Facepile 제어 (프리뷰)
[이 문서는 시험판 문서이며 변경될 수 있습니다.]
이미지를 표시하고 상호 작용하는 데 사용되는 컨트롤입니다.
노트
GitHub 코드 구성 요소 리포지토리에서 전체 설명서 및 소스 코드를 확인할 수 있습니다.

중요
- 이는 프리뷰 기능입니다.
- 프리뷰 기능은 생산용으로 만들어진 것이 아니므로 기능이 제한될 수 있습니다. 이런 기능은 공식 릴리스 전에 사용할 수 있으므로 고객이 조기에 액세스하고 피드백을 제공할 수 있습니다.
Description
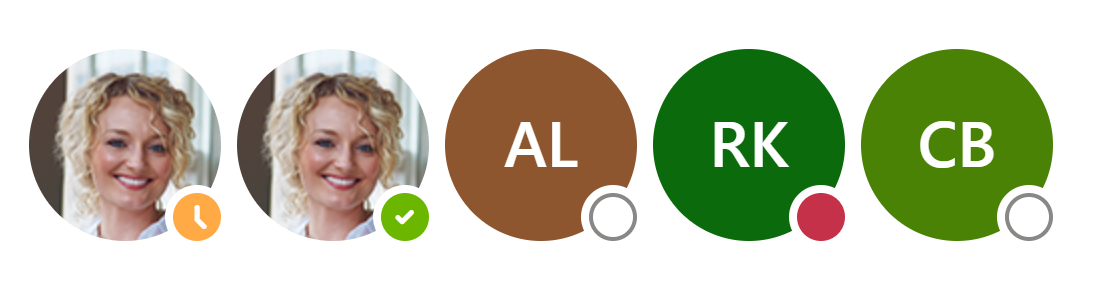
페이스 파일(Facepile)은 가상 사용자 목록을 표시합니다. 각 원은 사람을 나타내며 이미지 또는 이니셜을 포함합니다. 이 컨트롤은 특정 보기 또는 파일에 대한 액세스 권한이 있는 사람을 공유하거나 워크플로 내에서 작업을 할당할 때 종종 사용됩니다.
이 코드 구성 요소는 캔버스 앱 및 사용자 지정 페이지에서 사용하기 위한 단추에 제한된 유창한 UI Facepile 컨트롤 주위에 래퍼를 제공합니다.
속성
키 속성
| Property | Description |
|---|---|
Items |
렌더링할 작업 항목. 첫 번째 항목은 루트 항목으로 간주됩니다. |
PersonaSize |
화면에 나타나는 가상 사용자의 크기 |
OverflowButtonType |
표시할 오버플로 버튼의 유형과 표시 여부를 선택 |
MaxDisplayablePersonas |
Facepile에 나타날 최대 가상 사용자 수 5는 기본값이며 권장 숫자입니다 |
ImageShouldFadeIn |
이미지가 나타나는 동안 페이드 인 효과가 있어야 하는지 여부 |
ShowAddButton |
추가 버튼이 Facepile 구성 요소에 나타나야 하는지 여부 |
OverflowButtonLabel |
오버플로 버튼의 Aria 레이블 |
AddbuttonAriaLabel |
추가 버튼의 Aria 레이블 |
Items 속성
| 입력 | Description |
|---|---|
ItemPersonaName |
가상 사용자의 표시 이름 |
ItemPersonaKey |
특정 항목을 식별하는 키입니다. 키는 고유해야 합니다 |
ItemPersonaImage |
가상 사용자 이미지(프로필 사진)가 포함된 Dataverse 테이블의 이미지 열 |
ItemPersonaImageInfo |
가상 사용자 이미지(프로필 사진)의 URL 또는 Base64 콘텐츠 |
ItemPersonaPresence |
선택 사항 - 페르소나의 존재 정의 |
IsImage |
가상 사용자 이미지(ItemPersonaImage)가 Dataverse 테이블의 이미지 열인지 여부. 이 속성을 사용하면 구성 요소가 유형(Url 또는 이미지)에 따라 이미지를 렌더링할 수 있습니다. Dataverse 테이블에서 이미지를 참조해야 하는 경우 True이며 ItemPersonaImageInfo 속성에서 참조할 Url 또는 Base64인 경우 False |
ItemPersonaClickable |
가상 사용자를 클릭할 수 있는지 여부 |
Items에 대한 Power Fx 수식의 예(Office 365 사용자 커넥터 사용)
Office 365 사용자 커넥터를 사용하여 사진으로 Items 컬렉션 생성
사용자 목록은 모든 데이터 원본에서 가져올 수 있지만 이미지는 구성 요소에 제공되어야 합니다. 데이터 원본에 사용자를 위한 이미지가 없는 경우 AddColumns() Power Fx 함수를 사용하여 목록에 올바른 속성을 추가하고 Microsoft Entra의 활성 사용자에 매핑되는 사용자 ID 또는 사용자 계정 이름 목록에서 사용자 이미지를 검색할 수 있습니다.
아래 샘플 코드를 참조하여 Office 365 사용자 커넥터를 사용하여 UserPersonas라는 컬렉션을 생성한 다음 컨트롤의 Items 속성에 컬렉션을 전달합니다.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
노트
ItemPersonaImageInfo는 이미지 Url에서 가져오기 때문에 IsImage 필드는 false로 설정됩니다. Dataverse 이미지 필드를 렌더링하려면 IsImage 필드를 true로 설정하고 ItemPersonaImage를 사용하여 대신 이미지 값을 전달합니다.
사용
스타일 속성
| Property | Description |
|---|---|
Theme |
유창한 UI 테마 디자이너(windows.net)를 사용하여 생성된 JSON 문자열을 허용합니다. 이 항목을 비워 두면 Power Apps에서 정의한 기본 테마가 사용됩니다. 이 항목을 비워 두면 Power Apps에서 정의한 기본 테마가 사용됩니다. 설정 방법은 테마 설정을 참고하세요. |
AccessibilityLabel |
화면 읽기 프로그램 아리아-레이블 |
이벤트 속성
| Property | Description |
|---|---|
InputEvent |
컨트롤에 보낼 이벤트입니다. 예: SetFocus. |
동작
SetFocus를 InputEvent로 지원합니다.
선택 시 동작 구성
구성 요소의 OnSelect 속성에서 Switch() 공식을 사용하여 컨트롤에서 선택한 ItemPersonaKey를 스위치 값으로 참조하여 각 항목에 대한 특정 작업을 구성합니다.
Facepile의 OnSelect 속성에 있는 Power Fx 수식의 예:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
제한 사항
이 코드 구성 요소는 캔버스 앱 및 사용자 정의 페이지에서만 사용할 수 있습니다.