アクリル素材
アクリルは、半透明のテクスチャを作成するブラシの一種です。 アクリルをアプリ サーフェスに適用すると、奥行きを加えたり、視覚的な階層を確立したりすることができます。
重要な API: AcrylicBrush クラス、 Background プロパティ、 Window.SystemBackdrop プロパティ、 DesktopAcrylicBackdrop クラス
淡色テーマのアクリル 
ダーク テーマのアクリル 
アクリルと Fluent Design System
Fluent Design System では、ライト、深度、モーション、マテリアル、スケールを取り入れた、モダンで目を引く UI を作成できます。 アクリルは、アプリに物理的なテクスチャ (マテリアル) と深度を追加する Fluent Design System コンポーネントです。 詳細については、「 Fluent Design - Material」を参照してください。
アクリル ブレンドの種類
アクリルの最も注目すべき特徴は、その透明度です。 素材から見える内容を変更する 2 種類のアクリル ブレンドがあります。
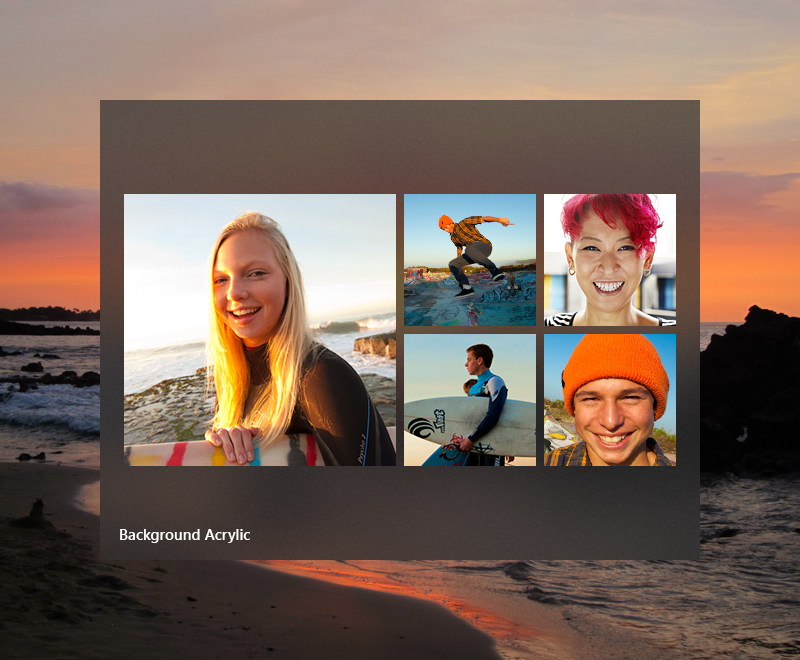
- 背景アクリル は、現在アクティブなアプリの背後にあるデスクトップの壁紙やその他のウィンドウを表示し、ユーザーのパーソナル化の設定を祝いながら、アプリケーションウィンドウ間の深さを追加します。
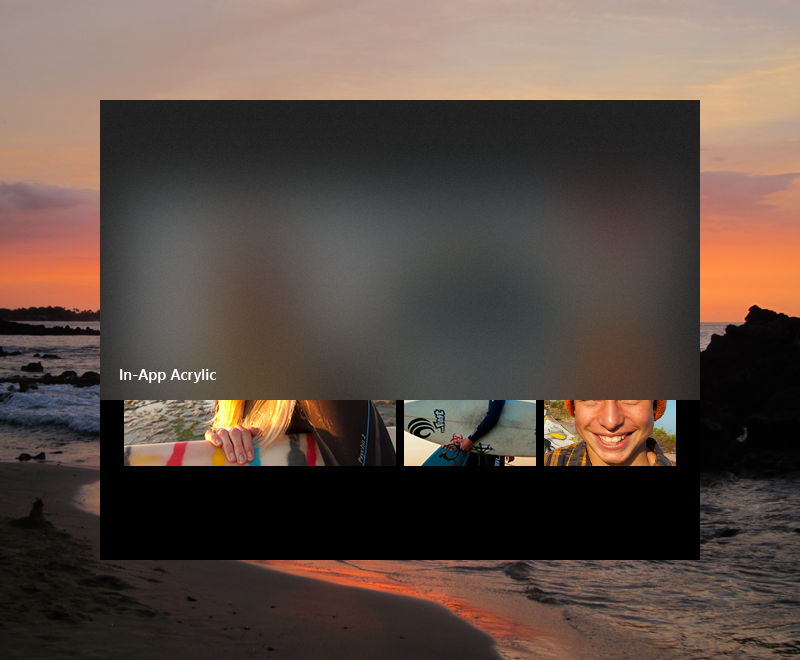
- アプリ内アクリルでは、アプリ フレーム内に奥行きの感覚がもたらされ、フォーカスと階層の両方が提供されます。


複数のアクリル サーフェスを重ねることは避けてください。背景アクリルを何層にも重ねると、目の錯覚の原因となることがあります。
アクリルの用途
アクリルをアプリに組み込むのに最適な方法を決定するには、次の使用パターンを検討してください。
一時的なサーフェス
- 一時的な UI 要素 背景アクリル を使用します。
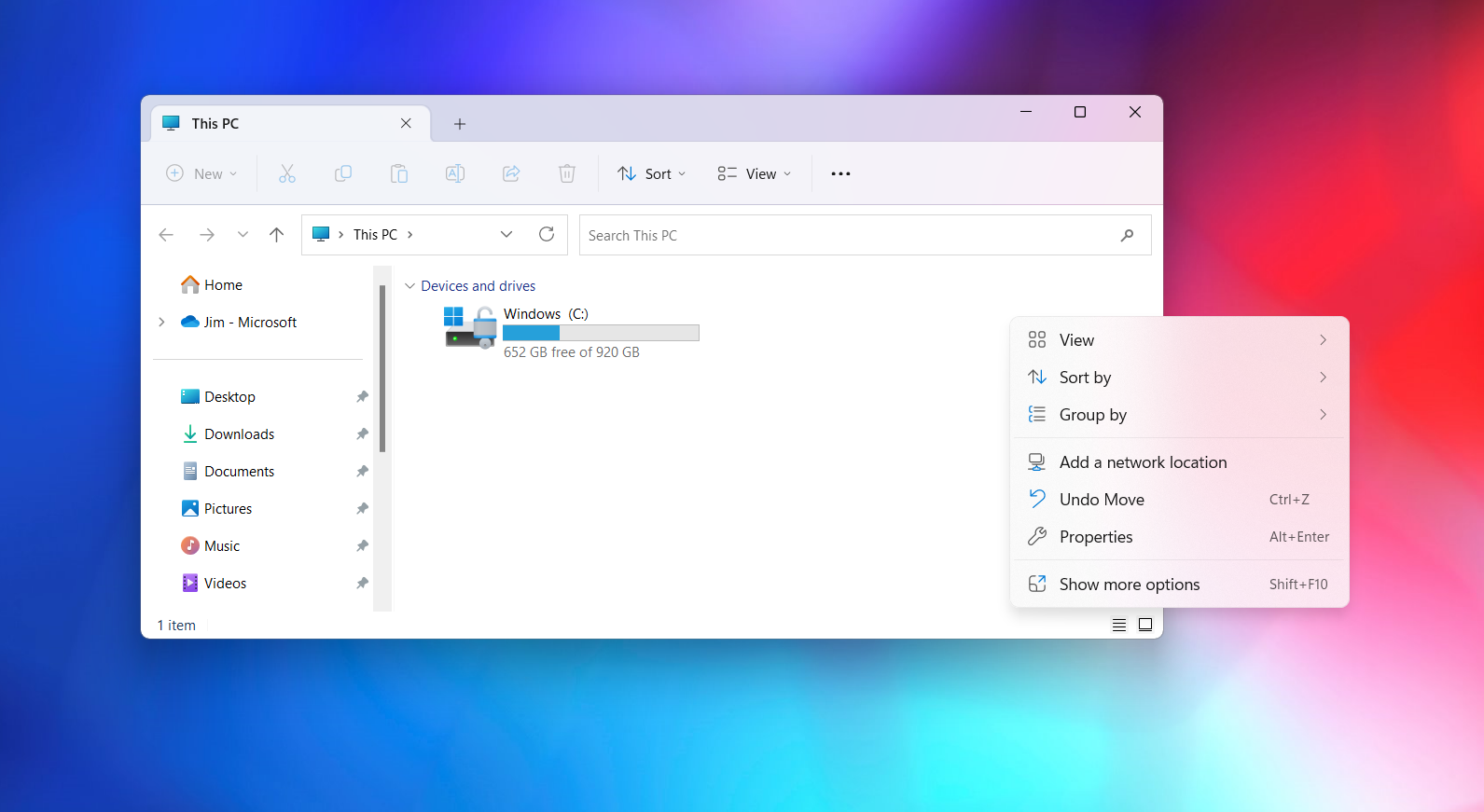
コンテキスト メニュー、ポップアップ、非モーダル ポップアップ、または簡易非表示ウィンドウを含むアプリの場合は、背景アクリルを使用することをお勧めします。特に、これらのサーフェスがメイン アプリ ウィンドウのフレームの外側に描画される場合は、アクリルの背景を使用することをお勧めします。 一時的なシナリオでアクリルを使用すると、一時的な UI をトリガーしたコンテンツとの視覚的な関係を維持するのに役立ちます。

多くの XAML コントロールは、既定でアクリルを描画します。 MenuFlyouts、AutoSuggestBox、ComboBox、および簡易非表示ポップアップを使用する類似のコントロールはすべて、開いている間はアクリルを使用します。
UI と垂直ウィンドウのサポート
- スクロール 操作時にコンテンツが重なる可能性があるサーフェスなど、UI をサポートするには、 アプリアクリルを使用します。
ナビゲーション サーフェスでアプリ内アクリルを使用する場合、アプリでのフローを向上させるために、アクリル ウィンドウの下でコンテンツを拡張することを検討してください。 NavigationViewを使用すると、自動的に行われます。 ただし、ストライプ効果が生成されないようにするには、複数のアクリルを端と端を接して配置しないでください。これを行うと、2 つのぼやけたサーフェス間に不要な継ぎ目が作成される場合があります。 アクリルは、デザインで視覚的な調和をとるためのツールですが、正しく使用しないと、視覚的なノイズになる場合があります。
アプリのコンテンツを分割するのに役立つ垂直方向のウィンドウまたはサーフェスの場合は、アクリルの代わりに不透明な背景を使用することをお勧めします。 NavigationView の Compact モードや Minimal モードのように、コンテンツの上部で垂直方向のウィンドウが開く場合、ユーザーがこのウィンドウを開いた状態にしているときにページのコンテンツを維持するために、アプリ内アクリルを使用することをお勧めします。
Note
アクリル サーフェスのレンダリングでは GPU を集中的に使用するため、デバイスの電力消費が増加し、バッテリー残量が少なくなる可能性があります。 アクリル効果は、デバイスがバッテリー節約機能モードに入ると自動的に無効になります。 ユーザーは、[設定] > [個人用設定] > [色] の [透明効果] をオフにすることで、すべてのアプリに対してアクリル効果を無効にできます。
使いやすさと適応性
アクリルの外観は、さまざまなデバイスやコンテキストに合うように自動的に対応します。
ハイ コントラスト モードでは、ユーザーが選んだ見慣れた背景色が、アクリルの代わりに引き続き表示されます。 また次の場合には、背景アクリルとアプリ内アクリルはどちらも、単色として表示されます。
- ユーザーが [設定] > [個人用設定] > [色] で [透明効果] をオフにした場合。
- バッテリー節約機能モードがアクティブ化されている場合。
- アプリがローエンド ハードウェアで実行されている場合。
また次の場合には、背景アクリルのみ、その透明度とテクスチャを単色で置き換えることができます。
- アプリ ウィンドウがデスクトップで非アクティブ化されている場合。
- アプリが Xbox、HoloLens、またはタブレット モードで実行されている場合。
見やすくするための考慮事項
アプリがユーザーに提示するテキストがコントラスト比を満たしていることを確認することが重要です ( アクセス可能なテキスト要件を参照してください)。 テキストがアクリルの上のコントラスト比を満たすように、アクリルリソースを最適化しました。 アクリル サーフェスの上にアクセント カラーのテキストを配置することはお勧めしません。これは、これらの組み合わせが、既定の 14px のフォント サイズでのコントラスト比の最小要件を満たさない可能性があるためです。 ハイパーリンクはアクリル要素上には配置しないようにしてください。 また、アクリルの濃淡の色や不透明度のレベルをカスタマイズする場合は、見やすさへの影響を考慮してください。
アプリにアクリルを適用する
重要
背景アクリルを適用する方法は、WinUI 3 と WinUI 2/UWP で異なります。
WinUI 2/UWP: AcrylicBrush クラスには BackgroundSource 背景とアプリ内のアクリルのどちらを使用するかを指定するプロパティがあります。 両方の種類のアクリルを適用するには、AcrylicBrush を使用します。 具体的な情報と例については、AcrylicBrush クラスを参照してください。 Microsoft.UI.Xaml.Media.AcrylicBrush (WinUI 2)、 Windows.UI.Xaml.Media.AcrylicBrush (UWP)。
WinUI 3: AcrylicBrush クラスは、アプリ内アクリルのみをサポートします。 DesktopAcrylicBackdrop クラスを使用して、背景アクリルを適用します。
背景アクリル
WinUI 3 アプリで背景アクリルを適用するには、要素の SystemBackdrop プロパティを DesktopAcrylicBackdrop のインスタンスに設定します。 詳細については、「 Windows 11 用デスクトップ アプリのマイカまたはアクリル素材を適用するを参照してください。
これらの要素には、 SystemBackdrop プロパティがあります。
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemBackdrop
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
アプリ内アクリル
XAML AcrylicBrush または定義済みの AcrylicBrush テーマ リソースを使用して、アプリ内アクリルをアプリのサーフェイスに適用できます。
WinUI には、アプリのテーマを尊重し、必要に応じて純色にフォールバックするブラシ テーマ リソースのコレクションが含まれています。 特定のサーフェスを描画するには、他のブラシ リソースを適用するのと同様に、テーマ リソースの 1 つを要素の背景に適用します。
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
Note
これらのリソースは、microsoft-ui-xaml GitHub リポジトリの AcrylicBrush テーマ リソース ファイルで表示できます。
WinUI 2 の場合、名前に Background を含むリソースは背景アクリルを表し、 InApp はアプリ内アクリルを表します。
WinUI 3 には互換性のために Background リソースが含まれていますが、 InApp リソースと同じように動作します。
カスタム アクリル ブラシ
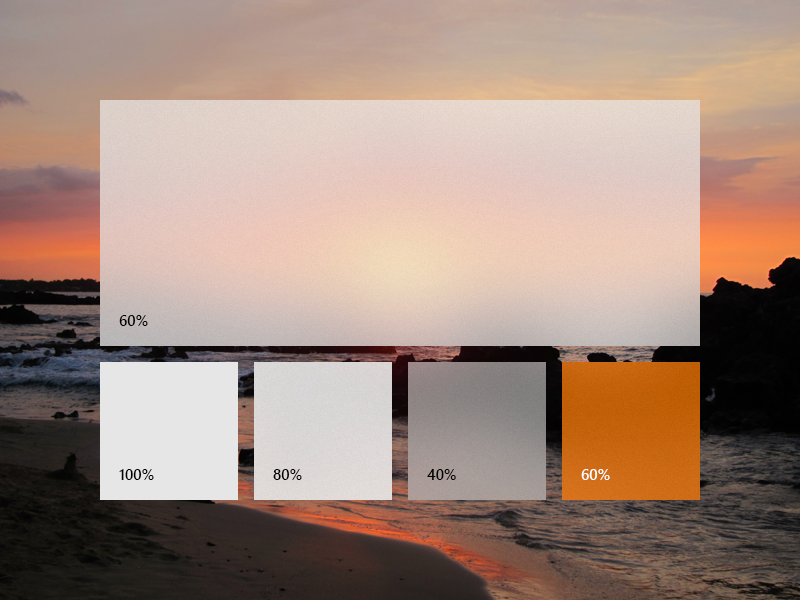
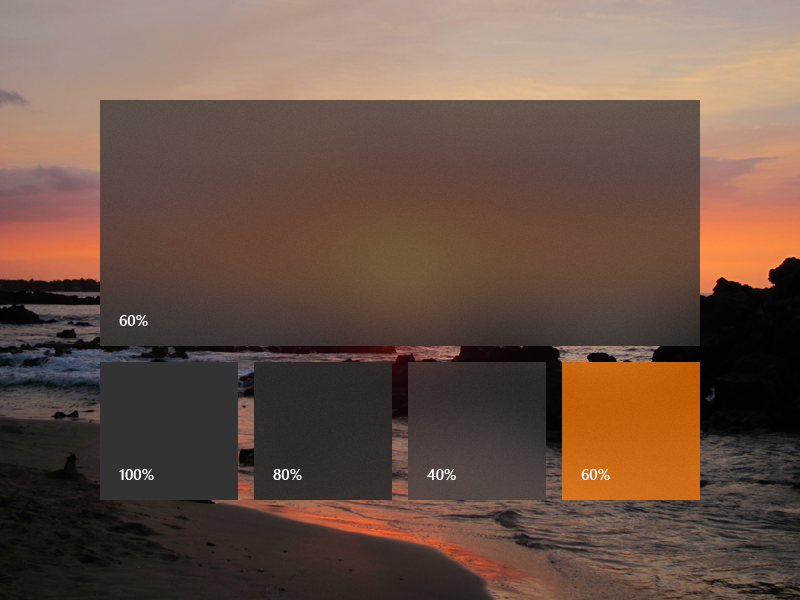
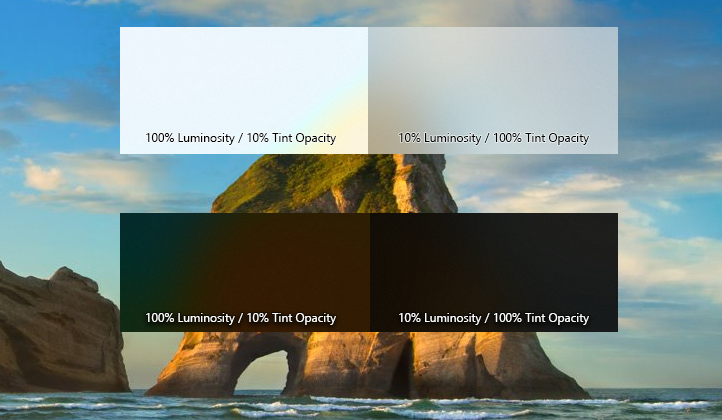
アプリのアクリルに色の濃淡を追加してブランドを表示したり、ページ上の他の要素と視覚的なバランスを取ったりすることができます。 グレースケールではなく色を表示するには、次のプロパティを使用して独自のアクリル ブラシを定義する必要があります。
- TintColor: 色/濃淡のオーバーレイ レイヤーです。
- TintOpacity: 濃淡レイヤーの不透明度です。
- TintLuminosityOpacity: 背景からアクリル サーフェスの間で許容される彩度の量を制御します。
- BackgroundSource: (WinUI 2/UWP のみ) バックグラウンドアクリルとアプリ内アクリルのどちらを使用するかを指定するフラグ。
- FallbackColor: バッテリー節約機能でアクリルと置き換わる単色です。 バックグラウンド アクリルの場合、アプリがアクティブなデスクトップ ウィンドウにない場合は、フォールバックカラーによってアクリルも置き換えられます。



アクリル ブラシを追加するには、ダーク テーマ、ライト テーマ、ハイ コントラスト テーマの 3 つのリソースを定義します。 ハイ コントラストでは、濃色/明るい AcrylicBrush と同じx:Keyを持つ SolidColorBrush を使用することをお勧めします。
Note
TintLuminosityOpacity値を指定しない場合、システムは TintColor と TintOpacity に基づいて値を自動的に調整します。
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
次のサンプルは、コードで AcrylicBrush を宣言する方法を示しています。
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
推奨と非推奨
- 非定常サーフェス アクリルを使用します。
- 実行 アクリルをアプリの少なくとも 1 つの端まで拡張して、アプリの周囲と微妙にブレンドすることでシームレスなエクスペリエンスを提供します。
- デスクトップ アクリルをアプリ の大きな背景サーフェスに配置しないでください。
- 複数のアクリル ペインを互いに隣り合わせて配置しないでください 望ましくない目に見える継ぎ目が生じます。
- アクリルサーフェスの上にアクセントカラーのテキストを配置しないでください 。
アクリルをどのように設計したか
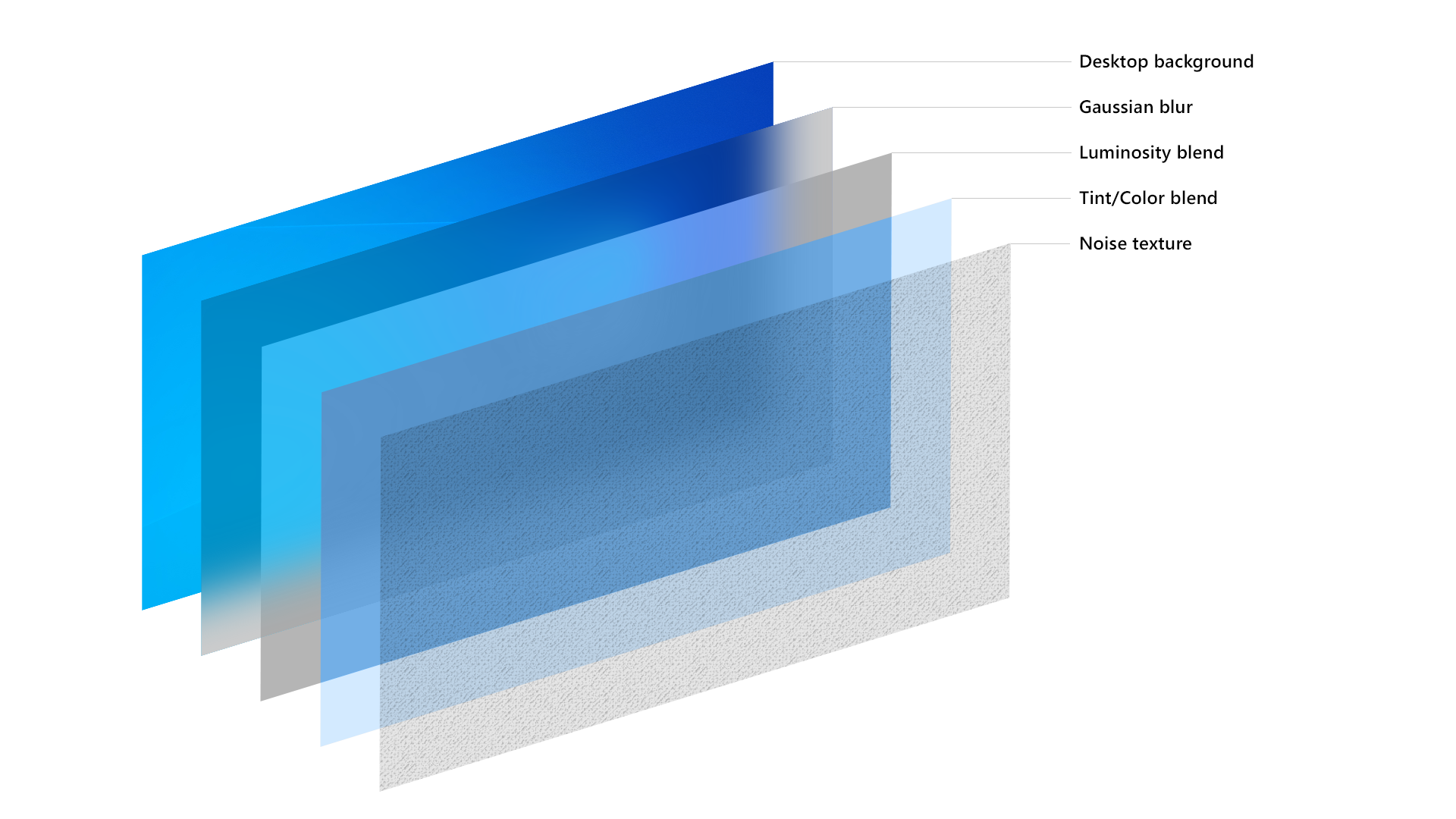
アクリルの主要コンポーネントを微調整し、そのユニークな外観と特性を実現しました。 ここでは、透明度、ぼかし、ノイズから始めて、平面に視覚的な奥行きと寸法を追加しました。 除外ブレンド モード レイヤーを追加して、アクリルの背景に配置される UI のコントラストと見やすさを確保しました。 最後に、ユーザーの個性を反映できるように、色の濃淡を追加しました。 次のレイヤーを組み合わせることで、新しくて使いやすい素材が生みだされます。

アクリルのレシピ: 背景、ぼかし、除外ブレンド、色/濃淡のオーバーレイ、ノイズ
例
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
関連記事
Windows developer
