Xamarin.Forms 항목
한 Xamarin.FormsEntry 줄 텍스트 입력에 사용됩니다. Entry보기와 Editor 마찬가지로 여러 키보드 유형을 지원합니다. Entry 또한 암호 필드로 사용할 수 있습니다.
텍스트 설정 및 읽기
다른 텍스트 프레젠테이션 보기와 마찬가지로 속성 Entry이 Text 노출됩니다. 이 속성을 사용하여 .에서 제공하는 Entry텍스트를 설정하고 읽을 수 있습니다. 다음 예제에서는 XAML에서 속성을 설정하는 방법을 Text 보여 줍니다.
<Entry x:Name="entry" Text="I am an Entry" />
C#:
var entry = new Entry { Text = "I am an Entry" };
텍스트를 읽으려면 C#의 Text 속성에 액세스합니다.
var text = entry.Text;
자리 표시자 텍스트 설정
Entry 사용자 입력을 저장하지 않을 때 자리 표시자 텍스트를 표시하도록 설정할 수 있습니다. 이 작업은 속성을 Placeholder 로 string설정하여 수행되며, 종종 에 적합한 Entry콘텐츠 형식을 나타내는 데 사용됩니다. 또한 자리 표시자 텍스트 색은 속성을 다음으로 설정 PlaceholderColor 하여 제어할 Color수 있습니다.
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
참고 항목
해당 속성을 설정 WidthRequest 하여 너비를 Entry 정의할 수 있습니다. 속성의 Entry 값 Text 에 따라 정의되는 너비에 의존하지 마세요.
텍스트 입력 방지
기본값false이 있는 속성을 다음으로 Entry 설정 IsReadOnly 하여 사용자가 텍스트 수정을 방지할 true수 있습니다.
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
참고 항목
속성은 IsReadonly 시각적 모양을 회색으로 Entry변경하는 속성과 달리 IsEnabled 시각적 모양을 Entry 변경하지 않습니다.
텍스트 변환
속성 Entry 은 열거형 값으로 설정 TextTransform 하여 속성에 Text 저장된 텍스트의 TextTransform 대/소문자를 변환할 수 있습니다. 이 열거형에는 다음 네 가지 값이 있습니다.
None는 텍스트가 변환되지 않음을 나타냅니다.Default는 플랫폼의 기본 동작이 사용됨을 나타냅니다.TextTransform속성의 기본값입니다.Lowercase는 텍스트가 소문자로 변환됨을 나타냅니다.Uppercase는 텍스트가 대문자로 변환됨을 나타냅니다.
다음 예제에서는 텍스트를 대문자로 변환하는 방법을 보여줍니다.
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
해당하는 C# 코드는 다음과 같습니다.
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
입력 길이 제한
이 MaxLength 속성을 사용하여 에 허용되는 Entry입력 길이를 제한할 수 있습니다. 이 속성은 양의 정수로 설정해야 합니다.
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
MaxLength 속성 값이 0이면 입력이 허용되지 않음을 나타내고, 기본값Entry인 값int.MaxValue은 입력할 수 있는 문자 수에 대한 유효 제한이 없음을 나타냅니다.
문자 간격
속성을 값으로 Entry 설정하여 문자 간격을 Entry.CharacterSpacing 적용할 double 수 있습니다.
<Entry ...
CharacterSpacing="10" />
해당하는 C# 코드는 다음과 같습니다.
Entry entry = new Entry { CharacterSpacing = 10 };
그 결과 텍스트에 표시되는 Entry 문자는 간격이 지정된 CharacterSpacing 디바이스 독립적 단위가 떨어져 있습니다.
참고 항목
CharacterSpacing 속성 값은 및 Placeholder 속성에 의해 표시되는 텍스트에 Text 적용됩니다.
암호 필드
Entry 는 IsPassword 속성을 제공합니다. 이 true경우 IsPassword 필드의 내용이 검은색 원으로 표시됩니다.
XAML에서:
<Entry IsPassword="true" />
C#:
var MyEntry = new Entry { IsPassword = true };

자리 표시자는 암호 필드로 구성된 인스턴스 Entry 와 함께 사용할 수 있습니다.
XAML에서:
<Entry IsPassword="true" Placeholder="Password" />
C#:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

커서 위치 및 텍스트 선택 길이 설정
이 CursorPosition 속성을 사용하여 속성에 저장된 Text 문자열에 다음 문자를 삽입할 위치를 반환하거나 설정할 수 있습니다.
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
속성의 CursorPosition 기본값은 0으로, 텍스트가 시작 부분에 삽입됨을 Entry나타냅니다.
또한 속성을 SelectionLength 사용하여 다음 내 Entry의 텍스트 선택 길이를 반환하거나 설정할 수 있습니다.
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
속성의 SelectionLength 기본값은 0으로, 텍스트가 선택되지 않음을 나타냅니다.
지우기 단추 표시
이 ClearButtonVisibility 속성을 사용하여 사용자가 텍스트를 지울 수 있는 지우기 단추를 표시할지 여부를 Entry 제어할 수 있습니다. 이 속성은 ClearButtonVisibility 열거형 멤버로 설정해야 합니다.
Never은 지우기 단추가 표시되지 않을 것임을 나타냅니다.Entry.ClearButtonVisibility속성의 기본값입니다.WhileEditing은 포커스와 텍스트가 있는 동안 지우기 단추가Entry/>에 표시됨을 나타냅니다.
다음 예제에서는 XAML에서 속성을 설정하는 방법을 보여줍니다.
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
해당하는 C# 코드는 다음과 같습니다.
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
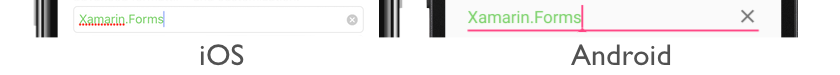
다음 스크린샷은 지우기 Entry 단추가 활성화된 것을 보여 줍니다.

키보드 사용자 지정
사용자가 상호 작용할 Entry 때 표시되는 키보드는 속성을 통해 Keyboard 프로그래밍 방식으로 클래스의 다음 속성 Keyboard 중 하나로 설정할 수 있습니다.
Chat– 텍스트 작성 및 이모티콘이 유용한 경우에 사용합니다.Default– 기본 키보드입니다.Email– 전자 메일 주소를 입력할 때 사용합니다.Numeric– 숫자를 입력할 때 사용합니다.Plain– 지정된KeyboardFlags없이 텍스트를 입력할 때 사용합니다.Telephone– 전화 번호를 입력할 때 사용합니다.Text– 텍스트를 입력할 때 사용합니다.Url– 파일 경로 및 웹 주소를 입력하는 데 사용합니다.
이렇게 하면 다음과 같이 XAML로 수행할 수 있습니다.
<Entry Keyboard="Chat" />
해당하는 C# 코드는 다음과 같습니다.
var entry = new Entry { Keyboard = Keyboard.Chat };
각 키보드의 예는 레시피 리포지토리에서 찾을 수 있습니다.
또한 Keyboard 클래스에는 대소문자, 맞춤법 검사 및 제안 동작을 지정하여 키보드를 사용자 지정하는 데 사용할 수 있는 Create 팩터리 메서드가 있습니다. KeyboardFlags 열거형 값은 사용자 지정된 Keyboard가 반환되는 메서드에 대한 인수로 지정됩니다. KeyboardFlags 열거는 다음 값을 포함합니다.
None– 키보드에 추가되는 기능이 없습니다.CapitalizeSentence– 입력된 각 문장의 첫 번째 단어의 첫 문자가 자동으로 대문자로 시작함을 나타냅니다.Spellcheck- 입력한 텍스트에 대해 맞춤법 검사를 수행할지를 나타냅니다.Suggestions- 입력한 텍스트에 대해 완성된 단어를 제안할지를 나타냅니다.CapitalizeWord– 각 단어의 첫 문자가 자동으로 대문자로 시작함을 나타냅니다.CapitalizeCharacter– 모든 문자가 자동으로 대문자로 시작함을 나타냅니다.CapitalizeNone– 자동 대소문자 표시가 이루어지지 않음을 나타냅니다.All– 입력한 텍스트에 대해 맞춤법 검사, 단어 완성 및 문장 첫 글자 대문자 입력이 이루어질 것임을 나타냅니다.
다음 XAML 코드 예제에서는 완성 단어를 제안하고 입력한 모든 글자를 대문자로 시작하도록 기본 Keyboard를 사용자 지정하는 방법을 보여 줍니다.
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
해당하는 C# 코드는 다음과 같습니다.
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
반환 키 사용자 지정
포커스가 있을 때 Entry 표시되는 소프트 키보드의 반환 키 모양은 속성을 열거형 값 ReturnType 으로 설정 ReturnType 하여 사용자 지정할 수 있습니다.
Default– 특정 반환 키가 필요하지 않으며 플랫폼 기본값이 사용됨을 나타냅니다.Done– "완료" 반환 키를 나타냅니다.Go– "Go" 반환 키를 나타냅니다.Next– "다음" 반환 키를 나타냅니다.Search– "Search" 반환 키를 나타냅니다.Send– "Send" 반환 키를 나타냅니다.
다음 XAML 예제에서는 반환 키를 설정하는 방법을 보여줍니다.
<Entry ReturnType="Send" />
해당하는 C# 코드는 다음과 같습니다.
var entry = new Entry { ReturnType = ReturnType.Send };
참고 항목
반환 키의 정확한 모양은 플랫폼에 따라 달라집니다. iOS에서 반환 키는 텍스트 기반 단추입니다. 그러나 Android 및 유니버설 Windows 플랫폼 반환 키는 아이콘 기반 단추입니다.
반환 키를 누르면 Completed 이벤트가 발생 하 고 속성에 ReturnCommand 의해 지정 된 모든 ICommand 실행 됩니다. 또한 속성에 ReturnCommandParameter 지정된 모든 object 것이 매개 변수로 전달 ICommand 됩니다. 명령에 대한 자세한 내용은 명령 인터페이스를 참조하세요.
맞춤법 검사 사용 및 사용 안 함
이 속성은 IsSpellCheckEnabled 맞춤법 검사를 사용할 수 있는지 여부를 제어합니다. 기본적으로 속성은 .로 설정됩니다 true. 사용자가 텍스트를 입력하면 맞춤법이 잘못 표시됩니다.
그러나 사용자 이름 입력과 같은 일부 텍스트 입력 시나리오의 경우 맞춤법 검사는 부정적인 환경을 제공하며 속성을 false다음으로 설정하여 사용하지 않도록 설정 IsSpellCheckEnabled 해야 합니다.
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
참고 항목
속성이 IsSpellCheckEnabled 설정 false되고 사용자 지정 키보드가 사용되지 않는 경우 네이티브 맞춤법 검사기가 비활성화됩니다. 그러나 Keyboard 같은 맞춤법 검사를 Keyboard.ChatIsSpellCheckEnabled 사용하지 않도록 설정하는 경우 속성은 무시됩니다. 따라서 속성을 명시적으로 사용하지 않도록 설정하는 맞춤법 검사를 Keyboard 사용하도록 설정하는 데 사용할 수 없습니다.
텍스트 예측 사용 및 사용 안 함
이 속성은 IsTextPredictionEnabled 텍스트 예측 및 자동 텍스트 수정을 사용할 수 있는지 여부를 제어합니다. 기본적으로 속성은 .로 설정됩니다 true. 사용자가 텍스트를 입력하면 단어 예측이 표시됩니다.
그러나 사용자 이름 입력과 같은 일부 텍스트 입력 시나리오의 경우 텍스트 예측 및 자동 텍스트 수정은 부정적인 환경을 제공하며 속성을 false다음으로 설정하여 사용하지 않도록 설정 IsTextPredictionEnabled 해야 합니다.
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
참고 항목
속성이 IsTextPredictionEnabled 설정 false되고 사용자 지정 키보드를 사용하지 않는 경우 텍스트 예측 및 자동 텍스트 수정을 사용할 수 없습니다. 그러나 Keyboard 텍스트 예측을 IsTextPredictionEnabled 사용하지 않도록 설정하는 경우 속성은 무시됩니다. 따라서 속성을 명시적으로 사용하지 않도록 설정하는 텍스트 예측을 Keyboard 사용하도록 설정하는 데 사용할 수 없습니다.
색
다음 바인딩 가능한 속성을 통해 사용자 지정 배경 및 텍스트 색을 사용하도록 항목을 설정할 수 있습니다.
- TextColor – 텍스트의 색을 설정합니다.
- BackgroundColor – 텍스트 뒤에 표시되는 색을 설정합니다.
각 플랫폼에서 색을 사용할 수 있도록 하려면 특별한 주의가 필요합니다. 각 플랫폼에는 텍스트 및 배경색에 대한 기본값이 다르기 때문에 두 가지 기본값을 설정하는 경우 둘 다 설정해야 하는 경우가 많습니다.
다음 코드를 사용하여 항목의 텍스트 색을 설정합니다.
XAML에서:
<Entry TextColor="Green" />
C#:
var entry = new Entry();
entry.TextColor = Color.Green;

자리 표시자는 지정된 TextColor개체 틀의 영향을 받지 않습니다.
XAML에서 배경색을 설정하려면 다음을 수행합니다.
<Entry BackgroundColor="#2c3e50" />
C#:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

선택한 배경색과 텍스트 색이 각 플랫폼에서 사용할 수 있고 자리 표시자 텍스트를 가리지 않도록 주의해야 합니다.
이벤트 및 대화형 작업
항목은 다음 두 가지 이벤트를 노출합니다.
TextChanged– 항목에서 텍스트가 변경될 때 발생합니다. 변경 전후에 텍스트를 제공합니다.Completed– 사용자가 키보드에서 반환 키를 눌러 입력을 종료했을 때 발생합니다.
참고 항목
VisualElement 상속되는 Entry 클래스에는 이벤트도 있습니다 Focused Unfocused.
Completed
이 Completed 이벤트는 Entry과의 상호 작용 완료에 반응하는 데 사용됩니다. Completed 는 사용자가 키보드에서 반환 키를 누르거나 UWP에서 Tab 키를 눌러 필드로 입력을 종료할 때 발생합니다. 이벤트에 대한 처리기는 보낸 사람 및 EventArgs다음을 수행하는 제네릭 이벤트 처리기입니다.
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
완료된 이벤트는 XAML에서 구독할 수 있습니다.
<Entry Completed="Entry_Completed" />
및 C#:
var entry = new Entry ();
entry.Completed += Entry_Completed;
Completed 이벤트가 발생한 후 속성에서 ReturnCommand 지정한 모든 ICommand 것이 실행되고 속성 object 에서 지정 ReturnCommandParameter 한 모든 속성이 에 전달됩니다ICommand.
TextChanged
이 TextChanged 이벤트는 필드 내용의 변경에 대응하는 데 사용됩니다.
TextChanged 는 변경될 Text 때마다 발생합니다 Entry . 이벤트에 대한 처리기는 .의 TextChangedEventArgs인스턴스를 가져옵니다. TextChangedEventArgs에서는 다음을 통해 이전 값과 새 값에 Entry Text 액세스할 수 OldTextValue 있습니다.NewTextValue
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
XAML TextChanged 에서 이벤트를 구독할 수 있습니다.
<Entry TextChanged="Entry_TextChanged" />
및 C#:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;