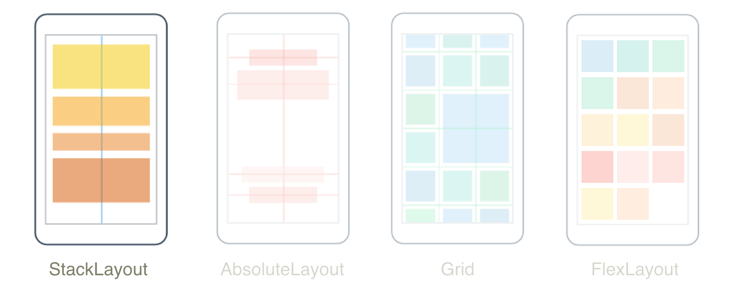
StackLayout

.NET 다중 플랫폼 앱 UI(.NET MAUI) StackLayout 는 자식 보기를 가로 또는 세로로 1차원 스택으로 구성합니다. 기본적으로 StackLayout은 세로 방향입니다. 또한 다른 StackLayout 자식 레이아웃을 포함하는 부모 레이아웃으로 사용할 수 있습니다.
StackLayout 클래스는 다음 속성을 정의합니다.
Orientation형식StackOrientation의 자식 뷰가 배치되는 방향을 나타냅니다. 이 속성의 기본값은Vertical입니다.Spacing형식double의 각 자식 뷰 사이의 간격을 나타냅니다. 이 속성의 기본값은 0입니다.
이러한 속성은 개체에 의해 BindableProperty 지원됩니다. 즉, 속성이 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정될 수 있습니다.
세로 방향
다음 XAML은 서로 다른 자식 뷰를 포함하는 세로 방향 StackLayout 의 뷰를 만드는 방법을 보여 줍니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
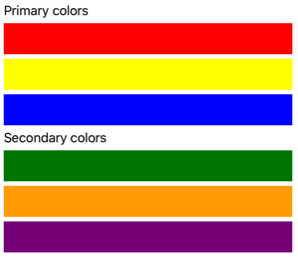
이 예제에서는 세 StackLayout 로 포함 및 BoxView 개체를 Label 만듭니다. 기본적으로 자식 보기 사이에는 공백이 없습니다.

해당하는 C# 코드는 다음과 같습니다.
public class VerticalStackLayoutPage : ContentPage
{
public VerticalStackLayoutPage()
{
Title = "Vertical StackLayout demo";
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
참고 항목
속성 값 Margin 은 요소와 인접한 요소 사이의 거리를 나타냅니다. 자세한 내용은 위치 컨트롤을 참조 하세요.
가로 방향
다음 XAML에서는 해당 Orientation 속성을 Horizontal다음으로 설정하여 가로 방향으로 StackLayout 만드는 방법을 보여줍니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red"
WidthRequest="40" />
<BoxView Color="Yellow"
WidthRequest="40" />
<BoxView Color="Blue"
WidthRequest="40" />
<BoxView Color="Green"
WidthRequest="40" />
<BoxView Color="Orange"
WidthRequest="40" />
<BoxView Color="Purple"
WidthRequest="40" />
</StackLayout>
</ContentPage>
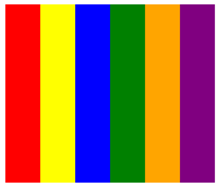
다음은 자식 보기 사이에 공백이 없는 가로 StackLayout 포함 BoxView 개체를 만드는 예제입니다.

해당하는 C# 코드는 다음과 같습니다.
public class HorizontalStackLayoutPage : ContentPage
{
public HorizontalStackLayoutPage()
{
Title = "Horizontal StackLayout demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center
};
stackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Green, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, WidthRequest = 40 });
Content = stackLayout;
}
}
자식 보기 사이의 공간
속성을 double 값으로 설정하여 자 StackLayout 식 보기 간의 간격을 Spacing 변경할 수 있습니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
이 예제에서는 세 StackLayout 로 포함 Label 및 BoxView 세로 공간의 디바이스 독립적 단위가 6개인 개체를 만듭니다.

팁
자식 보기가 Spacing 겹치도록 속성을 음수 값으로 설정할 수 있습니다.
해당하는 C# 코드는 다음과 같습니다.
public class StackLayoutSpacingPage : ContentPage
{
public StackLayoutSpacingPage()
{
Title = "StackLayout Spacing demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
자식 보기의 위치 및 크기
자식 보기의 StackLayout 크기와 위치는 자식 뷰 및 속성의 값과 해당 뷰 HeightRequest 및 WidthRequest VerticalOptions 속성의 HorizontalOptions 값에 따라 달라집니다. 세 StackLayout로에서 자식 보기는 크기가 명시적으로 설정되지 않은 경우 사용 가능한 너비를 채우도록 확장됩니다. 마찬가지로 가로 StackLayout에서 자식 보기는 크기가 명시적으로 설정되지 않은 경우 사용 가능한 높이를 채우도록 확장됩니다.
및 해당 자식 뷰의 StackLayout속성은 HorizontalOptions VerticalOptions 맞춤 레이아웃 기본 설정을 캡슐화하는 구조체의 LayoutOptions 필드로 설정할 수 있습니다. 이 레이아웃 기본 설정은 부모 레이아웃 내에서 자식 보기의 위치와 크기를 결정합니다.
다음 XAML 예제에서는 다음의 각 자식 뷰 StackLayout에 맞춤 기본 설정을 지정합니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
이 예제에서는 개체에 맞춤 기본 설정이 Label 설정되어 개체 내에서 StackLayout위치를 제어합니다. , , 및 필드는 부모 StackLayout내에서 개체의 맞춤을 Label 정의하는 데 사용됩니다.Fill EndCenterStart

StackLayout은 StackLayout 방향과 반대 방향에 있는 자식 뷰의 맞춤 기본 설정을 따릅니다. 따라서 세로 방향 StackLayout 내의 Label 자식 뷰는 HorizontalOptions 속성을 맞춤 필드 중 하나로 설정합니다.
Start의 왼쪽StackLayout에 위치 Label 하는 .Center는 StackLayout에 Label을 집중시킵니다.End의 오른쪽StackLayout에 위치 Label 하는 .Fill은 Label이 StackLayout의 너비를 채웁니다.
해당하는 C# 코드는 다음과 같습니다.
public class AlignmentPage : ContentPage
{
public AlignmentPage()
{
Title = "Alignment demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Start", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Start });
stackLayout.Add(new Label { Text = "Center", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Center });
stackLayout.Add(new Label { Text = "End", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.End });
stackLayout.Add(new Label { Text = "Fill", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Fill });
Content = stackLayout;
}
}
맞춤에 대한 자세한 내용은 레이아웃의 보기 맞춤을 참조 하세요.
중첩된 StackLayout 개체
A는 StackLayout 중첩된 자식 개체 또는 다른 자식 StackLayout 레이아웃을 포함하는 부모 레이아웃으로 사용할 수 있습니다.
다음 XAML은 중첩 StackLayout 개체의 예를 보여줍니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red"
WidthRequest="40" />
<Label Text="Red"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow"
WidthRequest="40" />
<Label Text="Yellow"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue"
WidthRequest="40" />
<Label Text="Blue"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
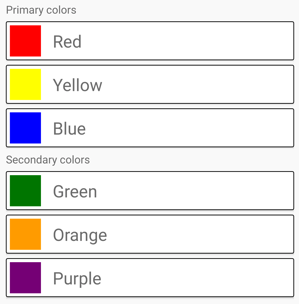
이 예제에서 부모는 StackLayout 개체 내부에 Frame 중첩된 개체를 StackLayout 포함합니다. 부모는 StackLayout 세로 방향으로, 자식 StackLayout 개체는 가로 방향으로 지정됩니다.

Important
개체 및 기타 레이아웃을 중첩 StackLayout 할수록 성능에 영향을 줄 수 있는 더 많은 레이아웃 계산이 수행됩니다. 자세한 내용은 올바른 레이아웃 선택을 참조 하세요.
해당하는 C# 코드는 다음과 같습니다.
public class CombinedStackLayoutPage : ContentPage
{
public CombinedStackLayoutPage()
{
Title = "Combined StackLayouts demo";
Frame frame1 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame1StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame1StackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
frame1StackLayout.Add(new Label { Text = "Red", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame1.Content = frame1StackLayout;
Frame frame2 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame2StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame2StackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
frame2StackLayout.Add(new Label { Text = "Yellow", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame2.Content = frame2StackLayout;
Frame frame3 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame3StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame3StackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
frame3StackLayout.Add(new Label { Text = "Blue", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame3.Content = frame3StackLayout;
...
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(frame1);
stackLayout.Add(frame2);
stackLayout.Add(frame3);
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(frame4);
stackLayout.Add(frame5);
stackLayout.Add(frame6);
Content = stackLayout;
}
}
.NET MAUI
 샘플 찾아보기
샘플 찾아보기