모듈 작업
이 문서에서는 사이트 작성기에서 Microsoft Dynamics 365 Commerce 모듈을 사용하는 방법과 시기를 설명합니다.
모듈은 페이지 구조를 구성하는 논리적 구성 요소이며 다양한 목적과 범위를 가지고 있습니다. 일부 모듈은 상위 수준의 컨테이너이며, 유일한 목적은 다른 모듈을 보관하고 구성하는 것입니다. (자식 모듈) 간단한 이미지 배치 모듈과 같은 다른 모듈은 매우 구체적인 목적을 가지고 있습니다. 캐러셀 모듈과 같은 다른 모듈은 이 두 범주 사이 어딘가에 속합니다.
기본적으로 Dynamics 365 Commerce 사이트에는 가장 기본적인 전자 상거래 시나리오를 구현할 수 있는 모듈 라이브러리가 포함되어 있습니다. 이러한 모듈을 사용하는 것만으로도 종단 간 전자 상거래 사이트를 구축할 수 있어야 합니다. 그러나 이러한 모듈을 사용자 지정하거나 특정 요구 사항에 맞게 새 사용자 지정 모듈을 빌드할 수도 있습니다. 사용자 정의 모듈을 빌드하려는 경우 사용자 정의 모듈 라이브러리를 작성하는 데 도움이 되는 모듈 설계 소프트웨어 개발 키트(SDK)를 사용할 수 있습니다.
컨테이너 모듈 및 슬롯
앞서 언급했듯이 일부 모듈은 자식 모듈을 수용하도록 설계되었습니다. 이러한 모듈을 컨테이너 라고하며 중첩된 모듈의 계층 구조를 허용합니다. 컨테이너 모듈에는 슬롯이 포함됩니다 . 슬롯은 컨테이너 내의 레이아웃 및 자식 모듈의 목적을 처리하는 데 사용됩니다. 예를 들어 몇 가지 중요한 슬롯을 정의하는 기본 페이지 컨테이너 모듈(모든 페이지의 최상위 모듈)이 있습니다.
- 헤더 슬롯
- 서브 헤더 슬롯
- 메인 슬롯
- 바닥글 슬롯
- 하위 바닥글 슬롯
모듈 개발자는 이러한 슬롯을 정의하고 어떤 자식 모듈을 직접 넣을 수 있는지, 그리고 몇 개의 자식 모듈을 모듈 내부에 넣을 수 있는지를 결정합니다. 예를 들어, 헤더 슬롯은 헤더 모듈 유형의 모듈 하나만 지원할 수 있는 반면, 본문 슬롯은 모든 유형의 모듈을 무제한으로 지원할 수 있습니다(다른 페이지 컨테이너 모듈 제외).
저작 도구에서 페이지 작성자는 각 슬롯에 넣을 수 있는 모듈과 넣을 수 없는 모듈을 미리 알 필요가 없습니다. 페이지 작성자가 슬롯을 선택한 다음 추가할 모듈을 선택하려고 하면 해당 슬롯에 대해 지원되는 모듈 유형의 필터링된 보기가 표시됩니다.
콘텐츠 모듈
콘텐츠 모듈에는 텍스트(예: 헤드라인, 단락 및 링크) 또는 자산 참조(예: 이미지, 비디오 및 PDF)와 같은 콘텐츠 및 미디어 요소가 포함됩니다. 일반적인 콘텐츠 모듈 유형에는 콘텐츠 블록, 텍스트 블록 및 프로모션 배너 모듈이 포함됩니다. 이 세 가지 유형의 모듈은 텍스트나 미디어를 포함할 수 있으며, 페이지에 어떤 것을 표시하기 위해 자식 모듈이 필요하지 않습니다.
일반적인 일상적인 페이지 및 콘텐츠 작성 활동의 대부분에는 콘텐츠 모듈이 포함되는데, 이는 주로 이러한 모듈이 부모 컨테이너 모듈에서 렌더링되는 실제 콘텐츠를 정의하기 때문입니다. 많은 컨텐츠 모듈을 사용할 수 있으며, 이러한 모듈은 일반적으로 중첩된 모듈의 페이지 계층 구조에 추가할 마지막 조각입니다.
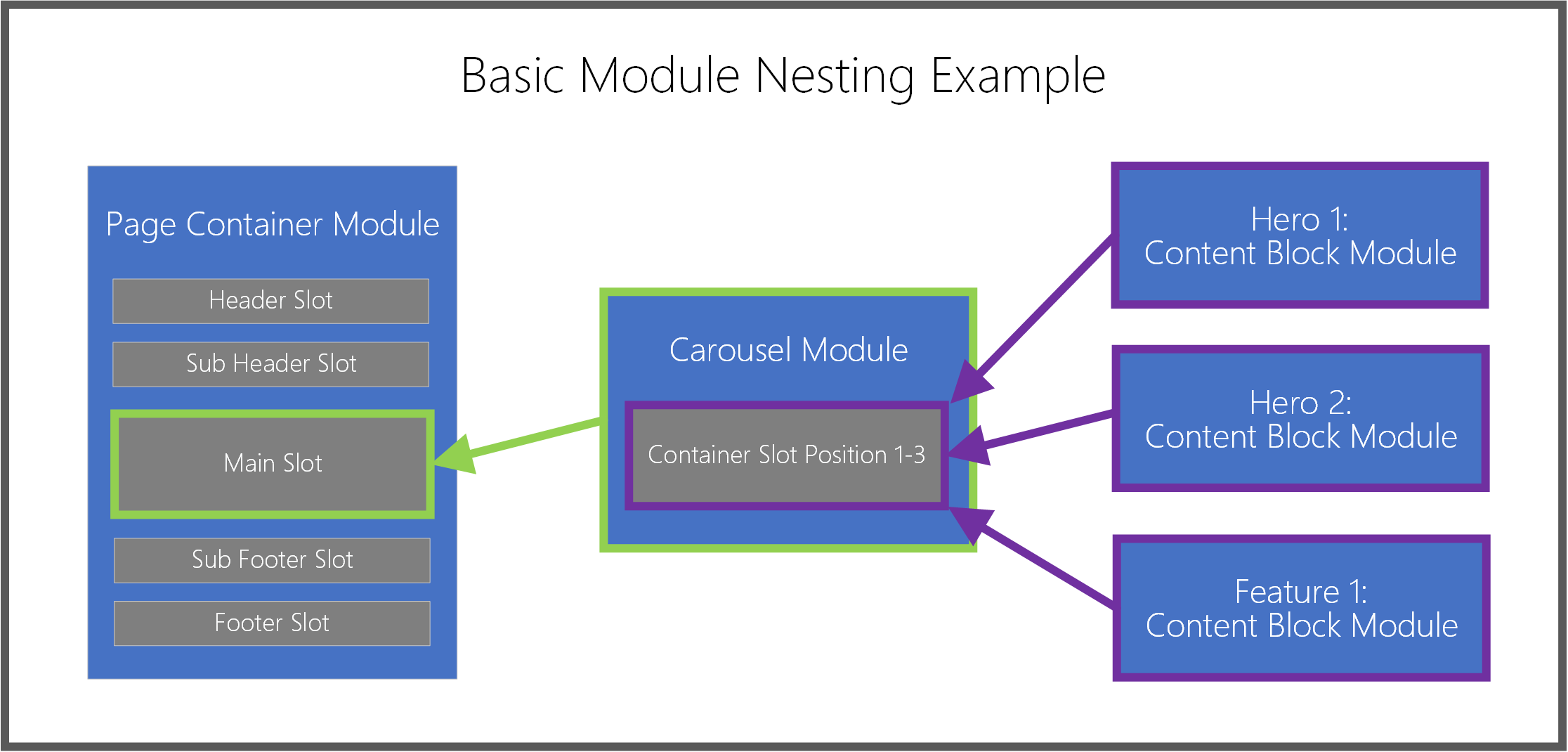
다음 그림에서는 모듈이 부모 컨테이너 모듈 슬롯 내에 중첩되는 방법을 보여 줍니다.

모듈 추가 또는 제거
다음 절차에서는 모듈을 추가 및 제거하는 방법에 대해 설명합니다.
모듈 추가
페이지의 슬롯 또는 컨테이너에 모듈을 추가하려면 따라와 다음 단계를 따르세요.
왼쪽의 개요 창이나 기본 캔버스에서 자식 모듈을 추가할 수 있는 컨테이너나 슬롯을 선택합니다.
메모
모듈 디자이너는 특정 모듈 슬롯에 추가할 수 있는 모듈 형식 목록을 정의합니다. 그런 다음 템플릿 작성자는 특정 템플릿에서 빌드된 모든 페이지에 대해 일관된 SEO(검색 엔진 최적화) 및 작성 효율성을 보장하는 데 도움이 되도록 허용되는 모듈 옵션을 구체화할 수 있습니다. 슬롯 에 모듈을 추가할 때 모듈 추가 대화 상자는 선택한 컨테이너 또는 슬롯에서 지원되는 모듈만 표시하도록 자동으로 필터링됩니다. 이 허용되는 모듈 목록은 페이지의 템플릿 또는 컨테이너의 모듈 정의에 따라 결정됩니다.
개요 창을 사용하는 경우 모듈 이름 옆에 있는 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다. 캔버스 내에서 직접 컨트롤을 사용하는 경우 빈 슬롯에서 또는 현재 선택한 모듈 옆에 있는 더하기 기호(+)를 선택한 다음 모듈 추가를 선택합니다.
메모
컨테이너나 슬롯이 새로운 자식 모듈을 지원하지 않으면 모듈 추가 옵션을 사용할 수 없습니다.
모듈 추가 대화 상자에서 페이지에 추가할 모듈을 선택합니다.
팁
콘텐츠 블록 은 초보자가 작업하기에 좋은 모듈 유형입니다.
확인 를 선택하여 선택한 모듈을 페이지에서 선택한 컨테이너 또는 슬롯에 추가합니다.
모듈 제거
페이지의 슬롯 또는 컨테이너에서 모듈을 제거하려면 따라와 다음 단계를 따르세요.
- 왼쪽의 개요 창에서 제거할 모듈 이름 옆에 있는 줄임표(...)를 선택한 다음 휴지통 기호를 선택합니다. 또는 기본 캔버스에서 선택한 모듈의 도구 모음에서 휴지통 기호를 선택할 수 있습니다.
- 모듈을 제거할 것인지 확인하는 메시지가 표시되면 확인 를 선택합니다.
모듈을 새 위치로 이동
모듈을 페이지 내의 새 위치로 이동하려면 다음 방법 중 하나를 사용합니다.
개요 창을 사용하여 모듈 이동
개요 창을 사용하여 모듈을 이동하려면 따라와 다음 단계를 수행합니다.
- 개요 창에서 이동하려는 모듈을 길게 선택한 다음, 모듈을 개요의 새 위치로 끕니다. 윤곽선과 캔버스의 파란색 선은 모듈을 배치할 수 있는 위치를 나타냅니다.
- 모듈을 놓아 새 위치에 놓습니다.
캔버스 내에서 직접 모듈 이동
캔버스 내에서 직접 모듈을 이동하려면 따라와 다음 단계를 수행합니다.
- 캔버스에서 이동할 모듈을 선택합니다.
- 모듈의 도구 모음에서 위쪽 또는 아래쪽을 가리키는 화살표 기호를 선택한 다음 화살표를 페이지의 새 위치로 끕니다. 캔버스와 윤곽선의 파란색 선은 모듈을 배치할 수 있는 위치를 나타냅니다. 모듈을 위 또는 아래로 이동할 수 없는 경우 해당 화살표 기호는 회색으로 표시됩니다.
- 모듈을 놓아 새 위치에 놓습니다.
줄임표 메뉴를 사용하여 모듈 이동
줄임표 메뉴를 사용하여 모듈을 이동하려면 따라와 다음 단계를 수행합니다.
- 개요 또는 캔버스에서 모듈을 선택합니다.
- 개요 창이나 캔버스의 모듈 도구 모음에서 모듈 이름 옆에 있는 줄임표(...)를 선택합니다.
- 컨테이너 또는 슬롯 내에서 모듈을 위 또는 아래로 이동할 수 있는 경우 위로 이동 또는 아래로 이동 옵션이표시됩니다. 원하는 이동 옵션을 선택하여 모듈을 형제를 기준으로 위 또는 아래로 이동합니다.
모듈 구성
다음 절차에서는 콘텐츠 및 컨테이너 모듈을 구성하는 방법을 설명합니다.
콘텐츠 모듈 구성
페이지에서 컨텐츠 모듈을 구성하려면 다음 단계를 따라와 수행합니다.
- 왼쪽의 개요 창에서 트리를 확장하고 콘텐츠 모듈(예: 콘텐츠 블록)을 선택합니다. 또는 기본 캔버스에서 모듈을 선택할 수 있습니다.
- 오른쪽의 모듈 속성 창에서 원하는 모듈 컨트롤에 대한 속성을 입력합니다.
- 명령 모음에서 저장을 선택합니다. 그러면 프리뷰 캔버스도 새로 고쳐집니다.
모듈 텍스트 속성 편집
읽기 전용이 아닌 모듈 텍스트 속성은 캔버스에서 직접 편집할 수 있습니다.
모듈 텍스트 속성을 편집하려면 다음 단계를 따라와 수행합니다.
- 캔버스에서 텍스트 컨트롤을 선택한 다음, 텍스트를 편집하려는 위치에 커서를 놓습니다.
- 텍스트 내용을 입력합니다.
- 텍스트 콘텐츠 외부의 아무 곳이나 선택하여 다른 콘텐츠를 계속 편집합니다.
인라인 이미지 선택
읽기 전용이 아닌 모듈 이미지는 캔버스에서 직접 변경할 수 있습니다.
컨텐츠 모듈의 새 이미지를 선택하려면 다음 단계를 따라와 하십시오.
- 캔버스에서 이미지를 두 번 클릭합니다. 그러면 미디어 선택기 창이 나타납니다.
- 사용할 새 이미지를 찾아 선택한 다음 확인 를 선택합니다. 이제 새 이미지가 캔버스에 렌더링됩니다.
컨테이너 모듈 구성
페이지에서 컨테이너 모듈을 구성하려면 다음 단계를 따라와 수행합니다.
- 페이지에서 컨테이너 모듈(예: 캐러셀 또는 유체 컨테이너 모듈)을 선택합니다.
- 오른쪽의 속성 창에서 헤더를 선택하여 중첩된 컨트롤을 확장하고 필요한 컨트롤 값을 설정합니다.
- 왼쪽의 개요 창에서 컨테이너 또는 컨테이너 내의 슬롯 이름 옆에 있는 줄임표 버튼을 선택한 다음, 모듈 추가를 선택합니다 . 그런 다음, 선택한 컨테이너에 자식 모듈을 추가합니다. 자세한 내용은 이 문서의 앞부분에 있는 모듈 작업 섹션을 참조하세요.
- 여러 개의 자식 모듈이 부모 컨테이너에 형제로 존재하는 경우, 부모 컨테이너에서 해당 모듈의 표시 순서를 변경할 수 있습니다. 모듈의 줄임표 버튼을 선택한 다음 위쪽 화살표 및 아래쪽 화살표 단추를 사용합니다.