第 23 章の概要。 トリガーと動作
Note
この本は 2016 年春に発行されて以降、改訂されていません。 多くの情報はまだ価値がありますが、一部の資料は古くなっており、トピックの中にはまったく正しくないものまたは不完全なものもあります。
トリガーと動作は、両方とも XAML ファイルで使用して、データ バインディングの使用を超えた要素の相互作用を簡略化し、XAML 要素の機能を拡張することが意図されているという点で似ています。 トリガーと動作は、ほとんどの場合、ビジュアル ユーザーインターフェイス オブジェクトと共に使用されます。
トリガーと動作をサポートするために、VisualElement と Style の両方で 2 つのコレクション プロパティがサポートされます。
IList<TriggerBase>型のVisualElement.TriggersおよびStyle.TriggersIList<Behavior>型のVisualElement.BehaviorsおよびStyle.Behaviors
トリガー
トリガーとは、応答 (別のプロパティの変更または一部のコードの実行) を引き起こす条件 (プロパティの変更またはイベントの起動) です。 VisualElement および Style の Triggers プロパティは、IList<TriggersBase> 型です。 TriggerBase は、4 つのシール クラスの派生元となる抽象クラスです。
- プロパティの変更に基づいた応答の
Trigger - イベント起動に基づいた応答の
EventTrigger - データ バインディングに基づいた応答の
DataTrigger - 複数のトリガーに基づいた応答の
MultiTrigger
トリガーは常に、プロパティがトリガーによって変更されている要素に対して設定されます。
最もシンプルなトリガー
Trigger クラスは、プロパティ値の変更を確認し、同じ要素の別のプロパティを設定することによって応答します。
Trigger では、3 つのプロパティが定義されます。
また、Trigger では、TriggerBase から継承された次のプロパティが設定されている必要があります。
TargetType。Triggerがアタッチされている要素の型を示します。
Property と Value により条件が構成され、Setters コレクションは応答です。 指定された Property に Value によって指定された値がある場合、Setters コレクションの Setter オブジェクトが適用されます。 Property の値が異なる場合、setters が削除されます。 Setter では、Trigger の最初の 2 つのプロパティと同じ 2 つのプロパティが定義されます。
EntryPop サンプルは、Entry の IsFocused プロパティが true の場合に、Entry に適用される Trigger により Scale プロパティを使用して Entry のサイズを増やす方法を示します。
これは一般的ではありませんが、EntryPopCode サンプルで示されているように、Trigger をコードで設定できます。
StyledTriggers サンプルは、Trigger を Style に設定して複数の Entry 要素に適用する方法を示しています。
トリガー アクションとアニメーション
また、トリガーに基づいてわずかなコードを実行することもできます。 このコードは、プロパティを対象とするアニメーションにすることができます。 一般的な方法の 1 つとして、2 つのプロパティを定義する EventTrigger を使用する方法があります。
これを使用するには、TriggerAction<T> から派生したクラスを記述する必要があります (通常は TriggerAction<VisualElement>)。 このクラスでは、プロパティを定義できます。 これらは、TriggerAction が BindableObject から派生しないため、連結可能なプロパティではなく、プレーンな CLR プロパティです。 アクションが呼び出されたときに呼び出される Invoke メソッドをオーバーライドする必要があります。 引数は対象の要素です。
Xamarin.FormsBook.Toolkit ライブラリの ScaleAction クラスが 1 つの例です。 これにより ScaleTo プロパティが呼び出され、要素の Scale プロパティがアニメーション化されます。 このプロパティの 1 つは Easing 型であるため、EasingConverter クラスを使用すると、XAML で標準の Easing 静的フィールドを使用できます。
EntrySwell サンプルは、Focusedイベントと Unfocused イベントを監視する EventTrigger オブジェクトから ScaleAction を呼び出す方法を示します。
CustomEasingSwell サンプルは、分離コード ファイル内の ScaleAction に対してカスタム イージング関数を定義する方法を示しています。
(EventTrigger ではなく) Trigger を使ってアクションを呼び出すこともできます。 これには、TriggerBase によって 2 つのコレクションが定義されることを認識している必要があります。
EnterActions(IList<TriggerAction>型)ExitActions(IList<TriggerAction>型)
EnterExitSwell サンプルでは、これらのコレクションの使用方法を示します。
その他のイベント トリガー
Xamarin.FormsBook.Toolkit ライブラリの ScaleUpAndDownAction クラスでは、スケールアップおよびスケールダウンのため ScaleTo が 2 回呼び出されます。 ButtonGrowth サンプルでは、スタイル設定された EventTrigger 内でこれを使用して、Button が押されたときに視覚的なフィードバックが提供されます。 このダブル アニメーションは、型 DelayedScaleAction のコレクション内の 2 つのアクションを使用して実現することもできます。
Xamarin.FormsBook.Toolkit ライブラリ内の ShiverAction クラスでは、カスタマイズ可能な Shiver アクションが定義されます。 これは、ShiverButtonDemo サンプルで示されています。
Xamarin.FormsBook.Toolkit ライブラリの NumericValidationAction クラスは Entry 要素に制限されており、Text プロパティが double でない場合に TextColor プロパティが赤に設定されます。 これは、TriggerEntryValidation サンプルで示されています。
データ トリガー
DataTrigger は Trigger に似ています。ただし、値の変更のプロパティが監視されるのではなく、データ バインディングが監視されます。 これにより、1 つの要素内の 1 つのプロパティによって、他の要素内の 1 つのプロパティに影響が及ぼされます。
DataTrigger では、3 つのプロパティが定義されます。
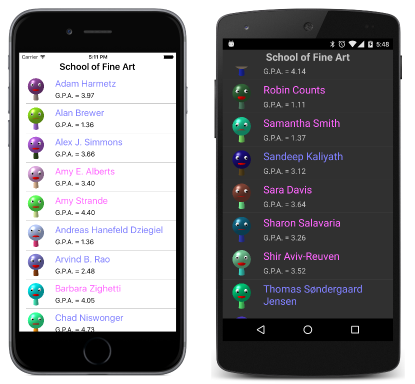
GenderColors サンプルでは SchoolOfFineArt ライブラリが必要で、学生の名前の色が Sex プロパティに基づいて、青またはピンクに設定されます。
ButtonEnabler サンプルでは、Entry の Text プロパティの Length プロパティが 0 の場合、Entry の IsEnabled プロパティが False に設定されます。 Text プロパティが空の文字列に初期化されていることに注意してください。既定ではこれは null で、DataTrigger は正しく機能しません。
MultiTrigger での条件の結合
MultiTrigger は、条件のコレクションです。 これらがすべて true の場合、setter が適用されます。 このクラスでは、2 つのプロパティが定義されます。
Conditions(IList<Condition>型)Setters(IList<Setter>型)
Condition は抽象クラスであり、次の 2 つの子孫クラスを持ちます。
PropertyCondition。PropertyおよびValueプロパティ (Triggerなど) を持ちますBindingCondition。BindingおよびValueプロパティ (DataTriggerなど) を持ちます
AndConditions サンプルでは、4 つの Switch 要素がすべて有効になっている場合にのみ、BoxView が色分けされます。
OrConditions サンプルでは、4 つの Switch 要素の "いずれか" が有効になっている場合に BoxView に色を付ける方法を示します。 これには、De Morgan の法則を適用し、すべてのロジックを逆にする必要があります。
AND と OR の組み合わせはそれほど簡単ではなく、通常、途中結果の非表示の Switch 要素が必要です。 XorConditions サンプルでは、2 つの Entry 要素のいずれかにテキストが入力されている場合に Button を有効にする方法を示します (ただし、両方の要素にテキストが入力されている場合は無効になります)。
動作
トリガーで行えることはすべて動作でも行えますが、動作は常に Behavior<T> から派生するクラスを必要とし、次の 2 つのメソッドをオーバーライドします。
引数は、動作のアタッチ先の要素です。 一般に、OnAttachedTo メソッドにより一部のイベント ハンドラーがアタッチされ、OnDetachingFrom によってそれらがデタッチされます。 このようなクラスにより一部の状態が保存されるため、通常、これを Style で共有することはできません。
BehaviorEntryValidation サンプルは TriggerEntryValidation に似ていますが、ここではビヘイビアー (Xamarin.FormsBook.Toolkit ライブラリの NumericValidationBehavior クラス) が使われます。
プロパティを持つ動作
Behavior<T> は (BindableObject から派生する) Behavior から派生するため、連結可能なプロパティを動作に対して定義できます。 これらのプロパティは、データ バインディングでアクティブにできます。
これは、Xamarin.FormsBook.Toolkit ライブラリで ValidEmailBehavior クラスを利用する EmailValidationDemo プログラムに示されています。 ValidEmailBehavior には、読み取り専用の連結可能なプロパティがあります。また、これはデータ バインディングでのソースとしての役割を果たします。
EmailValidationConv サンプルでは、この同じ動作を使用して電子メール アドレスが有効であることを知らせる別の種類のインジケーターが表示されます。
EmailValidationTrigger サンプルは、前のサンプルを変更したものです。 ButtonGlide では、その動作と組み合わせて DataTrigger が使用されます。
トグルとチェック ボックス
トグル ボタンの動作を Xamarin.FormsBook.Toolkit ライブラリ内の ToggleBehavior などのクラスにカプセル化して、すべてのビジュアルを XAML での完全なトグル用に定義できます。
ToggleLabel サンプルでは、ToggleBehavior を DataTrigger と共に使用して、トグル用に 2 つのテキスト文字列を持つ Label を使用します。
FormattedTextToggle サンプルでは、2 つの FormattedString オブジェクト間を切り替えることによって、この概念を拡張します。
Xamarin.FormsBook.Toolkit ライブラリの ToggleBase クラスは ContentView から派生し、IsToggled プロパティを定義し、トグル ロジック用に ToggleBehavior を組み込みます。 これにより、TraditionalCheckBox サンプルで示されるように、XAML のトグル ボタンを簡単に定義できます。
SwitchCloneDemo には ToggleBase から派生した SwitchClone クラスが含まれていて、TranslateAction クラスを使って、Xamarin.FormsSwitch に似たトグル ボタンが構築されます。
Xamarin.FormsBook.Toolkit の RotateAction では、LeverToggle サンプルでアニメーション化されたレバーを作成するために使用されるアニメーションが提供されます。
タップへの応答
EventTrigger の欠点の 1 つは、これを TapGestureRecognizer にアタッチしてタップに応答できないことです。 この問題を回避することが、Xamarin.FormsBook.Toolkit の TapBehavior の目的です。
BoxViewTapShiver サンプルでは TapBehavior を使用して、タップされた BoxView 要素用に前の ShiverAction を使用します。
ShiverViews サンプルでは、ShiverView クラスをカプセル化することによってマークアップを減らす方法を示します。
ラジオ ボタン
Xamarin.FormsBook.Toolkit ライブラリには、string グループ名でグループ化されたラジオ ボタンを作成するための RadioBehavior クラスもあります。
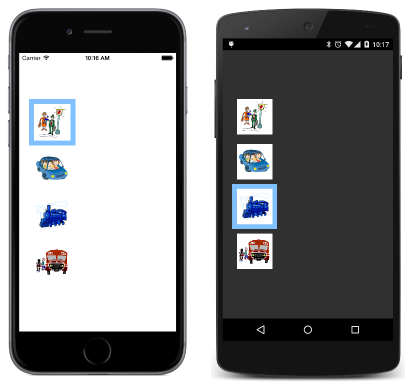
RadioLabels プログラムでは、ラジオ ボタン用にテキスト文字列が使用されます。 RadioStyle サンプルでは、checked ボタンと unchecked ボタンの外観の違いに Style を使用します。 RadioImages サンプルでは、ラジオ ボタン用にボックス化されたイメージが使用されます。
TraditionalRadios サンプルでは、円の内側にドットのある、従来表示されるラジオ ボタンを描画します。
フェードと向き
最後のサンプル MultiColorSliders を使用すると、ラジオ ボタンを使用して、3 つの異なる色選択ビュー間を切り替えることができます。 これら 3 つのビューは、Xamarin.FormsBook.Toolkit ライブラリの FadeEnableAction を使用してフェードインおよびフェードアウトします。
また、プログラムは、Xamarin.FormsBook.Toolkit ライブラリの GridOrientationBehavior を使用して、縦と横の向きの変化にも対応します。