コンポーネントとしての Web テンプレート
Web テンプレートを作成して Web ページ内のコンポーネントとして使用すると、作成者はこれらの再利用できるコンポーネントを使用し、要件を満たすパラメータを提供できるようになります。
開発者は、Web テンプレートを作成して、Web ページの設計時に作成者が構成できる特定の機能を提供できます。
たとえば、次のコンポーネント (およびその他) を、デザイン スタジオで構成可能な Web テンプレート コンポーネントとして作成できます。
- 地図付きの場所リスト
- カルーセル表示
- 画像またはビデオのギャラリー
コンポーネントを Web ページに追加するには、Web 用 Visual Studio Code を使用してページを編集し、ページのコピーに Liquid インクルード オブジェクトを追加します。
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
例:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Web テンプレート コンポーネントの作成
作成者がパラメータを渡せる Web テンプレート コンポーネントを作成するには、{% manifest %} タグを Web テンプレートに追加する必要があります。 マニフェスト セクションでは、Web テンプレート コードに渡して使用するように構成できるパラメーターについて説明します。
マニフェストは、デザイン スタジオに表示される Web テンプレートのプロパティ (タイプ、表示名、説明、テーブル、パラメーター) を定義する JSON オブジェクトです。 これらの Web テンプレート プロパティを使用すると、プロの開発者とローコード編集にある溝を埋めることができます。 パラメーターは開発者がソース コードで使用する変数に関連しており、ローコード作成者はその値を構成できます。
マニフェストのサポートされるプロパティ
| マニフェスト プロパティ | プロパティ |
|---|---|
| タイプ | Functionalに設定する必要があります。 機能: デザイン スタジオの コンポーネントの追加 プロセスを通じて、Web テンプレート コンポーネントを追加します。 |
| displayName | デザイン スタジオで表示される Web テンプレート コンポーネントのフレンドリ名。 |
| description | Web テンプレート のコンポーネント説明です。 |
| tables | 作成者は Dataverse テーブルの配列を使用して、データ ワークスペース に直接移動してテーブルの構成とレコードを編集できます。 テーブルは 論理名 を使用して一覧表示する必要があります。 |
| params | 定義されたプロパティのあるパラメーター: ID: は、Web テンプレート コードおよび Liquid インクルード タグで使用される変数と一致します。 displayName: デザイン スタジオのフレンドリ名。 説明: コンポーネントを使用している作成者にコンテキストを提供するにヒントに表示される短いテキスト。 |
例:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
Web テンプレートのコード書き込み
既存のすぐに使える Web テンプレートを拡張する場合は、Web テンプレートのコピーを作成し、そのコピーを拡張してソース コードを保持し、データ損失を防ぐことをお勧めします。
すべてのパラメータは文字列として渡されます。 コードでは、必要に応じてパラメーター値を目的の型に変換することをお勧めします。 パラメーターの変換は、Liquid フィルター を使用して実行できます。
例:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
Web ページ上で Web テンプレート コンポーネントを構成する
Web テンプレート コンポーネント (マニフェスト セクションを含む) が作成されたら、対応する Liquid 参照を Web ページのコピーに追加できます (Web 用 Visual Studio Code、Visual Studio Code、ポータル管理アプリ、またはその他のメソッドを使用) は、次の例に示すように、さまざまなパラメーターを渡します。
{% include 'webTemplateName' name: 'Topics' count:'4' %}
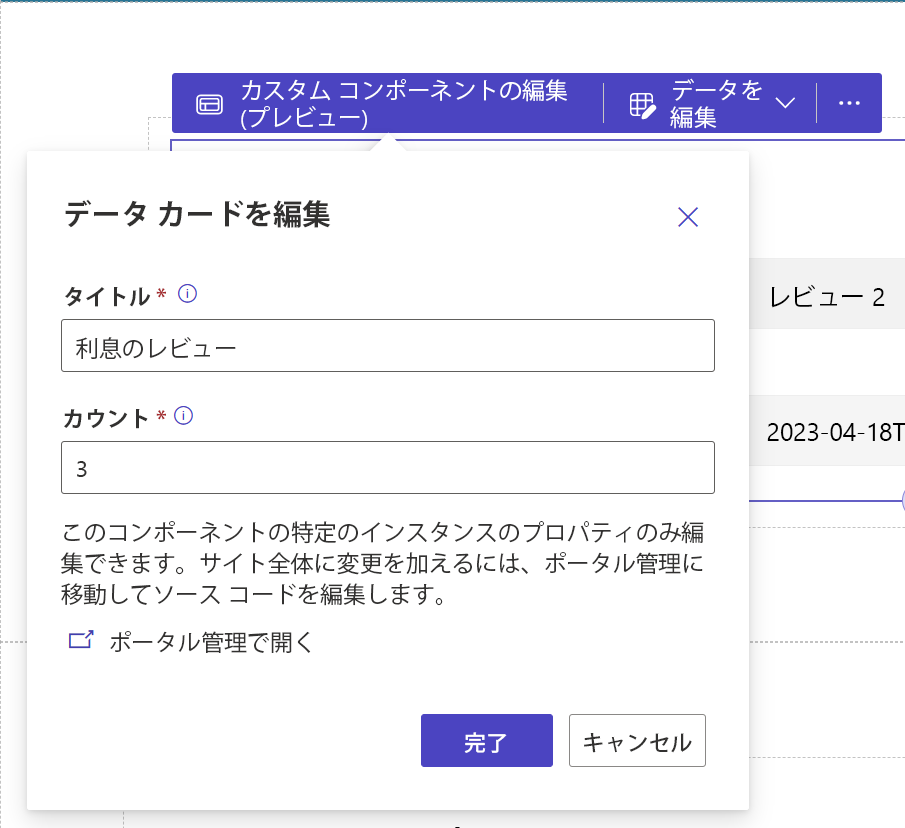
パラメーターはデザイン スタジオで直接設定できます。 このようにして、プロの開発者は、ローコード作成者がデザイン スタジオを使用して構成できる Web テンプレートを使用して高度なコンポーネントを構築できます。

制限事項と既知の問題
Web テンプレート コンポーネントを他の Web テンプレート コンポーネントにネストすることはサポートされていません。