HorizontalStackLayout
.NET 다중 플랫폼 앱 UI(.NET MAUI) HorizontalStackLayout 는 자식 보기를 1차원 가로 스택으로 구성하며, 보다 성능이 좋은 대안 StackLayout입니다. 또한 다른 HorizontalStackLayout 자식 레이아웃을 포함하는 부모 레이아웃으로 사용할 수 있습니다.
다음 HorizontalStackLayout 속성을 정의합니다.
Spacing형식double의 각 자식 뷰 사이의 간격을 나타냅니다. 이 속성의 기본값은 0입니다.
이 속성은 개체에 BindableProperty 의해 지원되므로 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정될 수 있습니다.
다음 XAML은 다른 자식 뷰를 HorizontalStackLayout 포함하는 항목을 만드는 방법을 보여 줍니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
이 예제에서는 HorizontalStackLayout 포함하는 개체와 개체를 Rectangle Label 만듭니다. 기본적으로 자식 보기 사이에는 공백이 없습니다.

참고 항목
속성 값 Margin 은 요소와 인접한 요소 사이의 거리를 나타냅니다. 자세한 내용은 위치 컨트롤을 참조 하세요.
자식 보기 사이의 공간
속성을 double 값으로 설정하여 자 HorizontalStackLayout 식 보기 간의 간격을 Spacing 변경할 수 있습니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="10">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
이 예제에서는 디바이스 독립적 공간 단위가 10개인 개체와 Label 포함하는 Rectangle 개체를 만듭니다HorizontalStackLayout.

팁
자식 보기가 Spacing 겹치도록 속성을 음수 값으로 설정할 수 있습니다.
자식 보기의 위치 및 크기 조정
자식 보기의 HorizontalStackLayout 크기와 위치는 자식 뷰 HeightRequest 및 속성의 값과 WidthRequest 해당 속성의 VerticalOptions 값에 따라 달라집니다. 자 HorizontalStackLayout식 보기에서 자식 보기는 크기가 명시적으로 설정되지 않은 경우 사용 가능한 높이를 채우도록 확장됩니다.
및 해당 자식 뷰의 HorizontalStackLayout속성은 VerticalOptions 맞춤 레이아웃 기본 설정을 캡슐화하는 구조체의 LayoutOptions 필드로 설정할 수 있습니다. 이 레이아웃 기본 설정은 부모 레이아웃 내에서 자식 보기의 위치와 크기를 결정합니다.
다음 XAML 예제에서는 다음의 각 자식 뷰 HorizontalStackLayout에 맞춤 기본 설정을 지정합니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
HeightRequest="200">
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="Fill" />
</HorizontalStackLayout>
</ContentPage>
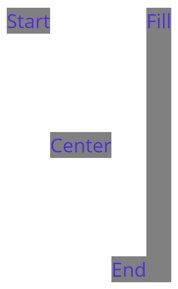
이 예제에서는 개체에 맞춤 기본 설정이 Label 설정되어 개체 내에서 HorizontalStackLayout위치를 제어합니다. , , 및 필드는 부모 HorizontalStackLayout내에서 개체의 맞춤을 Label 정의하는 데 사용됩니다.Fill EndCenterStart

A HorizontalStackLayout 는 레이아웃 방향과 반대 방향인 자식 보기에 대한 맞춤 기본 설정만을 따릅니다. 따라서 집합 내의 Label 자식 뷰는 HorizontalStackLayout 해당 VerticalOptions 속성을 맞춤 필드 중 하나로 설정합니다.
Start의 시작 HorizontalStackLayout부분에 위치를 지정합니다Label.Center를 세로로 가운데에 배치합니다 Label HorizontalStackLayout.End의 끝에 HorizontalStackLayout위치 Label 하는 .Fill의 높이HorizontalStackLayout를 Label 채웁니다.
맞춤에 대한 자세한 내용은 .NET MAUI 컨트롤 맞춤 및 위치를 참조 하세요.
HorizontalStackLayout 개체 중첩
A는 HorizontalStackLayout 다른 중첩된 자식 레이아웃을 포함하는 부모 레이아웃으로 사용할 수 있습니다.
다음 XAML은 다음의 개체 중첩 VerticalStackLayout 예제를 보여 있습니다.HorizontalStackLayout
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Red"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Yellow"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Blue"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
<Label Text="Secondary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Green"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Orange"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Purple"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
</HorizontalStackLayout>
</ContentPage>
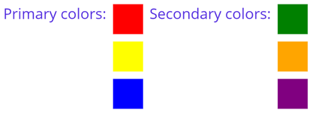
이 예제에서 부모는 HorizontalStackLayout 두 개의 중첩된 개체를 VerticalStackLayout 포함합니다.

Important
레이아웃 개체를 중첩할수록 더 많은 레이아웃 계산이 수행되므로 성능에 영향을 줄 수 있습니다. 자세한 내용은 올바른 레이아웃 선택을 참조 하세요.
.NET MAUI
