角の半径
WinUI のバージョン 2.2 から、多くのコントロールで既定のスタイルが更新され、丸みのある角を使用するようになりました。 これらの新しいスタイルの目的は、暖かみと安心感を与え、ユーザーにとって UI を視覚的に扱いやすくすることです。
次に示している 2 つのボタン コントロールでは、1 つ目は角を丸めず、2 つ目は角を丸めたスタイルを使用しています。

WinUI には、WinUI とプラットフォームの両コントロールの更新されたスタイルがあります。 角の丸めのカスタマイズ方法の詳細については、「カスタマイズ オプション」を参照してください。
重要
TreeView や ColorPicker などの一部のコントロールは、プラットフォーム (Windows.UI.Xaml.Controls) と WinUI (Microsoft.UI.Xaml.Controls) の両方で使用できます。 アプリで WinUI を使用するときは、コントロールの WinUI バージョンを使用することをお勧めします。 WinUI と共に使用すると、プラットフォーム バージョンでは角の丸めが一貫して適用されない場合があります。
重要な API: Control.CornerRadius プロパティ
既定のコントロール デザイン
コントロールで角の丸めスタイルが使用される 3 つの領域は、四角形要素、フライアウト要素、バー要素です。
四角形 UI 要素の角
- これらの UI 要素には、ユーザーがいつも画面上で目にするボタンなどの基本的なコントロールが含まれます。
- これらの UI 要素に使用する既定の半径値は 4 px です。

コントロール
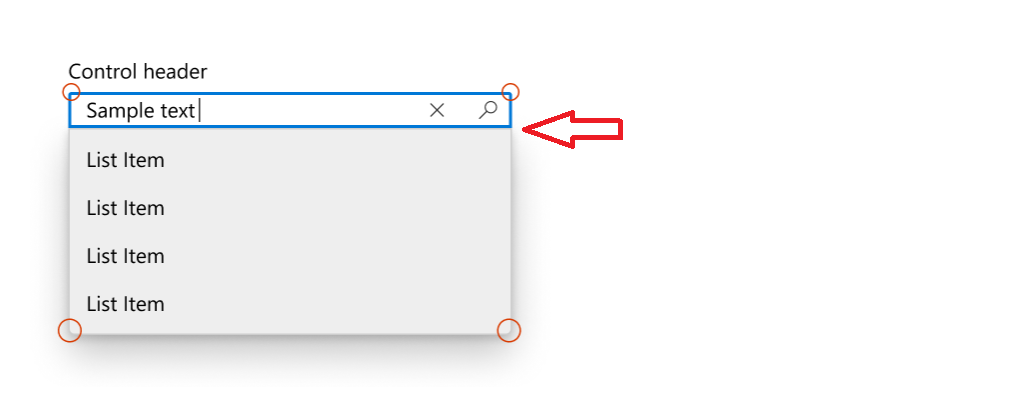
- AutoSuggestBox
- ボタン
- ContentDialog のボタン
- CalendarDatePicker
- CheckBox
- TreeView、GridView、および ListView の複数選択チェック ボックス
- カラー ピッカー
- CommandBar
- ComboBox
- DatePicker
- DropDownButton
- Expander
- FlipView
- GridView と ListView
- AutoSuggestBox、ComboBox、DatePicker、MenuBar、NavigationView、TimePicker、TreeView リスト
- InfoBar
- インク コントロール
- メディア再生
- MenuBar
- NumberBox
- PasswordBox
- RichEditBox
- SplitButton
- TextBox
- TimePicker
- ToggleButton
- ToggleSplitButton
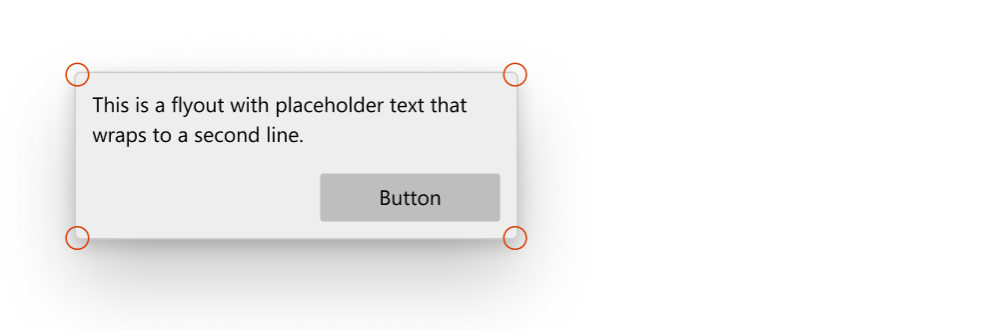
フライアウト UI 要素とオーバーレイ UI 要素の角
- これらは、MenuFlyout のように一時的に画面に表示される一時 UI 要素の場合もあれば、TabView のタブのように他の UI に重なる要素の場合もあります。
- これらの UI 要素に使用する既定の半径値は 8 px です。

コントロール
- CommandBarFlyout
- ContentDialog
- Flyout
- MenuFlyout
- TabView のタブ
- TeachingTip
- ツールヒント (サイズが小さいため 4px の半径を使用)
- フライアウト部品 (開いているとき)
- AutoSuggestBox
- CalendarDatePicker
- ComboBox
- DatePicker
- DropDownButton
- インク コントロール
- MenuBar
- NumberBox
- SplitButton
- TimePicker
- ToggleSplitButton
バー要素
- これらの UI 要素は棒や線のような形をしており、ProgressBar などの例があります。
- ここで使用する既定の半径値は 4 px です。

コントロール
- NavigationView 選択インジケーター
- ProgressBar
- ScrollBar
- Slider
- ColorPicker 色スライダー
- MediaTransportControls シーク バー スライダー
カスタマイズのオプション
ここで説明している既定の角の半径値は固定ではなく、いくつかの方法で角の丸め量を簡単に変更できます。 これは、必要なカスタマイズのきめ細かさに応じて、2 つのグローバル リソースを使用して、または CornerRadius プロパティを使用してコントロールに対して直接、実行できます。
丸めない場合
コントロールの角を丸めることが望ましくない状況があり、そのような状況では、丸めは既定では適用されません。
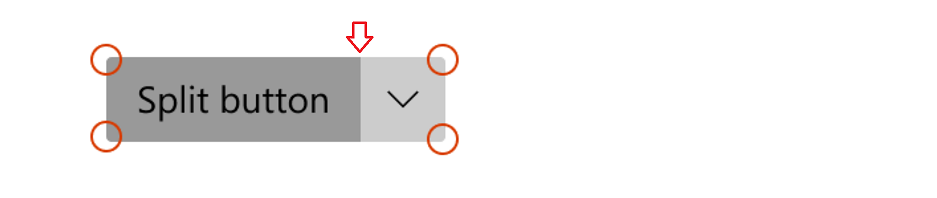
- SplitButton の 2 つの部品のように、コンテナーに格納されている複数の UI 要素が互いに接している場合。 接している場合、スペースがありません。

- フライアウト UI 要素が、1 つの端で、そのフライアウトを呼び出す UI と接している場合。

ページまたはアプリ全体での CornerRadius の変更
すべてのコントロールの角の半径を制御する 2 つのアプリ リソースがあります。
ControlCornerRadius- 既定値は 4 px です。OverlayCornerRadius- 既定値は 8px です。
いずれかのスコープでこれらのリソースの値をオーバーライドすると、そのスコープ内のすべてのコントロールが変更の影響を受けます。
つまり、丸みを適用できるすべてのコントロールの丸みを変更したい場合、次のように、新しい CornerRadius の値を使用して、アプリ レベルで両方のリソースを定義することができます。
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
また、ページ レベルやコンテナー レベルなど、特定のスコープ内ですべてのコントロールの丸みを変更したい場合、同様のパターンに従うことができます。
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Note
OverlayCornerRadius リソースを有効にするためには、アプリ レベルでこのリソースを定義する必要があります。
これは、ポップアップがページのビジュアル ツリーに含まれず、ポップアップ ルートに追加されるためです。 リソース解決システムが、ポップアップ ルート ビジュアル ツリーをページのビジュアル ツリーに適切にスキャンしません。
コントロール単位での CornerRadius の変更
選択したいくつかのコントロールの丸みだけを変更したい場合、対象のコントロールの CornerRadius プロパティを直接変更することができます。
| 既定値 | 変更されたプロパティ |
|---|---|
 |
 |
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
コントロールの CornerRadius プロパティを変更しても、すべてのコントロールの角に効果が発揮されるわけではありません。 角を丸めたいコントロールについて、CornerRadius プロパティの効果が実際に、また期待どおりに発揮されるようにするには、まず、ControlCornerRadius または OverlayCornerRadius グローバル リソースが対象のコントロールに影響を及ぼすことを確認します。 影響が及ばない場合、丸めたいコントロールに実際に角があることを確認してください。 コントロールの多くは実際の境界をレンダリングせず、したがって CornerRadius プロパティを適切に使用できません。
WinUI でのカスタム スタイルの基本
スタイルに適切な BasedOn 属性を指定することで、WinUI の角を丸めたスタイルに基づいてカスタム スタイルを作成できます。 たとえば、WinUI ボタン スタイルに基づいてカスタム ボタン スタイルを作成するには、次の手順を行います。
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
一般に、WinUI コントロール スタイルは、「DefaultXYZStyle」という一貫した名前付け規則に従います。ここでは、「XYZ」はコントロールの名前です。 完全参照の場合は、WinUI リポジトリ内の XAML ファイルを参照できます。
Windows developer
