Xamarin.Android Designer の基礎
このトピックでは、Xamarin.Android Designer の機能を紹介し、Designer を起動する方法、デザイン サーフェイスについて説明します。また、[プロパティ] ウィンドウを使用してウィジェットのプロパティを編集する方法の詳細についても説明します。
Designer の起動
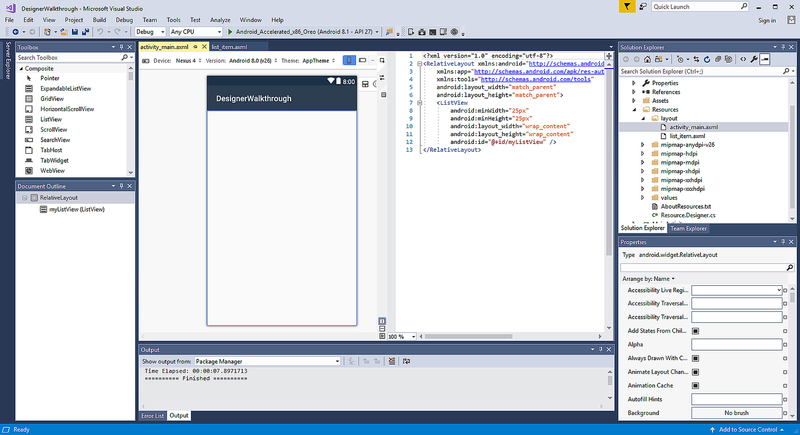
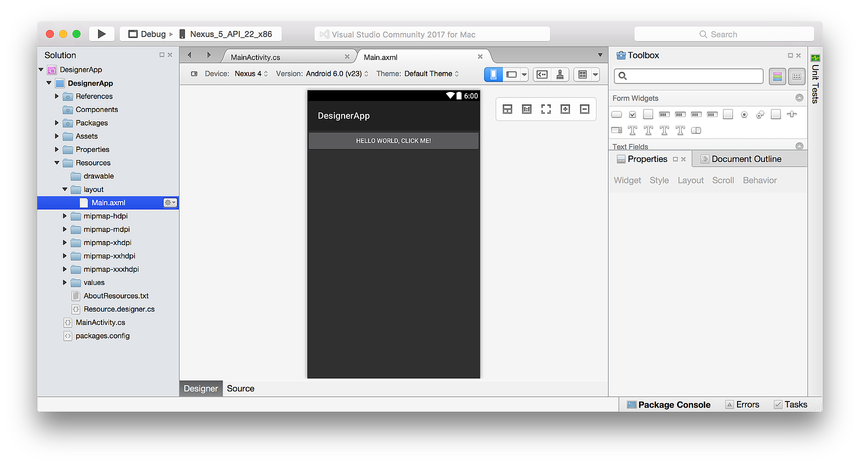
Designer は、レイアウトの作成時に自動的に起動するか、既存のレイアウト ファイルをダブルクリックすることで起動できます。 たとえば、[リソース] > [レイアウト] フォルダーで activity_main.axml をダブルクリックすると、次のスクリーンショットに示すように Designer が読み込まれます。
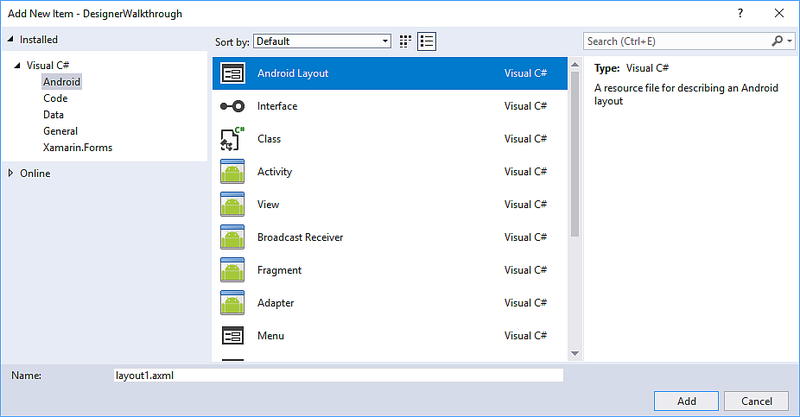
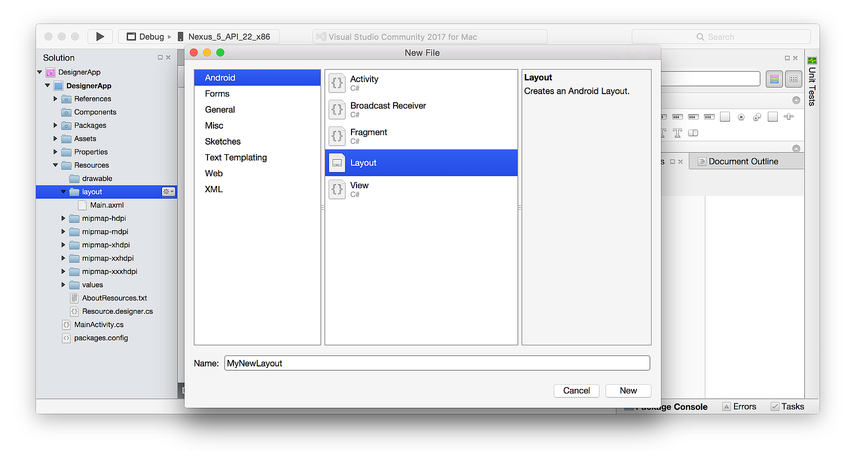
同様に、ソリューション エクスプローラーで [レイアウト] フォルダーを右クリックし、[追加] > [新しい項目...] を選択して新しいレイアウトを追加できます。> Android レイアウト:
これにより、新しい .axml レイアウト ファイルが作成され、Designer に読み込まれます。
ヒント
新しいリリースの Visual Studio では、Android Designer 内で .xml ファイルを開くことができます。
Android Designer では、.axml ファイルと .xml ファイルの両方がサポートされています。
Designer の機能
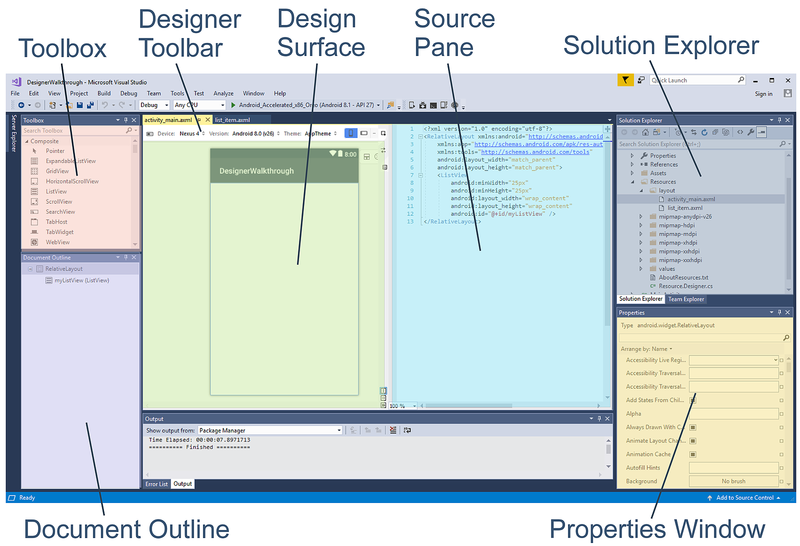
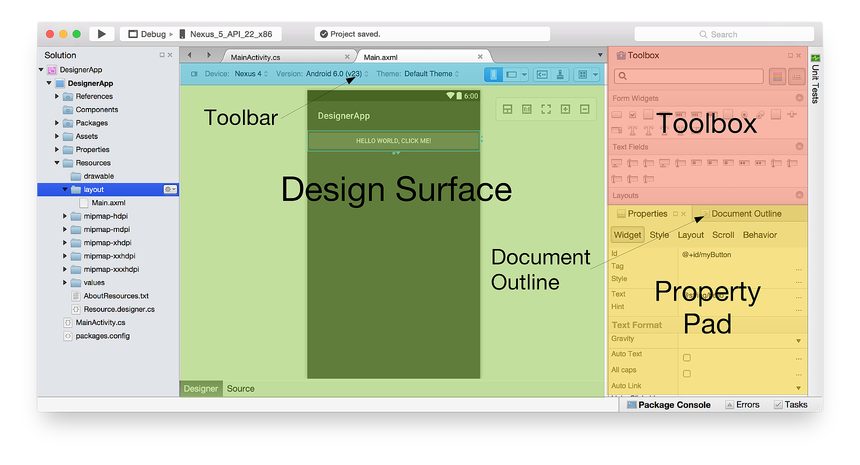
Designer は、次のスクリーンショットに示すように、さまざまな機能をサポートするいくつかのセクションで構成されています。
Designer でレイアウトを編集する場合は、次の機能を使用してデザインを作成および形成します。
デザイン サーフェイス – レイアウトがデバイス上にどのように表示されるかを編集可能な形で示すことで、ユーザー インターフェイスの視覚的な構築を促進します。 デザイン サーフェイスはデザイン ウィンドウ内に表示されます (Designer ツール バーはその上に配置されています)。
ソース ウィンドウ – デザイン サーフェイスに表示されるデザインに対応する基になる XML ソースのビューを提供します。
Designer ツール バー – デバイス、バージョン、テーマ、レイアウト構成、アクション バー設定などのセレクターの一覧が表示されます。 Designer ツール バーには、テーマ エディターを起動したり、素材デザイン グリッドを有効にしたりするためのアイコンも含まれています。
ツールボックス – デザイン サーフェイスにドラッグ アンド ドロップできるウィジェットとレイアウトの一覧を提供します。
[プロパティ] ウィンドウ – 表示および編集用に、選択したウィジェットのプロパティを一覧表示します。
ドキュメント アウトライン – レイアウトを構成するウィジェットのツリーを表示します。 ツリー内の項目をクリックすると、デザイン サーフェイスで項目が選択されます。 また、ツリー内の項目をクリックすると、項目のプロパティが [プロパティ] ウィンドウに読み込まれます。
デザイン サーフェイス
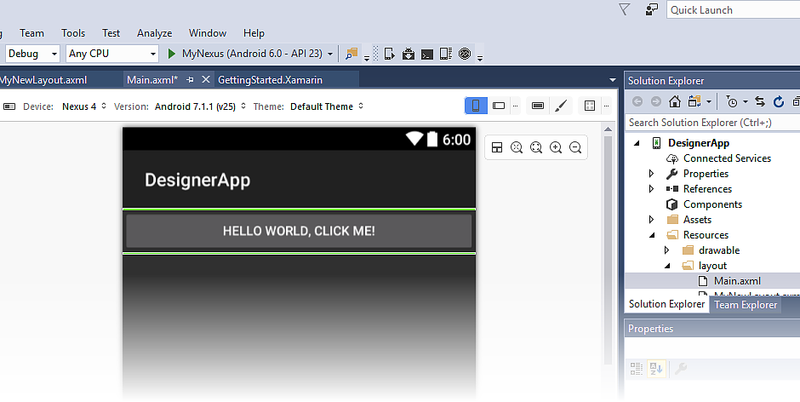
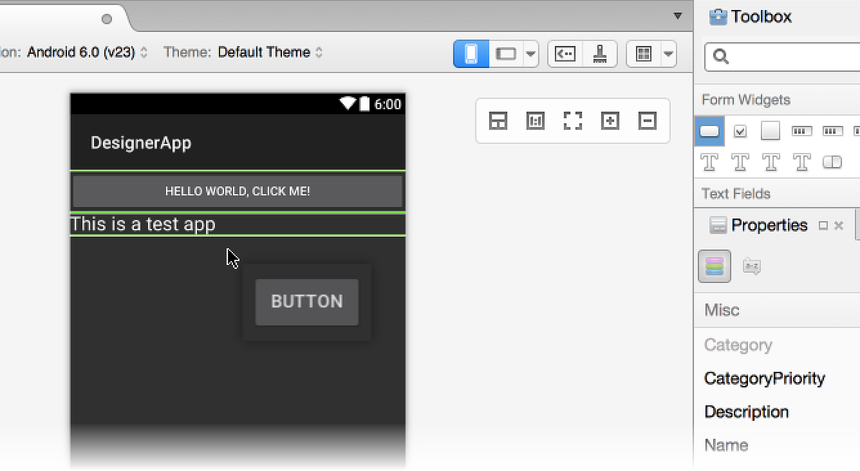
Designer を使用すると、ツールボックスからデザイン サーフェイスにウィジェットをドラッグ アンド ドロップできます。 Designer で (新しいウィジェットを追加するか、既存のウィジェットの位置を変更することによって) ウィジェットを操作すると、使用可能な挿入ポイントをマークするための垂直線と水平線が表示されます。 次の例では、新しい Button ウィジェットがデザイン サーフェイスにドラッグされています。
さらに、ウィジェットをコピーできます。コピーと貼り付けを使用してウィジェットをコピーすることも、Ctrl キーを押しながら既存のウィジェットをドラッグ アンド ドロップすることもできます。
Designer ツール バー
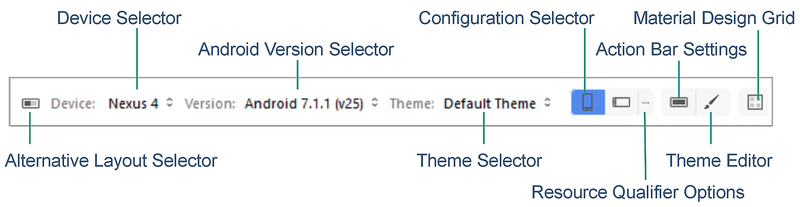
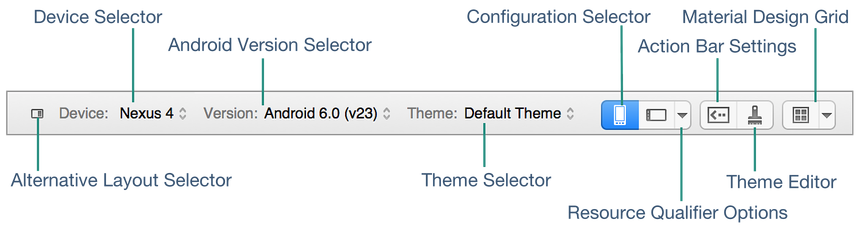
Designer ツール バー (デザイン サーフェイスの上に配置) には、構成セレクターとツール メニューが表示されます。
Designer ツール バーでは、次の機能にアクセスできます。
代替レイアウトセレクター – さまざまなレイアウト バージョンから選択できます。
デバイス セレクター – 特定のデバイスに関連付けられている修飾子のセット (画面サイズ、解像度、キーボードの可用性など) を定義します。 新しいデバイスを追加および削除することもできます。
Android バージョン セレクター – レイアウトが対象としている Android バージョン。 Designer は、選択した Android バージョンに従ってレイアウトをレンダリングします。
テーマ セレクター – レイアウトの UI テーマを選択します。
構成セレクター – 縦向きや横向きなど、デバイス構成を選択します。
リソース修飾子オプション – [言語]、[UI モード]、[夜間モード]、[ラウンド画面] などのオプションを選択するためのドロップダウン メニューを表示するダイアログを開きます。
アクション バー 設定 – レイアウトのアクション バー設定を構成します。
テーマ エディター – 選択したテーマの要素をカスタマイズできるテーマ エディターを開きます。
素材のデザイン グリッド素材デザイン グリッドを有効または無効にします。 素材デザイン グリッドの隣にあるドロップダウン メニュー項目で、グリッドをカスタマイズできるダイアログが開きます。
これらの各機能については、以下のトピックで詳しく説明します。
リソース修飾子と視覚化のオプションは、デバイス セレクター、Android バージョン セレクター、テーマ セレクター、構成セレクター、リソース修飾オプション、およびアクション バー設定に関する詳細情報を提供します。
代替レイアウト ビュー では、代替レイアウト セレクターの使用方法について説明します。
Xamarin.Android Designer のマテリアル デザイン機能では、テーマ エディターと素材デザイン グリッドの包括的な概要が提供されます。
コンテキスト メニュー コマンド
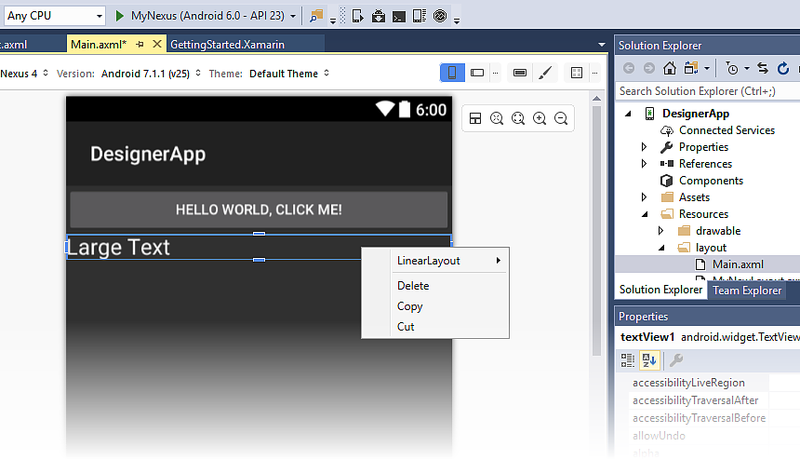
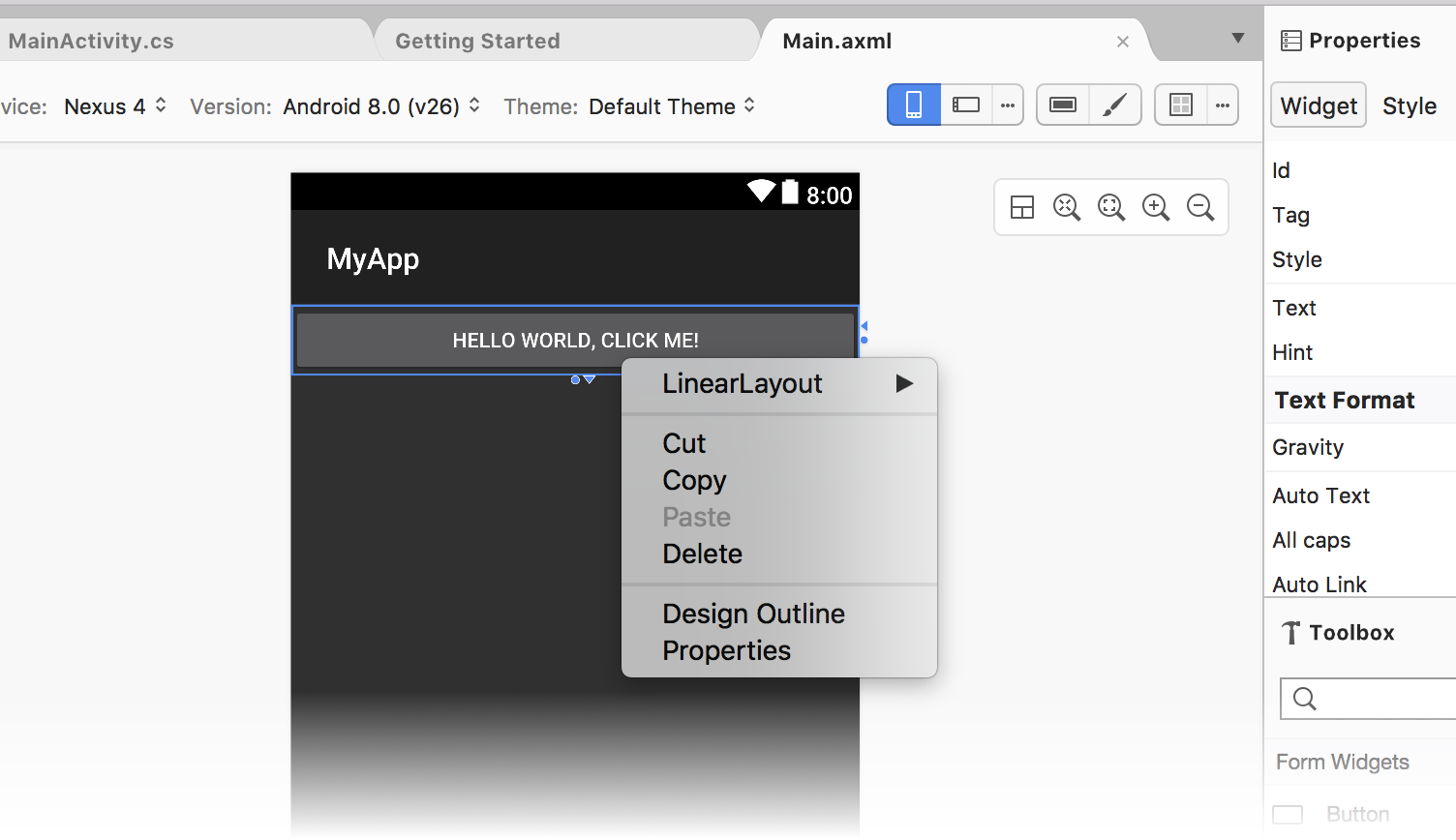
コンテキスト メニューは、デザイン サーフェイスとドキュメント アウトラインの両方で使用できます。 このメニューには、選択したウィジェットとそのコンテナーで使用できるコマンドが表示されるため、コンテナーでの操作を簡単に実行できます (デザイン サーフェイスで選択しやすいとは限りません)。 コンテキスト メニューの例を次に示します。
この例では、TextView を右クリックすると、次のようなオプションを提供するコンテキスト メニューが開きます。
LinearLayout –
TextViewのLinearLayout親を編集するためのサブメニューを開きます。削除、コピー、切り取り –
TextViewの右クリックに適用される操作。
ズーム コントロール
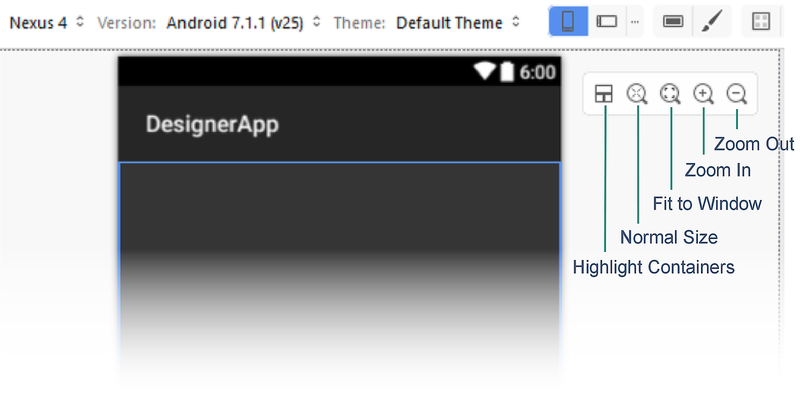
デザイン サーフェイスでは、次に示すように、複数のコントロールを介したズームがサポートされています。
これらのコントロールを使用すると、Designer でユーザー インターフェイスの特定の領域を簡単に確認できます。
コンテナーの強調表示 – 拡大/縮小中に見つけやすいように、デザイン サーフェイス上のコンテナーを強調表示します。
標準サイズ – レイアウトが選択したデバイスの解像度でどのように表示されるかを確認できるように、ピクセル単位でレイアウトをレンダリングします。
ウィンドウに合わせる – レイアウト全体がデザイン サーフェイスに表示されるようにズーム レベルを設定します。
拡大 – クリックするたびに段階的に拡大し、レイアウトが大きくなります。
縮小 – クリックするたびに段階的に縮小し、デザイン サーフェイスに表示されるレイアウトが小さくなります。
選択したズーム設定は、実行時にアプリケーションのユーザー インターフェイスに影響しないことに注意してください。
[デザイン] ウィンドウと [ソース] ウィンドウの切り替え
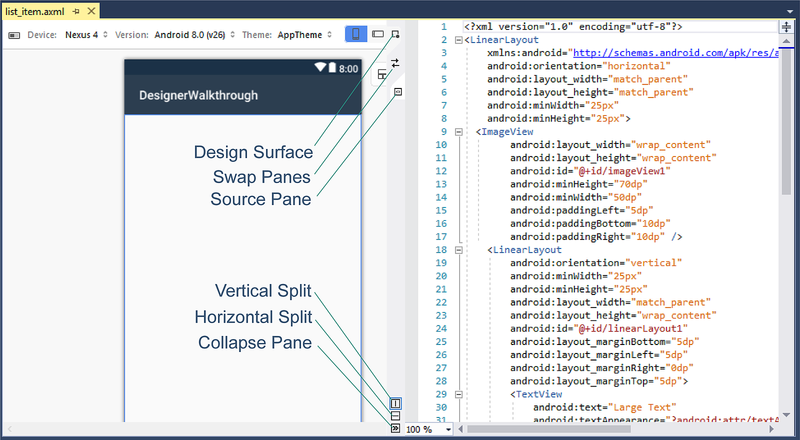
[デザイン] ウィンドウと [ソース] ウィンドウの間の中央のストリップには、[デザイン] ウィンドウと [ソース] ウィンドウの表示方法を変更するために使用される次のようなボタンがあります。
これらのボタンは、次の操作を行います。
デザイン – この一番上にある [デザイン] ボタンで、[デザイン] ウィンドウを選択します。 このボタンをクリックすると、[ツールボックス] ウィンドウと [プロパティ] ウィンドウが有効になり、[テキスト エディター] ツール バーは表示されません。 [折りたたみ] ボタンをクリックすると (下を参照)、[ソース] ウィンドウが表示されず [デザイン] ウィンドウが単独で表示されます。
ウィンドウの入れ替え – このボタン (2 つの反対向き矢印に似ています) は、[デザイン] ウィンドウと [ソース] ウィンドウを入れ替え、[ソース] ウィンドウが左側に、[デザイン] ウィンドウが右側に表示されるようにします。 もう一度クリックすると、これらのウィンドウが元の場所に入れ替わります。
ソース – このボタン (2 つの反対向き山かっこに似ています) では、[ソース] ウィンドウを選択します。 このボタンをクリックすると、[ツールボックス] ウィンドウと [プロパティ] ウィンドウが無効になり、Visual Studio の上部に [テキスト エディター] ツール バーが表示されます。 [折りたたみ] ボタンをクリックした場合 (下記参照)、[ソース] ボタンをクリックすると、[デザイン] ウィンドウではなく [ソース] ウィンドウが表示されます。
左右分割 – このボタン (縦棒に似ています) は、[デザイン] ウィンドウと [ソース] ウィンドウを左右に並べて表示します。 これが既定の配置です。
上下分割 – このボタン (横棒に似ています) は、[ソース] ウィンドウの上に [デザイン] ウィンドウを表示します。 [スワップ ウィンドウ] をクリックすると、[デザイン] ウィンドウの上に [ソース] ウィンドウを配置できます。
ペインを折りたたむ – このボタン (2 つの右向き山かっこに似ています) は、[デザイン] ウィンドウと [ソース] ウィンドウのデュアル表示をこれらのウィンドウのいずれかのビューに "折りたたみ" ます。 このボタンは、[ペインを展開する] ボタン (2 つの左向き山かっこに似ています) になり、クリックすると、ビューをデュアル ([デザイン] ウィンドウと [ソース] ウィンドウ) 表示モードに戻すことができます。
[ペインを折りたたむ] をクリックすると、[デザイン] ウィンドウのみが表示されます。 ただし、[ソース] ボタンをクリックすると、代わりに [ソース] ウィンドウのみが表示されます。 [デザイン] ボタンをもう一度クリックすると、[デザイン] ウィンドウに戻ります。
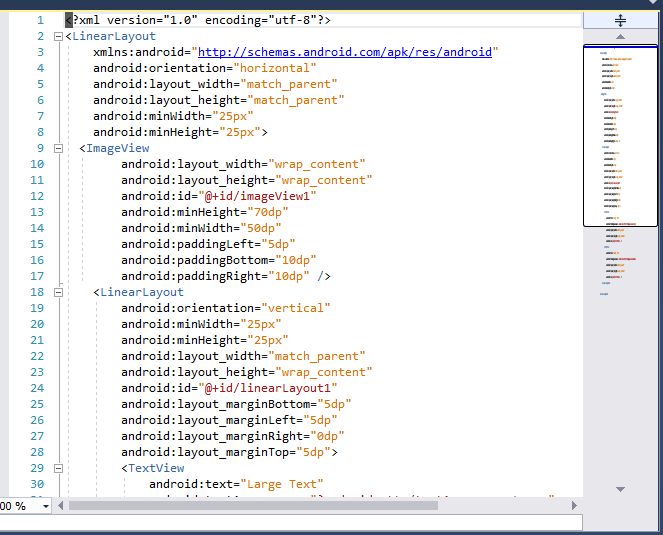
ソース ウィンドウ
[ソース] ウィンドウには、デザイン サーフェイスに表示されるデザインの基になる XML ソースが表示されます。 両方のビューを同時に使用できるため、デザインの視覚的表現とデザインの基になる XML ソースの間を行き来しながら UI デザインを作成できます。
XML ソースに加えられた変更は、デザイン サーフェイスに直ちにレンダリングされます。デザイン サーフェイスが変更されると、それに応じて [ソース] ウィンドウに表示される XML ソースが更新されます。 [ソース]ウィンドウで XML を変更すると、オートコンプリート機能と IntelliSense 機能を使用して、次に説明するように XML ベースの UI 開発を高速化できます。
長い XML ファイルを操作する場合に移動しやすくするために、[ソース] ウィンドウでは Visual Studio のスクロール バーがサポートされています (前のスクリーンショットの右側を参照)。 スクロールバーの詳細については、「方法: スクロール バーのカスタマイズによるコードの追跡」を参照してください。
オート コンプリート
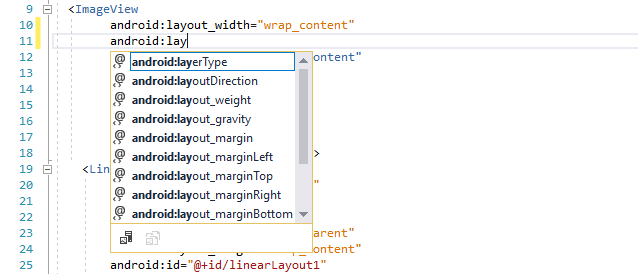
ウィジェットの属性の名前の入力開始時に、Ctrl キーを押しながら Space キーを押すことで、入力候補の一覧が表示されます。 たとえば、次の例に android:lay を入力した後 (Ctrl キーを押しながら Space キーを押して入力) すると、次の一覧が表示されます。
Enter キーを押して最初に一覧表示された入力候補を受け入れるか、方向キーを使用して目的の入力候補までスクロールし、Enter キーを押します。 または、マウスを使用してスクロールし、目的の入力候補をクリックすることもできます。
IntelliSense
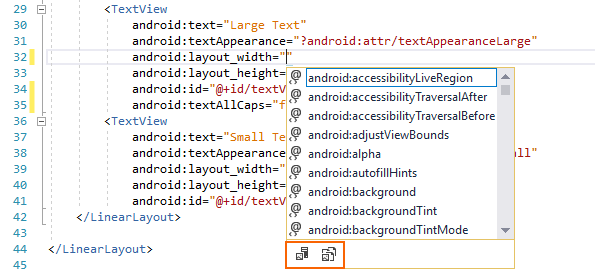
ウィジェットの新しい属性を入力して値の割り当てを開始すると、トリガー文字が入力された後に IntelliSense がポップアップ表示され、その属性に使用する有効な値の一覧が表示されます。 たとえば、次の例で android:layout_width に最初の二重引用符を入力すると、オートコンプリート セレクターがポップアップ表示され、この幅に有効な選択肢の一覧が表示されます。
このポップアップの下部には 2 つのボタンがあります (上のスクリーンショットでは赤で囲まれています)。 左側の [プロジェクト リソース] ボタンをクリックすると、一覧はアプリ プロジェクトの一部であるリソースに制限され、右側の [フレームワーク リソース] ボタンをクリックすると、一覧にフレームワークから使用可能なリソースを表示するように制限されます。 これらのボタンのオンとオフを切り替えます。もう一度クリックすると、それぞれで提供されるフィルター処理アクションを無効にすることができます。
[プロパティ] ペイン
Designer では、[プロパティ] ウィンドウを使用したウィジェット プロパティの編集がサポートされています。

[プロパティ] ウィンドウに一覧表示されるプロパティは、デザイン サーフェイスで選択されているウィジェットによって異なります。
既定値
ほとんどのウィジェットのプロパティは、その値が選択した Android テーマから継承されるため、[プロパティ] ウィンドウでは空白になります。 [プロパティ] ウィンドウには、選択したウィジェットに対して明示的に設定された値のみが表示されます。テーマから継承した値は表示されません。
リソースの参照
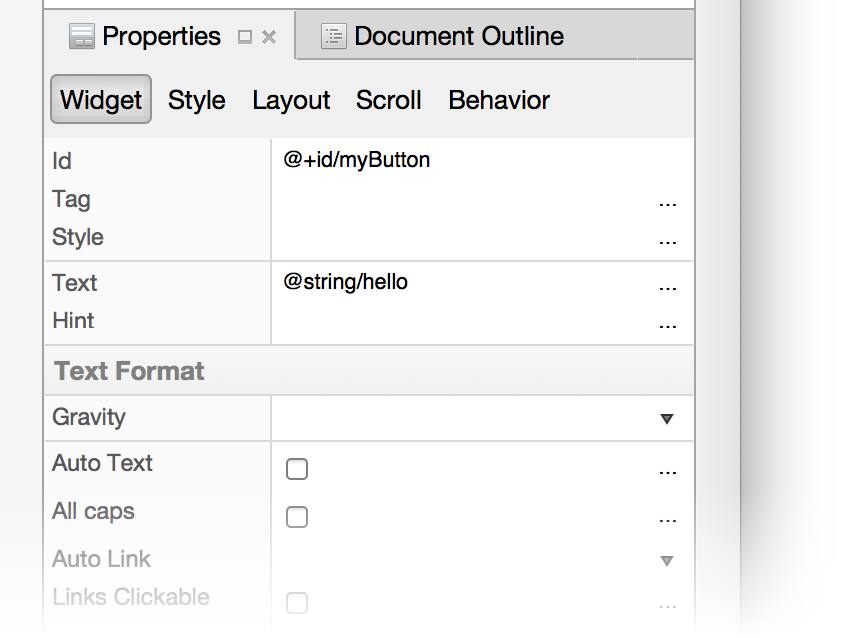
一部のプロパティでは、レイアウトの .axml ファイル以外のファイルで定義されているリソースを参照できます。 この種類の最も一般的なケースは、string および drawable リソースです。 ただし、参照は、Boolean の値やディメンションなどの他のリソースにも使用できます。 プロパティがリソースの参照をサポートしている場合、プロパティのテキスト エントリの横に参照アイコン (正方形) が表示されます。 このボタンをクリックすると、リソース セレクターが開きます。
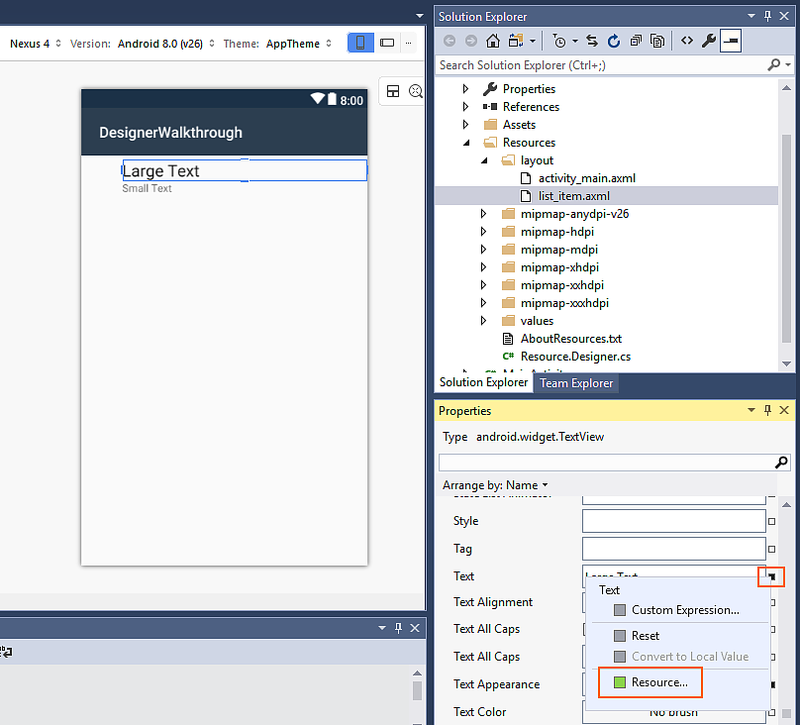
たとえば、次のスクリーンショットは、[プロパティ] ウィンドウで Text ウィジェットのテキスト フィールドの右側にある暗い色の四角形をクリックしたときに使用できるオプションを示しています。
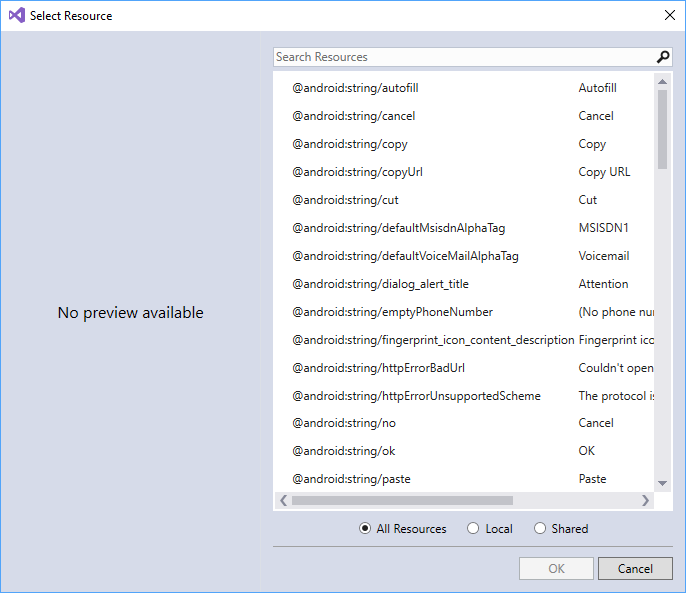
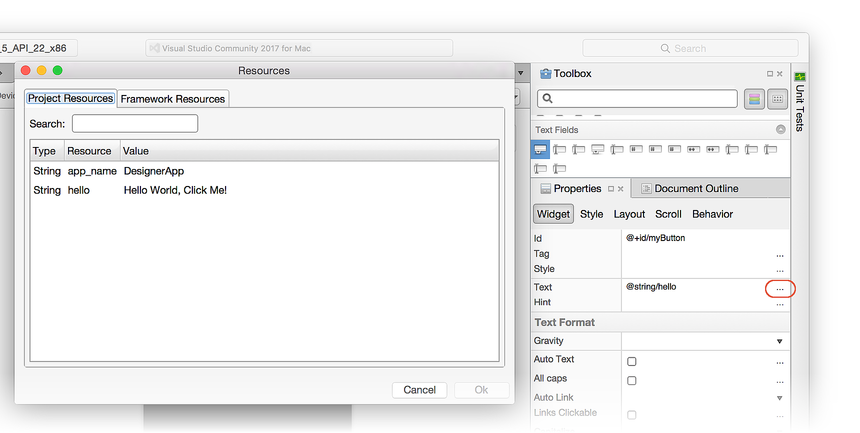
[リソース...] をクリックすると、[リソースの選択] ダイアログが表示されます。
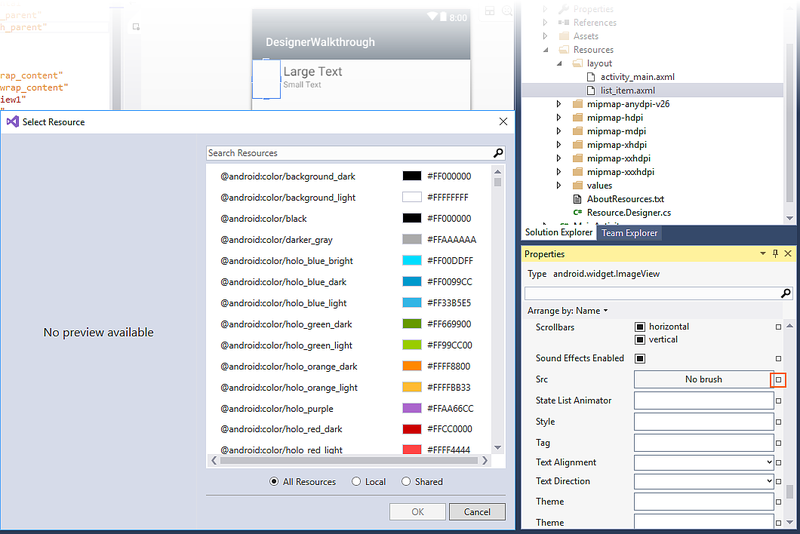
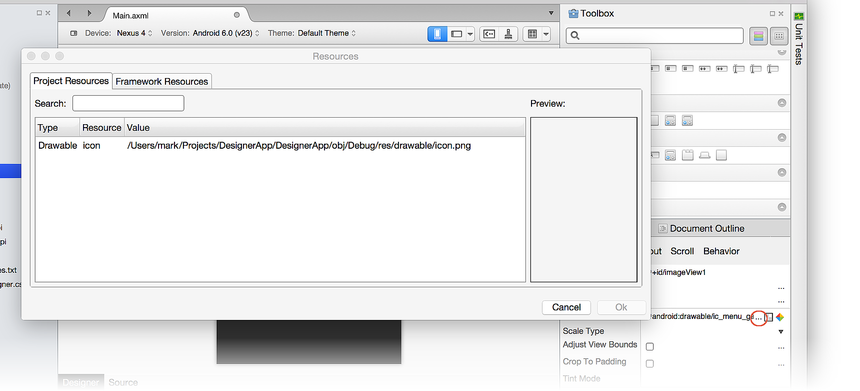
この一覧から、[プロパティ] ウィンドウでテキストをハードコーディングする代わりに、そのウィジェットに使用するテキスト リソースを選択できます。 次の例は、ImageView の Src プロパティのリソース セレクターを示しています。
Src プロパティの右側にある空白の四角形をクリックすると、[リソースの選択] ダイアログが開き、色 (上で示されているもの) からドローアブル リソースまでの範囲のリソースの一覧が表示されます。
ブール型プロパティの参照
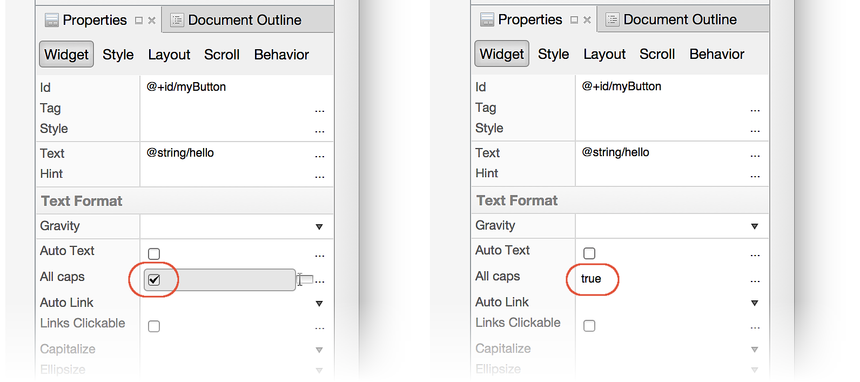
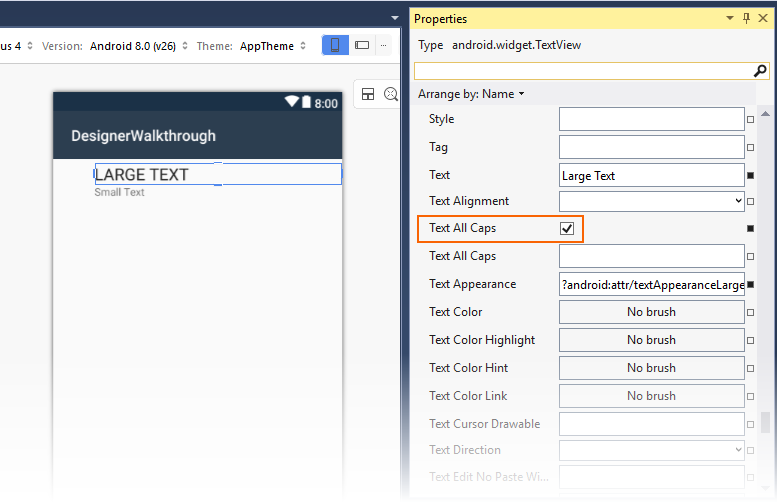
[ブール型] プロパティは、通常、プロパティ ウィンドウのプロパティの横にあるチェックマークとして選択されます。 このチェック ボックスをオン/オフにすることで、true 値または false 値を指定できます。あるいは、プロパティの右側にある暗く塗りつぶされた四角形をクリックしてプロパティ参照を選択できます。 次の例では、選択した TextView に関連付けられている Text All Caps ブール型プロパティ参照をクリックして、テキストをすべて大文字に変更します。

プロパティのインライン編集
Android Designer では、デザイン サーフェイス上の特定のプロパティの直接編集がサポートされています (そのため、プロパティ 一覧でこれらのプロパティを検索する必要はありません)。 直接編集できるプロパティには、テキスト、余白、サイズがあります。
テキスト
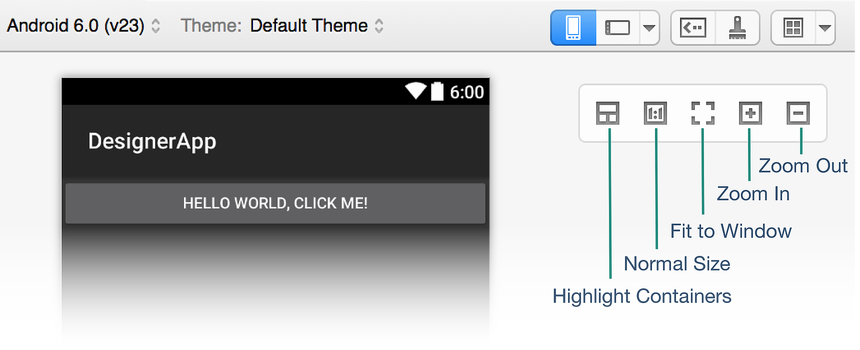
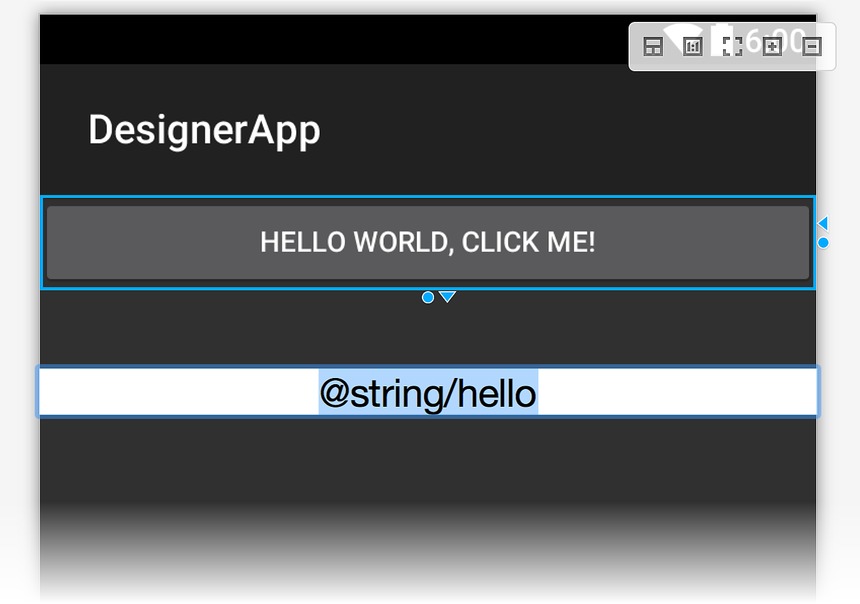
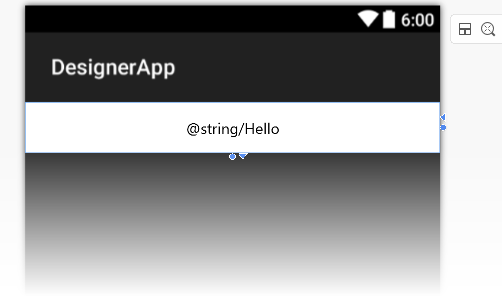
一部のウィジェット (Button や TextView など) のテキスト プロパティは、デザイン サーフェイスで直接編集できます。 ウィジェットをダブルクリックすると、以下に示すように編集モードになります。

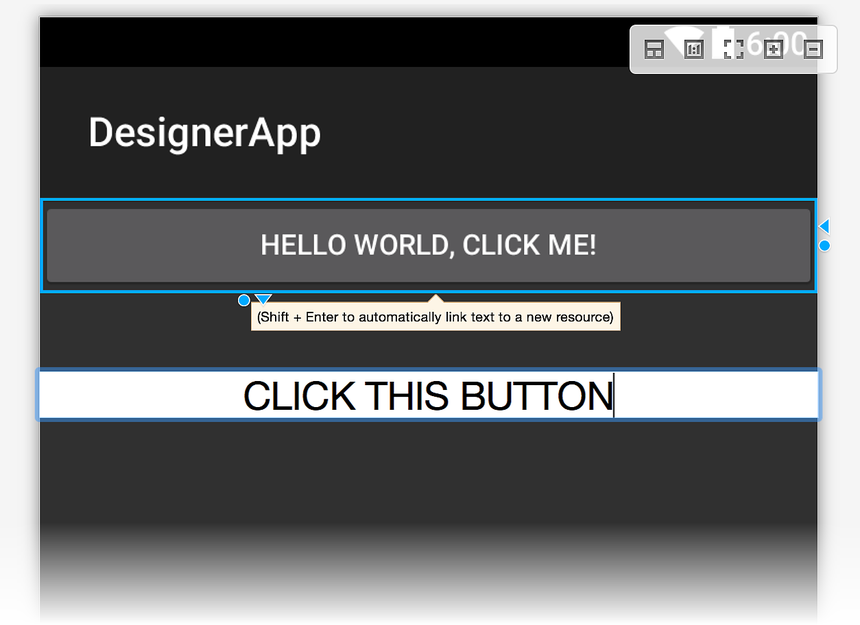
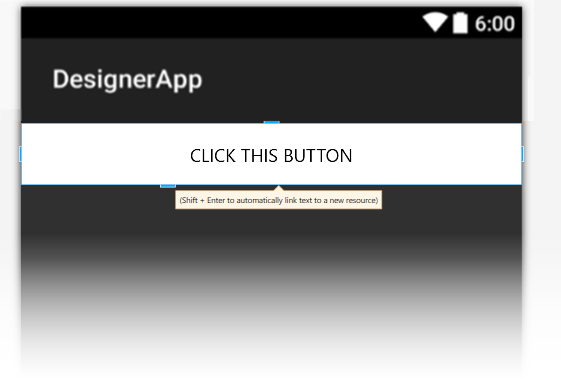
新しいテキスト値を入力することも、新しいリソース文字列を入力することもできます。 次の例では、@string/hello リソースがテキスト (CLICK THIS BUTTON) に置き換えられています。

この変更は、ウィジェットの text プロパティに格納されます。@string/hello リソースに割り当てられた値は変更されません。
新しいテキスト文字列をキー入力する場合、Shift キーを押しながら +
Enter キーを押すと、入力したテキストを新しいリソースに自動的にリンクできます。
利益
ウィジェットを選択すると、Designer にウィジェットのサイズまたは余白を対話的に変更できるハンドルが表示されます。 ウィジェットを選択した状態でクリックすると、余白編集モードとサイズ編集モードが切り替わります。
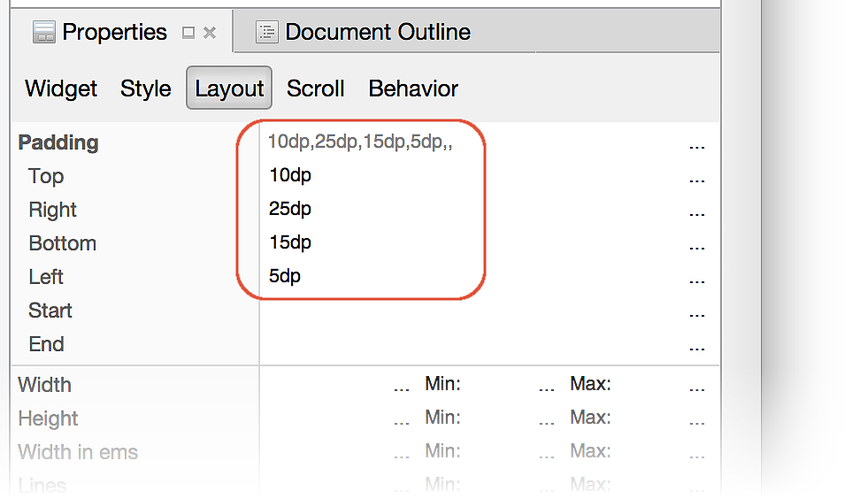
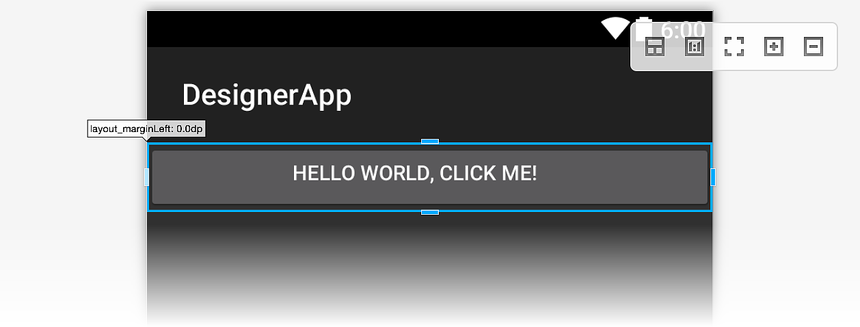
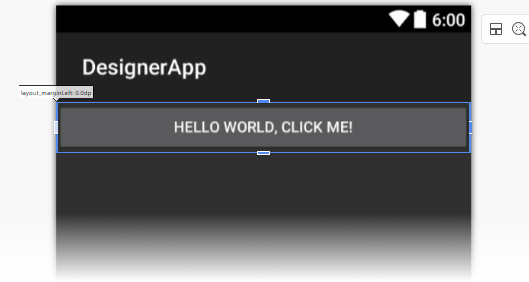
ウィジェットを初めてクリックすると、余白ハンドルが表示されます。 いずれかのハンドルにマウス カーソルを移動させると、Designer にハンドルを変更するプロパティが表示されます (layout_marginLeft プロパティの下に示されているもの)。

余白が既に設定されている場合は、余白が占めるスペースを示す点線が表示されます。

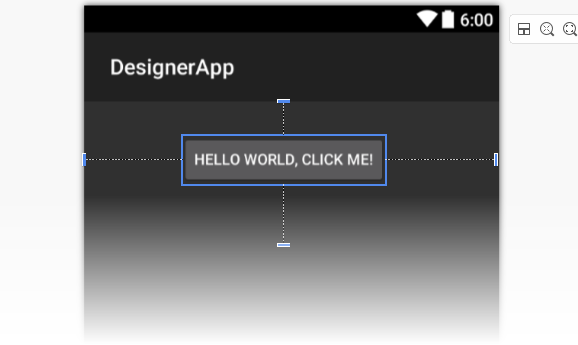
サイズ
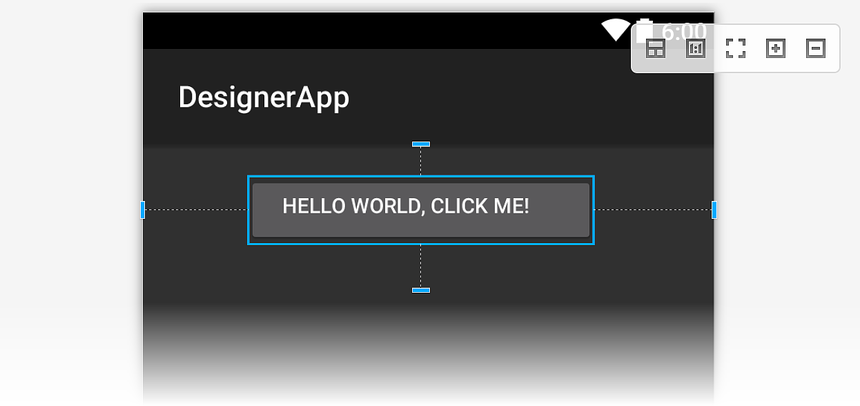
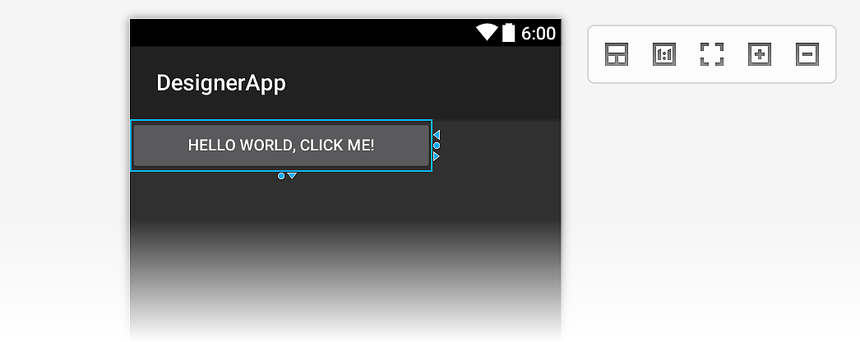
前述のとおり、ウィジェットが既に選択されている状態でウィジェットをクリックすることで、サイズ編集モードに切り替えることができます。 三角形のハンドルをクリックして、指定されたディメンションのサイズが wrap_content に設定されます。

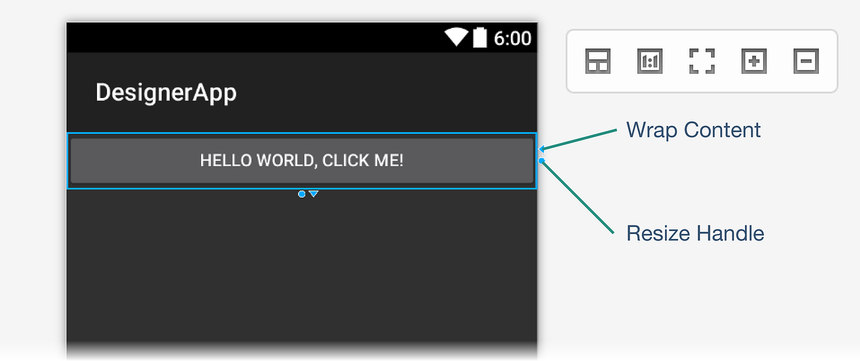
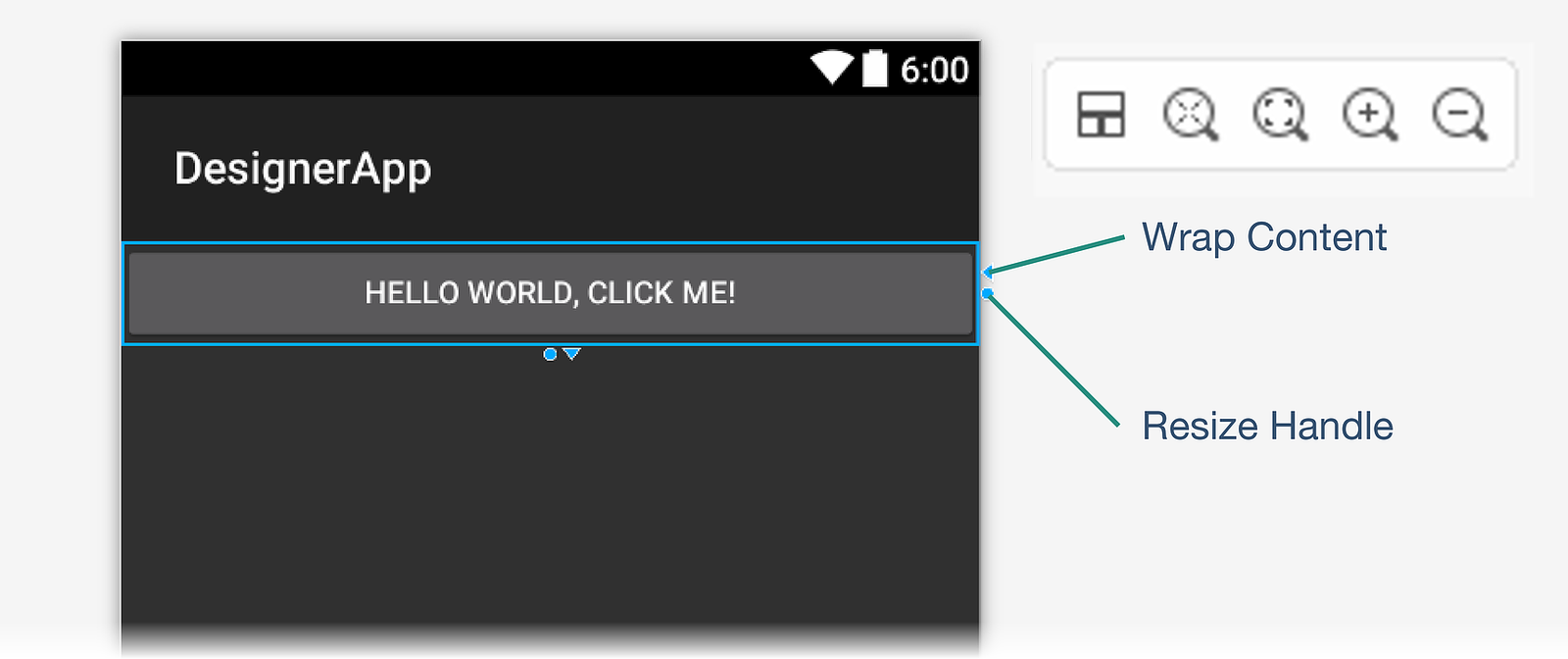
[コンテンツの折り返し] ハンドルをクリックすると、そのディメンション内のウィジェットが縮小され、囲まれたコンテンツをラップするのに必要な大きさ以下になります。 この例では、次のスクリーンショットに示すように、ボタンのテキストが水平方向に縮小されます。
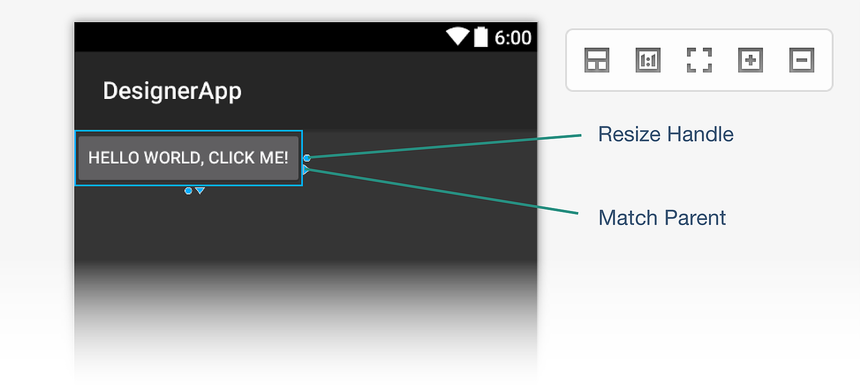
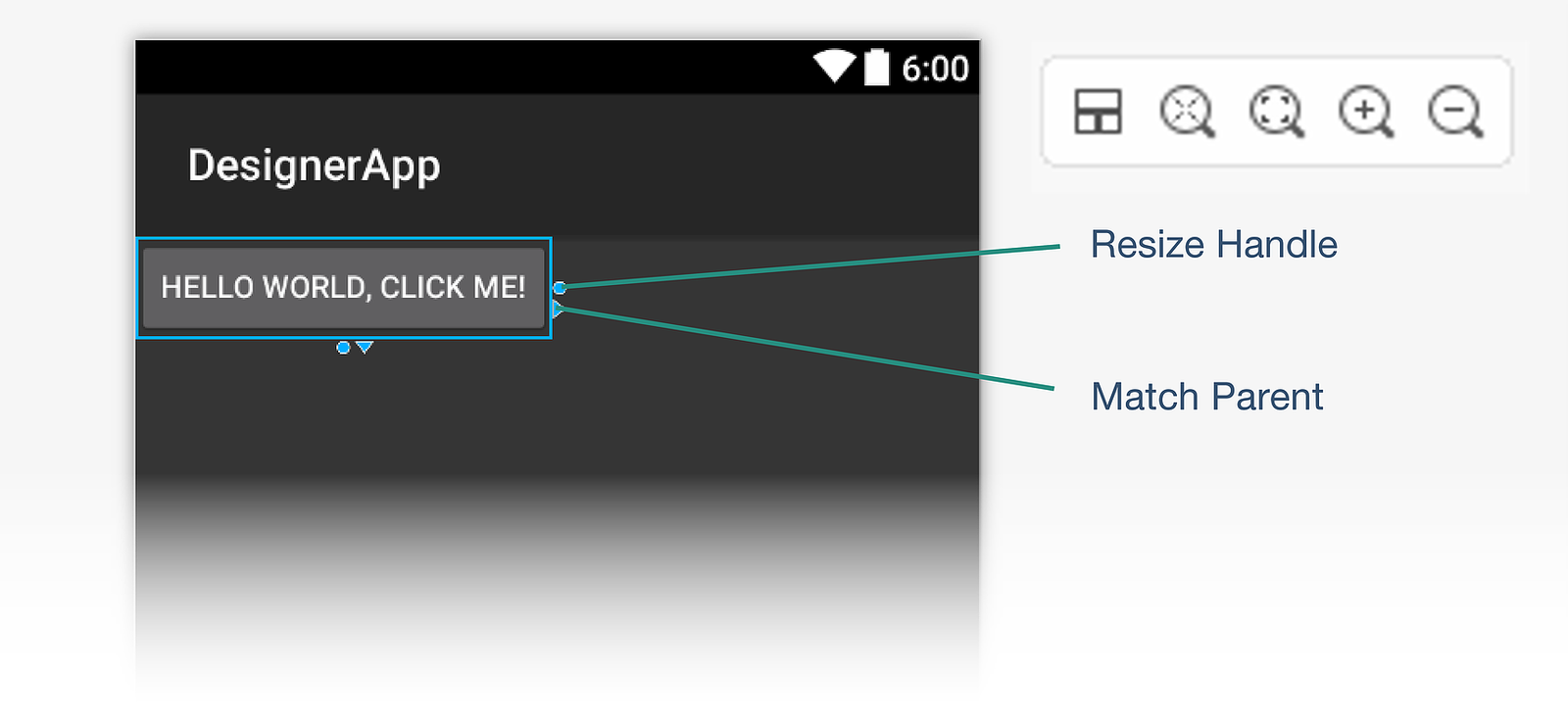
サイズ値が [コンテンツの折り返し] に設定されている場合、Designer には、サイズを match_parent に変更するために反対方向を指す三角形のハンドルが表示されます。

[親の一致] ハンドルをクリックすると、そのディメンションのサイズが親ウィジェットと同じになるように復元されます。
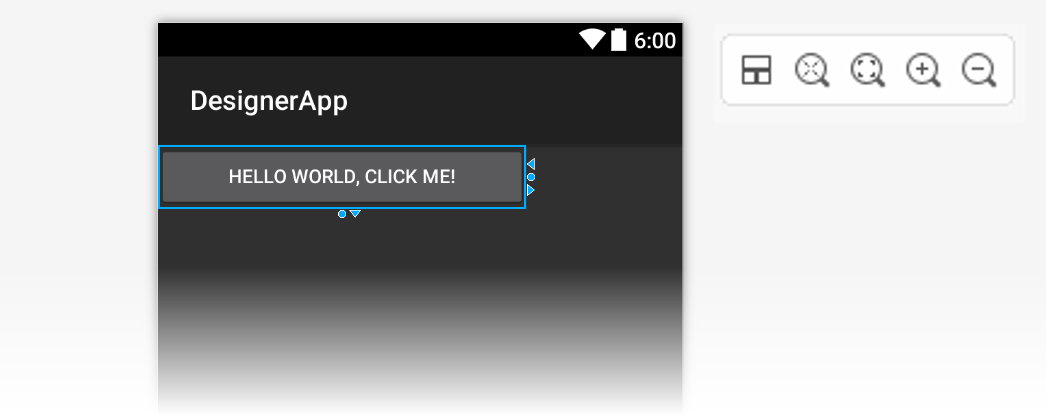
また、(上のスクリーンショットに示すように) 円形のサイズ変更ハンドルをドラッグして、ウィジェットのサイズを任意の dp の値に変更することもできます。 これを行うと、そのディメンションに対して [コンテンツの折り返し] ハンドルと [親の一致] ハンドルの両方が表示されます。

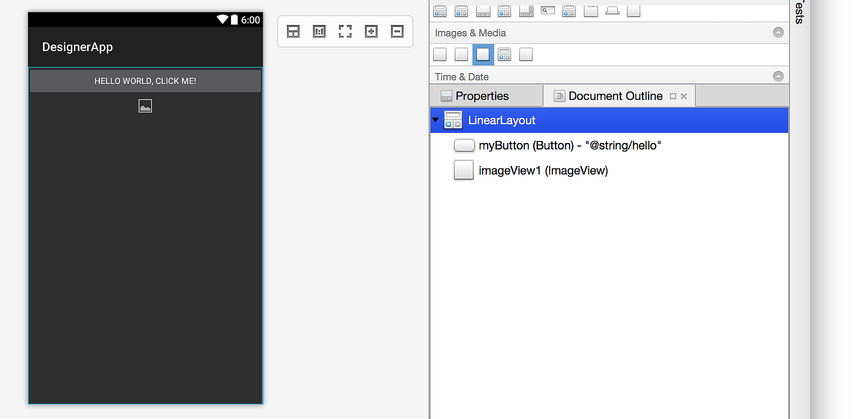
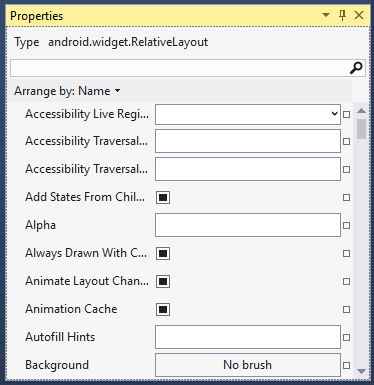
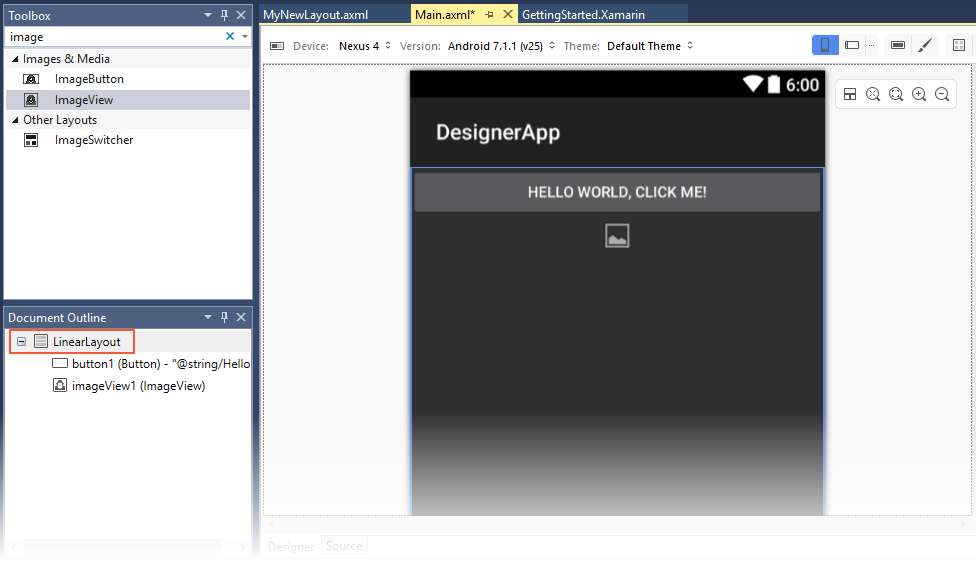
すべてのコンテナーでウィジェットの Size を編集できるわけではありません。 たとえば、LinearLayout が選択されている以下のスクリーンショットでは、サイズ変更ハンドルが表示されていないことに注意してください。

ドキュメント アウトライン
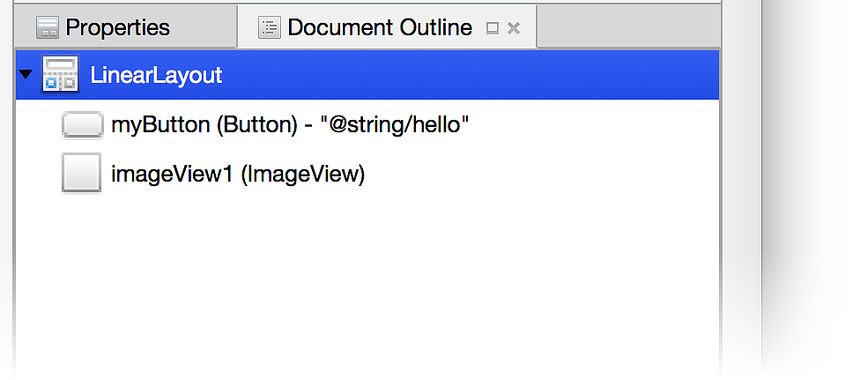
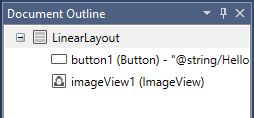
ドキュメント アウトラインには、レイアウトのウィジェット階層が表示されます。
次の例では、LinearLayout ウィジェットが選択されています。

選択したウィジェット (この場合は LinearLayout) の外枠もデザイン サーフェイス上で強調表示されます。 ドキュメント アウトラインで選択したウィジェットは、デザイン サーフェイス上の対応するウィジェットと同期されたままになります。 これは、デザイン サーフェイスで選択しやすいとは限らないビュー グループを選択する場合に役立ちます。
ドキュメント アウトラインでは、コピーと貼り付けがサポートされているか、ドラッグ アンド ドロップを使用できます。 ドラッグ アンド ドロップは、ドキュメント アウトラインからデザイン サーフェイスと、デザイン サーフェイスからドキュメント アウトラインでサポートされています。 また、ドキュメント アウトラインで項目を右クリックすると、その項目のコンテキスト メニューが表示されます (デザイン サーフェイスでその同じウィジェットを右クリックした場合に表示されるものと同じコンテキスト メニュー)。