カレンダー、日付、および時刻コントロール
日付と時刻のコントロールを使用すると、ユーザーがアプリで日付と時刻の値を表示および設定できるように、標準のローカライズされた方法が提供されます。 この記事では、設計ガイドラインを提供し、適切なコントロールを選択するのに役立ちます。
- WinUI 2 ギャラリー アプリを開き、DateAndTime の動作を確認。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
どの日付または時刻コントロールを使用する必要がありますか?
選択できる日付と時刻のコントロールは 4 つあります。使用するコントロールは、シナリオによって異なります。 この情報を使用して、アプリで使用する適切なコントロールを選択します。
| コントロール | 例 | 説明 |
|---|---|---|
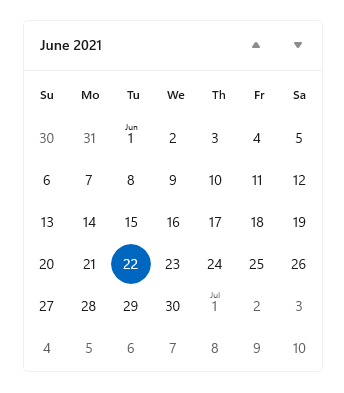
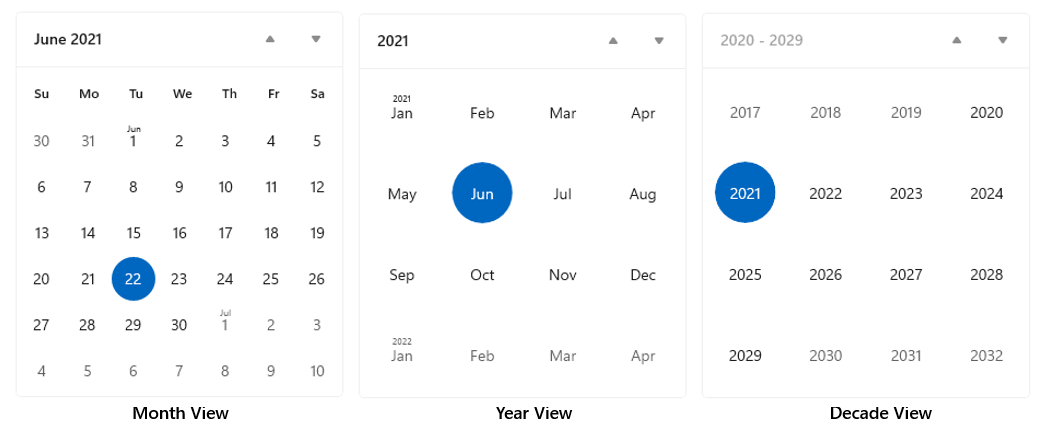
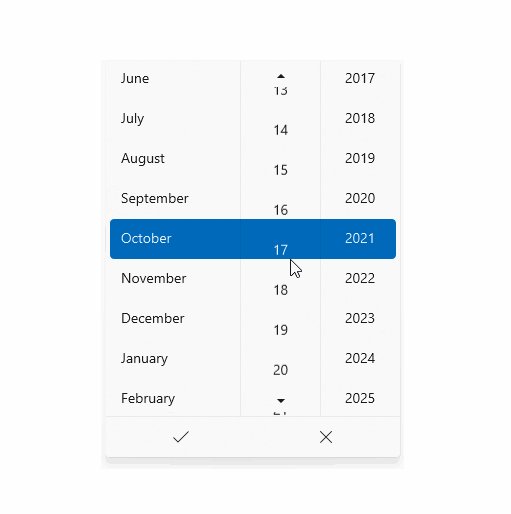
| カレンダー ビュー |  |
常に表示されるカレンダーから 1 つの日付または日付の範囲を選択する場合に使用します。 |
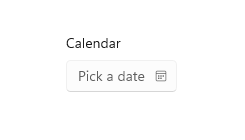
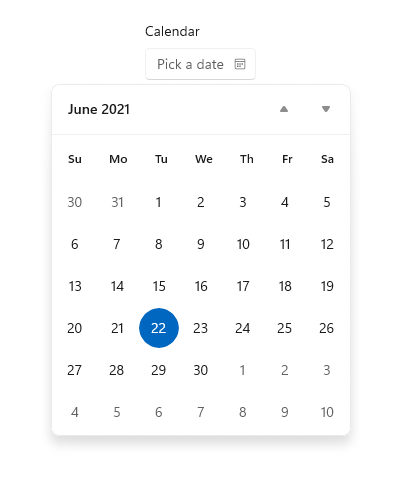
| カレンダーの日付の選択コントロール |  |
コンテキスト カレンダーから 1 つの日付を選択する場合に使用します。 |
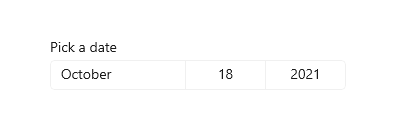
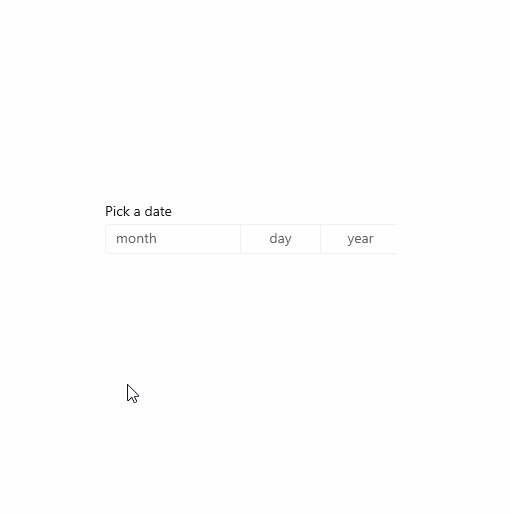
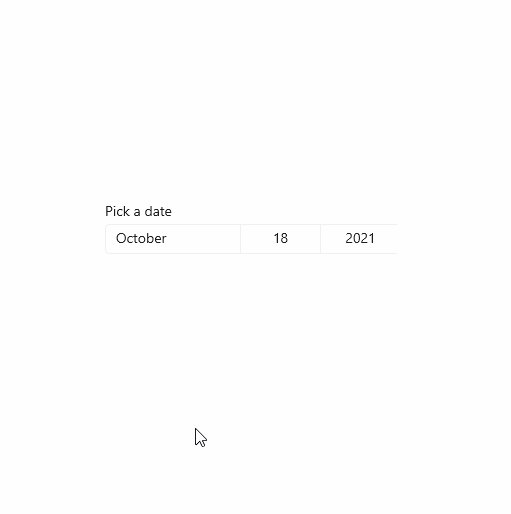
| Date picker |  |
コンテキスト情報が重要でない場合に、1 つの既知の日付を選択するために使用します。 |
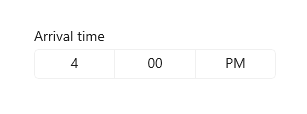
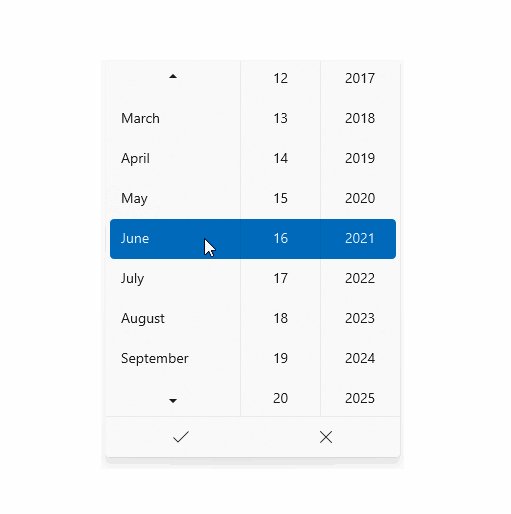
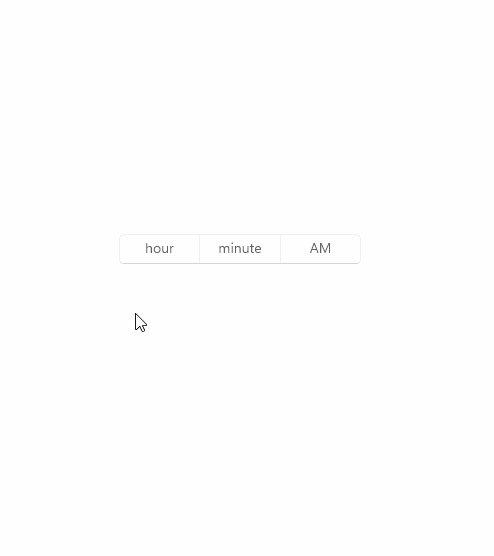
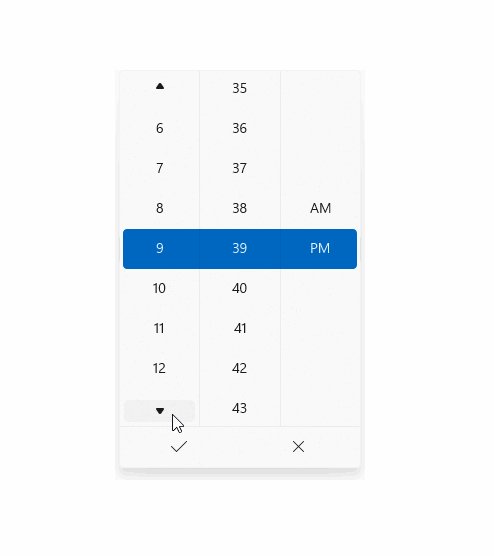
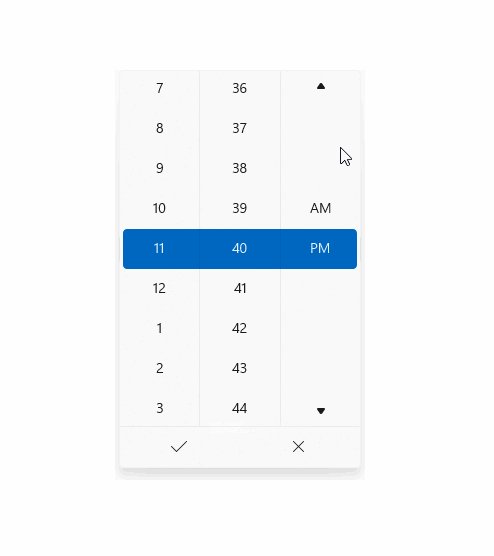
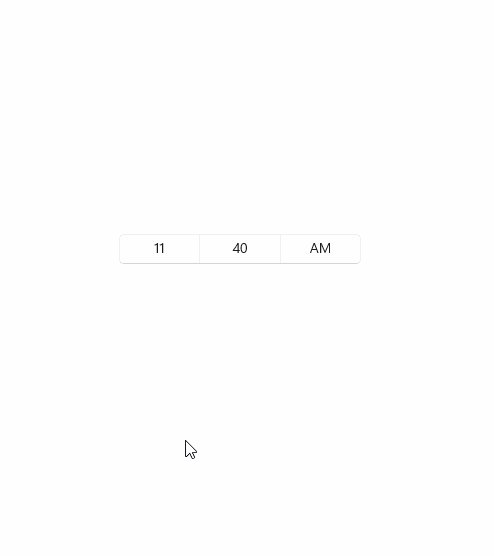
| 時間選択 |  |
1 つの時間値を選択するために使用します。 |
カレンダー ビュー
CalendarView を使用すると、ユーザーは月、年、または 10 年ごとに移動できる予定表を表示して操作できます。 ユーザーは、1 つの日付または日付の範囲を選択できます。 ピッカー画面がなく、カレンダーは常に表示されます。
カレンダー ビューは、月ビュー、年ビュー、10 年ビューの 3 つの独立したビューで構成されています。 既定では、月ビューが開いた状態で開始されますが、スタートアップ ビューとして任意のビューを指定できます。

- ユーザーが複数の日付を選択できるようにする必要がある場合は、 CalendarViewを使用する必要があります。
- ユーザーが 1 つの日付しか選べないようにする必要があり、カレンダーを常に表示する必要がない場合は、CalendarDatePicker または DatePicker コントロールを使うことを検討してください。
カレンダーの日付の選択コントロール
CalendarDatePicker は、カレンダーの曜日や埋まり具合などのコンテキスト情報が必要となるカレンダー ビューから 1 つの日付を選ぶ用途に最適なドロップダウン コントロールです。 予定表を変更して、追加のコンテキストを提供したり、使用可能な日付を制限したりできます。
日付が設定されていない場合は、エントリ ポイントにプレースホルダー テキストが表示されます。それ以外の場合は、選択した日付が表示されます。 ユーザーがエントリ ポイントを選択すると、カレンダー ビューが展開され、ユーザーは日付を選択できます。 予定表ビューは他の UI をオーバーレイします。他の UI は邪魔になりません。

- 予定や出発日などを選択するには、カレンダーの日付ピッカーを使用します。
Date picker
DatePicker コントロールは、特定の日付を選択するための標準化された方法を提供します。
エントリ ポイントには選択した日付が表示され、ユーザーがエントリ ポイントを選択すると、選択画面が中央から垂直方向に展開され、ユーザーが選択されます。 日付ピッカーは他の UI をオーバーレイします。他の UI は邪魔になりません。

- 日付ピッカーを使用して、カレンダーのコンテキストが重要でない生年月日などの既知の日付をユーザーが選択できるようにします。
時間選択
TimePicker は、予定や出発時刻などの 1 つの時間値を選択するために使用されます。 これは、ユーザーまたはコードで設定された静的な表示ですが、現在の時刻を表示するように更新されることはありません。
エントリ ポイントには選択した時刻が表示され、ユーザーがエントリ ポイントを選択すると、選択画面が中央から垂直方向に展開され、ユーザーが選択されます。 タイム ピッカーは他の UI をオーバーレイします。他の UI は邪魔になりません。

- タイム ピッカーを使用して、ユーザーが 1 つの時間値を選択できるようにします。
日付または時刻コントロールを作成する
各日付と時刻コントロールに固有の情報と例については、次の記事を参照してください。
日付の選択と時刻の選択を一緒に使用する
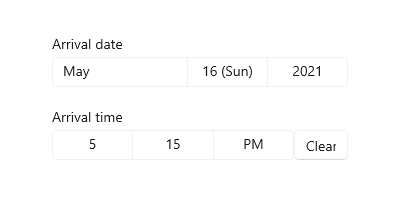
次の例で、DatePicker と TimePicker を一緒に使用して、ユーザーが到着日時を選択できるようにする方法を示します。 SelectedDateChanged イベントと SelectedTimeChanged イベントを処理して、arrivalDateTime という名前の単一の DateTime インスタンスを更新します。 ユーザーは、設定された日付の選択と時刻の選択を後からクリアすることもできます。

<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="ArrivalDatePicker_SelectedDateChanged"/>
<StackPanel Orientation="Horizontal">
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"
MinuteIncrement="15"
SelectedTimeChanged="ArrivalTimePicker_SelectedTimeChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"
VerticalAlignment="Bottom" Height="30" Width="54"/>
</StackPanel>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void ArrivalTimePicker_SelectedTimeChanged(TimePicker sender, TimePickerSelectedValueChangedEventArgs args)
{
if (arrivalTimePicker.SelectedTime != null)
{
arrivalDateTime = new DateTime(arrivalDateTime.Year, arrivalDateTime.Month, arrivalDateTime.Day,
args.NewTime.Value.Hours, args.NewTime.Value.Minutes, args.NewTime.Value.Seconds);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ArrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
if (VerifyDateIsFuture((DateTimeOffset)arrivalDatePicker.SelectedDate) == true)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day,
arrivalDateTime.Hour, arrivalDateTime.Minute, arrivalDateTime.Second);
arrivalText.Text = arrivalDateTime.ToString();
}
else
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = "Arrival date must be later than today.";
}
}
}
private bool VerifyDateIsFuture(DateTimeOffset date)
{
if (date > DateTimeOffset.Now)
{
return true;
}
return false;
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDateTime = new DateTime();
arrivalDatePicker.SelectedDate = null;
arrivalTimePicker.SelectedTime = null;
arrivalText.Text = string.Empty;
}
}
グローバリゼーション
XAML 日付コントロールは、Windows でサポートされている各カレンダー システムをサポートします。 これらのカレンダーは、 Windows.Globalization.CalendarIdentifiers クラスで指定されます。 各コントロールは、アプリの既定の言語に適切な予定表を使用するか、特定の予定表システムを使用するように CalendarIdentifier プロパティを設定できます。
タイム ピッカー コントロールは、 Windows.Globalization.ClockIdentifiers クラスで指定された各クロック システムをサポートします。 ClockIdentifier プロパティは、12 時間制または 24 時間制のいずれかを使用するように設定できます。 プロパティの型は String ですが、ClockIdentifiers クラスの静的文字列プロパティに対応する値を使用する必要があります。 これらは、TwelveHour (文字列 "12HourClock") と TwentyFourHour (文字列 "24HourClock") です。 "12HourClock" が既定値です。
DateTime と Calendar の値
XAML の日付と時刻コントロールで使用される日付オブジェクトの表現は、プログラミング言語によって異なります。
- C# と Visual Basic では、.NET の一部である System.DateTimeOffset 構造体が使用されます。
- C++/CX では、 Windows::Foundation::D ateTime 構造体が使用されます。
関連する概念は Calendar クラスであり、コンテキストでの日付の解釈方法に影響します。 すべてのWindows ランタイム アプリで、Windows.Globalization.Calendar クラスを使用できます。 C# アプリと Visual Basic アプリでは、機能が非常に似ている System.Globalization.Calendar クラスを使用することもできます。 (Windows ランタイム アプリは基本の .NET Calendar クラスを使用できますが、特定の実装は使用できません (グレゴリオ暦Calendar など)。
.NET では、 DateTime という名前の型もサポートされています。この型は、 DateTimeOffset に暗黙的に変換できます。 そのため、実際には DateTimeOffset である値を設定するために使用される .NET コードで "DateTime" 型が使用されている場合があります。 DateTime と DateTimeOffset の違いの詳細については、「 DateTimeOffset クラスの解説」を参照してください。
Note
日付オブジェクトを受け取るプロパティは、XAML 属性文字列として設定することはできません。これは、Windows ランタイム XAML パーサーには、文字列を DateTime/DateTimeOffset オブジェクトとして日付に変換する変換ロジックがないためです。 通常、これらの値はコードで設定します。 考えられる別の方法として、データ オブジェクトとして (またはデータ コンテキストで) 利用可能な日付を定義し、その日付をデータとしてアクセスできる {Binding} マークアップ拡張表現を参照する XAML 属性をプロパティとして設定することができます。
サンプル コードの入手
関連トピック
開発者向け (XAML)
Windows developer
