時間選択
タイム ピッカーを使用すると、ユーザーがタッチ、マウス、またはキーボード入力を使用して時間値を選択できるようにする標準化された方法が提供されます。

これは適切なコントロールですか?
タイム ピッカーを使用して、ユーザーが 1 つの時間値を選択できるようにします。
適切なコントロールの選択の詳細については、 Date コントロールと時間コントロール 記事を参照してください。
例
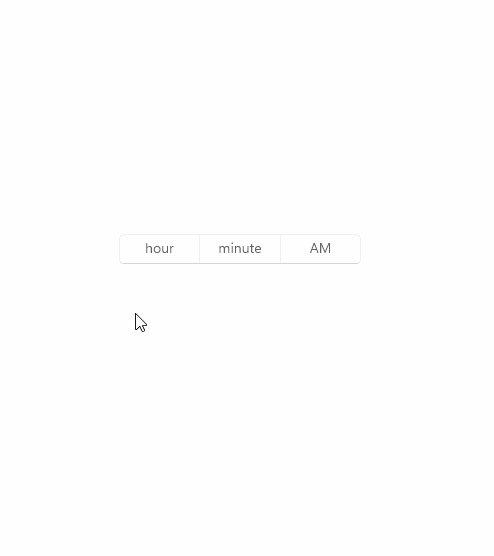
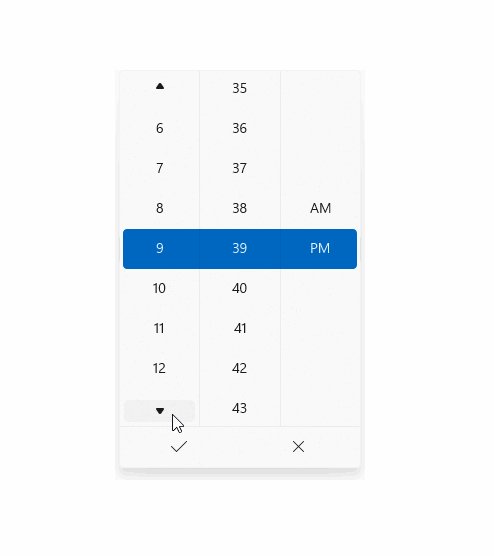
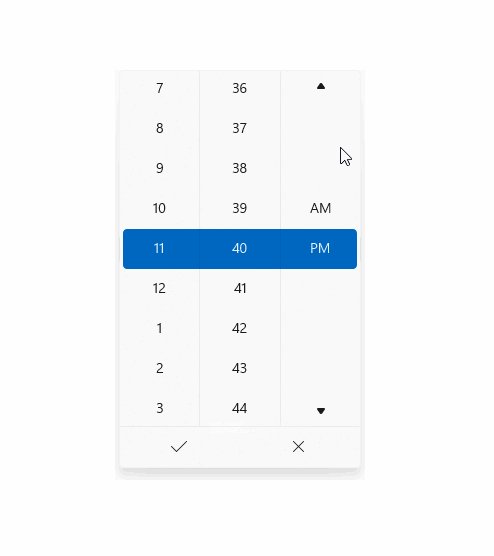
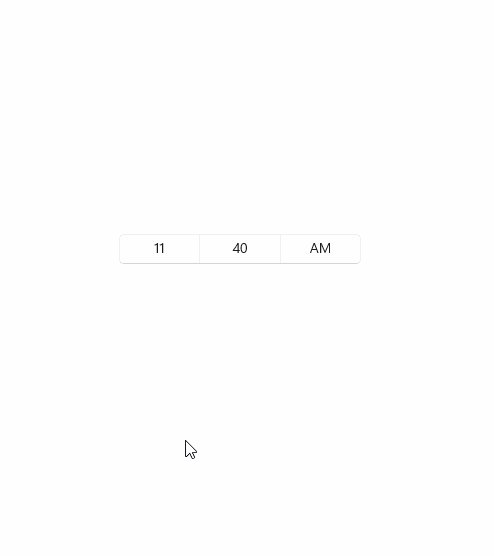
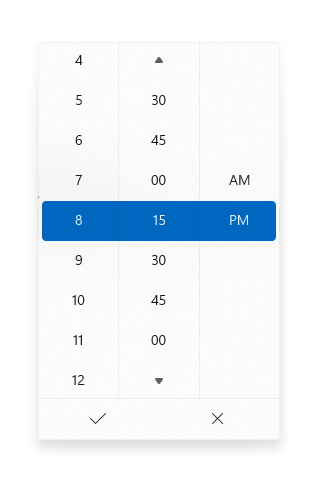
エントリ ポイントには選択した時刻が表示され、ユーザーがエントリ ポイントを選択すると、選択画面が中央から垂直方向に展開され、ユーザーが選択されます。 タイム ピッカーは他の UI をオーバーレイします。他の UI は邪魔になりません。

UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: TimePicker クラス、 SelectedTime プロパティ
- WinUI 2 ギャラリー アプリを開き、TimePicker の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
タイム ピッカーを作成する
- 重要な API: TimePicker クラス、 SelectedTime プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
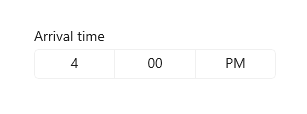
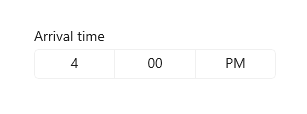
この例では、ヘッダーを含む単純なタイム ピッカーを作成する方法を示します。
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
結果の時間ピッカーは次のようになります。

時刻の選択の書式設定
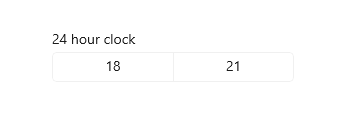
既定で、時刻の選択には、12 時間形式の時計と AM/PM セレクターが表示されます。 ClockIdentifier プロパティを "24HourClock" に設定すると、24 時間形式の時計を表示できます。
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

MinuteIncrement プロパティを設定して、分の選択に表示される時間の増分を指定できます。 たとえば、15 に指定すると、TimePicker の分のコントロールには選択肢として 00、15、30、45 のみが表示されます。
<TimePicker MinuteIncrement="15"/>

時刻値
時刻の選択コントロールには、Time/TimeChanged API と SelectedTime/SelectedTimeChanged API の両方が用意されています。 両者の違いは、Time では null 値が許容されないのに対して、SelectedTime では null 値が許容されることです。
SelectedTime の値は、時刻の選択を設定するのに使用され、既定では null に指定されています。 SelectedTime が null の場合、Time プロパティの TimeSpan は 0 に設定されます。それ以外の場合、Time の値は SelectedTime の値と同期されます。 SelectedTime が null の場合、ピッカーは 'unset' になり、時刻ではなくフィールド名が表示されます。

時刻値の初期化
コードで、時刻のプロパティを TimeSpan 型の値に初期化できます。
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
時刻値を XAML の属性として設定できます。 XAML で TimePicker オブジェクトを既に宣言しており、時刻値にバインドを使用していない場合は、これが最も簡単な方法です。 Hh:Mm 形式の文字列を使用します。Hh は時間で、0 から 23 までの範囲で指定できます。Mm は分で、0 から 59 の範囲で指定できます。
<TimePicker SelectedTime="14:15"/>
Note
日付と時刻の値に関する重要な情報については、Date コントロールと時刻コントロール記事のDateTime と Calendar の値参照してください。
時刻値の使用
時刻値をアプリで使用するには、通常、SelectedTime または Time プロパティへのデータ バインドを使用する、コード内で時間のプロパティを直接使用する、SelectedTimeChanged または TimeChanged イベントを処理する、のいずれかの方法を利用します。
DatePickerとTimePickerを一緒に使用して単一のDateTime値を更新する方法の例については、「カレンダー、日付、および時刻コントロール」の「日付の選択と時刻の選択を一緒に使用する」を参照してください。
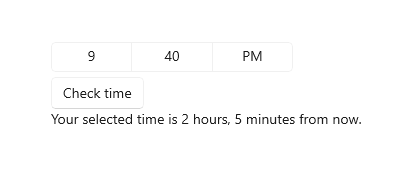
ここでは、SelectedTime プロパティを使用して、選択した時刻と現在の時刻を比較します。
SelectedTime プロパティでは null 値が許容されるため、これを DateTime に明示的にキャストする必要があることにご注意ください。たとえば、DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime); のようにします。 ただし、Time プロパティをキャストなしで使用することもできます。その場合、DateTime myTime = DateTime.Today + checkTimePicker.Time; のようにします。

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連トピック
Windows developer
