HoloLens 2 用の Galaxy Explorer の作成

HoloLens 2 アプリケーション用に更新された Galaxy Explorer へようこそ。 Galaxy エクスプローラーは、もともと Share Your Idea プログラムを通じて HoloLens (第 1 世代) のオープンソース アプリケーションとして開発され、多くの人が経験した最初の Mixed Reality エクスペリエンスの 1 つです。 現在、HoloLens 2 の新規および既存の機能のために更新作業を行っています。
Microsoft Mixed Reality Studios の 1 つとして、通常は商用グレードのソリューションを開発し、クリエイティブおよび開発プロセス全体を通じてターゲット プラットフォームで & テストを開発しています。 フレームワークやツール (MRTK など) が Galaxy Explorerやコミュニティで利用できるようになっているため、それらを使用してこのプロジェクトに着手しており、私たちは皆さまと一緒に取り組んでいきたいと考えています。
オリジナルの Galaxy Explorer と同様、私たちチームは、GitHub 上でプロジェクトをオープンソースにすることによって、コミュニティがフル アクセスできるようにします。 また、MRTK v1 から MRTK v2 に移植する方法、HoloLens 2 で利用できる新機能でエクスペリエンスを強化する方法、また Galaxy Explorer がマルチプラットフォーム エクスペリエンスであり続けるようにする方法について、完全な透明性をもって、ここで詳しく説明します。 HoloLens (第 1 世代)、HoloLens 2、Windows Mixed Reality ヘッドセット、Windows 10 デスクトップのいずれで Galaxy Explorer を表示しているとしても、私たちと同じようにそのエクスペリエンスを楽しんでもらいたいと願っています。
内部関係者の視点に立ってこのプロジェクトをご覧いただけるように、プロジェクトの進捗に合わせて、より詳細な記事、コード、設計成果物、および追加の MRTK ドキュメントへのリンクを含め、このページを拡張していく予定です。
HoloLens 2 で Microsoft Store からアプリをダウンロードする
HoloLens 2 デバイスをお持ちの場合は、デバイスに直接アプリをダウンロードしてインストールできます。
対話式操作について考える
私たちがクリエイティブ スタジオとして Galaxy Explorer を HoloLens 2 に移植できたことは、感慨深いものがありました。 当初から、このエクスペリエンスを新しいデバイスに無事移植できることを思い描き、Mixed Reality がもたらす力を制限するものは想像力のみであることを証明したいと思ってきました。
HoloLens 2 では、ユーザーは、ホログラムを自然に感じる方法で触れ、つかみ、移動することができます。それらは実際のオブジェクトとよく似た仕方で反応します。 完全な多関節を持つ手のモデルは、ユーザーが自然に感じる操作を行えるすばらしい機能です。 たとえば、カップを取り上げる仕方は人によって微妙に異なります。HoloLens 2 では、特定の方法を強制する代わりに、それぞれの仕方でその動作を行えます。
これは、第 1 世代の HoloLens デバイスで用いられていたエアタップベースのインターフェイスから大幅に変更された点です。 ユーザーは、遠くからホログラムを操作する代わりに、"間近で" 扱うことができます。 既存のエクスペリエンスを HoloLens 2 に移植する、または新しいエクスペリエンスを計画する場合は、ホログラムを直接操作する方法について理解しておくことが重要です。
直接操作と空間における遠い距離
惑星に手を伸ばし、それをつかんで、手の中に収めることができたら、素晴らしい体験となるでしょう。 このアプローチの課題は、太陽系の大きさです。これは非常に大きなものです。 ユーザーは、各惑星に近づいて、その周辺を巡って相互に対話する必要があります。
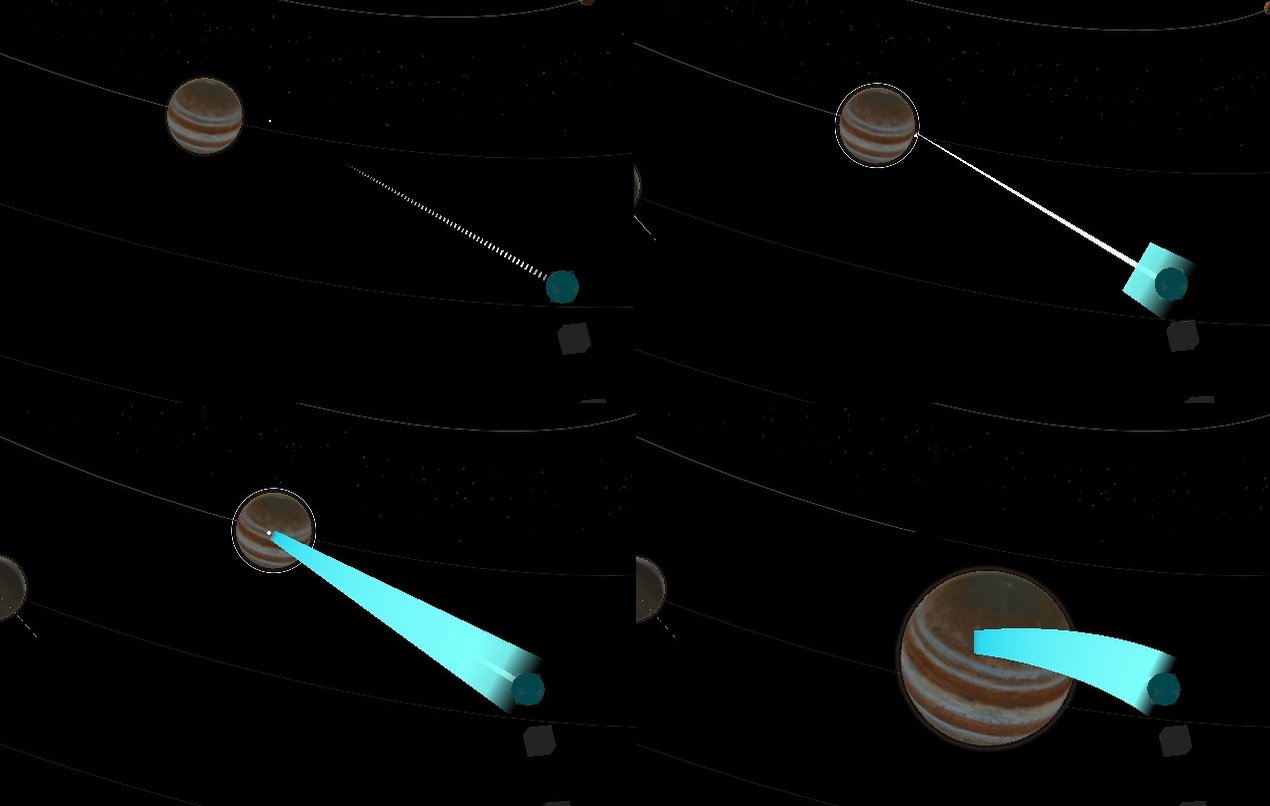
MRTK では、ユーザーが遠く離れたオブジェクトを操作するのに手の延長として機能するよう、ユーザーの手のひらの中心から出るハンド レイが用意されています。 この光線がターゲット オブジェクトと交わる場所を示すために、光線の終端にドーナツ型のカーソルが付けられます。 カーソルが届いているオブジェクトは、手から出されるジェスチャ コマンドを受け取ることができます。
元のバージョンの Galaxy Explorer では、ユーザーは視線カーソルで惑星をターゲットにし、エア タップを使用してそれを近くに呼び出していました。 このエクスペリエンスを HoloLens 2 に移植する最も簡単な方法は、この動作を行いつつ、ハンド レイを用いて惑星を選択することです。 これは確かに機能しましたが、改善の余地がたくさん残っていました。
最初からやり直す
私たちは既存の対話式操作を基に何が構築できるかを考え出すために集まりました。 考え方は次のとおりです。HoloLens 2 ではユーザーは自然かつ現実的な方法でホログラムを操作できますが、当然のことながら、ホログラムは現実のものではありません。 したがって、ユーザーが現実のような操作を行える限り、その操作が実際のオブジェクトに対して行えるかどうかは重要ではありません。それを行えるようにすることができます。
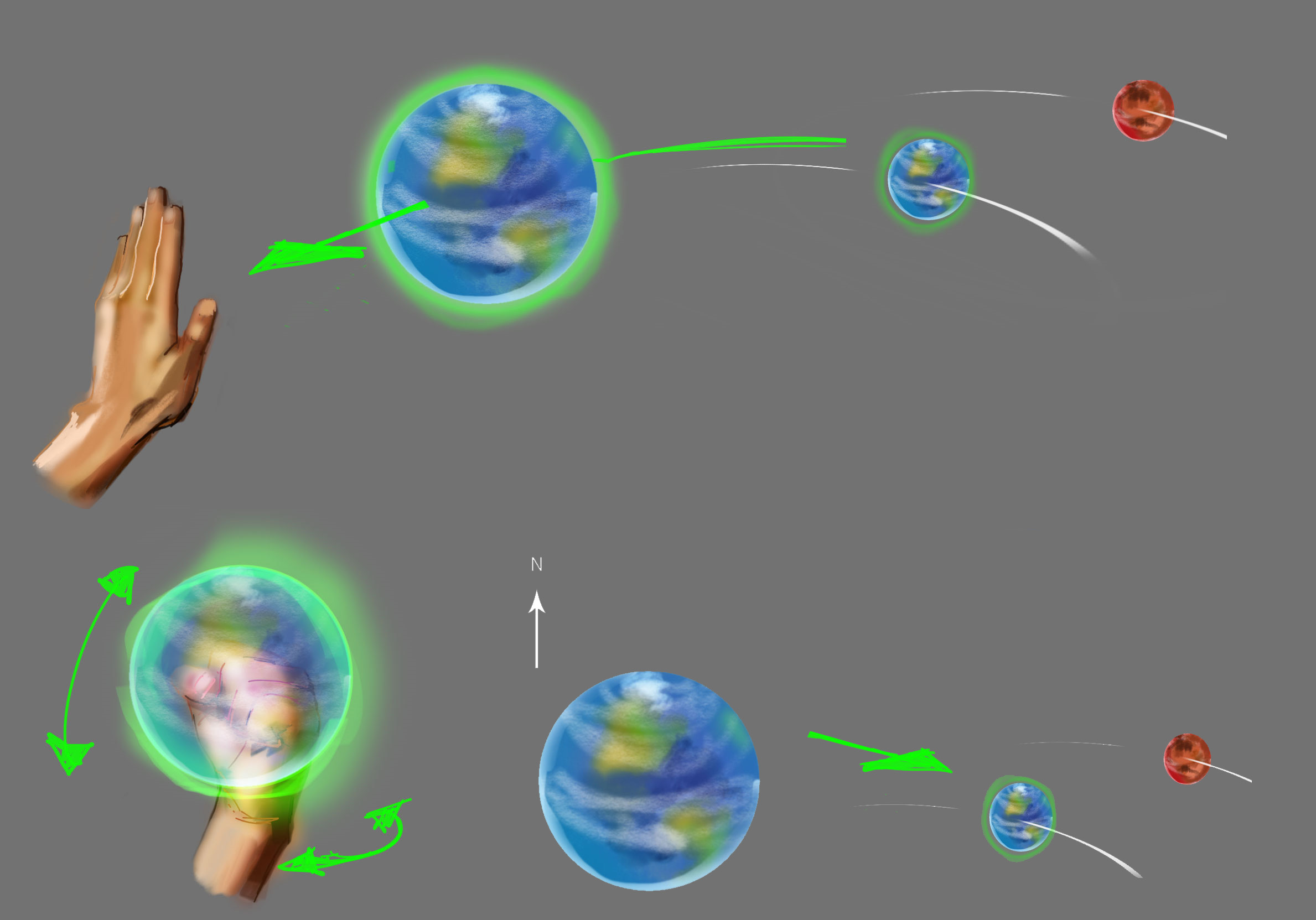
私たちが模索した概念の 1 つは、テレキネシスに基づいていました。つまり、自分の思いの中でオブジェクトを操作する、念力のようなものです。 スーパー ヒーローが登場する映画では、登場人物が念じてオブジェクトに手を伸ばし、開いている手にそれを呼び出すことがよくあります。 このアイデアを使えないかしばらく話し合ったところ、この概念を機能させる方法のあらましが浮んできました。

ユーザーは、ターゲット フィードバックを提供する惑星にハンド レイを合わせます。 その後、ユーザーが開いた手を伸ばすと、魔法の力によってその惑星を手でつかむことができるほど近くまでその惑星がユーザーの方に引き寄せられます。 したがって、この対話式操作の名前をフォース グラブと名付けました。 ユーザーが開いた手でその星を押しのけると、再び軌道に戻ります。
フォース グラブのプロトタイプ作成
その後、複数のプロトタイプを作成し、その対話式操作が全体的にどのような感じになるか、概念テストを行いました。 呼び出したオブジェクトは、ユーザーの前で停止した方がよいでしょうか、それとも配置されるまで手にくっついている方がよいでしょうか。 呼び出したオブジェクトは、呼び出している間に大きさやスケールを変化させる必要があるでしょうか。
アプリケーションへのフォース グラブの実装
惑星でフォース グラブを試したときに、太陽系のスケールを変更する必要があるということに気付きました。 太陽系を正確かつ中規模のサイズで表現すると、ユーザーがそれを理解してナビゲートするのが難しくなることが判明しました。どこに目を向けたらよいかがわからなかったのです。 ただし、規模を小さく表現すると、一部の惑星は小さくなりすぎて、簡単に選択できなくなりました。 その結果、相対的な正確さを維持しながら、中規模の室内で快適に感じられる太陽系の惑星のサイズと間隔を設計しました。
開発スプリントの後半の段階では、十分な数の MSFT Mixed Reality の専門家をチームに迎えることができたため、専門家のテスト担当者から入力を取得し、フォース グラブ対話式操作に対して迅速なイテレーションを行うことができました。

写真: Jenny Kam (シニア設計リード) が Galaxy Explorer の試作機をテストしている様子。
ターゲットへのアフォーダンスの追加
HoloLens 2 で実験するにつれ、新しい対話式操作は自然で直感的ですが、ホログラムは同じまま、つまり重みや触感がないことに気付きました。 ホログラムは、人間がオブジェクトと相互作用するときに受け取る自然なフィードバックを提供しないため、それらを創り出す必要がありました。
ユーザーが対話式操作のさまざまな段階で受け取る視覚と音声のフィードバックについて考えました。そして、フォース グラブのメカニズムは Galaxy Explorer での操作の中心になるため、多くのイテレーションを行いました。 目的のオブジェクトに焦点を当て、それをユーザーに呼び出して、リリースするという対話式操作の各段階で、音声と視覚のフィードバックの適切なバランスを見つけることを目標としました。 わかったことは、HoloLens (第 1 世代) で使用していた対話式操作を強化するために必要としていた音声と視覚のフィードバックよりも多くなるということでした。

フォース グラブのアフォーダンスの追加
音声と視覚のアフォーダンスを備えた基本的なフォース グラブのメカニズムを得た後、惑星の選択をユーザーにとって操作しやすいものにする方法について検討しました。 主に 2 つの点に取り組む必要がありました。太陽系は 3D 移動インターフェイスであるため、ユーザーにとって、一貫してオブジェクトに照準を合わせる方法を習得するのがいっそう難しくなります。 これは、オブジェクトを選択するハンド レイの速度が速く、それによって惑星がユーザーに向かって移動する速さが非常に速くなるという事実によってより複雑になりました。
3 本の柱から成るソリューションを用いて、これにアプローチしました。 1 つ目は適度に直感的にすることでした。より自然なペースで惑星がユーザーに近づくように、選択プロセスの速度を落としました。 速度を調整した後は、音声と視覚のアフォーダンスを見直し、惑星がユーザーに向かって追跡する音声フィードバックを追加する必要がありました。
ソリューションの 2 番目の部分は、フォース グラブの対話式操作全体の視覚化を目に見える形にすることでした。 投げ縄のように、ハンド レイがターゲット オブジェクトにつながったら、ターゲット オブジェクトに向かって移動する太い線を視覚化し、オブジェクトがユーザーの元に引き寄せられるようにしました。

最後に、太陽系のスケールを最適化して、ユーザーが目で捉え、ハンド レイでそれらに照準を合わせるのに十分な大きさに惑星がなるようにしました。
これら 3 つの機能強化により、ユーザーは正確な選択を行い、直感的な方法で惑星を呼び出すことができるようになりました。 全体的に、最終的なフォース グラブの効果によって、太陽系におけるエクスペリエンスはよりイマーシブで、対話的なものになりました。
木星へのスポットライト
銀河系の中の太陽系を作り出す体験によって、自分たちがいかにちっぽけな存在であることを改めて思い知ることができました。 特に、木星が持つ固有の特性には、目を見張るものがありました。 この星は、最も大きく、最も鮮やかなガス惑星であり、他のすべての惑星を組み合わせたものよりも多くの質量があります。 その純然たる大きさ、見る者を魅了する乱気流と雲が織りなすダイナミックな縞模様は、芸術として特別な注意を払うに相応しいものです。
ジオメトリとメッシュ
ガス惑星と呼ばれるように、木星の表面はガスの層で覆われています。 高速の回転速度、内部の熱交換、コリオリの力の組み合わせにより、さまざまな色の層や気流が生み出されて渦巻く雲の帯や渦が形成されます。 この複雑な美しさを取り込むことは、太陽系を創り出す上で鍵となりました。
流体シミュレーションのような視覚化手法や、事前に計算した気流を用いたアニメーション テクスチャを使用することはできないことがすぐに分かりました。 同時に発生しているその他すべての事象と組み合わせて、これをシミュレートするために必要とされるコンピューティング能力は、パフォーマンスに大きな悪影響を及ぼす可能性があります。

次のアプローチは、それぞれが大気の動きの特定の側面を受け持つ、回転メッシュの合成物をまとめた、透明なテクスチャ レイヤーのオーバーレイから成る "見せかけの" ソリューションを用いる方法でした。
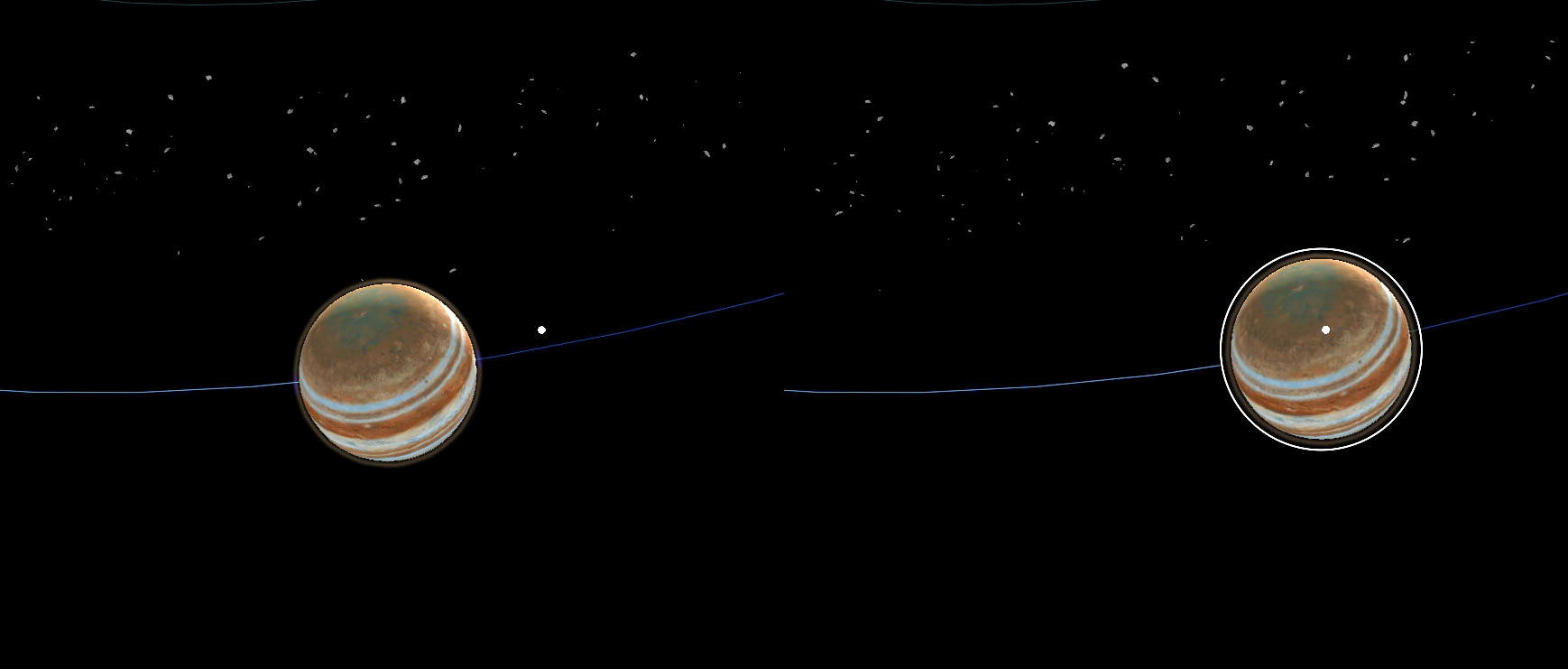
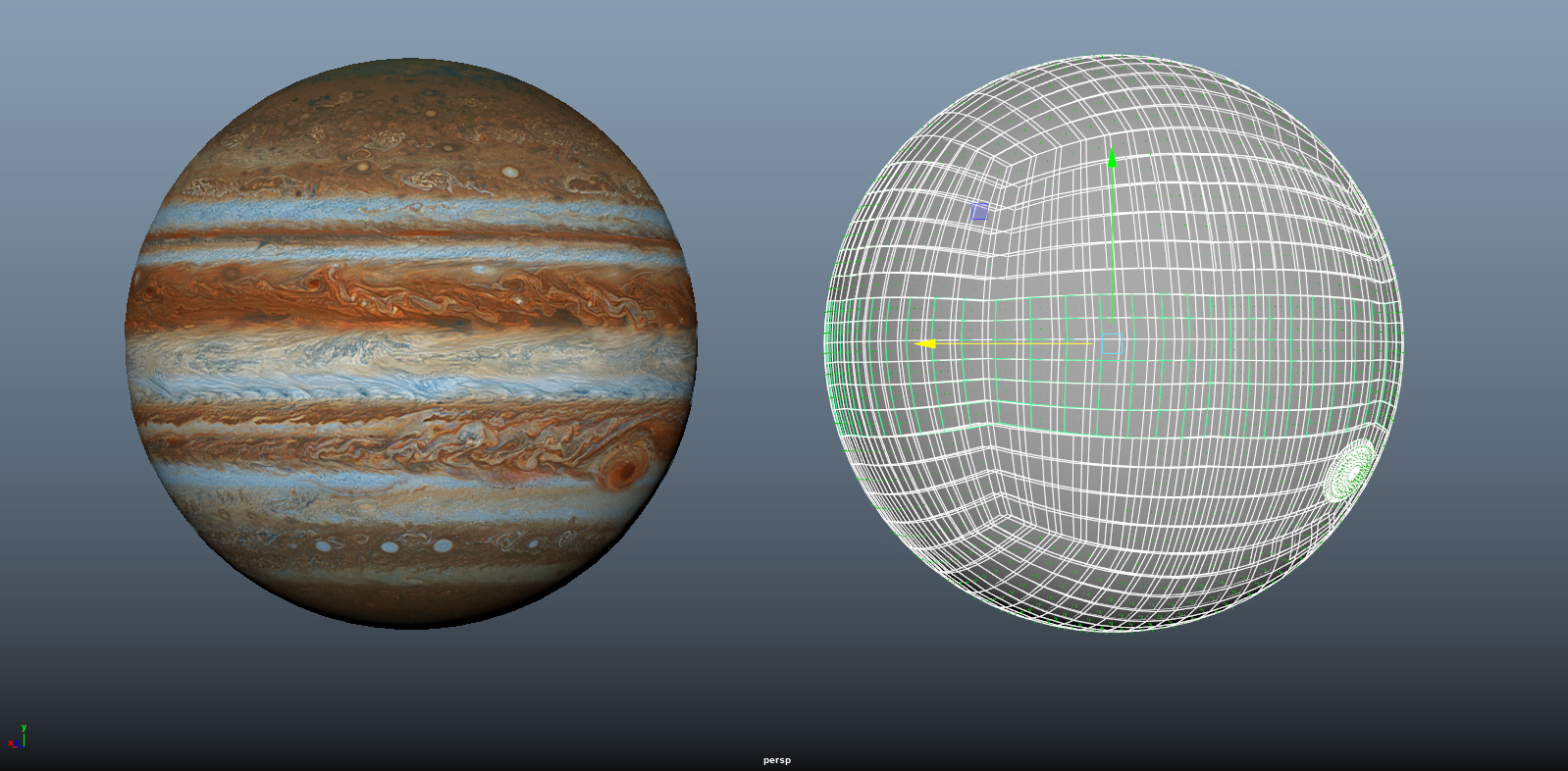
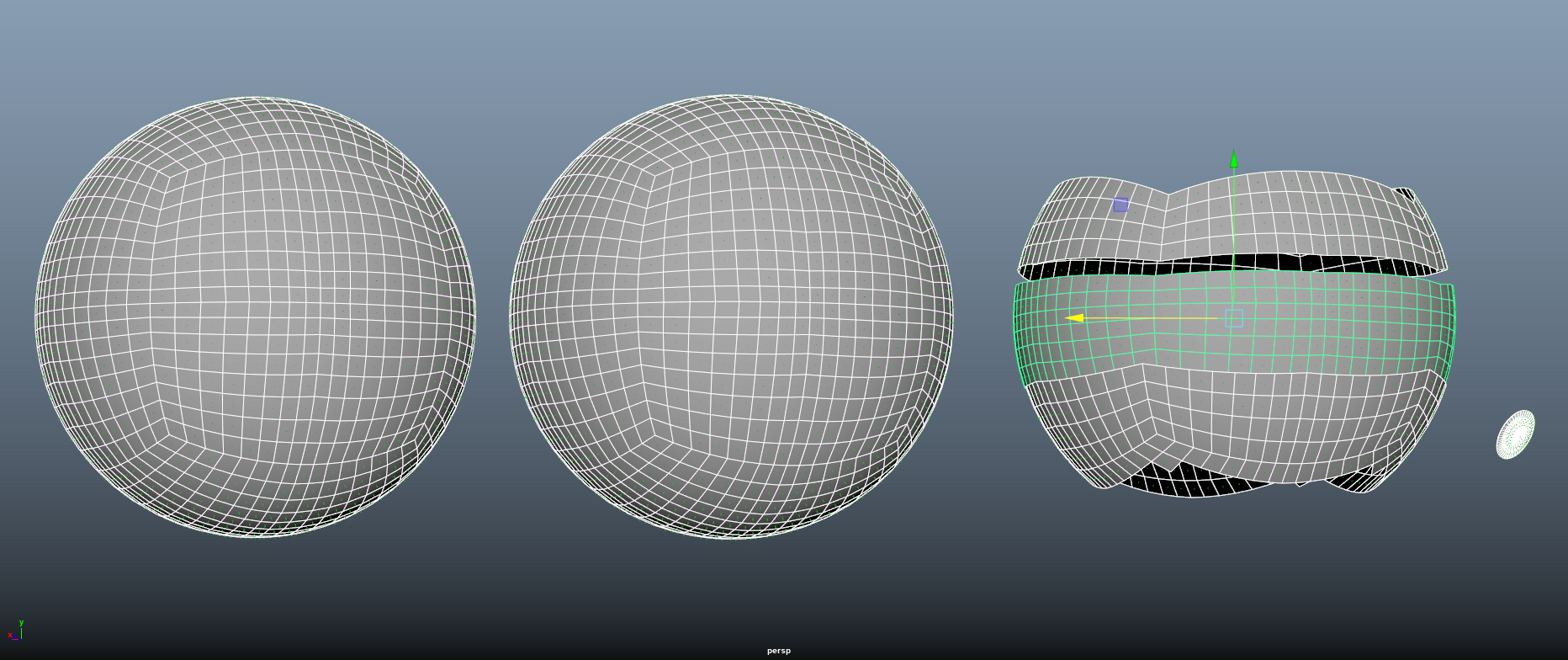
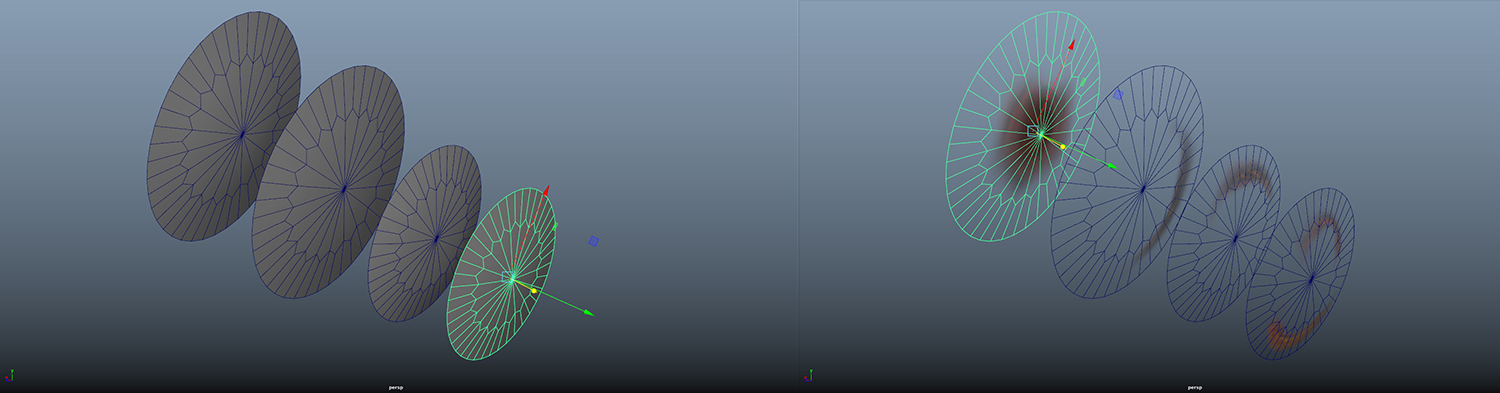
以下の図では、左側に内殻が表示されています。 このマット レイヤーによって合成物に背景が提供され、雲を構成する複数のレイヤー間の小さなギャップを防ぐことができました。 レイヤーの回転が遅いため、より速く移動する帯との間のビジュアル バッファーとしても機能し、これはレイヤー全体で視覚的な統一を図るのに役立ちました。
このアンカーをモデルに設定した後、次に示す中央と右のメッシュに、移動する雲のレイヤーが投影されました。

テクスチャ
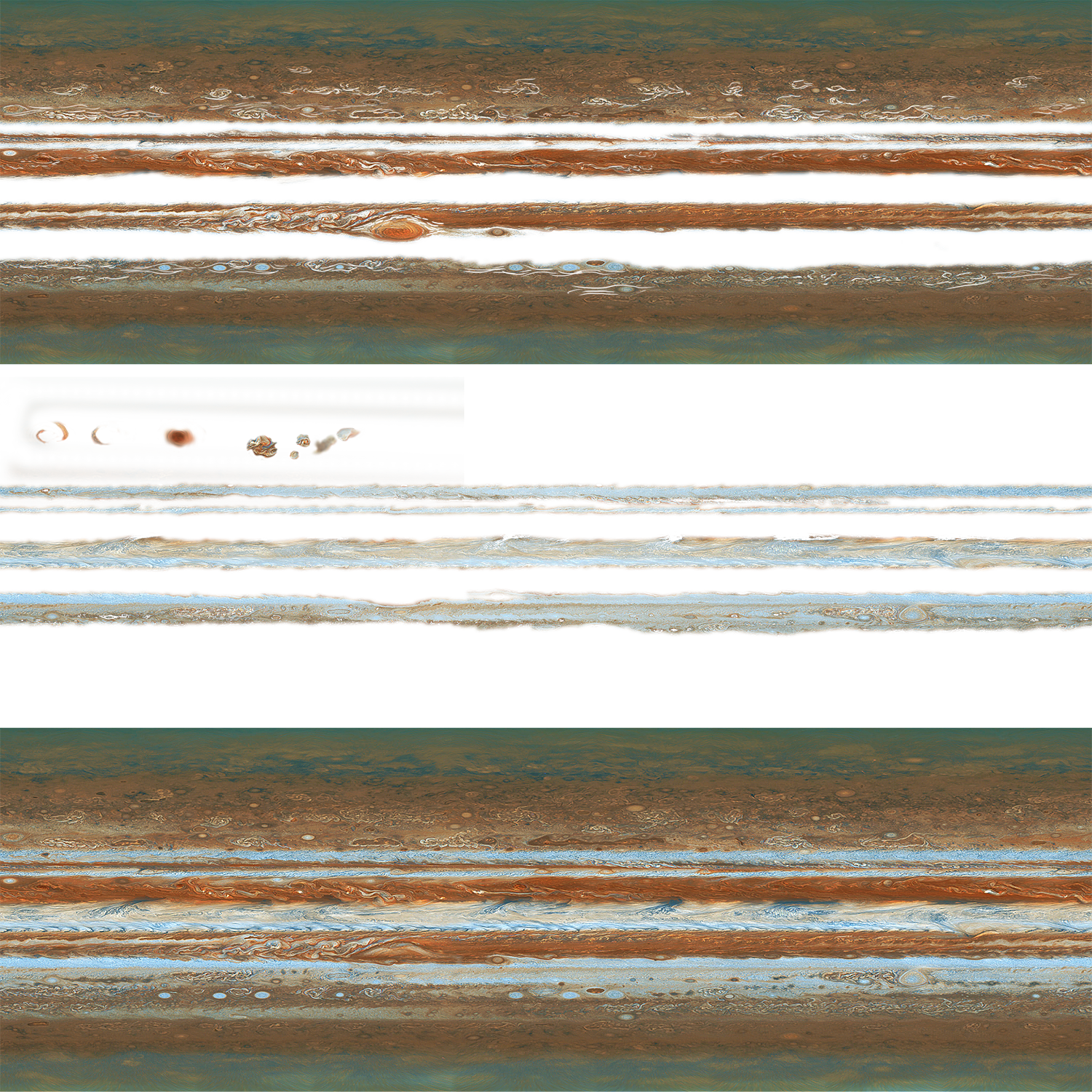
既存のテクスチャは、3 つのテクスチャ アトラスに分割されています。上部の 1/3 は、視差効果を生み出すギャップを持つ雲の動きのないレイヤーが含まれ、中央部分には高速で動く外流、下部の 1/3 にはゆっくり回転する内部基部レイヤーが含まれています。
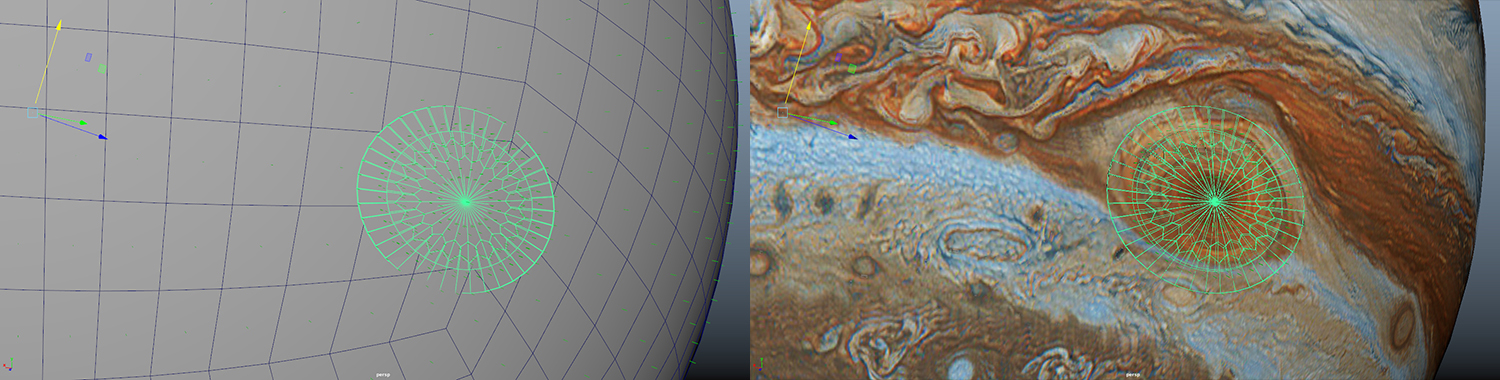
また、特徴的な大赤斑は、さまざまな可動部分に分けられ、テクスチャの他の非表示領域に挿入されました。 これらのコンポーネントは、以下の図の中央部分に、赤みを帯びた斑点として表示されます。
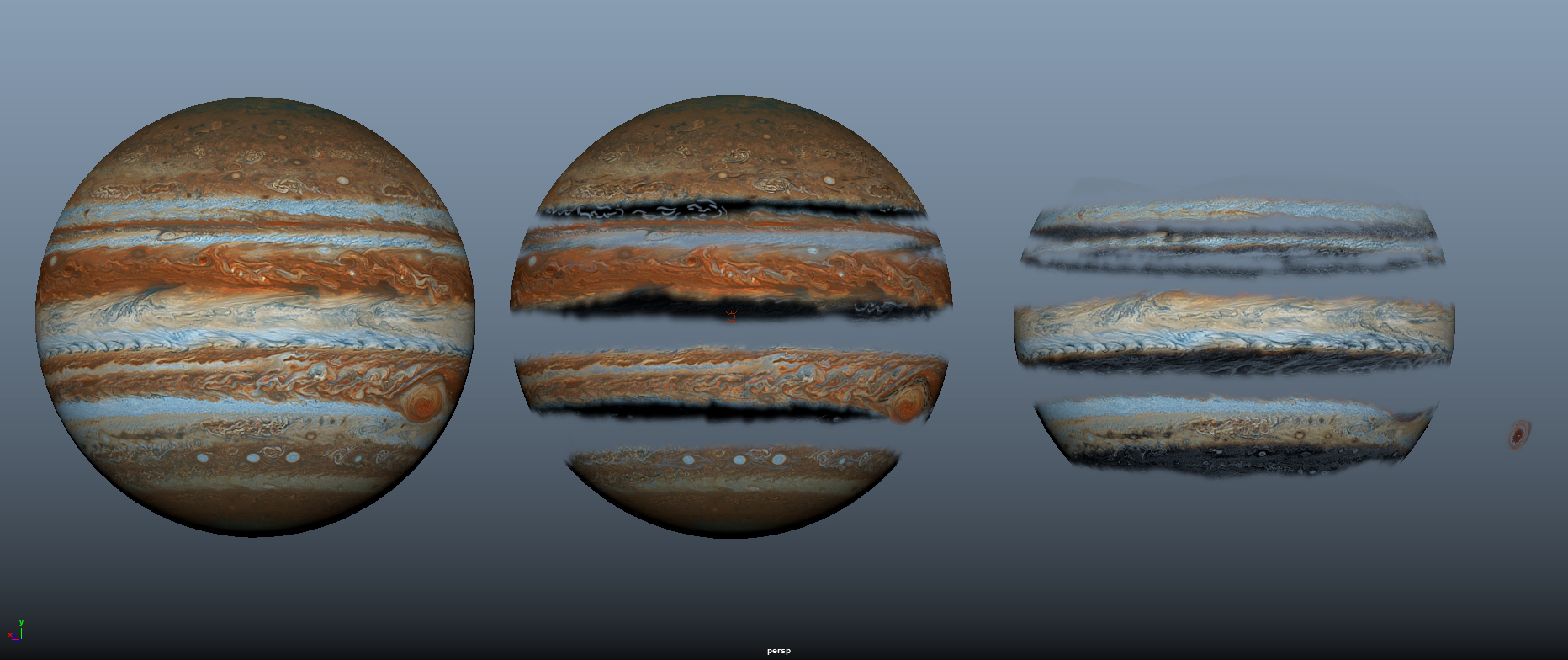
各帯には特定の方向と速度があるため、テクスチャは各メッシュに個別に適用されました。 メッシュには共通の中心とピボット ポイントがありました。これを用いて、表面全体を同心円状にアニメーション化することができました。

回転とテクスチャの動作
木星の視覚合成物を設定したら、回転と軌道の速度が適切に計算され、それに応じて適用されるようにする必要がありました。 木星が 1 回転するのに、約 9 時間かかります。 これは、差動回転による定義の問題です。 したがって、赤道の気流を "主流" として設定し、1 回転に 3600 フレームを使用しています。 その他のレイヤーではすべて、初期位置を一致させるために、3600 の約数として回転速度を持たせる必要がありました (たとえば、600、900、1200、1800)。

大赤斑
気流を個別に回転させることで、優れた視覚的印象を得ることができましたが、近距離で観察した場合には細部に欠けるものがありました。
最も目を引く部分は、木星の大赤斑です。これを表すために一連のメッシュとテクスチャを特別に作成しました。 ここで、木星の帯と同様のメカニズムを使用しました。一連の回転部分はお互いに重なり合いますが、"マスター レイヤー" の下にグループ化されているので、残りの部分の移動の速度に関係なく、それらの要素の位置を維持することができます。
メッシュを設定し、配置したら、嵐の渦の異なるレイヤーが適用され、各ディスクが個別にアニメーション化されます。中心部分が最も速く回転し、残りの部分は外側に行くにつれて徐々に動きが遅くなります。

この合成物では、元の y 軸 (!) からの傾きを維持しながら、他のすべてのメッシュと同じピボットを持たせました。そうすることで、回転を自由にアニメーション化することもできました。 3600 フレームは基本速度であり、各レイヤーには自転周期としてこのフレームの約数を設定しました。

Unity での権限の取得
Unity でこれを実装する際には、注意すべき重要な点がいくつかあります。
Unity では、透明なレイヤーの大掛かりなセットを扱うときに、混同しやすくなります。 この解決策として、各メッシュのテクスチャ マテリアルを複製し、各マテリアルに内側から外側に 5 つずつ大きくなるレンダー キューの値を適用しました。
内殻のレンダー キューの値が 3000 (既定値) であるのに対し、赤みを帯びた外側の静的な表面の値は 3005 で、外側の高速で動く白い雲の部分には 3010 を設定しました。 大赤斑 (内側から外側の層に向かって速くなる) は、このモデルでは 3025 の値で仕上げました。

最終的な調整
最初に質感のある木星のレイヤーを作成しましたが、実装するにはまだ不十分であることがわかりました。
オリジナルの Planet Standard シェーダーとそのすべてのバリエーションは、MRTK Standard シェーダーではサポートされていないスクリプト SunLightReceiver を介して、光度情報を受け取ります。
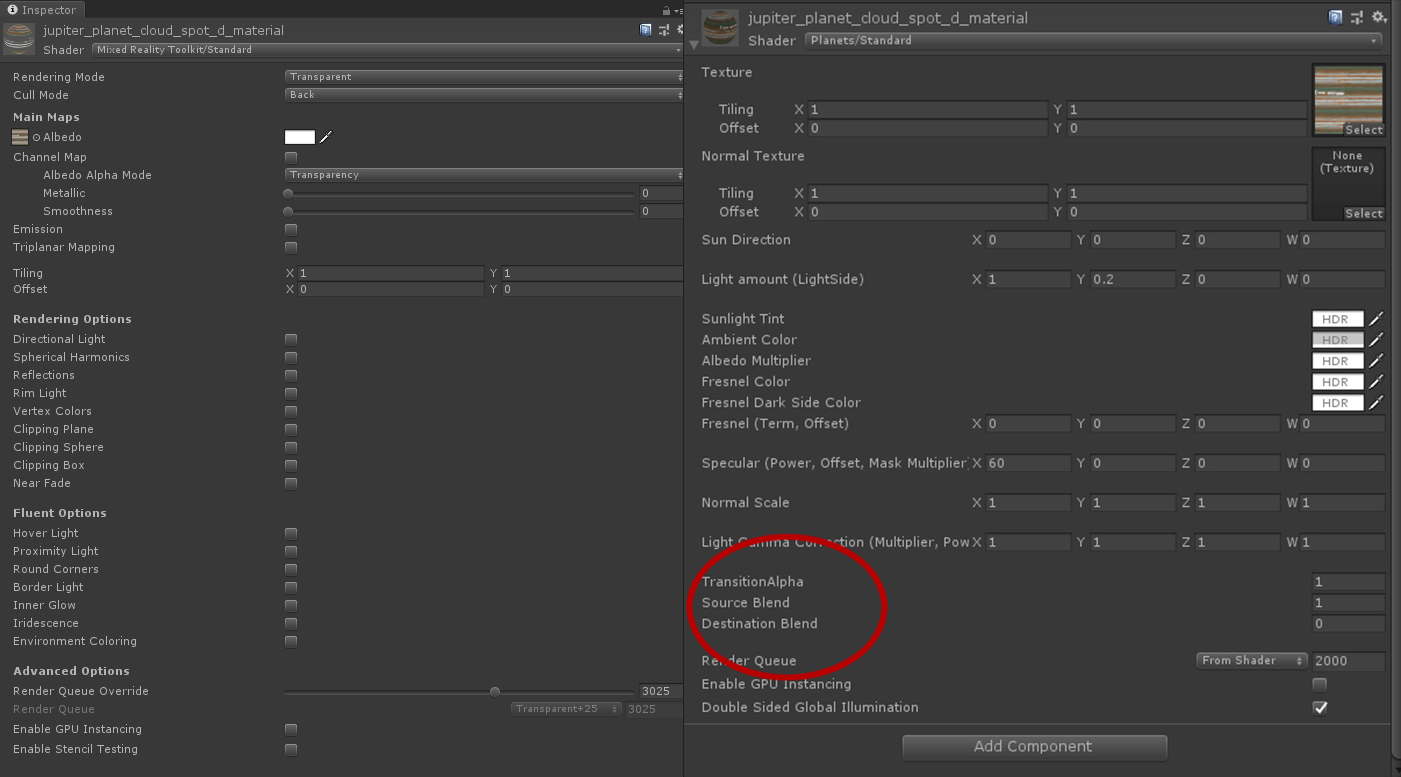
Planet Standard シェーダーでは透過性を使用するテクスチャ マップがサポートされていないため、シェーダーを交換するだけでは解決できませんでした。 木星ビルドが意図したとおりに動作するように、このシェーダーを編集しました。
最後に、[ソース ブレンド] を 10 に設定し、[デスティネーション ブレンド] を 5 に設定することによって、[アルファ ブレンド] を設定する必要があります。

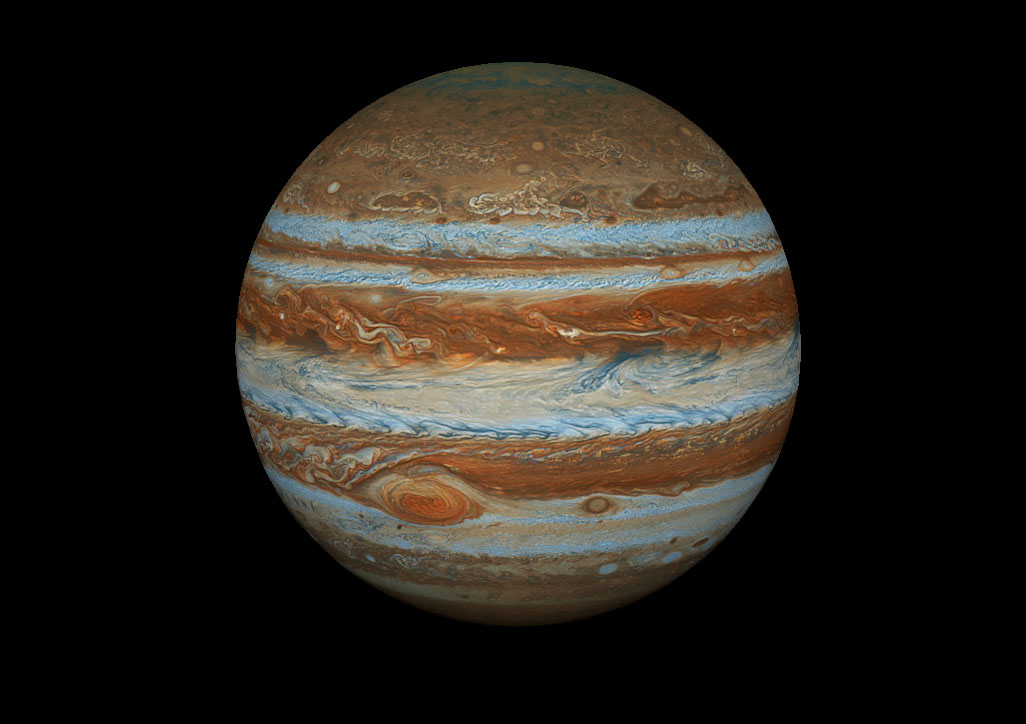
Galaxy Explorer で、木星の最終的なレンダリングを確認できます。
チーム紹介
Mixed Reality Studio チームは、デザイナー、3D アーティスト、UX スペシャリスト、開発者、プログラム マネージャー、およびスタジオ ヘッドで構成されています。 チーム メンバーは、ベルギー、カナダ、ドイツ、イスラエル、日本、英国、北米の出身で、世界中から集まっています。 それぞれの専門分野は多岐にわたり、ゲーミング (従来のゲームとインディー系ゲーム)、デジタル マーケティング、医療、サイエンスといった、さまざまなバックグラウンドを持っています。
HoloLens 2 用に Galaxy Explorer を作成し、HoloLens (第 1 世代)、VR、およびデスクトップの各バージョンを更新できることを楽しみしています。

左上から左へ: Artemis Tsouflidou (Developer)、Angie Teickner (Visual Designer)、David Janer (UX Designer)、Laura Garrett (Delivery & Production Lead)、Zonno 康 (クリエイティブ リード)、Eline Ledent (Developer)、Ben Turner (Sr. Developer) 前列の左から右へ: Amit Rojtblat (技術アーティスト)、Martin Wettig (3D アーティスト)、Dirk Songuer (スタジオ ヘッド)。 不在: Tim Gerken (テクニカル リード) と Oscar Salandin (ビジュアル デザイナー)。
関連情報
Mixed Reality Studio
Microsoft Mixed Reality Studio チームの所在地は、米国、ヨーロッパ、およびアジア太平洋で、ユーザー エクスペリエンス設計、ホログラフィック コンピューティング、AR/VR テクノロジ、3D 開発 (3D アセットの作成、DirectX、Unity、Unreal など) を専門としています。 お客様が組織全体に目に見える影響を及ぼすと同時に、明るい未来を思い描き、ソリューションを設計、構築、提供するお手伝いをしています。 このスタジオでは、エンタープライズ アプリケーションの統合、導入、運用、サポートのために、22,000 を超える Microsoft サービス プロフェッショナルと密接に連携しています。
