PeoplePicker 제어 (프리뷰)
[이 문서는 시험판 문서이며 변경될 수 있습니다.]
로딩 환경을 만드는 데 사용되는 컨트롤입니다.
노트
GitHub 코드 구성 요소 리포지토리에서 전체 설명서 및 소스 코드를 확인할 수 있습니다.

중요
- 이는 프리뷰 기능입니다.
- 프리뷰 기능은 생산용으로 만들어진 것이 아니므로 기능이 제한될 수 있습니다. 이런 기능은 공식 릴리스 전에 사용할 수 있으므로 고객이 조기에 액세스하고 피드백을 제공할 수 있습니다.
Description
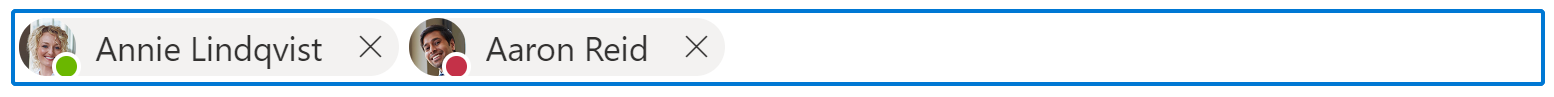
인물 선택기(PeoplePicker)는 목록에서 사람이나 그룹과 같은 하나 이상의 엔터티를 선택하는 데 사용됩니다. 전체 이름이나 이메일 주소를 모르는 경우 다른 사람에게 이메일을 작성하거나 그룹에 추가하는 작업을 쉽게 수행할 수 있습니다.
이 코드 구성 요소는 캔버스 및 사용자 지정 페이지에서 사용하기 위해 유창한 UI PeoplePicker 컨트롤 주위에 래퍼를 제공합니다. 모범 사례는 구성 요소 설명서를 참조하십시오.
키 속성
| Property | Description |
|---|---|
Items |
Peoplepicker에 표시할 미리 선택된 가상 사용자(구성원) |
Suggestions_Items |
선택할 수 있는 추천 회원 목록입니다. 필수 데이터 세트 속성입니다 |
PeoplePickerType |
사용할 Peoplepicker 유형입니다. |
MaxPeople |
선택할 수 있는 최대 사용자 수 |
NoResultFoundMesage |
지정된 검색 텍스트를 기반으로 하는 결과가 없는 경우 표시할 메시지입니다. |
MinimumSearchTermLength |
제안을 제공하기 전에 입력해야 하는 최소 검색 용어 길이입니다. |
SearchTermToShortMessage |
검색 텍스트가 MinimumSearchTermLength 미만일 때 표시될 사용자 지정 메시지입니다. |
Error |
인물 선택기를 빨간색으로 강조 표시하여 유효성 검사가 필요한 특정 오류가 있음을 나타냅니다. |
ShowSecondaryText |
보조 텍스트(예: JobTitle)를 표시할지 여부에 따라 예 또는 아니오를 지정합니다. |
Items 속성
| Property | Description |
|---|---|
PersonaName |
가상 사용자의 표시 이름입니다. |
PersonaKey |
특정 항목을 식별하는 키입니다. 키는 고유해야 합니다. |
PersonaImgUrl |
가상 사용자 이미지(프로필 사진)의 URL 또는 Base64 콘텐츠입니다. |
PersonaRole |
보조 텍스트, 가급적이면 가상 사용자의 직위 |
PersonaPresence |
선택 사항 - 표시할 사람의 현재 상태 - 정의되지 않은 경우 현재 상태를 표시하지 않습니다. 값은 away, blocked, busy, dnd, none, offline, online 중 하나여야 합니다 |
PersonaOOF |
선택 사항 - 가상 사용자가 부재 중인지 여부에 따라 True 또는 False입니다. |
Suggestions_Items 속성
| Property | Description |
|---|---|
SuggestionName |
가상 사용자의 표시 이름입니다. |
SuggestionKey |
특정 항목을 식별하는 키입니다. 키는 고유해야 합니다. |
SuggestionImgUrl |
가상 사용자 이미지(프로필 사진)의 URL 또는 Base64 콘텐츠입니다. |
SuggestionRole |
보조 텍스트, 가급적이면 가상 사용자의 직위 |
SuggestionPresence |
선택 사항 - 표시할 사람의 현재 상태 - 정의되지 않은 경우 현재 상태를 표시하지 않습니다. 값은 away, blocked, busy, dnd, none, offline, online 중 하나여야 합니다 |
SuggestionOOF |
선택 사항 - 가상 사용자가 부재 중인지 여부에 따라 True 또는 False입니다. |
추가 속성
| Property | Description |
|---|---|
Theme |
유창한 UI 테마 디자이너(windows.net)를 사용하여 생성된 JSON 문자열을 허용합니다. 이 항목을 비워 두면 Power Apps에서 정의한 기본 테마가 사용됩니다. |
AccessibilityLabel |
화면 읽기 프로그램 아리아-레이블 |
InputEvent |
컨트롤에 보낼 이벤트입니다. SetFocus를 InputEvent로 지원합니다. |
예
PeoplePicker 입력 컬렉션을 검색할 수 있는 다른 소스를 지원합니다. 다음은 PeoplePicker 구성 요소를 사용하는 방법에 대한 예입니다.
Office 365 Users 커넥터
Office 365 사용자 커넥터를 데이터 원본으로 추가합니다.
아래의 Power Fx 수식을 컨트롤의 On Search 속성에 할당하여
UserCollection이라는 컬렉션을 만듭니다.ClearCollect( UserCollection, AddColumns( Filter( Office365Users.SearchUser( { searchTerm: Self.SearchText, top: 500 } ), !(Mail in Self.SelectedPeople.PersonaKey) ), "SuggestionImgUrl", Substitute( JSON( Office365Users.UserPhotoV2(Id), JSONFormat.IncludeBinaryData ), """", "" ), "SuggestionKey", Mail, "SuggestionName", DisplayName, "SuggestionRole", JobTitle, "SuggestionPresence", "away" ) )Suggestions_Items속성을UserCollection로 설정합니다.노트
위의 수식에는 UserPhoto를 가져오기 위한 연속적인 요청이 포함되어 있어 로딩 시간이 늘어납니다. 사진이 필요하지 않고 검색 시간을 줄이려면
UserCollection대신 컨트롤의Suggestions_Items속성에서 다음 수식을 사용하세요.AddColumns( Office365Users.SearchUser({ searchTerm: Self.SearchText, top: 500 }), "SuggestionKey", Mail, "SuggestionName", DisplayName, "SuggestionRole", JobTitle )
이 시점에서 컨트롤이 작동하고 선택된 구성원은 SelectedPeople 속성에서 얻을 수 있습니다.
PeoplePicker1.SelectedPeople
Dataverse 테이블 사용 - Microsoft Entra 사용자 또는 사용자
아래 코드 조각을 지정하여
Suggestions_Items속성을 설정합니다.테이블의 사용자 또는 특정 사용자(아래 코드 사용)를
PeoplePicker의 항목 컬렉션(Suggestions_Items속성 아래)에 추가합니다.-
AAD Users테이블Search('AAD Users', Self.SearchText,"displayname" ,"mail")-
Users테이블Search('Users', Self.SearchText,"fullname","internalemailaddress")AddColumns()를 사용하여 필요에 따라 열을 매핑합니다. 다음은 열 속성 매핑의 예입니다.
속성 이름 AADUser 테이블 열 사용자 테이블 열 SuggestionKey "mail" "internalemailaddress" SuggestionName "displayname" "fullname" SuggestionRole "jobtitle" "jobtitle"
이 시점에서 인물 선택기가 작동해야 하며 선택된 구성원은 SelectedPeople 속성에서 가져올 수 있습니다.
PeoplePicker1.SelectedPeople
제한 사항
이 캔버스 구성 요소는 캔버스 앱 및 사용자 정의 페이지에서만 사용할 수 있습니다.