Web テンプレート コンポーネントの作成方法
Web テンプレート コンポーネントを作成すると、使用する特定のインスタンスごとにカスタマイズできる、構成と繰り返しが可能なコンポーネントを構築できます。
このハウツーで学習する内容は次のとおりです。
- マニフェストを定義し、Web テンプレート コンポーネントに渡すパラメーターを指定する
- Web テンプレート コンポーネントの作成
- Web ページに Web テンプレート コンポーネントを追加する
- デザイン スタジオでパラメータを構成する
前提条件
- Power Pages サブスクリプションまたは試用版。 ここで Power Pages 試用版を取得します。
- Power Pages サイトが作成されています。 Power Pages サイトを作成します。
Web テンプレート コンポーネントの作成
以下の手順では、レビューを表示するボタンが付いたカード レイアウト形式の Microsoft Dataverse テーブルからのフィードバック レコードを表示する Web テンプレート コンポーネントを作成します。 構成できるカードの数を定義できます。
Web テンプレート コンポーネントで使用する Dataverse テーブルの作成
この例では、プロセス用にレビューという Dataverse テーブルを作成します。 Dataverse テーブルの作成方法の詳細については、データ ワークスペースを使用して Dataverse テーブルを作成および変更する方法を参照してください。 これらの手順を変更して、独自のビジネス プロセスを反映できます。
Power Pages に移動します。
Web テンプレート コンポーネントを追加するサイトを選択し、編集 を選択します。
デザイン スタジオで、データ ワークスペースを選択します。
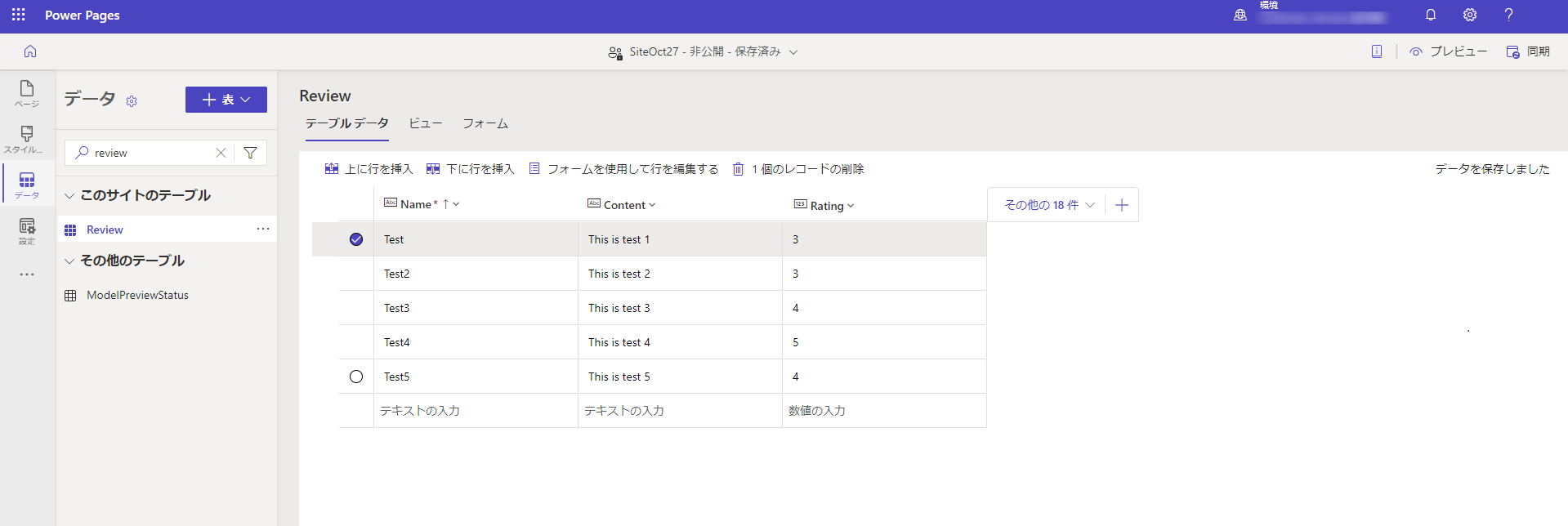
以下のプロパティで、レビュー という Dataverse テーブルを作成します。
チップ
- 次の表は一例です。独自のビジネス プロセスに合わせてテーブルを自由に作成してください。
列名 列のデータ型 件名 テキスト (既存の 名前 列) コンテンツ 複数行テキスト レイティング 整数 (最小値: 1、最大値: 5) 
テーブルにサンプル レコードを追加します。
セキュリティ ワークスペースで、読み取りアクセスを許可するテーブル権限を追加し、適切な Web ロールに割り当てます。
マニフェストを使用して Web テンプレートを作成する
ポータル管理アプリ の コンテンツ セクションで Web テンプレート を選択してから、メイン メニューの 新規 を選択して新しい Web テンプレートを作成します。
名前 の レビュー (または要件を反映する他の値) を入力します。
次のコードをコピーして Web テンプレート レコードの ソース フィールドに貼り付け、
cr54fという接頭辞が付いている値を独自の環境で使用されている接頭辞に置き換えます。{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Web ページに Web テンプレート コンポーネントを追加する
Web テンプレート コンポーネントを作成したら、それを Web ページに追加できます。
Power Pages デザイン スタジオ で、Web テンプレート コンポーネントを追加するページを選択します。
コードの編集 を選択すると、Web ページの Web 用 Visual Studio Code が開きます。
前に作成した Web テンプレートを参照する次の include 文を入力します。名前を独自の Web テンプレートの名前に置き換えることができます。
{% include "reviews" %}CTRL-S を選択して、コードを保存します。 デザイン スタジオに戻り、同期 を選択します。Web ページ上のコンポーネントのプレビューが表示されます。
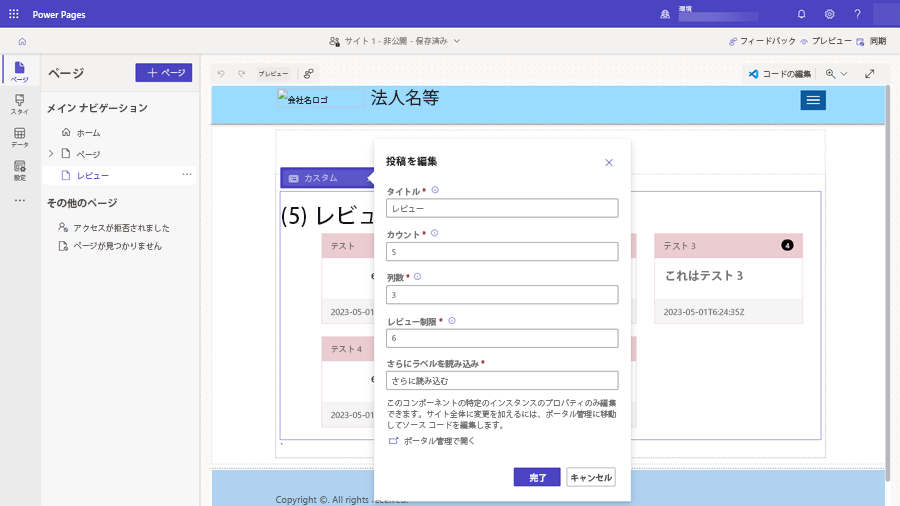
カスタム コンポーネントの編集 を選択すると、上で作成した Web テンプレート コンポーネントのマニフェストで定義されているパラメータを構成できます。

サイトをプレビューしてレイアウトを表示し、デザイン スタジオに戻ってさまざまなレイアウト オプションを試してください。