레이아웃

.NET 다중 플랫폼 앱 UI(.NET MAUI) 레이아웃 클래스를 사용하면 애플리케이션에서 UI 컨트롤을 정렬하고 그룹화할 수 있습니다. 레이아웃 클래스를 선택하려면 레이아웃이 자식 요소의 위치를 지정하는 방법과 레이아웃의 자식 요소 크기를 조정하는 방법에 대한 지식이 필요합니다. 또한 원하는 레이아웃을 만들려면 레이아웃을 중첩해야 할 수도 있습니다.
StackLayout
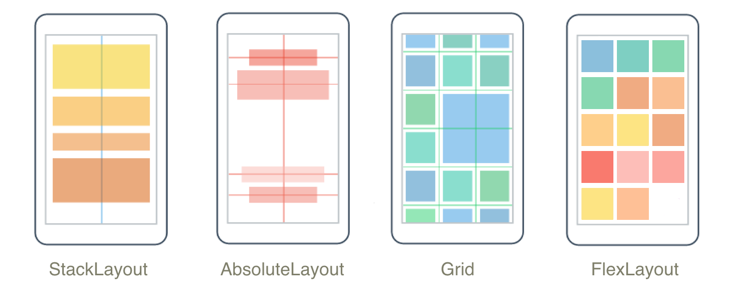
StackLayout 1차원 스택의 요소를 가로 또는 세로로 구성합니다. 속성 요소 Orientation 의 방향을 지정 하 고 기본 방향은 Vertical. StackLayout 는 일반적으로 페이지에서 UI의 하위 섹션을 정렬하는 데 사용됩니다.
다음 XAML에서는 세 개의 Label 개체를 포함하는 세 StackLayout 로를 만드는 방법을 보여 있습니다.
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
에서 StackLayout요소의 크기가 명시적으로 설정되지 않은 경우 확장되어 사용 가능한 너비를 채우거나 속성이 설정된 경우 Orientation 높이를 Horizontal채웁니다.
A StackLayout 는 종종 다른 자식 레이아웃을 포함하는 부모 레이아웃으로 사용됩니다. 그러나 개체 조합을 StackLayout 사용하여 StackLayout 레이아웃을 Grid 재현하는 데는 사용하지 않아야 합니다. 다음 코드에서는 이러한 잘못된 사례의 예를 보여 드리고 있습니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
불필요한 레이아웃 계산이 수행되기 때문에 이는 불필요합니다. 대신 , 를 사용하여 Grid원하는 레이아웃을 더 잘 구현할 수 있습니다.
자세한 내용은 StackLayout을 참조하세요.
HorizontalStackLayout
A HorizontalStackLayout 는 1차원 가로 스택에서 자식 보기를 구성하며, 보다 성능이 좋은 대안 StackLayout입니다. HorizontalStackLayout 는 일반적으로 페이지에서 UI의 하위 섹션을 정렬하는 데 사용됩니다.
다음 XAML은 다양한 자식 뷰를 HorizontalStackLayout 포함하는 만드는 방법을 보여줍니다.
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
에서 HorizontalStackLayout요소의 크기가 명시적으로 설정되지 않은 경우 확장되어 사용 가능한 높이를 채웁니다.
자세한 내용은 HorizontalStackLayout을 참조하세요.
VerticalStackLayout
A는 VerticalStackLayout 1차원 세로 스택에서 자식 뷰를 구성하며, 보다 성능이 좋은 대안 StackLayout입니다. VerticalStackLayout 는 일반적으로 페이지에서 UI의 하위 섹션을 정렬하는 데 사용됩니다.
다음 XAML에서는 포함하는 세 Label 개의 개체를 VerticalStackLayout 만드는 방법을 보여 있습니다.
<VerticalStackLayout Margin="20,35,20,25">
<Label Text="The VericalStackLayout has its Margin property set, to control the rendering position of the VerticalStackLayout." />
<Label Text="The Padding property can be set to specify the distance between the VerticalStackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the VerticalStackLayout." />
</VerticalStackLayout>
에서 VerticalStackLayout요소의 크기가 명시적으로 설정되지 않은 경우 확장되어 사용 가능한 너비를 채웁니다.
자세한 내용은 VerticalStackLayout을 참조하세요.
그리드
A Grid 는 비례 또는 절대 크기를 가질 수 있는 행과 열에 요소를 표시하는 데 사용됩니다. 표의 행과 열은 및 ColumnDefinitions 속성으로 RowDefinitions 지정됩니다.
특정 Grid 셀에 요소를 배치하려면 연결된 속성을 사용합니다 Grid.Column Grid.Row . 요소가 여러 행과 열에 걸쳐 있도록 하려면 연결된 속성과 Grid.ColumnSpan 속성을 사용합니다Grid.RowSpan.
참고 항목
레이아웃은 Grid 테이블과 혼동해서는 안 되며 테이블 형식 데이터를 표시하기 위한 것이 아닙니다.
다음 XAML에서는 두 개의 행과 두 개의 열로 Grid 만드는 방법을 보여 줍니다.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
이 예제에서 크기 조정은 다음과 같이 작동합니다.
- 각 행의 명시적 높이는 50개의 디바이스 독립적 단위입니다.
- 첫 번째 열의 너비는 자식에
Auto필요한 만큼 너비로 설정됩니다. 이 경우 첫 번째 Label너비를 수용할 수 있는 200개의 디바이스 독립적 단위입니다.
자동 크기 조정을 사용하여 열 또는 행 내에서 공간을 분산할 수 있으므로 열과 행의 크기가 콘텐츠에 맞게 조정됩니다. 이 작업은 높이 또는 너비ColumnDefinition를 .로 설정RowDefinition하여 Auto수행됩니다. 비례 크기 조정을 사용하여 그리드의 행과 열 간에 사용 가능한 공간을 가중 비율로 분산할 수도 있습니다. 이 작업은 연산자를 사용하는 값으로 RowDefinition높이 또는 너비 ColumnDefinition를 설정하여 수행됩니다 * .
주의
가능한 한 적은 수의 행과 열이 크기로 설정되어 있는지 확인합니다 Auto . 자동으로 크기가 조정된 행이나 열은 레이아웃 엔진이 추가적인 레이아웃 계산을 수행하도록 합니다. 가능한 경우 고정된 크기의 행과 열을 대신 사용하세요. 또는 열거형 값을 사용하여 비례 공간의 양을 차지하도록 행과 GridUnitType.Star 열을 설정합니다.
FlexLayout
A FlexLayout 는 자식 요소를 가로 또는 세로로 스택에 표시한다는 점과 비슷합니다 StackLayout . 그러나 FlexLayout 단일 행 또는 열에 맞지 않는 항목이 너무 많으면 자식을 래핑할 수도 있으며 자식 요소의 크기, 방향 및 맞춤을 보다 세밀하게 제어할 수 있습니다.
다음 XAML은 단일 열에 해당 뷰를 FlexLayout 표시하는 만드는 방법을 보여 줍니다.
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
이 예제에서 레이아웃은 다음과 같이 작동합니다.
- 속성이
Direction설정Column되어 항목의 자식이 항목의 FlexLayout 단일 열에 정렬됩니다. - 속성이
AlignItems설정Center되어 각 항목이 가로 가운데에 배치됩니다. - 속성이
JustifyContent설정SpaceEvenly됩니다. 이 속성은 모든 항목 간에 모든 남은 세로 공간을 동일하게 할당하고 첫 번째 항목 위와 마지막 항목 아래에 동일하게 할당합니다.
자세한 내용은 FlexLayout을 참조하세요.
AbsoluteLayout
명시 AbsoluteLayout 적 값 또는 레이아웃 크기에 상대적인 값을 사용하여 요소의 위치를 지정하고 크기를 조정하는 데 사용됩니다. 위치는 자식 AbsoluteLayout의 왼쪽 위 모서리에 따라 지정됩니다.
자 AbsoluteLayout 식에 크기를 적용할 수 있거나 요소의 크기가 다른 자식의 위치 지정에 영향을 주지 않는 경우에만 사용할 특별한 용도의 레이아웃으로 간주되어야 합니다. 이 레이아웃의 표준 사용은 사용자가 페이지의 일반 컨트롤과 상호 작용하지 않도록 다른 컨트롤로 페이지를 포괄하는 오버레이를 만드는 것입니다.
Important
HorizontalOptions 및 VerticalOptions 속성은 AbsoluteLayout의 자식에 영향을 주지 않습니다.
AbsoluteLayoutAbsoluteLayout.LayoutBounds 내에서 연결된 속성은 요소의 가로 위치, 세로 위치, 너비 및 높이를 지정하는 데 사용됩니다. 또한 연결된 속성은 AbsoluteLayout.LayoutFlags 레이아웃 범위를 해석하는 방법을 지정합니다.
다음 XAML에서는 다음의 요소를 정렬하는 방법을 보여 드립니다 AbsoluteLayout.
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
이 예제에서 레이아웃은 다음과 같이 작동합니다.
- 각각 BoxView 은 100x100의 명시적 크기로 지정되며 가로 가운데에 있는 동일한 위치에 표시됩니다.
- 빨간색 BoxView 은 30도 회전하고 녹색 BoxView 은 60도 회전됩니다.
- 각각 BoxView
AbsoluteLayout.LayoutFlags에서 연결된 속성은 너비와 높이가 고려된 후의 위치가 re기본ing 공간에 비례함을 나타내는 것으로 설정PositionProportional됩니다.
주의
레이아웃 엔진이 추가 레이아웃 계산을 AbsoluteLayout.AutoSize 수행하게 되므로 가능하면 속성을 사용하지 마세요.
자세한 내용은 AbsoluteLayout을 참조하세요.
BindableLayout
A BindableLayout 를 사용하면 클래스에서 Layout 파생된 모든 레이아웃 클래스가 항목 컬렉션에 바인딩하여 해당 콘텐츠를 생성할 수 있으며 각 항목의 모양을 설정할 수 있습니다 DataTemplate.
바인딩 가능한 레이아웃은 해당 ItemsSource 속성을 구현 IEnumerable하는 컬렉션으로 설정하고 파생 클래스에 연결하여 데이터로 Layout채워집니다. 연결된 속성을 으로 설정하여 바인딩 가능한 레이아웃에서 각 항목의 BindableLayout.ItemTemplate 모양을 정의할 DataTemplate수 있습니다.
다음 XAML에서는 항목 컬렉션에 바인딩 StackLayout 하고 다음과 같이 DataTemplate모양을 정의하는 방법을 보여 있습니다.
<StackLayout BindableLayout.ItemsSource="{Binding User.TopFollowers}"
Orientation="Horizontal">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Image Source="{Binding}"
Aspect="AspectFill"
WidthRequest="44"
HeightRequest="44" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
바인딩 가능한 레이아웃은 표시할 항목 컬렉션이 작고 스크롤 및 선택이 필요하지 않은 경우에만 사용해야 합니다.
자세한 내용은 BindableLayout을 참조하세요.
사용자 지정 레이아웃
.NET MAUI에서 레이아웃 클래스는 추상 Layout 클래스에서 파생됩니다. 이 클래스는 플랫폼 간 레이아웃 및 측정값을 레이아웃 관리자 클래스에 위임합니다. 각 레이아웃 관리자 클래스는 인터페이스를 ILayoutManager 구현하며, 이 인터페이스는 해당 Measure 인터페이스와 ArrangeChildren 구현을 제공해야 한다고 지정합니다.
- 구현은 Measure 레이아웃의 각 뷰를 호출 IView.Measure 하고 제약 조건이 지정된 레이아웃의 총 크기를 반환합니다.
- 구현은 ArrangeChildren 각 뷰를 레이아웃 범위 내에 배치해야 하는 위치를 결정하고 적절한 범위를 가진 각 뷰를 호출 Arrange 합니다. 반환 값은 레이아웃의 실제 크기입니다.
.NET MAUI의 레이아웃에는 레이아웃을 처리하기 위해 미리 정의된 레이아웃 관리자가 있습니다. 그러나 .NET MAUI에서 제공하지 않는 레이아웃을 사용하여 페이지 콘텐츠를 구성해야 하는 경우도 있습니다. 사용자 고유의 사용자 지정 레이아웃을 작성하여 이 작업을 수행할 수 있습니다. 자세한 내용은 사용자 지정 레이아웃을 참조 하세요.
입력 투명도
각 시각적 요소에는 요소가 입력을 InputTransparent 받을 수 있는지 여부를 정의하는 데 사용되는 바인딩 가능한 속성이 있습니다. 기본값은 false요소가 입력을 받을 수 있도록 하는 것입니다. 이 속성이 true 요소에 있으면 요소는 입력을 받지 않습니다. 대신 입력은 요소 뒤에 시각적으로 있는 모든 요소에 전달됩니다.
Layout 모든 레이아웃이 파생되는 클래스에는 CascadeInputTransparent 자식 요소가 레이아웃의 입력 투명도를 상속하는지 여부를 제어하는 바인딩 가능한 속성이 있습니다. 기본값은 true레이아웃 클래스에서 속성을 true 설정 InputTransparent 하면 레이아웃 내의 모든 요소가 입력을 받지 않도록 하는 것입니다.
.NET MAUI
