Xamarin.Forms StackLayout のチュートリアル
このチュートリアルを試行する前に、以下を正常に完了しておく必要があります。
- 初めての Xamarin.Forms アプリのビルドに関するクイックスタート。
このチュートリアルでは、以下の内容を学習します。
- XAML で Xamarin.Forms
StackLayoutを作成する。 StackLayoutの向きを指定する。StackLayout内での子ビューの配置と展開を制御する。
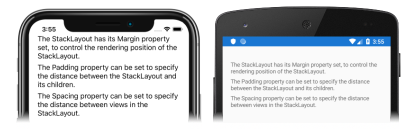
StackLayout 内にコントロールを配置する方法を示す簡単なアプリケーションを作成するには、Visual Studio 2019 または Visual Studio for Mac を使用します。 次のスクリーンショットは、最終的なアプリケーションです。
また、Xamarin.Forms 向け XAML ホット リロードを使用して、アプリケーションをリビルドせずに UI の変更を確認することもできます。
StackLayout を作成する
StackLayout は、その子が 1 次元のスタックで水平方向または垂直方向に整理されるレイアウトです。 既定では、StackLayout は垂直方向に配置されます。
このチュートリアルを完了するには、 .NET によるモバイル開発ワークロードがインストールされた、Visual Studio 2019 (最新リリース) が必要です。 さらに、iOS でチュートリアル アプリケーションを構築するには、ペアリング済みの Mac が必要になります。 Xamarin プラットフォームのインストールについては、「Xamarin のインストール」を参照してください。 Mac ビルド ホストへの Visual Studio 2019 の接続については、「Xamarin.iOS 開発のために Mac とペアリングする」を参照してください。
Visual Studio を起動し、StackLayoutTutorial という名前の新しい空の Xamarin.Forms アプリを作成します。
重要
このチュートリアルの C# スニペットと XAML スニペットでは、StackLayoutTutorial という名前のソリューションが必要です。 別の名前を使用すると、コードをこのチュートリアルからソリューションにコピーするときに、ビルド エラーが発生します。
作成される .NET Standard ライブラリの詳細については、Xamarin.Forms クイック スタート Deep Dive の「Xamarin.Forms アプリケーションの構造」を参照してください。
ソリューション エクスプローラーの [StackLayoutTutorial] プロジェクトで、 [MainPage.xaml] をダブルクリックして開きます。 次に、 [MainPage.xaml] のテンプレート コードをすべて削除し、次のコードに置き換えます。
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="StackLayoutTutorial.MainPage"> <StackLayout Margin="20,35,20,25"> <Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." /> <Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." /> <Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." /> </StackLayout> </ContentPage>このコードでは、
StackLayoutの中の 3 つのLabelインスタンスから構成される、ページのユーザー インターフェイスを宣言によって定義します。StackLayoutでは、単一行にその子ビュー (Labelインスタンス) を配置します。既定では、垂直に配置されます。 さらに、Marginプロパティは、ContentPage内のStackLayoutのレンダリング位置を示します。注意
Marginプロパティに加え、PaddingおよびSpacingプロパティをStackLayoutに設定することもできます。Paddingプロパティの値では、StackLayoutのビュー間の距離を指定し、Spacingプロパティの値では、StackLayoutの各子要素の間のスペース量を指定します。 詳細については「Margin and Padding」 (余白とスペース) を参照してください。Visual Studio ツール バーで、 [開始] ボタン ([再生] ボタンに似た三角形のボタン) を押し、選択したリモート iOS シミュレーターまたは Android エミュレーター内でアプリケーションを起動します。
StackLayoutの詳細については、「Xamarin.Forms StackLayout」を参照してください。
向きを指定する
MainPage.xaml で、子が垂直方法ではなく水平方向に配置されるように、
StackLayout宣言を変更します。<StackLayout Margin="20,35,20,25" Orientation="Horizontal"> <Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." /> <Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." /> <Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." /> </StackLayout>このコードでは、
OrientationプロパティをHorizontalに設定します。アプリケーションがまだ実行されている場合は、変更内容をファイルに保存すると、アプリケーションのユーザー インターフェイスがシミュレーターまたはエミュレーターで自動的に更新されます。 もしくは、Visual Studio ツール バーで、 [開始] ボタン ([再生] ボタンに似た三角形のボタン) を押し、選択したリモート iOS シミュレーターまたは Android エミュレーター内でアプリケーションを起動します。
StackLayout内のLabelインスタンスが、垂直方向にではなく水平方向に配置されていることに注目してください。
配置と展開を制御する
StackLayout 内の子ビューのサイズと位置は、子ビューの HeightRequest プロパティと WidthRequest プロパティの値、および HorizontalOptions プロパティと VerticalOptions プロパティの値によって異なります。
HorizontalOptions プロパティと VerticalOptions プロパティは、2 つのレイアウト設定をカプセル化する LayoutOptions 構造体のフィールドに設定できます。
- 配置 – 子ビューの優先配置で、親レイアウト内での位置とサイズを決定します。
- 展開 – 追加スペースが使用可能な場合に子ビューが追加スペースを使用する必要があるかどうかを示します (
StackLayoutによってのみ使用されます)。
MainPage.xaml で、
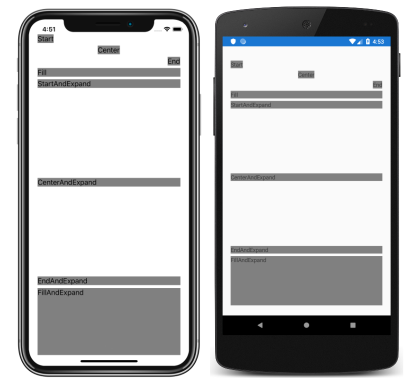
StackLayout宣言を変更して、各Labelの配置オプションと展開オプションを設定します。<StackLayout Margin="20,35,20,25"> <Label Text="Start" HorizontalOptions="Start" BackgroundColor="Gray" /> <Label Text="Center" HorizontalOptions="Center" BackgroundColor="Gray" /> <Label Text="End" HorizontalOptions="End" BackgroundColor="Gray" /> <Label Text="Fill" HorizontalOptions="Fill" BackgroundColor="Gray" /> <Label Text="StartAndExpand" VerticalOptions="StartAndExpand" BackgroundColor="Gray" /> <Label Text="CenterAndExpand" VerticalOptions="CenterAndExpand" BackgroundColor="Gray" /> <Label Text="EndAndExpand" VerticalOptions="EndAndExpand" BackgroundColor="Gray" /> <Label Text="FillAndExpand" VerticalOptions="FillAndExpand" BackgroundColor="Gray" /> </StackLayout>このコードは、最初の 4 つの
Labelインスタンスに配置設定を指定し、最後の 4 つのLabelインスタンスに展開設定を指定します。Start、Center、End、Fillの各フィールドは、親StackLayout内のLabelインスタンスの配置を定義するために使用されます。StartAndExpand、CenterAndExpand、EndAndExpand、FillAndExpandの各フィールドは、配置設定の定義と、親StackLayout内で追加のスペースが使用可能な場合にビューがより多くのスペースを占有するかどうかの定義を行うために使用されます。Note
ビューの
HorizontalOptionsプロパティとVerticalOptionsプロパティの既定値はFillです。アプリケーションがまだ実行されている場合は、変更内容をファイルに保存すると、アプリケーションのユーザー インターフェイスがシミュレーターまたはエミュレーターで自動的に更新されます。 もしくは、Visual Studio ツール バーで、 [開始] ボタン ([再生] ボタンに似た三角形のボタン) を押し、選択したリモート iOS シミュレーターまたは Android エミュレーター内でアプリケーションを起動します。
StackLayoutは、StackLayoutの方向とは反対方向にある子ビューの配置設定のみに従います。 したがって、垂直方向のStackLayout内のLabel子ビューは、それらのHorizontalOptionsプロパティを次の配置フィールドの 1 つに設定します。Start。これはLabelをStackLayoutの左側に配置します。Center。これはLabelをStackLayoutの中央に配置します。End。これはLabelをStackLayoutの右側に配置します。Fill。これにより、LabelによってStackLayoutの幅が埋まるようになります。
StackLayoutは子ビューをその方向にのみ展開できます。 したがって、垂直方向のStackLayoutは、VerticalOptionsプロパティをいずれかの展開フィールドに設定するLabel子ビューを展開できます。 つまり、垂直方向の配置では、各LabelがStackLayout内で同じ量のスペースを占有します。 ただし、VerticalOptionsプロパティをFillAndExpandに設定する最後のLabelのみ、サイズが異なります。重要
StackLayout内のすべてのスペースが使用されている場合、展開設定は無効になります。Visual Studio で、アプリケーションを停止します。
配置と展開の詳細については、「Xamarin.Forms のレイアウト オプション」を参照してください。
おめでとうございます。
これでこのチュートリアルは完了です。ここでは以下の方法を学習しました。
- XAML で Xamarin.Forms
StackLayoutを作成する。 StackLayoutの向きを指定する。StackLayout内での子ビューの配置と展開を制御する。
次の手順
Xamarin.Forms を使用してモバイル アプリケーションを作成する基本についてさらに学習する場合は、Label のチュートリアルに進んでください。
関連リンク
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。