자습서: 백 엔드 서비스를 통해 Azure Notification Hubs를 사용하여 React Native 앱에 푸시 알림 보내기
샘플 다운로드 샘플 다운로드
- Xamarin.Forms
- 플러터
- React 네이티브
이 자습서에서는
ASP.NET Core Web API 백 엔드는 최신 설치 방법을 사용하여 클라이언트에 대한 디바이스 등록 처리하는 데 사용됩니다. 또한 서비스는 플랫폼 간 방식으로 푸시 알림을 보냅니다.
이러한 작업은 백 엔드 작업
이 자습서에서는 다음 단계를 안내합니다.
필수 구성 요소
따라가려면 다음이 필요합니다.
- 리소스를 만들고 관리할 수 있는 Azure 구독.
- Mac용
Visual Studio 설치된 Mac(또는 .NET 워크로드를 사용하는모바일 개발과 함께 Visual Studio 2019 실행되는 PC). Android (물리적 또는 에뮬레이터 디바이스) 또는 iOS(물리적 디바이스만 해당)에서 앱을 실행하는 기능입니다.
Android의 경우 다음이 있어야 합니다.
- 개발자가 물리적 디바이스 또는 에뮬레이터 잠금 해제(Google Play 서비스가 설치된 API 26 이상 실행).
iOS의 경우 다음이 있어야 합니다.
- 활성 Apple 개발자 계정.
- 개발자 계정
(iOS 13.0 이상 실행) 등록된 물리적 iOS 디바이스입니다. .p12 개발 인증서 키 집합 설치되어 물리적 디바이스앱을실행할 수 있습니다.
메모
iOS 시뮬레이터는 원격 알림을 지원하지 않으므로 iOS에서 이 샘플을 탐색할 때 물리적 디바이스가 필요합니다. 그러나 이 자습서를 완료하기 위해 Android 및 iOS 둘 다에서 앱을 실행할 필요는 없습니다.
이전 경험이 없는 이 첫 번째 원칙 예제의 단계를 따를 수 있습니다. 그러나 다음과 같은 측면을 잘 알고 있으면 도움이 됩니다.
- apple 개발자 포털
- ASP.NET Core
- Google Firebase 콘솔
- Microsoft Azure 및 Azure Notification Hubs사용하여 iOS 앱에 푸시 알림을 보냅니다.
- react 네이티브
.
제공된 단계는 Mac용 Visual Studio 및
푸시 알림 서비스 및 Azure Notification Hub 설정
이 섹션에서는
Firebase 프로젝트 만들기 및 Android용 Firebase Cloud Messaging 사용
Firebase 콘솔로그인합니다.
프로젝트 이름이 PushDemo입력하는 새 Firebase 프로젝트를 만듭니다. 메모
고유한 이름이 생성됩니다. 기본적으로 제공된 이름의 소문자 변형과 대시로 구분된 생성된 숫자로 구성됩니다. 전역적으로 여전히 고유한 경우 이 값을 변경할 수 있습니다.
프로젝트를 만든 후 Android 앱Firebase 추가
선택합니다. Android 앱 Firebase 추가
Android 앱
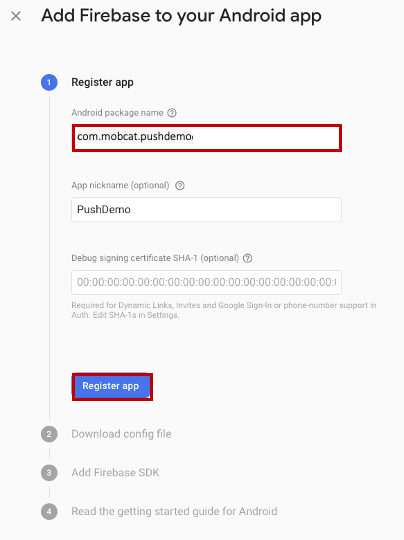
Firebase 추가 페이지에서 다음 단계를 수행합니다. Android 패키지 이름패키지 이름을 입력합니다. 예:
com.<organization_identifier>.<package_name>. 지정
지정앱 등록
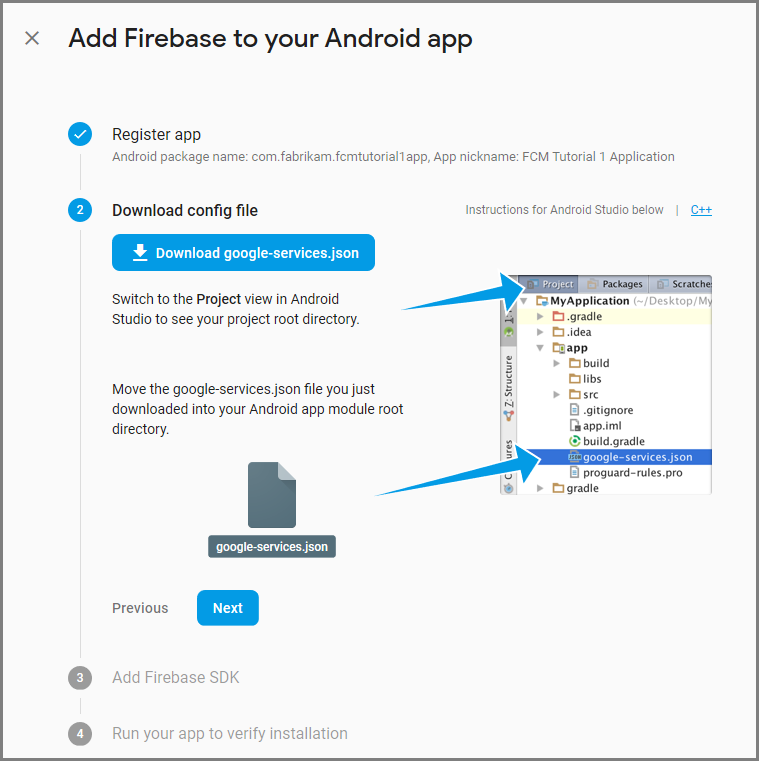
선택합니다. 다운로드 google-services.json선택합니다. 그런 다음 나중에 사용할 로컬 폴더에 파일을 저장하고 다음선택합니다.

다음
선택합니다. 콘솔
계속 선택 메모
콘솔로 계속 단추를 사용할 수 없는 경우설치 확인 확인으로 인해 이 단계건너뛰기선택합니다.
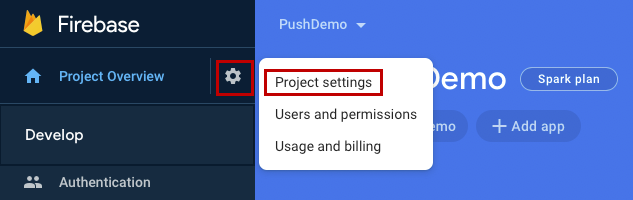
Firebase 콘솔에서 프로젝트에 대한 톱을 선택합니다. 그런 다음 프로젝트 설정선택합니다.
 선택
선택메모
google-services.json 파일을 다운로드하지 않은 경우 이 페이지에서 다운로드할 수 있습니다.
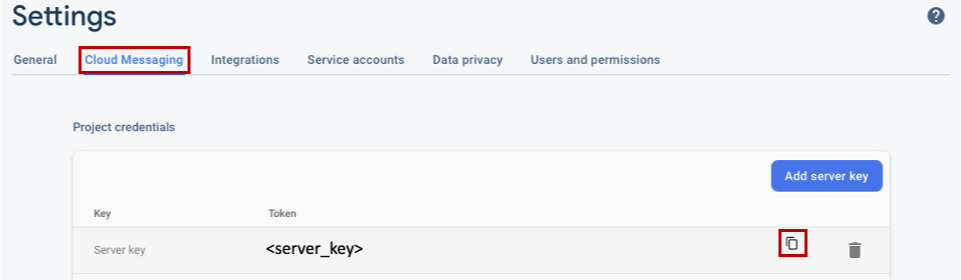
위쪽의 클라우드 메시징 탭으로 전환합니다. 나중에 사용할 수 서버 키 복사하고 저장합니다. 이 값을 사용하여 알림 허브를 구성합니다.
 복사
복사
푸시 알림에 대한 iOS 앱 등록
iOS 앱에 푸시 알림을 보내려면 Apple에 애플리케이션을 등록하고 푸시 알림에 등록합니다.
앱을 아직 등록하지 않은 경우 Apple 개발자 센터에서 iOS 프로비전 포털 찾습니다. Apple ID를 사용하여 포털에 로그인하고,
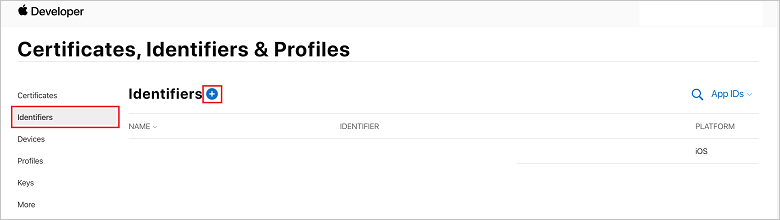
인증서, 식별자 & 프로필 이동한 다음,식별자를 선택합니다. + 클릭하여 새 앱을 등록합니다. 
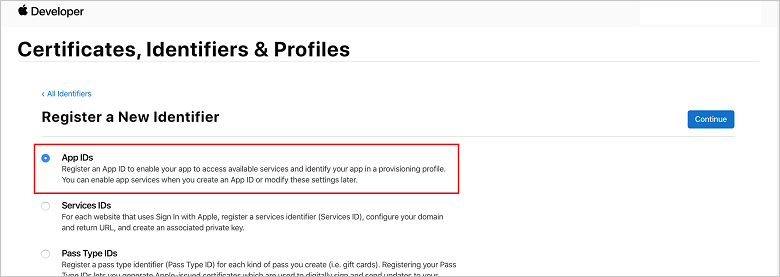
새 식별자 등록 화면에서 앱 ID 라디오 단추를 선택합니다. 그런 다음 계속선택합니다.

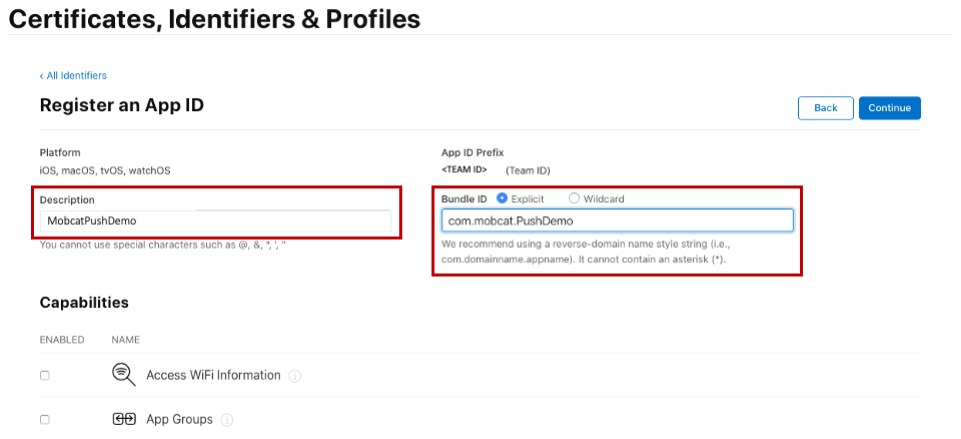
새 앱에 대해 다음 세 가지 값을 업데이트한 다음 계속선택합니다.
설명: 앱의 설명이 포함된 이름을 입력합니다.
번들 ID: com 양식의 번들 ID를 입력합니다.<organization_identifier>. 앱 배포 가이드설명한 대로<product_name>. 다음 스크린샷에서는
mobcat값이 조직 식별자로 사용되고 PushDemo 값이 제품 이름으로 사용됩니다.
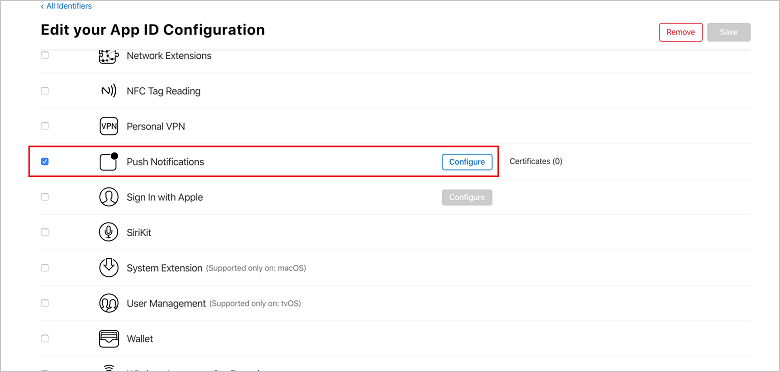
푸시 알림
: 기능 섹션에서푸시 알림 옵션을 확인합니다.새 앱 ID 등록하기 위한
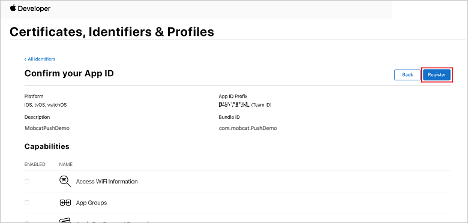
양식 이 작업은 앱 ID를 생성하고 정보를 확인하는 요청을 생성합니다. 계속선택한 다음 등록 선택하여 새 앱 ID를 확인합니다.
 확인
확인등록을 선택하면 새 앱 ID가 인증서, 식별자 & 프로필 페이지에 줄 항목으로 표시됩니다.
인증서의 식별자 & 프로필 페이지의 식별자아래에서 만든 앱 ID 줄 항목을 찾습니다. 그런 다음 해당 행을 선택하여 앱 ID 구성 편집 화면을
표시합니다.
Notification Hubs에 대한 인증서 만들기
알림 허브가 APNS(Apple Push Notification Services) 사용할 수 있도록 하려면 인증서가 필요하며 다음 두 가지 방법 중 하나로 제공할 수 있습니다.
Notification Hub 직접 업로드할 수 있는 p12 푸시 인증서 만들기(원래 방법) 토큰 기반 인증 사용할 수 있는 p8 인증서 만들기(최신 및 권장 방법)
최신 방법은 APNS대한
옵션 1: Notification Hub에 직접 업로드할 수 있는 p12 푸시 인증서 만들기
Mac에서 키 집합 액세스 도구를 실행합니다. 유틸리티 폴더 또는 실행 패드의 기타 폴더에서 열 수 있습니다.
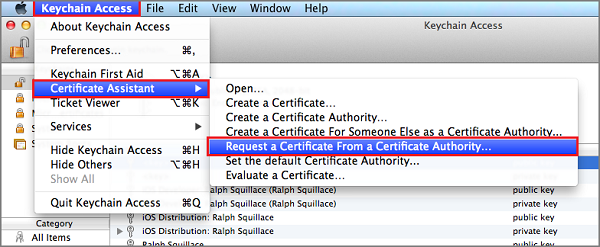
키 집합 액세스 선택하고인증서 도우미 확장한 다음, 인증 기관인증서 요청선택합니다.  요청
요청메모
기본적으로 키 집합 액세스는 목록의 첫 번째 항목을 선택합니다.
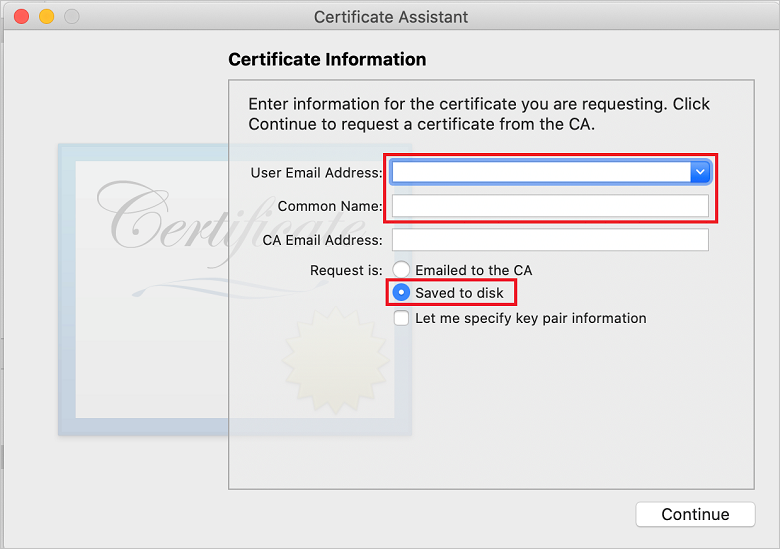
인증서 범주에 있고 Apple Worldwide 개발자 관계 인증 기관목록의 첫 번째 항목이 아닌 경우 문제가 될 수 있습니다. CSR(인증서 서명 요청)을 생성하기 전에 키가 아닌 항목이 있거나 Apple Worldwide 개발자 관계 인증 기관 키가 선택되어 있는지 확인합니다. 사용자 전자 메일 주소 선택하고,일반 이름 값을 입력하고, 디스크저장지정한 다음,계속 선택합니다. 필요하지 않으므로 CA 전자 메일 주소 비워 둡니다. 
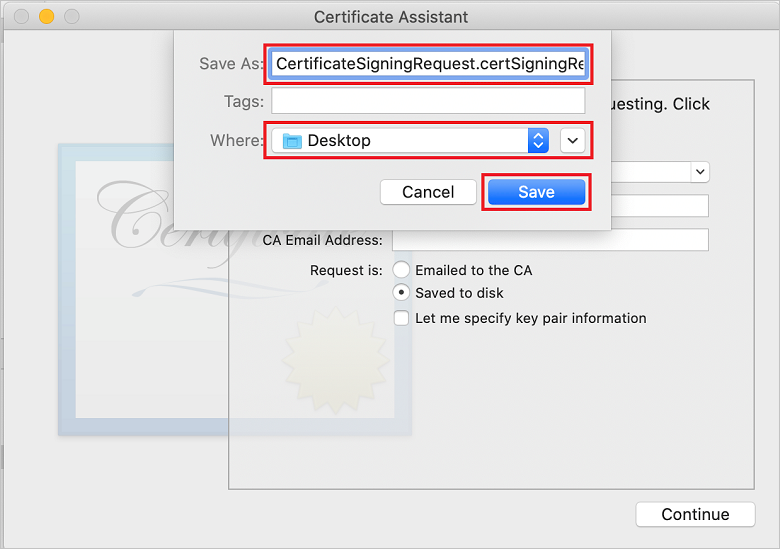
다른 이름으로 저장 CSR(인증서 서명 요청) 파일 이름을 입력하고위치 위치를 선택한 다음저장선택합니다.  파일 이름 선택
파일 이름 선택이 작업은 선택한 위치에 CSR 파일 저장합니다. 기본 위치는 Desktop. 파일에 대해 선택한 위치를 기억합니다.
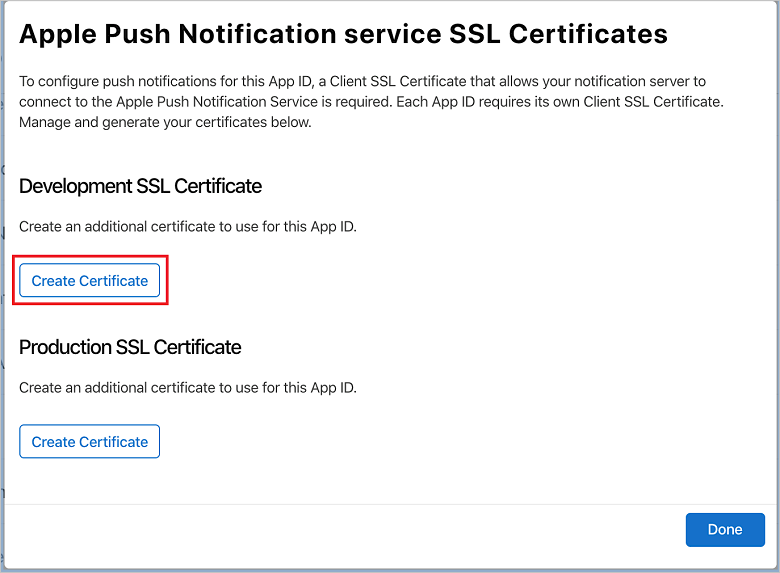
iOS 프로비전 포털 인증서, 식별자 & 프로필 페이지로 돌아가서 확인된푸시 알림 옵션으로 아래로 스크롤한 다음, 구성선택하여 인증서를 만듭니다. 
Apple 푸시 알림 서비스 TLS/SSL 인증서 창이 나타납니다. 개발 TLS/SSL 인증서 섹션에서 인증서 만들기 단추를 선택합니다.

새 인증서 만들기 화면이 표시됩니다.
메모
이 자습서에서는 개발 인증서를 사용합니다. 프로덕션 인증서를 등록할 때도 동일한 프로세스가 사용됩니다. 알림을 보낼 때 동일한 인증서 유형을 사용해야 합니다.
파일선택하고 CSR 파일을저장한 위치로 이동한 다음 인증서 이름을 두 번 클릭하여 로드합니다. 그런 다음 계속선택합니다.
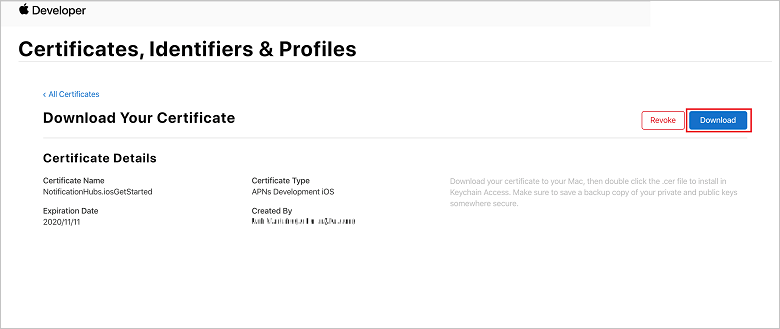
포털에서 인증서를 만든 후 다운로드 단추를 선택합니다. 인증서를 저장하고 인증서가 저장된 위치를 기억합니다.

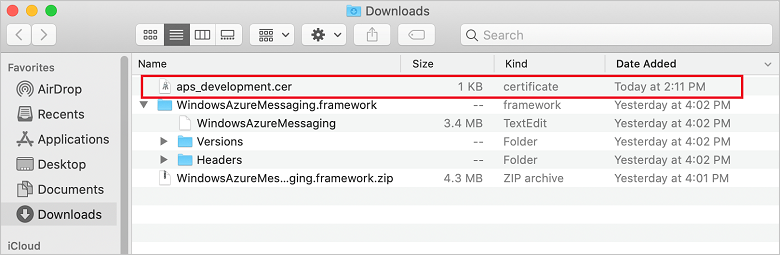
인증서가 다운로드되어 Downloads 폴더에 컴퓨터에 저장됩니다.
 인증서 파일 찾기
인증서 파일 찾기메모
기본적으로 다운로드한 개발 인증서의 이름은 aps_development.cer.
다운로드한 푸시 인증서 aps_development.cer두 번 클릭합니다. 이 작업은 다음 이미지와 같이 키 집합에 새 인증서를 설치합니다.
새 인증서 보여 주는 키 집합 액세스 인증서 목록
메모
인증서의 이름은 다를 수 있지만 이름은 Apple Development iOS Push Services 접두사로 지정되고 적절한 번들 식별자가 연결됩니다.
키 집합 액세스에서 제어 + 인증서 범주에서 만든 새 푸시 인증서에서 클릭합니다.
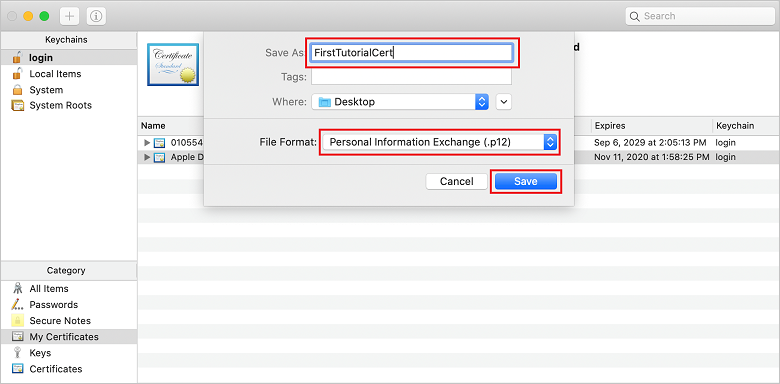
내보내기 선택하고, 파일 이름을 지정하고,p12 형식을 선택한 다음,저장을 선택합니다. 
암호로 인증서를 보호하도록 선택할 수 있지만 암호는 선택 사항입니다. 암호 만들기를 무시하려면 확인 클릭합니다. 내보낸 p12 인증서의 파일 이름과 위치를 기록해 둡다. APN으로 인증을 사용하도록 설정하는 데 사용됩니다.
메모
p12 파일 이름과 위치는 이 자습서의 그림과 다를 수 있습니다.
옵션 2: 토큰 기반 인증에 사용할 수 있는 p8 인증서 만들기
다음 세부 정보를 기록해 둡다.
- 앱 ID 접두사(팀 ID)
- 번들 ID
인증서로 돌아가서 프로필식별자를 & 키클릭합니다.
메모
APNS대해 구성된 키가 이미 있는 경우 만든 직후 다운로드한 p8 인증서를 다시 사용할 수 있습니다. 그렇다면 53 단계를 무시할 수 있습니다.
+ 단추(또는 키 만들기 단추)를 클릭하여 새 키를 만듭니다.
적절한
키 이름 값을 입력한 다음 APNS(Apple Push Notifications Service) 옵션을선택한 다음 계속 클릭한 다음 다음 화면에서등록합니다. 다운로드 클릭한 다음 p8 파일(AuthKey_접두사)을 보안 로컬 디렉터리로 이동한 다음 완료클릭합니다.
메모
p8 파일을 안전한 장소에 보관하고 백업을 저장해야 합니다. 키를 다운로드한 후에는 서버 복사본이 제거되므로 다시 다운로드할 수 없습니다.
키만든 키(또는 대신 사용하도록 선택한 경우 기존 키)를 클릭합니다.
키 ID 값을 기록해 둡니다.
Visual Studio Code등 원하는 적합한 애플리케이션에서 p8 인증서를 엽니다. 키 값(-----BEGIN PRIVATE KEY-----과 -----END PRIVATE KEY-----사이)를 기록해 둡니다.
-----베긴 프라이빗 키-----
<key_value>
----- 프라이빗 키 엔드-----메모
토큰 값 나중에 Notification Hub구성하는 데 사용됩니다.
이 단계의 끝부분에서는 나중에 APNS 정보알림 허브를 구성하기
- 팀 ID
(1단계 참조) - 번들 ID(1단계 참조)
- 키 ID
(7단계 참조) - 토큰 값(8단계에서 가져온 p8 키 값)
앱에 대한 프로비저닝 프로필 만들기
iOS 프로비전 포털돌아가서 인증서, 식별자 & 프로필선택하고 왼쪽 메뉴에서 프로필 선택한 다음, + 선택하여 새 프로필을 만듭니다. 새 프로비저닝 프로필 등록 화면이 나타납니다.
프로비저닝 프로필 유형으로
개발 iOS 앱 개발 선택한 다음, 계속선택합니다. 프로비저닝 프로필 목록
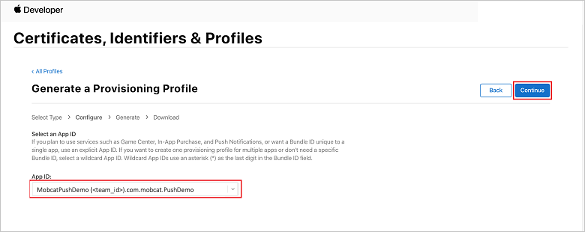
다음으로, 앱 ID 드롭다운 목록에서 만든 앱 ID를 선택하고 계속선택합니다.
 선택
선택인증서 선택 창에서 코드 서명에 사용하는 개발 인증서를 선택하고 계속선택합니다.
메모
이 인증서는 이전 단계
만든 푸시 인증서가 아닙니다. 개발 인증서입니다. 없는 경우 이 자습서의 필수 구성 요소이므로 만들어야. 개발자 인증서는 Xcode 또는Visual Studio 통해 apple 개발자 포털만들 수 있습니다. 인증서, 식별자 & 프로필 페이지로 돌아가서 왼쪽 메뉴에서 프로필 선택한 다음 + 선택하여 새 프로필을 만듭니다. 새 프로비저닝 프로필 등록 화면이 나타납니다.
인증서 선택 창에서 만든 개발 인증서를 선택합니다. 그런 다음 계속선택합니다.
다음으로 테스트에 사용할 디바이스를 선택하고 계속선택합니다.
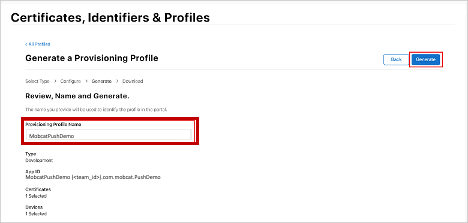
마지막으로
프로비저닝 프로필 이름 프로필 이름을 선택하고생성선택합니다.  선택
선택새 프로비저닝 프로필을 만들 때 다운로드선택합니다. 저장되는 위치를 기억합니다.
프로비저닝 프로필의 위치를 찾은 다음 두 번 클릭하여 개발 컴퓨터에 설치합니다.
알림 허브 만들기
이 섹션에서는 알림 허브를 만들고 APNS사용하여 인증을 구성합니다. p12 푸시 인증서 또는 토큰 기반 인증을 사용할 수 있습니다. 이미 만든 알림 허브를 사용하려면 5단계로 건너뛸 수 있습니다.
Azure
로그인합니다. 리소스만들기
클릭한 다음 알림 허브 검색하여 선택한 다음만들기 클릭합니다. 다음 필드를 업데이트한 다음 만들기클릭합니다.
기본 세부 정보
구독: 드롭다운 목록에서 대상 구독 선택합니다.
리소스 그룹: 새 리소스 그룹 만들거나 기존 리소스 그룹을 선택합니다.네임스페이스 세부 정보
Notification Hub 네임스페이스:Notification Hub 네임스페이스에 대한 전역적으로 고유한 이름을 입력합니다.
메모
이 필드에 대해 새 만들기 옵션이 선택되어 있는지 확인합니다.
알림 허브 세부 정보
Notification Hub:Notification Hub 이름을 입력합니다.
위치: 드롭다운 목록에서 적절한 위치 선택
가격 책정 계층: 기본 무료 옵션 유지메모
무료 계층의 최대 허브 수에 도달하지 않는 한
Notification Hub 프로비전되면 해당 리소스로 이동합니다.
새 Notification Hub이동합니다.
목록에서 액세스 정책 선택합니다(관리아래).
해당 연결 문자열 값과 함께 정책 이름 값을 기록해 둡다.
APNS 정보를 사용하여 알림 허브 구성
메모
스토어에서 앱을 구매한 사용자에게 푸시 알림을 보내려는 경우에만 애플리케이션 모드프로덕션 사용합니다.
옵션 1: .p12 푸시 인증서 사용
인증서선택합니다.
파일 아이콘을 선택합니다.
이전에 내보낸 .p12 파일을 선택한 다음열기
선택합니다. 필요한 경우 올바른 암호를 지정합니다.
샌드박스 모드를 선택합니다.
저장을 선택합니다.
옵션 2: 토큰 기반 인증 사용
토큰선택합니다.
이전에 획득한 다음 값을 입력합니다.
- 키 ID
- 번들 ID
- 팀 ID
- 토큰
샌드박스
선택합니다. 저장을 선택합니다.
FCM 정보를 사용하여 알림 허브 구성
- 왼쪽 메뉴의 설정 섹션에서 Google(GCM/FCM) 선택합니다.
- google Firebase 콘솔
적어 두는 서버 키 입력합니다. - 도구 모음에서 저장을 선택합니다.
ASP.NET Core Web API 백 엔드 애플리케이션 만들기
이 섹션에서는 ASP.NET Core Web API 백 엔드를 만들어 디바이스 등록 처리하고 React Native 모바일 앱에 알림을 보냅니다.
웹 프로젝트 만들기
Visual Studio
파일 새 솔루션 선택합니다. .NET Core>App>ASP.NET Core>API>다음선택합니다.
새 ASP.NET Core Web API 구성 대화 상자에서.NET Core 3.1 대상 프레임워크선택합니다. 프로젝트 이름 PushDemoApi 입력한 다음,만들기선택합니다. 디버깅(명령 + 입력)을 시작하여 템플릿 기반 앱을 테스트합니다.
메모
템플릿 기반 앱은 launchUrlWeatherForecastController 사용하도록 구성됩니다. 속성>launchSettings.json설정됩니다.
잘못된 개발 인증서가 메시지를 발견하라는 메시지가 표시되면 다음을 수행합니다.
이 문제를 해결하기 위해 'dotnet dev-certs https' 도구를 실행하는 데 동의하려면 예 클릭합니다. 'dotnet dev-certs https' 도구는 인증서의 암호와 키 집합의 암호를 입력하라는 메시지를 표시합니다.
새 인증서설치 및 신뢰
메시지가 표시되면 예 클릭한 다음 키 집합의 암호를 입력합니다.
컨트롤러 폴더를 확장한 다음, WeatherForecastController.cs삭제합니다.
WeatherForecast.cs삭제합니다.
Secret Manager 도구사용하여 로컬 구성 값을 설정합니다. 솔루션에서 비밀을 분리하면 소스 제어에서 종료되지 않습니다. 터미널 열고 프로젝트 파일의 디렉터리로 이동하여 다음 명령을 실행합니다.
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>자리 표시자 값을 고유한 알림 허브 이름 및 연결 문자열 값으로 바꿉니다. 알림 허브 섹션을 만드는
기록해 둡니다. 그렇지 않으면 Azure 조회할 수 있습니다. NotificationHub:Name:
개요맨 위에 있는 Essentials 요약에서 이름 참조하세요.NotificationHub:ConnectionString:
액세스 정책DefaultFullSharedAccessSignature 참조하세요.메모
프로덕션 시나리오의 경우 Azure KeyVault
같은 옵션을 확인하여 연결 문자열을 안전하게 저장할 수 있습니다. 간단히 하기 위해 비밀이 Azure App Service 애플리케이션 설정에 추가됩니다.
API 키를 사용하여 클라이언트 인증(선택 사항)
API 키는 토큰만큼 안전하지는 않지만 이 자습서의 용도로 충분합니다. API 키는 ASP.NET 미들웨어통해 쉽게 구성할 수 있습니다.
API 키 로컬 구성 값에 추가합니다.
dotnet user-secrets set "Authentication:ApiKey" <value>메모
자리 표시자 값을 사용자 고유의 값으로 바꾸고 기록해 두어야 합니다.
제어 PushDemoApi 프로젝트에서추가 메뉴에서 새 폴더선택한 다음 폴더 이름 인증 사용하여추가를 클릭합니다. 컨트롤 + 인증 폴더에서 클릭한 다음 추가 메뉴에서 새 파일... 선택합니다.
일반
빈 클래스 선택하고 이름 대한ApiKeyAuthOptions.cs 입력한 다음새로 만들기 클릭하여 다음 구현을 추가합니다.using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }ApiKeyAuthHandler.csAuthentication 폴더에 다른 빈 클래스 추가한 다음, 다음 구현을 추가합니다.
using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }메모
인증 처리기 구성표의 동작(이 경우 사용자 지정 API 키 체계)을 구현하는 형식입니다.
ApiKeyAuthenticationBuilderExtensions.cs라는 인증 폴더에 다른 빈 클래스 추가한 다음, 다음 구현을 추가합니다.
using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }메모
이 확장 메서드는 Startup.cs 미들웨어 구성 코드를 간소화하여 더 읽기 쉽고 일반적으로 따라하기 쉽습니다.
Startup.csConfigureServices 메서드를 업데이트하여 서비스에 대한 호출 아래에 API 키 인증을 구성합니다. AddControllers 메서드.
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }Startup.cs Configure 메서드를 업데이트하여UseAuthentication 호출하고 앱의IApplicationBuilder UseAuthorization 확장 메서드를. UseRouting 후와 앱을 전에 해당 메서드가 호출되는지 확인합니다. UseEndpoints .public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }메모
UseAuthentication 호출하면 이전에 등록된 인증 체계(ConfigureServices)를 사용하는 미들웨어가 등록됩니다. 인증되는 사용자에 따라 달라지는 미들웨어 전에 호출해야 합니다.
종속성 추가 및 서비스 구성
ASP.NET Core는 클래스와 해당 종속성 간의 IoC(Inversion of Control) 달성하기 위한 기술인 DI(종속성 주입) 소프트웨어 디자인 패턴을 지원합니다.
백 엔드 작업 알림 허브 및
컨트롤 + 종속성 폴더에서 클릭한 다음 NuGet 패키지 관리를 선택합니다..
Microsoft.Azure.NotificationHubs
검색하고 확인합니다. 패키지 추가클릭한 다음 사용 조건에 동의하라는 메시지가 표시되면 수락을 클릭합니다.
컨트롤 PushDemoApi 프로젝트에서추가 메뉴에서 새 폴더선택한 다음 모델 사용하여추가 폴더 이름 클릭합니다.컨트롤 + Models 폴더에서 클릭한 다음 추가 메뉴에서 새 파일... 선택합니다.
일반>빈 클래스선택하고 이름대한 PushTemplates.cs 입력한 다음 새로 만들기 클릭하여 다음 구현을 추가합니다.
namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }메모
이 클래스에는 이 시나리오에 필요한 일반 및 자동 알림에 대한 토큰화된 알림 페이로드가 포함되어 있습니다. 페이로드는 서비스를 통해 기존 설치를 업데이트하지 않고도 실험을 허용하도록 설치 외부에서 정의됩니다. 이러한 방식으로 설치에 대한 변경 내용을 처리하는 것은 이 자습서의 범위를 벗어납니다. 프로덕션의 경우 사용자 지정 템플릿
것이 좋습니다. DeviceInstallation.csModels 폴더에 다른 빈 클래스 추가한 다음, 다음 구현을 추가합니다.
using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }NotificationRequest.csModels 폴더에 다른 빈 클래스 추가한 다음, 다음 구현을 추가합니다.
using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }NotificationHubOptions.cs라는 Models 폴더에 다른 빈 클래스 추가한 다음, 다음 구현을 추가합니다.
using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }ServicesPushDemoApi 프로젝트에 새 폴더를 추가합니다.
INotificationService.csServices 폴더에 빈 인터페이스 추가한 다음, 다음 구현을 추가합니다.
using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }NotificationHubsService.csServices 폴더에 빈 클래스 추가한 다음 다음 코드를 추가하여 INotificationService 인터페이스를 구현합니다.
using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }메모
SendTemplateNotificationAsync
제공된 태그 식은 20개의 태그로 제한됩니다. 대부분의 연산자에 대해 6으로 제한되지만 이 경우 식에는 RS(||)만 포함됩니다. 요청에 20개 이상의 태그가 있는 경우 여러 요청으로 분할해야 합니다. 자세한 내용은 라우팅 및 태그 식 설명서를 참조하세요. Startup.csConfigureServices 메서드를 업데이트하여 NotificationHubsServiceINotificationService단일 구현으로 추가합니다.
using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
알림 API 만들기
컨트롤 컨트롤러 폴더에서추가 메뉴에서 새 파일...선택합니다. ASP.NET Core>Web API Controller 클래스선택하고 이름대한 NotificationsController 입력한 다음 새클릭합니다.
메모
visual Studio 2019
팔로우하는 경우 읽기/쓰기 작업 템플릿을 사용하여 API 컨트롤러를 선택합니다. 파일 맨 위에 다음 네임스페이스를 추가합니다.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;템플릿 기반 컨트롤러는 ControllerBase 파생되고 ApiController 특성으로 데코레이팅되도록 업데이트합니다.
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }메모
Controller 기본 클래스는 보기를 지원하지만 이 경우에는 필요하지 않으므로 ControllerBase 대신 사용할 수 있습니다. Visual Studio 2019
팔로우하는 경우 이 단계를 건너뛸 수 있습니다. API 키 섹션을 사용하여
인증 클라이언트를 완료하도록 선택한 경우 권한 부여 특성으로NotificationsController 데코레이트해야 합니다.[Authorize]INotificationService 등록된 인스턴스를 인수로 수락하도록 생성자를 업데이트하고 읽기 전용 멤버에 할당합니다.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }launchSettings.json(속성 폴더 내)에서 launchUrl
weatherforecastapi/notifications 변경하여 RegistrationsController경로 특성에 지정된 URL과 일치하도록 합니다.디버깅(명령 + enter)을 시작하여 앱이 새 NotificationsController 작동하는지 확인하고 401 권한 없는 상태를 반환합니다.
메모
Visual Studio는 브라우저에서 앱을 자동으로 시작하지 않을 수 있습니다. 이 시점부터 Postman 사용하여 API를 테스트합니다.
새
Postman 요청을 설정합니다. 자리 표시자 <applicationUrl>속성>launchSettings.json있는 https applicationUrl 바꿔서 아래 주소를 입력합니다. <applicationUrl>/api/notifications메모
applicationUrl 기본 프로필의 경우 'https://localhost:5001'이어야 합니다.
IIS 사용하는 경우(Windows의 visual Studio 2019기본값) iisSettings 항목에 지정된applicationUrl 사용해야 합니다. 주소가 올바르지 않으면 404 응답을 받게 됩니다.API 키 섹션을 사용하여
클라이언트 인증을 완료하도록 선택한 경우 apikey 값을 포함하도록 요청 헤더를 구성해야 합니다.열쇠 값 apikey <your_api_key> 보내기 단추를 클릭합니다.
메모
일부 JSON 콘텐츠와 함께 200 OK 상태를 받아야 합니다.
SSL 인증서 확인 경고가 표시되면설정 Postman 설정을요청 SSL 인증서 확인을 전환할 수 있습니다. NotificationsController.cs 템플릿 클래스 메서드를 다음 코드로 바꿉다.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
API 앱 만들기
이제 백 엔드 서비스를 호스팅하기 위한 Azure App ServiceAPI 앱 만듭니다.
Azure Portal로그인합니다.
리소스만들기
클릭한 다음 API 앱 검색하여 선택한 다음만들기클릭합니다. 다음 필드를 업데이트한 다음 만들기클릭합니다.
앱 이름:
API 앱 전역적으로 고유한 이름을 입력합니다.구독:
알림 허브를 만든 것과 동일한 대상 구독 선택합니다.리소스 그룹:
알림 허브를 만든 것과 동일한 리소스 그룹 선택합니다.App Service 계획/위치:
새 App Service 계획 만들기메모
기본 옵션에서 SSL 지원이 포함된 계획으로 변경합니다. 그렇지 않으면 http 요청이 차단되지 않도록 모바일 앱을 사용할 때 적절한 단계를 수행해야 합니다.
Application Insights:
제안된 옵션(해당 이름을 사용하여 새 리소스가 생성됨)을 유지하거나 기존 리소스를 선택합니다.API 앱 프로비전되면 해당 리소스로 이동합니다.
개요맨 위에 있는 Essentials 요약에서 URL 속성을 기록해 둡니다. 이 URL은 이 자습서의 뒷부분에서 사용할 백 엔드 엔드포인트.
메모
URL은 앞에서 지정한 API 앱 이름을
https://<app_name>.azurewebsites.net형식으로 사용합니다.목록에서 구성 선택합니다(설정아래).
아래 설정 각각에 대해 새 애플리케이션 설정 클릭하여 이름 및 값입력한 다음 확인클릭합니다.
이름 값 Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> 메모
이러한 설정은 이전에 사용자 설정에서 정의한 것과 동일한 설정입니다. 이러한 항목을 복사할 수 있어야 합니다.
인증:ApiKey 설정은 API 키 섹션을 사용하여인증 클라이언트를 완료하도록 선택한 경우에만 필요합니다. 프로덕션 시나리오의 경우 Azure KeyVault같은 옵션을 확인할 수 있습니다. 이러한 설정은 이 경우 편의성을 위해 애플리케이션 설정으로 추가되었습니다. 모든 애플리케이션 설정이 추가되면
저장을 클릭한 다음 계속 클릭합니다.
백 엔드 서비스 게시
다음으로, 모든 디바이스에서 액세스할 수 있도록 앱을 API 앱에 배포합니다.
메모
다음 단계는 Mac용 Visual Studio
아직 디버그릴리스 구성을 변경합니다.
컨트롤 PushDemoApi 프로젝트를게시 메뉴에서Azure에 게시를 선택합니다. 이렇게 하라는 메시지가 표시되면 인증 흐름을 따릅니다. 이전 사용한 계정을 사용하여 API 앱 섹션을 만듭니다.
이전에 목록에서 만든 Azure App Service API 앱 게시 대상으로 선택한 다음 게시클릭합니다.
마법사를 완료한 후 Azure에 앱을 게시한 다음, 앱을 엽니다. 아직 URL 기록해 두지 않았습니다. 이 URL은 이 자습서의 뒷부분에서 사용되는 백 엔드 엔드포인트.
게시된 API 유효성 검사
Postman 요청을 설정하고 아래 주소를 입력합니다. 자리 표시자를 이전 기록한 기본 주소로 바꾸고 백 엔드 서비스 섹션을 게시합니다. https://<app_name>.azurewebsites.net/api/notifications/installations메모
기본 주소는
https://<app_name>.azurewebsites.net/형식이어야 합니다.API 키 섹션을 사용하여
클라이언트 인증을 완료하도록 선택한 경우 apikey 값을 포함하도록 요청 헤더를 구성해야 합니다.열쇠 값 apikey <your_api_key> 본문 원시 옵션을 선택한 다음 서식 옵션 목록에서JSON 선택한 다음 JSON 콘텐츠에일부 자리 표시자를 포함합니다. {}보내기클릭합니다.
메모
서비스에서 422 UnprocessableEntity 상태를 수신해야 합니다.
1-4단계를 다시 수행하지만 이번에는 요청 엔드포인트를 지정하여 400 잘못된 요청 응답을 받는지 확인합니다.
https://<app_name>.azurewebsites.net/api/notifications/requests
메모
클라이언트 모바일 앱의 플랫폼별 정보가 필요하므로 유효한 요청 데이터를 사용하여 API를 테스트할 수 없습니다.
플랫폼 간 React 네이티브 애플리케이션 만들기
이 섹션에서는 플랫폼 간 방식으로 푸시 알림을 구현하는 React Native 모바일 애플리케이션을 빌드합니다.
이를 통해 만든 백 엔드 서비스를 통해 알림 허브에서 등록 및 등록을 취소할 수 있습니다.
작업이 지정되고 앱이 포그라운드에 있을 때 경고가 표시됩니다. 그렇지 않으면 알림 센터에 알림이 표시됩니다.
메모
일반적으로 명시적 사용자 등록/등록 취소 입력 없이 애플리케이션 수명 주기의 적절한 시점(또는 첫 실행 환경의 일부로) 동안 등록(및 등록 취소) 작업을 수행합니다. 그러나 이 예제에서는 이 기능을 보다 쉽게 탐색하고 테스트할 수 있도록 명시적 사용자 입력이 필요합니다.
React 네이티브 솔루션 만들기
Terminal다음 명령을 사용하여 React Native를 사용하는 데 필요한 환경 도구를 업데이트합니다.# install node brew install node # or update brew update node # install watchman brew install watchman # or update brew upgrade watchman # install cocoapods sudo gem install cocoapodsTerminalCLI를 설치하여 제거하도록React Native경우 다음 명령을 실행합니다.npx사용하여 사용 가능한 최신 React Native CLI 버전에 자동으로 액세스합니다.npm uninstall -g react-native-cli메모
React Native에는 기본 제공 명령줄 인터페이스가 있습니다. 전역적으로 특정 버전의 CLI를 설치하고 관리하는 대신 Node.js함께 제공되는
npx사용하여 런타임에 현재 버전에 액세스하는 것이 좋습니다.npx react-native <command>사용하면 명령이 실행될 때 현재 안정적인 버전의 CLI가 다운로드되고 실행됩니다.새 애플리케이션을 만들 프로젝트 폴더로 이동합니다.
--template매개 변수를 지정하여 Typescript 기반 템플릿을 사용합니다.# init new project with npx npx react-native init PushDemo --template react-native-template-typescriptJavaScript 번들을 빌드하고 코드 업데이트를 모니터링하여 번들을 실시간으로 새로 고치는 메트로 서버를 실행합니다.
cd PushDemo npx react-native startiOS 앱을 실행하여 설정을 확인합니다. 다음 명령을 실행하기 전에 iOS 시뮬레이터를 시작하거나 iOS 디바이스를 연결했는지 확인합니다.
npx react-native run-iosAndroid 앱을 실행하여 설정을 확인합니다. React Native Metro 서버에 액세스할 수 있도록 Android 에뮬레이터 또는 디바이스를 구성하려면 몇 가지 추가 단계가 필요합니다. 다음 명령은 Android용 초기 JavaScript 번들을 생성하여 자산 폴더에 넣습니다.
# create assets folder for the bundle mkdir android/app/scr/main/assets # build the bundle npx react-native bundle --platform android --dev true --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res # enable ability for sim to access the localhost adb reverse tcp:8081 tcp:8081이 스크립트는 앱의 초기 버전과 함께 미리 배포됩니다. 배포되면 서버 IP 주소를 지정하여 메트로 서버에 액세스하도록 에뮬레이터 또는 디바이스를 구성합니다. 다음 명령을 실행하여 Android 애플리케이션을 빌드하고 실행합니다.
npx react-native run-android앱에서
CMD+M(에뮬레이터)를 누르거나 디바이스를 흔들어 개발자 설정을 채우고,Settings>Change Bundle Location이동하고, 기본 포트인<metro-server-ip-address>:8081메트로 서버 IP 주소를 지정합니다.App.tsx파일에서 페이지 레이아웃에 변경 내용을 적용하고, 저장하고, 변경 내용이 iOS 및 Android 앱 모두에 자동으로 반영되도록 합니다.메모
자세한 개발 환경 설정 가이드는 공식 설명서
필수 패키지 설치
이 샘플이 작동하려면 다음 세 가지 패키지가 필요합니다.
React Native Push Notifications iOS - Project GitHub
이 패키지는 PushNotificationIOS가 React Native의 코어에서 분할될 때 만들어졌습니다. 패키지는 기본적으로 iOS에 대한 푸시 알림을 구현하고 액세스하기 위한 React Native 인터페이스를 제공합니다. 다음 명령을 실행하여 패키지를 설치합니다.
yarn add @react-native-community/push-notification-ios-
이 패키지는 플랫폼 간 방식으로 iOS 및 Android에서 로컬 및 원격 알림을 구현합니다. 다음 명령을 실행하여 패키지를 설치합니다.
yarn add react-native-push-notification 디바이스 정보 패키지 패키지는 런타임에 디바이스에 대한 정보를 제공합니다. 이를 사용하여 푸시 알림에 등록하는 데 사용되는 디바이스 식별자를 정의합니다. 다음 명령을 실행하여 패키지를 설치합니다.
yarn add react-native-device-info
플랫폼 간 구성 요소 구현
DemoNotificationHandler만들고 구현합니다.import PushNotification from 'react-native-push-notification'; class DemoNotificationHandler { private _onRegister: any; private _onNotification: any; onNotification(notification: any) { console.log('NotificationHandler:', notification); if (typeof this._onNotification === 'function') { this._onNotification(notification); } } onRegister(token: any) { console.log('NotificationHandler:', token); if (typeof this._onRegister === 'function') { this._onRegister(token); } } attachTokenReceived(handler: any) { this._onRegister = handler; } attachNotificationReceived(handler: any) { this._onNotification = handler; } } const handler = new DemoNotificationHandler(); PushNotification.configure({ onRegister: handler.onRegister.bind(handler), onNotification: handler.onNotification.bind(handler), permissions: { alert: true, badge: true, sound: true, }, popInitialNotification: true, requestPermissions: true, }); export default handler;DemoNotificationService만들고 구현합니다.import PushNotification from 'react-native-push-notification'; import DemoNotificationHandler from './DemoNotificationHandler'; export default class DemoNotificationService { constructor(onTokenReceived: any, onNotificationReceived: any) { DemoNotificationHandler.attachTokenReceived(onTokenReceived); DemoNotificationHandler.attachNotificationReceived(onNotificationReceived); PushNotification.getApplicationIconBadgeNumber(function(number: number) { if(number > 0) { PushNotification.setApplicationIconBadgeNumber(0); } }); } checkPermissions(cbk: any) { return PushNotification.checkPermissions(cbk); } requestPermissions() { return PushNotification.requestPermissions(); } cancelNotifications() { PushNotification.cancelLocalNotifications(); } cancelAll() { PushNotification.cancelAllLocalNotifications(); } abandonPermissions() { PushNotification.abandonPermissions(); } }DemoNotificationRegistrationService만들고 구현합니다.export default class DemoNotificationService { constructor( readonly apiUrl: string, readonly apiKey: string) { } async registerAsync(request: any): Promise<Response> { const method = 'PUT'; const registerApiUrl = `${this.apiUrl}/notifications/installations`; const result = await fetch(registerApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey }, body: JSON.stringify(request) }); this.validateResponse(registerApiUrl, method, request, result); return result; } async deregisterAsync(deviceId: string): Promise<Response> { const method = 'DELETE'; const deregisterApiUrl = `${this.apiUrl}/notifications/installations/${deviceId}`; const result = await fetch(deregisterApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey } }); this.validateResponse(deregisterApiUrl, method, null, result); return result; } private validateResponse(requestUrl: string, method: string, requestPayload: any, response: Response) { console.log(`Request: ${method} ${requestUrl} => ${JSON.stringify(requestPayload)}\nResponse: ${response.status}`); if (!response || response.status != 200) { throw `HTTP error ${response.status}: ${response.statusText}`; } } }앱을 구성합니다.
package.json열고 다음 스크립트 정의를 추가합니다."configure": "cp .app.config.tsx src/config/AppConfig.tsx"그런 다음 기본 구성을
config폴더에 복사하는 이 스크립트를 실행합니다.yarn configure마지막 단계는 이전 단계에서 복사한 구성 파일을 API 액세스 정보로 업데이트하는 것입니다.
apiKey및apiUrl매개 변수를 지정합니다.module.exports = { appName: "PushDemo", env: "production", apiUrl: "https://<azure-push-notifications-api-url>/api/", apiKey: "<api-auth-key>", };
플랫폼 간 UI 구현
페이지 레이아웃 정의
<View style={styles.container}> {this.state.isBusy && <ActivityIndicator></ActivityIndicator> } <View style={styles.button}> <Button title="Register" onPress={this.onRegisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> <View style={styles.button}> <Button title="Deregister" onPress={this.onDeregisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> </View>스타일 적용
const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: 'flex-end', margin: 50, }, button: { margin: 5, width: "100%", } });페이지 구성 요소 초기화
state: IState; notificationService: DemoNotificationService; notificationRegistrationService: DemoNotificationRegistrationService; deviceId: string; constructor(props: any) { super(props); this.deviceId = DeviceInfo.getUniqueId(); this.state = { status: "Push notifications registration status is unknown", registeredOS: "", registeredToken: "", isRegistered: false, isBusy: false, }; this.notificationService = new DemoNotificationService( this.onTokenReceived.bind(this), this.onNotificationReceived.bind(this), ); this.notificationRegistrationService = new DemoNotificationRegistrationService( Config.apiUrl, Config.apiKey, ); }단추 클릭 처리기 정의
async onRegisterButtonPress() { if (!this.state.registeredToken || !this.state.registeredOS) { Alert.alert("The push notifications token wasn't received."); return; } let status: string = "Registering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); const pnPlatform = this.state.registeredOS == "ios" ? "apns" : "fcm"; const pnToken = this.state.registeredToken; const request = { installationId: this.deviceId, platform: pnPlatform, pushChannel: pnToken, tags: [] }; const response = await this.notificationRegistrationService.registerAsync(request); status = `Registered for ${this.state.registeredOS} push notifications`; isRegistered = true; } catch (e) { status = `Registration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } } async onDeregisterButtonPress() { if (!this.notificationService) return; let status: string = "Deregistering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); await this.notificationRegistrationService.deregisterAsync(this.deviceId); status = "Deregistered from push notifications"; isRegistered = false; } catch (e) { status = `Deregistration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } }수신된 토큰 등록 및 푸시 알림 처리
onTokenReceived(token: any) { console.log(`Received a notification token on ${token.os}`); this.setState({ registeredToken: token.token, registeredOS: token.os, status: `The push notifications token has been received.` }); if (this.state.isRegistered && this.state.registeredToken && this.state.registeredOS) { this.onRegisterButtonPress(); } } onNotificationReceived(notification: any) { console.log(`Received a push notification on ${this.state.registeredOS}`); this.setState({ status: `Received a push notification...` }); if (notification.data.message) { Alert.alert(AppConfig.appName, `${notification.data.action} action received`); } } };
푸시 알림에 대한 네이티브 Android 프로젝트 구성
필요한 Android 패키지 구성
패키지는 앱을 빌드할 때 자동으로
Android 매니페스트 구성
"android/app/src/main/AndroidManifest.xml"에서 패키지 이름, 권한 및 필수 서비스를 확인합니다.
RNPushNotificationPublisher 및 RNPushNotificationBootEventReceiver 수신기를 등록하고 RNPushNotificationListenerService 서비스를 등록했는지 확인합니다. 알림 메타데이터를 사용하여 푸시 알림 모양을 사용자 지정할 수 있습니다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_name"
android:value="PushDemo Channel"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_description"
android:value="PushDemo Channel Description"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="true"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_color"
android:resource="@android:color/white"/>
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationPublisher" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationBootEventReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service
android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationListenerService"
android:exported="false" >
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
Google 서비스 구성
"android/app/build.gradle"에서 Google Services를 등록합니다.
dependencies {
...
implementation 'com.google.firebase:firebase-analytics:17.3.0'
...
}
apply plugin: 'com.google.gms.google-services'
FCM 설치 중에 다운로드한 "google-services.json" 파일을 프로젝트 폴더 "android/app/"에 복사합니다.
Android에 대한 푸시 알림 처리
들어오는 Android 푸시 알림을 처리하도록 기존 RNPushNotificationListenerService 서비스를 구성했습니다. 이 서비스는 애플리케이션 매니페스트의 앞부분에서 등록되었습니다. 들어오는 알림을 처리하고 플랫폼 간 React 네이티브 파트에 프록시합니다. 추가 단계는 필요하지 않습니다.
푸시 알림에 대한 네이티브 iOS 프로젝트 구성
필요한 iOS 패키지 구성
패키지는 앱을 빌드할 때 자동으로
npx pod-install
Info.plist 및 Entitlements.plist 구성
"PushDemo/ios" 폴더로 이동하여 "PushDemo.xcworkspace" 작업 영역을 열고 상위 프로젝트 "PushDemo"를 선택하고 "서명 & 기능" 탭을 선택합니다.
프로비저닝 프로필에 사용된 값과 일치하도록 번들 식별자를 업데이트합니다.
-"+" 단추를 사용하여 두 개의 새 기능을 추가합니다.
- 백그라운드 모드 기능 및 틱 원격 알림.
- 푸시 알림 기능
iOS에 대한 푸시 알림 처리
"AppDelegate.h"를 열고 다음 가져오기를 추가합니다.
#import <UserNotifications/UNUserNotificationCenter.h>UNUserNotificationCenterDelegate추가하여 "AppDelegate"에서 지원하는 프로토콜 목록을 업데이트합니다.@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate, UNUserNotificationCenterDelegate>"AppDelegate.m"을 열고 필요한 모든 iOS 콜백을 구성합니다.
#import <UserNotifications/UserNotifications.h> #import <RNCPushNotificationIOS.h> ... // Required to register for notifications - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings { [RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings]; } // Required for the register event. - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { [RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken]; } // Required for the notification event. You must call the completion handler after handling the remote notification. - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { [RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler]; } // Required for the registrationError event. - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { [RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error]; } // IOS 10+ Required for localNotification event - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler { [RNCPushNotificationIOS didReceiveNotificationResponse:response]; completionHandler(); } // IOS 4-10 Required for the localNotification event. - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { [RNCPushNotificationIOS didReceiveLocalNotification:notification]; } //Called when a notification is delivered to a foreground app. -(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler { completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge); }
솔루션 테스트
이제 백 엔드 서비스를 통해 알림 보내기를 테스트할 수 있습니다.
테스트 알림 보내기
Postman새 탭을 엽니다.
POST
요청을 설정하고 다음 주소를 입력합니다. https://<app_name>.azurewebsites.net/api/notifications/requestsAPI 키 섹션을 사용하여
클라이언트 인증을 완료하도록 선택한 경우 apikey 값을 포함하도록 요청 헤더를 구성해야 합니다.열쇠 값 apikey <your_api_key> 본문 원시 옵션을 선택한 다음 서식 옵션 목록에서JSON 선택한 다음 JSON 콘텐츠에일부 자리 표시자를 포함합니다. { "text": "Message from Postman!", "action": "action_a" }창의 오른쪽 위에 있는 저장 단추 아래에 있는 코드 단추를 선택합니다. 요청은 apikey 헤더를 포함했는지 여부에 따라 HTML 대해 표시되는 경우 다음 예제와 유사하게 표시됩니다.
POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }대상 플랫폼(Android 및 iOS)에서 PushDemo 애플리케이션을 실행합니다.
메모
android
테스트하는 경우 디버그 실행되지 않는지 또는 애플리케이션을 실행하여 앱이 배포되었는지 확인하려면 앱을 강제로 닫고 시작 관리자에서 다시 시작합니다.PushDemo 앱에서 등록 단추를 탭합니다.
Postman돌아가서 코드 조각 생성 창을 닫은 다음(아직 수행하지 않은 경우) 보내기 단추를 클릭합니다.
Postman 200 OK 응답을 받고 알림이 앱에 표시되어받은ActionA 작업이 표시되는지 확인합니다. PushDemo 앱을 닫은 다음 Postman 보내기 단추를 다시 클릭합니다.
Postman200 OK 응답을 다시 받을 수 있는지 확인합니다. 알림이 올바른 메시지와 함께 PushDemo 앱의 알림 영역에 표시되는지 확인합니다.
알림을 탭하여 앱을 열고 알림에 수신된 ActionA 작업이 표시되어 있음을 확인합니다.
Postman다시 작업 값에 대한 action_a 대신 action_b 지정하는 자동 알림을 보내도록 이전 요청 본문을 수정합니다.
{ "action": "action_b", "silent": true }앱이 계속 열려 있는 상태에서 Postman 보내기 단추를 클릭합니다.
Postman 200 OK 응답을 받고 ActionA 작업이받은대신 ActionB 작업이 수신되었음을 보여 주는 경고가 앱에 표시되는지 확인합니다.PushDemo 앱을 닫은 다음 Postman 보내기 단추를 다시 클릭합니다.
Postman200 OK 응답을 받고 알림 영역에 자동 알림이 표시되지 않는지 확인합니다.
문제 해결
백 엔드 서비스의 응답 없음
로컬로 테스트할 때 백 엔드 서비스가 실행 중이고 올바른 포트를 사용하고 있는지 확인합니다.
Azure API 앱대해 테스트하는 경우 서비스가 실행 중이고 배포되었으며 오류 없이 시작되었는지 확인합니다.
클라이언트를 통해 테스트할 때 Postman 또는 모바일 앱 구성에서 기본 주소를 올바르게 지정했는지 확인해야 합니다. 로컬로 테스트할 때 기본 주소는 https://<api_name>.azurewebsites.net/ 또는 https://localhost:5001/ 나타냅니다.
디버그 세션을 시작하거나 중지한 후 Android에서 알림을 수신하지 않음
디버그 세션을 시작하거나 중지한 후 다시 등록해야 합니다. 디버거를 사용하면 새 Firebase 토큰이 생성됩니다. 알림 허브 설치도 업데이트해야 합니다.
백 엔드 서비스에서 401 상태 코드 받기
apikey 요청 헤더를 설정하고 이 값이 백 엔드 서비스에 대해 구성한 것과 일치하는지 확인합니다.
로컬로 테스트할 때 이 오류가 표시되는 경우 클라이언트 구성에서 정의한 키 값이 API사용되는 Authentication:ApiKey 사용자 설정 값과 일치하는지 확인합니다.
API 앱테스트하는 경우 클라이언트 구성 파일의 키 값이 API 앱사용 중인 Authentication:ApiKey 애플리케이션 설정과 일치하는지 확인합니다.
메모
백 엔드 서비스를 배포한 후 이 설정을 만들거나 변경한 경우 서비스를 적용하려면 서비스를 다시 시작해야 합니다.
API 키 섹션을 사용하여
백 엔드 서비스에서 404 상태 코드 받기
엔드포인트 및 HTTP 요청 메서드가 올바른지 확인합니다. 예를 들어 엔드포인트는 다음을 나타내야 합니다.
-
[PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations -
[DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> -
[POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
또는 로컬로 테스트할 때:
-
[PUT]
https://localhost:5001/api/notifications/installations -
[DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> -
[POST]
https://localhost:5001/api/notifications/requests
클라이언트 앱에서 기본 주소를 지정할 때 /끝나는지 확인합니다. 로컬로 테스트할 때 기본 주소는 https://<api_name>.azurewebsites.net/ 또는 https://localhost:5001/ 나타냅니다.
등록할 수 없고 알림 허브 오류 메시지가 표시됩니다.
테스트 디바이스에 네트워크 연결이 있는지 확인합니다. 그런 다음 중단점을 설정하여 HttpResponseStatusCode 속성 값을 검사합니다.
상태 코드에 따라 적용할 수 있는 이전 문제 해결 제안을 검토합니다.
해당 API에 대해 이러한 특정 상태 코드를 반환하는 줄에 중단점을 설정합니다. 그런 다음 로컬로 디버깅할 때 백 엔드 서비스를 호출해 봅니다.
적절한 페이로드를 사용하여 Postman 통해 백 엔드 서비스가 예상대로 작동하는지 확인합니다. 해당 플랫폼에 대한 클라이언트 코드에서 만든 실제 페이로드를 사용합니다.
플랫폼별 구성 섹션을 검토하여 누락된 단계가 없는지 확인합니다. 적절한 플랫폼에 대한 installation id 및 token 변수에 적합한 값이 확인되고 있는지 확인합니다.
디바이스 오류 메시지의 ID를 확인할 수 없음이 표시됩니다.
플랫폼별 구성 섹션을 검토하여 누락된 단계가 없는지 확인합니다.
관련 링크
- azure Notification Hubs 개요
- Mac용 Visual Studio 설치
- Visual Studio Code 설치
- React 네이티브 개발 환경 설정
- 백 엔드 작업에 대한 Notification Hubs SDK
- GitHub Notification Hubs SDK
- 애플리케이션 백 엔드 등록
- 등록 관리
- 태그 작업
- 사용자 지정 템플릿 작업
다음 단계
이제 백 엔드 서비스를 통해 알림 허브에 연결된 기본 React Native 앱이 있어야 하며 알림을 보내고 받을 수 있습니다.
이 자습서에 사용된 예제를 사용자 고유의 시나리오에 맞게 조정해야 할 수 있습니다. 보다 강력한 오류 처리, 재시도 논리 및 로깅을 구현하는 것도 좋습니다.