第 22 章アニメーションの概要 アニメーション
Note
この本は 2016 年春に発行されて以降、改訂されていません。 多くの情報はまだ価値がありますが、一部の資料は古くなっており、トピックの中にはまったく正しくないものまたは不完全なものもあります。
Xamarin.Forms のタイマーまたは Task.Delay を使って独自のアニメーションを作成できることを説明しましたが、通常は、Xamarin.Forms によって提供されるアニメーション機能を使う方が簡単です。 次の 3 つのクラスでこれらのアニメーションを実装できます。
ViewExtensions: 高度なアプローチAnimation: 汎用性は高いが難易度も高いアプローチAnimationExtension: 最も汎用性が高く簡単なアプローチ
通常、アニメーションでは、バインド可能なプロパティによってサポートされるプロパティをターゲットとします。 これは要件ではありませんが、これらのプロパティだけが変化に動的に対応できます。
これらのアニメーション用の XAML インターフェイスはありませんが、「第 23 章トリガーと動作」で説明されている手法を使うと、アニメーションを XAML に統合できます。
基本的なアニメーションについて知る
基本的なアニメーションの関数は、ViewExtensions クラスにある拡張メソッドです。 これらのメソッドは、VisualElement から派生するすべてのオブジェクトに適用されます。 最もシンプルなアニメーションは、「Chapter 21. Transforms」で説明されている変換プロパティをターゲットとしています。
AnimationTryout では、Button の Clicked イベント ハンドラーが、RotateTo 拡張メソッドを呼び出して円内のボタンを回転させる方法の例を示しています。
RotateTo メソッドは、Button の Rotation プロパティを 4 分の 1 秒 (既定) の間に 0 から 360 に変更します。 ただし、Button が再度タップされた場合は、Rotation プロパティが既に360 度になっているため何も行いません。
アニメーションの時間の設定
RotateTo の 2 番目の引数は、ミリ秒単位の時間です。 これが大きな値に設定されている場合、アニメーションの実行中に Button をタップすることで、現在の角度から始まる新しいアニメーションが開始します。
相対アニメーション
RelRotateTo メソッドは、指定された値を既存の値に追加することで、相対回転を実行します。 このメソッドでは Button を複数回タップすることができ、その度に Rotation プロパティが 360 度ずつ増加します。
待機アニメーション
ViewExtensions 内のアニメーション メソッドはすべて Task<bool> オブジェクトを返します。 これは、ContinueWith または await を使って一連の連続するアニメーションを定義できることを意味します。 bool 完了の戻り値は、アニメーションが中断せずに完了した場合は false、CancelAnimation メソッドによってキャンセルされた場合は true になります。このメソッドは、同じ要素に設定されている ViewExtensions 内の他のメソッドによって開始されたすべてのアニメーションをキャンセルします。
複合アニメーション
待機アニメーションと非待機アニメーションを組み合わせて、複合アニメーションを作成できます。 これらは、TranslationX、TranslationY、および Scale 変換プロパティをターゲットとする、ViewExtensions 内のアニメーションです。
TranslateTo は TranslationX と TranslationY の両方のプロパティに影響する可能性があることに注意してください。
Task.WhenAll と Task.WhenAny
複数のタスクがすべて完了したときに通知する Task.WhenAll と、複数のタスクの一番目が完了したときに通知する Task.WhenAny を使って、同時実行アニメーションを管理することもできます。
回転とアンカー
ScaleTo、RelScaleTo、RotateTo、および RelRotateTo の各メソッドを呼び出すときに、AnchorX および AnchorY プロパティを設定して、拡大縮小と回転の中心を示すことができます。
CircleButton では、ページの中央を軸にして Button を回転させることで、この手法を示しています。
イージング関数
通常、アニメーションは開始値から終了値までの線形になります。 イージング関数を使うと、アニメーションの途中で速度が上下することがあります。 アニメーション メソッドの最後の省略可能な引数の型は Easing です。これは、Easing 型の読み取り専用の 11 個の静的フィールドを定義するクラスです。
Linear(既定値)SinIn、SinOut、SinInOutCubicIn、CubicOut、CubicInOutBounceInとBounceOutSpringInとSpringOut
サフィックス In はアニメーションの先頭に、Out は末尾に、InOut はアニメーションの先頭と末尾にそれぞれ効果があることを示します。
BounceButton サンプルでは、イージング関数の使い方を示しています。
独自のイージング関数
Func<double, double> を Easing コンストラクターに渡すことで、イージング関数を独自に定義することもできます。 Easing はまた、Func<double, double> から Easing への暗黙的な変換も定義します。 イージング関数の引数は、常に 0 から 1 の範囲内になります。これは、アニメーションが最初から最後まで線形で進むためです。 この関数は、"通常は" 0 から 1 の範囲の値を返しますが、(SpringIn や SpringOut 関数のように) 少しだけマイナスまたは 1 を超える値を返すこともできます。また、実行している内容がわかっている場合は、ルールを無視することもできます。
UneasyScale サンプルでは、カスタム イージング関数の例を示し、CustomCubicEase ではもう 1 つの例を示しています。
SwingButton サンプルでは、同様にカスタム イージング関数の例を示しているほか、回転アニメーションのシーケンス内で AnchorX および AnchorY プロパティを変更する手法も示しています。
Xamarin.FormsBook.Toolkit ライブラリには JiggleButton クラスがあり、カスタム イージング関数を使って、クリックされたボタンを揺らすことができます。 JiggleButtonDemo サンプルでは、その方法を示しています。
開始アニメーション
一般的なアニメーションの種類の 1 つに、ページが最初に表示されたときに発生するものがあります。 このようなアニメーションは、ページの OnAppearing オーバーライドで開始できます。 これらのアニメーションの場合は、アニメーションの "後に" ページを表示する方法を XAML に設定し、コードからレイアウトを初期化してアニメーション化することをお勧めします。
FadingEntrance サンプルでは、FadeTo 拡張メソッドを使ってページのコンテンツをフェード インします。
SlidingEntrance サンプルでは、TranslateTo 拡張メソッドを使ってページのコンテンツをサイドからスライド インします。
SwingingEntrance サンプルでは、RotateYTo 拡張メソッドを使って RotationY プロパティをアニメーション化します。 RotateXTo メソッドも使用できます。
無期限アニメーション
一方、"無期限" アニメーションは、プログラムが終了するまで実行されます。 これらは一般的に、デモンストレーションのみを目的としています。
FadingTextAnimation サンプルでは、FadeTo アニメーションを使って 2 つのテキストをフェード インおよびフェード アウトします。
PalindromeAnimation では、回文を表示した後、各文字を順番に 180 度ずつ回転して、文字を上下に反転させます。 次に、元の文字列と同じになるように、文字列全体を 180 度反転させます。
CopterAnimation サンプルでは、シンプルな BoxView ヘリコプターを回転させながら、画面の中央を軸にして旋回させます。
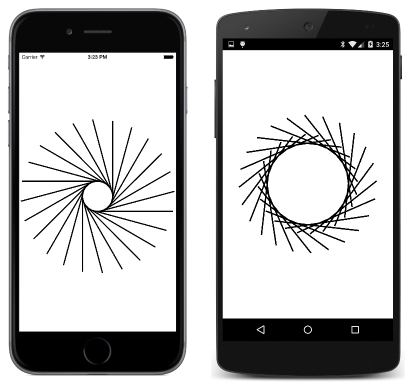
RotatingSpokes は、画面の中央を軸にして BoxView スポークを旋回させた後、各スポーク自体を回転させて興味深いパターンを作成します。
ただし、RotationBreakdown サンプルで示しているように、要素の Rotation プロパティを段階的に増加させていくと、長期的には機能しなくなる可能性があります。
SpinningImage サンプルでは、RotateTo、RotateXTo、および RotateYTo を使って、ビットマップが 3D 空間で回転しているように見せています。
バインドされたプロパティのアニメーション化
最後に説明する ViewExtensions の拡張メソッドは、Layout メソッドを呼び出すことで読み取り専用の Bounds プロパティを効果的にアニメーション化する、LayoutTo です。 このメソッドは通常、Layout 派生によって呼び出されます。これについては、「第 26 章カスタム レイアウト」で説明します。
LayoutTo メソッドは、特別な目的にのみ使用してください。 BouncingBox プログラムではこれを使い、ページの端で跳ね返る BoxView を圧縮および拡張します。
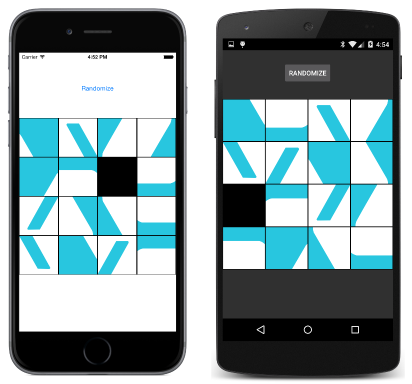
XamagonXuzzle サンプルでは、番号付きのタイルではなくスクランブルされた画像を表示するクラッシク ゲームの 15-16 パズルの実装で、LayoutTo を使ってタイルを移動します。
独自の待機可能アニメーション
TryAwaitableAnimation サンプルでは、待機可能アニメーションを作成します。 メソッドから Task オブジェクトを返し、アニメーションが完了したときに通知することができる重要なクラスは TaskCompletionSourceです。
アニメーションについてもっと詳しく知る
Xamarin.Forms アニメーション システムには、少しわかりにくい部分があります。 このアニメーション システムは、Easing クラスに加えて、ViewExtensions、Animation、および AnimationExtension クラスで構成されます。
ViewExtensions クラス
ViewExtensions については、既に説明しました。 これは、Task<bool> と CancelAnimations を返す 9 つのメソッドを定義します。 9 つのメソッドのうち 7 つは、変換プロパティをターゲットとしています。 残りの 2 つは、Opacity プロパティをターゲットとする FadeTo と、Layout メソッドを呼び出す LayoutTo です。
Animation クラス
Animation クラスのコンストラクターには、コールバックと完了したメソッドを定義する 5 つの引数と、アニメーションのパラメーターを指定します。
子アニメーションを追加するには、Add、Insert、WithConcurrent、および WithConcurrent のオーバーロードを使います。
アニメーション オブジェクトは、Commit メソッドの呼び出しで開始されます。
AnimationExtensions クラス
AnimationExtensions クラスに含まれるのは、ほとんどが拡張メソッドです。 Animate メソッドにはいくつかのバージョンがありますが、ジェネリックな Animate メソッドは非常に汎用性が高いため、このアニメーション関数だけで十分と言えます。
Animation クラスを使用する
ConcurrentAnimations サンプルでは、複数の異なるアニメーションを使った Animation クラスの例を示しています。
子アニメーション
ConcurrentAnimations サンプルでは、子アニメーションの例も示しており、(よく似た) Add および Insert メソッドを利用しています。
さらに高度なアニメーション メソッド
ConcurrentAnimations サンプルでは、ViewExtensions メソッドのターゲット プロパティを超えるアニメーションを実行する方法も示しています。 1 つの例では一連の期間が長くなり、また別の例では BackgroundColor プロパティがアニメーション化されます。
独自の待機可能メソッドについての詳細
ViewExtensions の TranslateTo メソッドは、Easing.SpringOut 関数では機能しません。 イージング出力が 1 を超えると停止します。
Xamarin.FormsBook.Toolkit ライブラリには MoreViewExtensions クラスがあり、この問題のない TranslateXTo および TranslateYTo 拡張メソッドのほか、これらのアニメーションをキャンセルするための CancelTranslateXTo および CancelTranslateYTo メソッドが含まれています。
SpringSlidingEntrance では、TranslateXTo メソッドの例を示しています。
MoreExtensions クラスには、X と Y の変換を組み合わせる TranslateXYTo 拡張メソッドと、CancelTranslateXYTo メソッドも含まれています。
ベジエ アニメーションの実装
ベジエ スプラインのパスに沿って要素を移動するアニメーションを作成することもできます。 Xamarin.FormsBook.Toolkit ライブラリには、ベジエ スプラインをカプセル化する BezierSpline 構造体と、向きを制御する BezierTangent 列挙型が含まれています。
MoreViewExtensions クラスには、BezierPathTo 拡張メソッドと CancelBezierPathTo メソッドが含まれています。
BezierLoop サンプルでは、ベジエ パスに沿って要素をアニメーション化する例を示しています。
AnimationExtensions を使用する
標準コレクションに含まれていないアニメーションの 1 つに、カラー アニメーションがありす。 問題は、2 つの Color 値を補間する適切な方法がないことです。 個々の RGB 値を補間することはできますが、HSL 値を補間することも有効です。
このため、Xamarin.FormsBook.Toolkit ライブラリの MoreViewExtensions クラスには、2 つの Color アニメーション メソッド RgbColorAnimation および HslColorAnimation が含まれています (2 つのキャンセル メソッド CancelRgbColorAnimation および CancelHslColorAnimation もあります)。
どちらのメソッドでも ColorAnimation を利用し、AnimationExtensions で広範なジェネリック Animate メソッドを呼び出すことでアニメーションを実行します。
ColorAnimations サンプルでは、これら 2 種類のカラー アニメーションの使用方法を示しています。
アニメーションを構成する
XAML でアニメーションを表現し、それらを MVVM と組み合わせて使用すると便利な場合があります。 これについては、次の「第 23 章トリガーと動作」で説明されている手法を使うと、アニメーションを XAML に統合できます。