Xamarin.Forms DatePicker
Xamarin.Forms 사용자가 날짜를 선택할 수 있는 보기입니다.
플랫폼 Xamarin.FormsDatePicker 의 날짜 선택 컨트롤을 호출하고 사용자가 날짜를 선택할 수 있도록 합니다. DatePicker 는 8개의 속성을 정의합니다.
MinimumDate1900년의 첫째 날로 기본 설정되는 형식DateTime의 형식입니다.MaximumDate의 형식DateTime이며, 기본값은 2100년 마지막 날입니다.Date의 형식DateTime이며, 선택한 날짜이며, 기본값은 값DateTime.Today입니다.Format형식string, 표준 또는 사용자 지정 .NET 서식 문자열로, 기본값은 긴 날짜 패턴인 "D"입니다.TextColor형식Color의 경우 선택한 날짜를 표시하는 데 사용되는 색이며 기본값은 다음과 같습니다Color.Default.FontAttributes형식FontAttributes의 기본값은 .입니다FontAtributes.None.FontFamily형식string의 기본값은 .입니다null.FontSize형식double의 기본값은 -1.0입니다.double형식의CharacterSpacing은DatePicker텍스트를 구성하는 문자 사이의 간격입니다.
DatePicker 사용자가 날짜를 선택하면 이벤트가 발생 DateSelected 합니다.
Warning
설정할 MinimumDate 때 항상 MaximumDate. MinimumDate 보다 작거나 같은지 확인합니다 MaximumDate. 그렇지 않으면 DatePicker 예외가 발생합니다.
내부적으로는 DatePicker 포함 Date 과 사이 MinimumDate MaximumDate를 보장합니다. 둘 사이에 DatePicker 있지 않도록 Date 설정되거나 MaximumDate 설정되면 MinimumDate 값을 Date조정합니다.
8개 속성은 모두 개체에 의해 BindableProperty 지원됩니다. 즉, 스타일을 지정할 수 있으며 속성은 데이터 바인딩의 대상이 될 수 있습니다. 속성에는 Date 기본 바인딩 모드BindingMode.TwoWay가 있습니다. 즉, MVVM(Model-View-ViewModel) 아키텍처를 사용하는 애플리케이션에서 데이터 바인딩의 대상이 될 수 있습니다.
DateTime 속성 초기화
코드에서 , MaximumDate및 Date 속성을 형식DateTime의 값으로 초기화MinimumDate할 수 있습니다.
DatePicker datePicker = new DatePicker
{
MinimumDate = new DateTime(2018, 1, 1),
MaximumDate = new DateTime(2018, 12, 31),
Date = new DateTime(2018, 6, 21)
};
DateTime XAML에서 값을 지정하면 XAML 파서는 인수와 함께 CultureInfo.InvariantCulture 메서드를 사용하여 DateTime.Parse 문자열을 값으로 DateTime 변환합니다. 날짜는 2자리 월, 2자리 일, 4자리 연도를 슬래시로 구분하여 정확한 형식으로 지정해야 합니다.
<DatePicker MinimumDate="01/01/2018"
MaximumDate="12/31/2018"
Date="06/21/2018" />
속성이 BindingContext 명명 MinDateMaxDateSelectedDate 된 형식 DateTime 의 속성을 포함하는 viewmodel의 인스턴스로 설정된 경우(예:) 다음과 같이 인스턴스화 DatePicker 할 수 있습니다.DatePicker
<DatePicker MinimumDate="{Binding MinDate}"
MaximumDate="{Binding MaxDate}"
Date="{Binding SelectedDate}" />
이 예제에서는 세 가지 속성이 모두 viewmodel의 해당 속성으로 초기화됩니다. 속성의 Date 바인딩 모드 TwoWay가 있으므로 사용자가 선택한 모든 새 날짜가 viewmodel에 자동으로 반영됩니다.
속성 Date 에 DatePicker 바인딩이 없는 경우 애플리케이션은 사용자가 새 날짜를 선택할 때 알림을 받을 처리기를 DateSelected 이벤트에 연결해야 합니다.
글꼴 속성 설정에 대한 자세한 내용은 글꼴을 참조 하세요.
DatePicker 및 레이아웃
다음과 같이 CenterStart제약이 없는 가로 레이아웃 옵션을 사용할 수 있습니다 End DatePicker.
<DatePicker ···
HorizontalOptions="Center"
··· />
그러나 이는 권장되지 않습니다. 속성 설정 Format 에 따라 선택한 날짜에 다른 표시 너비가 필요할 수 있습니다. 예를 들어 "D" 형식 문자열을 사용하면 DateTime 날짜가 긴 형식으로 표시되고 "2018년 9월 12일 수요일"에는 "2018년 5월 4일 금요일"보다 더 큰 표시 너비가 필요합니다. 플랫폼에 따라 이러한 차이로 인해 보기의 DateTime 레이아웃 너비가 변경되거나 디스플레이가 잘리게 될 수 있습니다.
팁
셀에 넣을 Grid DatePicker 때 너비 Auto 를 사용하지 않고 기본 HorizontalOptions 설정을 Fill DatePicker사용하는 것이 가장 좋습니다.
애플리케이션의 DatePicker
샘플은 해당 페이지에 두 개의 DatePicker 보기를 포함합니다. 두 날짜를 선택하는 데 사용할 수 있으며 프로그램에서 해당 날짜 사이의 일 수를 계산합니다. 프로그램은 및 MaximumDate 속성의 MinimumDate 설정을 변경하지 않으므로 두 날짜는 1900에서 2100 사이여야 합니다.
XAML 파일은 다음과 같습니다.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DaysBetweenDates"
x:Class="DaysBetweenDates.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0, 20, 0, 0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout Margin="10">
<Label Text="Days Between Dates"
Style="{DynamicResource TitleStyle}"
Margin="0, 20"
HorizontalTextAlignment="Center" />
<Label Text="Start Date:" />
<DatePicker x:Name="startDatePicker"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<Label Text="End Date:" />
<DatePicker x:Name="endDatePicker"
MinimumDate="{Binding Source={x:Reference startDatePicker},
Path=Date}"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<StackLayout Orientation="Horizontal"
Margin="0, 0, 0, 30">
<Label Text="Include both days in total: "
VerticalOptions="Center" />
<Switch x:Name="includeSwitch"
Toggled="OnSwitchToggled" />
</StackLayout>
<Label x:Name="resultLabel"
FontAttributes="Bold"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentPage>
각각 DatePicker 에는 긴 날짜 형식의 "D" 속성이 할당됩니다 Format . 또한 개체에는 endDatePicker 해당 MinimumDate 속성을 대상으로 하는 바인딩이 있습니다. 바인딩 소스는 개체의 선택한 Date 속성입니다 startDatePicker . 이렇게 하면 종료 날짜가 항상 시작 날짜보다 늦거나 같은지 확인합니다. 두 DatePicker 개체 외에도 " Switch 총 두 일 모두 포함"이라는 레이블이 지정됩니다.
두 DatePicker 뷰에는 이벤트에 연결된 DateSelected 처리기가 있으며 Switch 해당 이벤트에 연결된 Toggled 처리기가 있습니다. 이러한 이벤트 처리기는 코드 숨김 파일에 있으며 두 날짜 사이의 일 수에 대한 새 계산을 트리거합니다.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnDateSelected(object sender, DateChangedEventArgs args)
{
Recalculate();
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
Recalculate();
}
void Recalculate()
{
TimeSpan timeSpan = endDatePicker.Date - startDatePicker.Date +
(includeSwitch.IsToggled ? TimeSpan.FromDays(1) : TimeSpan.Zero);
resultLabel.Text = String.Format("{0} day{1} between dates",
timeSpan.Days, timeSpan.Days == 1 ? "" : "s");
}
}
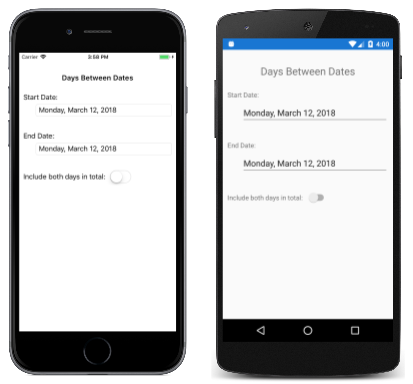
샘플이 처음 실행되면 두 보기가 모두 DatePicker 오늘 날짜로 초기화됩니다. 다음 스크린샷은 iOS 및 Android에서 실행되는 프로그램을 보여줍니다.
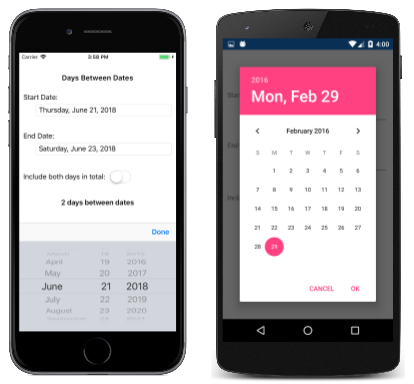
디스플레이 중 DatePicker 하나를 탭하면 플랫폼 날짜 선택기가 호출됩니다. 플랫폼은 매우 다른 방법으로 이 날짜 선택기를 구현하지만 각 접근 방식은 해당 플랫폼의 사용자에게 익숙합니다.
팁
Android에서는 DatePicker 사용자 지정 렌더러에서 메서드를 재정의 CreateDatePickerDialog 하여 대화 상자를 사용자 지정할 수 있습니다. 예를 들어 대화 상자에 추가 단추를 추가할 수 있습니다.
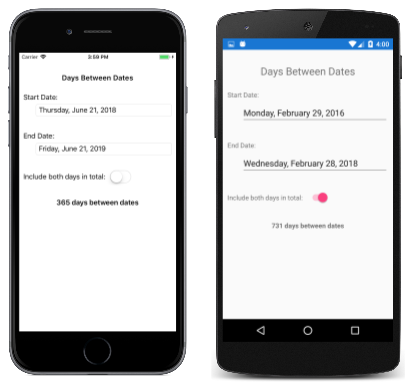
두 날짜를 선택한 후 애플리케이션은 해당 날짜 사이의 일 수를 표시합니다.