Apache Cordova アプリにプッシュ通知を追加する
- Android
- コルドバ
- iOS
- Windows
- Xamarin.Android
- Xamarin.iOS
- Xamarin.Forms
概要
このチュートリアルでは、レコードが挿入されるたびにプッシュ通知がデバイスに送信されるように、 Apache Cordova クイック スタート プロジェクトにプッシュ通知を追加します。
ダウンロードしたクイック スタート サーバー プロジェクトを使用しない場合は、プッシュ通知拡張機能パッケージが必要です。 詳細については、「 Mobile Apps 用 .NET バックエンド サーバー SDK の操作」を参照してください。
前提条件
このチュートリアルでは、Visual Studio 2015 で開発された Apache Cordova アプリケーションがあることを前提としています。 このデバイスは、Google Android Emulator、Android デバイス、Windows デバイス、または iOS デバイスで実行する必要があります。
このチュートリアルを完了するには、次のものが必要です。
- Visual Studio Community 2015 以降を搭載した PC
- Visual Studio Tools for Apache Cordova
- アクティブな Azure アカウント
- 完成した Apache Cordova クイック スタート プロジェクト
- (Android)確認済みのメール アドレスを持つ Google アカウント
- (iOS) Apple Developer Program メンバーシップ と iOS デバイス (iOS シミュレーターはプッシュ通知をサポートしていません)
- (Windows) Microsoft Store 開発者アカウント と Windows 10 デバイス
通知ハブを構成する
Azure App Service の Mobile Apps 機能では、Azure Notification Hubs #C1 #B0 を使用してプッシュを送信するため、モバイル アプリの通知ハブを構成します。
Azure ポータルで、アプリ サービスに移動し、アプリのバックエンドを選択します。 [#B0 設定] で、[プッシュ] を選択してください。
アプリに通知ハブリソースを追加するには、接続を選択します。 ハブを作成するか、既存のハブに接続できます。
#B0 #A1 ハブ #A2 #C3 を設定する
これで、通知ハブが Mobile Apps バックエンド プロジェクトに接続されました。 後で、デバイスにプッシュするプラットフォーム通知システム (PNS) に接続するようにこの通知ハブを構成します。
サーバー プロジェクトを更新する
このセクションでは、新しい項目が追加されるたびにプッシュ通知を送信するように、既存の Mobile Apps バックエンド プロジェクトのコードを更新します。 このプロセスは、クロスプラットフォーム プッシュを可能にする Azure Notification Hubs の テンプレート 機能を利用します。 さまざまなクライアントはテンプレートを使用してプッシュ通知に登録され、1 つのユニバーサル プッシュですべてのクライアント プラットフォームにアクセスできます。
バックエンド プロジェクトの種類 ( .NET バックエンド またはNode.js バックエンド) に一致する次のいずれかの手順 を選択します。
.NET バックエンド プロジェクト
Visual Studio で、サーバー プロジェクトを右クリックします。 次に、[ NuGet パッケージの管理] を選択します。
Microsoft.Azure.NotificationHubsを検索し、[インストール] を選択します。 このプロセスでは、バックエンドから通知を送信するための Notification Hubs ライブラリがインストールされます。サーバー プロジェクトで、 Controllers>TodoItemController.cs を開きます。 次に、次の using ステートメントを追加します。
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;PostTodoItemメソッドの中で、InsertAsyncの呼び出しの後に次のコードを追加します。
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }このプロセスは、アイテムを含むテンプレート通知を送信します。新しい項目が挿入されたときのテキスト。
サーバープロジェクトを再公開します。
Node.js バックエンドプロジェクト
バックエンド プロジェクトを設定します。
todoitem.js の既存のコードを次のコードに置き換えます。
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;このプロセスは、新しい項目が挿入されたときに item.text を含むテンプレート通知を送信します。
ローカル コンピューターでファイルを編集するときは、サーバー プロジェクトを再発行します。
Cordova アプリを変更する
Apache Cordova アプリ プロジェクトがプッシュ通知を処理する準備ができていることを確認するには、Cordova プッシュ プラグインとプラットフォーム固有のプッシュ サービスをインストールします。
プロジェクトの Cordova バージョンを更新します。
プロジェクトでバージョン 6.1.1 より前のバージョンの Apache Cordova を使用している場合は、クライアント プロジェクトを更新します。 プロジェクトを更新するには、次の手順を実行します。
- 構成デザイナーを開くには、
config.xmlを右クリックします。 - [プラットフォーム] タブ を 選択します。
- Cordova CLI テキスト ボックスで、6.1.1 を選択します。
- プロジェクトを更新するには、[ ビルド] を選択し、[ ソリューションのビルド] を選択します。
プッシュ プラグインをインストールする
Apache Cordova アプリケーションは、デバイスやネットワークの機能をネイティブに処理しません。 これらの機能は、 npm または GitHub で公開されているプラグインによって提供されます。
phonegap-plugin-push プラグインは、ネットワーク プッシュ通知を処理します。
プッシュ プラグインは、次のいずれかの方法でインストールできます。
コマンド プロンプトから次の操作を行います。
次のコマンドを実行します。
cordova plugin add phonegap-plugin-push
Visual Studio 内から:
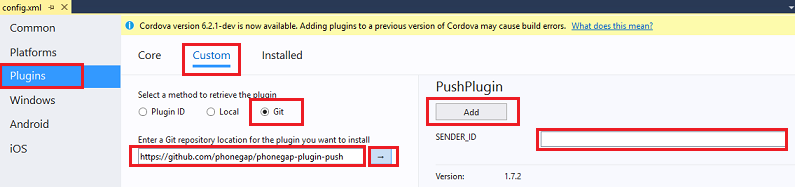
ソリューション エクスプローラーで、
config.xmlファイルを開きます。 次に、 プラグイン>Custom を選択します。 次に、インストール ソースとして Git を選択します。ソースとして「
https://github.com/phonegap/phonegap-plugin-push」と入力します。
インストール ソースの横にある矢印を選択します。
SENDER_IDでは、Google デベロッパー コンソール プロジェクトの数値プロジェクト ID が既にある場合は、ここで追加できます。 それ以外の場合は、777777などのプレースホルダー値を入力します。 Android を対象としている場合は、後で config.xml ファイルでこの値を更新できます。
注
バージョン 2.0.0 以降では、送信者 ID を構成するには、プロジェクトのルート フォルダーに google-services.json をインストールする必要があります。 詳細については、 インストールドキュメントを参照してください。
[] を選択し、[] を追加します。
プッシュ プラグインがインストールされました。
デバイス プラグインをインストールする
プッシュ プラグインのインストールに使用したのと同じ手順に従います。 コア プラグインの一覧からデバイス プラグインを追加します。 (検索するには、[プラグイン] を選択 します>コア)。)プラットフォーム名を取得するには、このプラグインが必要です。
アプリケーションの起動時にデバイスを登録する
最初に、Android 用の最小限のコードを含めます。 後で、iOS または Windows 10 で実行するようにアプリを変更できます。
サインイン プロセスのコールバック中に registerForPushNotifications の呼び出しを追加します。 または、 onDeviceReady メソッドの下部に追加することもできます。
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);この例は、認証が成功した後にregisterForPushNotificationsを呼び出すことを示しています。
registerForPushNotifications()は、必要な頻度で呼び出すことができます。新しい registerForPushNotifications メソッドを 次のように追加します。
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android)上記のコードでは、
Your_Project_IDを Google デベロッパー コンソールのアプリの数値プロジェクト ID に置き換えます。
(省略可能)Android でアプリを構成して実行する
Android のプッシュ通知を有効にするには、このセクションを完了します。
Firebase Cloud Messaging を有効にする
最初は Google Android プラットフォームをターゲットにしているため、Firebase Cloud Messaging を有効にする必要があります。
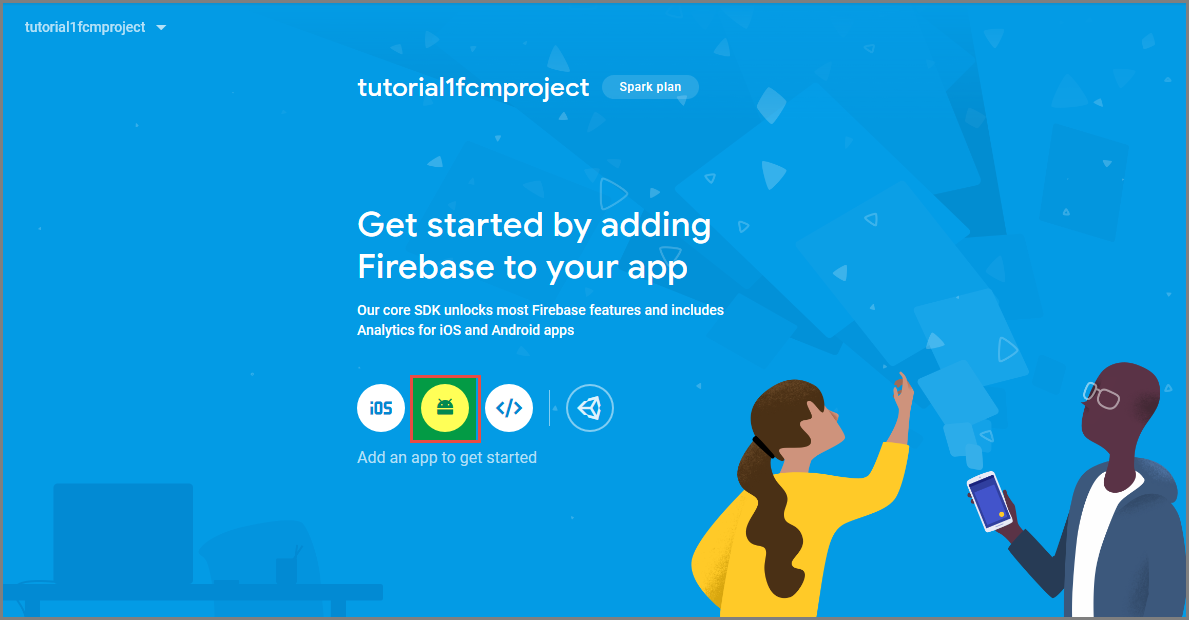
Firebase コンソールにサインインします。 Firebase プロジェクトがまだない場合は、新しく作成します。
プロジェクトを作成した後、 [Add Firebase to your Android app](Android アプリに Firebase を追加する) を選択します。

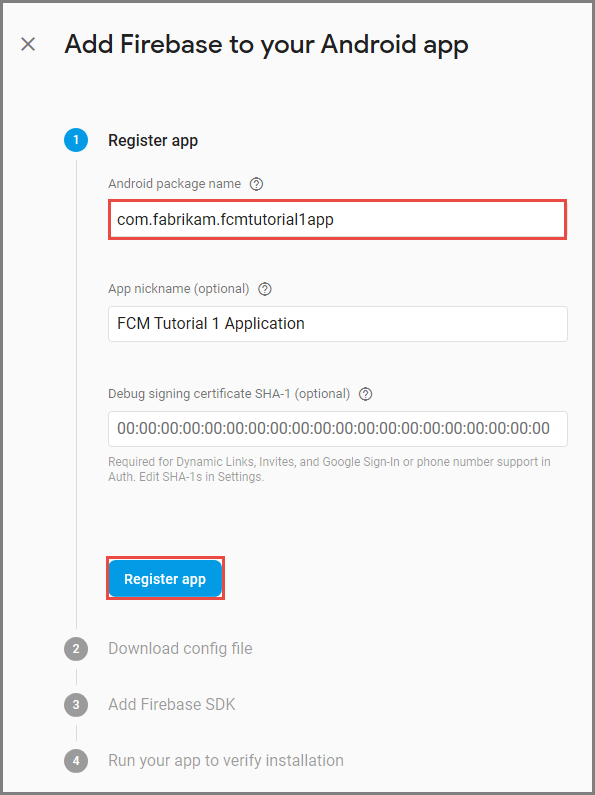
[Android アプリへの Firebase の追加] ページで、次の手順を実行します。
[Android package name](Android パッケージ名) については、お使いのアプリケーションの build.gradle ファイル内にある applicationId の値をコピーします。 この例では、
com.fabrikam.fcmtutorial1appです。
[アプリの登録] を選択します。
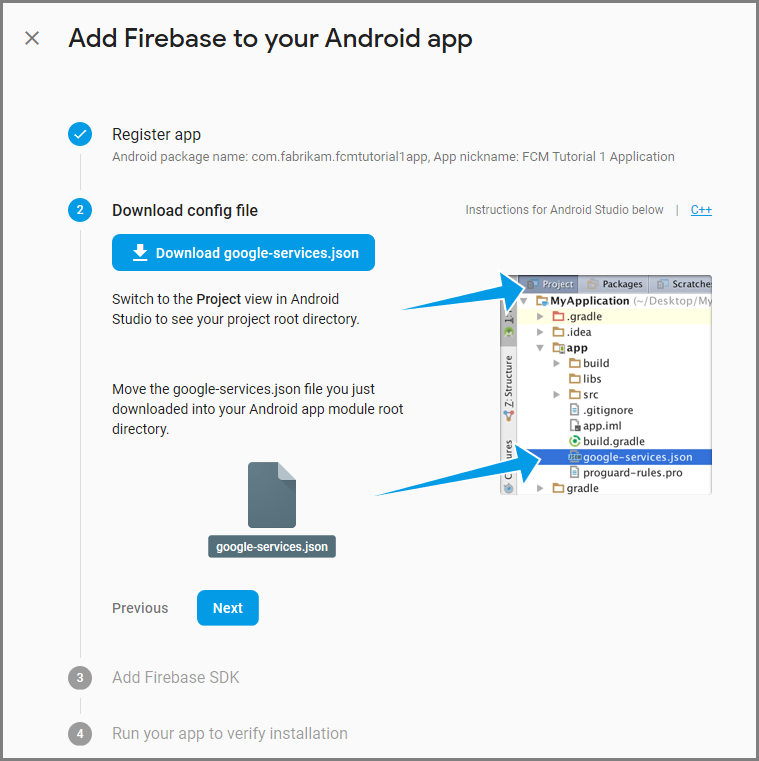
[google-services.json をダウンロード] を選択し、プロジェクトの app フォルダーにファイルを保存して、[次へ] をクリックします。

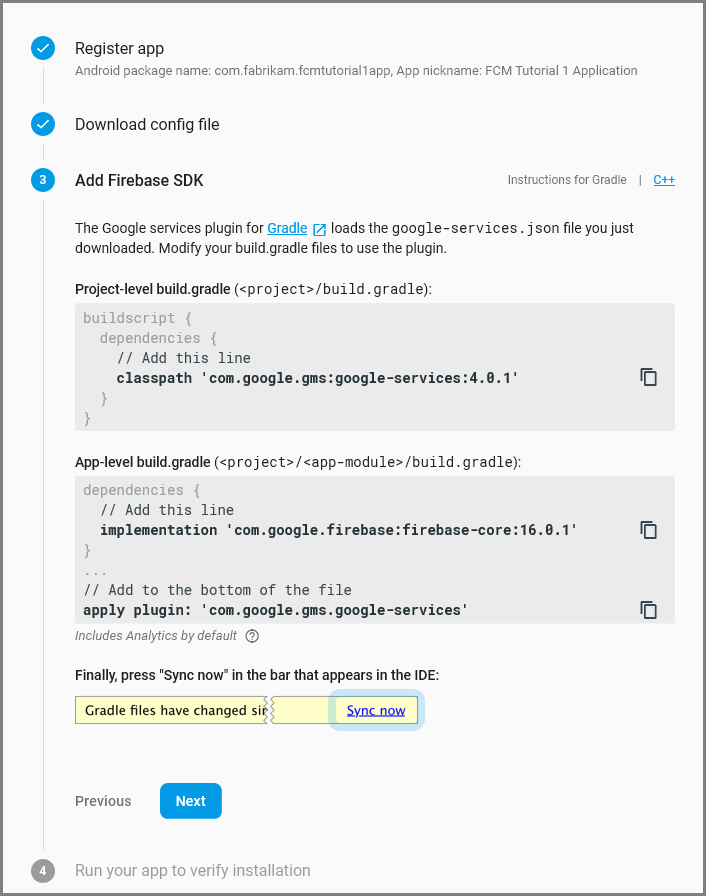
Android Studio で、プロジェクトに次の構成変更を加えます。
プロジェクト レベルの build.gradle ファイル (<project>/build.gradle) で、dependencies セクションに次のステートメントを追加します。
classpath 'com.google.gms:google-services:4.0.1'アプリレベルの build.gradle ファイル (<project>/<app-module>/build.gradle) で、dependencies セクションに次のステートメントを追加します。
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'アプリ レベルの build.gradle ファイルの最後の dependencies セクションの末尾に次の行を追加します。
apply plugin: 'com.google.gms.google-services'ツールバーの [今すぐ同期] を選択します。

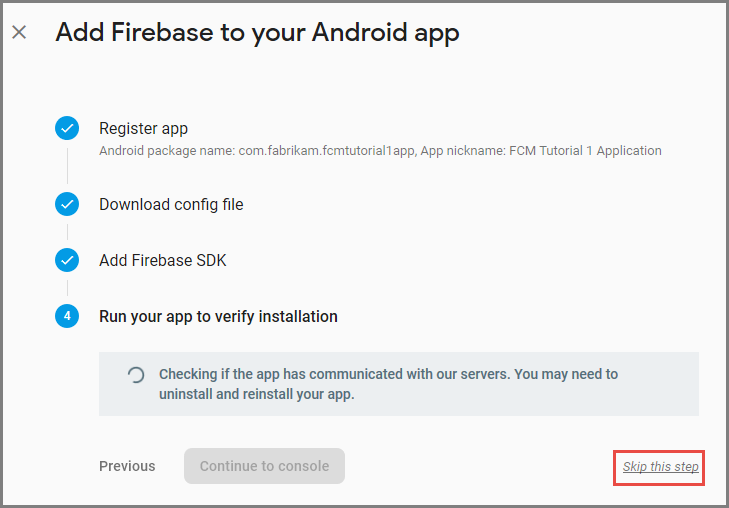
[次へ] を選択します。
[この手順をスキップする] を選択します。

Firebase コンソールで、プロジェクトの歯車アイコンを選択します。 次に、 [Project Settings](プロジェクト設定) を選択します。
![[Project Settings]\(プロジェクト設定\) の選択](../includes/media/notification-hubs-enable-firebase-cloud-messaging/notification-hubs-firebase-console-project-settings.png)
google-services.json ファイルを Android Studio プロジェクトの app フォルダーにダウンロードしていない場合は、このページでダウンロードできます。
上部にある [クラウド メッセージング] タブに切り替えます。
後で使用するために、サーバー キーをコピーし、保存します。 この値を使用して、ハブを構成します。
FCM を使用してプッシュ要求を送信するようにモバイル アプリ バックエンドを構成する
- Azure portal で、すべてを参照>App Services を選択します。 次に、Mobile Apps バックエンドを選択します。
- [#B0 設定] で、[プッシュ] を選択してください。 次に、[ プッシュ通知サービスの構成] を選択します。
- Google (GCM) に移動します。 Firebase コンソールから取得した FCM レガシ サーバー キーを入力し、[保存] を選択 します。
これで、Firebase Cloud Messaging を使用するようにサービスが構成されました。
Android 用の Cordova アプリを構成する
Cordova アプリで、 config.xmlを開きます。 次に、Your_Project_IDを Google デベロッパー コンソールからアプリの数値プロジェクト ID に置き換えます。
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
index.js を開きます。 次に、数値プロジェクト ID を使用するようにコードを更新します。
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
USB デバッグ用に Android デバイスを構成する
Android デバイスにアプリケーションをデプロイする前に、USB デバッグを有効にする必要があります。 Android フォンで次の手順を実行します。
- [設定]>[電話について] に移動します。 次に、開発者モードが有効になるまでビルド 番号 をタップします (約 7 回)。
- 設定>Developer オプションに戻り、USB デバッグを有効にします。 その後、USB ケーブルを使用して Android フォンを開発用 PC に接続します。
Android 6.0 (Marshmallow) を実行している Google Nexus 5X デバイスを使用してこれをテストしました。 ただし、最新の Android リリースでは、この手法が一般的です。
Google Play サービスをインストールする
プッシュプラグインは、プッシュ通知のためにAndroid Google Playサービスに依存しています。
Visual Studio で、[ ツール>Android>Android SDK Manager] を選択します。 次に、 Extras フォルダーを 展開します。 適切なボックスをオンにして、次の各 SDK がインストールされていることを確認します。
- Android 2.3 以降
- Google リポジトリ リビジョン 27 以上
- Google Play Services 9.0.2 以降
[ パッケージのインストール] を選択します。 次に、インストールが完了するまで待ちます。
現在必要なライブラリは、 phonegap-plugin-push インストール ドキュメントに記載されています。
Android 上のアプリでプッシュ通知をテストする
アプリを実行し、TodoItem テーブルに項目を挿入することで、プッシュ通知をテストできるようになりました。 同じバックエンドを使用している限り、同じデバイスまたは 2 つ目のデバイスからテストできます。 次のいずれかの方法で Android プラットフォームで Cordova アプリをテストします。
物理デバイスの場合: USB ケーブルを使用して Android デバイスを開発用コンピューターに接続します。 Google Android Emulator の代わりに、[デバイス] を選択します。 Visual Studio によってアプリケーションがデバイスにデプロイされ、アプリケーションが実行されます。 その後、デバイス上のアプリケーションを操作できます。
Mobizen などの画面共有アプリケーションは、Android アプリケーションの開発に役立つ場合があります。 Mobizen は、Android 画面を PC 上の Web ブラウザーに投影します。
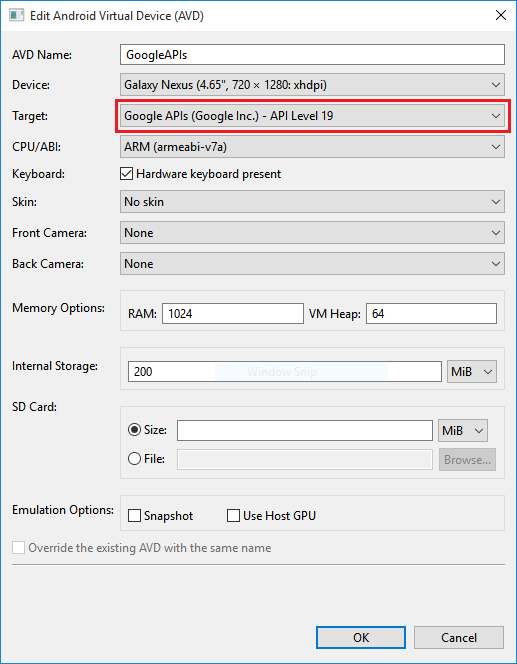
Android エミュレーターの場合: エミュレーターを使用する場合は、追加の構成手順が必要です。
Android 仮想デバイス (AVD) マネージャーに示すように、Google API がターゲットとして設定されている仮想デバイスにデプロイしていることを確認します。

より高速な x86 エミュレーターを使用する場合は、 HAXM ドライバーをインストールし、それを使用するようにエミュレーターを構成します。
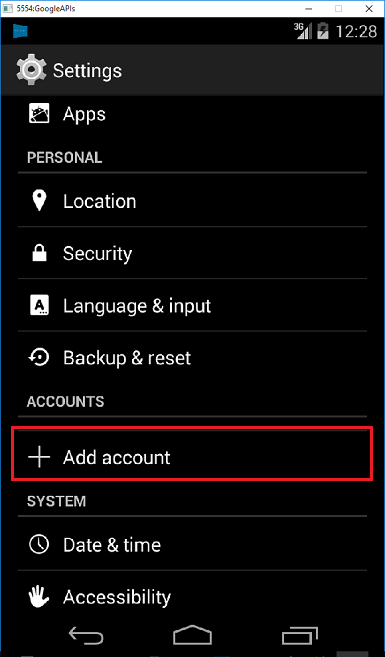
[Apps>Settings>Add account] を選択して、Android デバイスに Google アカウントを追加します。 その後、プロンプトに従います。

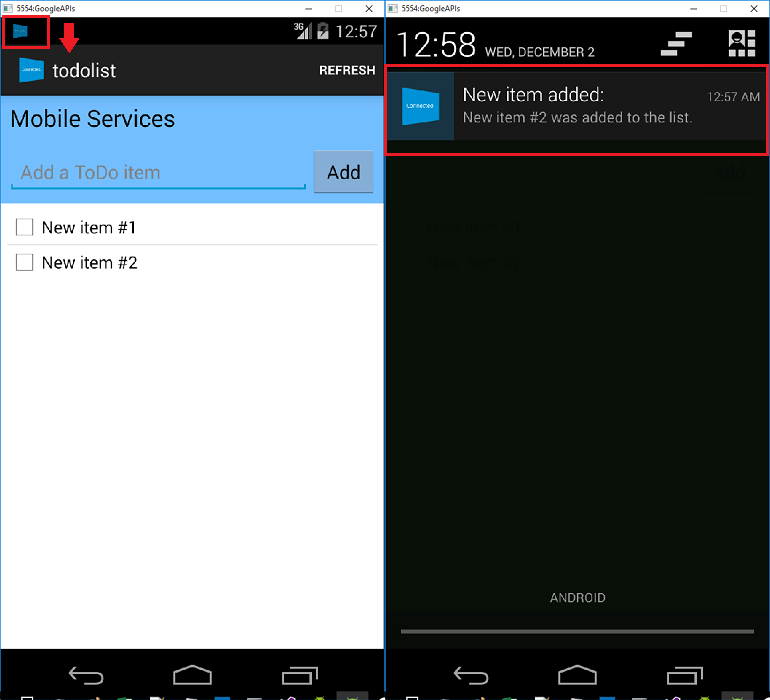
前と同様に todolist アプリを実行し、新しい todo 項目を挿入します。 今回は、通知領域に通知アイコンが表示されます。 通知ドロワーを開いて、通知の全文を表示できます。

(省略可能)iOS での構成と実行
このセクションでは、iOS デバイスで Cordova プロジェクトを実行します。 iOS デバイスを使用していない場合は、このセクションをスキップできます。
Mac またはクラウド サービスに iOS リモート ビルド エージェントをインストールして実行する
Visual Studio を使用して iOS で Cordova アプリを実行する前に、 iOS セットアップ ガイド の手順に従ってリモート ビルド エージェントをインストールして実行します。
iOS 用のアプリをビルドできることを確認します。 セットアップ ガイドの手順は、Visual Studio から iOS 用アプリをビルドするために必要です。 Mac をお持ちでない場合は、MacInCloud などのサービスでリモート ビルド エージェントを使用して iOS 用にビルドできます。 詳細については、「 クラウドで iOS アプリを実行する」を参照してください。
注
iOS でプッシュ プラグインを使用するには、Xcode 7 以上が必要です。
アプリ ID として使用する ID を見つける
プッシュ通知用にアプリを登録する前に、Cordova アプリで config.xml を開き、ウィジェット要素で id 属性値を見つけて、後で使用できるようにコピーします。 次の XML では、ID は io.cordova.myapp7777777。
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
後で、Apple の開発者ポータルでアプリ ID を作成するときに、この識別子を使用します。 開発者ポータルで別のアプリ ID を作成する場合は、このチュートリアルの後半で追加の手順を実行する必要があります。 ウィジェット要素の ID は、開発者ポータルのアプリ ID と一致している必要があります。
Apple の開発者ポータルでプッシュ通知用にアプリを登録する
- アプリのアプリ ID を登録します。 明示的なアプリ ID (ワイルドカード アプリ ID ではなく) を作成し、 バンドル ID には Xcode クイック スタート プロジェクトにある正確なバンドル ID を使用します。 また、[ プッシュ通知 ] オプションを選択することも重要です。
- 次 に、プッシュ通知の構成を準備するには、"開発" または "配布" SSL 証明書を作成します。
プッシュ通知を送信するように Azure を構成する
- Mac で、 キーチェーン アクセスを起動します。 左側のナビゲーション バーの [ カテゴリ] で、[ 個人用証明書] を開きます。 前のセクションでダウンロードした SSL 証明書を見つけて、その内容を開示します。 証明書のみを選択します (秘密キーは選択しないでください)。 次 に、エクスポートします。
- Azure portal で、すべてを参照>App Services を選択します。 次に、Mobile Apps バックエンドを選択します。
- 設定でApp Service プッシュを選択します。 次に、通知ハブ名を選択します。
- Apple Push Notification Services>Upload Certificate に移動します。 正しい モード を選択して 、.p12 ファイルをアップロードします (以前のクライアント SSL 証明書が運用環境かサンドボックスかに応じて異なります)。 変更を保存します。
これで、iOS でプッシュ通知を操作するようにサービスが構成されました。
アプリ ID が Cordova アプリと一致することを確認する
Apple Developer Account で作成したアプリ ID が、config.xml ファイル内のウィジェット要素の ID と既に一致している場合は、この手順をスキップできます。 ただし、ID が一致しない場合は、次の手順を実行します。
- プロジェクトから platforms フォルダーを削除します。
- プロジェクトから plugins フォルダーを削除します。
- プロジェクトから node_modules フォルダーを削除します。
- apple 開発者アカウントで作成したアプリ ID を使用するように、config.xml ファイル内のウィジェット要素の id 属性を更新します。
- プロジェクトをリビルドします。
iOS アプリでプッシュ通知をテストする
Visual Studio で、 iOS がデプロイ ターゲットとして選択されていることを確認します。 次に、[ デバイス ] を選択して、接続されている iOS デバイスでプッシュ通知を実行します。
iTunes を使用して PC に接続されている iOS デバイスでプッシュ通知を実行できます。 iOS シミュレーターはプッシュ通知をサポートしていません。
Visual Studio で [実行 ] ボタンまたは F5 キーを押してプロジェクトをビルドし、iOS デバイスでアプリを起動します。 次に、[ OK] を 選択してプッシュ通知を受け入れます。
注
アプリは、最初の実行時にプッシュ通知の確認を要求します。
アプリでタスクを入力し、プラス (+) アイコンを選択します。
通知が受信されたことを確認します。 次に、[ OK] を 選択して通知を閉じます。
(省略可能)Windows で構成して実行する
このセクションでは、Windows 10 デバイスで Apache Cordova アプリ プロジェクトを実行する方法について説明します (PhoneGap プッシュ プラグインは Windows 10 でサポートされています)。 Windows デバイスを使用していない場合は、このセクションをスキップできます。
WNS でプッシュ通知用に Windows アプリを登録する
Visual Studio で [ストア] オプションを使用するには、ソリューション プラットフォームの一覧から Windows ターゲット ( Windows-x64 や Windows-x86 など) を選択します。 (プッシュ通知には Windows-AnyCPU を使用しないでください)。)
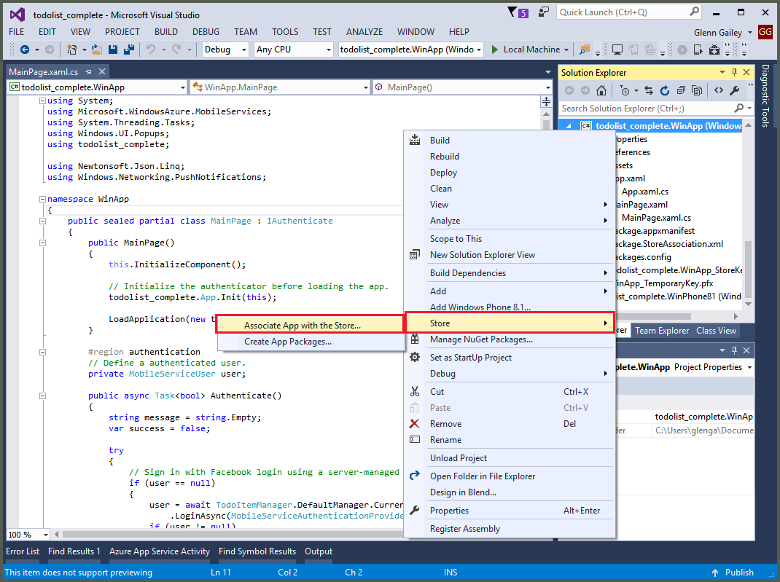
Visual Studio ソリューション エクスプローラーで、Windows ストア アプリ プロジェクトを右クリックします。 次に、[ストア] > [アプリとストアの関連付け] を選択します。

ウィザードで、[ 次へ] を選択します。 次に、Microsoft アカウントでサインインします。 [ 新しいアプリ名を予約する] で、アプリの名前を入力し、[ 予約] を選択します。
アプリの登録が正常に作成されたら、新しいアプリ名を選択します。 [ 次へ] を選択し、[ 関連付け] を選択します。 このプロセスにより、必要な Windows ストア登録情報がアプリケーション マニフェストに追加されます。
前に Windows ストア アプリ用に作成したのと同じ登録を使用して、Windows Phone ストア アプリ プロジェクトに対して手順 1 と 3 を繰り返します。
Windows デベロッパー センターに移動し、Microsoft アカウントでサインインします。 [ マイ アプリ] で、新しいアプリの登録を選択します。 次に、 Services>Push 通知を展開します。
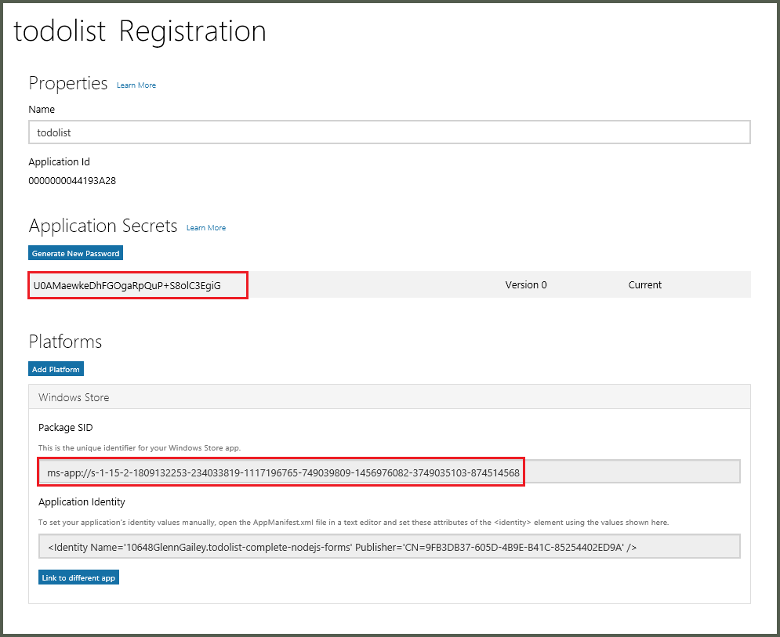
[ プッシュ通知 ] ページの [Windows プッシュ通知サービス (WNS)] と [Microsoft Azure Mobile Apps] で、[ Live Services サイト] を選択します。 パッケージ SID の値とアプリケーション シークレットの現在の値を書き留めます。

重要
アプリケーション シークレットとパッケージ SID は、重要なセキュリティ資格情報です。 これらの値を他のユーザーと共有したり、アプリに配布したりしないでください。
WNS の通知ハブを構成する
Azure portal で、すべてを参照>App Services を選択します。 次に、Mobile Apps バックエンドを選択します。 設定でApp Service プッシュを選択します。 次に、通知ハブ名を選択します。
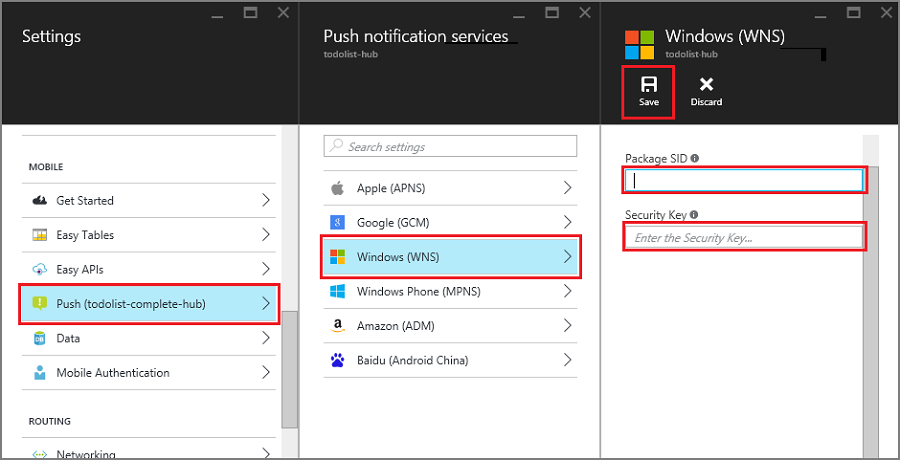
Windows (WNS) に移動します。 次に、Live Services サイトから取得したセキュリティ キー(クライアント シークレット)とパッケージ SID を入力します。 次に「保存」を選択してください。

これで、WNS を使用してプッシュ通知を送信するようにバックエンドが構成されました。
Windows プッシュ通知をサポートするように Cordova アプリを構成する
config.xmlを右クリックして、構成デザイナーを開きます。 次に、[ ビュー デザイナー] を選択します。 次に、[Windows] タブを選択し、[Windows ターゲット バージョン] で [Windows 10] を選択します。
既定の (デバッグ) ビルドでプッシュ通知をサポートするには、 build.json ファイルを開きます。 次に、"リリース" 構成をデバッグ構成にコピーします。
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
更新後、 build.json ファイルには次のコードが含まれている必要があります。
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
アプリをビルドし、エラーがないことを確認します。 これで、クライアント アプリが Mobile Apps バックエンドからの通知に登録されます。 ソリューション内のすべての Windows プロジェクトについて、このセクションを繰り返します。
Windows アプリでプッシュ通知をテストする
Visual Studio で、 Windows-x64 や Windows-x86 などの展開 ターゲットとして Windows プラットフォームが選択されていることを確認します。 Visual Studio をホストしている Windows 10 PC でアプリを実行するには、[ ローカル コンピューター] を選択します。
[ 実行 ] ボタンを選択してプロジェクトをビルドし、アプリを起動します。
アプリで、新しい todoitem の名前を入力し、プラス (+) アイコンを選択して追加します。
アイテムが追加されたときに通知が受信されることを確認します。
次のステップ
- プッシュ通知の詳細については、 Notification Hubs に関するページを参照してください。
- まだ行っていない場合は、Apache Cordova アプリに 認証を追加 してチュートリアルを続行します。
次の SDK の使用方法について説明します。