視覚エフェクトのタイトル、背景、ラベル、凡例をカスタマイズする
適用対象: Power BI Desktop
Power BI サービス
このチュートリアルでは、視覚化をカスタマイズするためのいくつかの方法について説明します。 視覚化をカスタマイズするオプションはとても多いので、それらについて学習する最善の方法は、[書式] ペイン (ペイント ローラー アイコンを選びます) を調べることです。 はじめに、この記事では視覚エフェクトのタイトル、凡例、背景、ラベル、レイヤーをカスタマイズする方法とテーマを追加する方法を説明します。
一部の視覚化についてはカスタマイズできません。 詳細については、完全なリストをご覧ください。
前提条件
Power BI サービスまたは Power BI Desktop
小売りの分析のサンプル レポート
注意
Power BI を使用する同僚とレポートを共有するには、それぞれのユーザーが個別の Power BI Pro ライセンスを持っているか、レポートが Premium 容量に保存されている必要があります。 レポートの共有に関するページをご覧ください。
レポートの視覚エフェクトのタイトルをカスタマイズする
まず、Power BI Desktop にサインインし、小売りの分析のサンプル レポートを開きます。 Power BI サービスで確認するには、レポートを開き、[編集] を選択します。
注意
視覚エフェクトをダッシュボードにピン留めすると、その視覚エフェクトはダッシュボード タイルになります。 タイル自体も、新しいタイトルとサブタイトル、ハイパーリンク、サイズ変更でカスタマイズできます。
小売りの分析のサンプル レポートの [新しいストア] ページに移動します。
"開店月別、チェーン別の開店店舗数" 集合縦棒グラフを選択します。
[視覚化] ウィンドウで絵筆のアイコンを選択し、[全般] を選択し、書式設定のオプションを表示します。
[タイトル] を選択してセクションを展開します。
![[書式] ペインのスクリーンショット。絵筆アイコンと [タイトル] ドロップダウンが赤い四角で囲まれています。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-format-menu.png)
タイトルを変更するには、[テキスト] フィールドに「月別の開店した店舗数」と入力します。
![タイトル テキストが入力された [形式] ウィンドウのスクリーンショット。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-title.png)
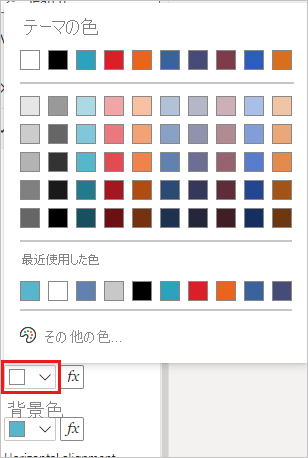
[テキスト色] を白に、[背景色] を青に変更します。
a. ドロップダウンを選び、[テーマの色]、[最近使用した色]、または [その他の色] から色を選びます。

b. ドロップダウンを選択して、色ウィンドウを閉じます。
テキスト サイズを 16 ポイントに増やします。
最後のカスタマイズとして、グラフのタイトルを視覚化の中央に配置します。
![[中央揃え] オプションが選択されている [配置] コントロールのスクリーンショット。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-align.png)
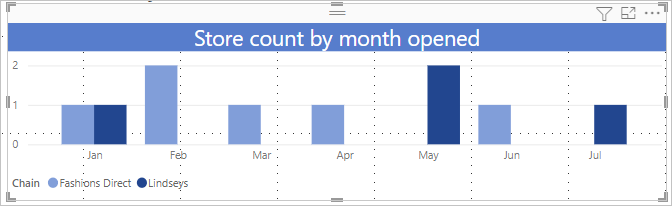
チュートリアルのこの時点で、集合縦棒グラフのタイトルは次のように表示されます。

行った変更を保存して、次のセクションに移動します。
すべての変更を戻す必要がある場合は、[タイトル] カスタマイズ ウィンドウの下部にある [既定値に戻す] を選択します。
![[既定値にリセット] オプションのスクリーンショット。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-revert.png)
視覚エフェクトの背景をカスタマイズする
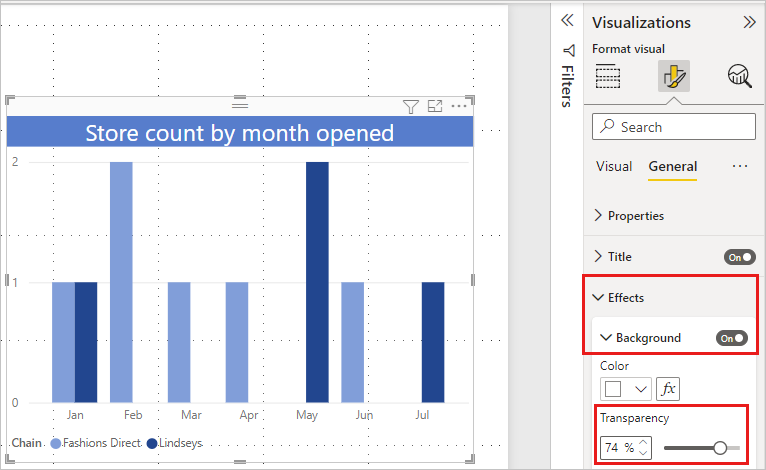
同じ集合縦棒グラフを選択し、[エフェクト]、[背景] オプションの順に展開します。
[背景] スライダーを [オン] にします。
ドロップダウン リストを選択し、灰色を選択します。
[透明度] を [74%] に変更します。
チュートリアルのこの時点で、集合縦棒グラフの背景は次のように表示されます。

行った変更を保存して、次のセクションに移動します。
すべての変更を戻す必要がある場合は、[背景] カスタマイズ ウィンドウの下部にある [既定値に戻す] を選択します。
視覚エフェクトの凡例をカスタマイズする
[概要] レポート ページを開き、"年度別および地域マネージャー別の総売上差異" グラフを選択します。
[視覚化] タブで、絵筆アイコンを選択して、[形式] ウィンドウを開きます。
[凡例] オプションを展開します。 [凡例] と [タイトル] のトグルは、既定で両方とも [オン] です。
[位置] フィールドを使って、凡例を可視化の左側に移動します。
![[凡例] カードのスクリーンショット。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-legends.png)
[タイトル テキスト] フィールドに「Manager」と入力します。
[色] を黒に変更します。
行った変更を保存して、次のセクションに移動します。
すべての変更を戻す必要がある場合は、[凡例] カスタマイズ ウィンドウの下部にある [既定値に戻す] を選択します。
積み上げ視覚エフェクトの合計ラベル数をカスタマイズする
積み上げ視覚エフェクトには、データ ラベルと合計ラベルを表示できます。 積み上げ縦棒グラフでは、データ ラベルによって列の各部分の値が示されます。 合計ラベルには、集計された列全体の合計値が表示されます。
ビジュアルとそのサイズによっては、データ ラベルが表示されないことがあります。 データ ラベルが表示されない場合は、ビジュアルを大きくするか、全画面モードで表示してみてください。
次のビデオで、Rien が積み上げグラフに合計ラベルを追加する操作を見てから、以下の手順に従って自分で試してみてください。
注意
このビデオでは、以前のバージョンの Power BI Desktop または Power BI サービスが使用されている可能性があります。
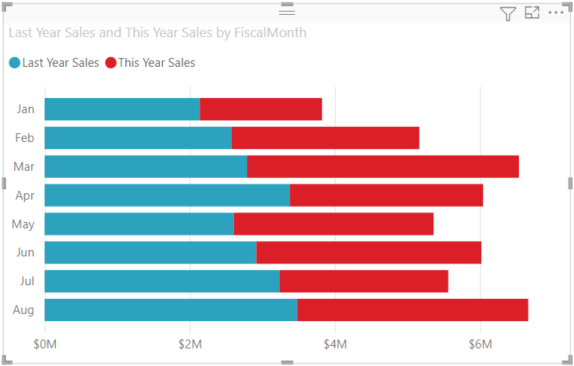
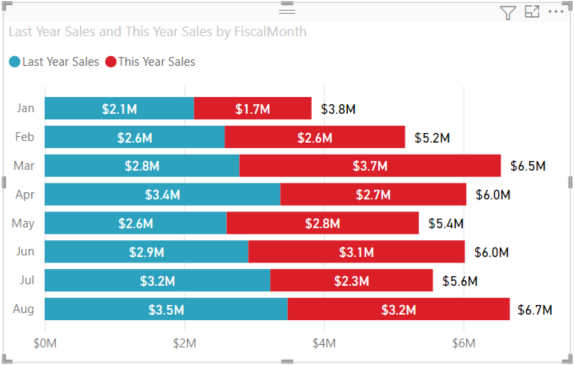
District Monthly Sales レポート ページを開き、Last Year Sales and This Year Sales by FiscalMonth 面グラフを選びます。
[視覚化] タブで
 を選び、この円グラフを積み上げ横棒グラフに変換します。
を選び、この円グラフを積み上げ横棒グラフに変換します。
[視覚化] タブで、ペイント ローラー アイコンを選択して、[形式] ウィンドウを開きます。
[データ ラベル] スライダーを動かして [オン] にします。
[合計ラベル] スライダーを [オン] に移動します。
![[オン] に設定された [合計ラベル] スライダーを示すスクリーンショット。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-totals.png)
必要に応じて、合計ラベルの書式を設定します。 この例では、色を黒に変更し、フォント サイズを大きくし、小数点以下が 1 桁の [百万] 単位で値を表示するようにしました。

レイヤーの順序をカスタマイズする
レポート内のビジュアルおよび図形のレイヤー化の順序を変更します。 レイヤーの順序によって、選択したときに前面に表示されるオブジェクトが決まります。 レポート キャンバス上でオブジェクトを選択すると、常にアクティブになり、最上位レイヤーに移動されます。 ビジュアルの場合は、これにより、選択したビジュアルの操作が容易になります。 ただし、図形と背景については、誤って選んでレポートの視覚エフェクトを覆ったり隠したりすることがないように、それらを最下部のレイヤーに固定することをお勧めします。
レイヤー化コントロールは、Power BI サービス、Power BI Desktop、モバイル、レポート サーバーで使用できます。 この記事では、Power BI サービスでレイヤーの順序の動作を変更する方法について説明します。
このビデオで、Rien がレイヤー順序の動作を変更する操作を見てから、以下の手順に従って自分で試してみてください。
注意
このビデオでは、以前のバージョンの Power BI Desktop または Power BI サービスが使用されている可能性があります。
黄色の正符号を選択して、新しいレポート ページを追加します。
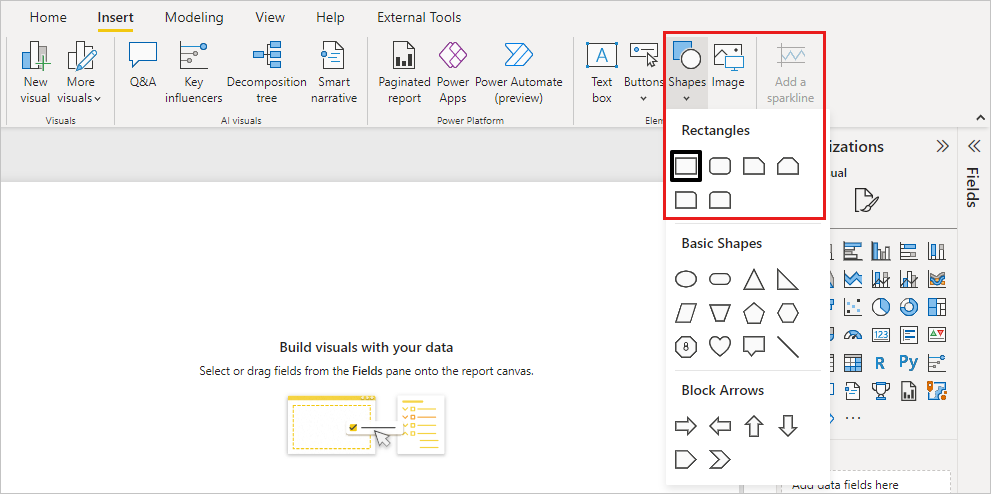
キャンバスに図形を追加します。 ここでは、緑色の四角形を追加しました。

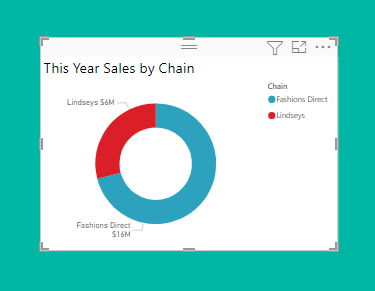
レポート内の別のページから、ビジュアルをコピーして貼り付けます。

2 つのレイヤーを用意できたので、円グラフを選んでから、背景を選んでみてください。
- 円グラフを選択すると、Power BI によってそのオブジェクトがアクティブにされ、ヘッダー メニューが表示されます。
- 四角形を選択すると、Power BI によってそのオブジェクトがアクティブにされ、前面に移動されます。ここで、円グラフが覆い隠されます。
この既定の動作を変更することができます。
円グラフを選択し、[書式設定] ペインを開きます。 [全般]、[プロパティ]、[詳細オプション] の順に選択し、[レイヤーの順序を維持する] トグルを [オン] に切り替えます。
![新しいレポート ページと、オンに設定されている [Maintain layer order]\(レイヤーの順序を維持する\) のスクリーンショット。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-maintain-layer.png)
[表示] メニューと [選択] を開きます。 [選択ウィンドウ] の [レイヤーの順序] タブでは、レイヤーの順序を確認し、設定することができます。
![[選択ウィンドウ] オプションを [オン] に切り替えた [表示] メニューを示すスクリーンショット。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-view-menu.png)
円グラフを選び、Ctrl キーを押しながら四角形を選びます。 次に、[書式]、[グループ]、[グループ] の順に選択します。 これで、両方の項目がグループ化されます。
![コンテキスト メニューを開き、[グループ] オプションを選んだ状態の視覚エフェクトルと図形を示すスクリーンショット。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-group-layer.png)
[選択項目] ペインを展開します。 [レイヤーの順序] は次のようになります。
![[選択ウィンドウ] の [レイヤーの順序] タブを示すスクリーンショット。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-layer-order.png)
レポートの変更を保存し、[読み取り] ビューに切り替えます。
視覚エフェクトと図形をグループ化したら、図形を選んで背景のままにすることができます。 [選択ウィンドウ] を開いたままにしておくと、どのレイヤーにフォーカスがあるかを確認できます。 レイヤーを選ぶ間にキャンバスを選ぶと、グループ レイヤーがアクティブになり、レイヤーの順序が維持されることに注目してください。 この動作の詳細については、「グループ内のビジュアルの選択」を参照してください。
テーマを使用して色をカスタマイズする
レポートのテーマを使って、レポート全体にデザインの変更を適用することができます。 たとえば、コーポレート カラーを使った配色の変更、アイコン セットの変更、新しい既定の視覚エフェクト書式の適用などです。 レポートのテーマを適用すると、お使いのレポートのすべてのビジュアルで、ご自身が選択したテーマの色と書式設定が使用されます。
レポートにテーマを適用するには、[表示] メニューを選び、[テーマ] ドロップダウンを開きます。 テーマを選択します。 次のレポートでは、 [太陽] のテーマが使用されています。
![黄色、オレンジ、赤の [太陽] のテーマを使ったレポート。](media/power-bi-visualization-customize-title-background-and-legend/power-bi-theme.png)
カスタマイズ可能な視覚化の種類
各視覚化の種類に使用できるカスタマイズ オプションの一覧を次に示します。
| 視覚化 | タイトル | 背景 | 凡例 | 合計ラベル |
|---|---|---|---|---|
| 領域 | はい | イエス | イエス | はい |
| 横棒 | はい | イエス | イエス | はい |
| カード | はい | はい | なし | 該当なし |
| 複数行カード | はい | はい | なし | 該当なし |
| 列 | はい | イエス | イエス | はい |
| 複合 | はい | イエス | イエス | はい |
| ドーナツ | はい | イエス | はい | 該当なし |
| 塗り分け地図 | はい | イエス | はい | 該当なし |
| じょうごグラフ | はい | はい | なし | 該当なし |
| ゲージ | はい | はい | なし | 該当なし |
| Key Influencer(主要なインフルエンサー) | はい | はい | なし | 該当なし |
| KPI | はい | はい | なし | 該当なし |
| 折れ線 | はい | イエス | はい | 該当なし |
| マップ | はい | イエス | はい | 該当なし |
| マップ: Azure Map | はい | イエス | はい | 該当なし |
| Matrix | はい | はい | 該当なし | はい |
| Pie | はい | イエス | はい | 該当なし |
| Q&A | はい | はい | なし | 該当なし |
| 散布 | はい | イエス | はい | 該当なし |
| 図形 | はい | イエス | はい | 該当なし |
| スライサー | はい | はい | なし | 該当なし |
| テーブル | はい | はい | 該当なし | はい |
| テキストボックス | いいえ | イエス | なし | 該当なし |
| ツリーマップ | はい | イエス | はい | 該当なし |
| ウォーターフォール | はい | イエス | はい | 該当なし |
関連するコンテンツ
他にわからないことがある場合は、 Power BI コミュニティを利用してください。