15장 요약 대화형 인터페이스
참고 항목
이 책은 2016년 봄에 출간되었으며, 그 후로 업데이트되지 않았습니다. 이 책의 많은 내용이 지금까지도 무척 유용하나, 일부 내용은 오래되었고 올바르지 않거나 완전하지 않은 주제도 있습니다.
이 장에서는 사용자와 상호 작용할 수 있는 8개의 View 파생 항목을 살펴봅니다.
개요 보기
Xamarin.Forms에는 Layout이 아닌 View에서 파생되는 20개의 인스턴스화할 수 있는 클래스가 포함되어 있습니다. 이 중 6개는 이전 장에서 다루었습니다.
Label: 2장. 앱의 해부학BoxView: 3장. 스택 스크롤Button: 6장. 단추 클릭Image: 13장. 비트맵ActivityIndicator: 13장. 비트맵ProgressBar: 14장. AbsoluteLayout
이 장의 8가지 보기를 통해 사용자가 기본 .NET 데이터 형식과 효과적으로 상호 작용할 수 있습니다.
| 데이터 형식 | 뷰 |
|---|---|
Double |
Slider, Stepper |
Boolean |
Switch |
String |
Entry, , EditorSearchBar |
DateTime |
DatePicker, TimePicker |
이러한 보기를 기본 데이터 형식의 시각적 대화형 표현으로 간주할 수 있습니다. 이 개념은 다음 챕터 16에서 자세히 설명합니다. 데이터 바인딩.
나머지 6개 보기는 다음 장에서 다룹니다.
WebView: 16장. 데이터 바인딩Picker: 19장. 컬렉션 뷰ListView: 19장. 컬렉션 뷰TableView: 19장. 컬렉션 뷰Map: 28장. 위치 및 지도OpenGLView: 이 책에서 다루지 않음(Windows 플랫폼에 대한 지원 없음)
슬라이더 및 스텝퍼
사용자는 Slider 및 Stepper 모두 범위에서 숫자 값을 선택할 수 있습니다. Slider는 연속 범위인 반면 Stepper는 불연속 값을 포함합니다.
슬라이더 기본 사항
Slider는 왼쪽의 최솟값부터 오른쪽의 최댓값까지 값 범위를 나타내는 가로 막대입니다. 다음 세 가지 public 속성을 정의합니다.
이러한 속성을 지원하는 바인딩 가능한 속성은 일관성을 유지합니다.
- 세 가지 속성 모두에 대해 바인딩 가능한 속성에 지정된
coerceValue메서드는Value가Minimum과Maximum사이에 있도록 합니다. Minimum이Maximum보다 크거나 같은 값으로 설정되어 있고MaximumProperty와 같은 값으로 설정되어 있는 경우MinimumProperty의validateValue메서드가false를 반환합니다.validateValue메서드에서false를 반환하면ArgumentException이 발생합니다.
Value 속성이 프로그래밍 방식으로 변경되거나 사용자가 Slider를 조작할 때 변경되면 Slider는 ValueChangedEventArgs 인수를 사용하여 ValueChanged 이벤트를 발생시킵니다.
SliderDemo 샘플은 Slider의 간단히 사용 방법을 보여줍니다.
공통 문제
코드와 XAML 모두에서 Minimum 및 Maximum 속성은 지정한 순서대로 설정됩니다. Maximum이 Minimum보다 항상 크도록 이러한 속성을 초기화해야 합니다. 그렇지 않으면 예외가 발생합니다.
Slider 속성을 초기화하면 Value 속성이 변경되고 ValueChanged 이벤트가 발생합니다. 페이지 초기화 중에 아직 생성되지 않은 보기에 Slider 이벤트 처리기가 액세스하지 않도록 합니다.
Value 속성이 변경되는 않는 한 Slider 초기화 중에 ValueChanged 이벤트가 발생하지 않습니다. 코드에서 직접 ValueChanged 처리기를 호출할 수 있습니다.
슬라이더 색 선택
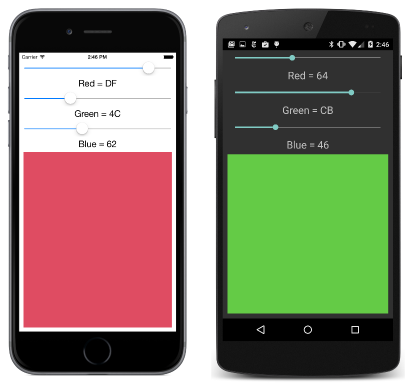
RgbSliders 프로그램에는 RGB 값을 지정하여 색을 대화형으로 선택할 수 있는 세 가지 Slider 요소가 포함되어 있습니다.
TextFade 샘플은 두 개의 Slider 요소를 사용하여 두 개의 Label 요소를 AbsoluteLayout에서 이동하고 다른 요소로 페이드 처리합니다.
스텝퍼 차이점
Stepper는 Slider와 동일한 속성 및 이벤트를 정의하지만 Maximum 속성은 100으로 초기화되고 Stepper는 네 번째 속성을 정의합니다.
- 1로 초기화되는
double형식의Increment
시각적으로 레이블이 Stepper 지정된 두 개의 단추로 구성됩니다+. 누르기 – 최소값 Increment Value 으로 줄입니다Minimum. +를 누르면 Value가 Increment에 따라 최대 Maximum까지 늘어납니다.
이는 StepperDemo 샘플에서 설명합니다.
스위치 및 확인란
사용자는 Switch를 사용하여 부울 값을 지정할 수 있습니다.
스위치 기본 사항
시각적으로 Switch는 설정/해제할 수 있는 토글로 구성됩니다. 클래스는 하나의 속성을 정의합니다.
IsToggled(bool형식)
Switch는 하나의 이벤트를 정의합니다.
IsToggled속성이 변경될 때 발생하는ToggledEventArgs개체와 함께Toggled를 제공합니다.
SwitchDemo 프로그램은 Switch를 보여줍니다.
기존 확인란
일부 개발자는 Switch보다 기존 CheckBox를 선호하는 경우가 있습니다. Xamarin.FormsBook.Toolkit 라이브러리에는 ContentView에서 파생된 CheckBox 클래스가 포함되어 있습니다. CheckBox는 CheckBox.xaml 및 CheckBox.xaml.cs 파일을 통해 구현됩니다. CheckBox는 세 가지 속성(Text, FontSize 및 IsChecked) 및 CheckedChanged 이벤트를 정의합니다.
CheckBoxDemo 샘플은 이 CheckBox를 보여줍니다.
텍스트 입력
Xamarin.Forms는 사용자가 텍스트를 입력하고 편집할 수 있도록 하는 세 가지 보기를 정의합니다.
Entry 및 Editor는 View에서 파생된 InputView에서 파생됩니다. SearchBar는 View에서 직접 파생됩니다.
키보드 및 포커스
실제 키보드가 없는 휴대폰 및 태블릿에서는 Entry, Editor 및 SearchBar 요소가 모두 가상 키보드가 팝업되는 원인이 됩니다. 화면에 이 키보드의 현재 상태는 입력 포커스와 관련이 있습니다. 보기에 입력 포커스를 가져오려면 IsVisible 및 IsEnabled 속성이 모두 true로 설정되어 있어야 합니다.
두 메서드, 하나의 읽기 전용 속성 및 두 개의 이벤트가 입력 포커스와 관련되어 있습니다. 이들은 모두 VisualElement에 의해 정의됩니다.
Focus메서드는 입력 포커스를 요소로 설정하려고 시도하고 성공한 경우true를 반환합니다.Unfocus메서드는 요소에서 입력 포커스를 제거합니다.IsFocused읽기 전용 속성은 요소에 입력 포커스가 있는지 여부를 나타냅니다.Focused이벤트는 요소가 입력 포커스를 가져오는 시기를 나타냅니다.Unfocused이벤트는 요소가 입력 포커스를 잃을 때를 나타냅니다.
키보드 선택
Entry 및 Editor가 파생되는 InputView 클래스는 하나의 속성만 정의합니다.
이는 표시되는 키보드의 유형을 나타냅니다. 일부 키보드는 URI 또는 숫자에 최적화되어 있습니다.
Keyboard 클래스를 통해 다음 비트 플래그가 있는 열거형인 KeyboardFlags 형식의 인수를 사용하여 정적 Keyboard.Create 메서드로 키보드를 정의할 수 있습니다.
None을 0으로 설정CapitalizeSentence를 1로 설정Spellcheck를 2로 설정Suggestions를 4로 설정All을 \xFFFFFFFF로 설정
한 단락 이상의 텍스트가 필요할 때 여러 줄 Editor를 사용하는 경우 Keyboard.Create를 호출하여 키보드를 선택하는 것이 좋은 방법입니다. 한 줄 Entry의 경우 다음과 같은 정적 읽기 전용 속성 Keyboard가 유용합니다.
KeyboardTypeConverter를 사용하면 EntryKeyboards 프로그램에서 설명한 대로 XAML에서 이러한 속성을 지정할 수 있습니다.
항목 속성 및 이벤트
한 줄 Entry는 다음 속성을 정의합니다.
Entry에 표시되는 텍스트인string형식의TextTextColor(Color형식)FontFamily(string형식)FontSize(double형식)FontAttributes(FontAttributes형식)- 문자를 마스킹할 수 있는
bool형식의IsPassword - 입력하기 전에
Entry에 나타나는 희미한 색의 텍스트에 대한string형식의Placeholder PlaceholderColor(Color형식)
Entry는 두 개의 이벤트도 정의합니다.
TextChangedEventArgs개체가 있는TextChanged:Text속성이 변경될 때마 발생합니다.Completed: 사용자가 완료되고 키보드가 해제될 때 발생합니다. 사용자가 플랫폼별 방식으로 완료되었음을 나타냅니다.
QuadraticEquations 샘플은 이러한 두 개의 이벤트를 보여줍니다.
편집기 차이점
여러 줄 Editor는 Entry와 동일한 Text 및 Font 속성을 정의하지만 다른 속성은 정의하지 않습니다. Editor는 Entry와 동일한 두 개의 속성도 정의합니다.
JustNotes는 Editor의 콘텐츠를 저장하고 복원하는 자유 형식의 노트 작성 프로그램입니다.
SearchBar
SearchBar는 InputView에서 파생되지 않으므로 Keyboard 속성이 없습니다. 하지만 Entry가 정의하는 모든 Text, Font 및 Placeholder 속성이 있습니다. 또한 SearchBar는 다음과 같은 세 가지 추가 속성을 정의합니다.
CancelButtonColor(Color형식)- 데이터 바인딩과 MVVM을 함께 사용하기 위한
ICommand형식의SearchCommand SearchCommand와 함께 사용하기 위한Object형식의SearchCommandParameter
플랫폼별 취소 단추를 클릭하면 텍스트가 지워집니다. SearchBar에는 플랫폼별 검색 단추도 있습니다. 이러한 단추 중 하나를 누르면 SearchBar가 정의하는 두 이벤트 중 하나가 발생합니다.
SearchBarDemo 샘플은 SearchBar를 보여줍니다.
날짜 및 시간 선택
DatePicker 및 TimePicker 보기에서는 사용자가 날짜 또는 시간을 지정할 수 있도록 하는 플랫폼별 컨트롤을 구현합니다.
DatePicker
DatePicker는 다음과 같은 네 가지 속성을 정의합니다.
DateTime형식의MinimumDate(1900년 1월 1일로 초기화됨)DateTime형식의MaximumDate(2100년 12월 31일로 초기화됨)DateTime형식의Date(DateTime.Today로 초기화됨)string형식의Format: .NET 형식 지정 문자열이 간단한 날짜 패턴인 "d"로 초기화되었으며, 그 결과 미국의 "1969/7/20"과 같은 날짜가 표시됩니다.
속성을 속성 요소로 표현하고 문화권 고정 간단한 날짜 형식("1969/7/20")을 사용하여 XAML에서 DateTime 속성을 설정할 수 있습니다.
DaysBetweenDates 샘플은 사용자가 선택한 두 날짜 사이의 일 수를 계산합니다.
TimePicker(또는 TimeSpanPicker 인가요?)
TimePicker는 두 가지 속성을 정의하고 이벤트는 정의하지 않습니다.
Time는 자정 이후 경과된 시간을 나타내는DateTime이 아닌TimeSpan형식입니다.string형식의Format: .NET 형식 지정 문자열이 간단한 시간 패턴인 "t"로 초기화되었으며, 그 결과 미국의 "1:45 PM"과 같은 시간이 표시됩니다.
SetTimer 프로그램은 TimePicker를 사용하여 타이머의 시간을 지정하는 방법을 보여줍니다. 이 프로그램은 전경에 보관하는 경우에만 작동합니다.
SetTimer는 Page의 DisplayAlert 메서드를 사용하여 경고 상자를 표시하는 방법도 보여줍니다.