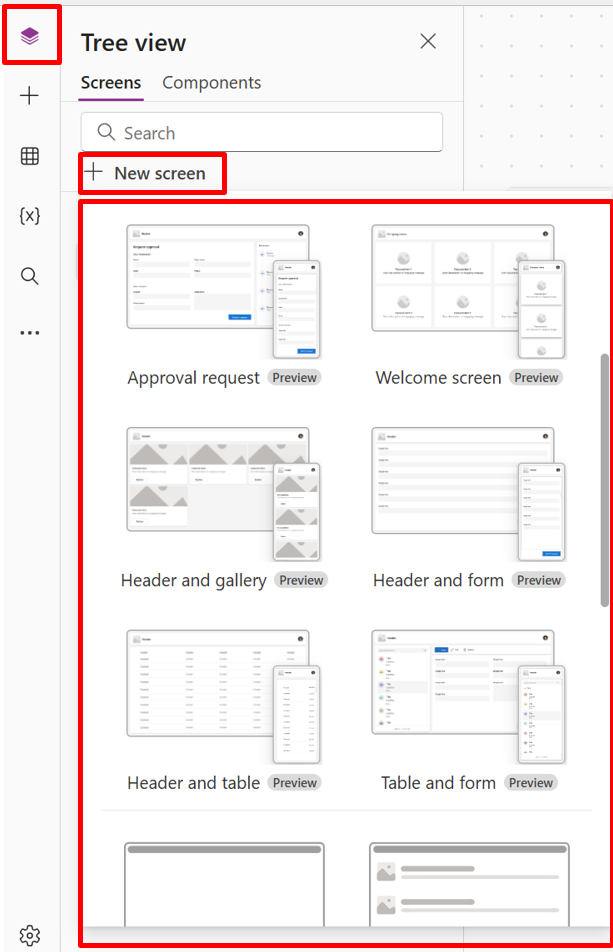
Legg til en ny skjerm
Logg på Power Apps.
Opprett en lerretsapp, eller åpne en for redigering.
På kommandolinjen velger du Ny skjerm og velger deretter et skjermoppsett.
Forhåndsvis appen for å finne ut hvordan den ser ut på forskjellige enheter. Finn ut mer i Forhåndsvis en app.
Tips
Hvis du vil at appen skal tilpasse seg størrelsen på skjermen på enhet den kjøres på, deaktiverer du alternativet Tilpass til.
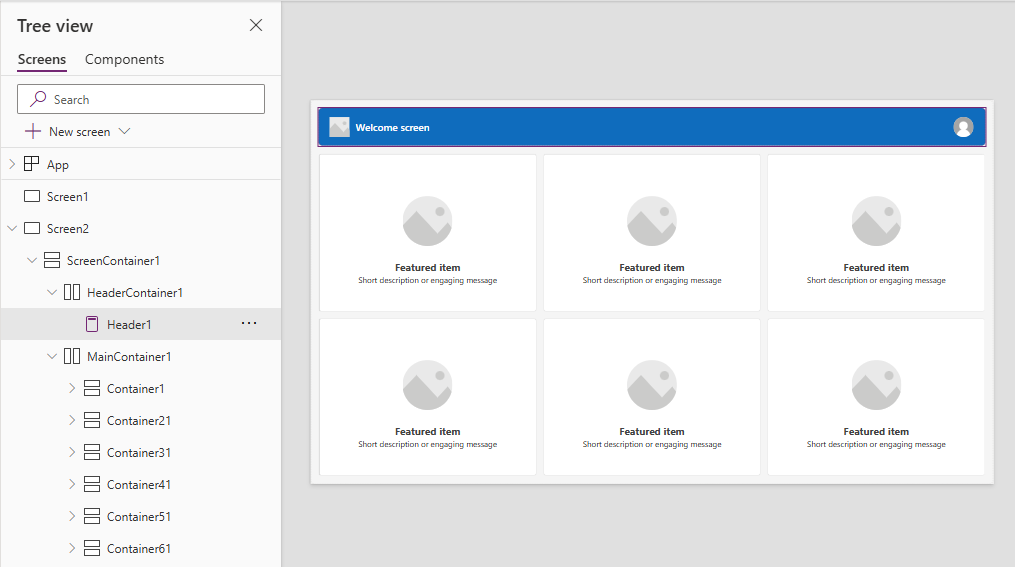
Velkomstskjerm
Velkomstskjermen er ideell for den første skjermen i en app, der du kan tilpasse fliser som for eksempel et bilde, en tittel og en beskrivelse. Du kan endre antall fliser ved å legge til eller fjerne dem i hovedbeholderen. Bruk flisene til å navigere brukere til andre deler av appen.
Velkomstskjermen har følgende mal for kontroller:
- Skjermbeholder
- Hodebeholder
- Hode
- Hovedbeholder
- Beholder
- Bildebeholder
- Image
- Tittelbeholder
- Knappen Funksjonselement
- Beskrivelsestekst
- Bildebeholder
- Beholder
- Hodebeholder
Legg til og tilpass velkomstskjermen
Velg Ny skjerm>Velkomstskjerm.
Hvis du vil endre bildet på en flis, velger du den og deretter Rediger.
Velg knappekontrollen Aktuelt element, og legg til din egen tekst i Egenskaper-ruten.

Velg teksten Kort beskrivelse eller engasjerende melding, og legg til din egen tekst.
Legg til og fjern fliser om nødvendig.
Hvis du vil legge til fliser i trevisningen, kopierer du og limer inn et Beholder-element.
Hvis du vil fjerne en flis i trevisningen, høyreklikker du på en beholder og velger deretter Slett.
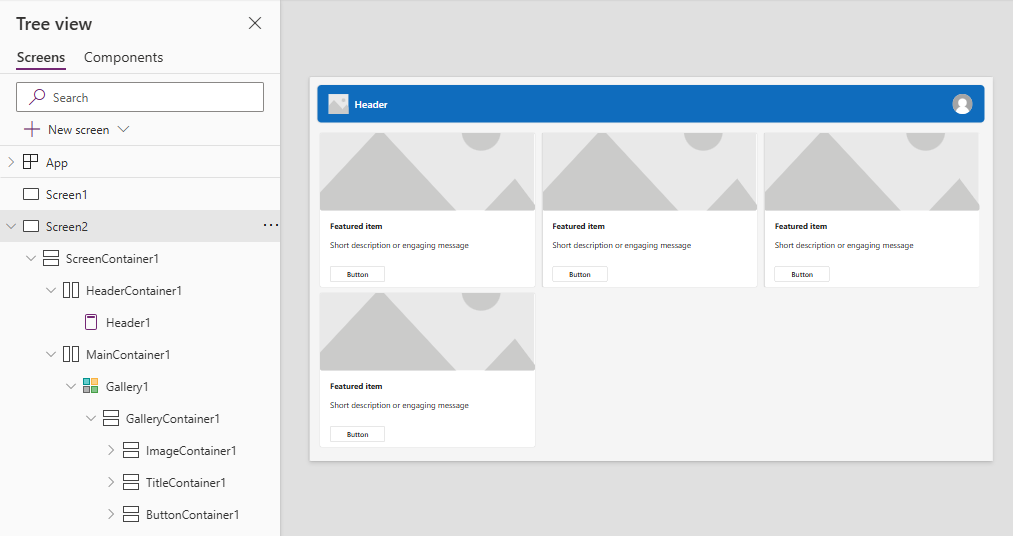
Skjermbildet Topptekst og galleri
Bruk skjermen Topptekst og galleri til å vise diverse produkt- eller tjenesteinformasjon, for eksempel en produktkatalog. Når du kobler en gallerikontroll til en datakilde, opprettes det automatisk en katalog, der kun litt tilpassing er nødvendig.
Gallerikontrollen på skjermen Topptekst og galleri er en klassisk kontroll. Når den moderne gallerikontrollen lanseres, bruker skjermen Topptekst og galleri den. Finn ut mer i Oversikt over moderne kontroller og temaer i lerretsapper.
Skjermen Topptekst og galleri har følgende mal for kontroller:
- Skjermbeholder
- Hodebeholder
- Hode
- Hovedbeholder
- Galleri
- Galleribeholder
- Bildebeholder
- Image
- Tittelbeholder
- Titteltekst
- Beskrivelsestekst
- Knappebeholder
- Button
- Bildebeholder
- Galleribeholder
- Galleri
- Hodebeholder
Legg til og tilpass skjermen Topptekst og galleri
Velg Ny skjerm>Topptekst og galleri.
Velg Galleri i trevisningen, og koble det til en datakilde, for eksempel Dataverse.
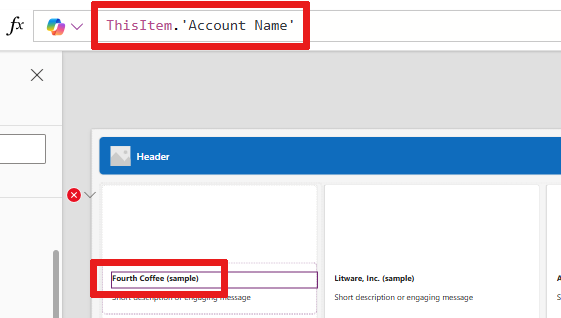
Velg bestemte kontroller i galleriet, for eksempel bilde, titteltekst og tekstbeskrivelse. I kontrollens egenskaper bruker du ThisItem-syntaksen til å angi ønsket bilde, titteltekst og beskrivelse.
Hvis du for eksempel vil legge til kontonavnet i titteltekstkontrollen, finner du det ved å skrive
ThisItempå formellinjen for å se en liste over tilgjengelige elementer som kan legges til fra datasettet.
Skjermbilde for godkjenningsforespørsel
Skjermen Godkjenningsforespørsel har en topptekst, et skjema med en sendeknapp og et galleri med forhåndsdefinerte faser. Skjermen Godkjenningsforespørsel er nyttig for scenarioer der handlinger utløses av skjemainnsendinger, for eksempel sending av en godkjenningsforespørsel eller visning av en arbeidsflytprosess for en bedrift.
Tips
Når du legger til en skjerm for godkjenningsforespørsel, blir du bedt om å koble den til en datakilde. Datakilden bestemmer feltnavnene i forespørselsskjemaet.
Skjermen Godkjenningsforespørsel har følgende mal for kontroller:
- Skjermbeholder
- Hodebeholder
- Hode
- Hovedbeholder
- Skjemabeholder
- Skjematitteltekst
- Godkjenningsskjema
- Send-knapp
- Sidestolpebeholder
- Tekst fra kontrollører
- Galleri for kontrollører
- Skjemabeholder
- Hodebeholder
Legg til og tilpass skjermen Godkjenningsforespørsel
Velg Ny skjerm>Godkjenningsforespørsel.
I trevisningen på ApprovalForm blir du bedt om å koble til en datakilde, for eksempel Dataverse.
Velg en datakilde.
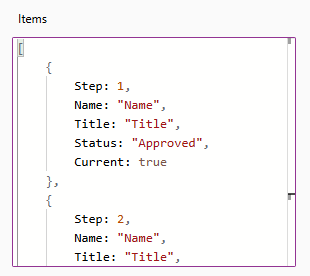
Hvis du vil vise detaljene for godkjenningsfasene, velger du ReviewersGallery under noden SidebarContainer i trevisningen. Velg deretter Avansert-fanen i egenskapsruten, og gå til Elementer.
Godkjenningsfasene har følgende detaljer:
- Navn: Navnet på fasen eller godkjenneren
- Tittel: Undertittel på fasen eller godkjenneren
- Status: Fasestatus
- Gjeldende: Om denne fasen er den gjeldende fasen i godkjenningsforespørselen

Du kan legge til en Power Automate-godkjenningsarbeidsflyt på knappen for å varsle godkjenneren. Du finner mer informasjon i Opprett og test en arbeidsflyt for godkjenning med Power Automate.
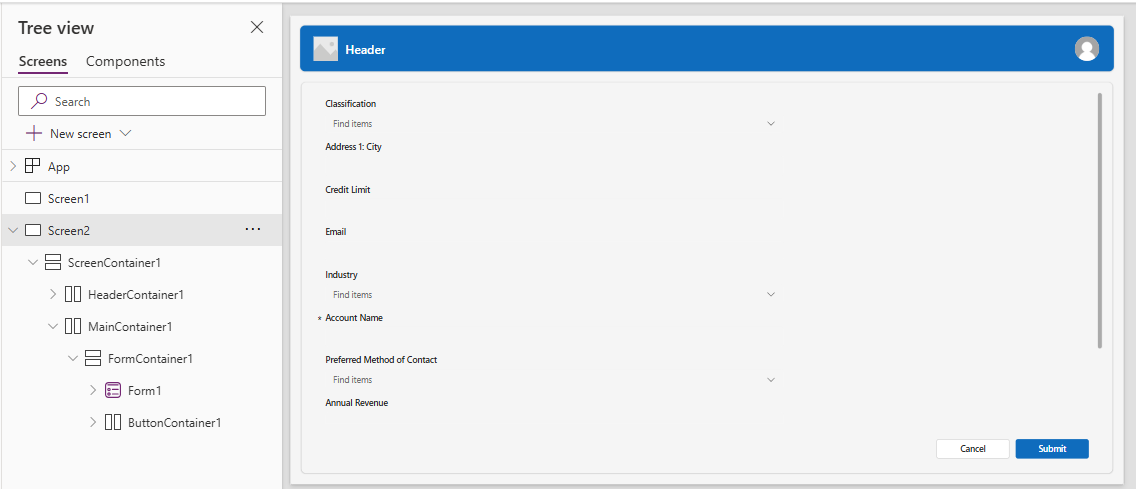
topptekst og skjema
Skjermen Topptekst og skjema har en topptekst, et skjema og to knapper for å sende skjemaet eller avbryte skjemainnsendingen. Denne skjermen er flott for bruk av et fullskjermskjema.
Skjermen Topptekst og skjema har følgende mal for kontroller:
- Skjermbeholder
- Hodebeholder
- Hode
- Hovedbeholder
- Skjemabeholder
- Skjema
- Knappebeholder
- Knappen Avbryt
- Send-knapp
- Skjemabeholder
- Hodebeholder
Legg til og tilpass skjermen Topptekst og skjema
Velg Ny skjerm>Topptekst og skjema.
I trevisningen ser du at Skjema er valgt, og du blir bedt om å koble skjemaet til en datakilde.
Velg en datakilde.
For best mulig responsivitet på skjermen, velg hvert datakort i skjemaet, og sett egenskapen Tilpass bredde til På på Visning-fanen i Egenskaper-ruten.
topptekst og tabell
Skjermen Topptekst og tabell har to kontroller, en topptekstkontroll og en tabellkontroll. Denne malen er flott for å vise en detaljert datatabell på en skjerm.
Skjermen Topptekst og tabell har følgende kontroller:
- Hodebeholder
- Hode
- Hovedbeholder
- Table
Legg til og tilpass skjermen Topptekst og tabell
Velg Ny skjerm>Topptekst og tabell.
Velg Tabell i trevisningen, og koble den til en datakilde.
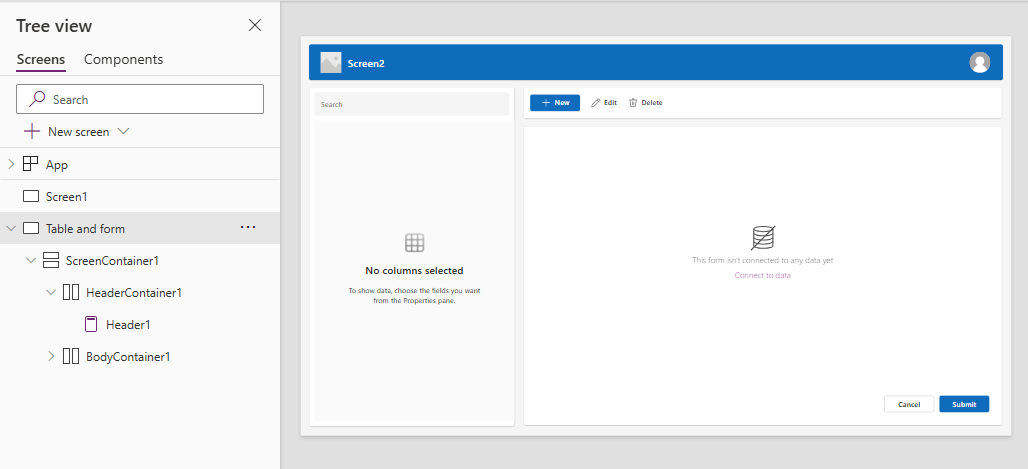
tabell og skjema
Skjermen Tabell og skjema inneholder to hovedkontroller: den moderne tabellkontrollen og den moderne skjemakontrollen. Denne malen har innebygde Power Fx-formler for å tillate enkel datatilkobling og tilpassing. Denne malen er ideell for å velge og redigere en oppføring ved hjelp av et skjema.
Skjermen Tabell og skjema inneholder følgende kontroller:
- Skjermbeholder
- Hodebeholder
- Hodekontroll
- Brødtekstbeholder
- Tekstinndata (Søk)
- Tabellkontroll
- Skjemakontroll
- Knapp
- Nye
- Rediger
- Delete
- Send inn
- Avbryt
- Hodebeholder
Legg til og tilpass skjermen Tabell og skjema
I Power Apps Studio:
Velg Ny skjerm>Tabell og skjema.
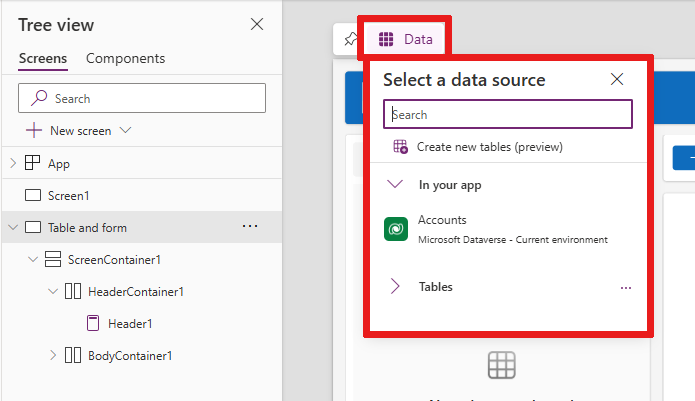
Velg Data på den innebygde handlingslinjen.
Velg den ønskede datakilden.

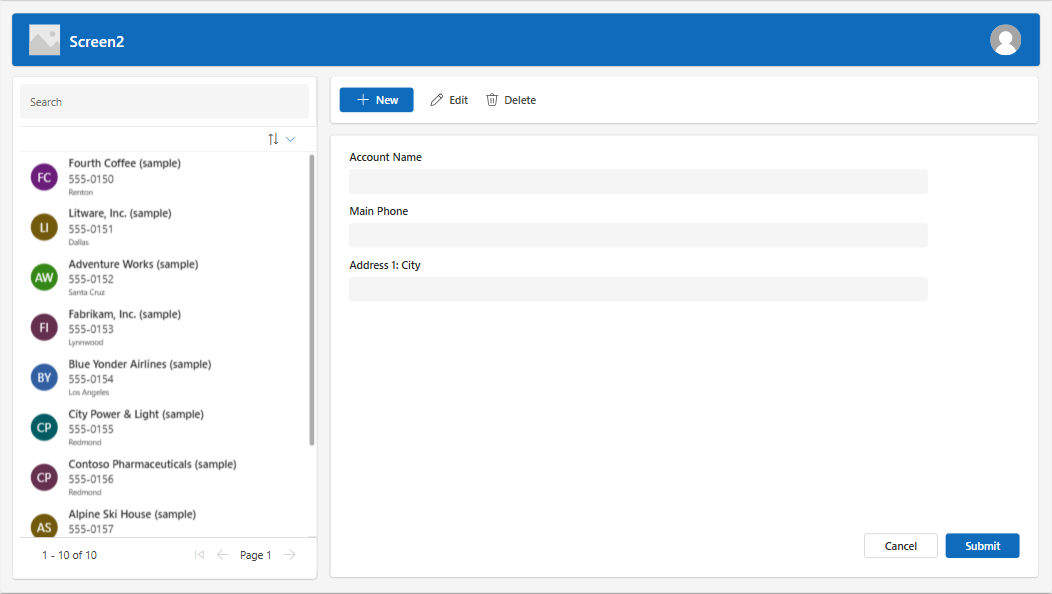
Når tabellen og skjemakontrollene er koblet til, er de begge bundet til datakilden.
Du kan velge en oppføring i tabellkontrollen, og skjemaet viser detaljene for den valgte oppføringen.
Alle knappene i denne malen har Power Fx innebygd, så det er ikke behov for ytterligere tilpassing. Når du kobler skjermen til den valgte datakilden, fungerer skjermen nå fullt ut.
Endre rekkefølge på skjermer
Når du har mer enn én skjerm i appen, kan du plassere dem i en annen rekkefølge i trevisningen.
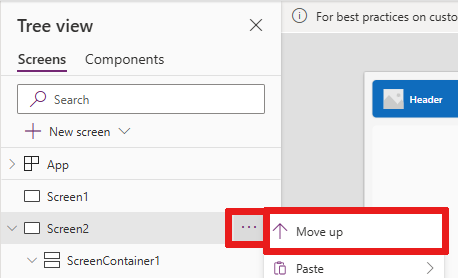
Velg overflytmenyen på en skjerm der du vil endre rekkefølgen, og velg deretter Flytt opp eller Flytt ned.

Bruk egenskapen StartScreen til å angi skjermen som skal vises først.
Å legge til navigasjon
Når du har mer enn én skjerm i appen, kan du legge til navigasjon slik at brukerne kan flytte mellom dem.
Med skjermen valgt velger du Sett inn. Skriv inn Neste-pil i søkeboksen, og velg den.
Flytt pilen dit du vil at den skal vises på skjermen.
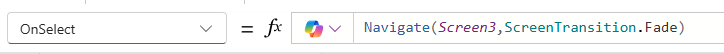
Med pilen valgt setter du OnSelect-egenskapen til Navigate-funksjonen, for eksempel Navigate(Target, Fade).
Erstatt Target med navnet på skjermen der du vil navigere.
Når en bruker velger pilen, tones Target-skjermen inn i dette eksemplet.
På Target-skjermen legger du til en Tilbake-pil på samme måte. Angi OnSelect-egenskapen, for eksempel
Navigate(Target, ScreenTransition.Fade).Erstatt Target med navnet på skjermen du vil returnere til.