Azure Maps iOS SDK 마이그레이션 가이드
Azure Maps iOS SDK에서 WebView의 웹 SDK로 마이그레이션하려면 Azure Maps 웹 SDK를 사용하여 기존 맵 보기를 네이티브 구현에서 웹 기반 맵으로 전환해야 합니다. 이 가이드에서는 iOS SDK의 코드와 기능을 웹 SDK로 마이그레이션하는 방법을 보여 줍니다.
참고 항목
Azure Maps iOS SDK 사용 중지
이제 iOS용 Azure Maps 네이티브 SDK는 더 이상 사용되지 않으며 2025년 3월 31일에 사용 중지됩니다. 서비스 중단을 방지하려면 2025년 3월 31일까지 Azure Maps Web SDK로 마이그레이션합니다.
필수 조건
웹 페이지에서 맵 컨트롤을 사용하려면 다음 필수 조건 중 하나가 있어야 합니다.
- Azure Maps 계정입니다.
- 구독 키 또는 Microsoft Entra 자격 증명 자세한 내용은 인증 옵션을 참조하세요.
WebView 만들기
iOS 애플리케이션에 WebView가 없는 경우 WebView를 추가합니다. 스토리보드에 WKWebView를 추가하거나 Swift 코드에서 프로그래밍 방식으로 추가하면 됩니다. 레이아웃의 원하는 영역을 차지하도록 구성되었는지 확인합니다.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Azure Maps Web SDK를 사용하여 맵 설정
HTML 파일에서 구독 키를 사용하여 맵을 초기화합니다. <YOUR_SUBSCRIPTION_KEY>를 실제 키로 바꿉니다.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
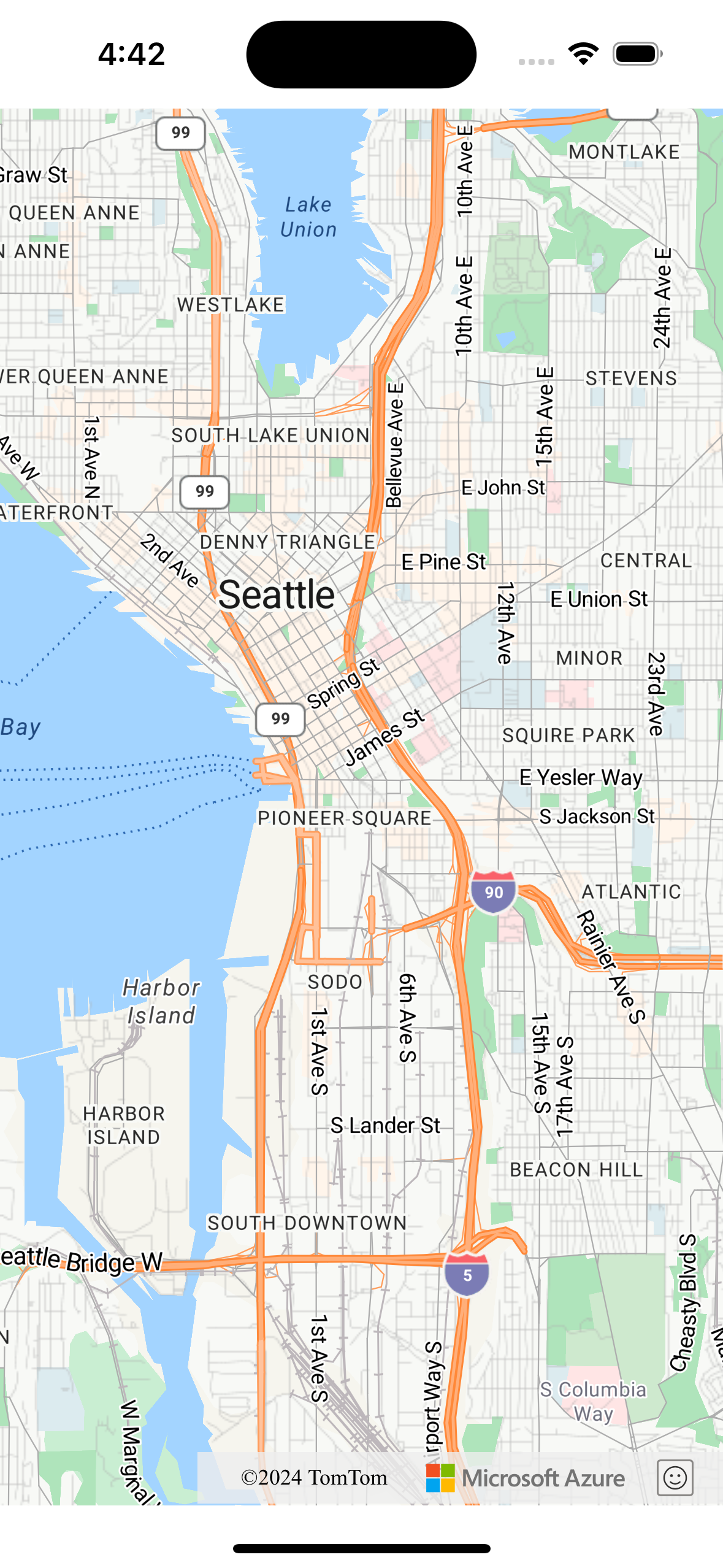
앱을 저장하고 실행합니다. 맵은 WebView 내에 표시되어야 합니다. 웹 SDK에서 사용하려는 기능을 추가합니다. 더 많은 사용 사례를 보려면 Azure Maps 설명서 및 Azure Maps 샘플을 참조하세요.

네이티브 코드와 WebView 간의 통신(선택 사항)
iOS 애플리케이션과 WebView 간의 통신을 사용하도록 설정하려면 WKWebView 클래스에서 제공하는 WKScriptMessageHandler 프로토콜을 사용할 수 있습니다. 이를 통해 WebView에서 실행되는 JavaScript와 Swift 코드 간의 통신을 위한 브리지를 설정할 수 있습니다. 자세한 내용은 iOS WebKit 설명서의 WKScriptMessageHandler를 참조하세요.
네이티브 맵 구현 정리
azure-maps-ios-sdk-distribution과 관련된 종속성 및 초기화 코드를 포함하여 네이티브 Azure Maps iOS SDK와 관련된 코드를 프로젝트에서 제거합니다.
테스팅
애플리케이션을 철저하게 테스트하여 마이그레이션이 성공했는지 확인합니다. 맵 기능, 사용자 상호 작용, 성능과 관련된 문제를 확인합니다.
다음 단계
Azure Maps에서 맵 컨트롤 클라이언트 측 JavaScript 라이브러리를 사용하여 웹 및 모바일 애플리케이션에 맵을 추가하는 방법에 대해 알아봅니다.