iOS SDK의 데이터 기반 스타일 식(미리 보기)
참고 항목
Azure Maps iOS SDK 사용 중지
이제 iOS용 Azure Maps 네이티브 SDK는 더 이상 사용되지 않으며 2025년 3월 31일에 사용 중지됩니다. 서비스 중단을 방지하려면 2025년 3월 31일까지 Azure Maps 웹 SDK로 마이그레이션하세요. 자세한 내용은 Azure Maps iOS SDK 마이그레이션 가이드를 참조하세요.
레이어는 조건자와 식을 사용하여 표시할 내용과 서식을 지정하는 방법을 결정합니다. 조건자는 Objective-C에서 NSArray의 핵심 데이터 또는 항목의 결과를 필터링하는 동일한 NSPredicate 클래스로 표시됩니다.
조건자는 NSExpression 클래스로 표시되는 식을 기반으로 합니다.
이 문서에서는 이 SDK에서 지원하는 조건자 및 식 구문의 특정 하위 집합에 대해 설명합니다. 조건자 및 식에 대한 일반적인 소개는 Apple 개발자 설명서의 조건자 프로그래밍 가이드를 참조하세요.
조건자를 사용하여 벡터 데이터 필터링
대부분의 레이어 클래스는 기능의 속성에 따라 표시하거나 숨길 수 있는 Feature 개체를 표시합니다. filter 옵션을 사용하여 정의한 조건을 충족하는 기능만 소스 레이어에 포함할 수 있습니다.
연산자
지원되는 비교 연산자는 다음과 같습니다.
NSPredicateOperatorType |
형식 문자열 구문 |
|---|---|
NSEqualToPredicateOperatorType |
key = valuekey == value |
NSGreaterThanOrEqualToPredicateOperatorType |
key >= valuekey => value |
NSLessThanOrEqualToPredicateOperatorType |
key <= valuekey =< value |
NSGreaterThanPredicateOperatorType |
key > value |
NSLessThanPredicateOperatorType |
key < value |
NSNotEqualToPredicateOperatorType |
key != valuekey <> value |
NSBetweenPredicateOperatorType |
key BETWEEN { 32, 212 } |
기능에 특정 속성이 있는지 여부를 테스트하려면 특성을 NULL 또는 NIL과 비교합니다. NSPredicate(value:) 이니셜라이저를 사용하여 만든 조건자도 지원됩니다. 문자열 연산자 및 사용자 지정 연산자는 지원되지 않습니다.
지원되는 복합 연산자는 다음과 같습니다.
NSCompoundPredicateType |
형식 문자열 구문 |
|---|---|
NSAndPredicateType |
predicate1 AND predicate2predicate1 && predicate2 |
NSOrPredicateType |
predicate1 OR predicate2predicate1 \|\| predicate2 |
NSNotPredicateType |
NOT predicate!predicate |
지원되는 집계 연산자는 다음과 같습니다.
NSPredicateOperatorType |
형식 문자열 구문 |
|---|---|
NSInPredicateOperatorType |
key IN { 'iOS', 'macOS', 'tvOS', 'watchOS' } |
NSContainsPredicateOperatorType |
{ 'iOS', 'macOS', 'tvOS', 'watchOS' } CONTAINS key |
IN 및 CONTAINS 연산자를 사용하여 값이 컬렉션에 표시되는지 여부, 문자열이 더 큰 문자열의 하위 문자열인지 여부 또는 평가된 기능(SELF)이 지정된 Feature 내에 있는지 여부를 테스트할 수 있습니다.
지원되는 비교 연산자와 한정자의 조합은 다음과 같습니다.
NSComparisonPredicateModifier |
NSPredicateOperatorType |
형식 문자열 구문 |
|---|---|---|
NSAllPredicateModifier |
NSNotEqualToPredicateOperatorType |
ALL haystack != needle |
NSAnyPredicateModifier |
NSEqualToPredicateOperatorType |
ANY haystack = needleSOME haystack = needle |
조건자에서 사용되는 비교 및 집계 연산자에 지원되는 비교 조건자 옵션은 다음과 같습니다.
NSComparisonPredicateOptions |
형식 문자열 구문 |
|---|---|
NSCaseInsensitivePredicateOption |
'QUEBEC' =[c] 'Quebec' |
NSDiacriticInsensitivePredicateOption |
'Québec' =[d] 'Quebec' |
다른 비교 조건자 옵션, 즉 l(로캘 민감도의 경우) 및 n(정규화의 경우)는 지원되지 않습니다. 비교는 대/소문자 또는 분음 부호를 구분하지 않는 한 로캘을 구분합니다. 비교 조건자 옵션은 ALL 및 ANY 같은 비교 한정자와 함께 지원되지 않습니다.
피연산자
조건자의 피연산자는 변수, 키 경로 또는 식 내에 나타날 수 있는 거의 모든 항목일 수 있습니다.
자동 유형 캐스팅은 수행되지 않습니다. 따라서 해당 속성에 대한 값이 조건자에 지정된 값과 같은 형식인 경우에만 기능이 조건자와 일치합니다. CAST() 연산자를 사용하여 키 경로 또는 변수를 일치하는 형식으로 변환합니다.
- 값을 숫자로 캐스팅하려면
CAST(key, 'NSNumber')를 사용합니다. - 값을 문자열로 캐스팅하려면
CAST(key, 'NSString')를 사용합니다. - 값을 색으로 캐스팅하려면
CAST(key, 'UIColor')를 사용합니다. UIColor개체를 배열로 캐스팅하려면CAST(noindex(color), 'NSArray')를 사용합니다.
조건자 형식 문자열 구문에 대한 자세한 내용은 Apple 개발자 설명서에서 조건자 프로그래밍 가이드의 "조건자 형식 문자열 구문" 챕터를 참조하세요.
피연산자 예제
거품형 및 기호 레이어는 기본적으로 데이터 원본에 있는 모든 기하 도형의 좌표를 렌더링합니다. 이 동작은 다각형의 꼭짓점 또는 선을 강조 표시할 수 있습니다. 레이어의 filter 옵션은 조건자 내에서 NSExpression.geometryTypeAZMVariable을 사용하여 렌더링하는 기능의 기하 도형 형식을 제한하는 데 사용할 수 있습니다. 다음 예에서는 Point 기능만 렌더링되도록 거품형 계층을 제한합니다.
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable)
)
])
다음 예에서는 Point 및 Polygon 기능을 모두 렌더링할 수 있습니다.
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSCompoundPredicate(orPredicateWithSubpredicates: [
NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable),
NSPredicate(format: "%@ == \"Polygon\"", NSExpression.geometryTypeAZMVariable)
])
)
])
식을 사용하여 레이어 옵션 구성
식에는 다양한 형식의 하위 식이 포함될 수 있습니다. 지원되는 식의 각 형식은 아래에 설명되어 있습니다.
문서의 이 섹션에 있는 일부 예제에서는 다음 기능을 사용하여 이러한 식을 사용할 수 있는 다양한 방법을 보여 줍니다.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
다음 코드는 앱에서 이 GeoJSON 기능을 수동으로 만드는 방법을 보여 줍니다.
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 45, longitude: -100)))
// Add properties to the feature.
feature.addProperty("id", value: 123)
feature.addProperty("entityType", value: "restaurant")
feature.addProperty("revenue", value: 12345)
feature.addProperty("subTitle", value: "Building 40")
feature.addProperty("temperature", value: 64)
feature.addProperty("title", value: "Cafeteria")
feature.addProperty("zoneColor", value: "purple")
feature.addProperty("abcArray", value: ["a", "b", "c"])
feature.addProperty("array2d", value: [["a", "b"], ["x", "y"]])
feature.addProperty("_style", value: ["fillColor": "red"])
다음 코드는 JSON 개체의 문자열화된 버전을 앱의 GeoJSON 기능으로 역직렬화하는 방법을 보여 줍니다.
let featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
let feature = Feature.fromJson(featureString)
JSON 기반
Azure Maps 웹 SDK는 JSON 배열을 사용하여 표현되는 데이터 기반 스타일 식도 지원합니다. 이러한 동일한 식은 iOS SDK의 네이티브 NSExpression 클래스를 사용하여 다시 만들 수 있습니다. 또는 이러한 JSON 기반 식을 ios 앱에 공유하고(예: 응답에 연결) NSExpression(azmJSONObject:) 메서드에 전달할 수 있습니다. 예를 들어, 다음 JSON 식을 사용합니다.
var exp = ['get','title'];
위 식의 Swift 버전은 ["get", "title"]이며 다음과 같이 iOS SDK로 읽을 수 있습니다.
let jsonResponse = ["get", "title"]
let exp = NSExpression(azmJSONObject: jsonResponse)
이 접근 방식을 사용하면 Azure Maps를 사용하는 모바일 앱과 웹앱 간에 스타일 식을 쉽게 다시 사용할 수 있습니다.
이 비디오에서는 Azure Maps의 데이터 기반 스타일 개요를 제공합니다.
상수 값
상수 값은 다음 형식 중 하나일 수 있습니다.
UIColorStringNSNumber.boolValueNSNumber.doubleValue[Float][String]NSValue.cgVectorValueNSValue.uiEdgeInsetsValue
상수 값 예제
NSExpression(forConstantValue: UIColor.red)
NSExpression(forConstantValue: "constant")
NSExpression(forConstantValue: true)
NSExpression(forConstantValue: 20)
NSExpression(forConstantValue: [20, 21, 22])
NSExpression(forConstantValue: ["constant1", "constant2"])
NSExpression(forConstantValue: NSValue(cgVector: CGVector(dx: 2, dy: -4)))
NSExpression(forConstantValue: NSValue(uiEdgeInsets: UIEdgeInsets(top: 8, left: 0, bottom: 8, right: 0)))
키 경로
키 경로 식은 표시를 위해 평가되는 Feature 개체의 속성을 나타냅니다. 예를 들어 다각형의 Feature.properties 사전에 floorCount 키가 포함된 경우 floorCount 키 경로는 특정 다각형을 평가할 때 floorCount 속성의 값을 참조합니다.
일부 문자는 형식 문자열에서 키 경로의 일부로 직접 사용할 수 없습니다. 예를 들어 기능의 속성 이름이 ISO 3166-1:2006으로 지정되면 lowercase(ISO 3166-1:2006) 식 형식 문자열 또는 ISO 3166-1:2006 == 'US-OH' 조건자 형식 문자열에서 예외가 발생합니다. 대신 %K 자리 표시자 또는 NSExpression(forKeyPath:) 이니셜라이저를 사용합니다.
NSPredicate(format: "%K == 'US-OH'", "ISO 3166-1:2006")
NSExpression(
forFunction: "lowercase:",
arguments: [NSExpression(forKeyPath: "ISO 3166-1:2006")]
)
함수
NSExpression(forFunction:arguments:) 메서드에서 미리 정의된 함수 중 레이어 옵션에서 지원되는 하위 집합은 다음과 같습니다.
| 이니셜라이저 매개 변수 | 형식 문자열 구문 |
|---|---|
average: |
average({1, 2, 2, 3, 4, 7, 9}) |
sum: |
sum({1, 2, 2, 3, 4, 7, 9}) |
count: |
count({1, 2, 2, 3, 4, 7, 9}) |
min: |
min({1, 2, 2, 3, 4, 7, 9}) |
max: |
max({1, 2, 2, 3, 4, 7, 9}) |
add:to: |
1 + 2 |
from:subtract: |
2 - 1 |
multiply:by: |
1 * 2 |
divide:by: |
1 / 2 |
modulus:by: |
modulus:by:(1, 2) |
sqrt: |
sqrt(2) |
log: |
log(10) |
ln: |
ln(2) |
raise:toPower: |
2 ** 2 |
exp: |
exp(0) |
ceiling: |
ceiling(0.99999) |
abs: |
abs(-1) |
trunc: |
trunc(6378.1370) |
floor: |
floor(-0.99999) |
uppercase: |
uppercase('Elysian Fields') |
lowercase: |
lowercase('DOWNTOWN') |
noindex: |
noindex(0 + 2 + c) |
length: |
length('Wapakoneta') |
castObject:toType: |
CAST(ele, 'NSString')CAST(ele, 'NSNumber') |
지원되지 않는 미리 정의된 함수는 다음과 같습니다.
| 이니셜라이저 매개 변수 | 형식 문자열 구문 |
|---|---|
median: |
median({1, 2, 2, 3, 4, 7, 9}) |
mode: |
mode({1, 2, 2, 3, 4, 7, 9}) |
stddev: |
stddev({1, 2, 2, 3, 4, 7, 9}) |
random |
random() |
randomn: |
randomn(10) |
now |
now() |
bitwiseAnd:with: |
bitwiseAnd:with:(5, 3) |
bitwiseOr:with: |
bitwiseOr:with:(5, 3) |
bitwiseXor:with: |
bitwiseXor:with:(5, 3) |
leftshift:by: |
leftshift:by:(23, 1) |
rightshift:by: |
rightshift:by:(23, 1) |
onesComplement: |
onesComplement(255) |
distanceToLocation:fromLocation: |
distanceToLocation:fromLocation:(there, here) |
조건
조건부는 기본 제공 NSExpression(forAZMConditional:trueExpression:falseExpression:) 메서드 및 TERNARY() 연산자를 통해 지원됩니다. 여러 케이스("else-if")를 표현해야 하는 경우 조건부 내에 조건부를 중첩하거나 일치 식을 사용할 수 있습니다.
조건부 예제
다음 예제에서는 true로 평가되는 조건자를 찾을 때까지 여러 조건자를 단계별로 실행한 다음, 해당 true 식을 반환합니다. 조건자가 true로 평가되지 않으면 마지막 false 식이 반환됩니다.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Check to see whether a feature has a zoneColor property
forAZMConditional: NSPredicate(format: "zoneColor != NIL"),
// If it has a zoneColor property, use its value as a color.
trueExpression: NSExpression(forKeyPath: "zoneColor"),
// if not, do another check
falseExpression: NSExpression(
// Check to see whether it has a temperature property with a value greater than or equal to 100.
forConditional: NSPredicate(format: "temperature != nil && temperature >= 100"),
// If it has, use red color.
trueExpression: NSExpression(forConstantValue: UIColor.red),
// If not, use green color.
falseExpression: NSExpression(forConstantValue: UIColor.green)
)
)
)
]
)
집계
집계 식에는 식 배열이 포함될 수 있습니다. 경우에 따라 배열을 집계 식으로 래핑하는 대신 배열 자체를 사용할 수 있습니다.
variables
Th iOS SDK는 레이어 옵션과 함께 사용할 다음 변수를 정의합니다.
기능 식별자
기능의 ID입니다. 이 변수는 NSExpression.featureIdentifierAZMVariable 속성에 해당합니다.
형식 문자열 구문: $featureIdentifier
기능 속성
기능의 속성 개체입니다. 이 변수는 NSExpression.featurePropertiesAZMVariable 속성에 해당합니다.
형식 문자열 구문: $featureAttributes
기능 누적 수
지금까지 누적된 클러스터 속성의 값입니다.
클러스터형 DataSource 원본의 옵션 clusterProperties에서만 사용할 수 있습니다.
이 변수는 NSExpression.featureAccumulatedAZMVariable 속성에 해당합니다.
형식 문자열 구문: $featureAccumulated
기하 도형 유형
기능에서 표현하는 기하 도형의 형식입니다. 기능의 형식은 다음 문자열 중 하나입니다.
Point- 점 기능의 경우,Point클래스에 해당MultiPoint- 점 컬렉션 기능의 경우,PointCollection클래스에 해당LineString- 폴리라인 기능의 경우,Polyline클래스에 해당MultiLineString- 다중 폴리라인 기능의 경우,MultiPolyline클래스에 해당Polygon- 다각형 기능의 경우,Polygon클래스에 해당MultiPolygon- 다중 다각형 기능의 경우,MultiPolygon클래스에 해당GeometryCollection- 기하 도형 컬렉션 기능의 경우,GeometryCollection클래스에 해당
이 변수는 NSExpression.geometryTypeAZMVariable 속성에 해당합니다.
형식 문자열 구문: $geometryType
변수 예제
피연산자 예제를 참조하세요.
확대/축소
현재 확대/축소 수준입니다.
레이어의 스타일 옵션에서 이 변수는 최상위 보간 또는 단계 식의 대상으로만 나타날 수 있습니다.
이 변수는 NSExpression.zoomLevelAZMVariable 속성에 해당합니다.
형식 문자열 구문: $zoomLevel
확대/축소 예제
기본적으로 열 지도 레이어에서 렌더링된 데이터 포인트의 반지름은 모든 확대/축소 수준에 대해 고정된 포인트 반지름을 갖습니다. 지도의 확대/축소 수준이 변경되면 데이터가 함께 집계되고 열 지도 계층이 다르게 보입니다. 각 데이터 포인트가 지도의 동일한 실제 영역을 포함하도록 각 확대/축소 수준에 대한 반경의 크기를 조정하는 데 zoom 식을 사용할 수 있습니다. 열 지도 계층이 더 정적이고 일관성 있어 보입니다. 지도의 각 확대/축소 수준에는 가로 및 세로로 이전 확대/축소 수준보다 두 배 많은 포인트가 있습니다. 확대/축소 수준마다 두 배가 되도록 반경을 조정하면 모든 확대/축소 수준에서 일관되게 보이는 열 지도가 생성됩니다. 이는 base 2 exponential interpolation 식과 함께 zoom 식을 사용하여 수행할 수 있습니다. 포인트 반지름은 최소 확대/축소 수준에 대해 설정되고, 최대 확대/축소 수준에 대해 축척된 반지름은 아래와 같이 pow(2, maxZoom - minZoom) * radius으로 계산됩니다.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
]
)
HeatMap 밀도
열 지도 레이어에 있는 화면 포인트의 커널 밀도 추정, 즉 특정 픽셀 주위에 밀집된 데이터 포인트 수에 대한 상대적 측정값입니다.
이 변수는 0~1의 숫자로 계산됩니다.
interpolation 또는 step 식과 함께 사용되어 열 지도의 색을 지정하는 데 사용되는 색 그라데이션을 정의합니다.
열 지도 레이어의 heatmapColor 옵션에서만 사용할 수 있습니다.
이 변수는 NSExpression.heatmapDensityAZMVariable 속성에 해당합니다.
형식 문자열 구문: $heatmapDensity
팁
보간 식에서 인덱스 0의 색상 또는 단계 색의 기본 색은 데이터가 없는 영역의 색을 정의합니다. 인덱스 0에 있는 색은 배경색을 정의하는 데 사용할 수 있습니다. 대부분 이 값을 투명 또는 반투명 검은색으로 설정하는 것을 선호합니다.
HeatMap 밀도 예제
이 예에서는 선형 보간 식을 사용하여 열 지도를 렌더링하기 위한 부드러운 색 그라데이션을 만듭니다.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251 / 255, green: 0, blue: 251 / 255, alpha: 1),
1: UIColor(red: 0, green: 195 / 255, blue: 1, alpha: 1)
])
)
)
]
)
부드러운 그라데이션을 사용하여 열 지도의 색을 지정하는 것 외에도 단계 식을 사용하여 범위 세트 내에서 색을 지정할 수 있습니다. 열 지도의 색을 지정하는 데 단계 식을 사용하면 시각적으로 밀도를 등고선 또는 레이더 스타일 지도와 비슷한 범위로 나눕니다.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128 / 255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
자세한 내용은 열 지도 계층 추가 문서를 참조하세요.
선 진행
선을 따라 지정된 점에서 선을 따라 상대적인 거리를 나타내는 숫자입니다.
이 변수는 선의 시작에서 0으로 평가되고 선의 끝에서 1로 계산됩니다.
선 레이어의 LineLayerOption.strokeGradient 옵션에서만 사용할 수 있습니다.
이것은 NSExpression.lineProgressAZMVariable 속성에 해당합니다.
형식 문자열 구문: $lineProgress
참고 항목
선 계층의 strokeGradient 옵션을 사용하려면 데이터 원본의 lineMetrics 옵션을 true로 설정해야 합니다.
선 진행 예제
이 예에서는 NSExpression.lineProgressAZMVariable 식을 사용하여 선의 스트로크에 색 그라데이션을 적용합니다.
let layer = LineLayer(
source: source,
options: [
.strokeGradient(
from: NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: UIColor.cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
AzureMaps 관련 메서드
다음 섹션에서는 NSExpression 클래스를 확장하는 AzureMaps 메서드와 관련된 내용을 보여 줍니다.
Match 식
일치 식은 논리와 같은 switch 문을 제공하는 조건부 식의 형식입니다. 입력은 문자열이나 숫자를 반환하는 NSExpression(forKeyPath: "entityType") 등의 모든 식일 수 있습니다. 일치하는 식은 사전입니다. 여기에는 키가 단일 문자열이나 숫자 또는 모든 문자열이나 모든 숫자의 배열로 평가되는 식으로 있고, 값이 식으로 있어야 합니다. 입력 식 형식이 키 형식과 일치하지 않는 경우 결과는 기본 대체 값입니다.
일치 식 예제
다음 예제에서는 거품형 레이어에 있는 Point 기능의 entityType 속성을 살펴보고 일치 항목을 검색합니다. 일치 항목이 발견되면 지정된 값이 반환되거나 대체 값이 반환됩니다.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" return red color.
NSExpression(forConstantValue: "restaurant"): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
다음 예제에서는 문자열 배열로 계산되는 식을 사용하여 모두 동일한 값을 반환해야 하는 레이블 세트를 지정합니다. 이 방법은 각 레이블을 개별적으로 나열하는 것보다 훨씬 효율적입니다. 이 경우 entityType 속성이 "restaurant" 또는 "grocery_store"이면 빨간색이 반환됩니다.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" or "grocery_store" return red color.
NSExpression(forConstantValue: ["restaurant", "grocery_store"]): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
Coalesce 식
병합 식은 null이 아닌 첫 번째 값을 가져오고 해당 값을 반환할 때까지 식 세트를 단계별로 실행합니다.
병합 식 예제
다음 예제에서는 병합 식을 사용하여 기호 레이어의 textField 옵션을 설정합니다. title 속성이 기능에서 누락되었거나 nil로 설정된 경우 식이 subTitle 속성을 찾고, 누락되었거나 nil인 경우에는 빈 문자열을 반환합니다.
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionCoalesce: [
// Try getting the title property.
NSExpression(forKeyPath: "title"),
// If there is no title, try getting the subTitle.
NSExpression(forKeyPath: "subTitle"),
// Default to an empty string.
NSExpression(forConstantValue: "")
])
)
]
)
조인 식
여러 문자열을 모두 조인합니다. 각 값은 문자열 또는 숫자여야 합니다.
조인 식 예제
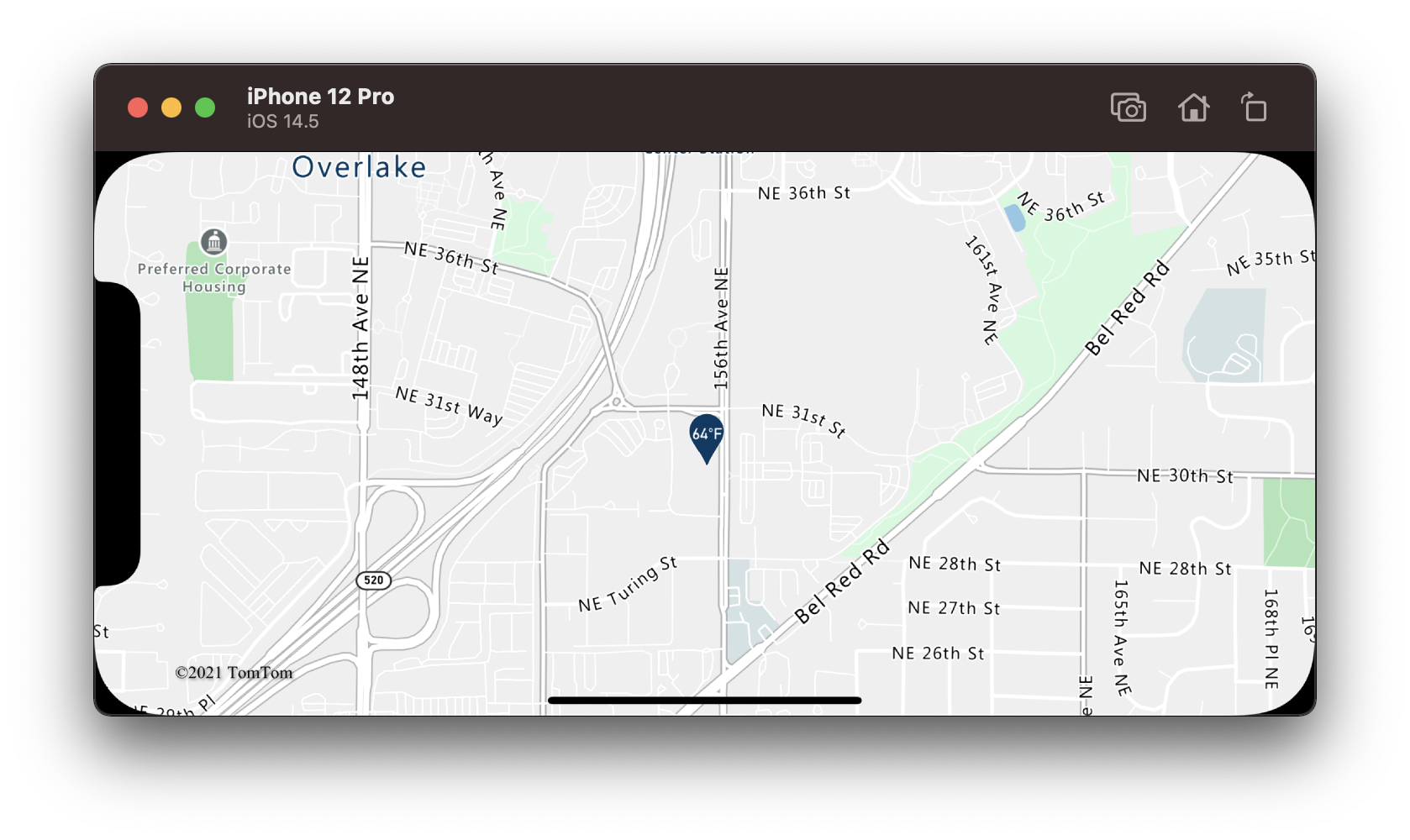
다음 예제에서는 점 기능의 temperature 속성과 "°F"를 조인합니다.
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
])
),
// Some additional style options.
.textOffset(CGVector(dx: 0, dy: -1.5)),
.textSize(12),
.textColor(.white)
]
)
위의 식은 아래 이미지와 같이 위에 오버레이된 "64°F" 텍스트와 핀을 지도에 렌더링합니다.

보간 및 단계 식
보간 및 단계 식은 보간된 곡선 또는 단계 함수를 따라 값을 계산하는 데 사용할 수 있습니다. 이러한 식은 숫자를 입력으로 반환하는 식을 사용합니다(예: NSExpression(forKeyPath: "temperature")). 입력 값은 입력 및 출력 값 쌍에 대해 평가되어 보간된 곡선이나 단계 함수에 가장 적합한 값을 결정합니다. 출력 값은 "stops"라고 합니다. 각 중지의 입력 값은 숫자여야 하며 오름차순이어야 합니다. 출력 값은 숫자, 숫자 배열 또는 색이어야 합니다.
보간 식
보간 식은 중지 값 사이를 보간하여 연속적이고 부드러운 값 세트를 계산하는 데 사용할 수 있습니다.
보간 식에 사용할 수 있는 보간 방법에는 세 가지 형식이 있습니다.
| 이름 | 설명 | 매개 변수 |
|---|---|---|
ExpressionInterpolationMode.linear |
중지 쌍 사이에 선형으로 보간합니다. | nil |
ExpressionInterpolationMode.exponential |
중지 사이에 지수로 보간합니다. 베이스가 지정되고 출력이 증가하는 비율을 제어합니다. 값이 높을수록 출력은 범위의 높은 쪽 끝에서 증가합니다. 1에 가까운 베이스 값은 더 선형적으로 증가하는 출력을 생성합니다. | 지수 보간의 베이스를 지정하여 숫자로 계산되는 식입니다. |
ExpressionInterpolationMode.cubicBezier |
지정된 제어 지점에서 정의하는 입방형 베지어 곡선을 사용하여 보간합니다. | 각각 숫자로 계산되는 4개의 식을 포함하는 배열 또는 집계 식입니다. 4개의 숫자는 입방형 베지어 곡선의 제어점입니다. |
다음은 이 같이 다양한 유형의 보간 예제입니다.
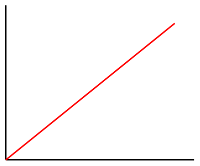
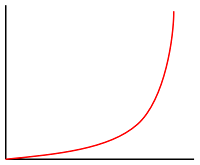
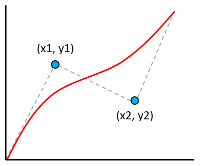
| 선형 | 지수 | 입방형 3차원 |
|---|---|---|
 |
 |
 |
보간 식 예제
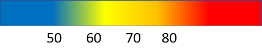
다음 예제에서는 선형 보간 식을 사용하여 점 기능의 temperature 속성에 따라 거품형 레이어의 bubbleColor 속성을 설정합니다. temperature 값이 60 미만이면 파란색이 반환됩니다. 60에서 70 미만 사이 값이면 yellow가 반환되고, 70에서 80 미만 사이 값이면 orange가 반환됩니다. 80 이상의 값이면 red가 반환됩니다.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "temperature"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
다음 이미지는 위의 식에서 색을 선택하는 방법을 보여 줍니다.

Step 식
단계 식은 중지(stop)로 정의된 조각별 상수 함수를 계산하여 불연속 단계별 결과 값을 계산하는 데 사용할 수 있습니다.
단계 식은 입력 값 바로 앞에 있는 중지의 출력 값을 반환하거나 입력이 첫 번째 중지보다 작은 경우 from 값을 반환합니다.
Step 식 예
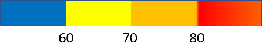
다음 예제에서는 단계 식을 사용하여 점 기능의 temperature 속성에 따라 거품형 레이어의 bubbleColor 속성을 설정합니다. temperature 값이 60 미만이면 blue가 반환됩니다. 60에서 70 미만 사이 값이면 yellow가 반환되고, 70에서 80 미만 사이 값이면 orange가 반환됩니다. 80 이상의 값이면 red가 반환됩니다.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "temperature"),
from: NSExpression(forConstantValue: UIColor.blue),
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
다음 이미지는 위의 식에서 색을 선택하는 방법을 보여 줍니다.

추가 정보
식을 지원하는 계층에 관해 자세히 알아보세요.