Visual Studio の生産性に関するガイド
コード記述の時間を節約したい方にぴったりです。 この生産性ガイドでは、Visual Studio の作業開始、コードの記述、コードのデバッグ、エラーの処理、キーボード ショートカットの使用に役立つヒントがすべて 1 ページにまとめられています。
便利なキーボード ショートカットについては、「生産性のショートカット」をご覧ください。 コマンド ショートカットの完全なリストについては、「既定のキーボード ショートカット」をご覧ください。
はじめに
コマンド、設定、ドキュメント、インストール オプションなど、必要なものをすばやく検索して、メニューから探り出す時間を節約します。 Visual Studio の検索結果内のコマンドについてはキーボード ショートカットを参照してください。より簡単に覚えることができます。
タスク一覧を使用したモック コード。 コードを完成させるための十分な要件がない場合は、[タスク一覧] を使って、
TODOやHACKなどのトークンやカスタム トークンを使用するコード コメントを追跡し、コード内の事前に定義された場所に直接アクセスできるショートカットを管理できます。 詳細については、「タスク一覧の使用」を参照してください。ソリューション エクスプローラーのショートカットの使用。 Visual Studio を初めて使用する場合、これらのショートカットは便利であり、新しいコードベースを理解しようとしするときに時間を節約できます。 すべてのショートカットの一覧については、「Visual Studio の既定のキーボード ショートカット」をご覧ください。
Visual Studio でのキーボード ショートカットの識別とカスタマイズ。 Visual Studio のコマンドのショートカット キーを確認し、カスタマイズしたら、他の人が使用できるようにエクスポートできます。 [オプション] ダイアログ ボックスでいつでもショートカット キーを変更できます。
Visual Studio をより使いやすくする。 Visual Studio には、スクリーン リーダーやその他の支援テクノロジと互換性を持つユーザー補助機能が組み込まれています。 利用可能なすべての機能の一覧については、「Visual Studio の アクセシビリティのヒントとテクニック」を参照してください。
Visual Studio の製品ライフサイクルとサービスの確認。 Visual Studio の更新プログラムを入手する方法、Enterprise および Professional のお客様向けのサポートオプション、Visual Studio の以前のバージョンのサポート、Visual studio サービスの対象ではないコンポーネントについては、「Visual Studio の製品ライフサイクルとサービス」を参照してください。
Visual Studio に NuGet パッケージをインストールして管理する。 Windows 上の Visual Studio 内で NuGet パッケージ マネージャー UI を使用すると、プロジェクトやソリューション内で NuGet パッケージを簡単にインストール、アンインストール、更新することができます。 詳細については、「NuGet パッケージ マネージャーを使用して Visual Studio にパッケージをインストールして管理する」を参照してください。
コードの記述
コードをすばやく記述するには、次の機能を使用します。
便利なコマンドを使用する。 Visual Studio は、一般的な編集タスクを迅速に実行できるさまざまなコマンドを備えています。 たとえば、コマンドを選択するだけで簡単にコード行を複製できます。コード行をコピーし、カーソルの位置を移動させてから貼り付ける必要はありません。 [編集]>[複製] の順に選択するか、または Ctrl+E キー、V キーの順に押します。 [編集]>[詳細設定]>[選択範囲の展開] または [編集]>[詳細設定]>[選択範囲の縮小] を選択すると、選択範囲のテキストをすばやく拡張したり縮小したりできます。Shift+Alt+= キーまたは Shift+Alt+- キーを押しても実行できます。
IntelliSense を使用する。 エディターにコードを入力すると、メンバーの一覧、パラメーター ヒント、クイック ヒント、シグネチャ ヘルプ、入力候補などの IntelliSense 情報が表示されます。 これらの機能では、テキストのあいまい一致をサポートしています。そのため、たとえば、メンバーの一覧の結果一覧には、入力した文字から始まるエントリだけでなく、その文字の組み合わせが名前に含まれているエントリも含まれます。 詳細については、IntelliSense の使用に関するページを参照してください。
コード入力時の IntelliSense オプションの自動挿入を変更する。 IntelliSense を候補提示モードに切り替えることで、明示的に選択した場合にのみ IntelliSense オプションが挿入されるように指定できます。
候補提示モードを有効にするには、Ctrl+Alt+Space キーを選択するか、メニュー バーで [編集]>[IntelliSense]>[完了モードの切り替え] の順に選択します。
コード スニペットを使用する。 組み込みのスニペットを使用するか、独自のスニペットを作成できます。
スニペットを挿入するには、メニュー バーで [編集]>[IntelliSense]>[スニペットの挿入] もしくは [ブロックの挿入] の順に選択するか、またはファイルのショートカット メニューを開き、[スニペット]>[スニペットの挿入] もしくは [ブロックの挿入] を選択します。 詳細については、「Code Snippets」を参照してください。
JSON または XML をクラスとして貼り付ける。 任意の JSON または XML テキスト フラグメントをクリップボードにコピーし、厳密に型指定された .NET クラスとして任意の C# または Visual Basic コード ファイルに貼り付けます。 これを行うには、[編集]>[形式を選択して貼り付け]>[JSON をクラスとして貼り付ける] (または [XML をクラスとして貼り付ける]) を使用します。
コード エラーをインラインで修正する。 クイック アクションを使うと、コードのリファクタリング、生成、その他の変更を、1 つの操作で簡単に行うことができます。 これらのアクションはねじ回しアイコン
 または電球
または電球  アイコンを使用するか、適切なコード行にカーソルを置いて Alt+Enter または Ctrl+. を押すことで適用できます。 詳細については、「クイック アクション」を参照してください。
アイコンを使用するか、適切なコード行にカーソルを置いて Alt+Enter または Ctrl+. を押すことで適用できます。 詳細については、「クイック アクション」を参照してください。コード要素の定義を表示および編集する。 メンバー、変数、ローカルなどのコード要素が定義されているモジュールをすばやく表示および編集できます。
ポップアップ ウィンドウで定義を開くには、要素を強調表示して Alt+F12 キーを押すか、要素のショートカット メニューを開いて [定義をここに表示] を選択します。 定義を別のコード ウィンドウで開くには、コード要素のショートカット メニューを開き、[定義へ移動] をクリックします。
サンプル アプリケーションを使用する。 Microsoft Developer Network からサンプル アプリケーションをダウンロードしてインストールすると、アプリケーションの開発時間を短縮できます。 また、その分野のサンプル パックをダウンロードして調べることで、特定のテクノロジやプログラミング概念を学習することもできます。
[書式設定]/[改行] を使用してかっこの書式を変更する。 [書式設定] オプション ページを使って、改行など、コード エディターでのコード書式設定オプションを設定します。 C# でこの設定を使用する方法の詳細については、「[オプション] ダイアログ ボックス: テキスト エディター > C# > コード スタイル > 書式設定」を参照してください。 C++ の場合は、Visual Studio での C++ コーディングの基本設定の設定に関する記事を参照してください。 Python の場合は、「Python コードの書式を設定する」を参照してください。
タブでインデントを変更する。 各コードベースに合わせたカスタム エディター設定を使用して、複数の開発者がさまざまなエディターや IDE で同じプロジェクトに取り組む場合に一貫したコーディング スタイルを適用します。 チーム全体が同じ言語規則、名前付け規則、書式設定規則に従っていることを確認します。 これらのカスタム設定は移植性があり、コードと共に移動するため、Visual Studio の外部でもコーディング スタイルを適用できます。 詳細については、「[オプション]、[テキスト エディター]、[すべての言語]、[タブ]」を参照してください。
- コピーとトリミングの自動インデントを試す Visual Studio から別のプログラム (Outlook や Teams など) にコードをコピーしますが、コードを張り付けた後に手動でインデントを修正する必要がありません。 Visual Studio 2022 バージョン 17.7 以降で利用できます。
コードと IDE 内での移動
さまざまな方法を使用して、コード内の特定の場所をすばやく探して移動できます。 好みに応じて、Visual Studio のウィンドウのレイアウトを変更することもできます。
コード行にブックマークを設定する。 ブックマークを使用すると、ファイル内の特定のコード行にすばやく移動できます。
ブックマークを設定するには、メニュー バーで [編集]>[ブックマーク]>[ブックマークの設定/解除] の順に選択します。 [ブックマーク] ウィンドウでは、ソリューションのすべてのブックマークを表示できます。 詳細については、「コードへのブックマークの設定」を参照してください。
ファイル内のシンボル定義を検索する。 ソリューション内で検索して、シンボル定義およびファイル名を見つけることはできますが、検索結果に名前空間およびローカル変数は含まれません。
この機能にアクセスするには、メニュー バーで [編集]>[移動] の順に選択します。
コードの構造全体を参照する。 ソリューション エクスプローラーでは、プロジェクト内のクラスとその型およびメンバーを検索および参照できます。 また、シンボルの検索、メソッドの呼び出し階層の表示、シンボル参照の検索などのタスクを実行することもできます。 ソリューション エクスプローラーでコード要素を選択すると、関連ファイルが [プレビュー] タブに表示され、ファイル内でカーソルがその要素に移動します。 詳細については、「コードの構造の表示」を参照してください。
マップモードでファイル内の位置にジャンプする。 "マップ モード" では、コード行がスクロール バーに縮小表示されます。 この表示モードの詳細については、「方法: スクロール バーのカスタマイズ」を参照してください。
コード マップでコードの構造を理解する。 コード マップを使用すると、コード全体の依存関係を視覚化し、どのように整合するかをファイルやコード行を読まなくても確認できます。 詳しくは、「Map dependencies with code maps」(コード マップでのマップの依存関係) をご覧ください。
[編集]/[最近使ったファイルに移動]で頻繁に使用するファイルを参照する。 Visual Studio の [移動] コマンドは、特定の項目をすばやく検索できるように、コードのフォーカス検索を行います。 詳細な手順については、「移動コマンドを使用したコードの検索」を参照してください。
プロパティ ウィンドウを右側に移動する。 より使い慣れたウィンドウ レイアウトを探している場合は、F4 を押して Visual Studio のプロパティ ウィンドウを移動できます。
項目の検索の高速化
ツール ウィンドウの内容をフィルター処理して、現在のタスクに関連する情報のみを表示するだけでなく、IDE 全体でコマンド、ファイル、およびオプションを検索することもできます。
ツール ウィンドウの内容をフィルター処理する。 [ツールボックス]、[プロパティ] ウィンドウ、ソリューション エクスプローラーなど、さまざまなツール ウィンドウの内容を検索し、指定した文字が名前に含まれる項目のみを表示できます。
対処する必要があるエラーのみを表示する。 [エラー一覧] ツール バーの [フィルター] を選択すると、[エラー一覧] ウィンドウに表示されるエラーの数を減らすことができます。 エディターで開いているファイルのエラーのみ、現在のファイルのエラーのみ、または現在のプロジェクトのエラーのみを表示できます。 また、[エラー一覧] ウィンドウ内で検索して、特定のエラーを見つけることもできます。
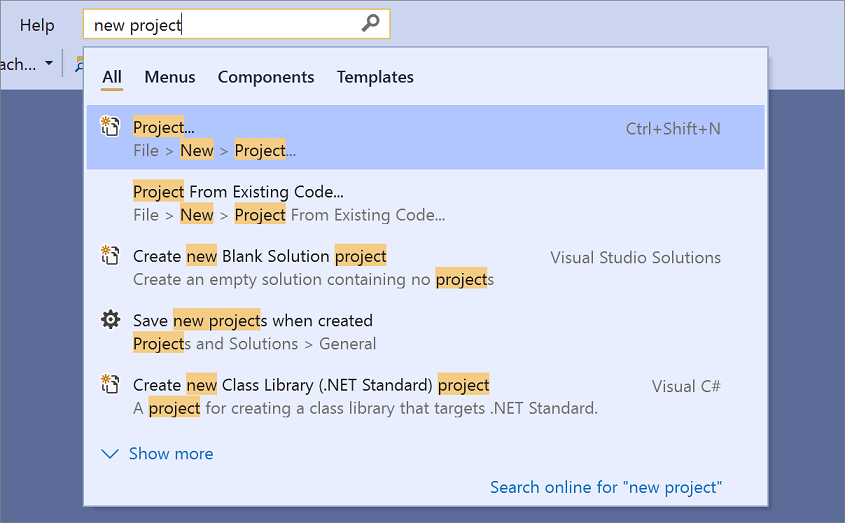
ダイアログ ボックス、メニュー コマンド、オプションなどを検索します。 検索ボックスに、検索対象の項目のキーワードまたは語句を入力します。 たとえば、「新しいプロジェクト」と入力すると、次のオプションが表示されます。

検索ボックスに直接ジャンプするには、Ctrl+Q キーを押します。
コードのデバッグ
デバッグには時間がかかる場合がありますが、次のヒントはその処理時間の短縮に役立ちます。
Visual Studio デバッガー ツールを使用する。 Visual Studio で自分のアプリをデバッグするとき、通常、それはデバッガー モードでアプリケーションを実行することを意味します。 デバッガーには、コードが実行されている間にそのコードによって何が行われているのかを確認するためのさまざまな方法が用意されています。 作業を開始するためのガイドについては、「最初に Visual Studio デバッガーを見る」を参照してください。
一時的なブレークポイントを設定する。 現在のコード行に一時的なブレークポイントを作成し、同時にデバッガーを起動できます。 そのコード行に到達すると、デバッガーは中断モードになります。 詳細については、「デバッガーでのコード間の移動」を参照してください。
この機能を使用するには、Ctrl+F10 キーを選択するか、中断するコード行でショートカット メニューを開き、[カーソル行の前まで実行] を選択します。
デバッグ中に実行ポイントを移動する。 現在の実行ポイントを別のコード セクションに移動し、そのポイントからデバッグを再開できます。 この方法は、そのセクションに到達するために必要な手順をすべて再作成せずに、コード セクションをデバッグする場合に便利です。 詳細については、「デバッガーでのコード間の移動」を参照してください。
実行ポイントを移動するには、同じソース ファイル内の次のステートメントを設定する場所に黄色の矢印をドラッグし、F5 キーを選択して、デバッグを続行します。
変数の値の情報をキャプチャする。 コード内の変数にデータヒントを追加して固定すると、デバッグが完了した後に変数の最後の既知の値にアクセスできます。 詳細については、「データ ヒントでのデータ値の表示」を参照してください。
データヒントを追加するには、デバッガーが中断モードである必要があります。 変数にカーソルを移動し、表示されたデータヒントのピン ボタンを選択します。 デバッグが停止すると、ソース ファイル内の変数を含むコード行の横に青いピン アイコンが表示されます。 青いピンをポイントすると、最新のデバッグ セッションでの変数の値が表示されます。
[イミディエイト] ウィンドウをクリアする。 デザイン時に
>clsまたは>Edit.ClearAllを入力すると、[イミディエイト ウィンドウ] の内容を消去できます。他のコマンドの詳細については、Visual Studio コマンドのエイリアスに関するページを参照してください。
CodeLens によるコード変更とその他の履歴の検索。 CodeLens では、エディターを離れずにコードに関する情報を検索できるため、自分の作業に専念できます。 コードの参照、コードへの変更、リンクされたバグ、作業項目、コード レビュー、単体テストを検索できます。
Live Share を使用して他のユーザーとリアルタイムでデバッグする。 Live Share では、使っているプログラミング言語や構築しているアプリの種類に関係なく、リアルタイムで他のユーザーと共同で編集やデバッグができます。 詳細については、Visual Studio Live Share とは何かに関するページを参照してください。
対話型ウィンドウを使用して小規模のコードを記述してテストする。 Visual Studio には、任意のコードを入力してすぐに結果を表示できる対話型の read-evaluate-print-loop (REPL) ウィンドウが用意されています。 このコーディング方法は、API とライブラリの学習と実習、およびプロジェクトに含める作業コードを対話形式で開発するのに役立ちます。 Python の場合は、「Python 対話型ウィンドウの使用」を参照してください。 対話型ウィンドウ機能は C# でも使用できます。
Visual Studio ツールにアクセスする
スタート メニューまたはタスク バーに固定すると、開発者コマンド プロンプトまたは別の Visual Studio のツールにすぐにアクセスできます。
Windows エクスプローラーで、%ProgramData%\Microsoft\Windows\Start Menu\Programs\Visual Studio 2019\Visual Studio Tools を参照します。
[開発者コマンド プロンプト] を右クリックするかコンテキスト メニューを開いて、[スタートにピン留めする] または [タスク バーにピン留めする] を選びます。
ファイル、ツール バー、ウィンドウの管理
アプリケーションを開発する際には、ほとんどの場合、複数のコード ファイルを操作し、さまざまなツール ウィンドウを行き来しながら作業します。 次のヒントに従うと、作業効率を上げることができます。
よく使用するファイルをエディターに表示したままにする。 ファイルをタブの左側に固定すると、エディターで開いているファイルの数に関係なく、ファイルを表示したままにできます。
ファイルを固定するには、ファイルのタブを選択し、[ピン ステータスを切り替える] ボタンを選択します。
ドキュメントやウィンドウを他のモニターに移動する。 アプリケーションを開発する際にマルチモニターを使用する場合は、エディターで開いているファイルを別のモニターに移動すると、アプリケーションの特定の部分の作業がより簡単になります。 デバッガー ウィンドウなどのツール ウィンドウを別のモニターに移動することや、タブによりドキュメントとツール ウィンドウをまとめてドッキングして、"ラフティング" を作成することもできます。詳しくは、Visual Studio でのウィンドウ レイアウトのカスタマイズとタブの個人用設定に関する記事をご覧ください。
また、ソリューション エクスプローラーのインスタンスをもう 1 つ作成し、それを別のモニターに移動すると、ファイルをより簡単に管理できます。 ソリューション エクスプローラーのインスタンスをもう 1 つ作成するには、ソリューション エクスプローラーのショートカット メニューを開き、[新しいソリューション エクスプローラー ビュー] を選択します。
Visual Studio に表示されるフォントをカスタマイズする。 IDE のテキストに使用されるフォント フェイス、サイズ、および色を変更できます。 たとえば、エディター内の特定のコード要素の色や、ツール ウィンドウまたは IDE 全体のフォント フェイスをカスタマイズできます。 詳細については、「方法: Visual Studio で使用するフォントと色を変更する」と「方法 : エディターで使用するフォントのフォント フェイス、サイズ、色を変更する」を参照してください。