チュートリアル:R を利用した Power BI 視覚エフェクトを作成する
開発者は、Power BI の独自の視覚化を作成できます。 これらの視覚化は、自分で、組織で、またはサードパーティで使用できます。
この記事は、Power BI に R を利用したビジュアルを作成するための詳細な手順です。
このチュートリアルで学習する内容は次のとおりです。
- R を利用した視覚エフェクトを作成する
- Power BI Desktop で R スクリプトを編集する
- ビジュアルの依存関係ファイルにライブラリを追加する
- 静的プロパティを追加する
前提条件
- Power BI Pro アカウント。 開始する前に、無料試用版にサインアップしてください。
- R エンジン。 「Microsoft R オープン ダウンロード ページ」や CRAN Repository など、さまざまな場所から無料でダウンロードできます。 詳細については、「R を使用した Power BI ビジュアルの作成」をご覧ください。
- Power BI Desktop。
- Windows ユーザーの場合は Windows PowerShell バージョン 4 以降、OSX ユーザーの場合はターミナル。
はじめに
ビジュアルのサンプル データを準備します。 次の値を Excel データベースまたは .csv ファイルに保存して、Power BI Desktop にインポートできます。
MonthNo 合計ユニット数 1 2303 2 2319 3 1732 4 1615 5 1427 6 2253 7 1147 8 1515 9 2516 10 3131 11 3170 12 2762 ビジュアルを作成するには、PowerShell またはターミナルを開き、次のコマンドを実行します。
pbiviz new rVisualSample -t rvisualこのコマンドを使って、rVisualSample ビジュアル用に新しいフォルダーを作成します。 構造は、
rvisualテンプレートに基づいて作成されます。 ビジュアルのルート フォルダーに script.r という名前のファイルが作成されます。 このファイルには、ビジュアルのレンダリング時にイメージを生成するために実行される R スクリプトが保持されます。 Power BI Desktop で R スクリプトを作成できます。新しく作成した
rVisualSampleディレクトリから、次のコマンドを実行します。pbiviz startPower BI Desktop で、 [R スクリプト ビジュアル] を選択します。

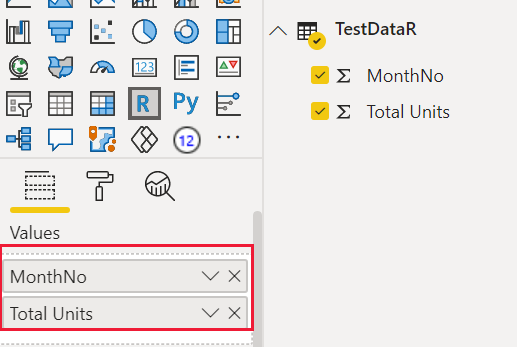
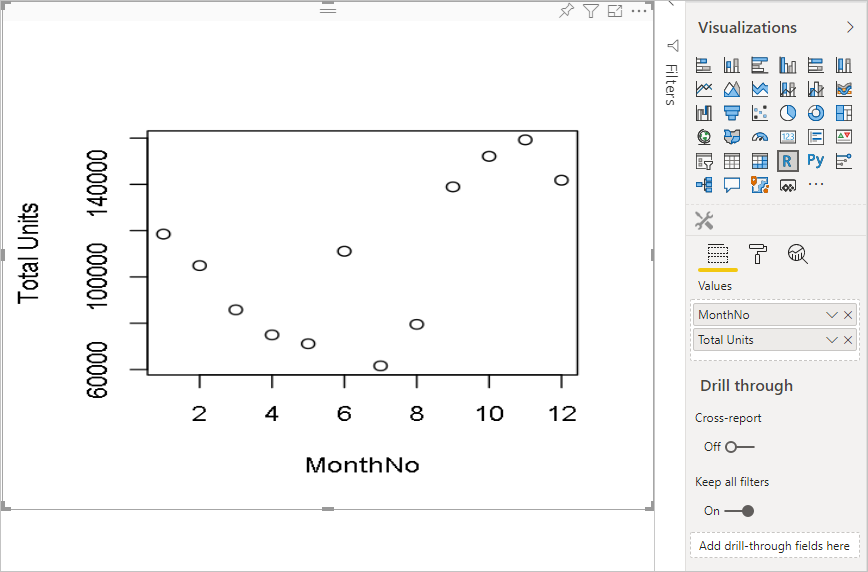
ビジュアルの [値] に MonthNo と合計ユニット数をドラッグして、開発者向けビジュアルにデータを割り当てます。

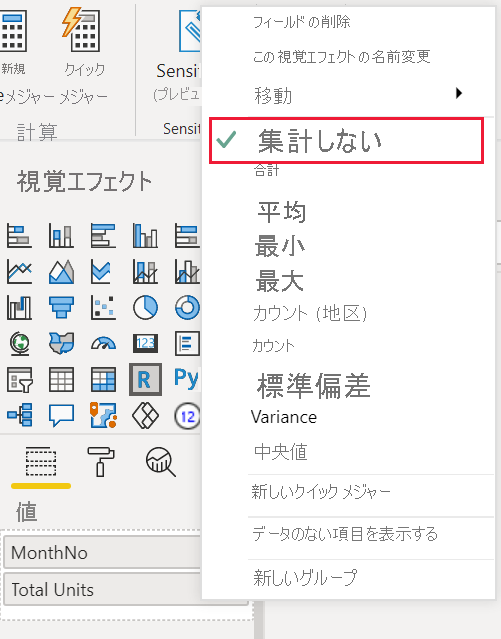
合計ユニット数の集計の種類を [集計しない] に設定します。

Power BI Desktop の R スクリプト エディターで、以下を入力します。
plot(dataset)このコマンドでは、セマンティック モデル内の値を入力として使用して散布図が作成されます。
[スクリプトの実行] アイコンを選択して、結果を確認します。

R スクリプトの編集
R スクリプトを変更して、他の種類のビジュアルを作成できます。 折れ線グラフを作成しましょう。
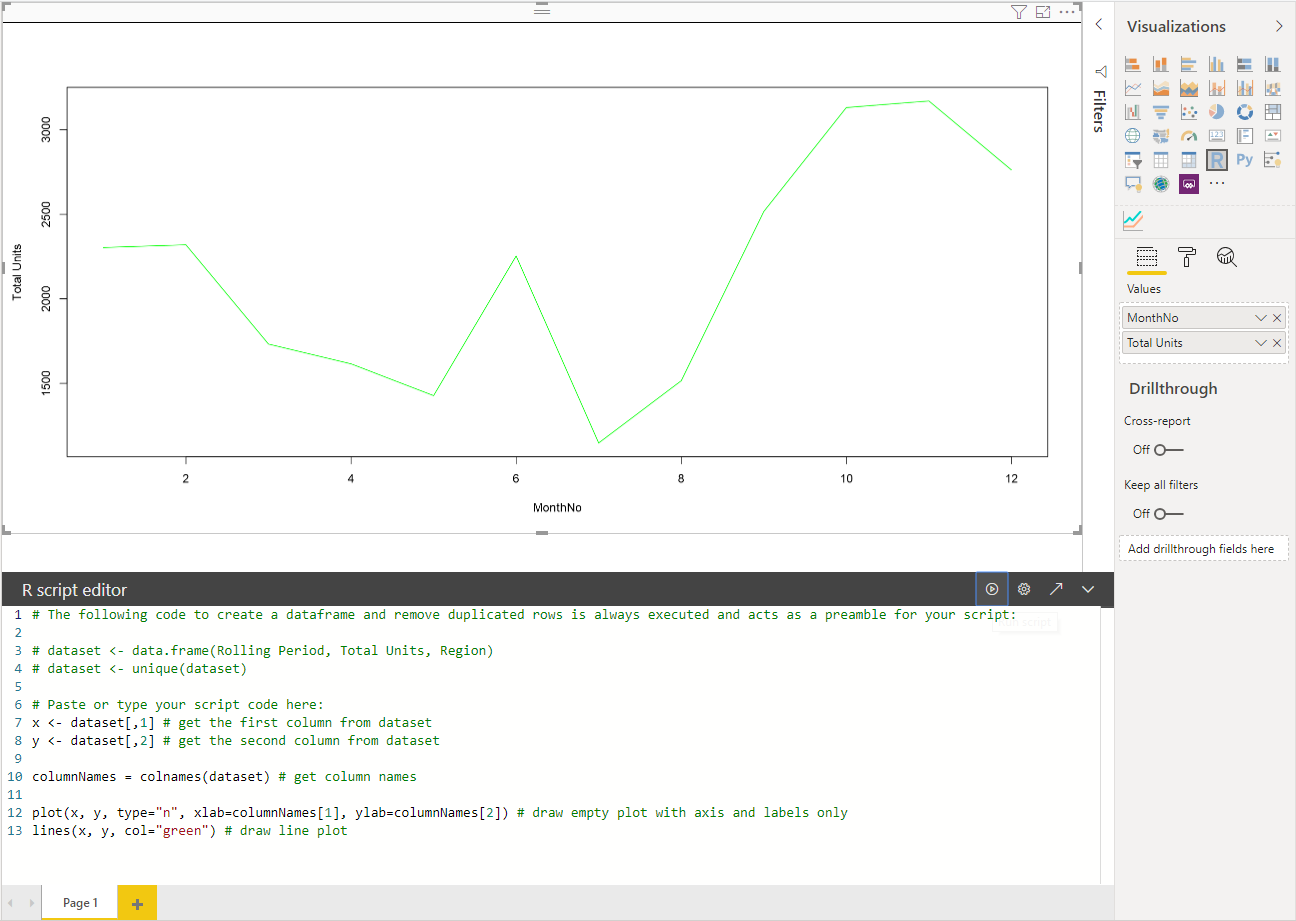
次の R コードを R スクリプト エディターに貼り付けます。
x <- dataset[,1] # get the first column from semantic model y <- dataset[,2] # get the second column from semantic model columnNames = colnames(dataset) # get column names plot(x, y, type="n", xlab=columnNames[1], ylab=columnNames[2]) # draw empty plot with axis and labels only lines(x, y, col="green") # draw line plot[スクリプトの実行] アイコンを選択して、結果を確認します。

R スクリプトの準備ができたら、ビジュアル プロジェクトのルート ディレクトリにある
script.rファイルにコピーします。capabilities.json ファイルで、
dataRoles:nameをdataset に変更し、dataViewMappings入力を dataset に設定します。{ "dataRoles": [ { "displayName": "Values", "kind": "GroupingOrMeasure", "name": "dataset" } ], "dataViewMappings": [ { "scriptResult": { "dataInput": { "table": { "rows": { "select": [ { "for": { "in": "dataset" } } ], "dataReductionAlgorithm": { "top": {} } } } }, ... } } ], }src/visual.ts ファイルに、画像のサイズ変更をサポートする次のコードを追加します。
public onResizing(finalViewport: IViewport): void { this.imageDiv.style.height = finalViewport.height + "px"; this.imageDiv.style.width = finalViewport.width + "px"; this.imageElement.style.height = finalViewport.height + "px"; this.imageElement.style.width = finalViewport.width + "px"; }
視覚化パッケージにライブラリを追加する
corrplot パッケージを使って、相関マトリックスのグラフィカルな表示を作成します。 corrplot の詳細については、「corrplot パッケージの概要」を参照してください。
corrplotライブラリの依存関係をdependencies.jsonファイルに追加します。 ファイルの内容の例を次に示します。{ "cranPackages": [ { "name": "corrplot", "displayName": "corrplot", "url": "https://cran.r-project.org/web/packages/corrplot/" } ] }これで、
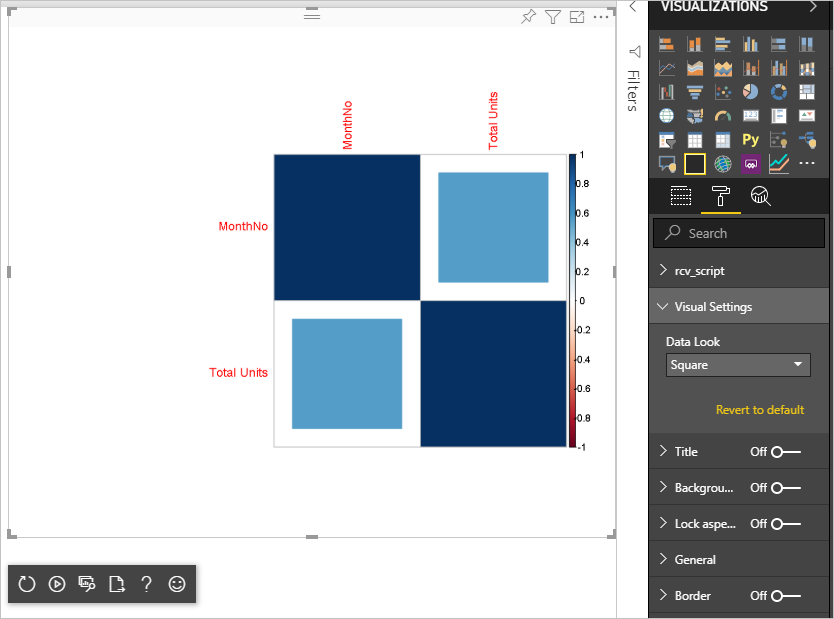
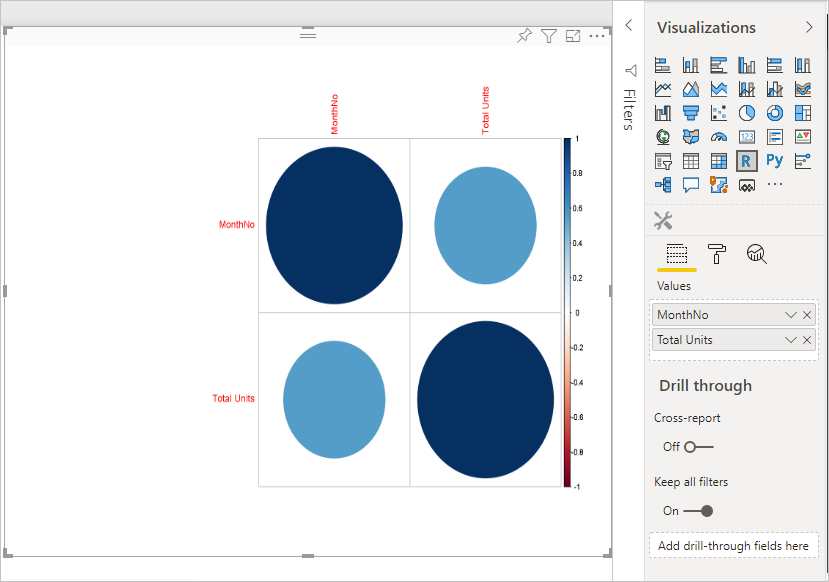
script.rファイル内の corrplot パッケージの使用を開始できます。library(corrplot) corr <- cor(dataset) corrplot(corr, method="circle", order = "hclust")corrplotパッケージを使用した結果は、次の例のようになります。
プロパティ ペインに静的プロパティを追加する
基本の corrplot ビジュアルを作成したので、プロパティ ペインにプロパティを追加して、ユーザーがビジュアルの外観を変更できるようにしましょう。
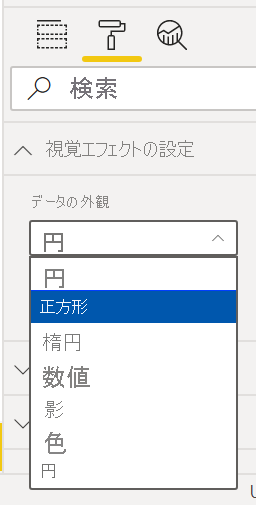
method 引数を使用して、データ ポイントの形状を構成します。 既定のスクリプトでは、円が使用されます。 視覚エフェクトを変更して、ユーザーが複数のオプションから選択できるようにします。
capabilities.json ファイルで settings という名前の
objectを定義し、次のプロパティを指定します。"settings": { "properties": { "method": { "type": { "enumeration": [ { "value": "circle" }, { "value": "square" }, { "value": "ellipse" }, { "value": "number" }, { "value": "shade" }, { "value": "color" }, { "value": "pie" } ] } } } }src/settings.ts ファイルを開きます。 次のコード ボックスに示すように、パブリック プロパティ
method、name、displayName、slicesを使用してVisualCardSettingsクラスを作成します。import ItemDropdown = formattingSettings.ItemDropdown; const methodOptions = [ { displayName: "Circle", value: "circle" }, { displayName: "Square", value: "square" }, { displayName: "Ellipse", value: "ellipse" }, { displayName: "Number", value: "number" }, { displayName: "Shade", value: "shade" }, { displayName: "Color", value: "color" }, { displayName: "Pie", value: "pie" } ] class VisualCardSettings extends FormattingSettingsCard { method: FormattingSettingsSlice = new ItemDropdown({ name: "method", displayName: "Method", items: methodOptions, value: methodOptions[0] }); name: string = "settings"; displayName: string = "Settings"; slices: Array<FormattingSettingsSlice> = [this.method]; }これらの手順の後、視覚エフェクトのプロパティを変更できます。

最後に、R スクリプトには既定のプロパティが必要です。 ユーザーがプロパティ値 (この場合は図形設定) を変更しない場合、この値がビジュアルによって使用されます。
プロパティの R ランタイム変数の名前付け規則は
<objectname>_<propertyname>です。この場合はsettings_methodです。次の R スクリプトを実行します。
library(corrplot) corr <- cor(dataset) if (!exists("settings_method")) { settings_method = "circle"; } corrplot(corr, method=settings_method, order = "hclust")
ビジュアルをパッケージ化してインポートする
ビジュアルをパッケージ化して、任意の Power BI レポートにインポートできるようになりました。
displayName、supportUrl、description、作成者のnameとemail、その他の重要な情報をpbivis.jsonファイルに入力します。視覚化ペインのビジュアルのアイコンを変更する場合は、assets フォルダー内の icon.png ファイルを置き換えます。
ビジュアルのルート ディレクトリから、以下を実行します。
pbiviz packageビジュアルのパッケージ化の詳細については、「カスタム ビジュアルのパッケージ化」を参照してください
ビジュアルの pbiviz ファイルを任意の Power BI レポートにインポートします。 これを行う方法については、「ローカル コンピューターから Power BI に視覚化ファイルをインポートする」を参照してください。
最終的な視覚エフェクトは、次の例のようになります。