代替レイアウト ビュー
このトピックでは、リソース修飾子を使用してレイアウトをバージョン管理する方法について説明します。 たとえば、デバイスが横モードの場合にのみ使用されるレイアウトのバージョンと、縦モード専用のレイアウト バージョンを作成します。
代替レイアウトの作成
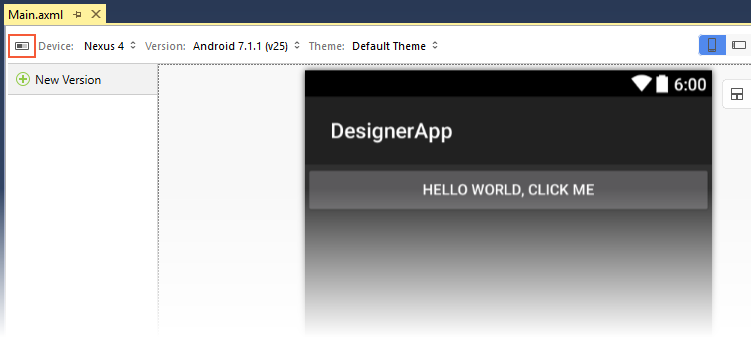
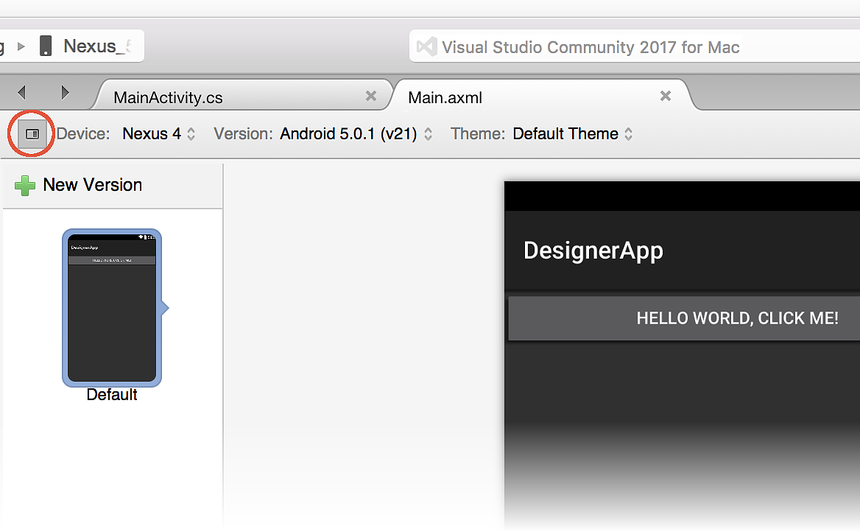
(デバイスの左側にある) [代替レイアウト ビュー] アイコンをクリックすると、プレビュー ウィンドウが開き、プロジェクトで使用可能な代替レイアウトが一覧表示されます。 代替レイアウトがない場合は、既定のビューが表示されます。
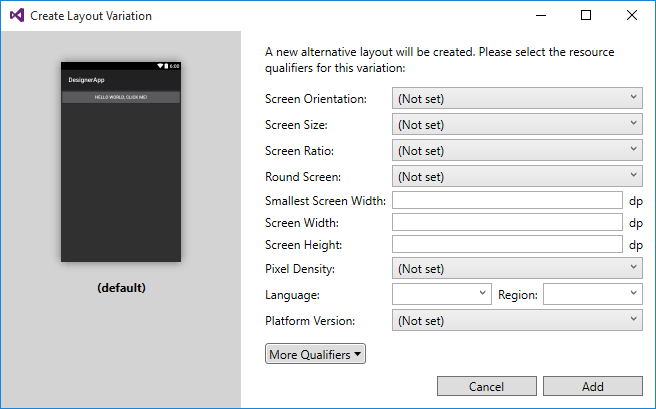
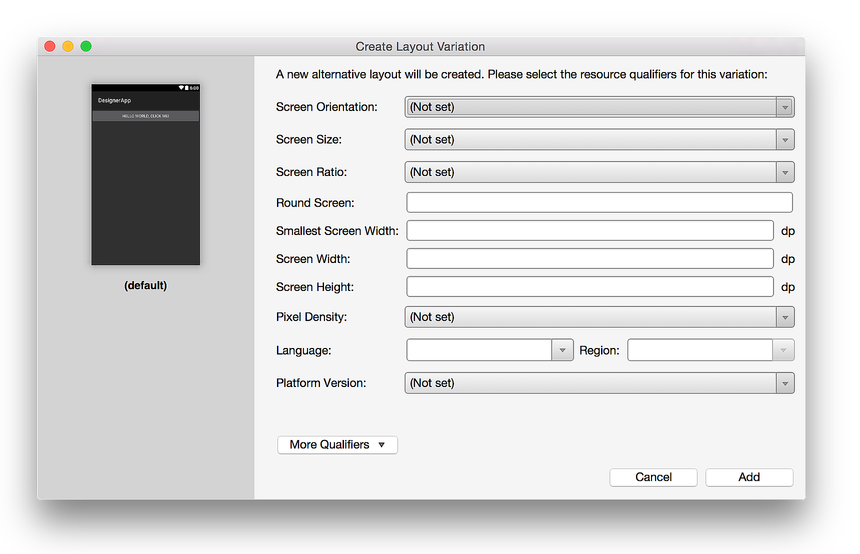
[新しいバージョン] の横にある緑色のプラス記号をクリックすると、[レイアウト バリエーションの作成] ダイアログが開き、このレイアウト バリエーションのリソース修飾子を選択できます。
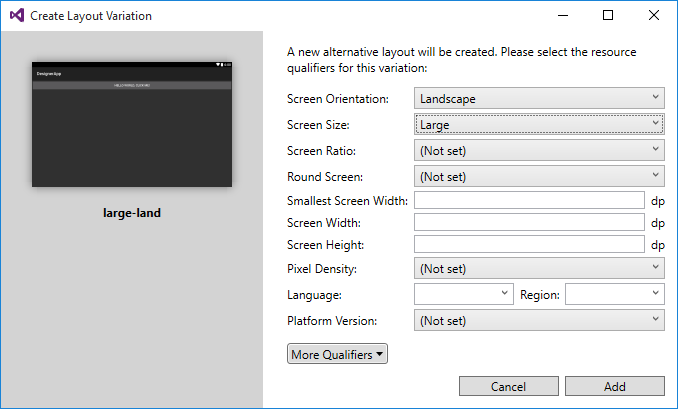
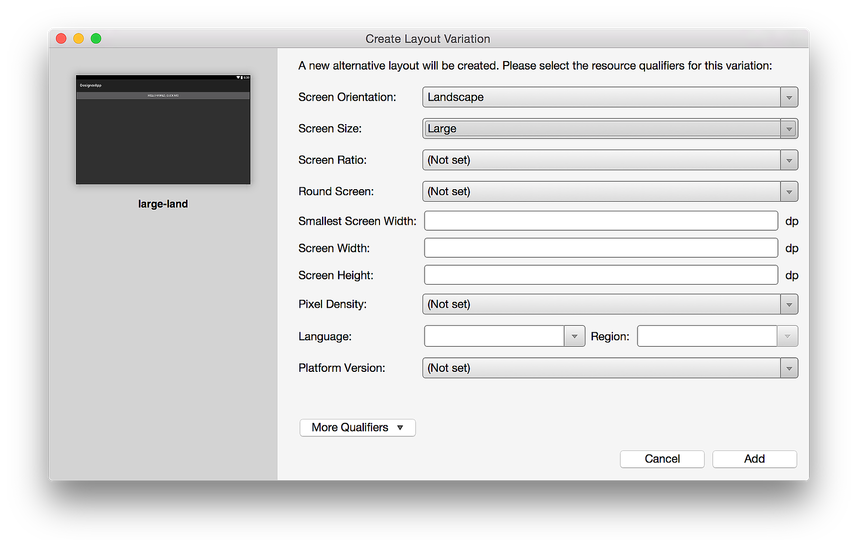
次の例では、[画面の向き] のリソース修飾子が横に設定され、[画面サイズ] が大に変更されています。 これにより、large-land という名前の新しいレイアウト バージョンが作成されます。
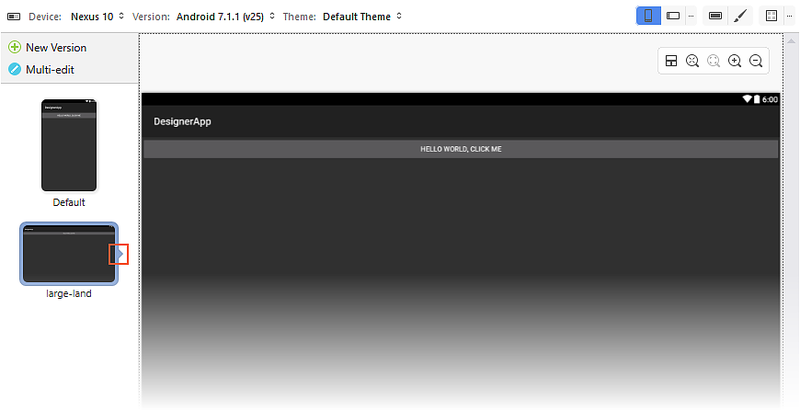
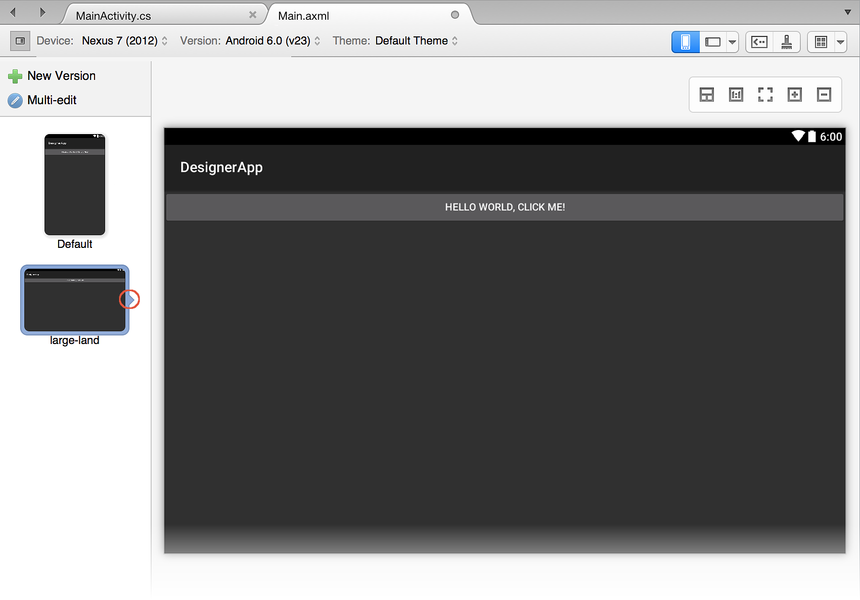
左側のプレビュー ウィンドウには、リソース修飾子の選択の効果が表示されることに注意してください。 [追加] をクリックすると、代替レイアウトが作成され、デザイナーがそのレイアウトに切り替わります。 [代替レイアウト ビュー] のプレビュー ウィンドウは、次のスクリーンショットに示すように、デザイナーに読み込まれるレイアウトを、小さな右ポインターによって示します。
代替レイアウトの編集
代替レイアウトを作成する場合、レイアウトのすべてのフォーク バージョンに適用される単一の変更を行うことが望ましい場合がよくあります。 たとえば、すべてのレイアウトでボタンのテキストを黄色に変更できます。 レイアウトの数が多く、1 つの変更をすべてのバージョンに反映する必要がある場合、メンテナンスはすぐに煩雑になり、エラーが発生しやすくなります。
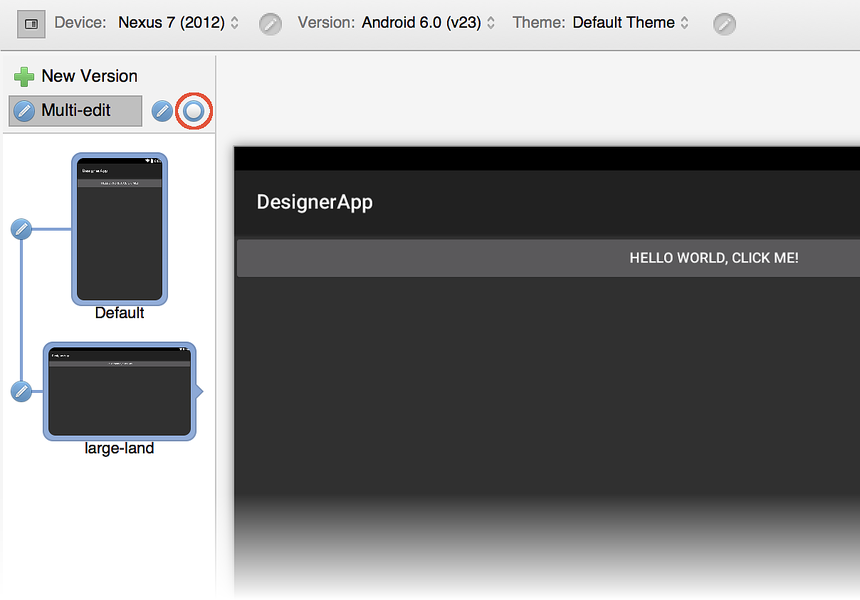
複数のレイアウト バージョンのメンテナンスを簡略化するために、デザイナーには、1 つ以上のレイアウトに変更を反映するマルチ編集モードが用意されています。 複数のレイアウトが存在する場合、[マルチ編集] アイコンが表示されます。
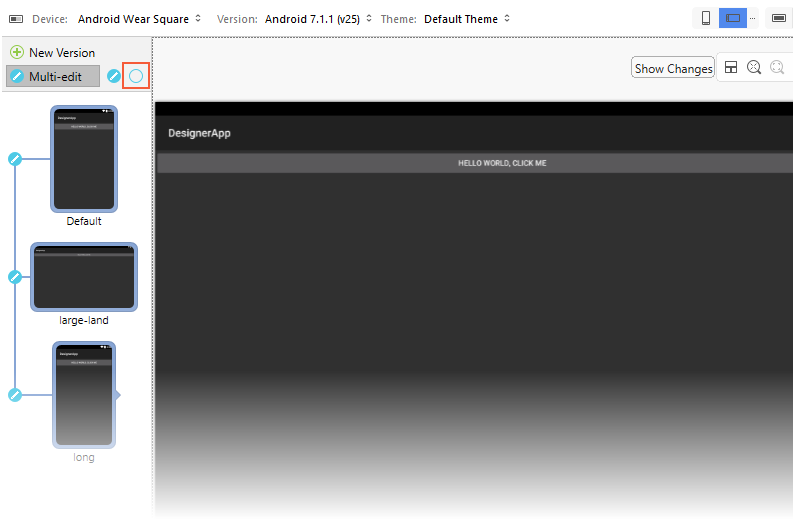
[マルチ編集] アイコンをクリックすると、レイアウトがリンクされていることを示す線が表示されます (下図参照)。つまり、1 つのレイアウトに変更を加えると、その変更がリンクされたレイアウトに反映されます。 次のスクリーンショットに示されている円で囲まれたアイコンをクリックすると、すべてのレイアウトのリンクを解除できます。
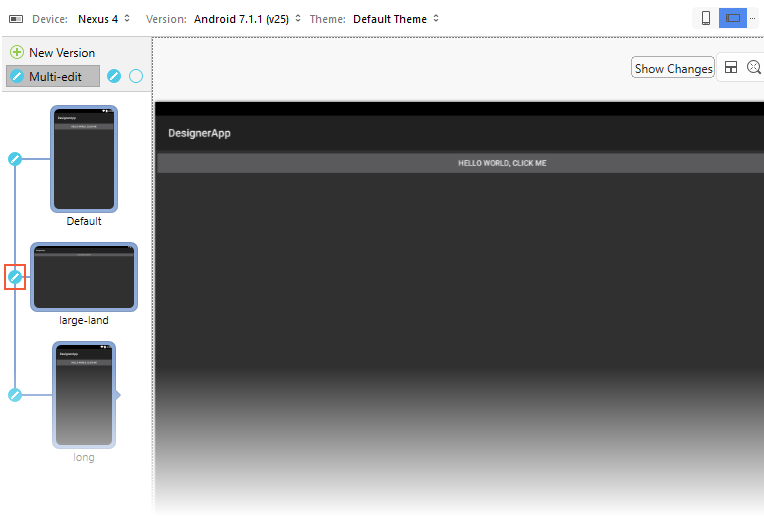
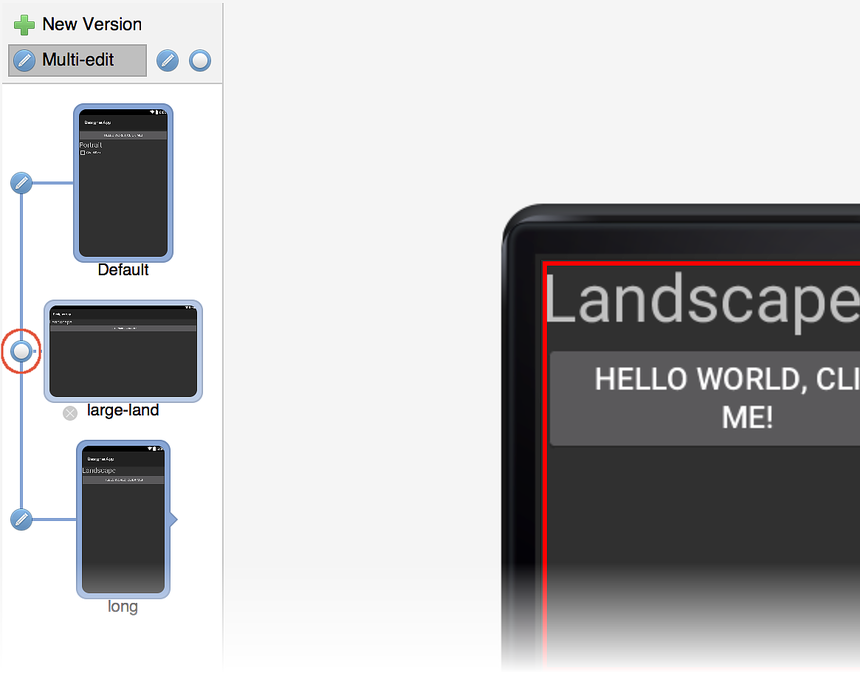
複数のレイアウトがある場合は、各レイアウト プレビューの左側にある編集ボタンを選択的に切り替えて、リンクされるレイアウトを決定できます。 たとえば、3 つのレイアウトの最初と最後に反映される 1 つの変更を行う場合は、次に示すように、最初に中央のレイアウトのリンクを解除します。
この例では、既定のまたは長いレイアウトに加えられた変更は、他のレイアウトには反映されますが、large-land レイアウトには反映されません。
マルチ編集の例
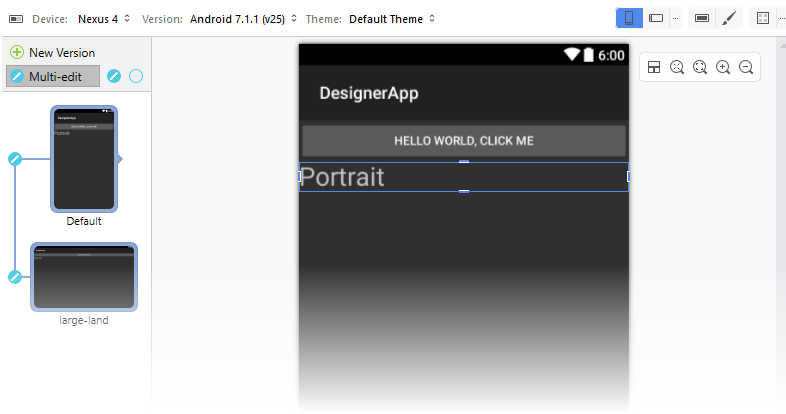
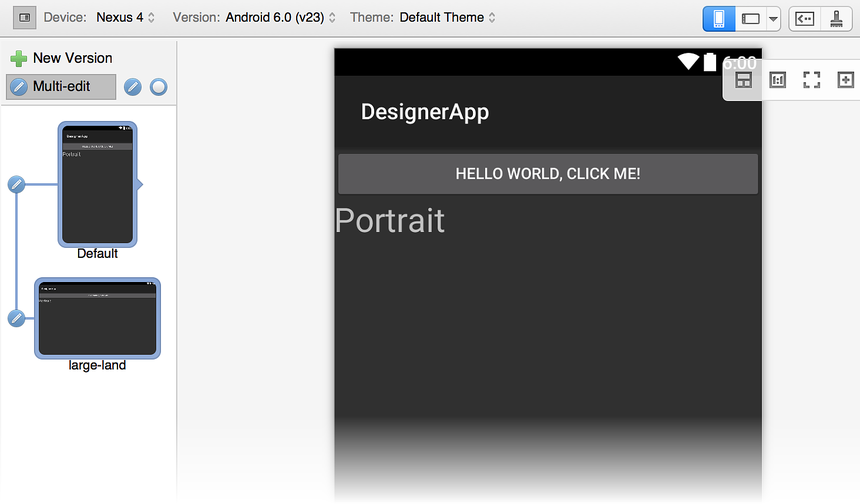
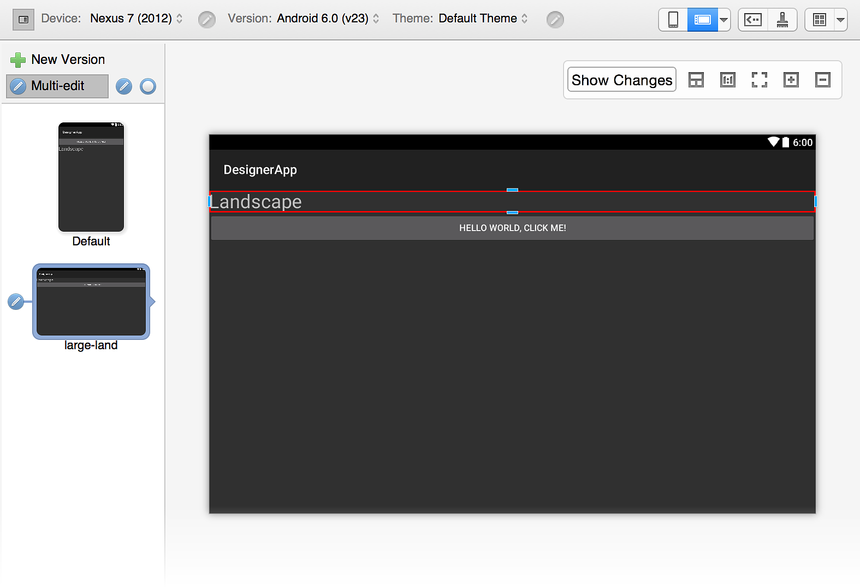
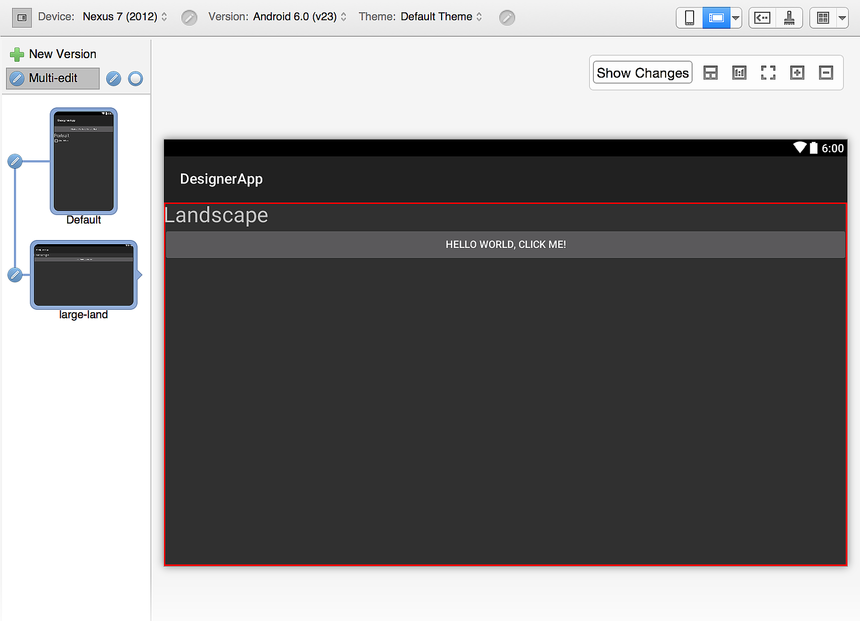
一般に、1 つのレイアウトに変更を加えると、その同じ変更が他のすべてのリンクされたレイアウトに反映されます。 たとえば、新しい TextView ウィジェットを既定のレイアウトに追加し、そのテキスト文字列を Portrait に変更すると、リンクされているすべてのレイアウトに同じ変更が行われます。 既定のレイアウトでの外観を次に示します。
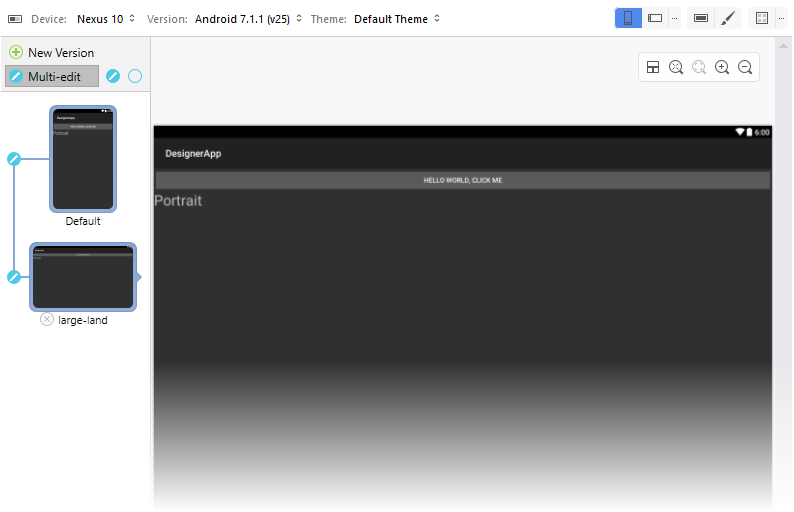
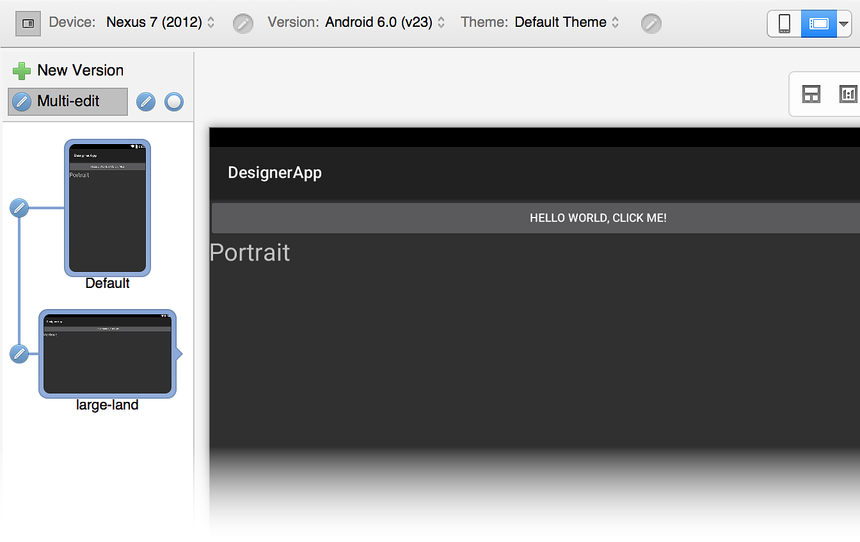
TextView は、既定のレイアウトにリンクされているため、large-land レイアウト ビューにも追加されます。
ただし、1 つのレイアウトのみにローカルな変更を加える場合 (つまり、変更を他のレイアウトに反映させたくない場合) はどうでしょうか。 これを行うには、次に説明するように、変更したいレイアウトのリンクを解除してから変更する必要があります。
ローカルで変更を加える
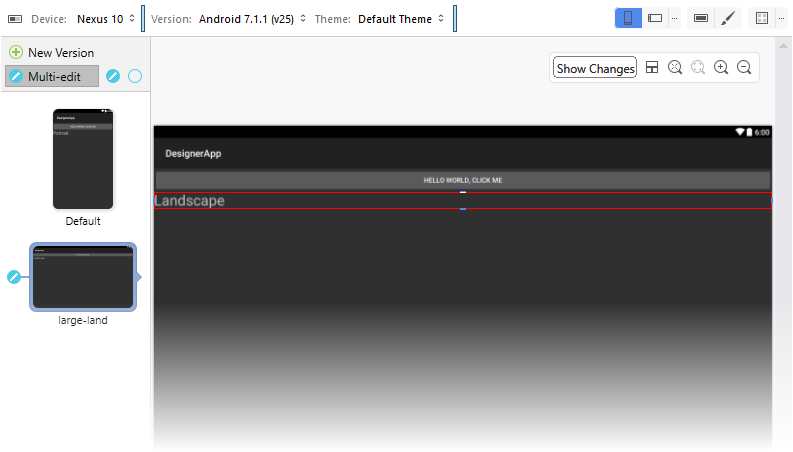
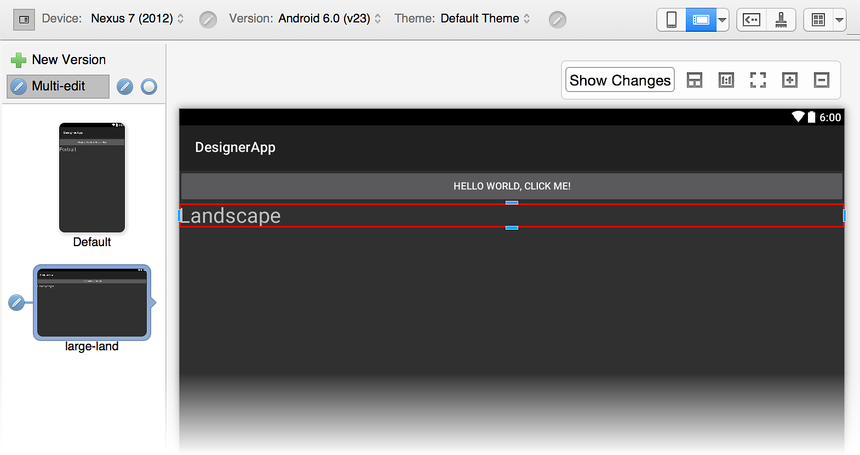
追加した TextView を両方のレイアウトに含めたいが、large-land レイアウトのテキスト文字列を Portrait ではなく Landscape に変更する必要があるとします。 両方のレイアウトがリンクされている間にこの変更を large-land に加えると、変更は既定のレイアウトにも反映されます。 そのため、変更を行う前に、まず 2 つのレイアウトのリンクを解除する必要があります。 large-land のテキストを Landscape に変更すると、デザイナーはこの変更を赤い枠でマークして、変更が large-land レイアウトのローカルであり、既定のレイアウトには反映され "ない" ことを示します。
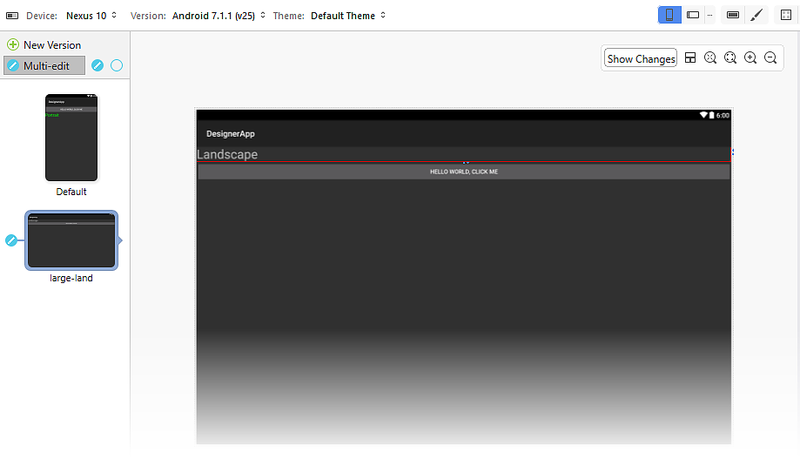
既定のレイアウトをクリックして表示すると、TextView テキスト文字列は引き続き Portrait に設定されています。
競合の処理
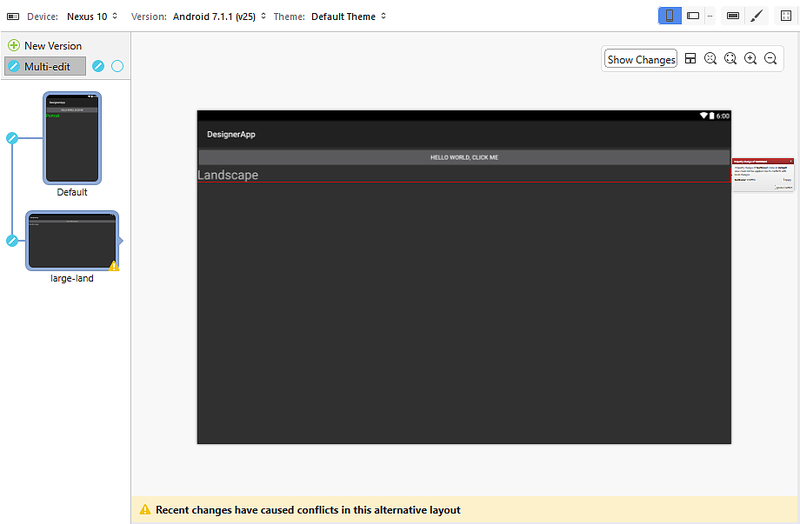
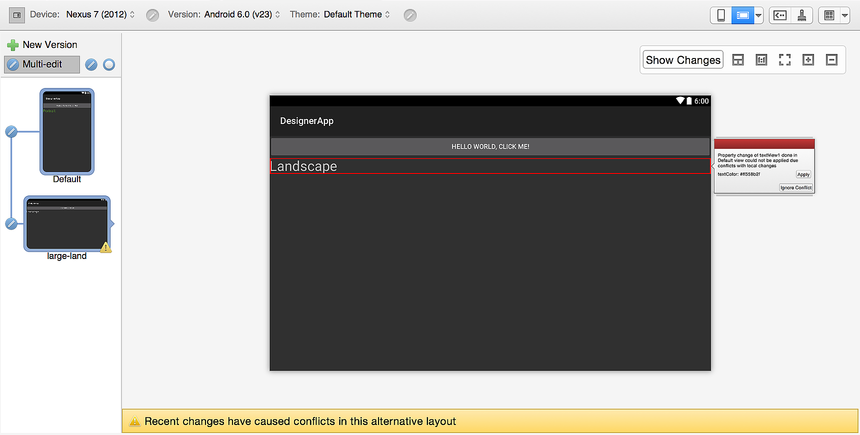
既定のレイアウトのテキストの色を緑に変更すると、リンクされたレイアウトに警告アイコンが表示されます。 そのレイアウトをクリックすると、レイアウトが開き、競合が表示されます。 競合の原因となったウィジェットが赤いフレームで強調表示され、"最近の変更によって、この代替レイアウトで競合が発生しました" というメッセージが表示されます。
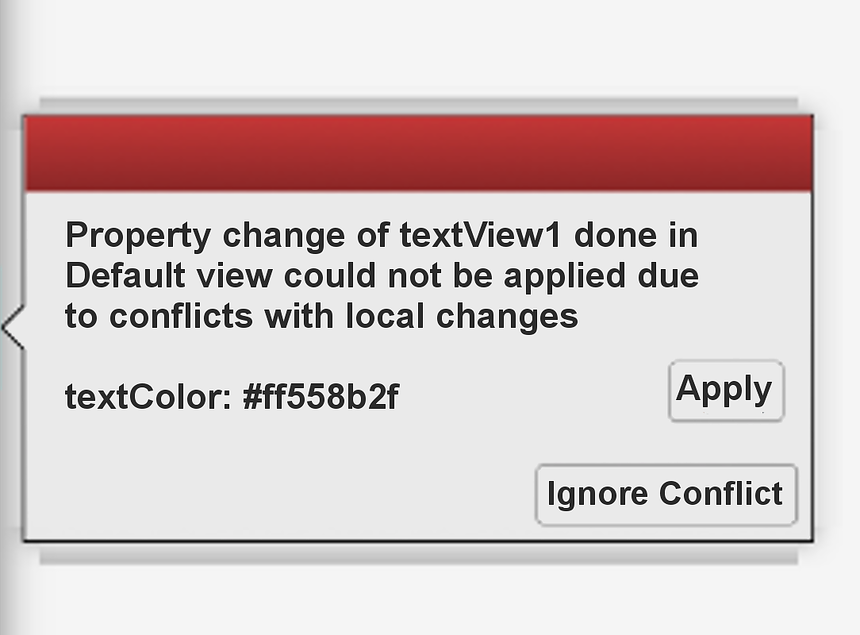
競合を説明するために、ウィジェットの右側に "競合ボックス" が表示されます。
競合ボックスには、変更されたプロパティの一覧が表示され、その値が一覧表示されます。 [競合を無視] をクリックすると、プロパティの変更はこのウィジェットにのみ適用されます。 [適用] をクリックすると、このウィジェットと、リンクされた既定のレイアウトの対応ウィジェットに、プロパティの変更が適用されます。 すべてのプロパティの変更が適用されると、競合は自動的に破棄されます。
グループの競合を表示する
競合の原因はプロパティの変更だけではありません。 ウィジェットを挿入または削除するときに競合が検出される場合があります。 たとえば、large-land レイアウトが既定のレイアウトとのリンクを解除され、large-land レイアウトの TextView が Button へドラッグ アンド ドロップされた場合、デザイナーは移動されたウィジェットをマークして競合を示します。
しかし、Button にはマーカーはありません。 Button の位置は変更されましたが、Button には、large-land 構成に固有の変更は適用されません。
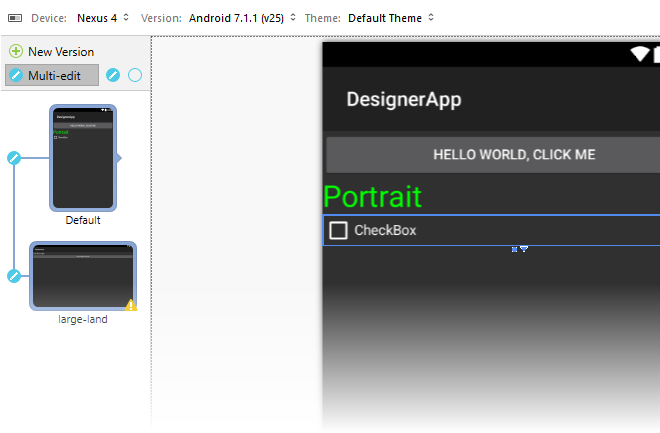
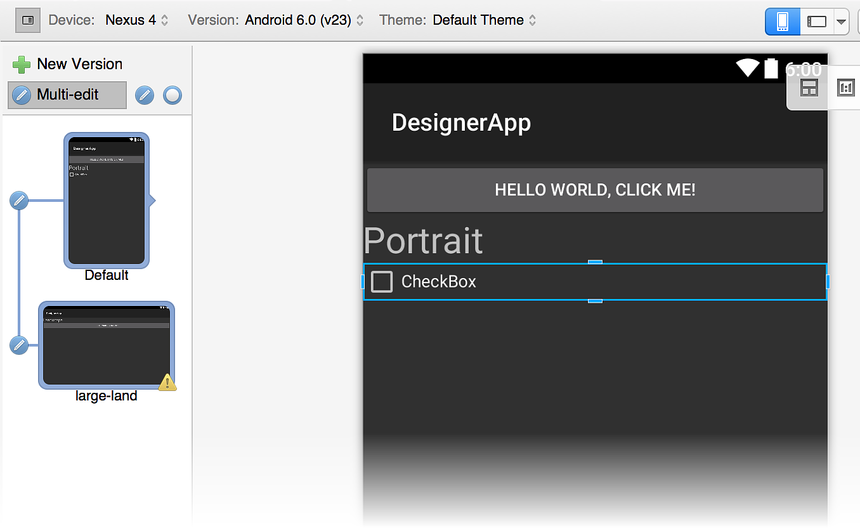
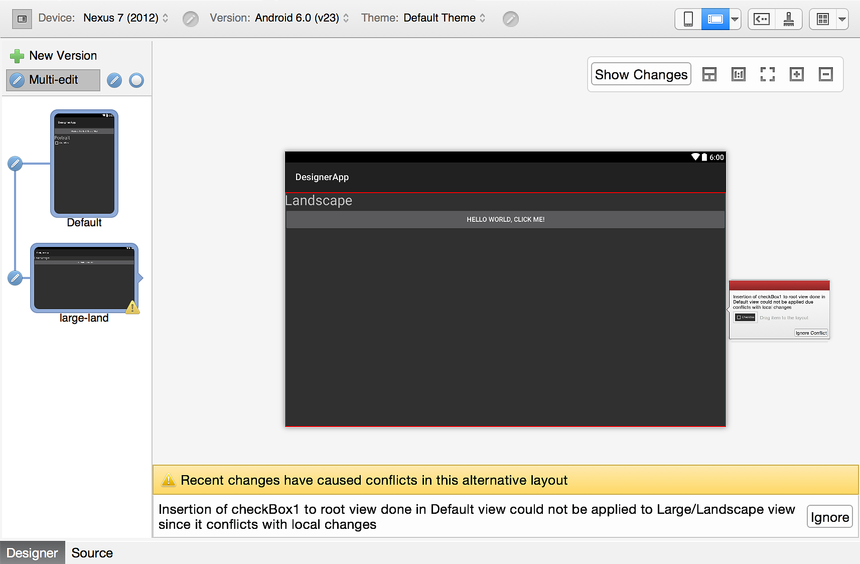
CheckBox を既定のレイアウトに追加すると、別の競合が生じ、large-land レイアウト上に警告アイコンが表示されます。
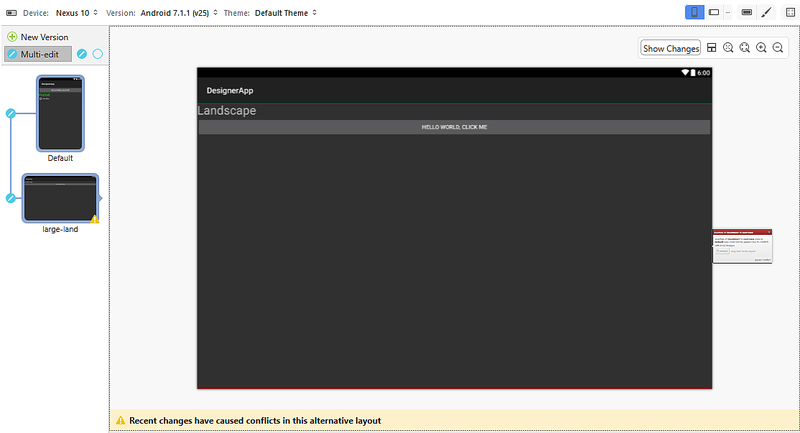
large-land レイアウトをクリックすると、競合が表示されます。 "最近の変更により、この代替レイアウトで競合が発生しました" いうメッセージが表示されます。
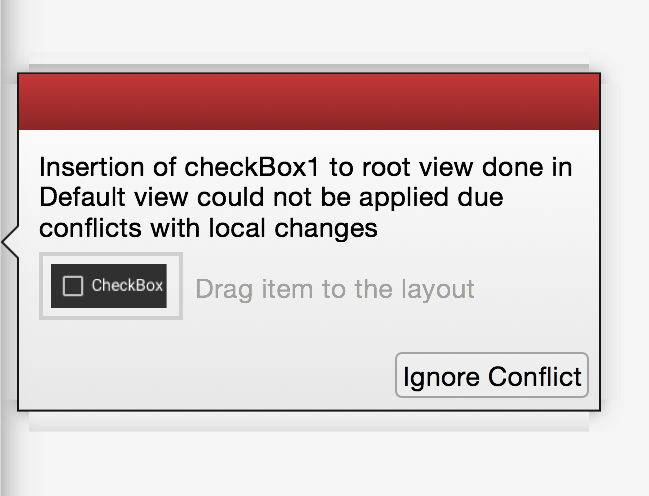
さらに、競合ボックスに次のメッセージが表示されます。
large-land レイアウトは、それを含む LinearLayout において変更されているため、CheckBox を追加すると競合が発生します。 ただし、この場合、競合ボックスには、既定のレイアウトに挿入されたばかりのウィジェット (CheckBox) が表示されます。
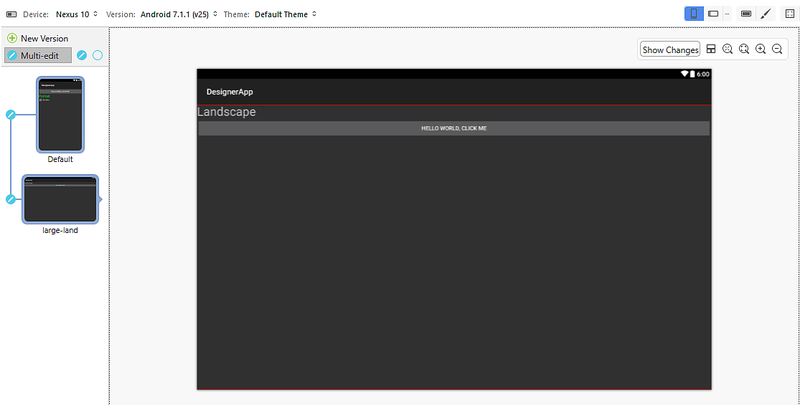
[競合を無視する] をクリックすると、デザイナーが競合を解決し、競合ボックスに表示されているウィジェットを、ウィジェットが存在しないレイアウト (この場合、large-land レイアウト) にドラッグ アンド ドロップできるようになります。
前の Button の例で示したように、large-land レイアウトで適用された変更は LinearLayout にしかないため、CheckBox には赤い変更マーカーはありません。
競合の永続化
次に示すように、競合は XML コメントとしてレイアウト ファイルに保持されます。
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
そのため、プロジェクトを閉じて再度開くと、無視された競合であっても、すべての競合が引き続き存在します。