Azure API Management의 문제 템플릿
Azure API Management는 해당 콘텐츠를 구성하는 템플릿 집합을 사용하여 개발자 포털 페이지의 콘텐츠를 사용자 지정하는 기능을 제공합니다. 이러한 템플릿에서 DotLiquid 구문 및 DotLiquid for Designers 및 제공된 지역화 String 리소스, Glyph 리소스 및 Page 컨트롤의 집합과 같은 선택한 편집기를 사용하여 필요에 따라 페이지 콘텐츠를 유연하게 구성할 수 있습니다.
이 섹션의 템플릿을 통해 개발자 포털에서 문제 페이지의 콘텐츠를 사용자 지정할 수 있습니다.
참고
다음 문서에는 샘플 기본 템플릿이 포함되어 있지만 지속적인 향상으로 인해 변경될 수 있습니다. 원하는 개별 템플릿으로 이동하여 개발자 포털에서 라이브 기본 템플릿을 볼 수 있습니다. 템플릿 작업에 대한 자세한 내용은 템플릿을 사용하여 API Management 개발자 포털을 사용자 지정하는 방법을 참조하세요.
참고
다음 설명서 콘텐츠는 더 이상 사용되지 않는 개발자 포털에 대한 것입니다. 모든 API Management 서비스에서 제거되는 2023년 10월 만료될 때까지 평상시와 같이 계속 사용할 수 있습니다. 사용되지 않는 포털은 중요 보안 업데이트만 받습니다. 자세한 내용은 다음 문서를 참조하세요.
가용성
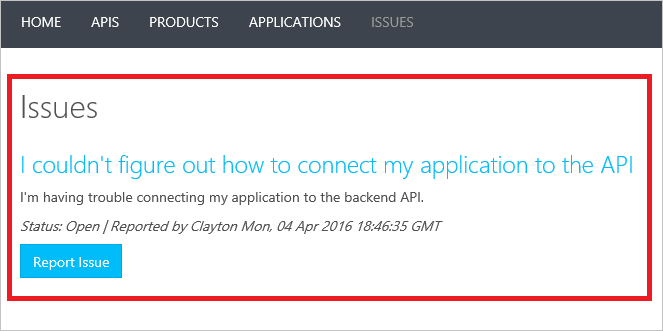
문제 목록
문제 목록 템플릿을 통해 개발자 포털에서 문제 목록 페이지의 본문을 사용자 지정할 수 있습니다.

기본 템플릿
<div class="row">
<div class="col-md-9">
<h2>{% localized "IssuesStrings|WebIssuesIndexTitle" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if issues.size > 0 %}
<ul class="list-unstyled">
{% capture reportedBy %}{% localized "IssuesStrings|WebIssuesStatusReportedBy" %}{% endcapture %}
{% assign replaceString0 = '{0}' %}
{% assign replaceString1 = '{1}' %}
{% for issue in issues %}
<li>
<h3>
<a href="/issues/{{issue.id}}">{{issue.title}}</a>
</h3>
<p>{{issue.description}}</p>
<em>
{% capture state %}{{issue.issueState}}{% endcapture %}
{% capture devName %}{{issue.subscriptionDeveloperName}}{% endcapture %}
{% capture str1 %}{{ reportedBy | replace : replaceString0, state }}{% endcapture %}
{{ str1 | replace : replaceString1, devName }}
<span class="UtcDateElement">{{ issue.reportedOn | date: "r" }}</span>
</em>
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
{% if canReportIssue %}
<a class="btn btn-primary" id="createIssue" href="/Issues/Create">{% localized "IssuesStrings|WebIssuesReportIssueButton" %}</a>
{% elsif isAuthenticated %}
<hr />
<p>{% localized "IssuesStrings|WebIssuesNoActiveSubscriptions" %}</p>
{% else %}
<hr />
<p>
{% capture signIntext %}{% localized "IssuesStrings|WebIssuesNotSignin" %}{% endcapture %}
{% capture link %}<a href="/signin">{% localized "IssuesStrings|WebIssuesSignIn" %}</a>{% endcapture %}
{{ signIntext | replace : replaceString0, link }}
</p>
{% endif %}
</div>
</div>
컨트롤
Issue list 템플릿에서 다음 페이지 컨트롤을 사용할 수 있습니다.
데이터 모델
| 속성 | 형식 | 설명 |
|---|---|---|
Issues |
문제 엔터티의 컬렉션입니다. | 현재 사용자에게 표시되는 문제입니다. |
Paging |
페이징 엔터티입니다. | 애플리케이션 컬렉션에 대한 페이징 정보입니다. |
IsAuthenticated |
boolean | 현재 사용자가 개발자 포털에 로그인했는지 여부입니다. |
CanReportIssues |
boolean | 현재 사용자에게 문제를 접수할 권한이 있는지 여부입니다. |
Search |
문자열 | 이 속성은 사용되지 않으며 사용할 수 없습니다. |
샘플 템플릿 데이터
{
"Issues": [
{
"Id": "5702b68bb16653124c8f9ba7",
"ApiId": "570275f1b16653124c8f9ba3",
"Title": "I couldn't figure out how to connect my application to the API",
"Description": "I'm having trouble connecting my application to the backend API.",
"SubscriptionDeveloperName": "Clayton",
"IssueState": "Proposed",
"ReportedOn": "2016-04-04T18:46:35.64",
"Comments": null,
"Attachments": null,
"Services": null
}
],
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 1,
"ShowAll": false,
"PageCount": 1
},
"IsAuthenticated": true,
"CanReportIssue": true,
"Search": null
}
다음 단계
템플릿 작업에 대한 자세한 내용은 템플릿을 사용하여 API Management 개발자 포털을 사용자 지정하는 방법을 참조하세요.