Margin と Padding
Margin プロパティと Padding プロパティは、ユーザー インターフェイスで要素をレンダリングするときのレイアウト動作を制御します。 この記事では、2 つのプロパティの違いと設定方法について説明します。
概要
マージンとパディングは、関連するレイアウト概念です。
Marginプロパティは、要素とその隣接する要素間の距離を表し、要素のレンダリング位置と隣接する要素のレンダリング位置を制御するために使用されます。Margin値は、レイアウト クラスと ビュー クラスで 指定できます。Paddingプロパティは、要素とその子要素の間の距離を表し、コントロールを独自のコンテンツから分離するために使用されます。Padding値、はレイアウト クラスで 指定できます。
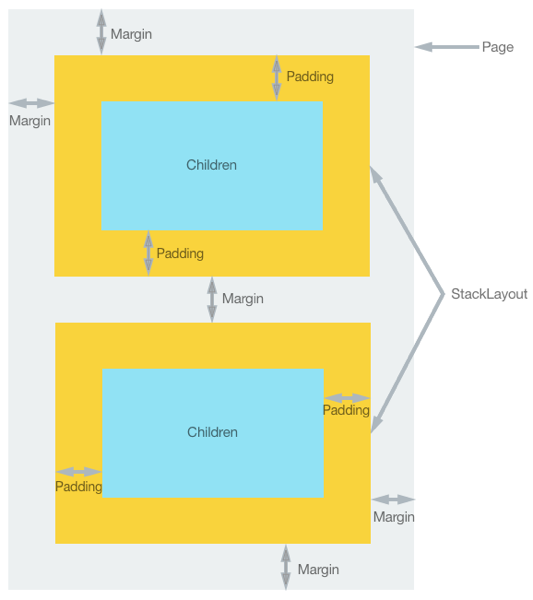
次の図は 2 つの概念を示しています。
Margin 値は加法であることに注意してください。 したがって、隣接する 2 つの要素が 20 ピクセルの余白を指定した場合、要素間の距離は 40 ピクセルになります。 さらに、余白とパディングを両方適用する場合、加法となります。要素とコンテンツとの間の距離は、余白とパディングの合計となります。
太さを指定する
Margin プロパティと Padding プロパティはどちらも Thickness 型です。 Thickness 構造を作成する場合、次の 3 つの可能性があります。
- 1 つの均一な値で定義される
Thickness構造を作成します。 1 つの値は、要素の左辺、上辺、右辺、下辺に適用されます。 - 水平値と垂直値で定義される
Thickness構造を作成します。 水平方向の値は要素の左右に対称的に適用され、垂直方向の値は要素の上下に対称的に適用されます。 - 要素の左、上、右、下に適用される 4 つの異なる値で定義される
Thickness構造を作成します。
次の XAML コード例は、3 つの可能性をすべて示しています。
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
これと同じ C# コードの例は次のとおりです。
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Note
Thickness 値には負の値を指定できます。これは通常、コンテンツをクリップまたはオーバードローします。
まとめ
この記事では、Margin プロパティと Padding プロパティの違いと、設定方法を示しました。 プロパティは、要素がユーザー インターフェイスにレンダリングされるときのレイアウト動作を制御します。