Persona 제어 (프리뷰)
[이 문서는 시험판 문서이며 변경될 수 있습니다.]
형식이 지정된 정보를 표시하도록 설계된 컨트롤입니다.
노트
GitHub 코드 구성 요소 리포지토리에서 전체 설명서 및 소스 코드를 확인할 수 있습니다.
중요
- 이는 프리뷰 기능입니다.
- 프리뷰 기능은 생산용으로 만들어진 것이 아니므로 기능이 제한될 수 있습니다. 이런 기능은 공식 릴리스 전에 사용할 수 있으므로 고객이 조기에 액세스하고 피드백을 제공할 수 있습니다.

Description
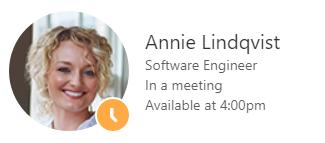
가상 사용자는 제품 전반에 걸쳐 사람을 시각적으로 표현한 것으로 일반적으로 그 사람이 업로드하기로 선택한 이미지를 보여줍니다. 컨트롤을 사용하여 해당 사람의 온라인 상태를 표시할 수도 있습니다.
완전한 컨트롤에는 개인의 아바타(업로드된 이미지 또는 배경색에 개인의 이니셜 구성), 이름 또는 ID, 온라인 상태가 포함됩니다.
persona 컨트롤은 PeoplePicker 및 Facepile 컨트롤에서 사용됩니다.
이 코드 구성 요소는 캔버스 및 사용자 지정 페이지에서 사용하기 위해 유창한 UI Persona 컨트롤 주위에 래퍼를 제공합니다. 모범 사례는 구성 요소 설명서를 참조하십시오.
키 속성
| Property | Description |
|---|---|
ImageUrl |
사용할 이미지의 URL은 정사각형 가로 세로 비율이어야 하며 이미지 영역에 맞도록 충분히 커야 합니다. |
ImageInitials |
이미지가 없을 때 이미지 영역에 표시할 사용자의 이니셜입니다. |
Text |
표시할 기본 텍스트, 일반적으로 사람의 이름입니다. |
SecondaryText |
표시할 2차 텍스트로, 일반적으로 사용자의 역할입니다. |
TertiaryText |
표시할 3차 텍스트로, 일반적으로 사용자의 상태입니다. 3차 텍스트는 size72 또는 size100을 사용할 때만 표시됩니다. |
OptionalText |
표시할 선택적 텍스트, 일반적으로 사용자 지정 메시지 세트입니다. 선택적 텍스트는 size100을 사용할 때만 표시됩니다. |
ImageAlt |
사용할 이미지의 대체 텍스트입니다. |
HidePersonaDetails |
가상 사용자 세부 정보를 렌더링하지 않고 페르소나 이미지/이니셜만 렌더링할지 여부입니다. |
PersonaSize |
화면에 나타나는 가상 사용자의 크기입니다. |
Presence |
표시할 사람의 현재 상태 - 정의되지 않은 경우 현재 상태를 표시하지 않습니다. 값은 away, blocked, busy, dnd, none, offline, online 중 하나여야 합니다 |
스타일 속성
| Property | Description |
|---|---|
Theme |
유창한 UI 테마 디자이너(windows.net)를 사용하여 생성된 JSON 문자열을 허용합니다. 이 항목을 비워 두면 Power Apps에서 정의한 기본 테마가 사용됩니다. 설정 방법은 테마 설정을 참고하세요. |
AccessibilityLabel |
화면 읽기 프로그램 아리아-레이블 |
예
다음은 가상 사용자 구성 요소에서 사용할 수 있는 몇 가지 예시 값입니다.
| Property | 값 |
|---|---|
Text |
"메간 브라운" |
SecondaryText |
"소프트웨어 엔지니어" |
TertiaryText |
"회의 중" |
OptionalText |
"오후 4시에 가능" |
HidePersonaDetails |
거짓 |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
제한 사항
이 캔버스 구성 요소는 캔버스 앱 및 사용자 정의 페이지에서만 사용할 수 있습니다.