概要
このチュートリアルでは、Xamarin.Forms クイック スタートで作成したすべてのプロジェクトにプッシュ通知を追加します。 つまり、レコードが挿入されるたびにすべてのクロスプラットフォーム クライアントに対してプッシュ通知が送信されるようにします。
ダウンロードしたクイック スタートのサーバー プロジェクトを使用しない場合は、プッシュ通知拡張機能パッケージを追加する必要があります。 詳細については、「Azure Mobile Apps 用 .NET バックエンド サーバー SDK の操作」を参照してください。
前提条件
iOS については、Apple Developer Program メンバーシップと物理 iOS デバイスが必要です。 iOS シミュレーターでは、プッシュ通知はサポートされていません。
通知ハブを構成する
Azure App Service の Mobile Apps 機能は Azure Notification Hubs を使用してプッシュを送信するため、ここではモバイル アプリの通知ハブを構成します。
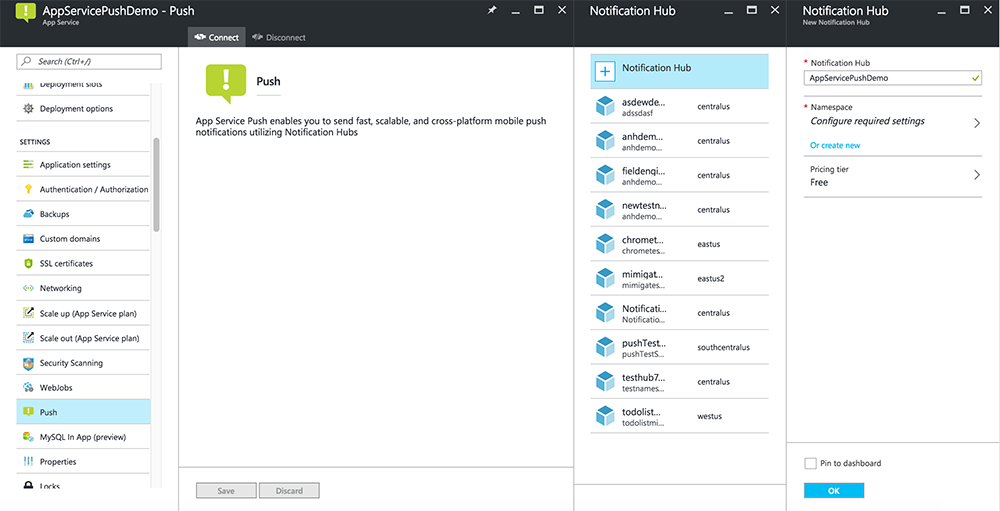
Azure Portal で、[App Services] に移動し、アプリ バックエンドを選択します。 [設定] で [プッシュ] を選択します。
通知ハブ リソースをアプリに追加するには、[接続] を選択します。 ハブを作成することも、既存のハブに接続することもできます。

これで、通知ハブが Mobile Apps のバックエンド プロジェクトに接続されました。 後でこの通知ハブを構成して、デバイスにプッシュ通知を送信するプラットフォーム通知システム (PNS) に接続します。
プッシュ通知を送信するようにサーバー プロジェクトを更新する
このセクションでは、Mobile Apps の既存のバックエンド プロジェクトのコードを更新して、新しい項目が追加されるたびにプッシュ通知を送信するようにします。 このプロセスは、Azure Notification Hubs のテンプレート機能を使用しており、クロスプラットフォームのプッシュを有効にします。 テンプレートを使用してさまざまなクライアントがプッシュ通知に登録されるため、1 つの汎用プッシュがすべてのクライアント プラットフォームに届きます。
バックエンド プロジェクトの種類 ( .NET バックエンド またはバックエンドの Node.js) に一致する次のいずれかの手順を選択します。
.NET バックエンド プロジェクト
Visual Studio で、サーバー プロジェクトを右クリックします。 次に、[NuGet パッケージの管理] を選択します。
Microsoft.Azure.NotificationHubsを検索し、 [インストール] を選択します。 このプロセスにより、バックエンドから通知を送信するための Notification Hubs ライブラリがインストールされます。サーバー プロジェクトで、 Controllers>TodoItemController.cs を開きます。 次の using ステートメントを追加します。
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;PostTodoItem メソッドで、次のコードを InsertAsync に対する呼び出しの後ろに追加します。
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }このプロセスにより、新しい項目が挿入されたときに、item.Text を含むテンプレート通知が送信されます。
サーバー プロジェクトを発行します。
Node.js バックエンド プロジェクト
バックエンド プロジェクトを設定します。
todoitem.js 内の既存のコードを、次のコードに置き換えます。
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;このプロセスにより、新しい項目が挿入されたときに、item.text を含むテンプレート通知が送信されます。
ローカル コンピューターでファイルを編集するときは、サーバー プロジェクトを再発行します。
Android プロジェクトを構成して実行する (省略可能)
このセクションを完了すると、Android 用の Xamarin.Forms Droid プロジェクトのプッシュ通知を有効にすることができます。
Firebase Cloud Messaging (FCM) を有効にする
Firebase コンソールにサインインします。 Firebase プロジェクトがまだない場合は、新しく作成します。
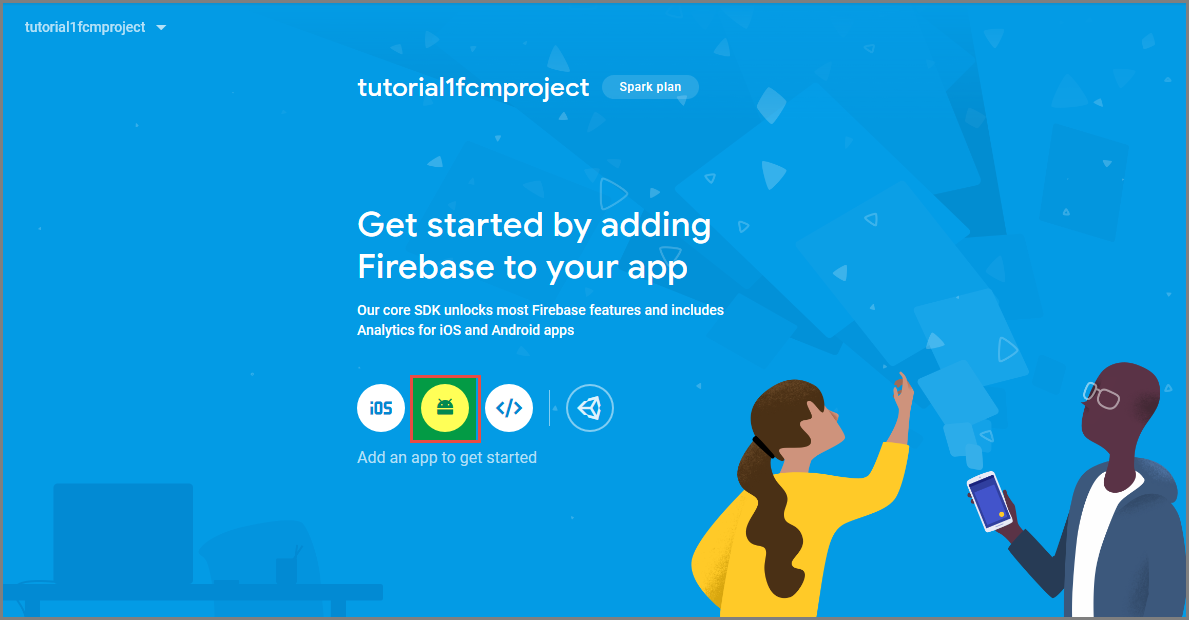
プロジェクトを作成した後、 [Add Firebase to your Android app](Android アプリに Firebase を追加する) を選択します。

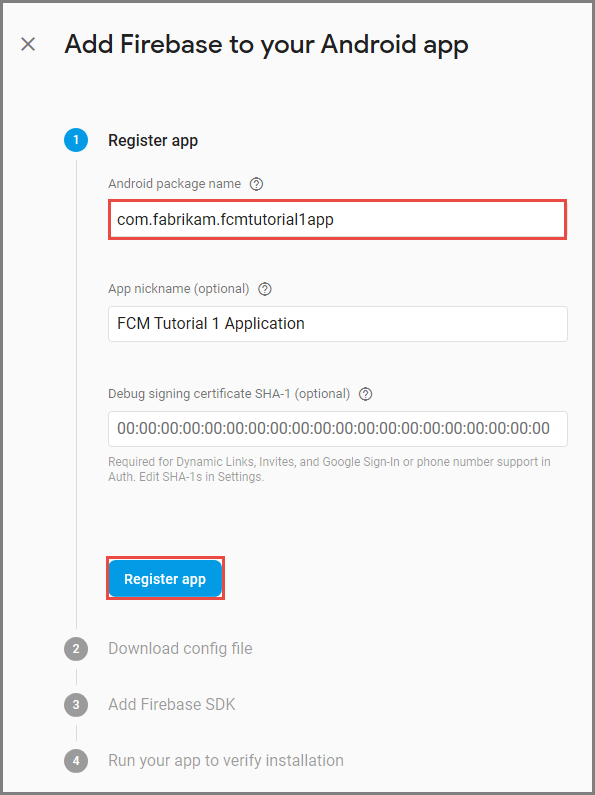
[Android アプリへの Firebase の追加] ページで、次の手順を実行します。
[Android package name](Android パッケージ名) については、お使いのアプリケーションの build.gradle ファイル内にある applicationId の値をコピーします。 この例では
com.fabrikam.fcmtutorial1appです。
[アプリの登録] を選択します。
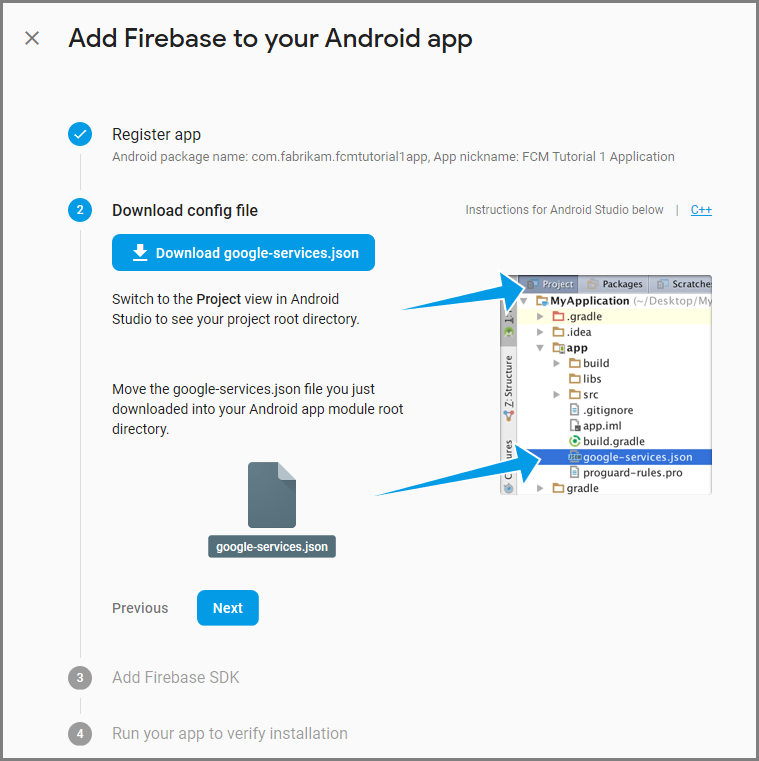
[google-services.json をダウンロード] を選択し、プロジェクトの app フォルダーにファイルを保存して、[次へ] をクリックします。

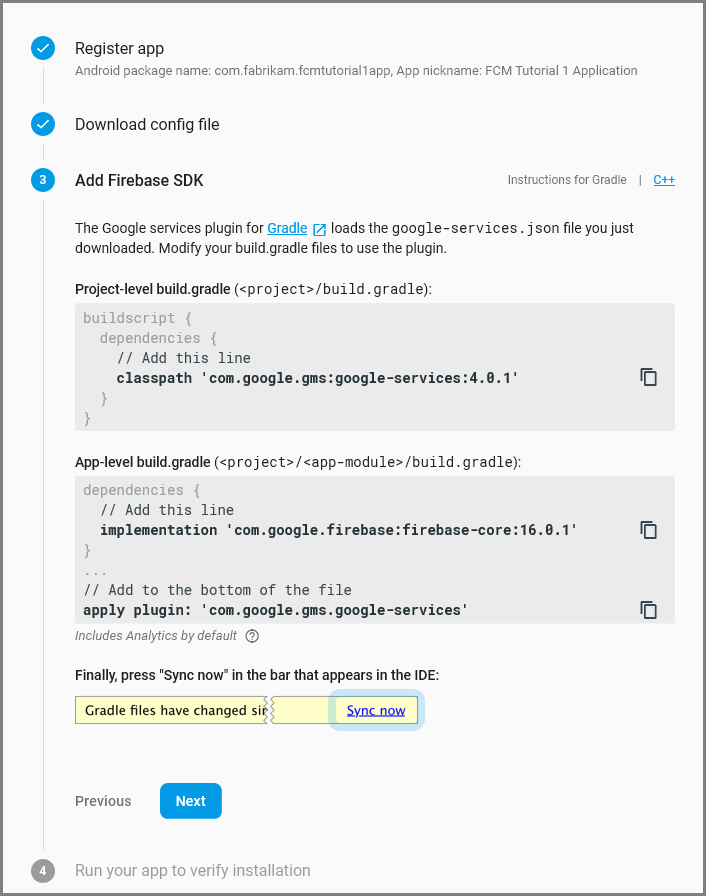
Android Studio で、プロジェクトに次の構成変更を加えます。
プロジェクト レベルの build.gradle ファイル (<project>/build.gradle) で、dependencies セクションに次のステートメントを追加します。
classpath 'com.google.gms:google-services:4.0.1'アプリレベルの build.gradle ファイル (<project>/<app-module>/build.gradle) で、dependencies セクションに次のステートメントを追加します。
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'アプリ レベルの build.gradle ファイルの最後の dependencies セクションの末尾に次の行を追加します。
apply plugin: 'com.google.gms.google-services'ツールバーの [今すぐ同期] を選択します。

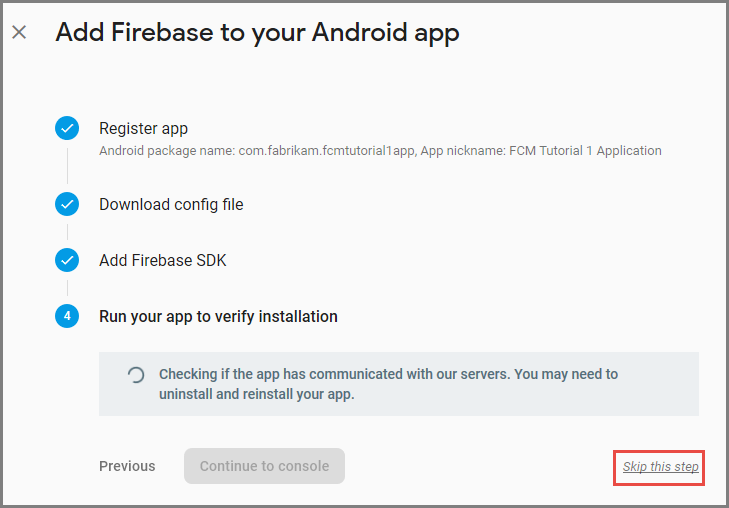
[次へ] を選択します。
[この手順をスキップする] を選択します。

Firebase コンソールで、プロジェクトの歯車アイコンを選択します。 次に、 [Project Settings](プロジェクト設定) を選択します。
![[Project Settings]\(プロジェクト設定\) の選択](../includes/media/notification-hubs-enable-firebase-cloud-messaging/notification-hubs-firebase-console-project-settings.png)
google-services.json ファイルを Android Studio プロジェクトの app フォルダーにダウンロードしていない場合は、このページでダウンロードできます。
上部にある [クラウド メッセージング] タブに切り替えます。
後で使用するために、サーバー キーをコピーし、保存します。 この値を使用して、ハブを構成します。
FCM を使用してプッシュ要求を送信するように Mobile Apps バックエンドを構成する
- Azure Portal で [すべて参照]>[App Services] の順に選択します。 次に、Mobile Apps バックエンドを選択します。
- [設定] で [プッシュ] を選択します。 次に、[プッシュ通知サービスを構成する] を選択します。
- [Google (GCM)] に移動します。 Firebase コンソールから取得した FCM レガシー サーバー キーを入力し、[保存] を選択します。
これで、Firebase Cloud Messaging と連携するようにサービスが構成されました。
Android プロジェクトにプッシュ通知を追加する
FCM を使用してバックエンドを構成すると、コンポーネントとコードをクライアントに追加して FCM に登録できます。 Mobile Apps バックエンドを通じて Azure Notification Hubs によるプッシュ通知に登録し、通知を受信することもできます。
- Droid プロジェクトで、[参照>] [NuGet パッケージの管理] を右クリックします。
- [NuGet パッケージ マネージャー] ウィンドウで [Xamarin.Firebase.Messaging] パッケージを検索して、プロジェクトに追加します。
- Droid プロジェクトのプロジェクト プロパティで、Android バージョン 7.0 以降を使用してコンパイルするようにアプリを設定します。
- Firebase コンソールからダウンロードした google-services.json ファイルを Droid プロジェクトのルートに追加して、ビルド アクションを GoogleServicesJson に設定します。 詳細については、Google Services JSON ファイルの追加に関する記事をご覧ください。
Firebase Cloud Messaging の登録
AndroidManifest.xml ファイルを開き、次の
<receiver>要素を<application>要素に挿入します。<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Firebase インスタンス ID サービスの実装
FirebaseRegistrationServiceという名前の Droid プロジェクトに新しいクラスを追加します。次のusingステートメントはファイルの先頭に配置してください。using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;空の
FirebaseRegistrationServiceクラスを次のコードに置き換えます。[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }FirebaseRegistrationServiceクラスは、FCM にアクセスするアプリケーションを認証するセキュリティ トークンを生成する役割を担いますOnTokenRefreshメソッドは、アプリケーションが FCM から登録トークンを受信するときに呼び出されます。 メソッドは、FCM によって非同期で更新されたFirebaseInstanceId.Instance.Tokenプロパティからトークンを受信します。 トークンはアプリケーションがインストールまたはアンインストールされたとき、ユーザーがアプリケーション データを削除したとき、アプリケーションがインスタンス ID を消去したとき、またはトークンのセキュリティが侵害されたときにだけ更新されるため、OnTokenRefreshメソッドが呼び出される頻度は高くありません。 さらに、FCM インスタンス ID サービスでは、アプリケーションによって定期的にトークンが更新されること (通常は 6 か月ごと) を必要とします。また、
OnTokenRefreshメソッドはSendRegistrationTokenToAzureNotificationHubメソッドを呼び出します。このメソッドは、ユーザーの登録トークンを Azure Notification Hub と関連付けるために使用されます。
Azure Notification Hub による登録
AzureNotificationHubServiceという名前の Droid プロジェクトに新しいクラスを追加します。次のusingステートメントはファイルの先頭に配置してください。using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;空の
AzureNotificationHubServiceクラスを次のコードに置き換えます。public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }RegisterAsyncメソッドは単純な通知メッセージ テンプレートを JSON として作成し、Firebase 登録トークンを使用して通知ハブからテンプレート通知を受け取るように登録を行います。 これにより、Azure Notification Hub から送信された通知はすべて、登録トークンによって提示されたデバイスを対象とします。
プッシュ通知の内容の表示
FirebaseNotificationServiceという名前の Droid プロジェクトに新しいクラスを追加します。次のusingステートメントはファイルの先頭に配置してください。using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;空の
FirebaseNotificationServiceクラスを次のコードに置き換えます。[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }アプリケーションが FCM から通知を受け取るときに呼び出される
OnMessageReceivedメソッドは、メッセージのコンテンツを抽出し、SendNotificationメソッドを呼び出します。 このメソッドは、通知領域に表示された通知を使用して、メッセージのコンテンツを、アプリケーションの実行中に起動されたローカル通知に変換します。
これで、Android デバイスまたはエミュレーターで実行されているアプリでプッシュ通知をテストする準備が整いました。
Android アプリでプッシュ通知をテストする
最初の 2 つの手順は、エミュレーターでテストする場合にのみ必要です。
- 必ず Google Play 開発者サービスで構成されたデバイスまたはエミュレーターに対してデプロイまたはデバッグします。 これを確かめるには、Play アプリがデバイスまたはエミュレーターにインストールされていることを確認します。
- [アプリ]>[設定]>[アカウントの追加] をクリックして Android デバイスに Google アカウントを追加します。 プロンプトに従って既存の Google アカウントをデバイスに追加するか、新たにアカウントを作成します。
- Visual Studio または Xamarin Studio で、Droid プロジェクトを右クリックし、 [スタートアップ プロジェクトに設定] をクリックします。
- [実行] をクリックしてプロジェクトをビルドし、Android デバイスまたはエミュレーターでアプリを起動します。
- アプリケーションで、タスクを入力し、プラス ( + ) アイコンをクリックします。
- 項目が追加されたときに、通知が受信されていることを確認します。
iOS プロジェクトを構成して実行する (省略可能)
このセクションでは、iOS デバイス用の Xamarin iOS プロジェクトを実行します。 iOS デバイスを使用していない場合は、このセクションを省略できます。
証明書の署名要求ファイルを生成する
Apple Push Notification Service (APNs) では、証明書を使用してプッシュ通知を認証します。 次の手順に従って、通知を送受信するために必要なプッシュ証明書を作成します。 これらの概念の詳細については、Apple Push Notification Service の公式ドキュメントを参照してください。
証明書署名要求 (CSR) ファイルを生成します。これは、Apple が署名済みのプッシュ証明書を生成するために使用します。
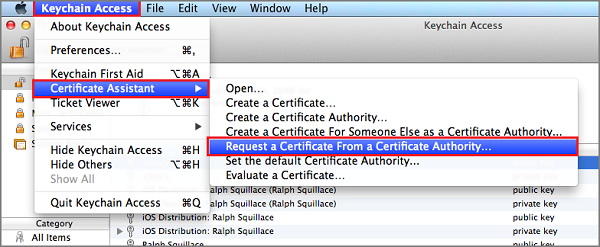
Mac で、キーチェーン アクセス ツールを実行します。 これは、Launchpad のユーティリティ フォルダーまたはその他フォルダーから開くことができます。
[キーチェーン アクセス] を選択し、 [証明書アシスタント] を展開して、 [認証局に証明書を要求] を選択します。

注意
既定では、キーチェーン アクセスによってリスト内の最初の項目が選択されます。 これは、 [証明書] カテゴリで、 [Apple Worldwide Developer Relations Certification Authority] が一覧の最初の項目ではない場合に問題になることがあります。 CSR (証明書署名要求) を生成する前に、キー以外の項目があること、または [Apple Worldwide Developer Relations Certification Authority] キーが選択されていることを確認します。
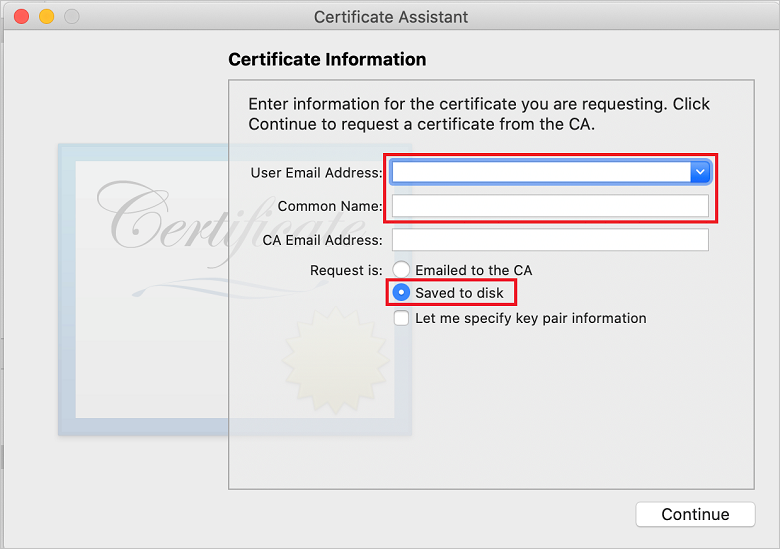
[ユーザーのメール アドレス] を選択し、 [通称] の値を入力します。 [ディスクに保存] を指定したことを確認してから、 [続ける] を選択します。 [CA のメール アドレス] は、必要がないため空白のままにします。

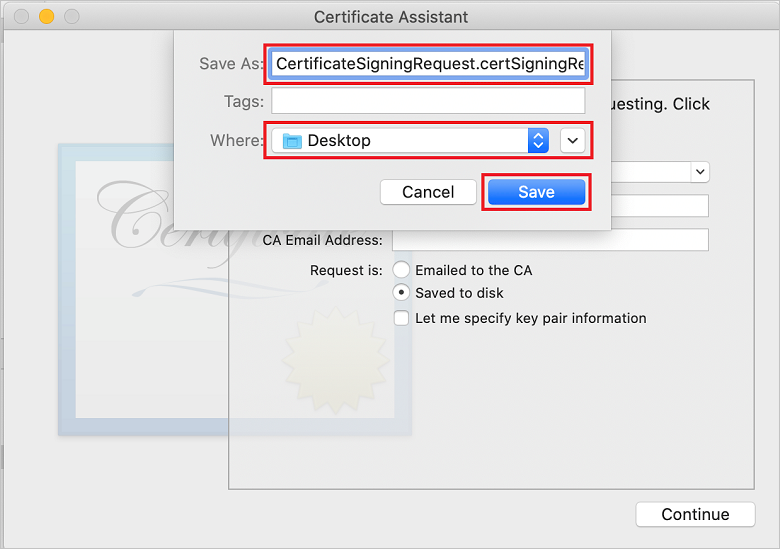
[名前] に CSR ファイルの名前を入力し、 [場所] で保存先を選択してから、 [保存] を選択します。

このアクションにより、選択した場所に CSR ファイルが保存されます。 既定の場所は [デスクトップ] です。 ファイル用に選択した場所を忘れないでください。
次に、アプリを Apple に登録し、プッシュ通知を有効にして、エクスポートした CSR をアップロードしてプッシュ証明書を作成します。
アプリケーションをプッシュ通知に登録する
プッシュ通知を iOS アプリに送信するには、アプリケーションを Apple に登録すると共に、プッシュ通知にも登録します。
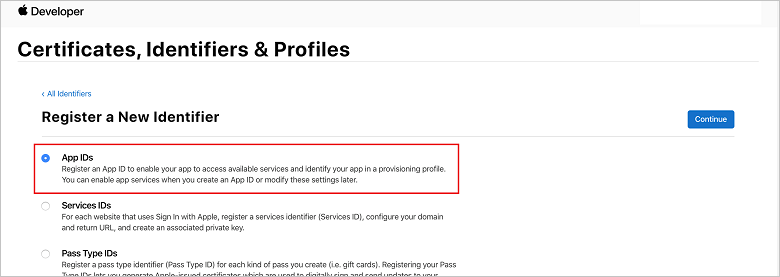
ご自分のアプリをまだ登録していない場合は、Apple Developer Center の iOS Provisioning Portal に移動します。 自分の Apple ID を使用してポータルにサインインし、 [Identifiers](識別子) を選択します。 次に、 [+] を選択して、新しいアプリを登録します。
![iOS Provisioning Portal の [App IDs]\(アプリ ID\) ページ](../includes/media/notification-hubs-enable-apple-push-notifications/notification-hubs-ios-appids.png)
[Register a New Identifier](新しい識別子の登録) 画面で、 [App IDs](アプリ ID) を選択します。 その後 [続行] を選択します。

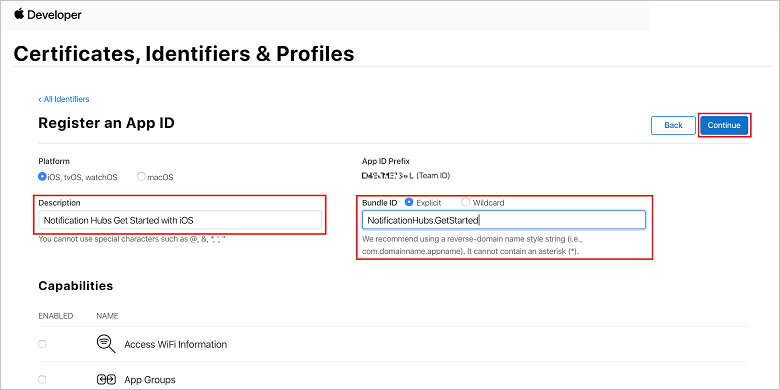
新しいアプリで次の 3 つの値を更新してから、 [Continue](続行) を選択します。
説明:アプリのわかりやすい名前を入力します。
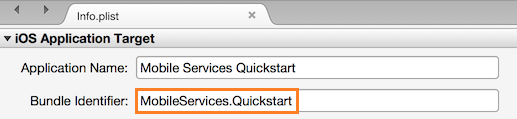
[Bundle ID](バンドル ID) : アプリ ディストリビューション ガイドの説明のとおりに、 <組織 ID>.<製品名> の形式のバンドル ID を入力します。 <組織 ID> と <製品名> の値は Xcode プロジェクトを作成する際に使用する組織 ID と製品名に一致させる必要があります。 次のスクリーンショットでは、NotificationHubs という値が組織 ID として使用され、GetStarted という値が製品名として使用されています。 Xcode で正しい発行プロファイルが使用されるように、 [Bundle Identifier](バンドル識別子) の値はご自分の Xcode プロジェクトの値と一致させるようにしてください。

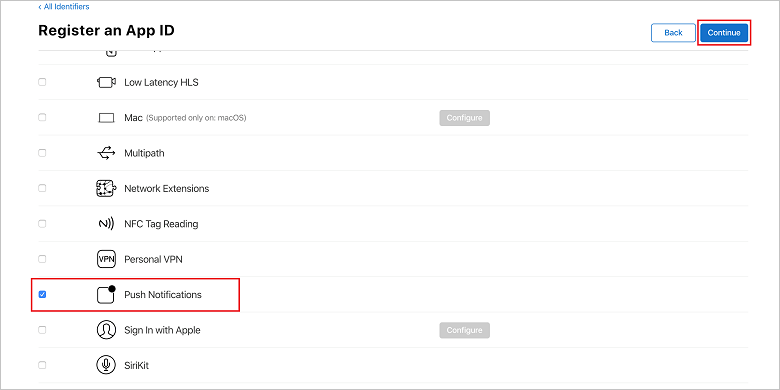
[Push Notifications](プッシュ通知) : [Capabilities](機能) セクションの [Push Notifications](プッシュ通知) オプションをオンにします。

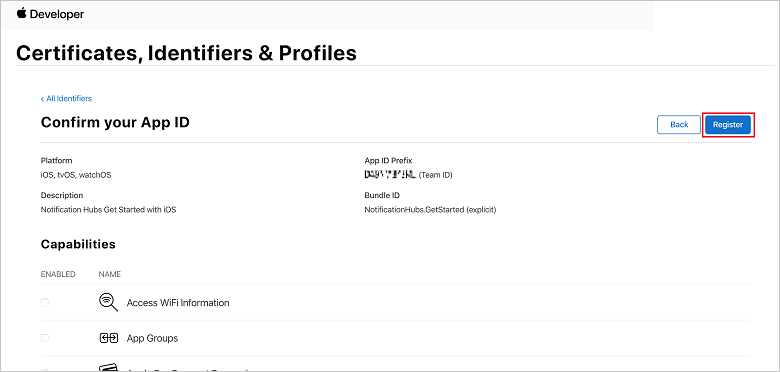
このアクションにより、アプリ ID が生成され、その情報を確認するよう求められます。 [Continue](続行) を選択し、 [Register](登録) を選択して新しいアプリ ID を確認します。

[Register]\(登録\) を選択すると、新しいアプリ ID が [Certificates, Identifiers & Profiles]\(証明書、識別子、およびプロファイル\) ページに 1 行の項目として表示されます。
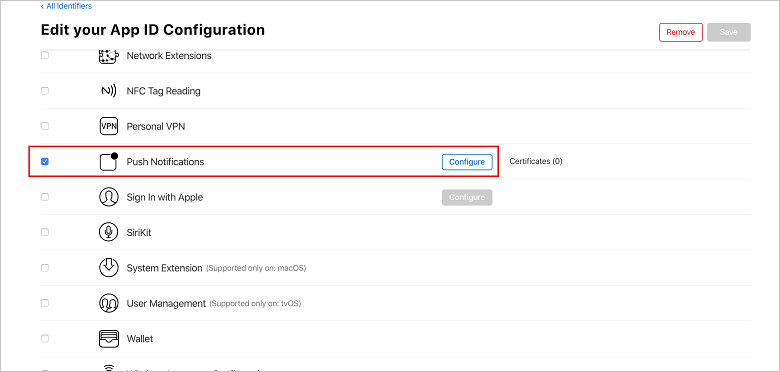
[Certificates, Identifiers & Profiles]\(証明書、識別子、およびプロファイル\) ページの [Identifiers]\(識別子\) で、先ほど作成したアプリ ID の行項目を探し、その行を選択すると [Edit your App ID Configuration]\(App ID 構成の編集\) 画面が表示されます。
Notification Hubs の証明書を作成する
通知ハブを APNs と連携させるには、証明書が必要です。 これには、次の 2 とおりの方法があります。
- Notification Hubs に直接アップロードできる .p12 を作成します。
- トークンベースの認証 ("より新しいアプローチ") に使用できる .p8 を作成します。
「APNS のトークンベース (HTTP/2) 認証」にも記載されているように、新しい方のアプローチには (証明書を使用した場合と比べて) 多くの利点があります。 ただし、ここでは両方のアプローチの手順を取り上げています。
オプション 1: Notification Hubs に直接アップロードできる .p12 プッシュ証明書を作成する
チェック マークが付いた [Push Notifications](プッシュ通知) オプションまで下へスクロールします。証明書を作成するために [Configure](構成) を選択します。

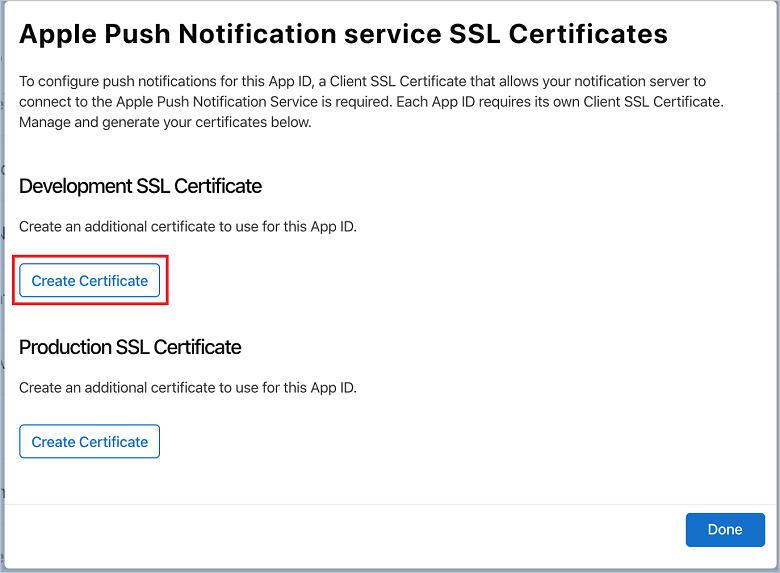
[Apple Push Notification service SSL Certificates](Apple Push Notification Service の SSL 証明書) ウィンドウが表示されます。 [Development SSL Certificate](開発 SSL 証明書) セクションで [Create Certificate](証明書の作成) ボタンを選択します。

[Create a new Certificate](新しい証明書の作成) 画面が表示されます。
注意
このチュートリアルでは開発証明書を使用します。 運用証明書の場合も同じ処理を行います。 通知の送信と同じ証明書の種類を使用するようにします。
[Choose File](ファイルの選択) を選択して、最初のタスクで CSR ファイルを保存した場所を参照し、証明書名をダブルクリックして読み込みます。 その後 [続行] を選択します。
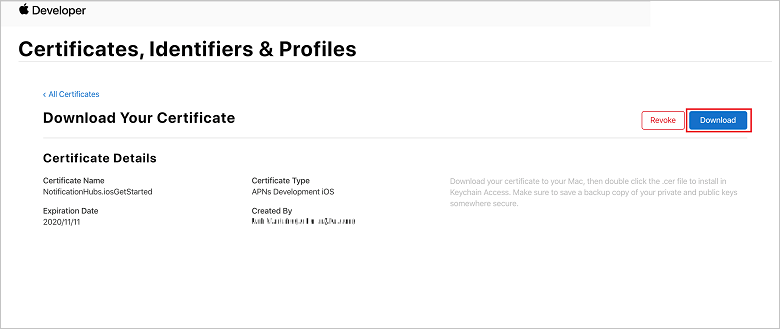
ポータルで証明書が作成されたら、 [Download](ダウンロード) ボタンを選択します。 この証明書を保存し、この保存場所を覚えておいてください。

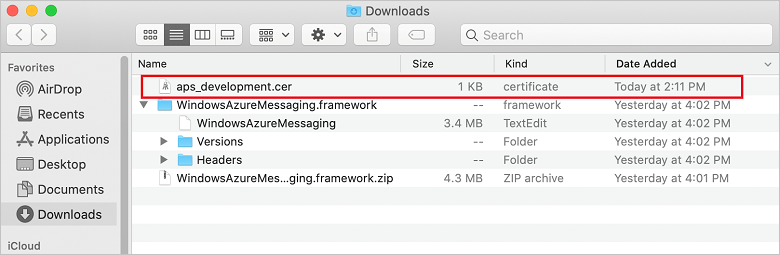
証明書がダウンロードされ、自分のコンピューターのダウンロード フォルダーに保存されます。

注意
既定では、ダウンロードした開発証明書の名前は aps_development.cer になっています。
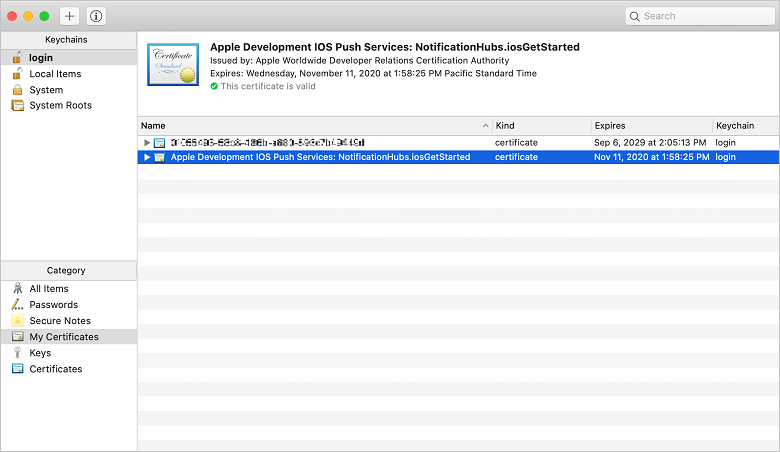
ダウンロードしたプッシュ証明書 aps_development.cer をダブルクリックします。 このアクションで、以下の図のように、新しい証明書がキーチェーンにインストールされます:

注意
証明書の名前は場合によって異なりますが、名前の前には Apple Development iOS Push Services が付けられます。
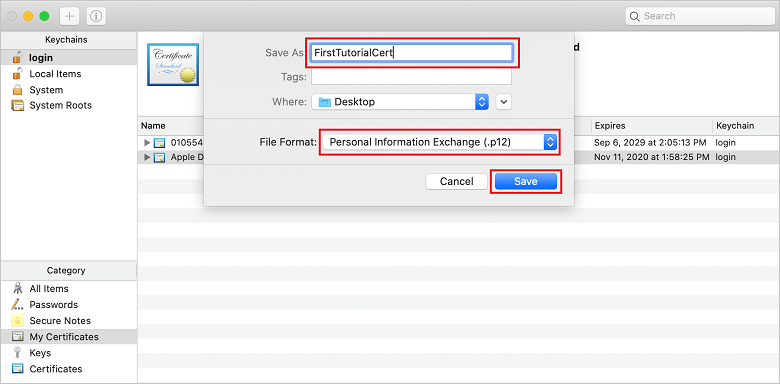
Keychain Access の [Certificates] カテゴリで、作成した新しいプッシュ証明書を右クリックします。 [書き出す] を選択し、ファイルに名前を付けて、 .p12 形式を選択します。次に、 [保存] を選択します。

パスワードを使用して証明書を保護することもできますが、これはオプションです。 パスワードの作成を省略する場合は、 [OK] をクリックします。 エクスポートした .p12 証明書のファイル名と場所を書き留めます。 これらは、APNs での認証を有効にするために使用されます。
Note
実際の .p12 ファイルの名前と場所は、このチュートリアルの図に示されているものと異なる場合があります。
オプション 2: トークンベースの認証に使用できる .p8 証明書を作成する
次の情報をメモしておきます。
- アプリ ID プレフィックス (チーム ID)
- バンドル ID
[Certificates, Identifiers & Profiles]\(証明書、識別子、およびプロファイル\) に戻って [Keys]\(キー\) をクリックします。
注意
APNS 用に構成されたキーが既にある場合は、作成直後にダウンロードした .p8 証明書を再利用できます。 その場合、手順 3. から手順 5. は無視してかまいません。
[+] ボタン (または [Create a key](キーの作成) ボタン) をクリックして新しいキーを作成します。
[Key Name](キー名) に適切な値を入力し、 [Apple Push Notifications service (APNs)] オプションをオンにして、 [Continue](続行) をクリックし、次の画面で [Register](登録) をクリックします。
[Download](ダウンロード) をクリックして .p8 ファイル (AuthKey_ で始まるファイル) を安全なローカル ディレクトリに移動し、 [Done](完了) をクリックします。
注意
.p8 ファイルは必ず安全な場所に保管してください (さらにバックアップを保存すること)。 キーのダウンロード後は、サーバー コピーが削除されるため、再ダウンロードすることはできません。
[Keys](キー) で、先ほど作成したキー (または既存のキーを使用するように選択した場合はそのキー) をクリックします。
[Key ID](キー ID) の値をメモしておきます。
任意の適切なアプリケーション (Visual Studio Code など) で .p8 証明書を開き、キーの値をメモします。 -----BEGIN PRIVATE KEY----- と -----END PRIVATE KEY----- で挟まれた値が該当します。
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----注意
これは、後で Notification Hub の構成に使用するトークン値です。
以上の手順を終えると、次の情報が確認済みとなります。これらの情報は、後出の「APNs 情報を使用して通知ハブを構成する」で使用します。
- チーム ID (手順 1. を参照)
- バンドル ID (手順 1. を参照)
- キー ID (手順 7. を参照)
- トークン値 (.p8 キー値) (手順 8. を参照)
アプリケーションのプロビジョニング プロファイルを作成する
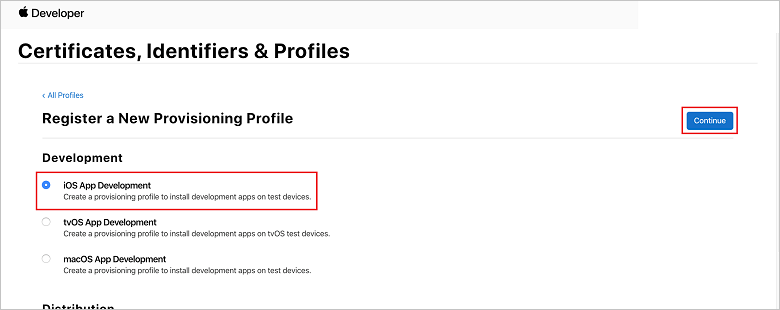
iOS Provisioning Portal に戻り、 [Certificates, Identifiers & Profiles]\(証明書、識別子、およびプロファイル\) を選択します。左側のメニューから [Profiles]\(プロファイル\) を選択し、 [+] を選択して新しいプロファイルを作成します。 [Register a New Provisioning Profile](新しいプロビジョニング プロファイルの登録) 画面が表示されます。
[Development](開発) で、プロビジョニング プロファイルの種類として [iOS App Development](iOS アプリ開発) を選択し、 [Continue](続行) を選択します。

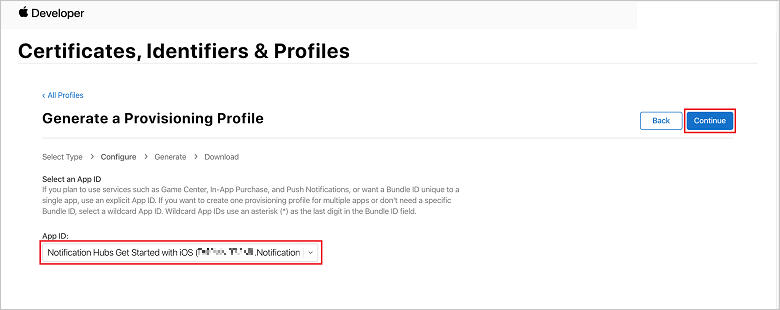
次に、 [App ID](アプリ ID) ドロップダウン リストで、自分が作成したアプリ ID を選択し、 [Continue](続行) を選択します。

[Select certificates](証明書の選択) ウィンドウで、コード署名に使用する開発証明書を選択し、 [Continue](続行) を選択します。 この証明書は、作成したプッシュ証明書ではありません。 存在しない場合は、作成する必要があります。 証明書が存在する場合は、次の手順に進みます。 開発証明書が存在しない場合に証明書を作成するには:
- "No Certificates are available (利用可能な証明書がありません) " と表示されたら、 [Create Certificate](証明書の作成) を選択します。
- [Software](ソフトウェア) セクションで、 [Apple Development](Apple 開発) を選択します。 その後 [続行] を選択します。
- [Create a New Certificate](新しい証明書の作成) 画面で、 [Choose File](ファイルの選択) を選択します。
- 先ほど作成した証明書署名要求証明書を参照して選択し、 [Open](開く) を選択します。
- [続行] をクリックします。
- 開発証明書をダウンロードします。この保存場所を覚えておいてください。
[Certificates, Identifiers & Profiles]\(証明書、識別子、およびプロファイル\) ページに戻り、左側のメニューから [Profiles]\(プロファイル\) を選択し、 [+] を選択して新しいプロファイルを作成します。 [Register a New Provisioning Profile](新しいプロビジョニング プロファイルの登録) 画面が表示されます。
[Select certificates](証明書の選択) ウィンドウで、先ほど作成した開発証明書を選択します。 その後 [続行] を選択します。
次に、テストに使用するデバイスを選択し、 [Continue](続行) を選択します。
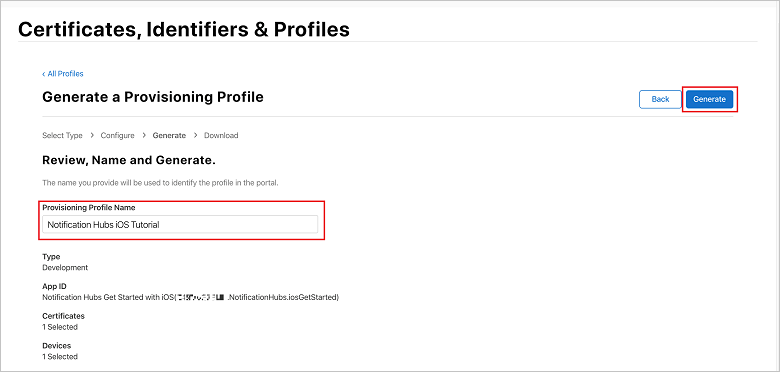
最後に、 [Provisioning Profile Name](プロビジョニング プロファイル名) でプロファイルの名前を選択し、 [Generate](生成) を選択します。

新しいプロビジョニング プロファイルが作成されたら、 [Download](ダウンロード) を選択します。 この保存場所を覚えておいてください。
プロビジョニング プロファイルの場所を参照し、それをダブルクリックして Xcode 開発マシンにインストールします。
通知ハブを作成する
このセクションでは、通知ハブを作成し、.p12 プッシュ証明書またはトークンベースの認証を使用して APNs での認証を構成します。 既に作成した通知ハブを使用する場合は、手順 5. に進んでください。
Azure portal にサインインします。
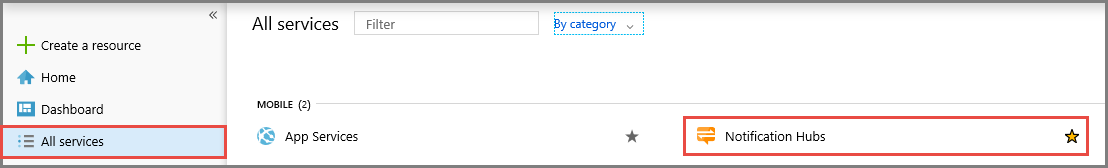
左側のメニューで [すべてのサービス] を選択し、 [モバイル] セクションの [Notification Hubs] を選択します。 サービス名の横にある星のアイコンを選択して、左側のメニューにある [お気に入り] セクションにサービスを追加します。 Notification Hubs を [お気に入り] に追加した後、左側のメニューでそれを選択します。

[Notification Hubs] ページで、ツール バーの [追加] を選択します。
![Notification Hubs - [追加] ツール バー ボタン](../includes/media/notification-hubs-portal-create-new-hub/add-toolbar-button.png)
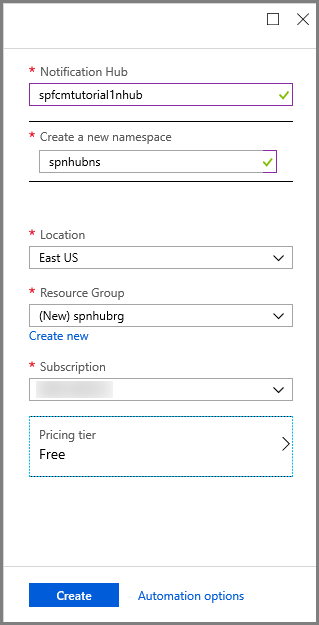
[Notification Hub] ページで、次の手順のようにします。
[通知ハブ] に名前を入力します。
[新しい名前空間の作成] に名前を入力します。 名前空間には、少なくとも 1 つのハブが存在します。
[場所] ドロップダウン リスト ボックスで値を選択します。 この値には、ハブを作成する場所を指定します。
[リソース グループ] で既存のリソース グループを選択します。または、新しいリソース グループに名前を作成します。
作成 を選択します。

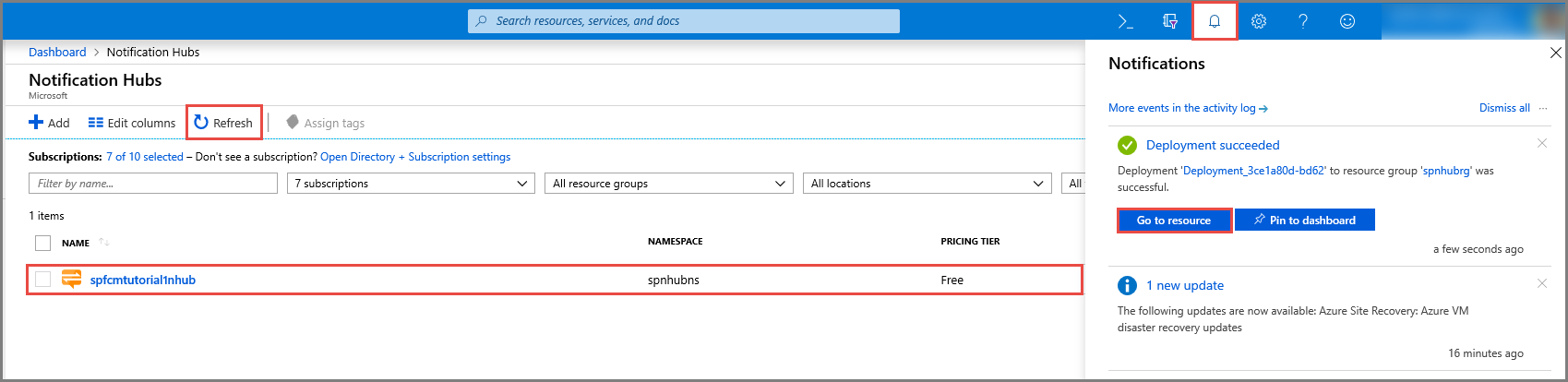
[通知] (ベルのアイコン) を選択し、 [リソースに移動] を選択します。 [Notification Hubs] ページの一覧を最新の情報に更新して、お使いの通知ハブを選択することもできます。

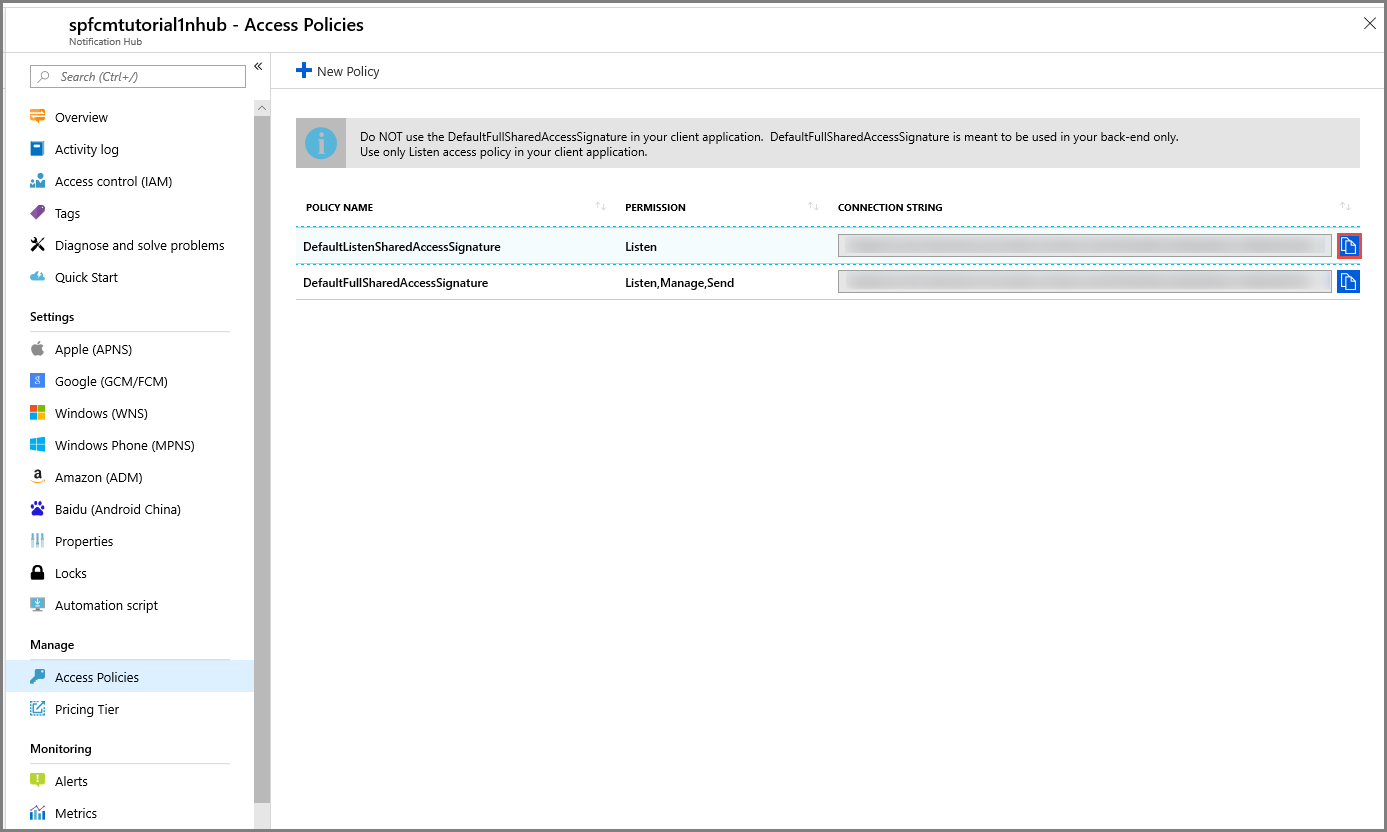
リストから [アクセス ポリシー] を選択します。 使用可能な 2 つの接続文字列を書き留めてください。 これらは、後でプッシュ通知を処理するために必要になります。
重要
DefaultFullSharedAccessSignature ポリシーはアプリケーションで使用 "しない" でください。 これの使用が意図されているのはバックエンドだけです。

APNs 情報を使用して通知ハブを構成する
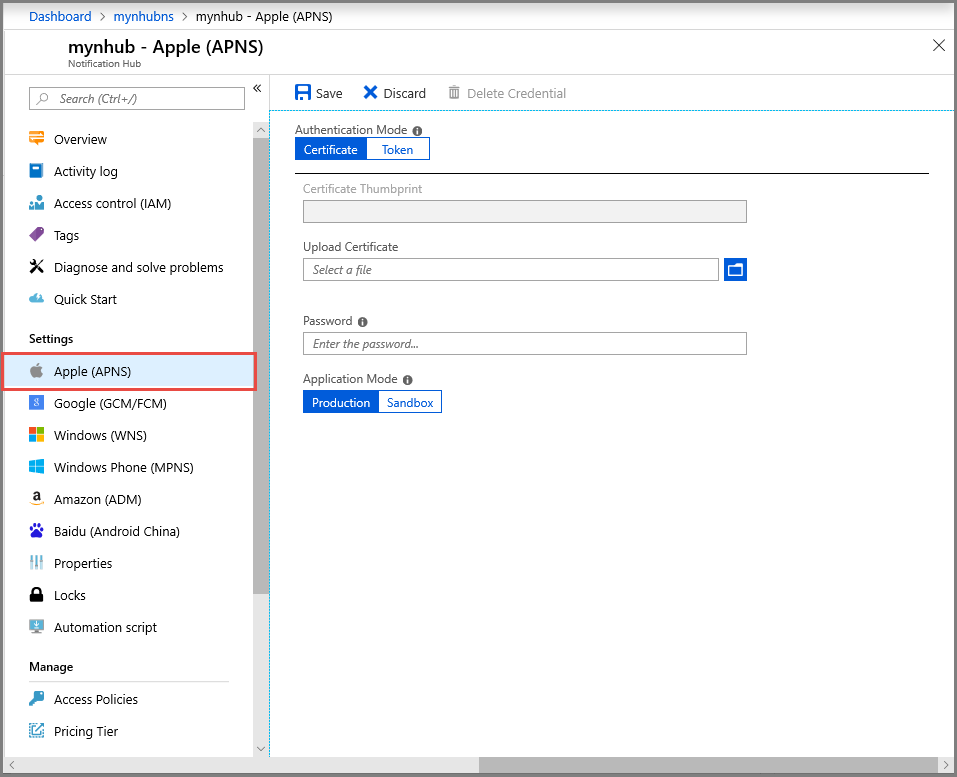
[Notification Services] で [Apple (APNS)] を選択し、先ほど「Notification Hubs の証明書を作成する」セクションで選択したアプローチに応じて適切な手順に従います。
注意
[アプリケーション モード] の [Production](運用) は、ストアからアプリを購入したユーザーにプッシュ通知を送信する場合にのみ使用します。
オプション 1: .p12 プッシュ証明書を使用する
[Certificate] を選択します。
ファイル アイコンを選択します。
先ほどエクスポートした .p12 ファイルを選択し、 [Open](開く) を選択します。
必要に応じて、適切なパスワードを指定します。
[サンドボックス] モードを選択します。

[保存] を選択します。
オプション 2: トークンベースの認証を使用する
[トークン] を選択します。
先ほど取得した次の値を入力します。
- キー ID
- バンドル ID
- チーム ID
- トークン
[サンドボックス] を選択します。
[保存] を選択します。
これで、APNs での通知ハブの構成が完了しました。 接続文字列を使用してアプリを登録し、プッシュ通知を送信することもできます。
APNS 用に通知ハブを構成する
- お使いの Mac で、 Keychain Accessを起動します。 左側のナビゲーション バーで、[分類] の [自分の証明書] を開きます。 前のセクションでダウンロードした SSL 証明書を見つけ、その内容を開示します。 (秘密キーを選択せずに) 証明書のみを選択します。 次に、それをエクスポートします。
- Azure Portal で [すべて参照]>[App Services] の順に選択します。 次に、Mobile Apps バックエンドを選択します。
- [設定] で [App Service Push]\(App Service プッシュ\) を選択します。 次に、通知ハブの名前を選択します。
- Apple Push Notification Services>の [証明書のアップロード] に移動します。 .p12 ファイルをアップロードし、適切な モード を選択します (以前のクライアント SSL 証明書が運用環境かサンドボックスかに応じて異なります)。 すべての変更を保存します。
これで、iOS のプッシュ通知と連携するようにサービスが構成されました。
次に、Xamarin Studio または Visual Studio で iOS のプロジェクト設定を構成します。
Xamarin Studio での iOS プロジェクトの構成
Xamarin.Studio で Info.plist を開き、前に作成したバンドル ID を新しいアプリ ID でバンドル 識別子 に更新します。

下にスクロールして [Background Modes (バックグラウンド モード)] に移動します。 [Enable Background Modes (バックグラウンド モードを有効にする)] と [Remote notifications (リモート通知)] の各チェック ボックスをオンにします。

ソリューション パネルでプロジェクトをダブルクリックし、[Project Options (プロジェクト オプション)] を開きます。
[Build (ビルド)] で [iOS Bundle Signing (iOS バンドル署名)] を選択し、対応する ID とこのプロジェクトに対して設定したプロビジョニング プロファイルを選択します。

これで、プロジェクトではコード署名のために新しいプロファイルを使用するようになります。 公式の Xamarin デバイス プロビジョニングのドキュメントについては、 Xamarin デバイス プロビジョニングに関するページを参照してください。
Visual Studio での iOS プロジェクトの構成
Visual Studio で、プロジェクトを右クリックし、 [プロパティ]をクリックします。
[プロパティ] ページで、[iOS アプリケーション] タブをクリックし、前に作成した ID で [識別子] を更新します。

[iOS Bundle Signing (iOS バンドル署名)] タブで、対応する ID とこのプロジェクトに対して設定したプロビジョニング プロファイルを選択します。

これで、プロジェクトではコード署名のために新しいプロファイルを使用するようになります。 公式の Xamarin デバイス プロビジョニングのドキュメントについては、 Xamarin デバイス プロビジョニングに関するページを参照してください。
Info.plist をダブルクリックして開き、[Background Modes (バックグラウンド モード)] の RemoteNotifications を有効にします。
iOS アプリへのプッシュ通知の追加
iOS プロジェクトで AppDelegate.cs を開き、次のステートメントをコード ファイルの先頭に追加します。
using Newtonsoft.Json.Linq;AppDelegate クラスで、通知に登録するために RegisteredForRemoteNotifications イベントのオーバーライドを追加します。
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }AppDelegate に次の DidReceiveRemoteNotification イベント ハンドラーのオーバーライドも追加します。
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }このメソッドは、アプリの実行中に受信した通知を処理します。
AppDelegate クラスの FinishedLaunching メソッドに次のコードを追加します。
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();これによってリモート通知のサポートが有効になり、プッシュ登録の要求が行われます。
これで、アプリケーションがプッシュ通知をサポートするように更新されました。
iOS アプリでプッシュ通知をテストする
iOS プロジェクトを右クリックし、 [スタートアップ プロジェクトに設定] をクリックします。
Visual Studio で [実行] または F5 キーを押してプロジェクトをビルドし、iOS デバイスでアプリを起動します。 [OK] をクリックして、プッシュ通知を受け入れます。
注意
アプリケーションからのプッシュ通知を明示的に受け入れる必要があります。 これが必要であるのは、初めてアプリケーションを実行するときだけです。
アプリケーションで、タスクを入力し、プラス ( + ) アイコンをクリックします。
通知が受信されたことを確認し、 [OK] をクリックして通知を破棄します。
Windows プロジェクトを構成して実行する (省略可能)
このセクションでは、Windows デバイス用の Xamarin.Forms WinApp プロジェクトと Xamarin.Forms WinPhone81 プロジェクトを実行します。 次の手順では、ユニバーサル Windows プラットフォーム (UWP) プロジェクトもサポートされています。 Windows デバイスを使用していない場合は、このセクションを省略できます。
Windows Notification Service (WNS) によるプッシュ通知に Windows アプリを登録する
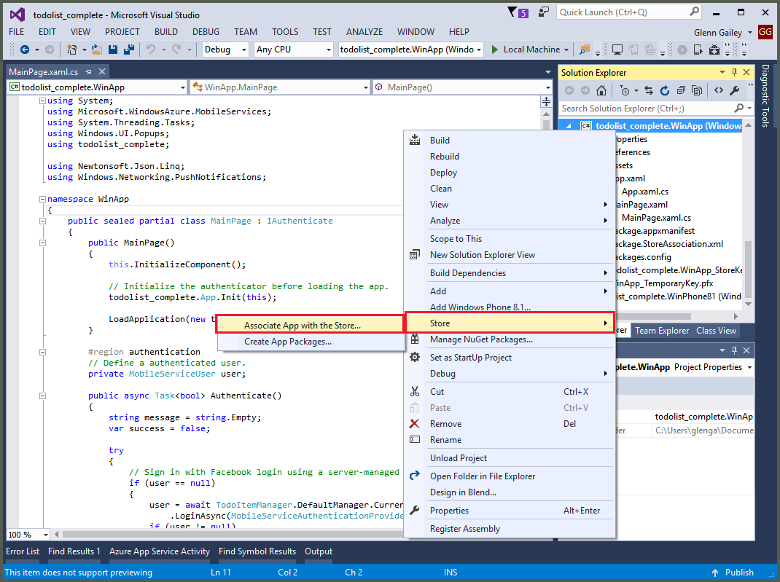
Visual Studio ソリューション エクスプローラーで、Windows Store アプリ プロジェクトを右クリックします。 次に、[ストア][アプリとストアの関連付け] の順に選択します。>

ウィザードで [次へ] を選択します。 次に、Microsoft アカウントを使ってサインインします。 [新しいアプリケーション名の予約] で、アプリの名前を入力し、[予約] を選択します。
アプリの登録が正常に作成されたら、新しいアプリ名を選択します。 [次へ]、[関連付け] の順に選択します。 このプロセスにより、必要な Windows ストア登録情報がアプリケーション マニフェストに追加されます。
Windows ストア アプリ用に以前に作成したものと同じ登録を使用して、Windows Phone ストア アプリ プロジェクトに対して手順 1. と 3. を繰り返します。
Windows デベロッパー センターに移動し、Microsoft アカウントでサインインします。 [マイ アプリ] で、新しいアプリの登録を選択します。 次に、[ サービス]>[プッシュ通知] の順に展開します。
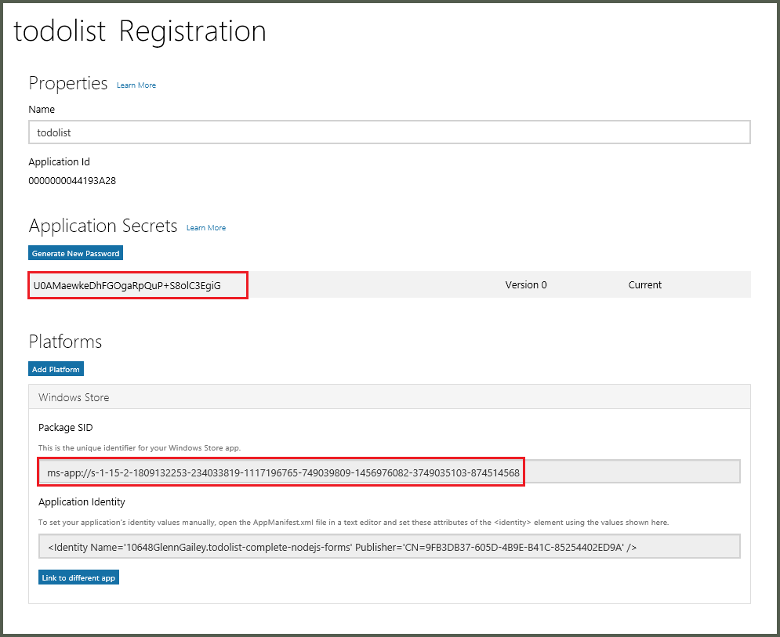
[プッシュ通知] ページの [Windows プッシュ通知サービス (WNS)] と [Microsoft Azure Mobile Apps] で、[サイトLive サービス選択します。 パッケージ SID の値とアプリケーション シークレットの現在の値をメモしておきます。

重要
アプリケーション シークレットおよびパッケージ SID は、重要なセキュリティ資格情報です。 こうした値は、他のユーザーと共有したり、アプリケーションで配布したりしないでください。
WNS 用に通知ハブを構成する
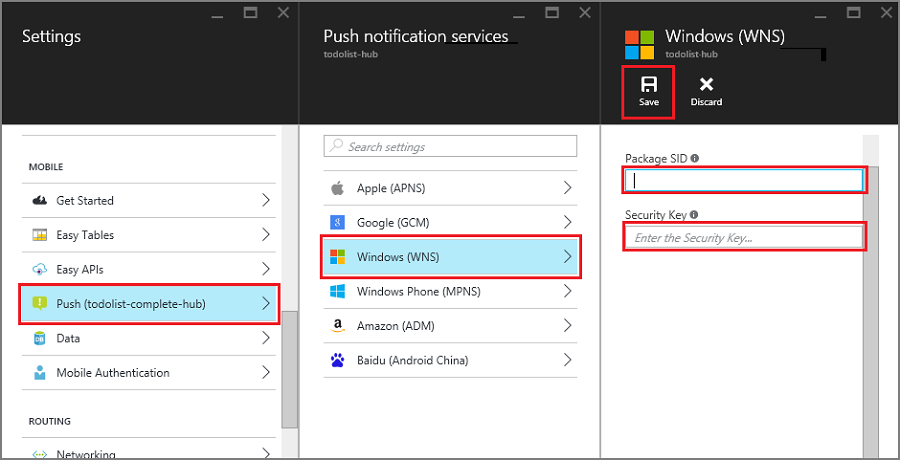
Azure Portal で [すべて参照]>[App Services] の順に選択します。 次に、Mobile Apps バックエンドを選択します。 [設定] で [App Service Push]\(App Service プッシュ\) を選択します。 次に、通知ハブの名前を選択します。
[Windows (WNS)] に移動します。 次に、Live サービス サイトから取得したセキュリティ キー (クライアント シークレット) とパッケージ SID を入力します。 次に、 [保存] を選択します。

バックエンドは WNS を使用してプッシュ通知を送信するよう構成されました。
Windows アプリにプッシュ通知を追加する
Visual Studio で、Windows プロジェクトの App.xaml.cs を開き、次のステートメントを追加します。
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;<your_TodoItemManager_portable_class_namespace>を、TodoItemManagerクラスが含まれているポータブル プロジェクトの名前空間に置き換えます。App.xaml.cs で、次の InitNotificationsAsync メソッドを追加します。
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }このメソッドによって、プッシュ通知チャネルが取得され、対象の通知ハブからテンプレート通知を受け取るためのテンプレートが登録されます。 messageParam をサポートするテンプレート通知がこのクライアントに配信されるようになります。
App.xaml.cs で、
async修飾子を追加して、OnLaunched イベント ハンドラー メソッドの定義を更新します。 次に、メソッドの末尾に次のコード行を追加します。await InitNotificationsAsync();これにより、アプリの起動時に毎回プッシュ通知登録が作成または更新されるようになります。 これを行うことは、WNS プッシュ チャネルが常にアクティブであることを保証するために重要です。
Visual Studio のソリューション エクスプローラーで、Package.appxmanifest ファイルを開き、 [通知] で [トースト対応] を [はい] に設定します。
アプリをビルドし、エラーがないことを確認します。 これで、クライアント アプリが、Mobile Apps バックエンドから送信されるテンプレート通知に登録されました。 ソリューションのすべての Windows プロジェクトについて、このセクションを繰り返します。
Windows アプリでプッシュ通知をテストする
- Visual Studio で、Windows プロジェクトを右クリックし、 [スタートアップ プロジェクトに設定] をクリックします。
- [実行] ボタンを押してプロジェクトをビルドし、アプリケーションを開始します。
- アプリで新しい todoitem の名前を入力し、プラス ( + ) アイコンをクリックして追加します。
- 項目が追加されたときに、通知が受信されていることを確認します。
次のステップ
プッシュ通知についてさらに学ぶことができます。
- Azure Mobile Apps からプッシュ通知を送信する
- Firebase クラウド メッセージング
- Firebase クラウド メッセージングによるリモート通知
-
プッシュ通知の問題の診断
通知が破棄されたり、デバイスに届かなかったりするのにはさまざまな原因があります。 このトピックでは、プッシュ通知のエラーの根本原因を分析、解明する方法について説明しています。
次のチュートリアルのいずれかに進むこともできます。
-
アプリへの認証の追加
ID プロバイダーを使用してアプリのユーザーを認証する方法について説明します。 -
アプリのオフライン同期の有効化
Mobile Apps バックエンドを使用してオフライン サポートをアプリに追加する方法について説明します。 オフライン同期を使用すると、ユーザーは、ネットワーク接続がない場合でも、モバイル アプリ (データの表示、追加、変更) を操作できます。