フォーム
フォームは、ユーザーからデータを収集して送信するコントロールのグループです。 通常、フォームは、ページの設定、調査、アカウントの作成、その他に使われます。
この記事では、フォーム用の XAML レイアウトを作成するためのデザイン ガイドラインについて説明します。

フォームを使用する必要がある場合
フォームは、明確に相互に関連性のあるデータ入力を収集するための専用ページです。 ユーザーから明示的にデータを収集する必要がある場合は、フォームを使用する必要があります。 ユーザー用のフォームは次の目的に作成する場合があります。
- アカウントにログインする
- アカウントにサインアップする
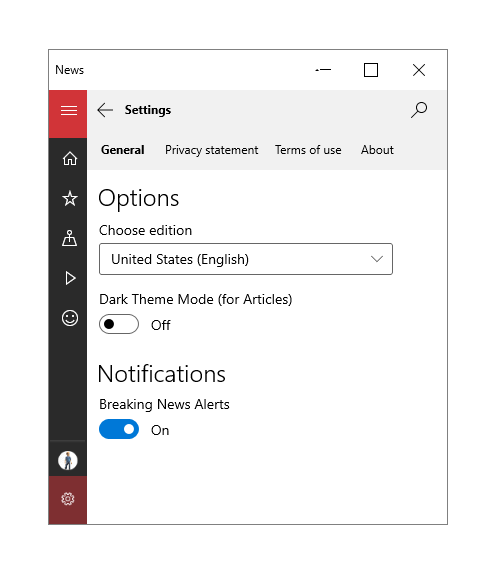
- プライバシーや表示オプションなどのアプリの設定を変更する
- 調査を行う
- アイテムを購入する
- フィードバックを送る
フォームの種類
ユーザー入力を送信および表示する方法を考えた場合、フォームには 2 つの種類があります。
1. 即時更新

フォームで値を変更した結果をユーザーがすぐに確認できるようにする場合は、即時更新フォームを使います。 たとえば、設定ページでは、現在の選択が表示されていて、選択内容を変更するとすぐに適用されます。 アプリで変更を確認するには、各入力コントロールにイベント ハンドラーを追加する必要があります。 ユーザーが入力コントロールを変更した場合、アプリで適切に応答できます。
2. ボタンを使用して送信する
もう 1 つの種類のフォームでは、ユーザーがボタンをクリックすることで、データを送信するタイミングを選択できます。

この種類のフォームでは、ユーザーは柔軟に応答できます。 通常、この種類のフォームにはより自由な形式の入力フィールドが含まれているため、受け取る応答も多様です。 有効なユーザー入力と正しく書式設定されたデータの送信が確実に行われるようにするには、次の推奨事項を考慮してください。
- 適切なコントロールを使って、無効な情報を送信できないようにします (つまり、カレンダーの日付には、TextBox ではなく CalendarDatePicker を使います)。 フォームでの適切な入力コントロールの選択について詳しくは、後述する「入力コントロール」セクションをご覧ください。
- TextBox コントロールを使うときは、PlaceholderText プロパティで、望ましい入力形式のヒントをユーザーに提供します。
- InputScope プロパティでコントロールの想定される入力を指定することで、適切なスクリーン キーボードをユーザーに提供します。
- ラベルにアスタリスク * を付けることで、必須の入力であることを示します。
- 必須の情報がすべて入力されるまで、送信ボタンを無効にしておきます。
- 送信時に無効なデータがある場合は、フィールドを強調表示したりフィールドに境界線を表示したりすることでコントロールの入力が無効であることを示し、ユーザーにフォームの再送信を要求します。
- ネットワーク接続障害などの他のエラーの場合は、適切なエラー メッセージをユーザーに表示するようにします。
レイアウト
ユーザー エクスペリエンスを使いやすくして、ユーザーが確実に正しく入力できるようにするには、フォームのレイアウトをデザインするときに次の推奨事項を考慮してください。
Labels
ラベルは左揃えにして、入力コントロールの上に配置する必要があります。 多くのコントロールには、ラベルを表示するための Header プロパティが組み込まれています。 Header プロパティがないコントロールの場合、またはコントロールのグループにラベルを付ける場合は、代わりに TextBlock を使います。
アクセシビリティ対応の設計にするには、個別のコントロールとコントロールのグループのすべてに、人間とスクリーン リーダーの両方のためにわかりやすいラベルを付けます。
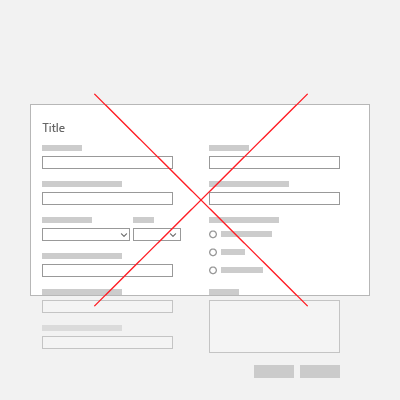
フォント スタイルには既定の Windows 書体見本を使います。 ページのタイトルには TitleTextBlockStyle を、グループの見出しには SubtitleTextBlockStyle を、コントロールのラベルには BodyTextBlockStyle を使います。
| 実行 | できません |
|---|---|
 |
 |
間隔
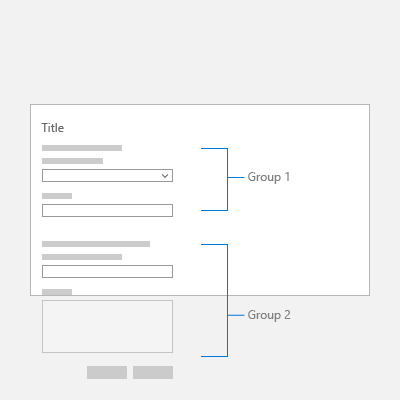
コントロールのグループを視覚的に相互に分離するには、配置、余白、パディングを使います。 個々の入力コントロールの高さは 80 ピクセルであり、24 ピクセルの間を空ける必要があります。 入力コントロールのグループの間には、48 ピクセルのスペースを設ける必要があります。

列
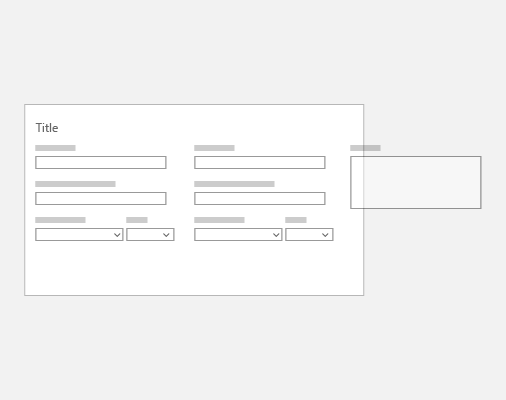
列を作成すると、フォームの不要な空白を減らすことができます (特に大きい画面サイズの場合)。 ただし、複数列のフォームを作成する場合は、ページ上の入力コントロールの数と、アプリ ウィンドウの画面サイズに応じて、列の数を決める必要があります。 画面に多数の入力コントロールを詰め込むのではなく、複数ページのフォームの作成を検討します。
| 実行 | できません |
|---|---|
 |
 |
 |
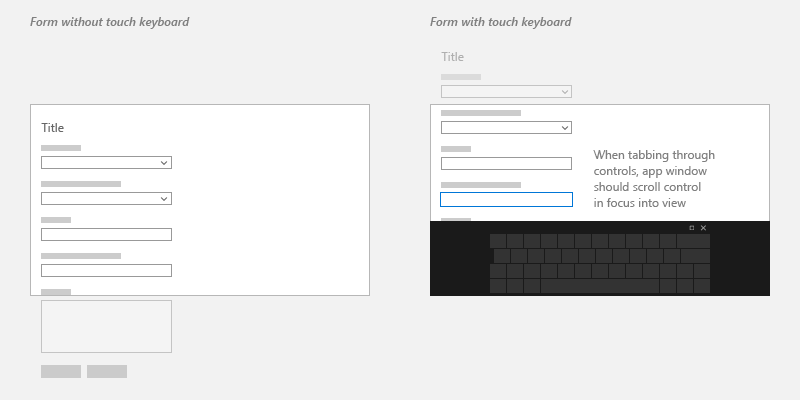
レスポンシブ レイアウト
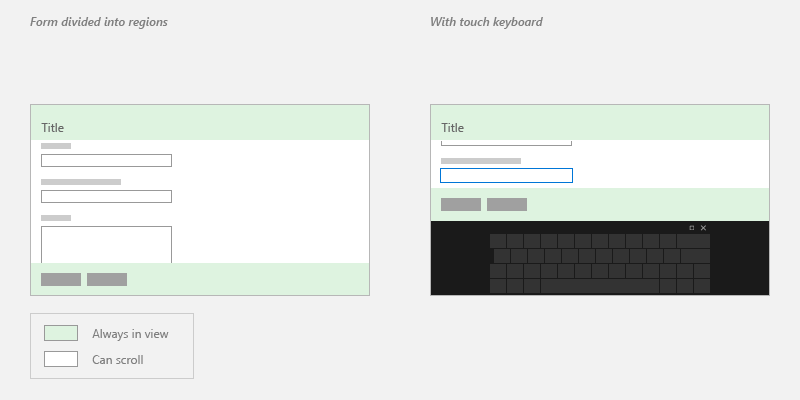
画面やウィンドウのサイズが変化したらフォームのサイズを変更し、ユーザーが入力フィールドを見落とさないようにする必要があります。 詳しくは、「レスポンシブ デザインの手法」をご覧ください。 たとえば、画面がどのようなサイズであっても、フォームの特定の領域が常に表示されているようにします。

タブ位置
ユーザーは、キーボードを使ってタブ ストップでコントロール間を移動できます。 既定では、コントロールのタブ オーダーには、XAML でのコントロールの作成順序が反映されます。 既定の動作をオーバーライドするには、コントロールの IsTabStop または TabIndex プロパティを変更します。

入力コントロール
入力コントロールは、ユーザーがフォームに情報を入力できる UI 要素です。 フォームに追加できる一般的なコントロールと、それらを使用する状況に関する情報と、以下に示します。
テキスト入力
| コントロール | 用途 | 例 |
|---|---|---|
| TextBox | 1 行または複数行のテキストをキャプチャします | 名前、自由形式の応答、フィードバック |
| PasswordBox | 文字を非表示にすることで、プライベート データを収集します | パスワード、社会保障番号 (SSN)、暗証番号、クレジット カード情報 |
| AutoSuggestBox | ユーザーが入力した対応するデータのセットから候補の一覧をユーザーに示します | データベース検索、メールの宛先行、前のクエリ |
| RichEditBox | 書式設定されたテキスト、ハイパーリンク、およびイメージでテキスト ファイルを編集します | アップロード ファイル、プレビュー、アプリでの編集 |
[選択]
| コントロール | 用途 | 例 |
|---|---|---|
| CheckBox | 1 つまたは複数のアクション項目を選択または選択解除します | 使用条件への同意、省略可能な項目の追加、該当するものすべての選択 |
| RadioButton | 2 つ以上の選択肢から 1 つのオプションを選択します | 種類の選択、出荷方法など |
| ToggleSwitch | 相互排他の 2 つのオプションのいずれかを選択します | オン/オフ |
注: 5 つ以上の選択項目がある場合は、リスト コントロールを使用します。
リスト
| コントロール | 用途 | 例 |
|---|---|---|
| ComboBox | コンパクトな状態で開始し、展開して選択可能な項目の一覧を表示します | 州や国などの長い項目一覧からの選択 |
| ListView | 項目の分類とグループ ヘッダーの割り当て、項目のドラッグ アンド ドロップ、コンテンツの整理、項目の順序変更を行います | ランク オプション |
| GridView | イメージ ベースのコレクションを配置および参照します | 写真、色、表示テーマの選択 |
数値入力
| コントロール | 用途 | 例 |
|---|---|---|
| Slider | 連続する数値の範囲から数を選択します | パーセンテージ、ボリューム、再生速度 |
| Rating | 星で評価します | カスタマー フィードバック |
日付と時間
| コントロール | 使用 |
|---|---|
| CalendarView | 常に表示されるカレンダーから 1 つの日付または日付の範囲を選択します |
| CalendarDatePicker | コンテキストに対応するカレンダーから 1 つの日付を選択します |
| DatePicker | コンテキスト情報が重要ではないときに、ローカライズされた 1 つの日付を選択します |
| TimePicker | 1 つの時刻の値を選択します |
追加の制御
UWP コントロールの完全な一覧については、機能別コントロールのインデックスに関する記事をご覧ください。
さらに複雑な UI コントロールおよびカスタム UI コントロールについては、Telerik、SyncFusion、DevExpress、Infragistics、ComponentOne、ActiPro などの企業から入手できるリソースをご覧ください。
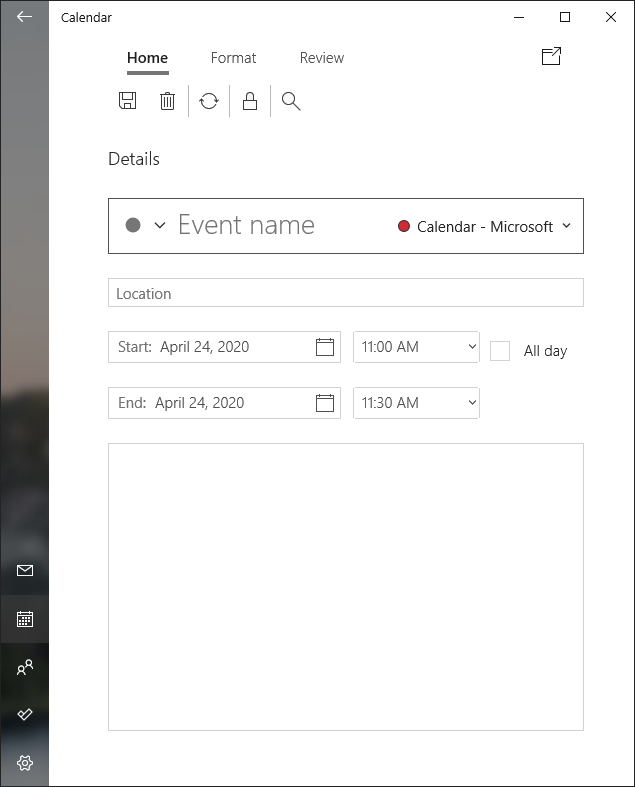
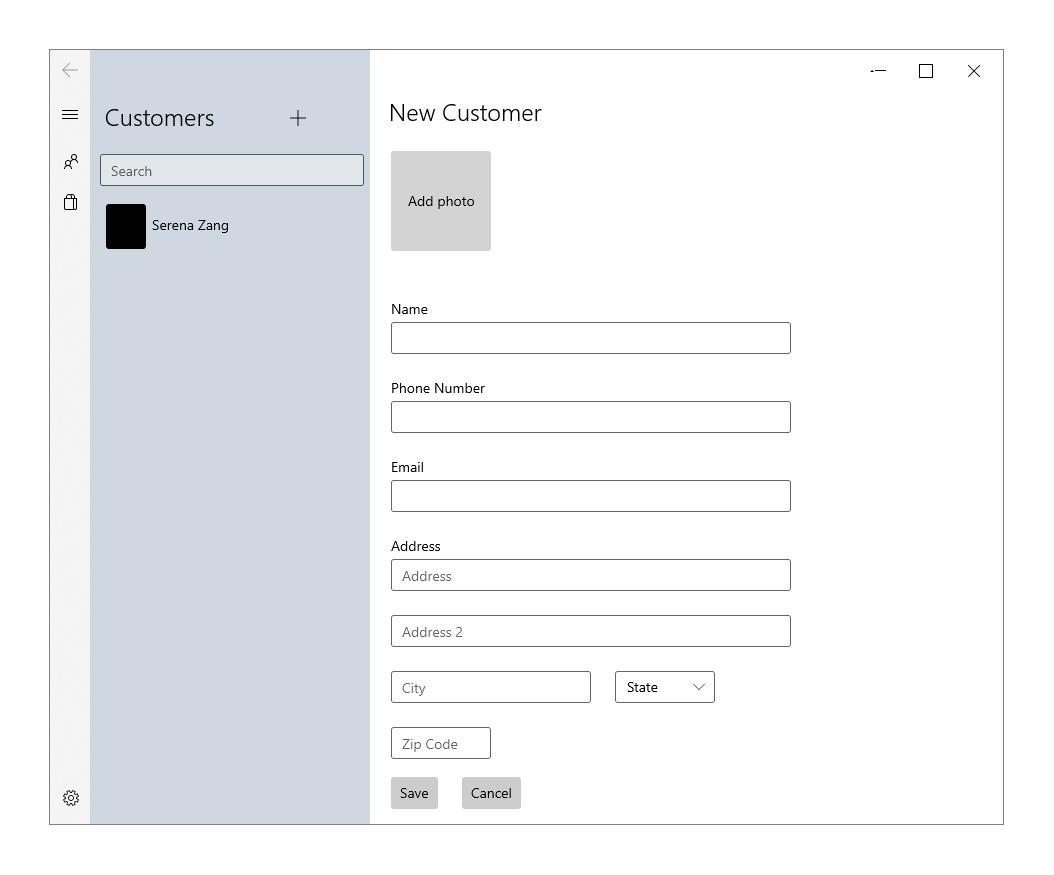
1 列のフォームの例
この例では、Acrylic のリストと詳細リスト ビューおよび NavigationView コントロールを使います。

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
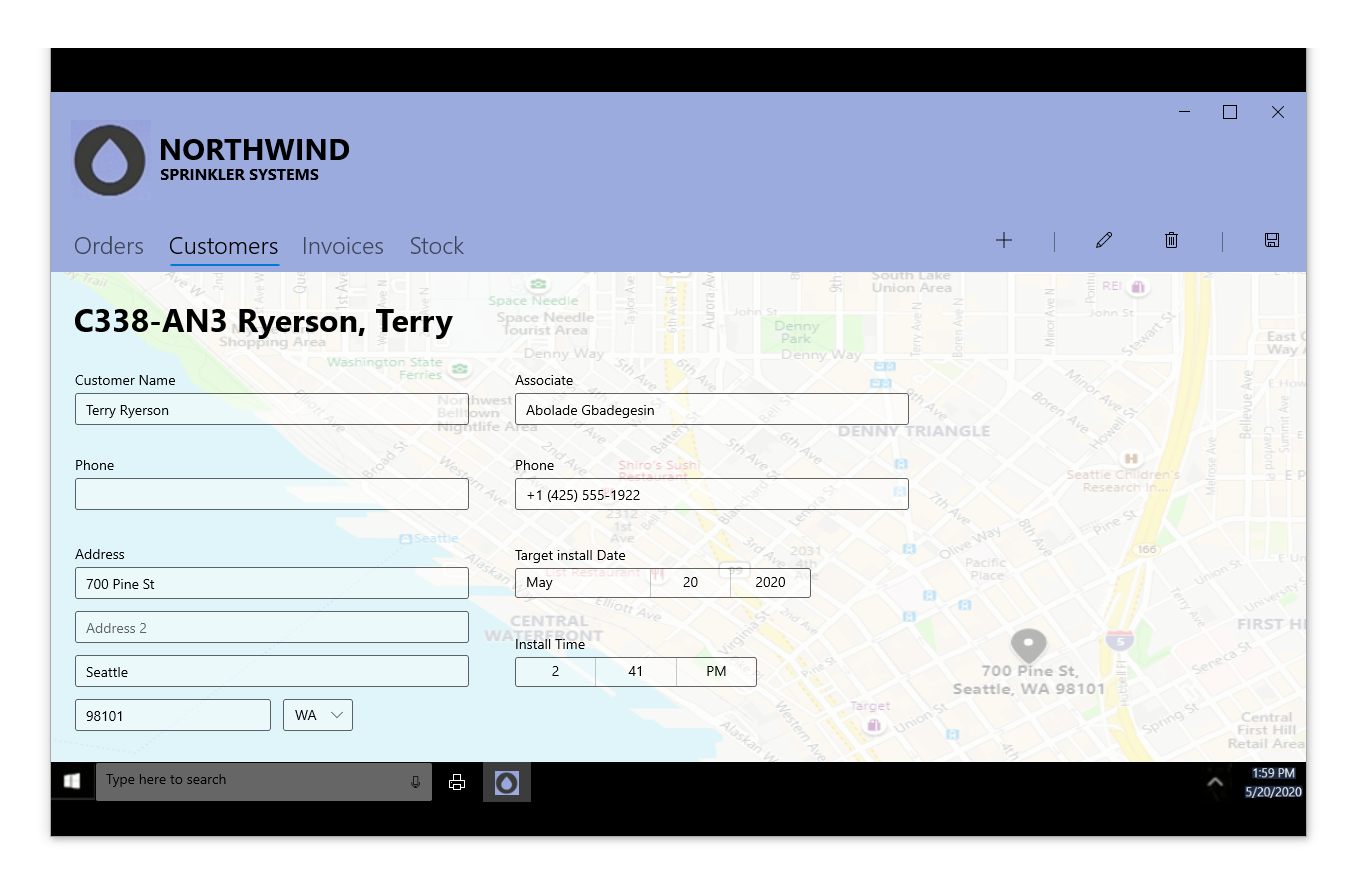
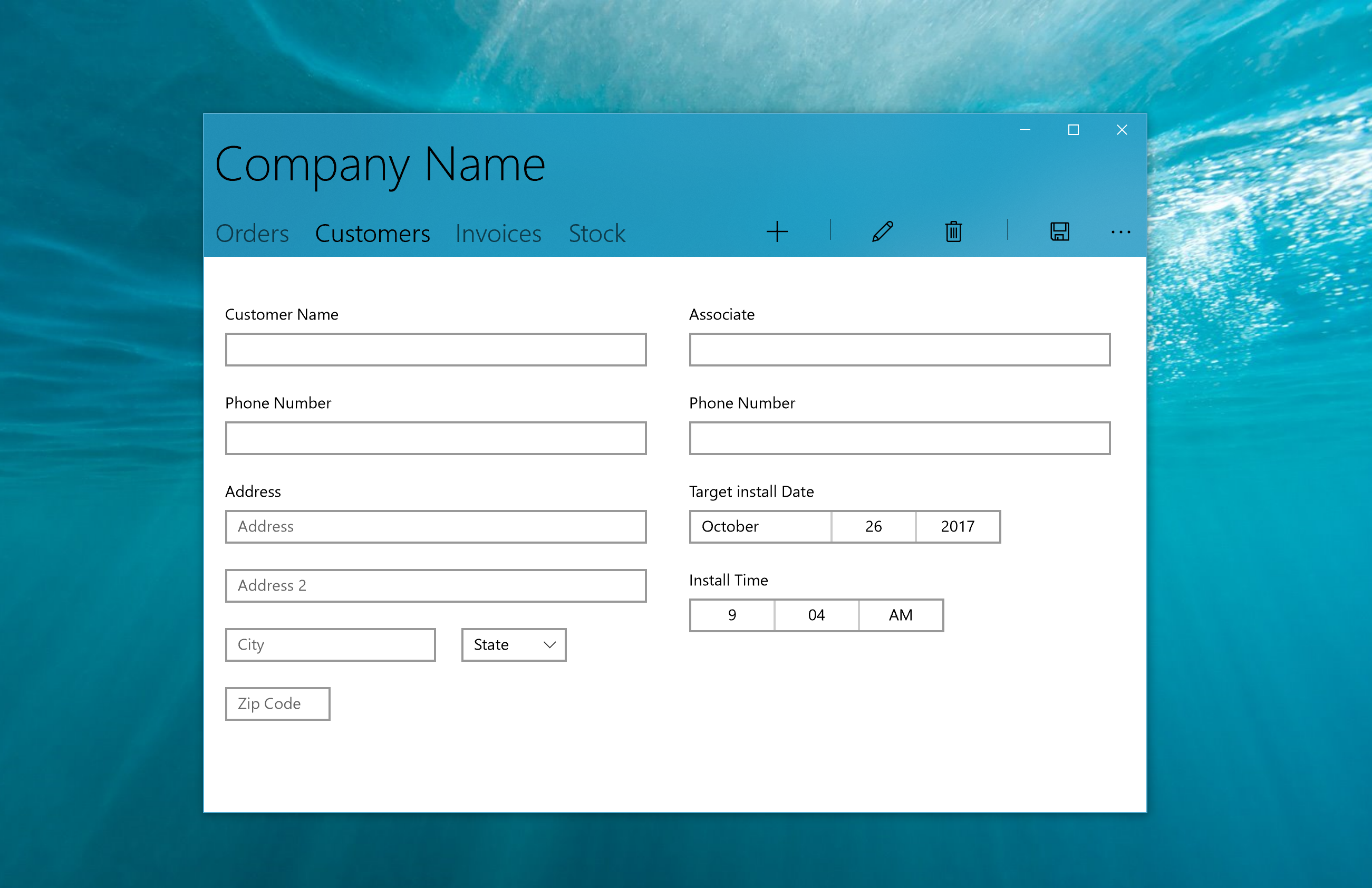
2 列のフォームの例
この例では、入力コントロールに加えて Pivot コントロール、Acrylic 背景、CommandBar を使います。

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
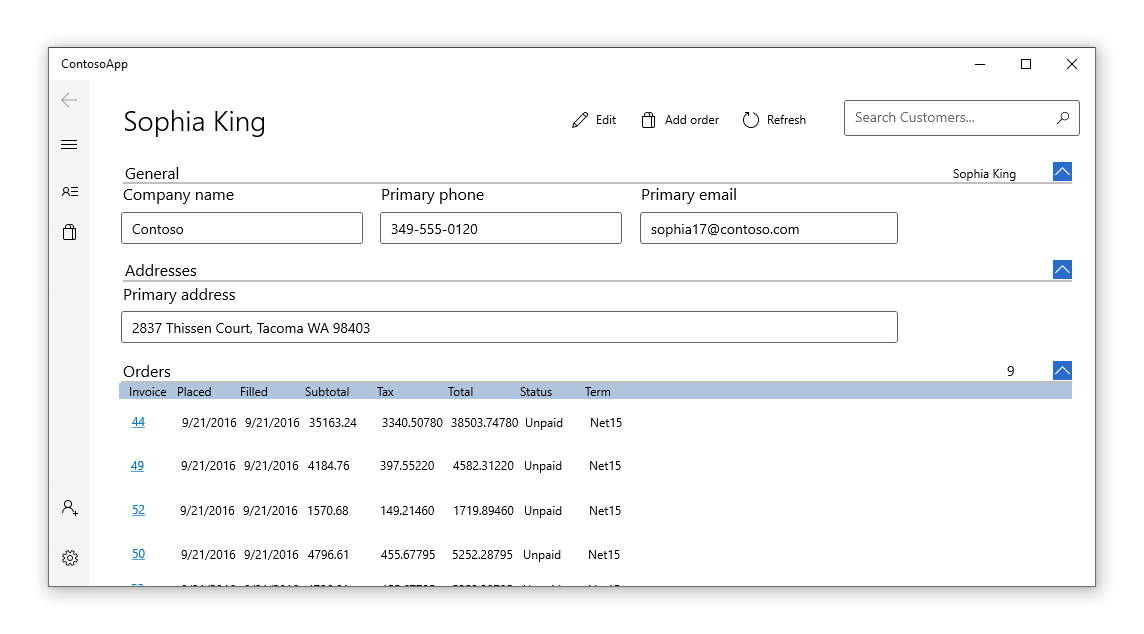
顧客注文データベースのサンプル
 フォーム入力を Azure データベースに接続し、完全に実装されたフォームを確認する方法については、 Customers Orders Database アプリのサンプルを参照してください。
フォーム入力を Azure データベースに接続し、完全に実装されたフォームを確認する方法については、 Customers Orders Database アプリのサンプルを参照してください。
関連トピック
Windows developer
