モデル駆動型アプリのフォーム用タブのプロパティの概要
この記事では、クラシック フォーム エディターについて説明します。 最新のフォーム デザイナーを使用して、モデル駆動型アプリ フォームのタブを追加および編集することをお勧めします。 詳細情報: フォームでタブを追加、構成、移動、削除する
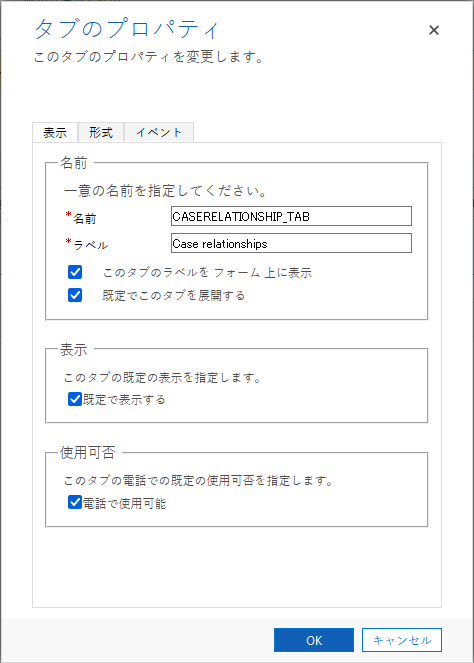
これらは、クラシック フォーム デザイナーを使用してフォーム上のタブを使用するときに構成できるプロパティです。 次の表に、フォーム上のタブに設定できるプロパティを示します:
| タブ | プロパティ | 説明 |
|---|---|---|
| 表示 | 名前 | 必須: スクリプト内でタブが参照されたとき使用される一意の名前。 名前には、英数字とアンダースコアのみを使用できます。 |
| ラベル | 必須: ユーザーに表示されるタブのローカライズ可能なラベル。 | |
| このタブのラベルをフォーム上に表示 | ラベルが表示されたら、ユーザーはラベルを選択して、タブを展開したり折りたたんだりすることもできます。 ラベルを表示するかどうかを選択します。 | |
| 既定でこのタブを展開する | フォーム スクリプトを使用するか、ラベルを選択して、タブの状態を展開または折りたたみに切り替えることができます。 タブの既定の状態を選択します。 | |
| 既定で表示 | タブの表示は任意で、スクリプトを使用して管理します。 タブが表示されるようにするかどうかを選択します。 詳細情報: 表示オプション | |
| 使用可否 | タブを電話で使用できるようにするかどうかを選択します。 | |
| 形式 | レイアウト | タブには最大 3 つの列があります。 これらのオプションを使用して、タブの数とそのタブが占める幅全体の割合を定義します。 |
| イベント | フォーム ライブラリ | タブの TabStateChange イベント ハンドラーで使用される JavaScript Web リソースを指定します。 |
| イベント ハンドラー | タブの TabStateChange イベントに要求されるライブラリの関数を構成します。 詳細情報: イベント ハンドラーを構成する |

次の手順
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。