Azure API Management의 페이지 템플릿
Azure API Management는 해당 콘텐츠를 구성하는 템플릿 집합을 사용하여 개발자 포털 페이지의 콘텐츠를 사용자 지정하는 기능을 제공합니다. 이러한 템플릿에서 DotLiquid 구문 및 DotLiquid for Designers 및 제공된 지역화 String 리소스, Glyph 리소스 및 Page 컨트롤의 집합과 같은 선택한 편집기를 사용하여 필요에 따라 페이지 콘텐츠를 유연하게 구성할 수 있습니다.
이 섹션의 템플릿을 통해 개발자 포털에서 로그인, 등록, 페이지를 찾을 수 없음 페이지의 콘텐츠를 사용자 지정할 수 있습니다.
참고
다음 문서에는 샘플 기본 템플릿이 포함되어 있지만 지속적인 향상으로 인해 변경될 수 있습니다. 원하는 개별 템플릿으로 이동하여 개발자 포털에서 라이브 기본 템플릿을 볼 수 있습니다. 템플릿 작업에 대한 자세한 내용은 템플릿을 사용하여 API Management 개발자 포털을 사용자 지정하는 방법을 참조하세요.
참고
다음 설명서 콘텐츠는 더 이상 사용되지 않는 개발자 포털에 대한 것입니다. 모든 API Management 서비스에서 제거되는 2023년 10월 만료될 때까지 평상시와 같이 계속 사용할 수 있습니다. 사용되지 않는 포털은 중요 보안 업데이트만 받습니다. 자세한 내용은 다음 문서를 참조하세요.
가용성
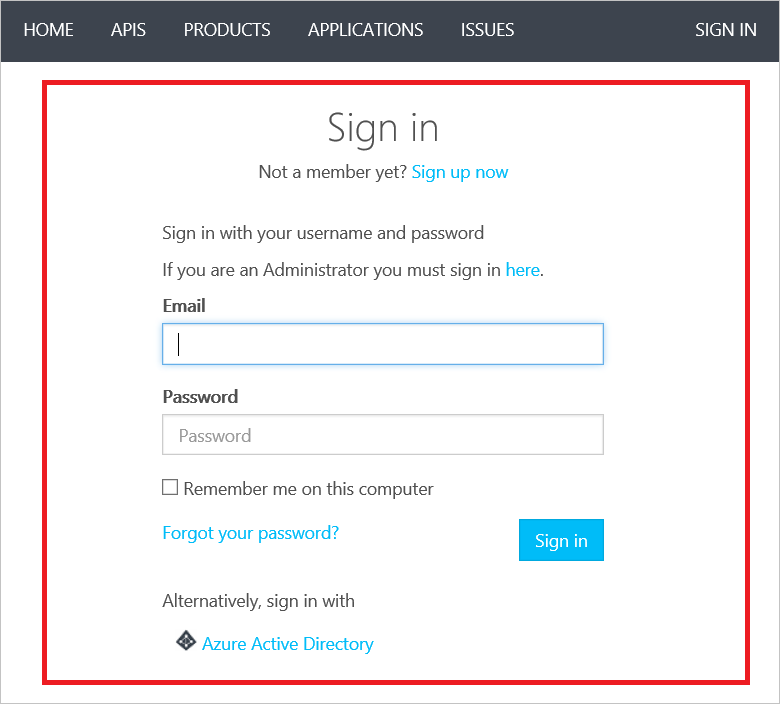
로그인
로그인 템플릿을 통해 개발자 포털에서 로그인 페이지를 사용자 지정할 수 있습니다.

기본 템플릿
<h2 class="text-center">{% localized "SigninStrings|WebAuthenticationSigninTitle" %}</h2>
{% if registrationEnabled == true %}
<p class="text-center">{% localized "SigninStrings|WebAuthenticationNotAMember" %}</p>
{% endif %}
<div class="row center-block ap-idp-container">
<div class="col-md-6">
{% if registrationEnabled == true %}
<p>{% localized "SigninStrings|WebAuthenticationSigininWithPassword" %}</p>
<basic-SignIn></basic-SignIn>
{% endif %}
</div>
{% if registrationEnabled != true and providers.size == 0 %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesDisabled" %}
{% else %}
{% if providers.size > 0 %}
<div class="col-md-6">
<div class="providers-list">
<p class="text-left">
{% if registrationEnabled == true %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitation" %}
{% else %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitationPrimary" %}
{% endif %}
</p>
<providers></providers>
</div>
</div>
{% endif %}
{% endif %}
{% if userRegistrationTermsEnabled == true %}
<div class="col-md-6">
<div id="terms" class="modal" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">{% localized "SigninResources|DialogHeadingTermsOfUse" %}</h4>
</div>
<div class="modal-body break-all">{{userRegistrationTerms}}</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">{% localized "CommonStrings|ButtonLabelClose" %}</button>
</div>
</div>
</div>
</div>
<p>{% localized "SigninResources|TextblockUserRegistrationTermsProvided" %}</p>
</div>
{% endif %}
</div>
컨트롤
이 템플릿에서 다음 페이지 컨트롤을 사용할 수 있습니다.
데이터 모델
사용자 로그인 엔터티입니다.
샘플 템플릿 데이터
{
"Email": null,
"Password": null,
"ReturnUrl": null,
"RememberMe": false,
"RegistrationEnabled": true,
"DelegationEnabled": false,
"DelegationUrl": null,
"SsoSignUpUrl": null,
"AuxServiceUrl": "https://portal.azure.com/#resource/subscriptions/{subscription ID}/resourceGroups/Api-Default-West-US/providers/Microsoft.ApiManagement/service/contoso5",
"Providers": [
{
"Properties": {
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
},
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
}
],
"UserRegistrationTerms": null,
"UserRegistrationTermsEnabled": false
}
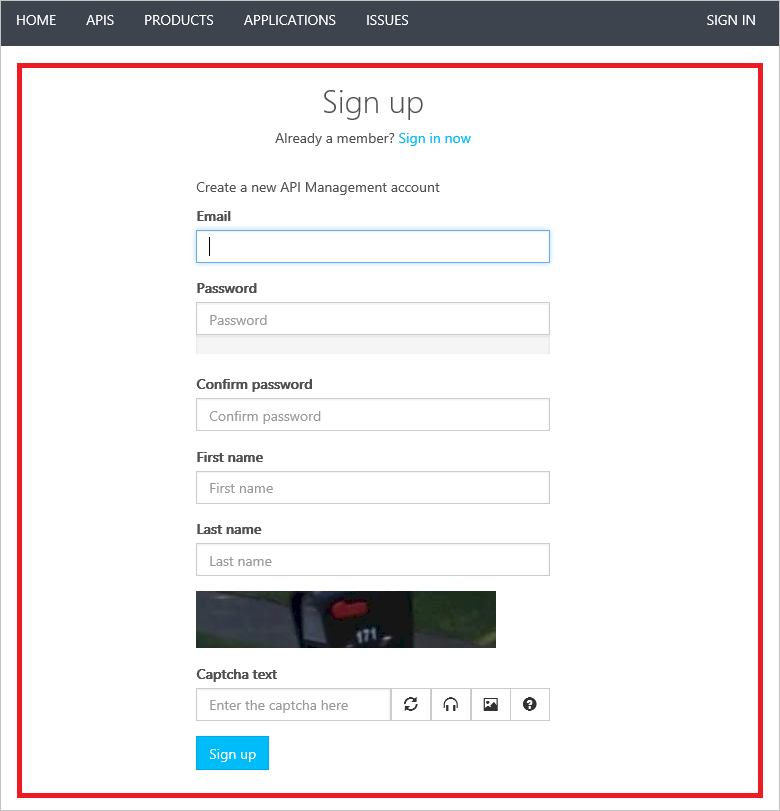
등록
로그인 템플릿을 통해 개발자 포털에서 로그인 페이지를 사용자 지정할 수 있습니다.

기본 템플릿
<h2 class="text-center">{% localized "SignupStrings|PageTitleSignup" %}</h2>
<p class="text-center">
{% localized "SignupStrings|WebAuthenticationAlreadyAMember" %} <a href="/signin">{% localized "SignupStrings|WebAuthenticationSigninNow" %}</a>
</p>
<div class="row center-block ap-idp-container">
<div class="col-md-6">
<p>{% localized "SignupStrings|WebAuthenticationCreateNewAccount" %}</p>
<sign-up></sign-up>
</div>
</div>
컨트롤
이 템플릿에서 다음 페이지 컨트롤을 사용할 수 있습니다.
데이터 모델
사용자 등록 엔터티입니다.
샘플 템플릿 데이터
{
"PasswordConfirm": null,
"Password": null,
"PasswordVerdictLevel": 0,
"UserRegistrationTerms": null,
"UserRegistrationTermsOptions": 0,
"ConsentAccepted": false,
"Email": null,
"FirstName": null,
"LastName": null,
"UserData": null,
"NameIdentifier": null,
"ProviderName": null
}
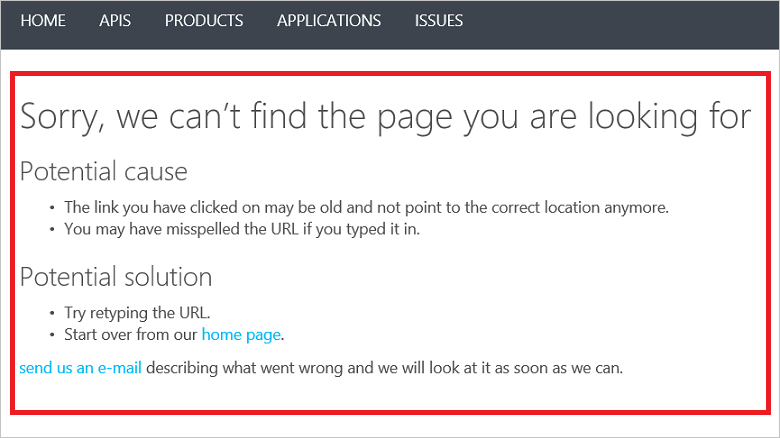
페이지를 찾을 수 없음
페이지를 찾을 수 없음 템플릿을 통해 개발자 포털에서 페이지를 찾을 수 없음 페이지를 사용자 지정할 수 있습니다.

기본 템플릿
<h2>{% localized "NotFoundStrings|PageTitleNotFound" %}</h2>
<h3>{% localized "NotFoundStrings|TitlePotentialCause" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseOldLink" %}</li>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseMisspelledUrl" %}</li>
</ul>
<h3>{% localized "NotFoundStrings|TitlePotentialSolution" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialSolutionRetype" %}</li>
<li>
{% capture textPotentialSolutionStartOver %}{% localized "NotFoundStrings|TextblockPotentialSolutionStartOver" %}{% endcapture %}
{% capture homeLink %}<a href="/">{% localized "NotFoundStrings|LinkLabelHomePage" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textPotentialSolutionStartOver | replace : replaceString, homeLink }}
</li>
</ul>
<p>
{% capture textReportProblem %}{% localized "NotFoundStrings|TextReportProblem" %}{% endcapture %}
{% capture emailLink %}<a href="mailto:apimgmt@microsoft.com" target="_self" title="API Management Support">{% localized "NotFoundStrings|LinkLabelSendUsEmail" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textReportProblem | replace : replaceString, emailLink }}
</p>
컨트롤
이 템플릿은 페이지 컨트롤을 사용할 수 없습니다.
데이터 모델
| 속성 | 형식 | Description |
|---|---|---|
| referenceCode | 문자열 | 이 페이지가 내부 오류의 결과로 표시된 경우에 생성되는 코드입니다. |
| errorCode | 문자열 | 이 페이지가 내부 오류의 결과로 표시된 경우에 생성되는 코드입니다. |
| emailBody | 문자열 | 내부 오류로 인해이 페이지 표시 된 경우 생성 된 본문을 전자 메일로 보냅니다. |
| requestedUrl | 문자열 | 페이지를 찾을 수 없는 경우 요청되는 URL입니다. |
| referrerUrl | 문자열 | 요청된 URL의 참조 페이지 URL입니다. |
샘플 템플릿 데이터
{
"referenceCode": null,
"errorCode": null,
"emailBody": null,
"requestedUrl": "https://contoso5.portal.azure-api.net:443/NotFoundPage?startEditTemplate=NotFoundPage",
"referrerUrl": "https://contoso5.portal.azure-api.net/signup?startEditTemplate=SignUpTemplate"
}
다음 단계
템플릿 작업에 대한 자세한 내용은 템플릿을 사용하여 API Management 개발자 포털을 사용자 지정하는 방법을 참조하세요.