템플릿 및 레이아웃 개요
이 문서에서는 템플릿 및 레이아웃에 대한 개요를 제공합니다 Microsoft Dynamics 365 Commerce.
템플릿은 Microsoft Dynamics 365 Commerce 페이지 모델의 기본 요소입니다. 사이트 작성 작업 과정의 효율성과 일관성을 극대화하는 것이 목표라면 웹 사이트에 템플릿을 활용하는 방법을 배우는 것이 중요합니다. 템플릿 구조에 대한 조기 결정은 중요하며 일일, 계절별 및 사이트 전체 브랜드 업데이트의 비용과 민첩성에 큰 영향을 미칠 수 있습니다. 잘 구성된 템플릿에는 다른 이점도 있습니다. 예를 들어 사이트 전체 검색 엔진 최적화(SEO) 점수를 향상하고 버그 수를 최소화하는 데 도움이 됩니다.
템플릿 작업을 시작하는 좋은 방법은 템플릿과 레이아웃의 기능적 이점, 차이점, 계층 구조를 이해하는 것입니다.
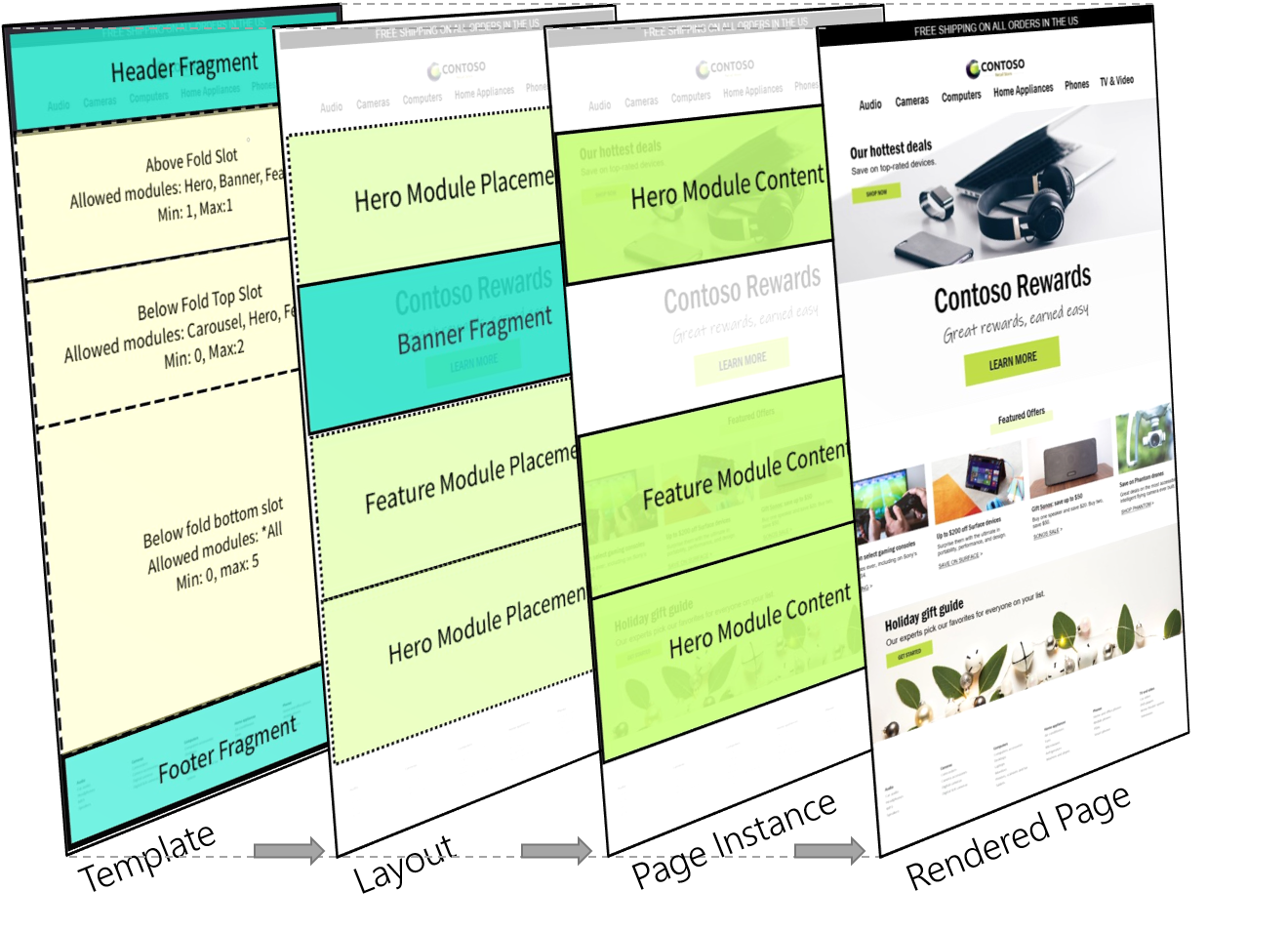
다음 그림은 렌더링된 웹 페이지 뒤의 페이지 모델 계층 구조를 보여줍니다.

| 엔터티 | 기본 기능 |
|---|---|
| 템플릿 | 템플릿은 레이아웃 및 페이지 인스턴스 집합에 대한 모듈 옵션과 기본 스캐폴딩을 정의합니다. |
| 레이아웃 | 레이아웃은 페이지 또는 페이지 집합에 대한 모듈의 최종 선택 및 배열을 정의합니다. |
| 페이지 인스턴스 | 페이지 인스턴스는 특정 페이지에 대한 데이터와 콘텐츠를 정의합니다. |
템플릿
템플릿은 Dynamics 365 Commerce 페이지 모델 계층 구조의 맨 위에 있으며 사이트 구성에 대한 중요한 초기 #glsr_cfigcgiz를 나타냅니다. 개념적으로 템플릿은 다운스트림 #glsr_cfigggghgz 생성 및 페이지 생성 워크플로에 대한 기본 구조와 작성 옵션을 정의하여 자식 레이아웃 및 페이지 제품군 전체에서 일관성을 제어하는 데 도움이 됩니다. 템플릿은 사전 정의되고 중앙에서 관리되는 요소(예: 머리글 및 바닥글)와 브랜드에 맞는 모듈 구성 선택을 보장하는 안내 작성 흐름을 통해 콘텐츠 작성 프로세스를 단순화하는 데 도움이 될 수 있습니다.
일관성 제어
템플릿을 디자인할 때 내려야 하는 가장 큰 비즈니스 결정은 페이지 생성 프로세스에 대해 템플릿이 얼마나 많은 제어권을 가져야 하는지입니다. 다운스트림 작성자에 대해 모든 것을 열어 두는 템플릿은 생성하기 가장 쉬운 템플릿 유형이지만 생성된 페이지의 유지 관리에 장기적인 영향을 미칠 수 있습니다. 잘 작성된 템플릿은 지침과 간소화된 작성 경험을 제공할 뿐만 아니라 작성자가 작업를 완료할 수 있도록 충분한 유연성을 제공합니다. 이러한 모든 측면은 템플릿이 적용하는 제어 수준에 따라 달라집니다.
템플릿은 다음과 같은 방법으로 콘텐츠 작성자의 효율성을 높이고 브랜드를 유지하는 데 도움이 될 수 있습니다.
- 페이지에서 사용할 수 있는 모듈을 제한합니다.
- 기본 모듈 및 구성 선택을 제안합니다.
- 템플릿 수준에서 제어되는 일부 모듈 및 구성 선택을 명시적으로 만듭니다. 이 프로세스를 설정 잠금 이라고도 합니다.
다음 예에서는 기본 템플릿(템플릿 X)을 구성하는 방법을 보여줍니다.
- 템플릿 X의 모든 자식 레이아웃에는 머리글 컨테이너, 본문 컨테이너 및 바닥글 컨테이너가 있어야 합니다.
- 템플릿 X에서는 헤더 컨테이너의 구성이 잠겨 있으며 템플릿 X 자체에서만 변경할 수 있습니다. 모든 자식 레이아웃과 페이지에는 항상 이 헤더가 있습니다.
- 본체 컨테이너에는 최소 1개의 모듈, 최대 10개의 모듈이 필요합니다. 이러한 모듈은 다운스트림 레이아웃 및 페이지로 정의됩니다.
- 본문 컨테이너에는 Hero, Feature, Carousel 및 배너 모듈을 사용할 수 있습니다.
- 바닥글 컨테이너는 템플릿 X에서 구성되지만 다운스트림 레이아웃 및 페이지에 의해 재정의될 수 있습니다.
이 예의 템플릿은 다운스트림 콘텐츠 작성자를 위한 간단한 구조와 옵션 세트를 정의합니다. 페이지의 일부 부분(이 경우 헤더)은 템플릿에서 완전히 정의되고 잠겨 있으며 다운스트림 작성자가 변경할 수 없습니다. 다른 부분(이 경우 본문)은 특정 지침(이 경우 특정 유형의 모듈의 최소 수 및 최대 수) 내에서 다운스트림 작성자가 정의할 수 있습니다. 그리고 다른 부분(이 경우 바닥글)은 템플릿에 정의되어 있지만 다운스트림 작성자가 재정의할 수 있습니다.
사이트 및 브랜드 관리자를 위한 중요한 초기 단계는 자식 레이아웃 및 페이지 작성자를 위한 제약 조건과 유연성 간의 올바른 균형을 결정하는 것입니다. 템플릿을 사용하면 이 균형을 완전히 구성할 수 있습니다. 이는 페이지 요소가 중앙에서 업데이트되는지(템플릿에 잠김) 또는 페이지 계층 구조에서 더 낮은 개별 자식 수준에 남아 있는지에 영향을 줍니다.
템플릿 기본값과 페이지 콘텐츠 간의 관계
템플릿의 주요 기능은 페이지가 생성될 때 모듈 작성 환경을 간소화하는 것입니다. 모듈 기본값이 템플릿에 설정되거나 잠긴 경우에도 페이지를 편집할 때를 제외하고는 페이지의 모듈 구성에서 템플릿 기본값으로 더 이상 데이터 연결이 없습니다. 템플릿은 페이지 구조에 대한 작성 환경을 제어하며, 페이지가 생성된 후에는 템플릿 기본값이 더 이상 해당 페이지의 지역화 가능한 콘텐츠에 연결되지 않습니다. 즉, 템플릿에 설정된 모듈 기본값은 자식 페이지의 작성 환경을 제어합니다. 페이지가 생성되고 편집된 후에는 해당 페이지의 콘텐츠를 제어하지 않습니다.
이전에 설명한 동작에 대한 유일한 예외는 조각 이 템플릿에 추가될 때 발생합니다. 조각을 사용하면 특정 템플릿에서 많은 페이지가 생성된 후에도 언제든지 템플릿의 모든 자식 페이지 또는 #glsr_cfigggghgz에서 지역화 가능한 콘텐츠를 동적으로 추가하거나 편집할 수 있습니다. 모든 단계 페이지에서 지역화 가능한 콘텐츠를 동적으로 추가, 제거 또는 편집해야 할 때마다 템플릿과 레이아웃에서 조각을 사용하는 것이 가장 좋습니다. 예를 들어 머리글, 바닥글, 공통 메타데이터/스크립트 또는 중앙에서 편집 가능하고 모든 단계 페이지에서 동일해야 하는 기타 콘텐츠에 조각을 사용해야 합니다. 조각은 템플릿과 레이아웃을 사용하여 모든 자식 페이지의 콘텐츠를 제어하는 방법을 제공합니다.
템플릿 사용을 시작하려면 템플릿 작업을 참조하세요.
레이아웃
레이아웃은 페이지 모델 계층 구조에서 템플릿 아래의 다음 수준입니다. 템플릿은 페이지에 허용되는 모든 모듈을 정의하는 반면 #glsr_cfigggghz는 모듈을 명시적으로 선택하고 배열합니다. 페이지는 페이지 모델 계층 구조에서 레이아웃 아래의 다음 수준입니다. #glsr_cfigggghz에서 선택된 모듈에 대한 현지화된 콘텐츠를 정의합니다.
다음 예는 이전 섹션의 템플릿 예를 기반으로 하며 기본 작성자 구성하는 방법을 보여줍니다.
#glsr_cfiggggz의 부모 템플릿에는 본문 컨테이너에 1~10개의 모듈이 있어야 합니다. 이러한 모듈은 영웅, 기능, 캐러셀 및 배너 모듈만 될 수 있습니다. 따라서 #glsr_cfigggghz는 다음과 같은 모듈 선택 및 배열을 정의할 수 있습니다.
- 본문 컨테이너의 첫 번째 모듈은 배너 모듈이고, 그 뒤에 영웅 모듈과 두 개의 기능 모듈이 옵니다.
- 첫 번째 기능 모듈은 왼쪽에 정렬되고 두 번째 기능 모듈은 오른쪽에 정렬됩니다.
기본 바닥글이 부모 템플릿에서 상속되었더라도 자식 템플릿은 바닥글을 잠금 해제된 상태로 두었습니다. 따라서 #glsr_cfigggghz는 다른 바닥글 조각을 정의하여 이를 재정의할 수 있습니다.
이 예의 레이아웃은 자식 페이지에 대한 모듈의 최종 배열을 정의합니다. 템플릿과 마찬가지로 레이아웃는 자식 페이지에서 항상 상속되는 기본 또는 잠긴 모듈 속성을 정의할 수 있습니다(예: 기능 모듈의 자식). 레이아웃에 있는 모든 모듈의 실제 콘텐츠 또는 데이터는 각 자식 페이지 인스턴스에서 계층 구조 아래로 정의됩니다. 여기서 중요한 차이점은 레이아웃에는 지역화 가능한 콘텐츠가 직접 포함되지 않지만 자식 페이지에는 포함된다는 것입니다. 레이아웃의 주요 기능은 자식 페이지에 대한 모듈의 최종 배열과 기본 구성을 정의하는 것입니다.
이 계층 구조는 두 가지 이유로 강력합니다. 첫째, 동일한 부모 템플릿을 공유하는 레이아웃은 #glsr_cfigggghgz 전환 시나리오와 호환되는 것으로 간주됩니다. 따라서 페이지 수준 콘텐츠를 다시 작성할 필요 없이 모든 페이지의 #glsr_cfigggghgz를 동일한 템플릿 계층 구조의 다른 #glsr_cfigggghgz로 변경할 수 있습니다. 이 기능을 활용하여 계절별 디자인 업데이트, 실험 또는 영구적인 사이트 재설계를 수행할 수 있습니다. 둘째, 레이아웃은 개별 페이지를 업데이트하지 않고도 페이지 그룹의 공유 요소를 중앙에서 수정할 수 있는 또 다른 방법을 제공합니다. 예를 들어 제품 카테고리에 공유가 동일한 레이아웃인 1,000개의 페이지가 있는 경우 레이아웃에서 모듈을 재정렬할 수 있으며 이 변경 사항은 1,000개의 자식 페이지 전체에 즉시 반영됩니다.
이 계층 구조를 이해하면 비용 절감에 도움이 되고 확장 가능하며 시간이 지남에 따라 사이트가 발전함에 따라 더 나은 결과를 생성하는 민첩하고 효율적인 사이트 구조를 제공할 수 있습니다.
사전 설정 및 사용자 정의 레이아웃
사이트의 레이아웃은 사전 설정 되거나 맞춤될 수 있습니다.
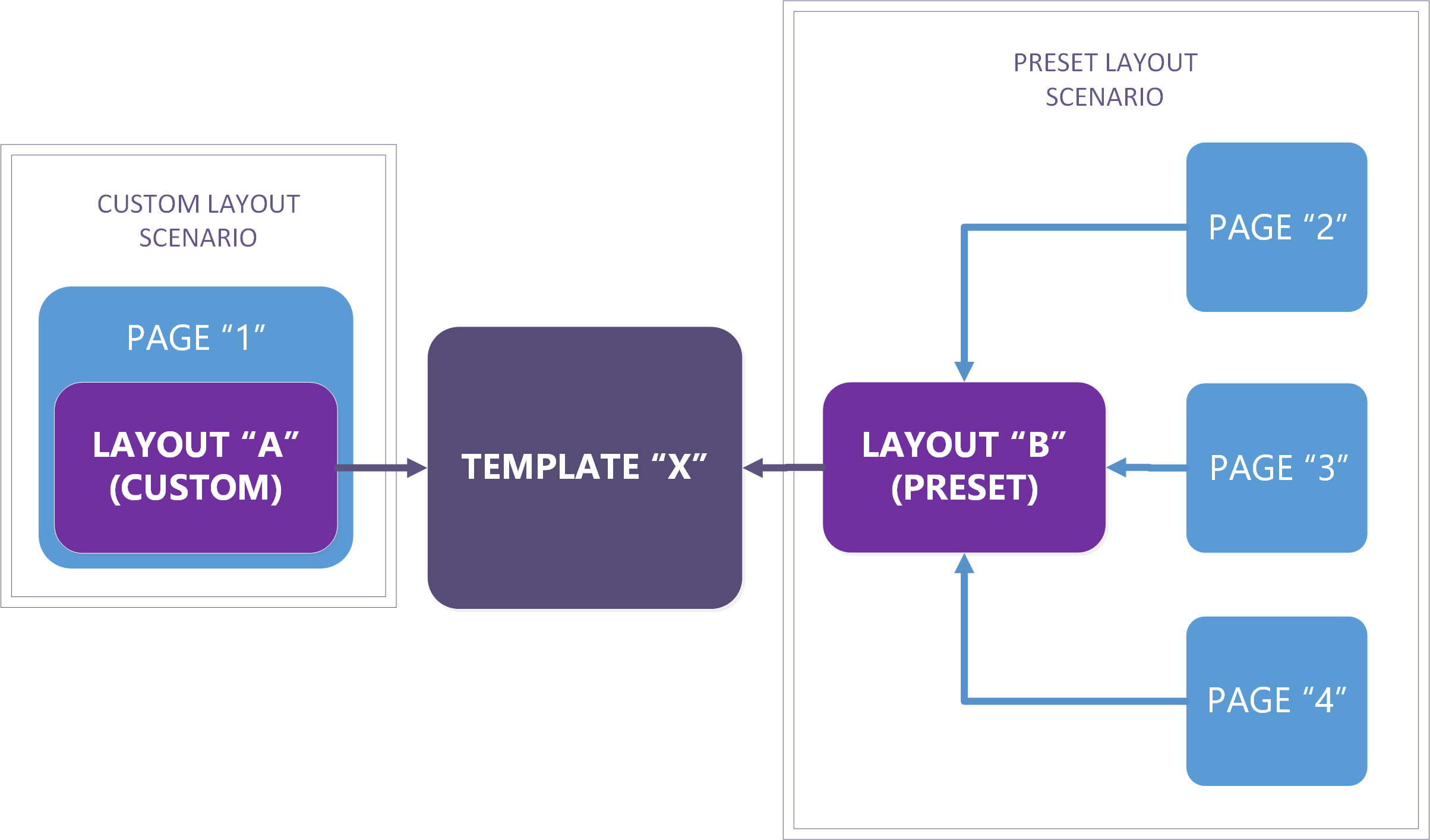
- 사전 설정된 레이아웃 을 사용하면 모든 모듈이 이미 선택 및 정렬되어 있고 데이터만 입력하면 되는 페이지 생성 작업 흐름이 가능합니다. 이 접근 방식은 동일한 레이아웃 요구 사항을 가진 많은 페이지를 작성해야 할 때 시간을 절약하는 데 도움이 될 수 있습니다. 사전 설정된 레이아웃은 자식 페이지와 일대다 관계를 갖습니다. 따라서 단일 사전 설정 레이아웃 사용하여 수백 또는 수천 개의 자식 페이지에 대한 모듈 배열을 중앙에서 제어할 수 있습니다.
- 맞춤 레이아웃 은 기본적으로 한 페이지에 삽입되는 일회용 레이아웃입니다. 다른 새 페이지가 생성되거나 레이아웃 전환 시나리오에서는 옵션으로 노출되지 않습니다. 이 접근 방식의 이점은 작성자가 사용자 정의 레이아웃 사용하는 페이지를 작성하여 실험할 수 있다는 것입니다. 그런 다음 작성자가 다른 페이지에 레이아웃를 재사용하려는 경우 사전 설정 레이아웃로 쉽게 변환할 수 있습니다. 그러면 새로운 사전 설정 레이아웃가 페이지 생성 작업 흐름과 동일한 템플릿 계층의 페이지에 대한 레이아웃 전환 시나리오의 옵션으로 노출됩니다. 반대로, 사전 설정된 레이아웃은 사용자 정의 레이아웃으로 분기될 수 있습니다. 이러한 방식으로 작성자는 사전 설정 레이아웃에서 페이지를 분리하고 새로운 일회용 사용자 정의 레이아웃 생성할 수 있습니다. (이 새로운 사용자 정의 레이아웃 여전히 부모 템플릿의 제약 조건에 따라 바인딩됩니다.)
사전 설정 레이아웃 및 사용자 정의 레이아웃은 작성 도구 세트의 여러 부분에서 편집됩니다. 사용자 정의 레이아웃은 다른 페이지에 종속되지 않으므로 페이지 편집기에서 직접 편집됩니다. 이 경우 레이아웃의 존재는 대부분 사용자에게 투명하며 페이지 수준 속성과 레이아웃 옵션에 대한 작업을 통해서만 노출됩니다. 그러나 사전 설정 레이아웃에 대한 변경 사항은 많은 자식 페이지에 영향을 미칠 수 있으므로 게시 작업이 자식 페이지에 대한 전체 다운스트림 영향을 고려하는 레이아웃 편집기에서 편집해야 합니다.
다음 그림은 사전 설정 및 사용자 정의 레이아웃에 대한 시나리오를 보여줍니다.

사전 설정된 레이아웃을 사용하려면 사전 설정된 레이아웃 작업을 참조하세요.