要素の周期表

注:
この記事では、Mixed Reality Design Labs で作成した探索的サンプルについて説明します。ここでは、Mixed Reality アプリ開発に関する学習と提案について共有します。 デザイン関連の記事とコードは、新しい発見を行うにつれて進化します。
注:
このサンプル アプリは、HoloLens 第 1 世代用に設計されました。 HoloLens 2バージョンについては、「要素 2.0 の周期表」を参照してください。
要素の定期的な表は、Microsoft Mixed Reality Design Labs のオープンソース サンプル アプリです。 Object コレクションを使用して、さまざまなサーフェスの種類を持つ 3D 空間内のオブジェクトの配列をレイアウトする方法について説明します。 HoloLens からの標準入力に応答する対話可能なオブジェクトを作成する方法についても説明します。 このプロジェクトのコンポーネントを使用して、独自の Mixed Reality アプリ エクスペリエンスを作成できます。
デモ ビデオ
Mixed Realityキャプチャを使用してHoloLens 2で記録
アプリについて
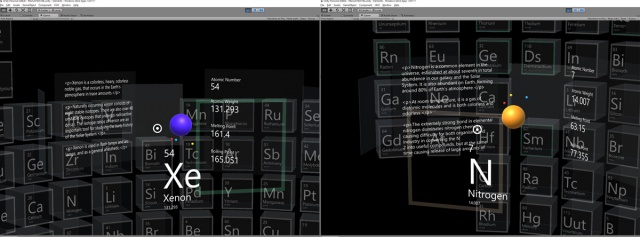
元素の周期表は、3D 空間内の化学元素とその各特性を視覚化します。 視線入力やエア タップなど、HoloLens の基本的な相互作用が組み込まれています。 ユーザーは、アニメーション化された 3D モデルを使用して要素について学習できます。 彼らは、陽子と陽子で構成される元素の電子シェルとその核を視覚的に理解することができます。
背景
HoloLens を初めて体験した後、Mixed Reality で定期的なテーブル アプリを試してみたいと思っていました。 各要素にはテキストで表示される多くのデータ ポイントがあるため、3D 空間で文字体裁の構成を探索するのに最適な主題になると思いました。 ユーザーに要素の電子モデルを視覚化する機会を与えることは、このプロジェクトのもう一つの興味深い部分でした。
Design
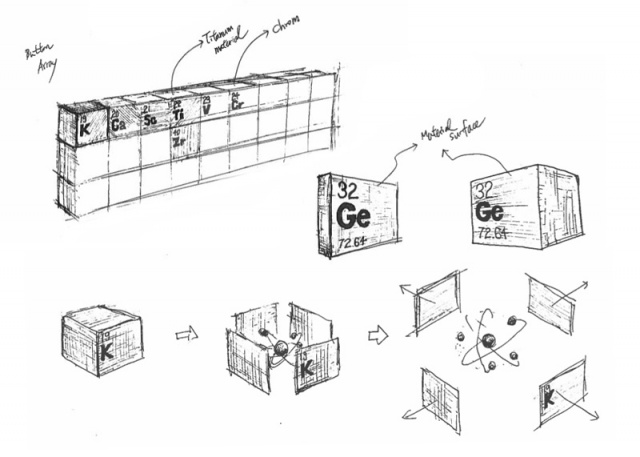
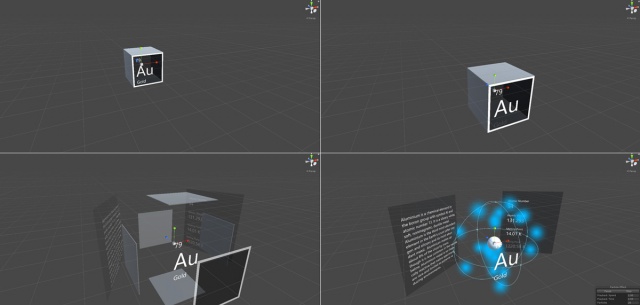
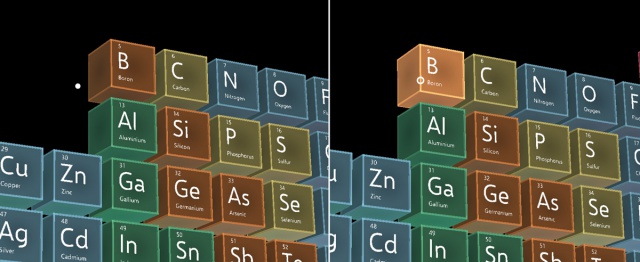
周期表の既定のビューでは、各要素の電子モデルを含む 3 次元ボックスを想像しました。 各ボックスの表面は半透明であるため、ユーザーは要素のボリュームを大まかに把握できます。 視線入力とエアタップを使用すると、ユーザーは各要素の詳細ビューを開くことができました。 テーブル ビューと詳細ビューの切り替えをスムーズかつ自然にするために、実際の生活の中でボックスの開口部の物理的な相互作用に似ています。

スケッチをデザインする
詳細ビューでは、3D 空間で美しくレンダリングされたテキストを使用して、各要素の情報を視覚化したいと思いました。 アニメーション化された3D電子モデルは中心領域に表示され、異なる角度から見ることができます。


相互作用のプロトタイプ
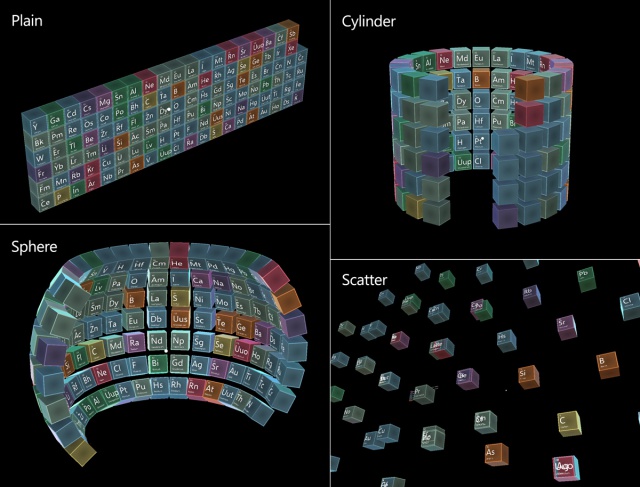
ユーザーは、テーブルの下部にあるボタンをタップして空気を使ってサーフェスの種類を変更できます。平面、円柱、球体、および散布を切り替えることができます。
このアプリで使用される一般的なコントロールとパターン
対話可能なオブジェクト (ボタン)
Interactable オブジェクト は、基本的な HoloLens 入力に応答できるオブジェクトです。 これはプレハブ/スクリプトとして提供されており、任意のオブジェクトに簡単に適用できます。 たとえば、シーン内でコーヒー カップを対話可能にし、視線入力、エア タップ、ナビゲーション、操作ジェスチャなどの入力に応答できます。 詳細情報

オブジェクト コレクション
オブジェクト コレクション はオブジェクトであり、さまざまな図形で複数のオブジェクトをレイアウトするのに役立ちます。 平面、円柱、球体、および散布をサポートします。 半径、行数、間隔などの追加のプロパティを構成できます。 詳細情報

技術的な詳細
要素アプリの定期的な表のスクリプトとプレハブは、Mixed Reality Design Labs GitHub にあります。
HoloLens 2の移植ストーリー
HoloLens 2の本能的な相互作用によって、要素アプリの定期的な表がどのように更新されたかについての物語をお読みください。
筆者について

|
ユン パーク UX Designer @Microsoft |