Azure API Management 페이지 컨트롤
Azure API Management는 개발자 포털 템플릿에 사용할 수 있는 다음 컨트롤을 제공합니다.
컨트롤을 사용하려면 개발자 포털 템플릿의 원하는 위치에 둡니다. app-actions 컨트롤과 같은 일부 컨트롤에는 매개 변수가 있습니다(다음 예 참조).
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
매개 변수의 값은 템플릿에 대한 데이터 모델의 일부로 전달됩니다. 대부분 경우 제대로 작동하도록 각 컨트롤에 대해 제공된 예제에 붙여넣을 수 있습니다. 매개 변수 값에 대한 자세한 내용은 컨트롤을 사용할 수 있는 각 템플릿에 대한 데이터 모델 섹션을 참조할 수 있습니다.
템플릿 작업에 대한 자세한 내용은 템플릿을 사용하여 API Management 개발자 포털을 사용자 지정하는 방법을 참조하세요.
참고
다음 설명서 콘텐츠는 더 이상 사용되지 않는 개발자 포털에 대한 것입니다. 모든 API Management 서비스에서 제거되는 2023년 10월 만료될 때까지 평상시와 같이 계속 사용할 수 있습니다. 사용되지 않는 포털은 중요 보안 업데이트만 받습니다. 자세한 내용은 다음 문서를 참조하세요.
가용성
개발자 포털 템플릿 페이지 컨트롤
- app-actions
- basic-signin
- paging-control
- providers
- search-control
- sign-up
- subscribe-button
- subscription-cancel
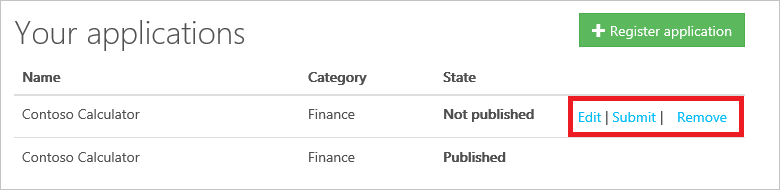
app-actions
app-actions 컨트롤은 개발자 포털의 사용자 프로필 페이지에서 애플리케이션과 상호 작용하기 위한 사용자 인터페이스를 제공합니다.

사용
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
매개 변수
| 매개 변수 | Description |
|---|---|
| appId | 애플리케이션의 ID입니다. |
개발자 포털 템플릿
app-actions 컨트롤은 다음과 같은 개발자 포털 템플릿에서 사용할 수 있습니다.
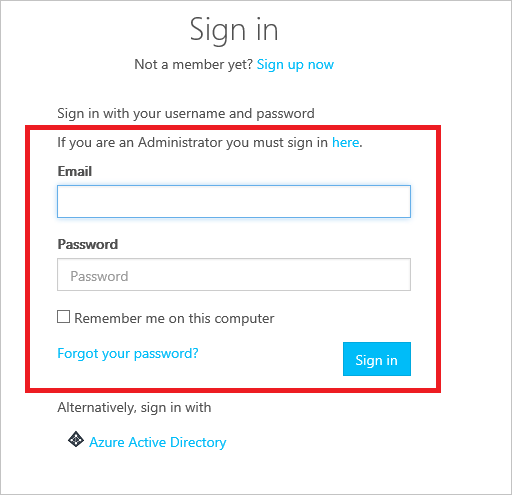
basic-signin
basic-signin 컨트롤은 개발자 포털의 로그인 페이지에서 사용자 로그인 정보를 수집하기 위한 컨트롤을 제공합니다.

사용
<basic-SignIn></basic-SignIn>
매개 변수
없음
개발자 포털 템플릿
basic-signin 컨트롤은 다음과 같은 개발자 포털 템플릿에서 사용할 수 있습니다.
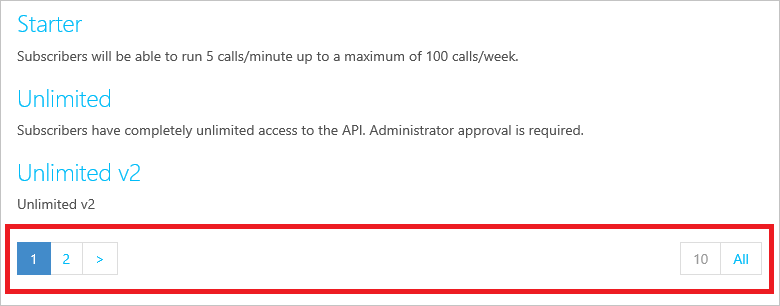
paging-control
paging-control은 개발자 포털 페이지에서 항목 목록을 표시하는 페이징 기능을 제공합니다.

사용
<paging-control></paging-control>
매개 변수
없음
개발자 포털 템플릿
paging-control 컨트롤은 다음과 같은 개발자 포털 템플릿에서 사용할 수 있습니다.
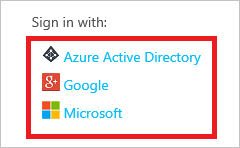
providers
providers 컨트롤은 개발자 포털의 로그인 페이지에서 인증 공급자 선택을 위한 컨트롤을 제공합니다.

사용
<providers></providers>
매개 변수
없음
개발자 포털 템플릿
providers 컨트롤은 다음과 같은 개발자 포털 템플릿에서 사용할 수 있습니다.
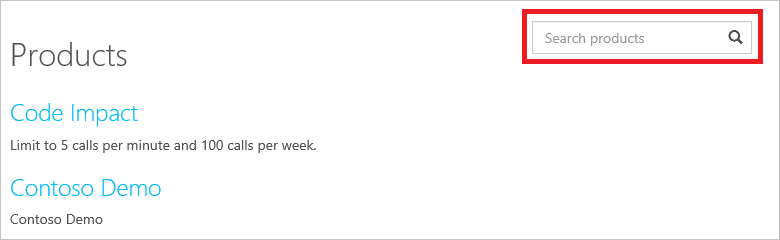
search-control
search-control은 개발자 포털 페이지에서 항목 목록을 표시하는 검색 기능을 제공합니다.

사용
<search-control></search-control>
매개 변수
없음
개발자 포털 템플릿
search-control 컨트롤은 다음과 같은 개발자 포털 템플릿에서 사용할 수 있습니다.
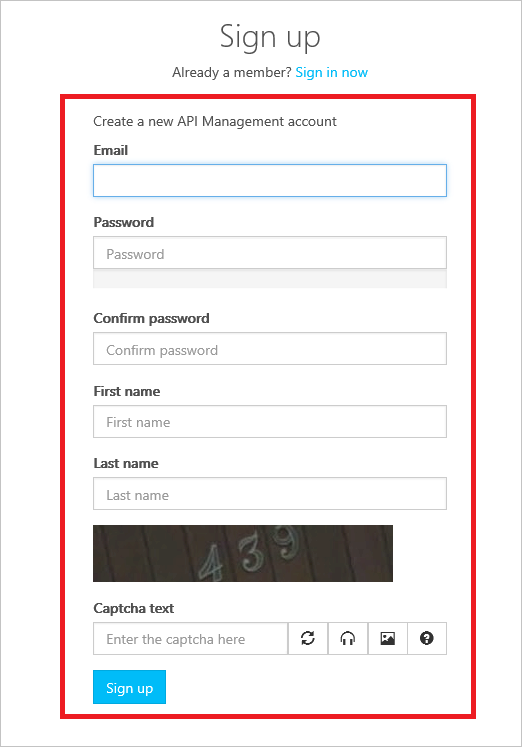
sign-up
sign-up 컨트롤은 개발자 포털의 등록 페이지에서 사용자 프로필 정보를 수집하기 위한 컨트롤을 제공합니다.

사용
<sign-up></sign-up>
매개 변수
없음
개발자 포털 템플릿
sign-up 컨트롤은 다음과 같은 개발자 포털 템플릿에서 사용할 수 있습니다.
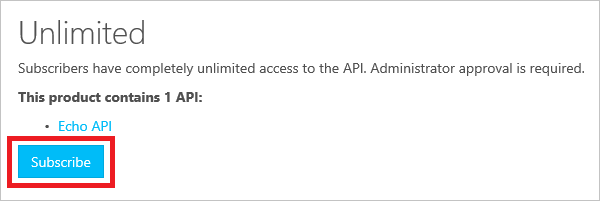
subscribe-button
subscribe-button은 사용자의 제품 구독에 대한 컨트롤을 제공합니다.

사용
<subscribe-button></subscribe-button>
매개 변수
없음
개발자 포털 템플릿
subscribe-button 컨트롤은 다음과 같은 개발자 포털 템플릿에서 사용할 수 있습니다.
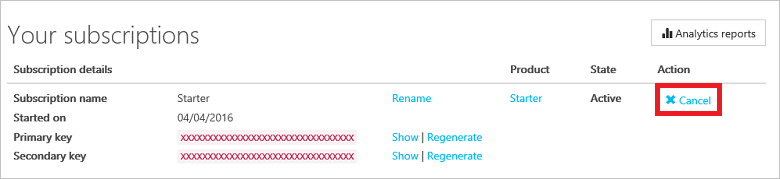
subscription-cancel
subscription-cancel 컨트롤은 개발자 포털의 사용자 프로필 페이지에서 제품 구독 취소를 위한 컨트롤을 제공합니다.

사용
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }">
</subscription-cancel>
매개 변수
| 매개 변수 | Description |
|---|---|
| subscriptionId | 취소할 구독의 ID입니다. |
| cancelUrl | 구독 취소 URL입니다. |
개발자 포털 템플릿
subscription-cancel 컨트롤은 다음과 같은 개발자 포털 템플릿에서 사용할 수 있습니다.
다음 단계
템플릿 작업에 대한 자세한 내용은 템플릿을 사용하여 API Management 개발자 포털을 사용자 지정하는 방법을 참조하세요.